NEWS
vis-2-widgets-collection
-
@carsten04
habe es gerade mal mit einem Test-DP probiert, der boolean ist.
Damit funktioniert es!Der betroffene Enocean-Schalter schaltet korrekt, nimmt false und true an.
Zeigt unter Objekte auch "true" beim betätigen des Widgets (und das Widget springt auch auf "grün", aber ohne das hinterlegte Icon (?).
Ob es an der Konvertierung liegt (aber er schaltet ja wie gewollt!):
(der Enocean erwartet 1 bzw 0 zum schalten (daher meine Frage ob es zwingend true/false sein muss))

-
@topsurfer sagte in vis-2-widgets-collection:
bzw. Thread zu suchen ist ja auch "super" gelöst" )
Strg + F
und dann im Suchfeld (steht schon in topic) deinen Suchbegriff eingeben
@negalein said in vis-2-widgets-collection:
Strg + F
und dann im Suchfeld (steht schon in topic) deinen Suchbegriff eingebenOK, das habe ich natürlich gemacht ... funktioniert bei dir die Suche denn, wenn du z.B. Balkenanzeige dort eingibst?
Möchte den Thread hier nicht unnötig aufblähen, bei mir zeigt er dann "No matches found" ! (aber es gibt das Wort hier im Thread !!) -
@negalein said in vis-2-widgets-collection:
Strg + F
und dann im Suchfeld (steht schon in topic) deinen Suchbegriff eingebenOK, das habe ich natürlich gemacht ... funktioniert bei dir die Suche denn, wenn du z.B. Balkenanzeige dort eingibst?
Möchte den Thread hier nicht unnötig aufblähen, bei mir zeigt er dann "No matches found" ! (aber es gibt das Wort hier im Thread !!)@topsurfer sagte in vis-2-widgets-collection:
funktioniert bei dir die Suche denn, wenn du z.B. Balkenanzeige dort eingibst?
Ja, findet ihn 4x

und auch mit Edge (5x wegen Zitat)

-
@topsurfer sagte in vis-2-widgets-collection:
funktioniert bei dir die Suche denn, wenn du z.B. Balkenanzeige dort eingibst?
Ja, findet ihn 4x

und auch mit Edge (5x wegen Zitat)

-
@negalein sagte in vis-2-widgets-collection:
Spannend, bei mir nicht mit FF:

und auch nicht mit Chrome:

@wendy2702 sagte in vis-2-widgets-collection:
Spannend, bei mir nicht mit FF:
Enter drücken.......dann kommts
-
@wendy2702 sagte in vis-2-widgets-collection:
Spannend, bei mir nicht mit FF:
Enter drücken.......dann kommts
-
@wendy2702 sagte in vis-2-widgets-collection:
Das hat aber mal anders/besser funktioniert
kenn ich nur so.
-
ich trau mich eigentlich schon gar nicht mehr das Thema Dialog anzusprechen (da ich scheinbar der einzige bin der das aktiv nutzt und hier ständig "wünsch-dir-was spielt"), aber besteht die Möglichkeit dem Dialog optional auch eine feste Breite und Höhe mitgeben zu können? Ich habe jetzt bei der Ablösung der MaterialDesignWidgets von Scrounger festgestellt, dass ich auch einige Dialoge im Projekt habe die auf eine feste Breite eingestellt sind (meist Einstellungsfenster bei denen nur 3-4 Buttons oder Werte drin versteckt sind). Da reicht ein kleiner Dialog, aber wenn ich 20% eingebe, dann sehe ich das am Handy nicht mehr. Ein Binding in dem Feld funktioniert nicht, da er dort ebenfalls die gelieferte Zahl als % annimmt.
@micklafisch sagte in vis-2-widgets-collection:
ich trau mich eigentlich schon gar nicht mehr das Thema Dialog anzusprechen (da ich scheinbar der einzige bin der das aktiv nutzt und hier ständig "wünsch-dir-was spielt"), aber besteht die Möglichkeit dem Dialog optional auch eine feste Breite und Höhe mitgeben zu können? Ich habe jetzt bei der Ablösung der MaterialDesignWidgets von Scrounger festgestellt, dass ich auch einige Dialoge im Projekt habe die auf eine feste Breite eingestellt sind (meist Einstellungsfenster bei denen nur 3-4 Buttons oder Werte drin versteckt sind). Da reicht ein kleiner Dialog, aber wenn ich 20% eingebe, dann sehe ich das am Handy nicht mehr. Ein Binding in dem Feld funktioniert nicht, da er dort ebenfalls die gelieferte Zahl als % annimmt.
Es gibt eine neue Version v1.7.7 mit einigen Optimierungen unter der Haube und der Möglichkeit dem Dialog-Widget eine Breite / Höhe in Pixel mitzugeben.

