NEWS
Test lovelace 5.x
-
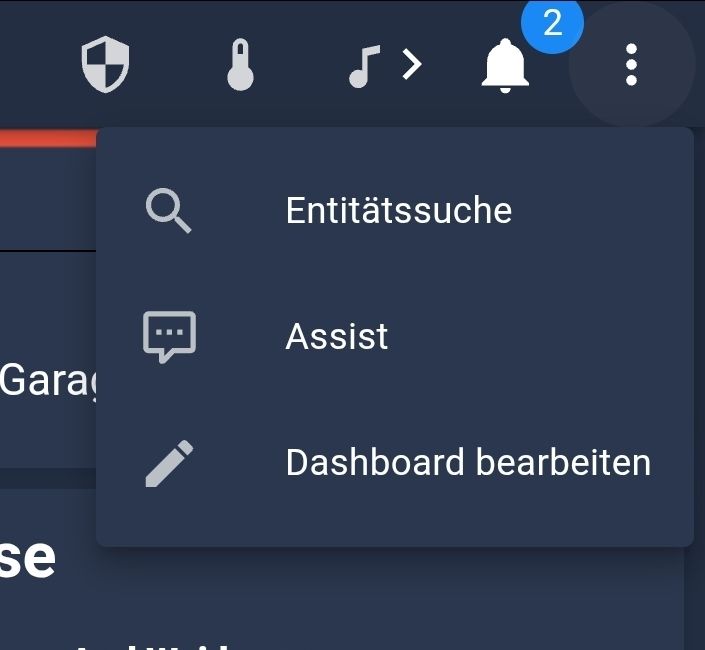
Bei mir ist das Menü zum Bearbeiten des Dashboards verschwunden in Version 5.0.0. Oben rechts, nicht mehr mehr da.

Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
In der Version 4.1.15 funktioniert alles ohne Probleme. Ich bin wieder auf Version 4.1.15 gewechselt.
Und bei simple-thermostat.js wird die eingestellte Temperatur mit N/A angezeigt. Für diese Karte gibt es auch seit 2022 kein Update.
-
Bei mir ist das Menü zum Bearbeiten des Dashboards verschwunden in Version 5.0.0. Oben rechts, nicht mehr mehr da.

Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
In der Version 4.1.15 funktioniert alles ohne Probleme. Ich bin wieder auf Version 4.1.15 gewechselt.
Und bei simple-thermostat.js wird die eingestellte Temperatur mit N/A angezeigt. Für diese Karte gibt es auch seit 2022 kein Update.
@jb1985 said in Test lovelace 4.x:
Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
Hm.. da würde ich gerne mehr drüber erfahren.
@jb1985 said in Test lovelace 4.x:
@david-g das ist wirklich komisch. Aber anscheinend hat sich was geändert, sodass ich auch am Theme eine Änderung machen muss. Nur wer weiß was?
Ja... musst im Grunde gucken, was von ca. Juni 2024 bis April 2025 sich geändert hat bei den Themes. Weiß nicht, ob es da irgendwo eine Übersicht gibt.
-
@jb1985 said in Test lovelace 4.x:
Auch werden einige entity nicht erkannt, wie zum Beispiel bei mir: entity: light.Esszimmer_Licht
Hm.. da würde ich gerne mehr drüber erfahren.
@jb1985 said in Test lovelace 4.x:
@david-g das ist wirklich komisch. Aber anscheinend hat sich was geändert, sodass ich auch am Theme eine Änderung machen muss. Nur wer weiß was?
Ja... musst im Grunde gucken, was von ca. Juni 2024 bis April 2025 sich geändert hat bei den Themes. Weiß nicht, ob es da irgendwo eine Übersicht gibt.
