NEWS
Anfängerfragen VIS-2
-
Hallo, ich fange eben mit dem Thema Visualisierung an. VIS-2 ist wohl die aktuelle Version. Habe es schon mal geschafft, Adapter und die beiden Widgets "Material" und "inventwo" zu installieren, ebenso eine Lizenz auf iobroker.net zu generieren und den Adapter damit zu aktivieren.
Als nächstes hatte ich mal testweise zwei Werte im Editorfenster angelegt als Textfelder "String (unescaped)" - nur um mal zu sehen, wie es überhaupt funktioniert.
Um nicht komplett von Null anfangen zu müssen, suchte ich dann nach vorhandenen, brauchbaren Visualisierungen. Eine hat @UlliJ freundlicherweise hier (https://forum.iobroker.net/topic/73231/zeigt-her-eure-vis2/29) zur Verfügung gestellt.
Das Importieren der Inhalte der Textdateien geht so: : Links oben im Editor auf "Seiten", im Pop-Up den Knopf neben dem Plus-Zeichen drücken, das ist "Importieren", im sich öffnenden "Import View" den Inhalt der Textdatei (ist JSON) einfügen und einen "View Name" wie der Name der Textdatei vergeben. Das geht noch relativ einfach.
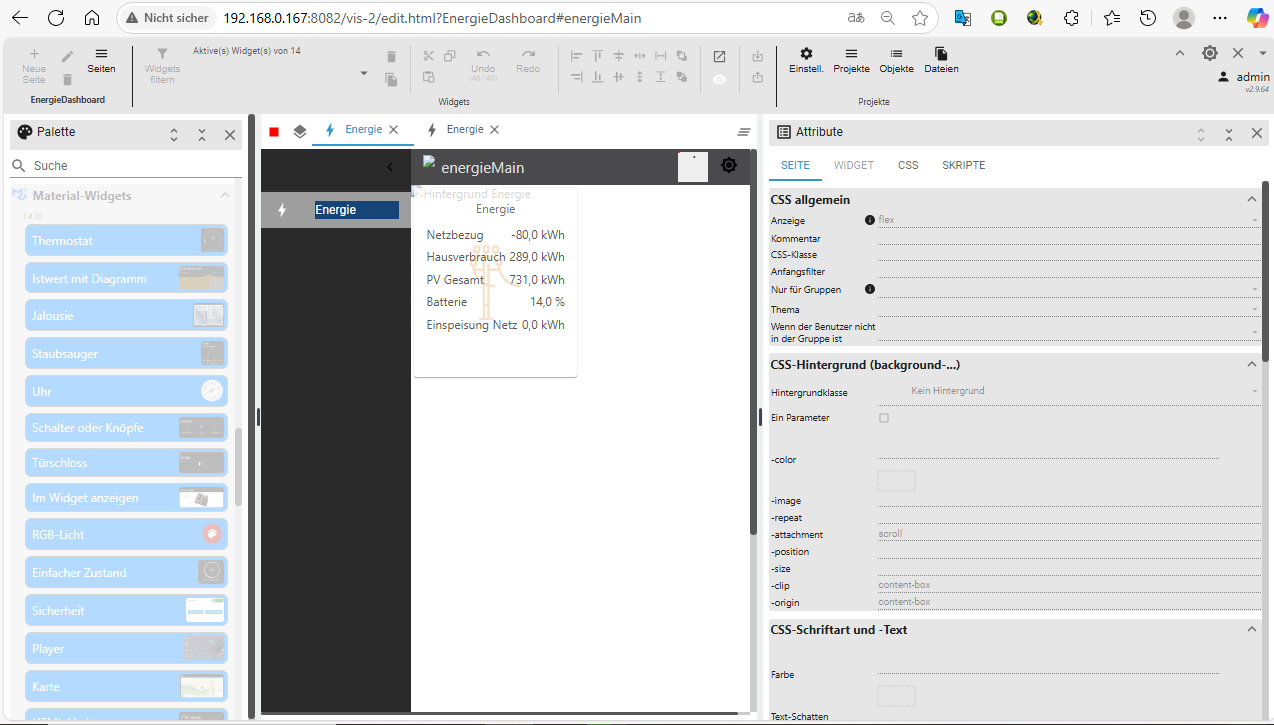
Die Seiten anzeigen lassen kann man sich dann so: Wieder auf "Seiten", und in den zweiten Spalte der Seitenliste das durchgestrichene Auge anklicken.Man erkennt nun immerhin schon das Grundgerüst der Seite. Sieht bei mir für "energieMain" so aus:

Und da sieht man schon: Da fehlt noch einiges. Zunächst müsste man wohl die Objektpfade einstellen. Da taucht das erste größere Problem auf: Viele Werte liegen hinter einer Fläche. Wie kann man die gezielt ansteuern?
-
Hallo, ich fange eben mit dem Thema Visualisierung an. VIS-2 ist wohl die aktuelle Version. Habe es schon mal geschafft, Adapter und die beiden Widgets "Material" und "inventwo" zu installieren, ebenso eine Lizenz auf iobroker.net zu generieren und den Adapter damit zu aktivieren.
Als nächstes hatte ich mal testweise zwei Werte im Editorfenster angelegt als Textfelder "String (unescaped)" - nur um mal zu sehen, wie es überhaupt funktioniert.
Um nicht komplett von Null anfangen zu müssen, suchte ich dann nach vorhandenen, brauchbaren Visualisierungen. Eine hat @UlliJ freundlicherweise hier (https://forum.iobroker.net/topic/73231/zeigt-her-eure-vis2/29) zur Verfügung gestellt.
Das Importieren der Inhalte der Textdateien geht so: : Links oben im Editor auf "Seiten", im Pop-Up den Knopf neben dem Plus-Zeichen drücken, das ist "Importieren", im sich öffnenden "Import View" den Inhalt der Textdatei (ist JSON) einfügen und einen "View Name" wie der Name der Textdatei vergeben. Das geht noch relativ einfach.
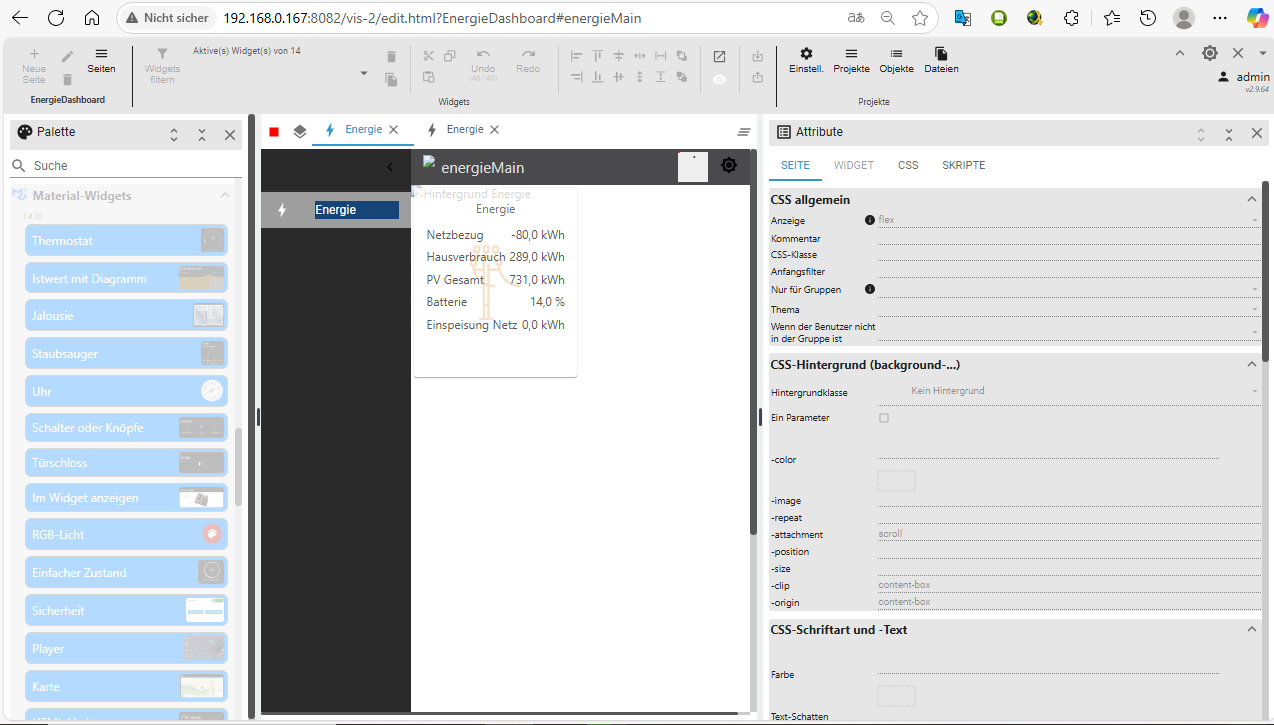
Die Seiten anzeigen lassen kann man sich dann so: Wieder auf "Seiten", und in den zweiten Spalte der Seitenliste das durchgestrichene Auge anklicken.Man erkennt nun immerhin schon das Grundgerüst der Seite. Sieht bei mir für "energieMain" so aus:

Und da sieht man schon: Da fehlt noch einiges. Zunächst müsste man wohl die Objektpfade einstellen. Da taucht das erste größere Problem auf: Viele Werte liegen hinter einer Fläche. Wie kann man die gezielt ansteuern?
für den Einstieg hast Du Dir mal eben ziemlich komplexe Seiten ausgesucht, aber gut. Man wächst ja mit den Herausforderungen. Vis kann sehr viel und das auch noch auf x verschiedenen Wegen.
Bei mir sind fast alle Datenpunkte über Bindings in die Vis eingebunden (stehen in geschweiften Klammern) und zumeist haben die widgets auch einen Namen um die Auswahl leichter zu machen.
das was Du siehst ist der view "Energie", der stellt die anderen als view in view dar. Hier kannst Du lediglich die Anordnung/Größe, Transparenz etc. der einzelnen "Karten" ändern
Wenn Du also etwas ändern willst musst Du zunächst den zugehörigen view/Seite öffnen.
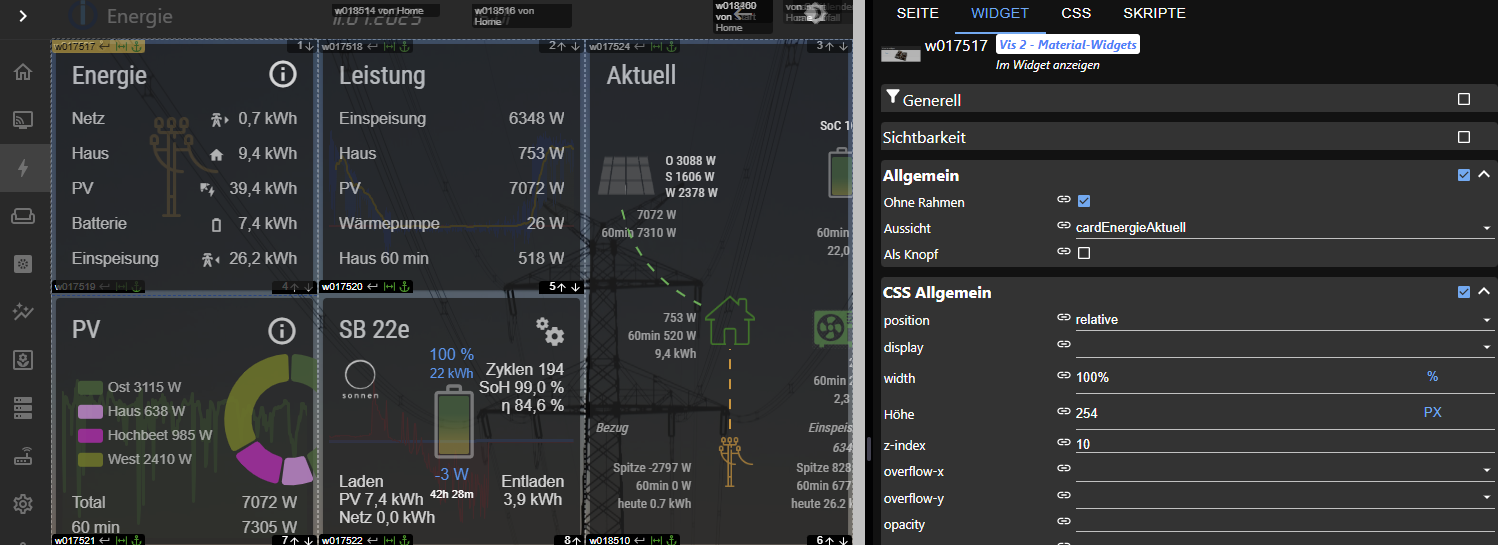
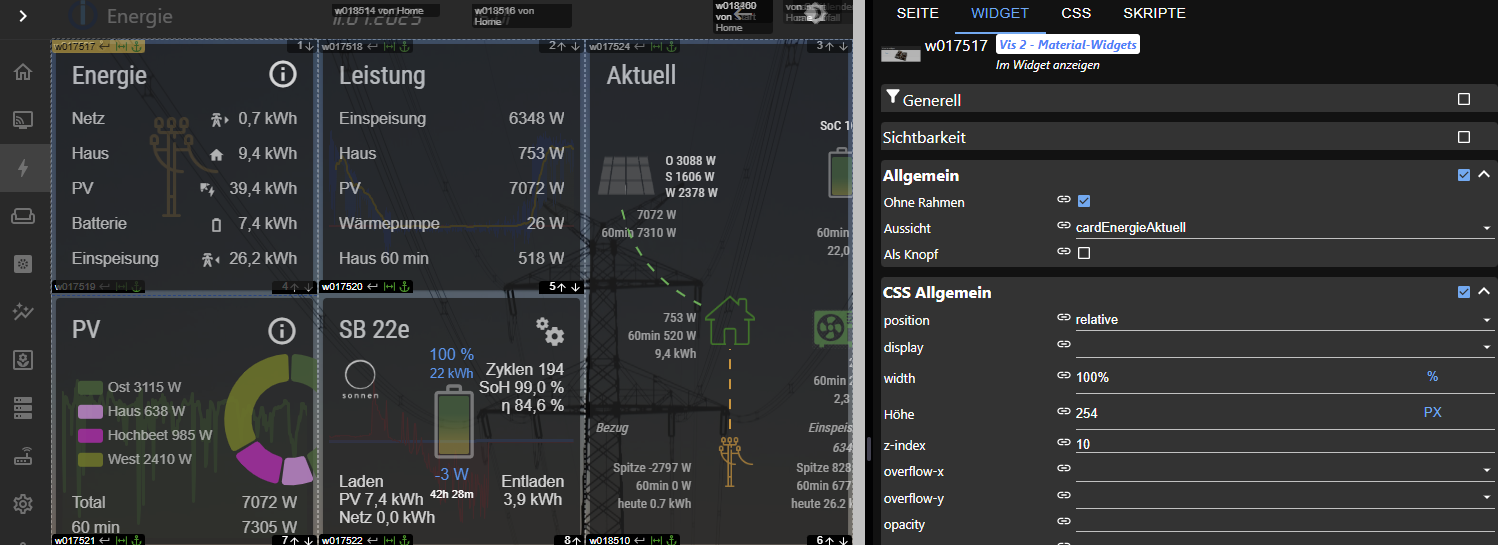
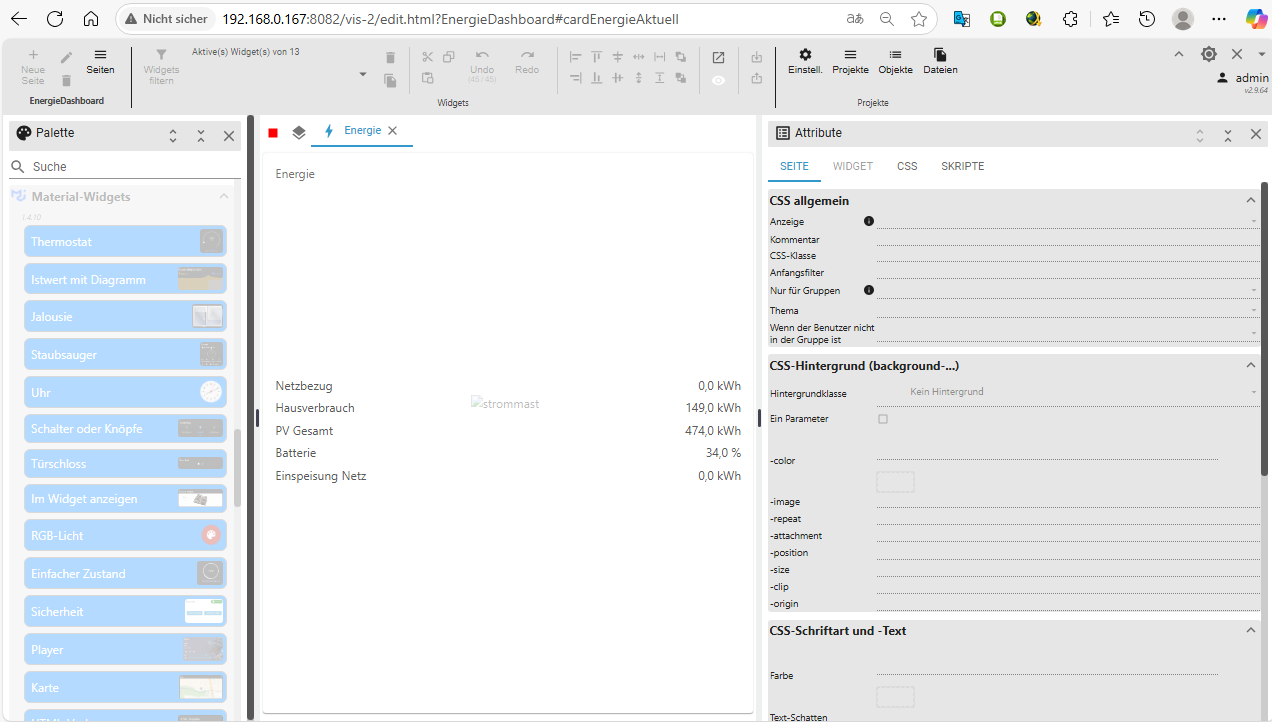
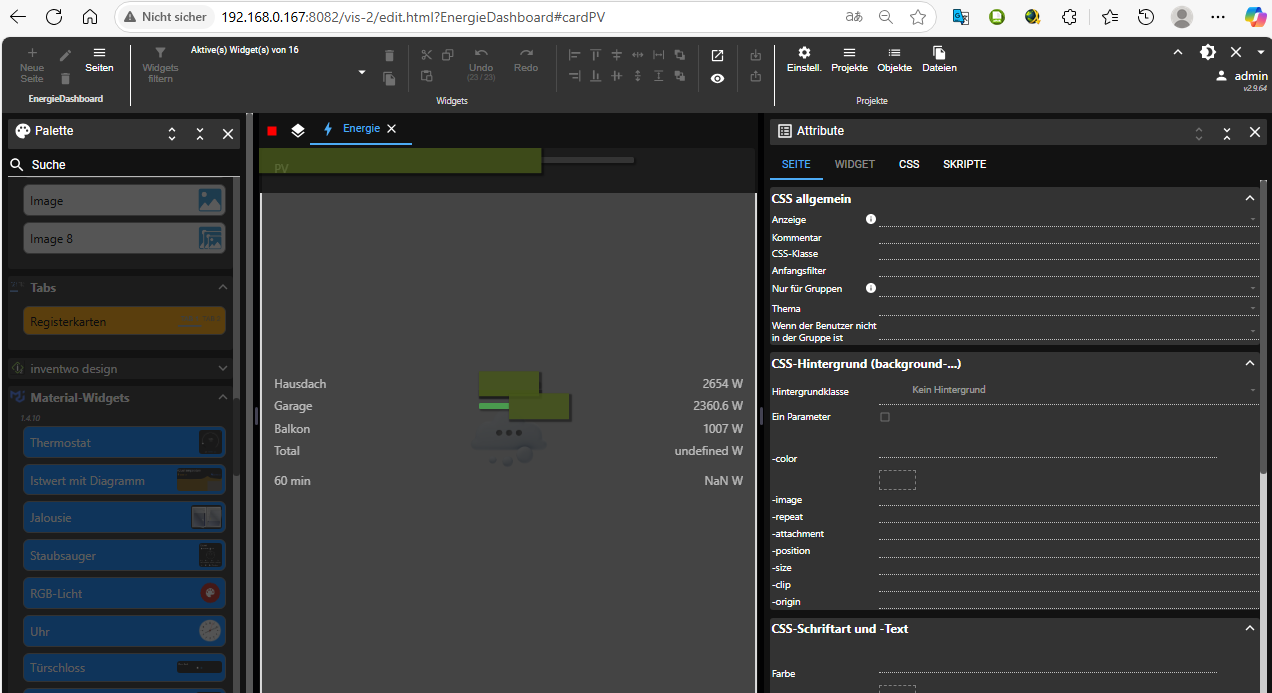
links oben z.B. Energie ist der view "cardEnergieAktuell", im Editor sieht der so aus:

die einzelnen Widgets kannst Du entweder direkt mit der Maus wählen oder über das Dropdown im Editor auswählen



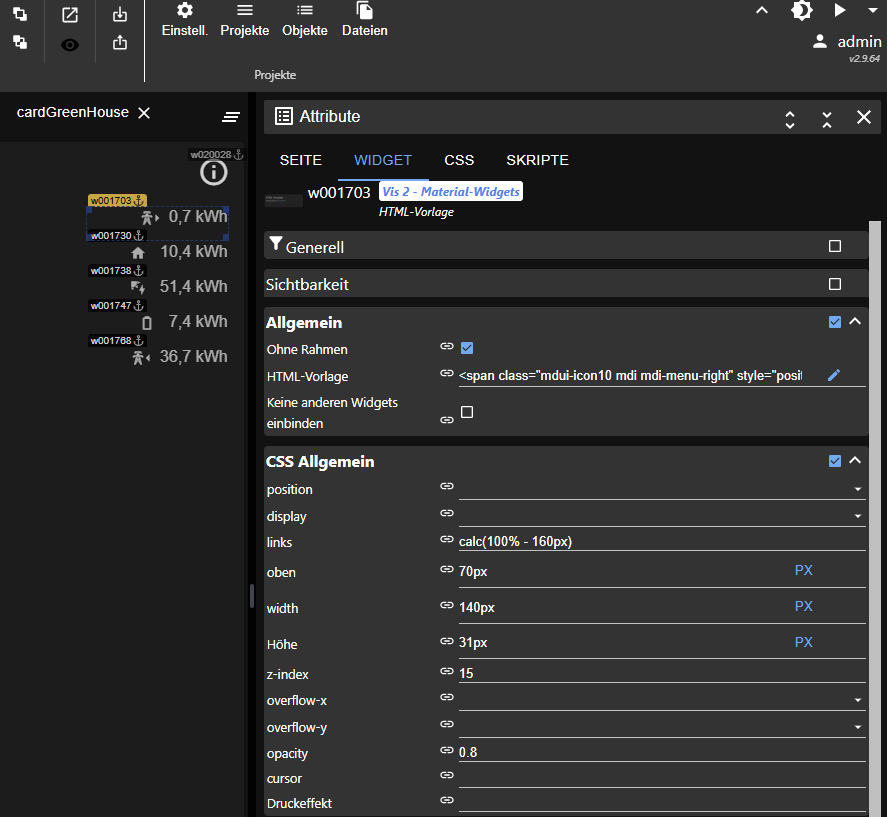
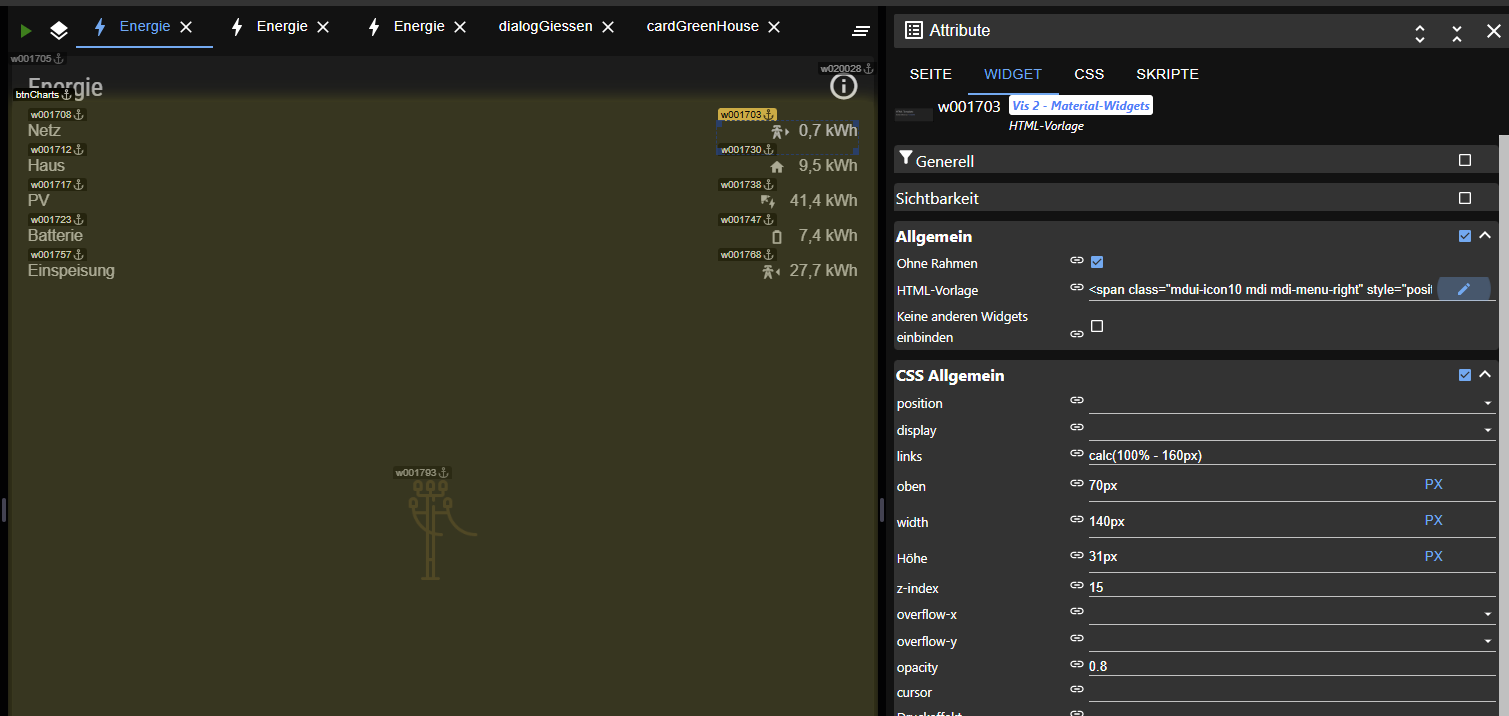
zu den Datenpunkten anhand von widget W001703. Das ist ein HTML widget mit dem Inhalt<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWhdie ersten beiden Zeilen sind die Symbole für den Strommast und den Richtungspfeil. In der 3. Zeile steht der DP "0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag" innerhalb eines bindings. Das wird mit den Anweisungen nach dem ";" auf eine Stelle gerundet und der Punkt durch ein Komma ersetzt.
Hier musst Du dann Deinen DP eintragen, Symbole anpassen etc.
In diesem view liegt ein button über allem, der einen Dialog anzeigt (Strommast). Das Bild fehlt bei Dir, weil die Quelle fehlt. Das Widget selbst ist ein inventwo Universalschalter.