-
@micklafisch sagte in vis-2-widgets-collection:
ich trau mich eigentlich schon gar nicht mehr das Thema Dialog anzusprechen (da ich scheinbar der einzige bin der das aktiv nutzt und hier ständig "wünsch-dir-was spielt"), aber besteht die Möglichkeit dem Dialog optional auch eine feste Breite und Höhe mitgeben zu können? Ich habe jetzt bei der Ablösung der MaterialDesignWidgets von Scrounger festgestellt, dass ich auch einige Dialoge im Projekt habe die auf eine feste Breite eingestellt sind (meist Einstellungsfenster bei denen nur 3-4 Buttons oder Werte drin versteckt sind). Da reicht ein kleiner Dialog, aber wenn ich 20% eingebe, dann sehe ich das am Handy nicht mehr. Ein Binding in dem Feld funktioniert nicht, da er dort ebenfalls die gelieferte Zahl als % annimmt.
Es gibt eine neue Version v1.7.7 mit einigen Optimierungen unter der Haube und der Möglichkeit dem Dialog-Widget eine Breite / Höhe in Pixel mitzugeben.

@carsten04
Hallo,
habe gerade mal ein Restore von Backitup getestet,
hat alles widerhergestellt, nur die Widgets-Collection funktionieren nicht :-(Nutze die Version von 1.7.5 von der Collection, von Backitup die aktuellste (3.0.31).
vis.2 läuft natürlich, unter Instance wird die Widget-Collection auch aufgeführt.
Getestet (2x) hab ich so:
- VM Fullbackup erstellt
- Backitup
- Kleine Änderungen im Dashboard und an Scripten gemacht
- Zuvor erstelltes Backitup restored.
Gewartet (> 1h ?), alle Adapter konnten wieder gestartet werden, aber im Dashboard sind alle Widgets von der "Widgets-Collection" nicht verfügbar (alle anderen sind da!)
Ist die Widgets Collection nicht mit Backitup kompatibel, oder wie könnte ich das Problem lösen?
Funktioniert bei anderen Backitup mit der Widget-Collection?
-
@carsten04
Hallo,
habe gerade mal ein Restore von Backitup getestet,
hat alles widerhergestellt, nur die Widgets-Collection funktionieren nicht :-(Nutze die Version von 1.7.5 von der Collection, von Backitup die aktuellste (3.0.31).
vis.2 läuft natürlich, unter Instance wird die Widget-Collection auch aufgeführt.
Getestet (2x) hab ich so:
- VM Fullbackup erstellt
- Backitup
- Kleine Änderungen im Dashboard und an Scripten gemacht
- Zuvor erstelltes Backitup restored.
Gewartet (> 1h ?), alle Adapter konnten wieder gestartet werden, aber im Dashboard sind alle Widgets von der "Widgets-Collection" nicht verfügbar (alle anderen sind da!)
Ist die Widgets Collection nicht mit Backitup kompatibel, oder wie könnte ich das Problem lösen?
Funktioniert bei anderen Backitup mit der Widget-Collection?
@topsurfer Zu Backitup kann ich Dir nichts sagen, da das nicht mein Adapter ist. Die Collection-Widgets haben eigentlich nichts Besonderes und sind "ganz normal" mit React entwickelt worden. Werden Dir denn nach dem Restore in der Vis-2 die Collection-Widgets zur Auswahl angeboten?
Für die Widgets empfehle ich Dir die aktuelle v1.7.7 zu nutzen, da sich unter der Haube einiges getan hat und ich noch einige kleinere Bugs behoben habe.
-
@carsten04
Hallo,
habe gerade mal ein Restore von Backitup getestet,
hat alles widerhergestellt, nur die Widgets-Collection funktionieren nicht :-(Nutze die Version von 1.7.5 von der Collection, von Backitup die aktuellste (3.0.31).
vis.2 läuft natürlich, unter Instance wird die Widget-Collection auch aufgeführt.
Getestet (2x) hab ich so:
- VM Fullbackup erstellt
- Backitup
- Kleine Änderungen im Dashboard und an Scripten gemacht
- Zuvor erstelltes Backitup restored.
Gewartet (> 1h ?), alle Adapter konnten wieder gestartet werden, aber im Dashboard sind alle Widgets von der "Widgets-Collection" nicht verfügbar (alle anderen sind da!)
Ist die Widgets Collection nicht mit Backitup kompatibel, oder wie könnte ich das Problem lösen?
Funktioniert bei anderen Backitup mit der Widget-Collection?
wie hast du denn dein Repo eingestellt? Steht das default auf latest, der Adapter mit den Widgets ist noch nicht im stable, sofern ich das hier sehe...
Wahrscheinlich musst du einfach nach dem Restore einmal auf latest stellen, den Adapter hier installieren, und dann wieder auf Stable zurueck.. -
wie hast du denn dein Repo eingestellt? Steht das default auf latest, der Adapter mit den Widgets ist noch nicht im stable, sofern ich das hier sehe...
Wahrscheinlich musst du einfach nach dem Restore einmal auf latest stellen, den Adapter hier installieren, und dann wieder auf Stable zurueck..OK,
hab über benutzerdefinierte URL die Version 1.7.7 installiert, jetzt schaut es wieder gut aus.
Um zu testen, ob die Collections-Widgets zur Auswahl geständen hätte müsste ich nochmal ein restore anstoßen ... dauert wirklich Stunde(n) bis er alles wiederhergestellt hat.
Aber ich denke es liegt daran, das er nur die stable Repo sind.Danke euch!
-
Hallo,
kurze Frage, aktuell nutze ich hqwidget - On/Off um Lampen ein/(ausszuschalten.
Habe jetzt verschiedene aus der Collection getestet, aber so einen "einfachen Button" (Taster), der je nach Zustand die Farbe ändert und nur gedrückt werden kann (ohne weitere Auswahl/Abfrage dann ) nicht gefunden.
Welcher wäre der passende (falls so was möglich ist ...), txh!

-
Hallo,
kurze Frage, aktuell nutze ich hqwidget - On/Off um Lampen ein/(ausszuschalten.
Habe jetzt verschiedene aus der Collection getestet, aber so einen "einfachen Button" (Taster), der je nach Zustand die Farbe ändert und nur gedrückt werden kann (ohne weitere Auswahl/Abfrage dann ) nicht gefunden.
Welcher wäre der passende (falls so was möglich ist ...), txh!

@topsurfer sagte in vis-2-widgets-collection:
Hallo,
kurze Frage, aktuell nutze ich hqwidget - On/Off um Lampen ein/(ausszuschalten.
Habe jetzt verschiedene aus der Collection getestet, aber so einen "einfachen Button" (Taster), der je nach Zustand die Farbe ändert und nur gedrückt werden kann (ohne weitere Auswahl/Abfrage dann ) nicht gefunden.
Welcher wäre der passende (falls so was möglich ist ...), txh!