Ich hänge mich hier mal rein,
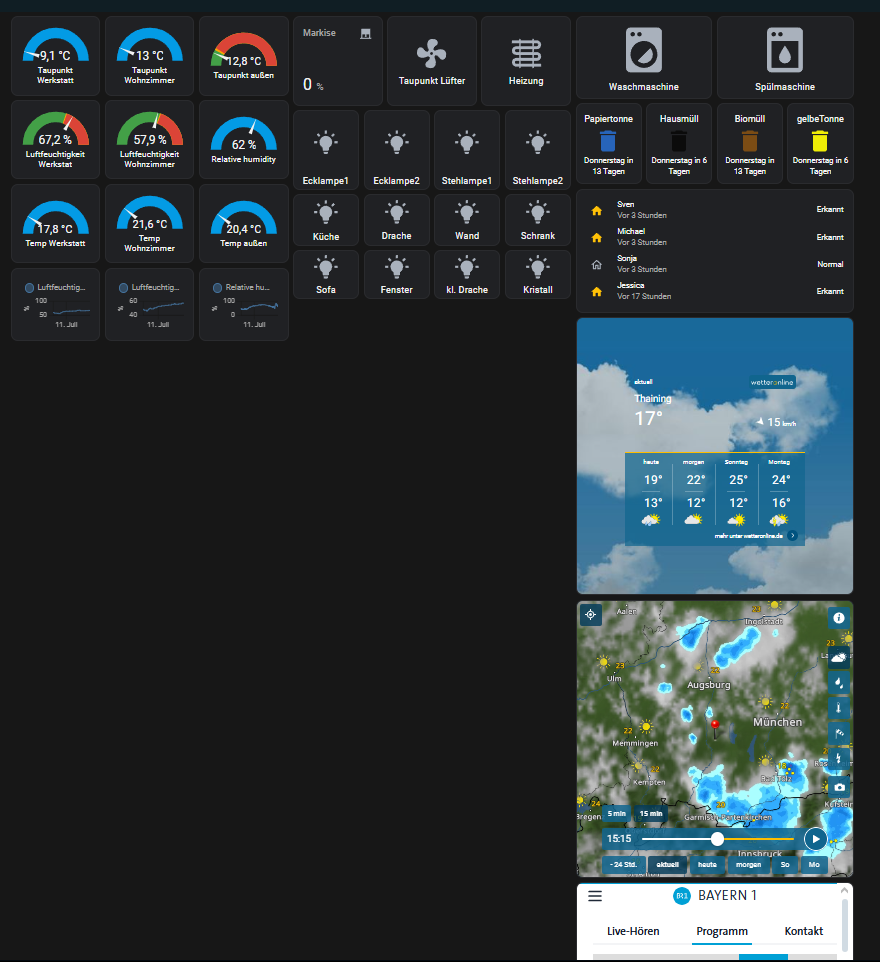
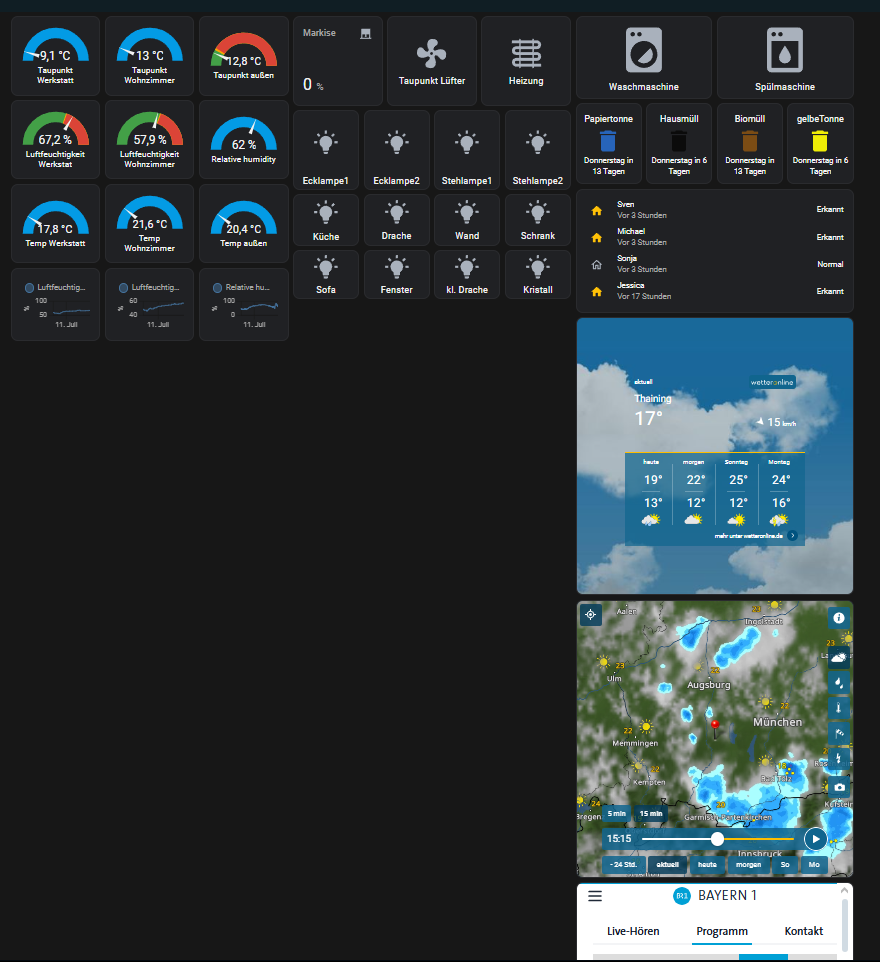
wie kann in Lovelace, Schalter, Raster usw. so positionieren wie ich das will, und nicht wie lovelace das anordnet. Dabei geht es nicht um die Reihenfolge. Alles was ich jetzt einrichte wird nur noch untereinander dargestellt. Hier mal ein screenshot, sieht ja furchtbar aus. Ich bin ganz neu dabei und habe null Ahnung von HTML.

-
Ich hänge mich hier mal rein,
wie kann in Lovelace, Schalter, Raster usw. so positionieren wie ich das will, und nicht wie lovelace das anordnet. Dabei geht es nicht um die Reihenfolge. Alles was ich jetzt einrichte wird nur noch untereinander dargestellt. Hier mal ein screenshot, sieht ja furchtbar aus. Ich bin ganz neu dabei und habe null Ahnung von HTML.

-
So weit ich weiß nur hiermit
https://github.com/thomasloven/lovelace-layout-card
Eben nicht sehr Benutzerfreundlich...@david-g
Danke für die Antwort. Ich bekomme das ganze nicht zum laufen, liegt sicherlich an mir. Ich blicke aber auch nicht so wirklich auf der github Seite durch. Hab die card-modder.js in der lovelace Instanz unter eigene Karten "installiert", aber jetzt komme ich nicht weiter. Noch eine Frage, wie bekomme ich ein Hintergrundbild eingebunden. Ich habe ein Theme installiert wo das Hintergrundbild noch manuell eingebunden werden muss. Das Bild habe ich ebenfalls in der lovelace Instanz unter eigene Karten hinzugefügt, aber da weiß ich jetzt nicht mehr weiter 🤦♂️😒🤷♂️
Gibt es eine einfache Alternative zu lovelace bei der man mehr Konfiguration Möglichkeiten hat? -
