NEWS
"Zahnrad" Elemente nutzen
-
Sorry wenn das eine dumme Anfängerfrage ist, aber irgendwie komme ich mit der UI von Blockly nicht klar.
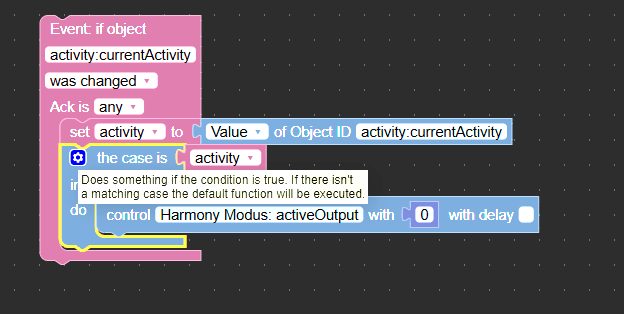
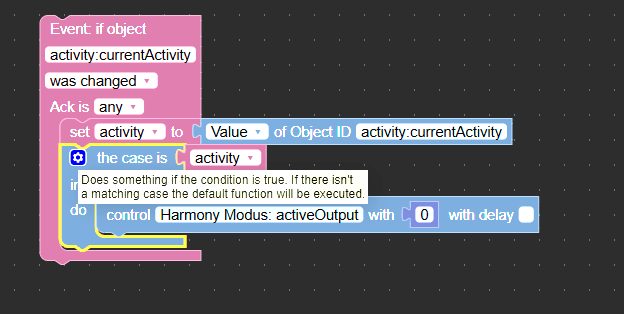
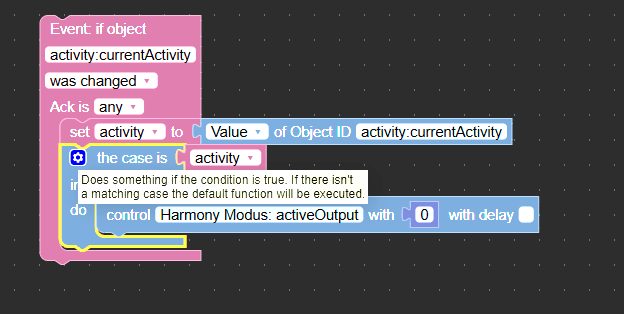
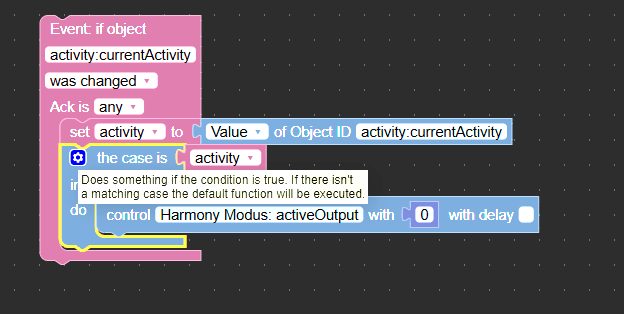
Ich will einen Case mit mehreren Fällen machen:

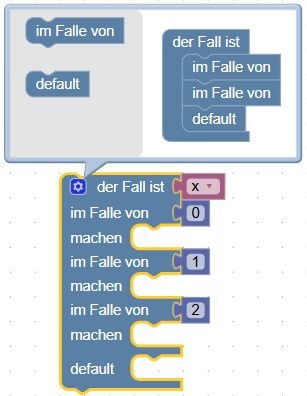
Um einen zweiten Fall einzuführen, drücke ich auf das Zahnrad. Dann will ich den "in case of" in das Case ziehen. Aber egal wohin ich es ziehe, es passiert nichts. Ich kriege keinen zweiten Fall eingefügt.
Das gleiche Problem habe ich bei jedem anderen Element mit Zahnrad auch, so kann ich bei einem IF kein ELSE einfügen, weil das UI es einfach nicht zulässt...
Ich komm mir etwas doof vor :)
-
Sorry wenn das eine dumme Anfängerfrage ist, aber irgendwie komme ich mit der UI von Blockly nicht klar.
Ich will einen Case mit mehreren Fällen machen:

Um einen zweiten Fall einzuführen, drücke ich auf das Zahnrad. Dann will ich den "in case of" in das Case ziehen. Aber egal wohin ich es ziehe, es passiert nichts. Ich kriege keinen zweiten Fall eingefügt.
Das gleiche Problem habe ich bei jedem anderen Element mit Zahnrad auch, so kann ich bei einem IF kein ELSE einfügen, weil das UI es einfach nicht zulässt...
Ich komm mir etwas doof vor :)
@grestorn sagte in "Zahnrad" Elemente nutzen:
Sorry wenn das eine dumme Anfängerfrage ist, aber irgendwie komme ich mit der UI von Blockly nicht klar.
Ich will einen Case mit mehreren Fällen machen:

Um einen zweiten Fall einzuführen, drücke ich auf das Zahnrad. Dann will ich den "in case of" in das Case ziehen. Aber egal wohin ich es ziehe, es passiert nichts. Ich kriege keinen zweiten Fall eingefügt.
Das gleiche Problem habe ich bei jedem anderen Element mit Zahnrad auch, so kann ich bei einem IF kein ELSE einfügen, weil das UI es einfach nicht zulässt...
Ich komm mir etwas doof vor :)
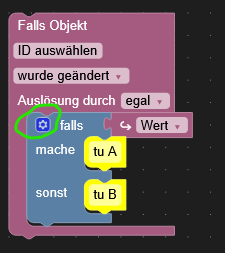
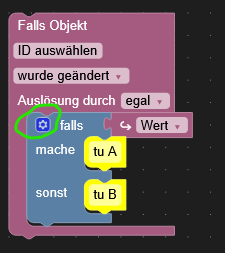
Ich gehe davon aus, dass es ein boolean ist. Probier mal so:

-
@grestorn sagte in "Zahnrad" Elemente nutzen:
Sorry wenn das eine dumme Anfängerfrage ist, aber irgendwie komme ich mit der UI von Blockly nicht klar.
Ich will einen Case mit mehreren Fällen machen:

Um einen zweiten Fall einzuführen, drücke ich auf das Zahnrad. Dann will ich den "in case of" in das Case ziehen. Aber egal wohin ich es ziehe, es passiert nichts. Ich kriege keinen zweiten Fall eingefügt.
Das gleiche Problem habe ich bei jedem anderen Element mit Zahnrad auch, so kann ich bei einem IF kein ELSE einfügen, weil das UI es einfach nicht zulässt...
Ich komm mir etwas doof vor :)
Ich gehe davon aus, dass es ein boolean ist. Probier mal so:

Ne, es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen. Case ist also schon richtig.
Aber das ist ja nicht mein Problem, auch beim FALLS (oder IF) habe ich das selbe Problem, dass ich den "sonst" Zweig nicht reinziehen kann. Ich öffne das Zahnrad, dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen... und NICHTS passiert. Es wird kein SONST Block hinzugefügt.
Deswegen krieg ich auch beim CASE keine weiteren CASE-Zweige rein...
Es ist nur ein UI Usability Problem... Kein Problem mit der Logik von Blockily.
-
Ne, es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen. Case ist also schon richtig.
Aber das ist ja nicht mein Problem, auch beim FALLS (oder IF) habe ich das selbe Problem, dass ich den "sonst" Zweig nicht reinziehen kann. Ich öffne das Zahnrad, dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen... und NICHTS passiert. Es wird kein SONST Block hinzugefügt.
Deswegen krieg ich auch beim CASE keine weiteren CASE-Zweige rein...
Es ist nur ein UI Usability Problem... Kein Problem mit der Logik von Blockily.
-
Ne, es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen. Case ist also schon richtig.
Aber das ist ja nicht mein Problem, auch beim FALLS (oder IF) habe ich das selbe Problem, dass ich den "sonst" Zweig nicht reinziehen kann. Ich öffne das Zahnrad, dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen... und NICHTS passiert. Es wird kein SONST Block hinzugefügt.
Deswegen krieg ich auch beim CASE keine weiteren CASE-Zweige rein...
Es ist nur ein UI Usability Problem... Kein Problem mit der Logik von Blockily.
@grestorn sagte in "Zahnrad" Elemente nutzen:
es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen.
wo ist denn dann die Bedingung?
the case is activityist ein Boolean und ergibt immer true oder false@grestorn sagte in "Zahnrad" Elemente nutzen:
dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen
du musst ihn schon andocken!

-
Ne, es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen. Case ist also schon richtig.
Aber das ist ja nicht mein Problem, auch beim FALLS (oder IF) habe ich das selbe Problem, dass ich den "sonst" Zweig nicht reinziehen kann. Ich öffne das Zahnrad, dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen... und NICHTS passiert. Es wird kein SONST Block hinzugefügt.
Deswegen krieg ich auch beim CASE keine weiteren CASE-Zweige rein...
Es ist nur ein UI Usability Problem... Kein Problem mit der Logik von Blockily.
-
@grestorn sagte: Es ist nur ein UI Usability Problem...
In Javascript Version 8.9.2 funktioniert es.

@paul53 sagte in "Zahnrad" Elemente nutzen:
In Javascript Version 8.9.2 funktioniert es.
In 9.0.3 auch

-
Man darf die neue Option halt nicht einfach
@grestorn sagte in "Zahnrad" Elemente nutzen:
lass ihn Fallen.
-
Man darf die neue Option halt nicht einfach
@grestorn sagte in "Zahnrad" Elemente nutzen:
lass ihn Fallen.
Das UI gibt einem da schon die passende Rückmeldung, ob ein "Drop" an der gewählten Stelle möglich ist.

-
Das UI gibt einem da schon die passende Rückmeldung, ob ein "Drop" an der gewählten Stelle möglich ist.

@codierknecht said in "Zahnrad" Elemente nutzen:
Das UI gibt einem da schon die passende Rückmeldung, ob ein "Drop" an der gewählten Stelle möglich ist.

Lol. Ok, ich bediene ja nur seit über 40 Jahren UIs. Aber die ist mir über.
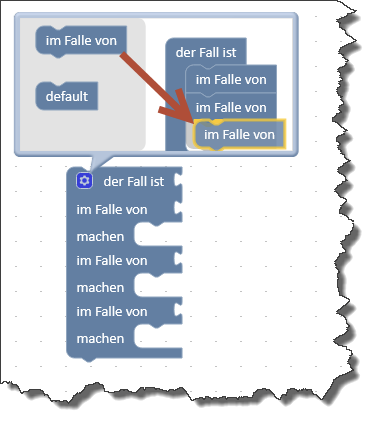
Dass man das Widget nach rechts in das dort angezeigt "the case is" schieben muss, ist schon extra strange. Ich hab die ganze Zeit versucht, es nach unten auf das eigentlich zu veränderne Element zu droppen.
Ok, Problem gelöst und beim nächsten Mal nehme ich dann wohl doch lieber das gute alte direkte Coding. :)
Danke für Eure Hilfe!
-
@codierknecht said in "Zahnrad" Elemente nutzen:
Das UI gibt einem da schon die passende Rückmeldung, ob ein "Drop" an der gewählten Stelle möglich ist.

Lol. Ok, ich bediene ja nur seit über 40 Jahren UIs. Aber die ist mir über.
Dass man das Widget nach rechts in das dort angezeigt "the case is" schieben muss, ist schon extra strange. Ich hab die ganze Zeit versucht, es nach unten auf das eigentlich zu veränderne Element zu droppen.
Ok, Problem gelöst und beim nächsten Mal nehme ich dann wohl doch lieber das gute alte direkte Coding. :)
Danke für Eure Hilfe!
@grestorn sagte in "Zahnrad" Elemente nutzen:
es nach unten auf das eigentlich zu veränderne Element zu droppen.
und wofür war für dich die rechte Hälfte im "Zahnrad-Popup" gedacht?
-
@grestorn sagte in "Zahnrad" Elemente nutzen:
es nach unten auf das eigentlich zu veränderne Element zu droppen.
und wofür war für dich die rechte Hälfte im "Zahnrad-Popup" gedacht?