Das machst Du mit dem Zustand-Widget, indem Du "Nur Zustände" wählst. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button.
-
@topsurfer sagte in vis-2-widgets-collection:
Hallo,
kurze Frage, aktuell nutze ich hqwidget - On/Off um Lampen ein/(ausszuschalten.
Habe jetzt verschiedene aus der Collection getestet, aber so einen "einfachen Button" (Taster), der je nach Zustand die Farbe ändert und nur gedrückt werden kann (ohne weitere Auswahl/Abfrage dann ) nicht gefunden.
Welcher wäre der passende (falls so was möglich ist ...), txh!

Das machst Du mit dem Zustand-Widget, indem Du "Nur Zustände" wählst. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button.
@carsten04
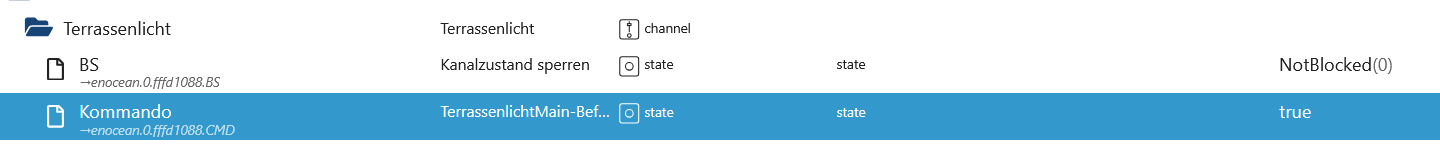
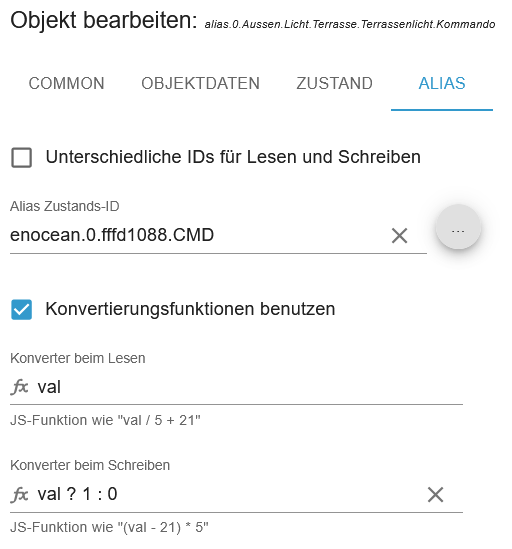
OK, muss ich morgen weiter testen, noch gehts nicht.
Das Objekt sieht so aus, die Einstellung im hq-widget ist "einfach" bei Wert min=false, bei max=true (und es geht bzw. schaltet incl. Änderung der Farbe)
-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


Zeig mal die Einstellungen und welches Widgets nimmst du?
-
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?


@merlin123 sagte in vis-2-widgets-collection:
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?

--> Unter Allgemein "Icongröße auf 0 stellen und bei den Werten die jeweils gewünschte Icongröße einstellen.
Tipp: Einstellungen erfolgen immer vom "Allgemeinen ins Spezielle", dort wo sich Werte überschreiben lassen (bis auf ganz wenige, hoffentlich intuitive, Ausnahmen). D.h. "Aktiv (bei Button-Gruppe und Schieberegler)" überschreibt "Wert", "Wert" überschreibt "Zustand (== spezielle Widget-Einstellung)", ""Zustand" überschreibt "Allgemein", "Allgemein" überschreibt "CSS-Einstellungen".