Beim Hintergrundbild schreibt dir nachher bestimmt jemand. Hatte ich vor Ewigkeiten mal.....
Aus meiner Sicht nicht, wenn du es einfach haben willst. Das Pixelgenaue ist in Lovelace eben sehr bescheiden.....
Eine kleine Hilfe ist es mit horizontal und vertikal Stack zu arbeiten. Also horizontalel und vertikaler Stapel. Die kann man aicu kombinieren und eine Art Tabelle bauen.
EDIT
Schau dich zu lovelace ruhig mal im homeassistant forum um. Von denen ist das ja ein fork. Da kann man viel lesen und auch fragen.EDIT 2
Ein guter workarround.
Definier die Seite als Panel (Eigenschaften von dem "Tab" der Seite.)Dann einen horizontal Stack mit der gewünschten Anzahl vertikal Stacks. Dann bleiben alle Reihen und Reihenfolge immer erhalten wie du es magst.
-
@david-g
Danke für die Antwort. Ich bekomme das ganze nicht zum laufen, liegt sicherlich an mir. Ich blicke aber auch nicht so wirklich auf der github Seite durch. Hab die card-modder.js in der lovelace Instanz unter eigene Karten "installiert", aber jetzt komme ich nicht weiter. Noch eine Frage, wie bekomme ich ein Hintergrundbild eingebunden. Ich habe ein Theme installiert wo das Hintergrundbild noch manuell eingebunden werden muss. Das Bild habe ich ebenfalls in der lovelace Instanz unter eigene Karten hinzugefügt, aber da weiß ich jetzt nicht mehr weiter 🤦♂️😒🤷♂️
Gibt es eine einfache Alternative zu lovelace bei der man mehr Konfiguration Möglichkeiten hat? -
Beim Hintergrundbild schreibt dir nachher bestimmt jemand. Hatte ich vor Ewigkeiten mal.....