Die Einstellungen dazu kannst Du dann rechts anpassen (der aufgerufene Dialog fehlt Dir auch)

Versuche mal an den NaN widgets zu basteln und das anzuzeigen was Du haben willst...dann machen wir weiter
Gruß
Ulli -
für den Einstieg hast Du Dir mal eben ziemlich komplexe Seiten ausgesucht, aber gut. Man wächst ja mit den Herausforderungen. Vis kann sehr viel und das auch noch auf x verschiedenen Wegen.
Bei mir sind fast alle Datenpunkte über Bindings in die Vis eingebunden (stehen in geschweiften Klammern) und zumeist haben die widgets auch einen Namen um die Auswahl leichter zu machen.
das was Du siehst ist der view "Energie", der stellt die anderen als view in view dar. Hier kannst Du lediglich die Anordnung/Größe, Transparenz etc. der einzelnen "Karten" ändern
Wenn Du also etwas ändern willst musst Du zunächst den zugehörigen view/Seite öffnen.
links oben z.B. Energie ist der view "cardEnergieAktuell", im Editor sieht der so aus:

die einzelnen Widgets kannst Du entweder direkt mit der Maus wählen oder über das Dropdown im Editor auswählen



zu den Datenpunkten anhand von widget W001703. Das ist ein HTML widget mit dem Inhalt<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWhdie ersten beiden Zeilen sind die Symbole für den Strommast und den Richtungspfeil. In der 3. Zeile steht der DP "0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag" innerhalb eines bindings. Das wird mit den Anweisungen nach dem ";" auf eine Stelle gerundet und der Punkt durch ein Komma ersetzt.
Hier musst Du dann Deinen DP eintragen, Symbole anpassen etc.
In diesem view liegt ein button über allem, der einen Dialog anzeigt (Strommast). Das Bild fehlt bei Dir, weil die Quelle fehlt. Das Widget selbst ist ein inventwo Universalschalter.

Die Einstellungen dazu kannst Du dann rechts anpassen (der aufgerufene Dialog fehlt Dir auch)

Versuche mal an den NaN widgets zu basteln und das anzuzeigen was Du haben willst...dann machen wir weiter
Gruß
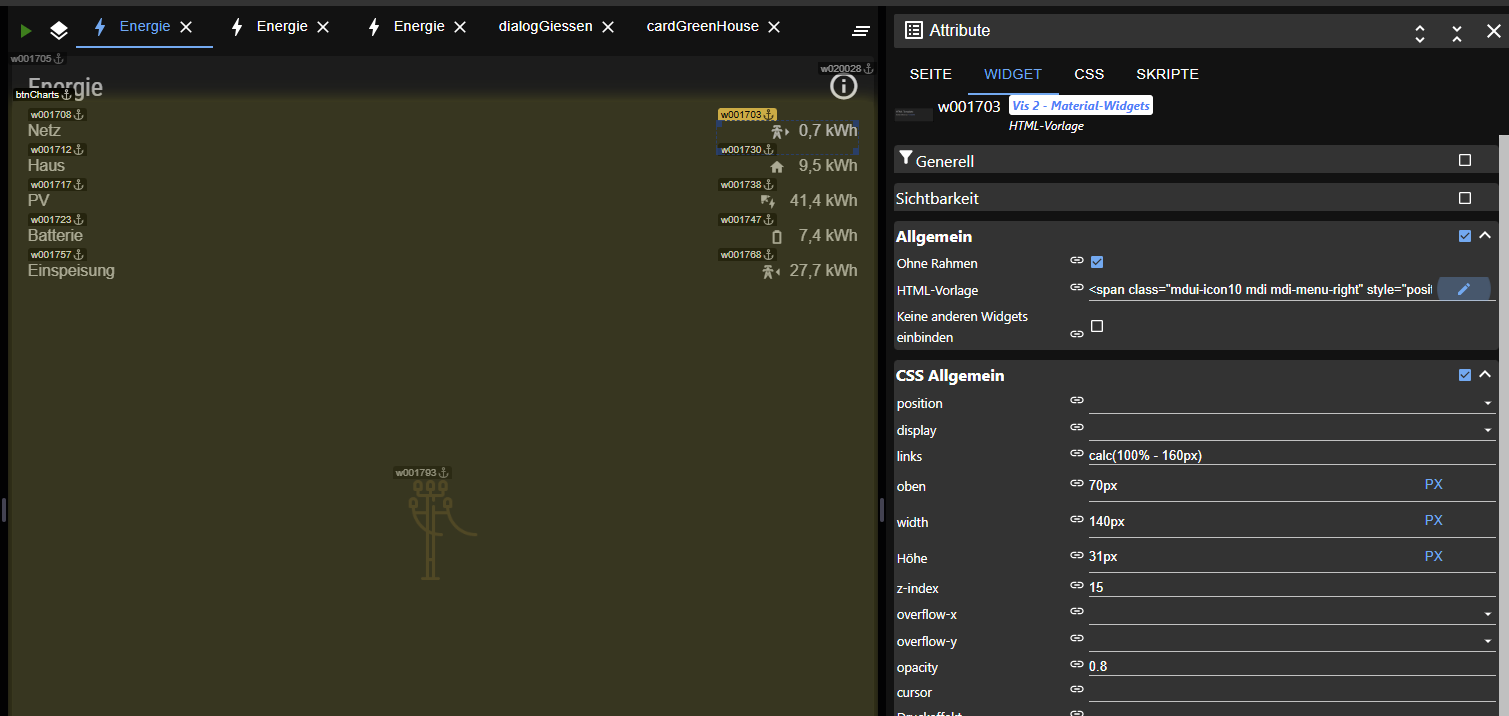
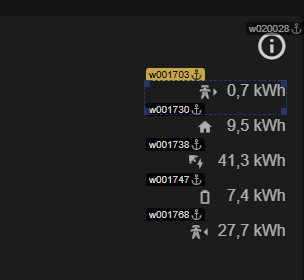
Ulli@ullij Danke für die Erklärung. Die Nummern der Widgets sind bei mir anders, aber zu dem von dir angesprochenen sind die Einträge vorhanden:

Wie kommt man aber auf diese drei Zeilen, wo stehen die:
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span>
<span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span>
{v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWh -
@ullij Danke für die Erklärung. Die Nummern der Widgets sind bei mir anders, aber zu dem von dir angesprochenen sind die Einträge vorhanden:

Wie kommt man aber auf diese drei Zeilen, wo stehen die:
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span>
<span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span>
{v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWh -
@ullij Danke für die Erklärung. Die Nummern der Widgets sind bei mir anders, aber zu dem von dir angesprochenen sind die Einträge vorhanden:

Wie kommt man aber auf diese drei Zeilen, wo stehen die:
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span>
<span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span>
{v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWhwenn Du damit so einigermaßen klarkommst... machen wir die Bildchen und die Symbole.
edit: eigentlich der falsche Weg von Detail nach grob.
Du solltest Dir Gedanken machen, wie Deine vis strukturiert werden soll. Ich bevorzuge eine flache Struktur, bei der ich mit max. 2 klicks da bin wo ich gerade hin will. Weiter wollte ich nicht so viele Menüpunkte in der Navigation haben und auch nur die vertikale Navi. Daher sind alle Seiten als view in view aufgebaut. -
wenn Du damit so einigermaßen klarkommst... machen wir die Bildchen und die Symbole.
edit: eigentlich der falsche Weg von Detail nach grob.
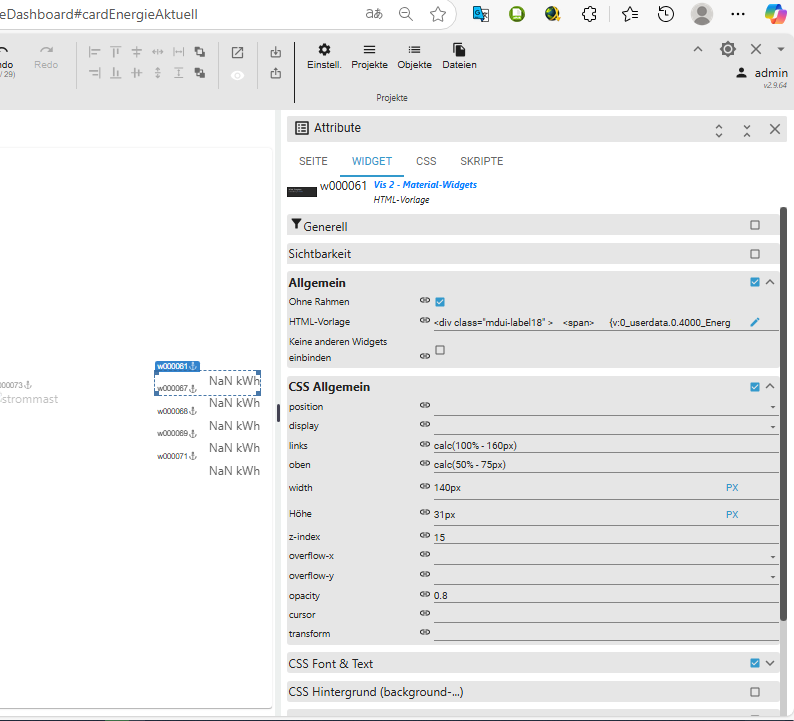
Du solltest Dir Gedanken machen, wie Deine vis strukturiert werden soll. Ich bevorzuge eine flache Struktur, bei der ich mit max. 2 klicks da bin wo ich gerade hin will. Weiter wollte ich nicht so viele Menüpunkte in der Navigation haben und auch nur die vertikale Navi. Daher sind alle Seiten als view in view aufgebaut.@ullij Jetzt hab ich den Eintrag gefunden. Ist doch ein anderes Widget:

und enthält auch nur deine dritte Zeile:
<div class="mdui-label18" > <span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWh </span></div>
Die beiden anderen Zeilen hängen dann wohl mit dem Bildchen zusammen, das bei mir noch nicht vorhanden ist - hab ich das richtig verstanden?
Wegen der Struktur mach ich mir noch lange keine Gedanken. Da braucht's erst mal ein Gefühl für die Materie. Hätte einfach deine Vorlage übernommen und ggf. an der einen oder anderen Stelle angepasst - das ist für den Anfang Herausforderung genug ;-)
-
@ullij Jetzt hab ich den Eintrag gefunden. Ist doch ein anderes Widget:

und enthält auch nur deine dritte Zeile:
<div class="mdui-label18" > <span> {v:0_userdata.0.4000_EnergieErzeugung.Zaehler.NetzbezugTotalTag;parseFloat(v).toFixed(1).replace('.',',')} kWh </span></div>
Die beiden anderen Zeilen hängen dann wohl mit dem Bildchen zusammen, das bei mir noch nicht vorhanden ist - hab ich das richtig verstanden?
Wegen der Struktur mach ich mir noch lange keine Gedanken. Da braucht's erst mal ein Gefühl für die Materie. Hätte einfach deine Vorlage übernommen und ggf. an der einen oder anderen Stelle angepasst - das ist für den Anfang Herausforderung genug ;-)
@io2345
das widget ist schon eine HTML-Vorlage, nur die Nr. ist eine andere, da Deine vis noch nicht so viele widgets enthält. Ist wohl ein automatischer Zähler???Bekommst Du denn jetzt einen Datenpunkt Deiner Wahl dort angezeigt?
edit: die Symbole sind Material Design Icons. Die müssen installiert werden
-
@io2345
das widget ist schon eine HTML-Vorlage, nur die Nr. ist eine andere, da Deine vis noch nicht so viele widgets enthält. Ist wohl ein automatischer Zähler???Bekommst Du denn jetzt einen Datenpunkt Deiner Wahl dort angezeigt?
edit: die Symbole sind Material Design Icons. Die müssen installiert werden
-
@ullij Ja, die Datenpunkte sind eingetragen. Material Widgets sind installiert. Sieht trotzdem noch sehr Basic aus, wenn ich den Play-Knopf drücke:

Aber vielleicht passt es ja so?
@io2345
na ja, die Seite zeigt ja auch nur 5 Werte an.
Wie sieht denn jetzt die Hauptseite "EnergieMain" in der runtime aus?Dann können wir als nächstes mal mit Bildern weiter machen. Die müssen über den Dateimanager geladen werden

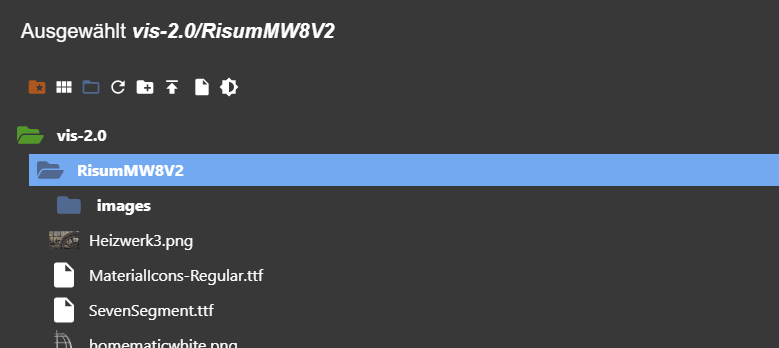
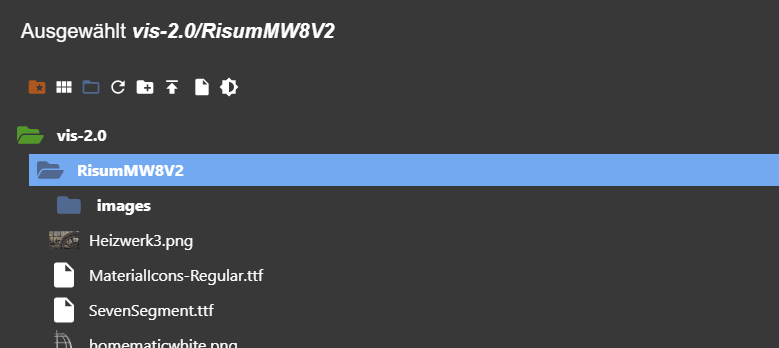
Dort ein Verzeichnis für Bilder anlegen. Bei mir liegt das dummerweise in dem Verzeichnis in dem auch die Vis selbst liegt. Beim Export der Vis werden dann sämtliche Bilder auch mit exportiert und die Größe ist entsprechend. Daher die Empfehlung an Dich das Verzeichnis direkt unter vis-2.0 zu legen.

Dann kannst Du die Bilder in den Ordner hochladen (siehe angehängte Beispiele)
Bilder.zipAuf der Energieseite das Widget auswählen, welches jetzt "Strommast" anzeigt. Der Inhalt sieht ungefähr so aus
<span> <img src="/vis-2.0/RisumMW8V2/images/solar/strommast orange.png" width=100px height=auto alt="strommast" border="0" /> </span>Den Text bei src entsprechend Deinem Bilderverzeichnis anpassen und dann sollte das Bild zu sehen sein
-
@io2345
na ja, die Seite zeigt ja auch nur 5 Werte an.
Wie sieht denn jetzt die Hauptseite "EnergieMain" in der runtime aus?Dann können wir als nächstes mal mit Bildern weiter machen. Die müssen über den Dateimanager geladen werden

Dort ein Verzeichnis für Bilder anlegen. Bei mir liegt das dummerweise in dem Verzeichnis in dem auch die Vis selbst liegt. Beim Export der Vis werden dann sämtliche Bilder auch mit exportiert und die Größe ist entsprechend. Daher die Empfehlung an Dich das Verzeichnis direkt unter vis-2.0 zu legen.

Dann kannst Du die Bilder in den Ordner hochladen (siehe angehängte Beispiele)
Bilder.zipAuf der Energieseite das Widget auswählen, welches jetzt "Strommast" anzeigt. Der Inhalt sieht ungefähr so aus
<span> <img src="/vis-2.0/RisumMW8V2/images/solar/strommast orange.png" width=100px height=auto alt="strommast" border="0" /> </span>Den Text bei src entsprechend Deinem Bilderverzeichnis anpassen und dann sollte das Bild zu sehen sein
@ullij Erfolg: Strommast ist da, und EnergieMain hat sein erstes gefülltes Feld:

Prima, dann fülle ich mal die nächsten Felder, so weit ich komme.
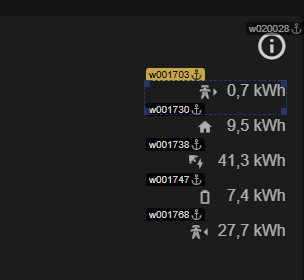
Was allerdings noch nicht angezeigt wird, sind die kleinen Symbole in dem Feld, z.B. bei dir zwischen "Netz" und "0,7 KWh". Sollten die nicht anhand der Material Widgets erscheinen? -
@ullij Erfolg: Strommast ist da, und EnergieMain hat sein erstes gefülltes Feld:

Prima, dann fülle ich mal die nächsten Felder, so weit ich komme.
Was allerdings noch nicht angezeigt wird, sind die kleinen Symbole in dem Feld, z.B. bei dir zwischen "Netz" und "0,7 KWh". Sollten die nicht anhand der Material Widgets erscheinen?@io2345
wird doch:+1:Kannst Du mal schauen ob die hell/dunkel Umschaltung im Editor und in der runtime auch funktioniert?
Ausserdem kannst Du mal bitte die Größe des Browserfensters in der runtime verändern, die Größe der views sollte dann angepasst werden.Die Material Widgets sind nicht die Material Design icons/Material symbols. Das ist etwas anderes, muss selbst mal sehen wie ich die in die Vis bekommen habe. Es gibt mittlerweile wohl 2 sets (ist an mir vorbei gegangen)
- material symbols (aktuell)
- material icons (wird nicht mehr aktualisiert)
zum lesen https://github.com/google/material-design-icons?tab=readme-ov-file
-
Hallo, ich fange eben mit dem Thema Visualisierung an. VIS-2 ist wohl die aktuelle Version. Habe es schon mal geschafft, Adapter und die beiden Widgets "Material" und "inventwo" zu installieren, ebenso eine Lizenz auf iobroker.net zu generieren und den Adapter damit zu aktivieren.
Als nächstes hatte ich mal testweise zwei Werte im Editorfenster angelegt als Textfelder "String (unescaped)" - nur um mal zu sehen, wie es überhaupt funktioniert.
Um nicht komplett von Null anfangen zu müssen, suchte ich dann nach vorhandenen, brauchbaren Visualisierungen. Eine hat @UlliJ freundlicherweise hier (https://forum.iobroker.net/topic/73231/zeigt-her-eure-vis2/29) zur Verfügung gestellt.
Das Importieren der Inhalte der Textdateien geht so: : Links oben im Editor auf "Seiten", im Pop-Up den Knopf neben dem Plus-Zeichen drücken, das ist "Importieren", im sich öffnenden "Import View" den Inhalt der Textdatei (ist JSON) einfügen und einen "View Name" wie der Name der Textdatei vergeben. Das geht noch relativ einfach.
Die Seiten anzeigen lassen kann man sich dann so: Wieder auf "Seiten", und in den zweiten Spalte der Seitenliste das durchgestrichene Auge anklicken.Man erkennt nun immerhin schon das Grundgerüst der Seite. Sieht bei mir für "energieMain" so aus:

Und da sieht man schon: Da fehlt noch einiges. Zunächst müsste man wohl die Objektpfade einstellen. Da taucht das erste größere Problem auf: Viele Werte liegen hinter einer Fläche. Wie kann man die gezielt ansteuern?
-
@io2345
wird doch:+1:Kannst Du mal schauen ob die hell/dunkel Umschaltung im Editor und in der runtime auch funktioniert?
Ausserdem kannst Du mal bitte die Größe des Browserfensters in der runtime verändern, die Größe der views sollte dann angepasst werden.Die Material Widgets sind nicht die Material Design icons/Material symbols. Das ist etwas anderes, muss selbst mal sehen wie ich die in die Vis bekommen habe. Es gibt mittlerweile wohl 2 sets (ist an mir vorbei gegangen)
- material symbols (aktuell)
- material icons (wird nicht mehr aktualisiert)
zum lesen https://github.com/google/material-design-icons?tab=readme-ov-file
@ullij Oh, aha, das sind andere Icons. Ist es dann überhaupt sinnvoll weiterzumachen, wenn es die Icons gar nicht gibt? Dann wird ja das meiste an Inhalt gar nicht auftauchen, oder?
Die Farbumschaltung geht natürlich. Habe jetzt schon mal mit cardPV angefangen. Die Werte für Total und 60min liegen bei dir in einem extra Datenpunkt - wie werden die berechnet? Kann man einen Totalwert vielleicht auch direkt in der Visualisierung zusammenfügen, so in der Art
{Datenpunkt1}+{Datenpunkt2}
oder geht das nicht?
-
@io2345
die Icons sind ein Webfont. Habe gestern damit gespielt und kriegen wir schon...
Der Hinweis von @sigi234 bezieht sich auf die Info, das es etliche Vis1 widgets gibt, die in Vis2 nicht mehr/noch nicht funktionieren. Danke dafür:blush:Installation der MDI:
Herunterladen des Font files (ich nutze nur die Outlined Symbole). Sollte für die anderen auch funktionieren.
https://github.com/marella/material-symbols/blob/main/font/400/material-symbols-outlined.woff2Über den Dateimanager von Vis-2 Verzeichnis für die Schrift anlegen und die Datei hoch laden, so wie bei den Bildern.
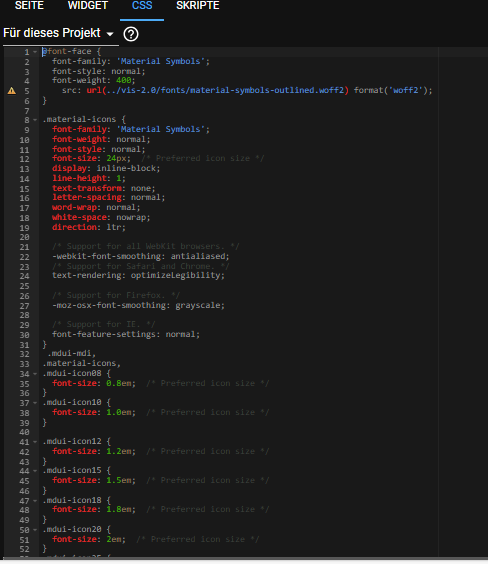
edit: screen shot eingefügt

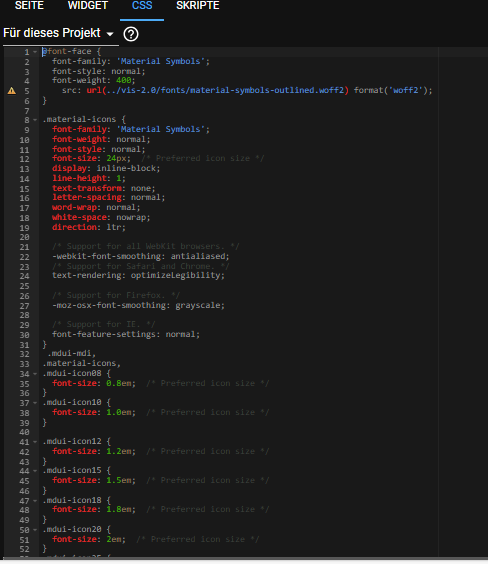
Im Reiter CSS (für dieses Projekt) folgendes eintragen. Den Pfad in der url musst Du entsprechend anpassen.@font-face { font-family: 'Material Symbols'; font-style: normal; font-weight: 400; src: url(/vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2'); } .material-icons { font-family: 'Material Symbols'; font-weight: normal; font-style: normal; font-size: 24px; /* Preferred icon size */ display: inline-block; line-height: 1; text-transform: none; letter-spacing: normal; word-wrap: normal; white-space: nowrap; direction: ltr; /* Support for all WebKit browsers. */ -webkit-font-smoothing: antialiased; /* Support for Safari and Chrome. */ text-rendering: optimizeLegibility; /* Support for Firefox. */ -moz-osx-font-smoothing: grayscale; /* Support for IE. */ font-feature-settings: normal; }Zusätzlich noch das ins CSS kopieren
.mdui-mdi, .material-icons, .mdui-icon08 { font-size: 0.8em; /* Preferred icon size */ } .mdui-icon10 { font-size: 1.0em; /* Preferred icon size */ } .mdui-icon12 { font-size: 1.2em; /* Preferred icon size */ } .mdui-icon15 { font-size: 1.5em; /* Preferred icon size */ } .mdui-icon18 { font-size: 1.8em; /* Preferred icon size */ } .mdui-icon20 { font-size: 2em; /* Preferred icon size */ } .mdui-icon25 { font-size: 2.5em; /* Preferred icon size */ } .mdui-icon50 { font-size: 5em; /* Preferred icon size */ } .mdui-mdi { font-family: "Material Symbols"; /* font-family: "Material Design Icons";*/ }Es gibt hier im Forum viele, die sich gut mit den ganzen Dingen rund um HTML, CSS & Co gut auskennen, da gehöre ich nicht dazu. Bei mir ist das lesen, lesen, weiter lesen, meinen zu verstehen und probieren...
Wenn alles geklappt hat kannst Du jetzt in der HTML Vorlage mit
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:Dein_DP;parseFloat(v).toFixed(1).replace('.',',')} kWhdie Symbole sehen. Eine kleine Erklärung (laienhaftes Verständnis):
mdui-iconxx: Schriftgröße
mdi: Aufruf der Klasse für die Schriftart
mdi-menu-right: das Zeichen, welches dargestellt werden solldie Anweisungen style="..." sind zum Positionieren der Symbole.
Die Symbole und deren Namen findest Du hier: https://pictogrammers.com/library/mdi/. Gibt sicher noch andere Quellen.Berechnung in DP's geht z.B. so
{v:DP1; w:DP2; v+w} oder andere Rechenoperationen/Runden/Json parsen etc.
Die beiden Werte sind unterschiedlich
"Total" ist die aktuelle PV Leistung, der "60min" Wert ist der gleitende Mittelwert an PV Leistung der letzten 60min. Der Wert kommt aus einem Skript und ist selbst gebastelt und nur zur Info -
@io2345
die Icons sind ein Webfont. Habe gestern damit gespielt und kriegen wir schon...
Der Hinweis von @sigi234 bezieht sich auf die Info, das es etliche Vis1 widgets gibt, die in Vis2 nicht mehr/noch nicht funktionieren. Danke dafür:blush:Installation der MDI:
Herunterladen des Font files (ich nutze nur die Outlined Symbole). Sollte für die anderen auch funktionieren.
https://github.com/marella/material-symbols/blob/main/font/400/material-symbols-outlined.woff2Über den Dateimanager von Vis-2 Verzeichnis für die Schrift anlegen und die Datei hoch laden, so wie bei den Bildern.
edit: screen shot eingefügt

Im Reiter CSS (für dieses Projekt) folgendes eintragen. Den Pfad in der url musst Du entsprechend anpassen.@font-face { font-family: 'Material Symbols'; font-style: normal; font-weight: 400; src: url(/vis-2.0/fonts/material-symbols-outlined.woff2) format('woff2'); } .material-icons { font-family: 'Material Symbols'; font-weight: normal; font-style: normal; font-size: 24px; /* Preferred icon size */ display: inline-block; line-height: 1; text-transform: none; letter-spacing: normal; word-wrap: normal; white-space: nowrap; direction: ltr; /* Support for all WebKit browsers. */ -webkit-font-smoothing: antialiased; /* Support for Safari and Chrome. */ text-rendering: optimizeLegibility; /* Support for Firefox. */ -moz-osx-font-smoothing: grayscale; /* Support for IE. */ font-feature-settings: normal; }Zusätzlich noch das ins CSS kopieren
.mdui-mdi, .material-icons, .mdui-icon08 { font-size: 0.8em; /* Preferred icon size */ } .mdui-icon10 { font-size: 1.0em; /* Preferred icon size */ } .mdui-icon12 { font-size: 1.2em; /* Preferred icon size */ } .mdui-icon15 { font-size: 1.5em; /* Preferred icon size */ } .mdui-icon18 { font-size: 1.8em; /* Preferred icon size */ } .mdui-icon20 { font-size: 2em; /* Preferred icon size */ } .mdui-icon25 { font-size: 2.5em; /* Preferred icon size */ } .mdui-icon50 { font-size: 5em; /* Preferred icon size */ } .mdui-mdi { font-family: "Material Symbols"; /* font-family: "Material Design Icons";*/ }Es gibt hier im Forum viele, die sich gut mit den ganzen Dingen rund um HTML, CSS & Co gut auskennen, da gehöre ich nicht dazu. Bei mir ist das lesen, lesen, weiter lesen, meinen zu verstehen und probieren...
Wenn alles geklappt hat kannst Du jetzt in der HTML Vorlage mit
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:Dein_DP;parseFloat(v).toFixed(1).replace('.',',')} kWhdie Symbole sehen. Eine kleine Erklärung (laienhaftes Verständnis):
mdui-iconxx: Schriftgröße
mdi: Aufruf der Klasse für die Schriftart
mdi-menu-right: das Zeichen, welches dargestellt werden solldie Anweisungen style="..." sind zum Positionieren der Symbole.
Die Symbole und deren Namen findest Du hier: https://pictogrammers.com/library/mdi/. Gibt sicher noch andere Quellen.Berechnung in DP's geht z.B. so
{v:DP1; w:DP2; v+w} oder andere Rechenoperationen/Runden/Json parsen etc.
Die beiden Werte sind unterschiedlich
"Total" ist die aktuelle PV Leistung, der "60min" Wert ist der gleitende Mittelwert an PV Leistung der letzten 60min. Der Wert kommt aus einem Skript und ist selbst gebastelt und nur zur Info@ullij Langsam, langsam.
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:
Der Pfad zu den fonts ist der gleiche wie bei dir

Trotzdem kommt im Bild mit dem CSS-Inhalt ein gelbes Ausrufezeichen, auch wenn ich die zwei Punkte am Anfang der URL wegmache. Ob das so passt?
-
@ullij Langsam, langsam.
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:
Der Pfad zu den fonts ist der gleiche wie bei dir

Trotzdem kommt im Bild mit dem CSS-Inhalt ein gelbes Ausrufezeichen, auch wenn ich die zwei Punkte am Anfang der URL wegmache. Ob das so passt?
@io2345 sagte in Anfängerfragen VIS-2:
@ullij Langsam, langsam.
sorry:innocent:
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
Alles was mit "mdui", ausser den "mdui-iconxx", zu tun hat ist etwas anderes und kann weg. Das ist bei mir auch teilweise noch nicht einheitlich, teils von Vis1 bei der ich MDCSS@uhula verwendet habe.
Also nur das was ich zuvor gepostet hatte und Deinen angepassten Datenpunkt.Also
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWhMach Dir mal eine Testseite in der Vis, wo Du probieren kannst wie sich die Widgets mit ihren Einstellungen benehmen. Und denn mal nur ein icon ohne alles weitere eintragen. Das ist auch schon im Editor zu sehen...

==============
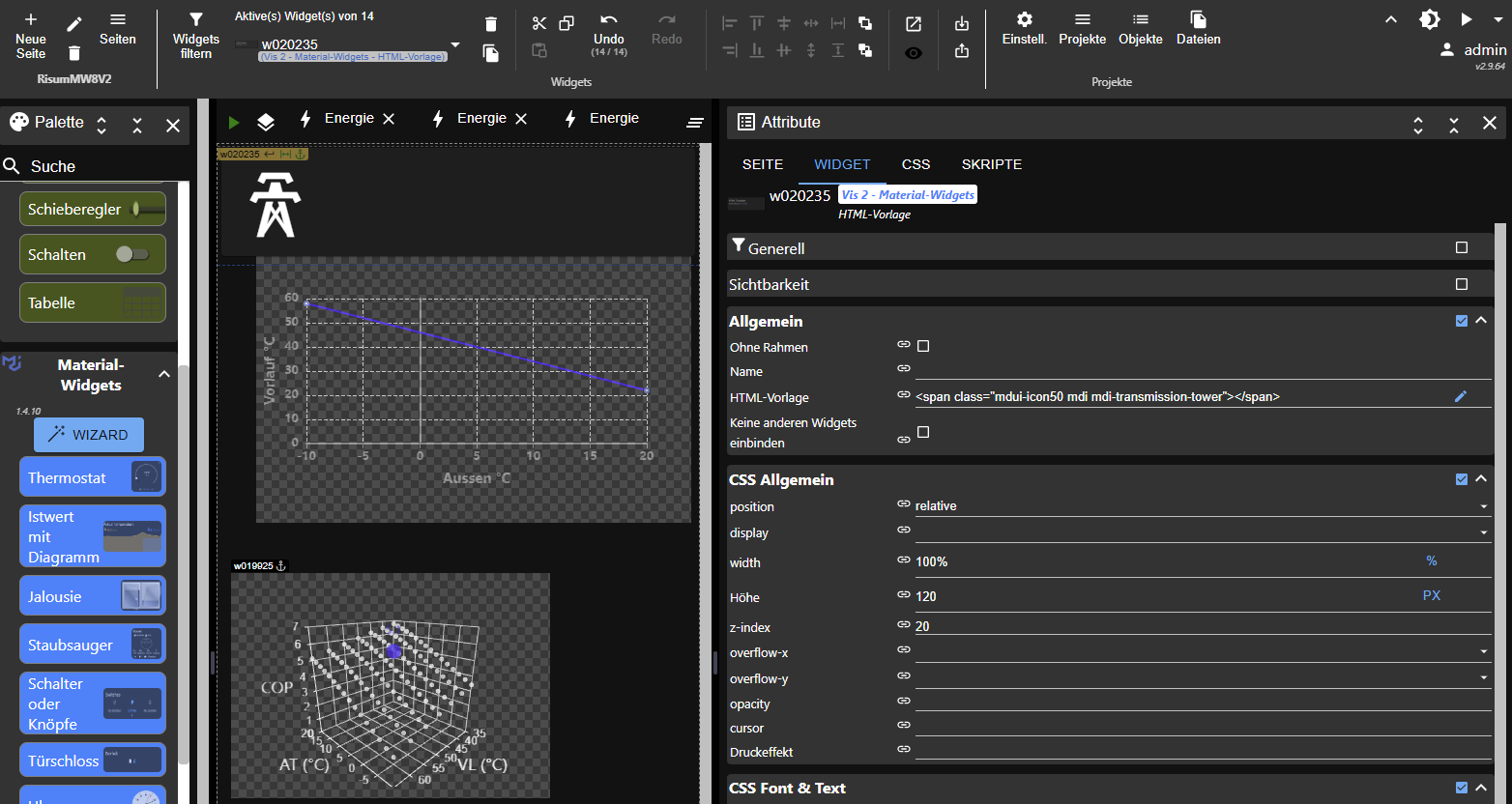
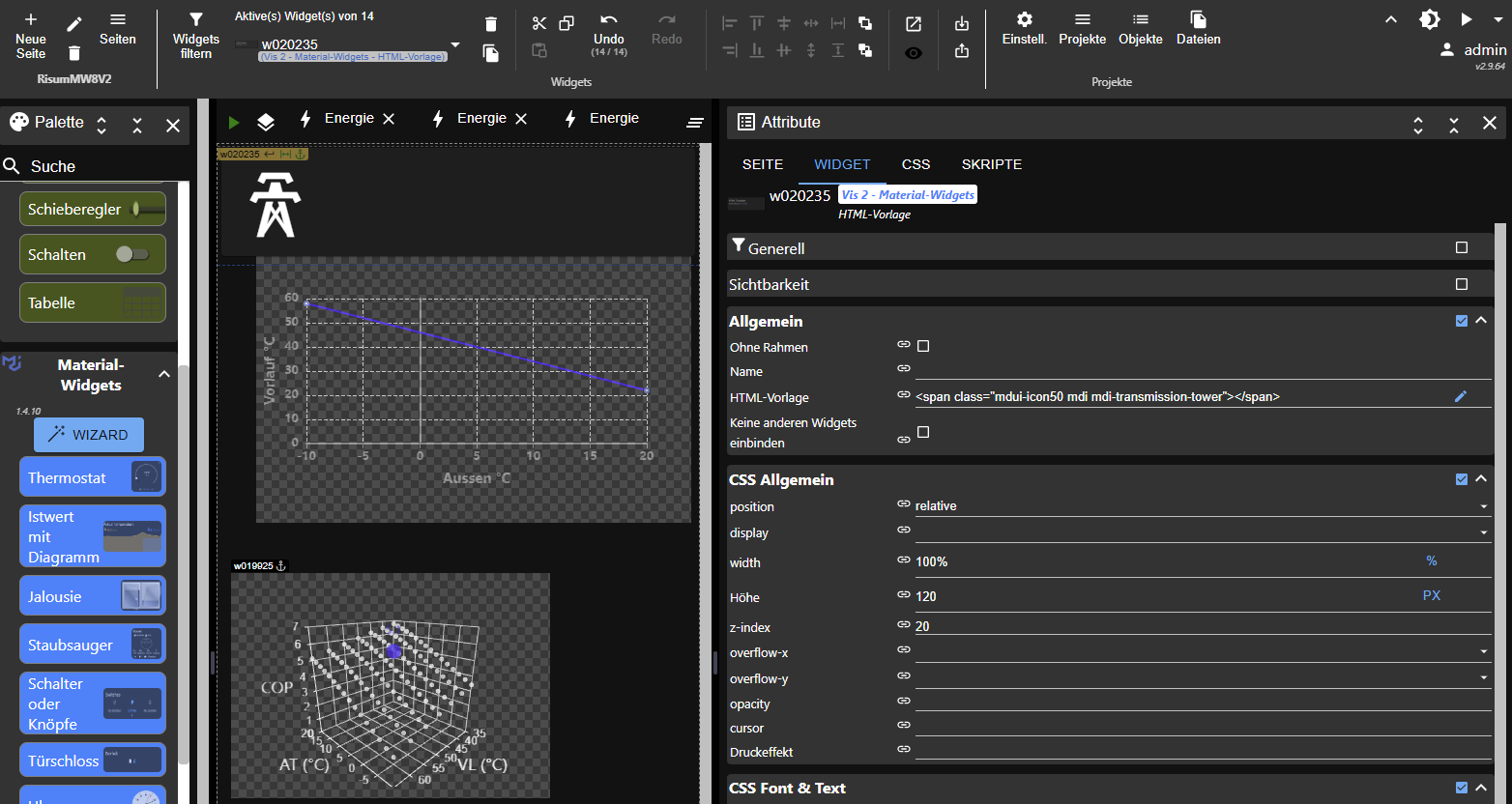
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:Sollte so passen. Zeilenumbruch nach der "}" sollte genügen. Zeig mal bitte einen Screenshot vom Widget mit Einstellungen
-
@io2345 sagte in Anfängerfragen VIS-2:
@ullij Langsam, langsam.
sorry:innocent:
In der HTML-Vorlage steht z.B. jetzt das drin:
<div class="mdui-label18" >
<span>
{v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWh
</span>
</div>Bleibt das mit "mdui-label18" drin, oder wird das mit den beiden "mdui-icon10" Zeilen ersetzt?
Alles was mit "mdui", ausser den "mdui-iconxx", zu tun hat ist etwas anderes und kann weg. Das ist bei mir auch teilweise noch nicht einheitlich, teils von Vis1 bei der ich MDCSS@uhula verwendet habe.
Also nur das was ich zuvor gepostet hatte und Deinen angepassten Datenpunkt.Also
<span class="mdui-icon10 mdi mdi-menu-right" style="position: absolute;margin-left: -20px"> </span> <span class="mdui-icon10 mdi mdi-transmission-tower" style="position: absolute; margin-left: -30px"> </span> {v:growatt.0.10237603.devices.0HVR80ZR21FT002C.historyLast.ctSelfPower;parseFloat(v).toFixed(1).replace('.',',')} kWhMach Dir mal eine Testseite in der Vis, wo Du probieren kannst wie sich die Widgets mit ihren Einstellungen benehmen. Und denn mal nur ein icon ohne alles weitere eintragen. Das ist auch schon im Editor zu sehen...

==============
Zweite Frage: die beiden Einträge in CSS können direkt untereinander stehen, also so?:Sollte so passen. Zeilenumbruch nach der "}" sollte genügen. Zeig mal bitte einen Screenshot vom Widget mit Einstellungen
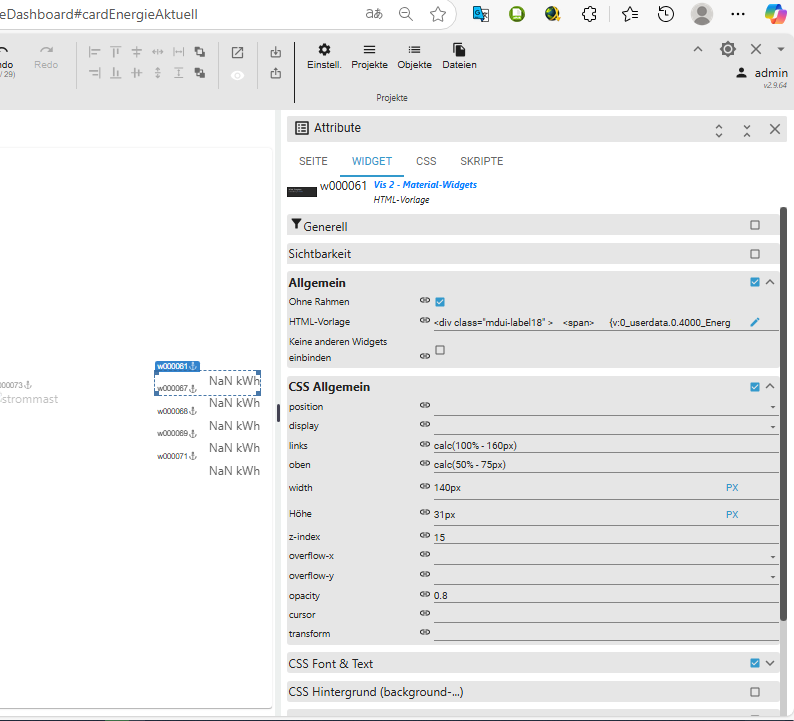
@ullij Irgendwas passt noch nicht:

Da wird nichts angezeigt, auch nicht wenn ich den Play-Button drücke.
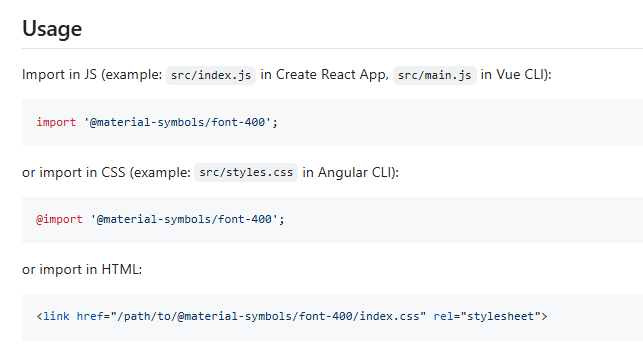
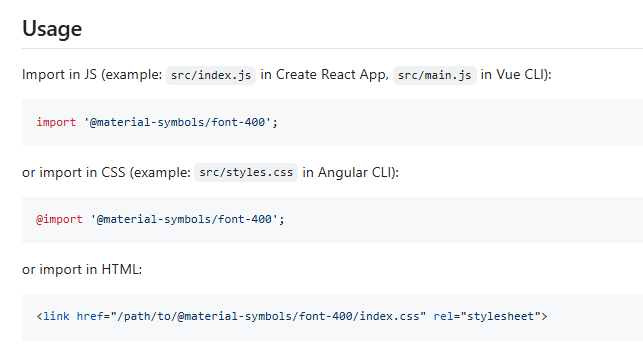
Im readme.md zu den Icons habe ich noch was gefunden. Muss man das vielleicht auch noch machen?:

EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
-
@ullij Irgendwas passt noch nicht:

Da wird nichts angezeigt, auch nicht wenn ich den Play-Button drücke.
Im readme.md zu den Icons habe ich noch was gefunden. Muss man das vielleicht auch noch machen?:

EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
@io2345 sagte in Anfängerfragen VIS-2:
EDIT: Wenn ich bei CSS auf das gelbe Ausrufezeichen gehe, kommt da noch Text: "@font-face declaration doesn't follow the fontspring bulletproof syntax"
Das können wir ignorieren. Ist für die Unterstützung von uralten Versionen des IE.
Bin noch am suchen, kann in der Konsole das Laden der fonts nicht finden. Kann etwas dauern...
-