--> Unter Zustand "Nur Zustände" wählen. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button. Ab dem dritten Wert erscheint immer die Auswahl.
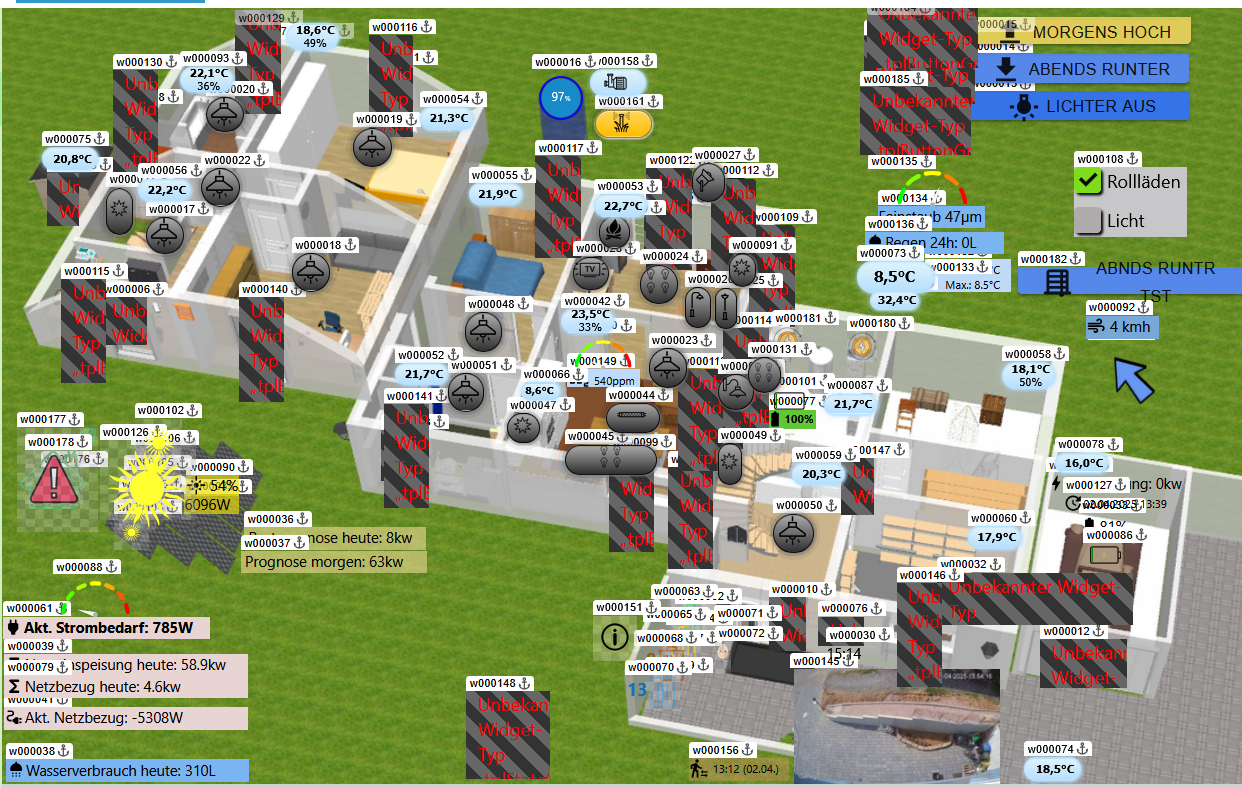
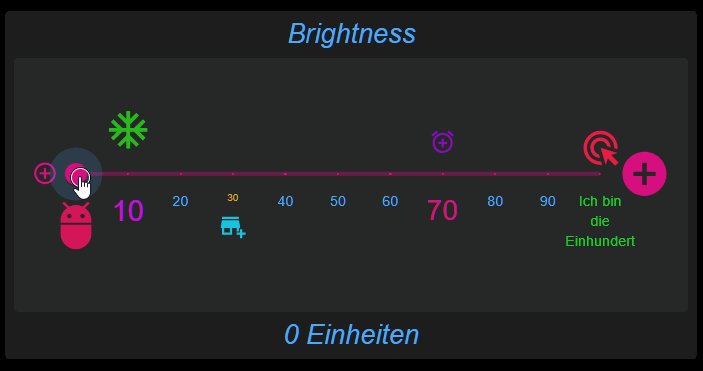