Aus meiner Sicht nicht, wenn du es einfach haben willst. Das Pixelgenaue ist in Lovelace eben sehr bescheiden.....
Eine kleine Hilfe ist es mit horizontal und vertikal Stack zu arbeiten. Also horizontalel und vertikaler Stapel. Die kann man aicu kombinieren und eine Art Tabelle bauen.
EDIT
Schau dich zu lovelace ruhig mal im homeassistant forum um. Von denen ist das ja ein fork. Da kann man viel lesen und auch fragen.EDIT 2
Ein guter workarround.
Definier die Seite als Panel (Eigenschaften von dem "Tab" der Seite.)Dann einen horizontal Stack mit der gewünschten Anzahl vertikal Stacks. Dann bleiben alle Reihen und Reihenfolge immer erhalten wie du es magst.
@david-g
In Zeile 13 existiert dieser Eintrag bereits, allerdings mit einer .png Bildendung
Aber ein Hintergrundbild ist nicht zu sehen, nur die Kacheln und icons sind farblich angepasstEnhanced-Biofects: card-mod-theme: Enhanced-Biofects ### Backdrop for Dialog ### dialog-backdrop-filter: blur(8px) iron-overlay-backdrop-opacity: 1 iron-overlay-backdrop-background-color: rgba(0, 0, 0, 0.5) ### Header Height ### header-height: 40px ### Main Interface Colors ### lovelace-background: 'center / cover no-repeat url("/local/backgrounds/enhanced-biofects.png") fixed' app-header-background-color: "rgba(0, 15, 30, 0.7)" card-background-color: "rgba(0, 15, 30, 0.7)" primary-color: "#00FFFF" # Bright Turquoise light-primary-color: "#80FFFF" # Very Light Turquoise primary-background-color: "#001F1F" secondary-background-color: "#000000" rgb-secondary-background-color: 0, 0, 0 divider-color: "#005F5F" markdown-code-background-color: "#002F2F" ### Text Colors ### primary-text-color: "#00FFFF" # Bright Turquoise secondary-text-color: "#80FFFF" # Very Light Turquoise text-primary-color: var(--primary-text-color) disabled-text-color: "#008080" ### Sidebar Menu ### sidebar-icon-color: "#00FFFF" sidebar-text-color: "#00FFFF" sidebar-selected-background-color: "rgba(0, 15, 30, 0.9)" sidebar-selected-icon-color: "#80FFFF" sidebar-selected-text-color: var(--sidebar-selected-icon-color) sidebar-background-color: "rgba(0, 15, 30, 0.7)" ### States and Badges ### state-icon-color: var(--primary-color) state-icon-active-color: "#80FFFF" state-icon-unavailable-color: var(--disabled-text-color) ### Sliders ### paper-slider-knob-color: var(--primary-color) paper-slider-knob-start-color: var(--primary-color) paper-slider-pin-color: var(--primary-color) paper-slider-active-color: var(--primary-color) paper-slider-secondary-color: var(--light-primary-color) ### Labels ### label-badge-background-color: var(--markdown-code-background-color) label-badge-text-color: var(--primary-text-color) label-badge-red: "#FF4136" label-badge-yellow: "#FFDC00" ### Card Styling for Enhanced LED Effect ### ha-card-border-radius: '10px' ha-card-background: "rgba(0, 15, 30, 0.7)" ha-card-box-shadow: > 0 0 10px rgba(0, 255, 255, 0.3), 0 0 20px rgba(0, 255, 255, 0.2), 0 0 30px rgba(0, 255, 255, 0.1) ### Toggles ### paper-toggle-button-checked-button-color: "#00FFFF" paper-toggle-button-checked-bar-color: var(--light-primary-color) paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color) paper-toggle-button-unchecked-bar-color: "#005F5F" ### Table Rows ### table-row-background-color: var(--primary-background-color) table-row-alternative-background-color: var(--primary-background-color) data-table-background-color: var(--primary-background-color) ### Switches ### switch-unchecked-button-color: var(--divider-color) switch-unchecked-track-color: var(--divider-color) ### Inputs ### input-fill-color: "rgba(0, 255, 255, 0.05)" input-label-ink-color: var(--primary-color) input-ink-color: var(--primary-color) input-disabled-fill-color: "rgba(0, 0, 0, 0.33)" input-disabled-ink-color: var(--disabled-primary-color) ### Custom CSS for specific element styling ### card-mod-root: | /* Make sidebar transparent */ ha-sidebar { background-color: rgba(0, 15, 30, 0.7) !important; } /* Make main title transparent and adjust color */ .main-title { background-color: transparent !important; color: #00FFFF !important; text-shadow: 0 0 10px rgba(0, 255, 255, 0.5); } /* Adjust text color throughout */ * { color: #00FFFF !important; } /* Preserve some contrast for readability */ ha-card * { color: #80FFFF !important; } /* Add LED-like glow to text */ ha-card *, .main-title, ha-sidebar * { text-shadow: 0 0 5px rgba(0, 255, 255, 0.5), 0 0 10px rgba(0, 255, 255, 0.3); } /* Enhance LED effect for icons */ ha-icon { filter: drop-shadow(0 0 5px rgba(0, 255, 255, 0.7)); } /* Style form fields */ .mdc-text-field--filled:not(.mdc-text-field--disabled) { background-color: rgba(0, 15, 30, 0.9); } .mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input, .mdc-select:not(.mdc-select--disabled) .mdc-select__selected-text, .mdc-select:not(.mdc-select--disabled) .mdc-select__anchor { color: #FFFFFF !important; } .mdc-floating-label, .mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label { color: #80FFFF !important; } /* Style calendar header */ .fc .fc-col-header-cell-cushion { color: #00FFFF !important; } .fc .fc-col-header-cell { background-color: rgba(0, 15, 30, 0.9) !important; } /* Ensure all inputs have white text */ input, select, textarea { color: #FFFFFF !important; } /* Style mdc-fab buttons */ .mdc-fab.mdc-fab--extended { background-color: #00FFFF !important; } .mdc-fab.mdc-fab--extended .mdc-fab__label { color: #000000 !important; font-weight: bold; } .mdc-fab.mdc-fab--extended:hover { background-color: #80FFFF !important; } .mdc-fab.mdc-fab--extended:hover .mdc-fab__label { color: #000000 !important; } /* Make button text black */ button, .mdc-button, .mdc-button .mdc-button__label, :host .mdc-fab, :host .mdc-fab:disabled .mdc-fab__icon, :host .mdc-fab:disabled .mdc-fab__label, :host .mdc-fab:not(:disabled) .mdc-fab__icon, :host .mdc-fab:not(:disabled) .mdc-fab__label, .mdc-fab__label { color: #000000 !important; } /* Style today's date in calendar */ td.fc-day-today .fc-daygrid-day-number { color: #000000 !important; font-weight: bold; } /* Ensure contrast for disabled buttons */ :host .mdc-fab:disabled { background-color: #CCCCCC !important; } /* Maintain black text on hover for fab buttons */ .mdc-fab:hover .mdc-fab__label { color: #000000 !important; } /* Style placeholder text */ ::placeholder { color: rgba(255, 255, 255, 0.5) !important; } -
@david-g
In Zeile 13 existiert dieser Eintrag bereits, allerdings mit einer .png Bildendung