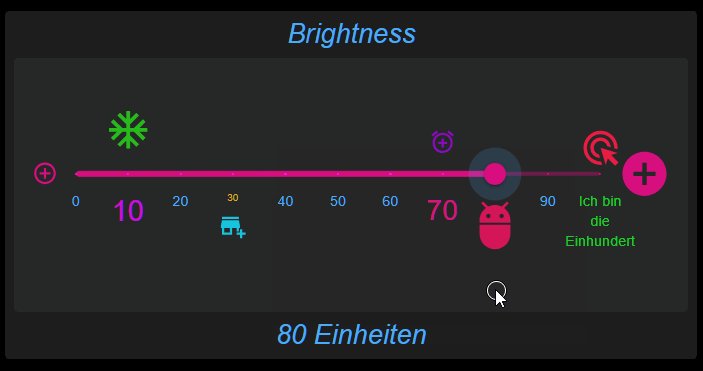
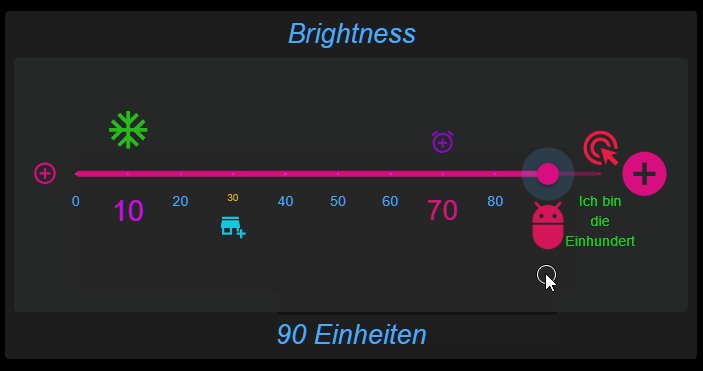
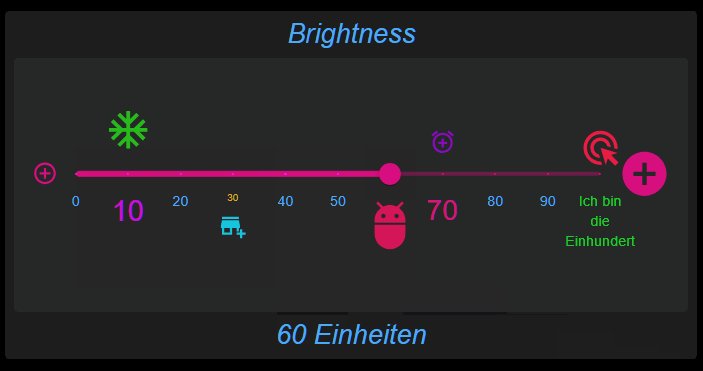
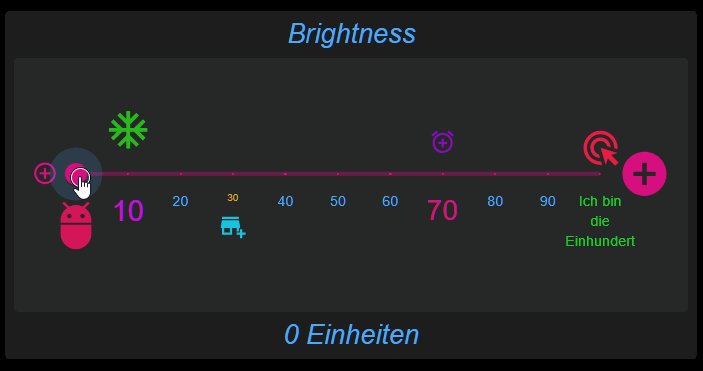
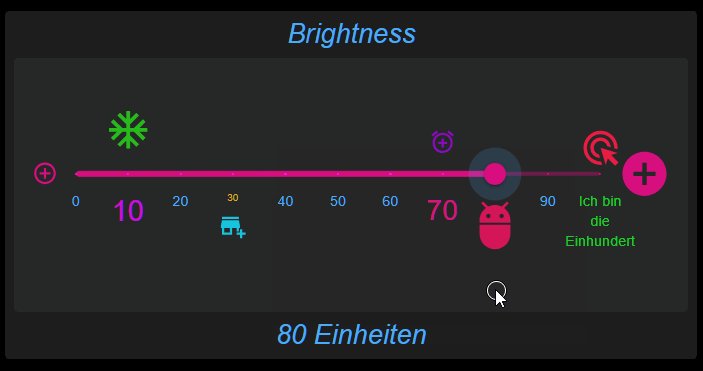
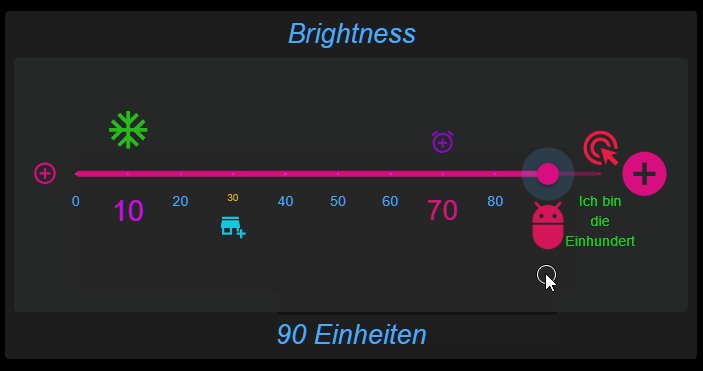
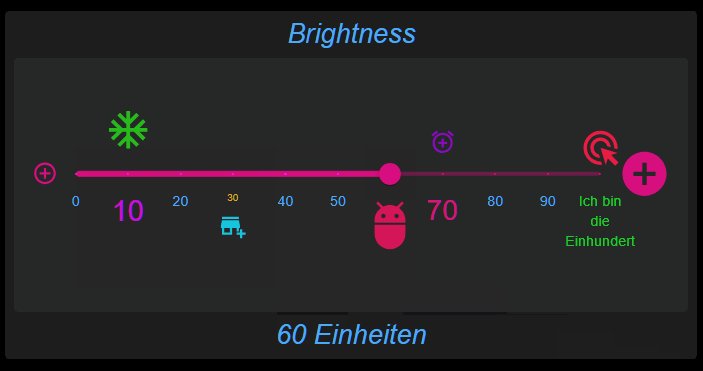
Hinweis: Durch das benannte Prinzip, sind sehr individuelle Einstellungen möglich, wie dieses sinnvolle Sliderwidget beispielhaft zeigt:

-
Es gibt eine neue Version v1.7.9 mit einem erweiterten Zustandwidget. Das Zustandwidget kann jetzt zwischen Button-, Taster- und Switchfunktionalität unterscheiden.

Button -> nur Zustände: true, ein Wert (Wert[1])
Funktion: Klick bewirkt, das Wert[1] gesetzt wird (falls noch nicht geschehen) und immer der Timestamp aktualisiert wird.Taster -> nur Zustände: true, Taster: true, zwei Werte (Wert[1], Wert[2])
Funktion: Mit Drücken des Tasters wird Wert[1] und nach dem Loslassen wieder Wert[2] gesetzt.Switch -> nur Zustände: true, Taster: false, zwei Werte (Wert[1], Wert[2])
Funktion: Mit Drücken des Button schaltet der Wert von Wert[1] auf Wert[2] um, bzw. vice versa.Ab dem dritten Wert wird immer eine Auswahl angeboten.
-
@merlin123 sagte in vis-2-widgets-collection:
Mir ist gestern aufgefallen, dass sich was geändert hat.
Zum einen wird das Icon nicht nur auf dem Button angezeigt, sondern auch in der rechten oberen Ecke, zum anderen schaltet er beim Click nicht einfach um, sondern es kommt ein Pop-up.
Bevor ich jetzt wild probiere:Was muss ich da ändern?