Aber ein Hintergrundbild ist nicht zu sehen, nur die Kacheln und icons sind farblich angepasstEnhanced-Biofects: card-mod-theme: Enhanced-Biofects ### Backdrop for Dialog ### dialog-backdrop-filter: blur(8px) iron-overlay-backdrop-opacity: 1 iron-overlay-backdrop-background-color: rgba(0, 0, 0, 0.5) ### Header Height ### header-height: 40px ### Main Interface Colors ### lovelace-background: 'center / cover no-repeat url("/local/backgrounds/enhanced-biofects.png") fixed' app-header-background-color: "rgba(0, 15, 30, 0.7)" card-background-color: "rgba(0, 15, 30, 0.7)" primary-color: "#00FFFF" # Bright Turquoise light-primary-color: "#80FFFF" # Very Light Turquoise primary-background-color: "#001F1F" secondary-background-color: "#000000" rgb-secondary-background-color: 0, 0, 0 divider-color: "#005F5F" markdown-code-background-color: "#002F2F" ### Text Colors ### primary-text-color: "#00FFFF" # Bright Turquoise secondary-text-color: "#80FFFF" # Very Light Turquoise text-primary-color: var(--primary-text-color) disabled-text-color: "#008080" ### Sidebar Menu ### sidebar-icon-color: "#00FFFF" sidebar-text-color: "#00FFFF" sidebar-selected-background-color: "rgba(0, 15, 30, 0.9)" sidebar-selected-icon-color: "#80FFFF" sidebar-selected-text-color: var(--sidebar-selected-icon-color) sidebar-background-color: "rgba(0, 15, 30, 0.7)" ### States and Badges ### state-icon-color: var(--primary-color) state-icon-active-color: "#80FFFF" state-icon-unavailable-color: var(--disabled-text-color) ### Sliders ### paper-slider-knob-color: var(--primary-color) paper-slider-knob-start-color: var(--primary-color) paper-slider-pin-color: var(--primary-color) paper-slider-active-color: var(--primary-color) paper-slider-secondary-color: var(--light-primary-color) ### Labels ### label-badge-background-color: var(--markdown-code-background-color) label-badge-text-color: var(--primary-text-color) label-badge-red: "#FF4136" label-badge-yellow: "#FFDC00" ### Card Styling for Enhanced LED Effect ### ha-card-border-radius: '10px' ha-card-background: "rgba(0, 15, 30, 0.7)" ha-card-box-shadow: > 0 0 10px rgba(0, 255, 255, 0.3), 0 0 20px rgba(0, 255, 255, 0.2), 0 0 30px rgba(0, 255, 255, 0.1) ### Toggles ### paper-toggle-button-checked-button-color: "#00FFFF" paper-toggle-button-checked-bar-color: var(--light-primary-color) paper-toggle-button-unchecked-button-color: var(--paper-toggle-button-checked-button-color) paper-toggle-button-unchecked-bar-color: "#005F5F" ### Table Rows ### table-row-background-color: var(--primary-background-color) table-row-alternative-background-color: var(--primary-background-color) data-table-background-color: var(--primary-background-color) ### Switches ### switch-unchecked-button-color: var(--divider-color) switch-unchecked-track-color: var(--divider-color) ### Inputs ### input-fill-color: "rgba(0, 255, 255, 0.05)" input-label-ink-color: var(--primary-color) input-ink-color: var(--primary-color) input-disabled-fill-color: "rgba(0, 0, 0, 0.33)" input-disabled-ink-color: var(--disabled-primary-color) ### Custom CSS for specific element styling ### card-mod-root: | /* Make sidebar transparent */ ha-sidebar { background-color: rgba(0, 15, 30, 0.7) !important; } /* Make main title transparent and adjust color */ .main-title { background-color: transparent !important; color: #00FFFF !important; text-shadow: 0 0 10px rgba(0, 255, 255, 0.5); } /* Adjust text color throughout */ * { color: #00FFFF !important; } /* Preserve some contrast for readability */ ha-card * { color: #80FFFF !important; } /* Add LED-like glow to text */ ha-card *, .main-title, ha-sidebar * { text-shadow: 0 0 5px rgba(0, 255, 255, 0.5), 0 0 10px rgba(0, 255, 255, 0.3); } /* Enhance LED effect for icons */ ha-icon { filter: drop-shadow(0 0 5px rgba(0, 255, 255, 0.7)); } /* Style form fields */ .mdc-text-field--filled:not(.mdc-text-field--disabled) { background-color: rgba(0, 15, 30, 0.9); } .mdc-text-field:not(.mdc-text-field--disabled) .mdc-text-field__input, .mdc-select:not(.mdc-select--disabled) .mdc-select__selected-text, .mdc-select:not(.mdc-select--disabled) .mdc-select__anchor { color: #FFFFFF !important; } .mdc-floating-label, .mdc-text-field:not(.mdc-text-field--disabled) .mdc-floating-label { color: #80FFFF !important; } /* Style calendar header */ .fc .fc-col-header-cell-cushion { color: #00FFFF !important; } .fc .fc-col-header-cell { background-color: rgba(0, 15, 30, 0.9) !important; } /* Ensure all inputs have white text */ input, select, textarea { color: #FFFFFF !important; } /* Style mdc-fab buttons */ .mdc-fab.mdc-fab--extended { background-color: #00FFFF !important; } .mdc-fab.mdc-fab--extended .mdc-fab__label { color: #000000 !important; font-weight: bold; } .mdc-fab.mdc-fab--extended:hover { background-color: #80FFFF !important; } .mdc-fab.mdc-fab--extended:hover .mdc-fab__label { color: #000000 !important; } /* Make button text black */ button, .mdc-button, .mdc-button .mdc-button__label, :host .mdc-fab, :host .mdc-fab:disabled .mdc-fab__icon, :host .mdc-fab:disabled .mdc-fab__label, :host .mdc-fab:not(:disabled) .mdc-fab__icon, :host .mdc-fab:not(:disabled) .mdc-fab__label, .mdc-fab__label { color: #000000 !important; } /* Style today's date in calendar */ td.fc-day-today .fc-daygrid-day-number { color: #000000 !important; font-weight: bold; } /* Ensure contrast for disabled buttons */ :host .mdc-fab:disabled { background-color: #CCCCCC !important; } /* Maintain black text on hover for fab buttons */ .mdc-fab:hover .mdc-fab__label { color: #000000 !important; } /* Style placeholder text */ ::placeholder { color: rgba(255, 255, 255, 0.5) !important; } -
@david-g
hab es geändert, aber kein Hintergrundbild zu sehen, ich glaube ich bin zu blödEnhanced-Biofects: card-mod-theme: Enhanced-Biofects ### Backdrop for Dialog ### dialog-backdrop-filter: blur(8px) iron-overlay-backdrop-opacity: 1 iron-overlay-backdrop-background-color: rgba(0, 0, 0, 0.5) ### Header Height ### header-height: 40px ### Main Interface Colors ### lovelace-background: 'center / cover no-repeat url("/cards/enhanced-biofects.png)" fixed'hier liegt das Bild, einmal als png und einmal als jpeg

-
@david-g
hab es geändert, aber kein Hintergrundbild zu sehen, ich glaube ich bin zu blödEnhanced-Biofects: card-mod-theme: Enhanced-Biofects ### Backdrop for Dialog ### dialog-backdrop-filter: blur(8px) iron-overlay-backdrop-opacity: 1 iron-overlay-backdrop-background-color: rgba(0, 0, 0, 0.5) ### Header Height ### header-height: 40px ### Main Interface Colors ### lovelace-background: 'center / cover no-repeat url("/cards/enhanced-biofects.png)" fixed'hier liegt das Bild, einmal als png und einmal als jpeg

-
Naja,
du suchst eine Lösung für die lovelace Variante im iobroker.
Dann würde ich wenigstens den Vorschlag den du hier bekommst auch prüfen, wenn du schon fragst.@xbit sagte in Test lovelace 4.x:
Hintergrundbild in dein Theme diesen Eintrag ergänzen
background-image: "center / cover no-repeat fixed url('/cards/meinhintergrundbild.jpg')"meinhintergrundbild.jpg gegen deins tauschen
-
@david-g sagte in Test lovelace 4.x:
background-image: "center / cover no-repeat fixed url('/cards/meinhintergrundbild.jpg')"
Das hatte ich schon probiert, aber ohne Erfolg. Und da es bei dem github anders ausgesehen hat, habe ich dann mit den Zeichen gespielt, aber auch ohne ein Hintergrundbild zu erhalten.
Sieht jetzt wieder so aus, aber ändern tut sich nichts, weder mit .png noch .jpg
Enhanced-Biofects: card-mod-theme: Enhanced-Biofects ### Backdrop for Dialog ### dialog-backdrop-filter: blur(8px) iron-overlay-backdrop-opacity: 1 iron-overlay-backdrop-background-color: rgba(0, 0, 0, 0.5) ### Header Height ### header-height: 40px ### Main Interface Colors ### background-image: "center / cover no-repeat fixed url('/cards/enhanced-biofects.jpg')" -
Hintergrundbild in dein Theme diesen Eintrag ergänzen
background-image: "center / cover no-repeat fixed url('/cards/meinhintergrundbild.jpg')"meinhintergrundbild.jpg gegen deins tauschen
-
Hast du aktuell ein Bild einigebunden? Bei mir klappt es auch nicht.
Musste es jetzt doch auch mal ausprobieren.....Hab die 5.0.0 drauf.
@david-g @tiobb
UPS sorry habe die 2te Zeile vergessen hier nochmal:
background-image: "center / cover no-repeat fixed url('/cards/meintollesbild.jpg')" # Hintergrundbild lovelace-background: var(--background-image) # HintergrundbildWürde auch nur mit Lovelace-background gehen da ich aber mit dem Theme immer mal spiele benötige ich beides...
-
@david-g @tiobb
UPS sorry habe die 2te Zeile vergessen hier nochmal:
background-image: "center / cover no-repeat fixed url('/cards/meintollesbild.jpg')" # Hintergrundbild lovelace-background: var(--background-image) # HintergrundbildWürde auch nur mit Lovelace-background gehen da ich aber mit dem Theme immer mal spiele benötige ich beides...
-
Hallo Leute,
Ich habe mich letzens wieder mehr mit dem Einbinden externer Karten beschäftigt und mir ist aufgefallen, dass dies scheinbar nicht so einfach ist: Viele "cards" oder Karten werden scheinbar von Lovelace nicht erkannt...
Laut dem Leitfaden, sollte es kein Problem sein, diese Karten auch in ioBroker zu nutzen.
Hier hätte ich ein konkretes Beispiel:
https://github.com/rianadon/timer-bar-cardDie Karte wird nicht in der Lovelace-UI angezeigt.
Kann mir Jemand sagen, ob ich da was falsch mache oder ob es tatsächlich notwendig ist, die Karten anzupassen, damit sie unter ioBroker funktionieren?
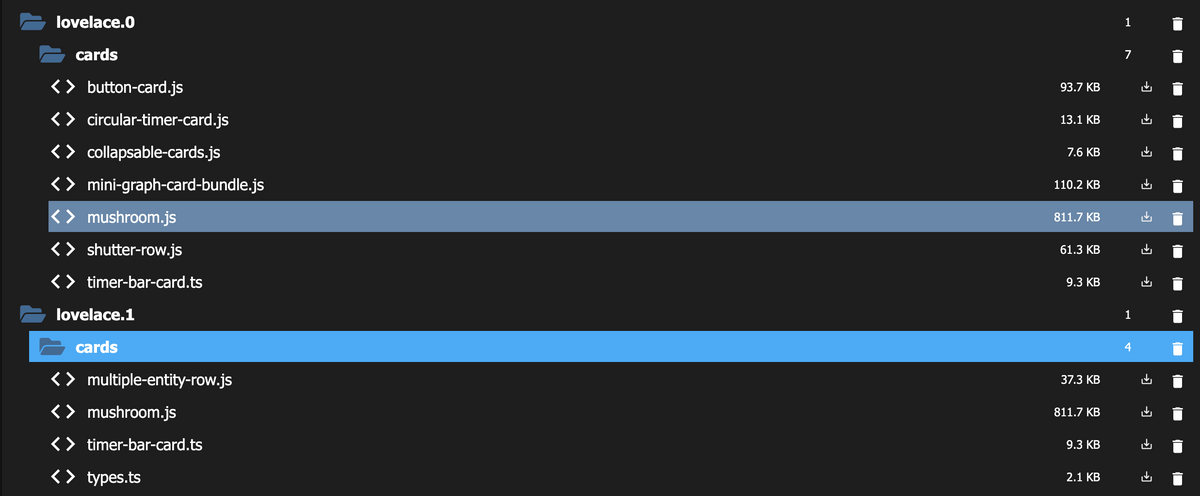
So sieht dann die Datenstruktur aus (timer-bar-cards.js ist in dem Ordner):

Danke im Voraus
LG
Flippi