--> Unter Allgemein "Icongröße auf 0 stellen und bei den Werten die jeweils gewünschte Icongröße einstellen.
Tipp: Einstellungen erfolgen immer vom "Allgemeinen ins Spezielle", dort wo sich Werte überschreiben lassen (bis auf ganz wenige, hoffentlich intuitive, Ausnahmen). D.h. "Aktiv (bei Button-Gruppe und Schieberegler)" überschreibt "Wert", "Wert" überschreibt "Zustand (== spezielle Widget-Einstellung)", ""Zustand" überschreibt "Allgemein", "Allgemein" überschreibt "CSS-Einstellungen".

--> Unter Zustand "Nur Zustände" wählen. Bei zwei Werten verhält sich das Zustand-Widget wie ein Switch, bei einem Wert wie ein Button. Ab dem dritten Wert erscheint immer die Auswahl.
Hinweis: Durch das benannte Prinzip, sind sehr individuelle Einstellungen möglich, wie dieses sinnvolle Sliderwidget beispielhaft zeigt:

@carsten04 Irgendwie krieg ich das nicht hin. Jetzt hab ich gar kein Icon mehr.
So sieht das bei mir aus:
[ { "tpl": "tplStateCollectionWidget", "data": { "bindings": [], "iconXOffset": "15px", "g_common": true, "iconYOffset": "0px", "header": "PV Laden", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "evcc.0.loadpoint.1.control.pv", "unit": "", "g_button": true, "values_count": 2, "onlyStates": true, "onlyDisplay": false, "name": "Button PV Laden", "comment": null, "class": null, "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "oidType": "boolean", "write": true, "minValue": 0, "maxValue": 100, "icon": null, "value1": true, "alias1": "true", "iconSmall": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "noFooter": true, "valueSize1": 0, "iconSize": 0, "g_css_font_text": true, "iconColor1": "#000000", "iconColor": "", "valueSize": 0, "backgroundColor": "{ts1:evcc.0.loadpoint.1.status.mode; ts1==\"pv\" ? \"#00ff00\" : \"#f9f9f9\"}", "backgroundColor1": "", "iconSmall1": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize1": 150, "iconSmall2": "data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBmaWxsPSJjdXJyZW50Q29sb3IiIGQ9Ik0yMCAxMkg0TDIgMjJoMjBsLTItMTB6bS0xLjY0IDJsLjQgMkgxM3YtMmg1LjM2ek0xMSAxNHYySDUuMjRsLjQtMkgxMXptLTYuMTYgNEgxMXYySDQuNDRsLjQtMnpNMTMgMjB2LTJoNi4xNmwuNCAySDEzek0xMSA4aDJ2M2gtMnptNC43NjQtLjc5NWwxLjQxNS0xLjQxNEwxOS4zIDcuOTEybC0xLjQxNCAxLjQxNHptLTExLjA1OS43MDhMNi44MjYgNS43OUw4LjI0IDcuMjA2TDYuMTIgOS4zMjd6TTMgMmgzdjJIM3ptMTUgMGgzdjJoLTN6bS02IDVjMi43NiAwIDUtMi4yNCA1LTVoLTJjMCAxLjY1LTEuMzUgMy0zIDNTOSAzLjY1IDkgMkg3YzAgMi43NiAyLjI0IDUgNSA1eiIvPjwvc3ZnPg==", "iconSize2": 150, "iconColor2": "#000000", "alias2": "false", "value2": true, "valueSize2": 0, "backgroundColor2": "", "g_values-2": true }, "style": { "bindings": [], "left": 986, "top": "24px", "width": "100px", "height": "100px", "position": "", "color": null, "text-align": "center", "text-shadow": null, "font-family": null, "font-style": null, "font-variant": null, "font-weight": null, "font-size": null, "line-height": null, "letter-spacing": null, "word-spacing": null }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ]