NEWS
Button-Wert aus der Vis in Sql eintragen / speichern
-
Servus Leute,
Könnte bei einem Problem Hilfe gebrauchen. Nämlich visualisier ich in der Vis über den Rss-Feed Adapter (JSON-Template) eine Datenbank, die über Skript in eine JSON-Datei gespeichert wird.
Es ist eine Art To-Do-Liste und ich habe nun einen Button miteingebaut und dieser hat 3 Zustände ('-', 'in Bearbeitung, 'erledigt'). Der Button switched durch diese Zustände, allerdings schaffe ich es nicht, dass die Zustände auch gespeichert werden. Hatte zunächst überlegt die JSON-Datei zu aktualisieren, allerdings überschreibt der Skript die Datei dann wieder.Wie schaffe ich es denn nun den Wert von dem Button in der Datenbank zu ergänzen?
Bisher hatte ich versucht im Widget einen JS-Befehl in den Skript zu senden und dieser wiederum den Status einspeichern sollte, hat aber nicht geklappt. Man ist auch halt etwas eingeschränkt, was JS-Funktionen angeht im IoBroker..
Zur Veranschaulichung:

In der Tabelle erfolgt der switch natürlich, die Werte müssten nur gespeichert werden, sodass es an den anderen Geräten und nach einer Aktualisierung ebenso sichtbar wird.
Bin auch für andere Wege offen, habe mal was über die History gelesen aber noch nicht damit befasst. Könnte sowas auch zur Lösung führen?
-
Servus Leute,
Könnte bei einem Problem Hilfe gebrauchen. Nämlich visualisier ich in der Vis über den Rss-Feed Adapter (JSON-Template) eine Datenbank, die über Skript in eine JSON-Datei gespeichert wird.
Es ist eine Art To-Do-Liste und ich habe nun einen Button miteingebaut und dieser hat 3 Zustände ('-', 'in Bearbeitung, 'erledigt'). Der Button switched durch diese Zustände, allerdings schaffe ich es nicht, dass die Zustände auch gespeichert werden. Hatte zunächst überlegt die JSON-Datei zu aktualisieren, allerdings überschreibt der Skript die Datei dann wieder.Wie schaffe ich es denn nun den Wert von dem Button in der Datenbank zu ergänzen?
Bisher hatte ich versucht im Widget einen JS-Befehl in den Skript zu senden und dieser wiederum den Status einspeichern sollte, hat aber nicht geklappt. Man ist auch halt etwas eingeschränkt, was JS-Funktionen angeht im IoBroker..
Zur Veranschaulichung:

In der Tabelle erfolgt der switch natürlich, die Werte müssten nur gespeichert werden, sodass es an den anderen Geräten und nach einer Aktualisierung ebenso sichtbar wird.
Bin auch für andere Wege offen, habe mal was über die History gelesen aber noch nicht damit befasst. Könnte sowas auch zur Lösung führen?
-
@marcio
Hallo.
Verknüpfe den Button mit einem Datenpunkt und aktivere bei diesem DP die Aufzeichnung in SQL.Gruß
ag -
Servus Leute,
Könnte bei einem Problem Hilfe gebrauchen. Nämlich visualisier ich in der Vis über den Rss-Feed Adapter (JSON-Template) eine Datenbank, die über Skript in eine JSON-Datei gespeichert wird.
Es ist eine Art To-Do-Liste und ich habe nun einen Button miteingebaut und dieser hat 3 Zustände ('-', 'in Bearbeitung, 'erledigt'). Der Button switched durch diese Zustände, allerdings schaffe ich es nicht, dass die Zustände auch gespeichert werden. Hatte zunächst überlegt die JSON-Datei zu aktualisieren, allerdings überschreibt der Skript die Datei dann wieder.Wie schaffe ich es denn nun den Wert von dem Button in der Datenbank zu ergänzen?
Bisher hatte ich versucht im Widget einen JS-Befehl in den Skript zu senden und dieser wiederum den Status einspeichern sollte, hat aber nicht geklappt. Man ist auch halt etwas eingeschränkt, was JS-Funktionen angeht im IoBroker..
Zur Veranschaulichung:

In der Tabelle erfolgt der switch natürlich, die Werte müssten nur gespeichert werden, sodass es an den anderen Geräten und nach einer Aktualisierung ebenso sichtbar wird.
Bin auch für andere Wege offen, habe mal was über die History gelesen aber noch nicht damit befasst. Könnte sowas auch zur Lösung führen?
@marcio would you like to do this diskussion in English?
if not. I'll have to move this Thread into the German section
-
@marcio would you like to do this diskussion in English?
if not. I'll have to move this Thread into the German section
-
@marcio hab ich gemacht, dabei auch die Unterkategorie gewechselt, da es wahrscheinlich kein Thema xer Visualisierung sondern eher der Datenverwaltung ist.
-
Servus Leute,
Könnte bei einem Problem Hilfe gebrauchen. Nämlich visualisier ich in der Vis über den Rss-Feed Adapter (JSON-Template) eine Datenbank, die über Skript in eine JSON-Datei gespeichert wird.
Es ist eine Art To-Do-Liste und ich habe nun einen Button miteingebaut und dieser hat 3 Zustände ('-', 'in Bearbeitung, 'erledigt'). Der Button switched durch diese Zustände, allerdings schaffe ich es nicht, dass die Zustände auch gespeichert werden. Hatte zunächst überlegt die JSON-Datei zu aktualisieren, allerdings überschreibt der Skript die Datei dann wieder.Wie schaffe ich es denn nun den Wert von dem Button in der Datenbank zu ergänzen?
Bisher hatte ich versucht im Widget einen JS-Befehl in den Skript zu senden und dieser wiederum den Status einspeichern sollte, hat aber nicht geklappt. Man ist auch halt etwas eingeschränkt, was JS-Funktionen angeht im IoBroker..
Zur Veranschaulichung:

In der Tabelle erfolgt der switch natürlich, die Werte müssten nur gespeichert werden, sodass es an den anderen Geräten und nach einer Aktualisierung ebenso sichtbar wird.
Bin auch für andere Wege offen, habe mal was über die History gelesen aber noch nicht damit befasst. Könnte sowas auch zur Lösung führen?
Kannst du bitte mal den kompletten Workflow darstellen?
Den hab ich noch nur grob verstanden.Also du hast in einer Datenbank (also eine echte Datenbank wie MySQL?) to do items stehen.
Diese stellst du über das jsontemplate Widget dar.
An jedem Widget hast du einen Knopf an dem man durch die verschiedenen Status eines item durchwechseln kann?Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Du sprichst leider mal von Datenbank, dann von json, dann von Tabelle. Daher ist es nicht so ganz klar.
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin. Du kannst direkt aus vis auch mit der Datenbank sprechen, indem man den sendto Befehl verwendet. Der ist allerdings so direkt nicht ansprechbar. Da muss man ein wenig code drum rum machen. Geht aber schon.
Am besten du zeigst mal alles was du hast.
Skript, Template, Datenbank Struktur -
Kannst du bitte mal den kompletten Workflow darstellen?
Den hab ich noch nur grob verstanden.Also du hast in einer Datenbank (also eine echte Datenbank wie MySQL?) to do items stehen.
Diese stellst du über das jsontemplate Widget dar.
An jedem Widget hast du einen Knopf an dem man durch die verschiedenen Status eines item durchwechseln kann?Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Du sprichst leider mal von Datenbank, dann von json, dann von Tabelle. Daher ist es nicht so ganz klar.
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin. Du kannst direkt aus vis auch mit der Datenbank sprechen, indem man den sendto Befehl verwendet. Der ist allerdings so direkt nicht ansprechbar. Da muss man ein wenig code drum rum machen. Geht aber schon.
Am besten du zeigst mal alles was du hast.
Skript, Template, Datenbank StrukturIch gebe mal mein Bestes, bin nicht gut darin mich zu artikulieren.
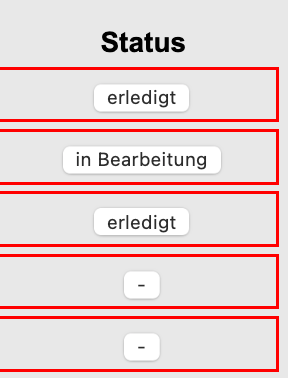
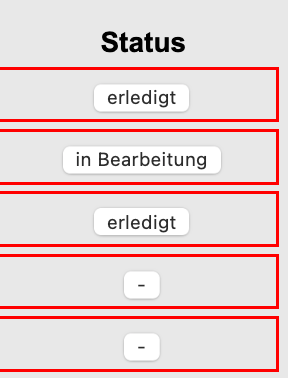
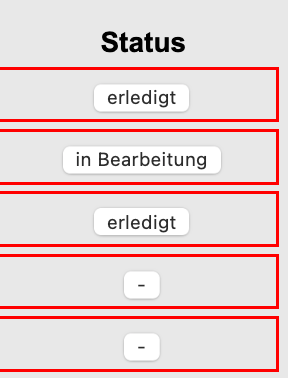
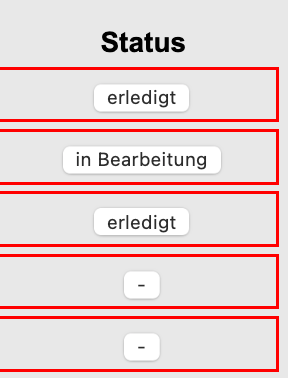
Also an sich hast du es schon ziemlich gut wiedergegeben, nur ein Unterschied zu dem Widget gibt es. Ich habe mit dem Widget eine Tabelle erzeugt und in der letzten Spalte füge ich für jede Zeile einen Button mit dem Zustand als Text darin. Hier nochmal wie es aussieht:

Hier mal ein Beispieleintrag. Wenn ich auf den Button in der letzten Spalte klicke ändert sich der Text von "in Bearbeitung " auf "erledigt", bei weiterem wird der Inhalt leer und dann wieder in Bearbeitung. Also es switched zwischen diesen 3 Zuständen. Ist halt für mich wichtig als Übersicht wer was macht, wenn die Tabelle voll mit Einträgen sein sollte.
Das ist Funktion für die Erzeugung der JSON-Datei aus der MySQL Datenbank:
function queryMaintenanceData() { queryMachineNames(function(machineMap) { const jsonData = result.result.map(row => ({ id: row.id, machine_name: machineMap[row.machine_id]?.name, name: row.name, description: row.description, date: formatDateToDDMMYYYY(row.date), date_end: formatDateToDDMMYYYY(row.date_end), countdown: calculateDaysDifference(row.date) })); saveDataToJsonState(jsonData, jsonStatePath); }); }); }); }@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Die habe ich im Objektbaum unter den 0_userdata.0...
@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin.
Genau das habe ich versucht, hatte allerdings Probleme mit dem Skripting, da gängige JS-Funktionen in Iobroker nicht laufen (z.B: updateStatus) und ich wusste dann nicht weiter.
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das? -
Ich gebe mal mein Bestes, bin nicht gut darin mich zu artikulieren.
Also an sich hast du es schon ziemlich gut wiedergegeben, nur ein Unterschied zu dem Widget gibt es. Ich habe mit dem Widget eine Tabelle erzeugt und in der letzten Spalte füge ich für jede Zeile einen Button mit dem Zustand als Text darin. Hier nochmal wie es aussieht:

Hier mal ein Beispieleintrag. Wenn ich auf den Button in der letzten Spalte klicke ändert sich der Text von "in Bearbeitung " auf "erledigt", bei weiterem wird der Inhalt leer und dann wieder in Bearbeitung. Also es switched zwischen diesen 3 Zuständen. Ist halt für mich wichtig als Übersicht wer was macht, wenn die Tabelle voll mit Einträgen sein sollte.
Das ist Funktion für die Erzeugung der JSON-Datei aus der MySQL Datenbank:
function queryMaintenanceData() { queryMachineNames(function(machineMap) { const jsonData = result.result.map(row => ({ id: row.id, machine_name: machineMap[row.machine_id]?.name, name: row.name, description: row.description, date: formatDateToDDMMYYYY(row.date), date_end: formatDateToDDMMYYYY(row.date_end), countdown: calculateDaysDifference(row.date) })); saveDataToJsonState(jsonData, jsonStatePath); }); }); }); }@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Die habe ich im Objektbaum unter den 0_userdata.0...
@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin.
Genau das habe ich versucht, hatte allerdings Probleme mit dem Skripting, da gängige JS-Funktionen in Iobroker nicht laufen (z.B: updateStatus) und ich wusste dann nicht weiter.
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?Zeige bitte auch die Funktion queryMachinenames
Ziel wäre, das alles in das Widget zu bekommen
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?
Eigentlich nicht. Allerdings muss man mit den eigenheiten von vis und dem template system umgehen. bspw wird der komplette inhalt immer komplett neu aufgebaut, wenn sich der inhalt eines datenpunkts ändert. sehr große häufige änderungen oder sehr aufwändige logik kann hier zu flackern des inhalts führen. allerdings sollte man sich dann auch eine andere Lösung überlegen. ansonsten kann man da alles einbauen was sonst in html auch geht.
ich habe parallel mal noch ein update 3.5.0 veröffentlicht, das async/await funktionen im template zulässt, das macht den Umgang mit sendTo leichter. Auch hier ist ein Beispiel nun in der Dokumentation enthalten.
-
Ich gebe mal mein Bestes, bin nicht gut darin mich zu artikulieren.
Also an sich hast du es schon ziemlich gut wiedergegeben, nur ein Unterschied zu dem Widget gibt es. Ich habe mit dem Widget eine Tabelle erzeugt und in der letzten Spalte füge ich für jede Zeile einen Button mit dem Zustand als Text darin. Hier nochmal wie es aussieht:

Hier mal ein Beispieleintrag. Wenn ich auf den Button in der letzten Spalte klicke ändert sich der Text von "in Bearbeitung " auf "erledigt", bei weiterem wird der Inhalt leer und dann wieder in Bearbeitung. Also es switched zwischen diesen 3 Zuständen. Ist halt für mich wichtig als Übersicht wer was macht, wenn die Tabelle voll mit Einträgen sein sollte.
Das ist Funktion für die Erzeugung der JSON-Datei aus der MySQL Datenbank:
function queryMaintenanceData() { queryMachineNames(function(machineMap) { const jsonData = result.result.map(row => ({ id: row.id, machine_name: machineMap[row.machine_id]?.name, name: row.name, description: row.description, date: formatDateToDDMMYYYY(row.date), date_end: formatDateToDDMMYYYY(row.date_end), countdown: calculateDaysDifference(row.date) })); saveDataToJsonState(jsonData, jsonStatePath); }); }); }); }@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Die habe ich im Objektbaum unter den 0_userdata.0...
@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin.
Genau das habe ich versucht, hatte allerdings Probleme mit dem Skripting, da gängige JS-Funktionen in Iobroker nicht laufen (z.B: updateStatus) und ich wusste dann nicht weiter.
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
-
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
-
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert
Dann musst du auf 3.5.0 aktualisieren.
Auf magischer weise wandert die funktionalität nicht in die vergangenen Versionen.
Auf dem beta Kanal ist die 3.5.0 verfügbar

Alternativ von github installieren.Selbst auf stable ist die aktuelle Version 3.4.1, also 3.1 ist nicht uptodate.
Aber auch in 3.4.1 ist das nicht drin. du brauchst 3.5.0 -
Ich habe es versucht hat leider nicht ganz geklappt.
Mein rss-feed Adapter ist noch bei 3.1 und up to date, Schreibfehler?
eins ist mir noch eingefallen, falls du auch nach Umstellung auf beta den adapter nicht findest.
die minimum anforderung an den- iobroker ist minimum 5.0.19 und
- admin ist minimum 6.17.14
das sind anforderungen durch die iobroker leute, welche dann auch regelmäßig angemeckert werden, wenn das nicht angepasst wird.
-
eins ist mir noch eingefallen, falls du auch nach Umstellung auf beta den adapter nicht findest.
die minimum anforderung an den- iobroker ist minimum 5.0.19 und
- admin ist minimum 6.17.14
das sind anforderungen durch die iobroker leute, welche dann auch regelmäßig angemeckert werden, wenn das nicht angepasst wird.
Danke für die Info. Mir ist aufgefallen, dass ich Iobroker mal wieder updaten musste.
Ich habe nun die 3.5 Version aber dein Code hat bei mir allerdings nicht funktioniert :/
Hatte zunächst versucht deine Funktionen in meinem Skript zu integrieren, fehlgeschlagen. Danach habe ich zur Einfachheit nur die Variablen in deinem Skript mit meinen getauscht, erneut der selbe Fehler:

So sah es bei mir aus. wie gesagt nur die Variablen und die Datenbank umgeschrieben, sonst müsste alles gleich sein:
<style> .btn { width:100%; } </style> <table> <tr> <th>id</th> <th>todo</th> <th>action</th> </tr> <% let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-id="'+machine+'" data-action="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.2","query","select * from data.maintenance_interval"); return req.result; } async function setStatus(machine,status) { req = await sendToAsync("sql.2","query","update data.maintenance_interval set status = "+status+" where data.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe statt der id bei mir die Gerätbezeichnung gewählt, da ich in meinem Skript die ID nicht übernommen habe.
-
Danke für die Info. Mir ist aufgefallen, dass ich Iobroker mal wieder updaten musste.
Ich habe nun die 3.5 Version aber dein Code hat bei mir allerdings nicht funktioniert :/
Hatte zunächst versucht deine Funktionen in meinem Skript zu integrieren, fehlgeschlagen. Danach habe ich zur Einfachheit nur die Variablen in deinem Skript mit meinen getauscht, erneut der selbe Fehler:

So sah es bei mir aus. wie gesagt nur die Variablen und die Datenbank umgeschrieben, sonst müsste alles gleich sein:
<style> .btn { width:100%; } </style> <table> <tr> <th>id</th> <th>todo</th> <th>action</th> </tr> <% let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-id="'+machine+'" data-action="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.2","query","select * from data.maintenance_interval"); return req.result; } async function setStatus(machine,status) { req = await sendToAsync("sql.2","query","update data.maintenance_interval set status = "+status+" where data.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe statt der id bei mir die Gerätbezeichnung gewählt, da ich in meinem Skript die ID nicht übernommen habe.
den fehler von dir konnte ich so nicht nachstellen.
die fehlermeldung bedeutet, das das script die funktion getTodo nicht findet. Das könnte passieren, wenn zwischen Aufruf und Definition sich irgendein syntax oder strukturfehler eingeschlichen hat, so das der interpreter die funktion nicht mehr findet. in der von dir bereitgestellten version des templates war aber kein solcher fehler enthalten. bei mir hat das bis auf die folgenden fehler entsprechend funktioniert.
bei dem verwendeten ejs template syntax kann durch die vermischung zwischen javascript und html sowas schon mal passieren, blöcke bspw einer schleife von html unterbrochen wird und dann eine schließende klammer etwas einsam dasteht.die folgenden 3 fehler bei deiner umstellung habe ich gefunden, die aber eigentlich den fehler aber nicht verursachen konnten
- zeile 43: attributnamen data-id und data-action müssen ebenfalls angepasst werden. sie korrespondieren zu den namen in zeile 47 und 48
- zeile 60: das update sql enthält einen fehler die where clause muss maintenance_interval.machine heißen. data ist der name der datenbank, die tabelle heißt maintenance_interval
- prüfe bitte auch nochmal, das du das widget json template 3 und nicht die version 2 verwendest. falls das in vis nicht sichtbar ist, bitte auf der konsole "iob upload all" ausführen.
hier die angepasste version deines templates
<style> .btn { width:100%; white-space: nowrap; } </style> <table> <tr> <th>machine</th> <th>description</th> <th>status</th> </tr> <% //debugger; let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-machine="'+machine+'" data-status="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.0","query","select * from data.maintenance_interval"); console.log("jsontemplate getTodo: returned records: " + req.result.length); return req.result; } async function setStatus(machine,status) { //debugger; console.log("jsontemplate setStatus: update sql: update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); req = await sendToAsync("sql.0","query","update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %> -
den fehler von dir konnte ich so nicht nachstellen.
die fehlermeldung bedeutet, das das script die funktion getTodo nicht findet. Das könnte passieren, wenn zwischen Aufruf und Definition sich irgendein syntax oder strukturfehler eingeschlichen hat, so das der interpreter die funktion nicht mehr findet. in der von dir bereitgestellten version des templates war aber kein solcher fehler enthalten. bei mir hat das bis auf die folgenden fehler entsprechend funktioniert.
bei dem verwendeten ejs template syntax kann durch die vermischung zwischen javascript und html sowas schon mal passieren, blöcke bspw einer schleife von html unterbrochen wird und dann eine schließende klammer etwas einsam dasteht.die folgenden 3 fehler bei deiner umstellung habe ich gefunden, die aber eigentlich den fehler aber nicht verursachen konnten
- zeile 43: attributnamen data-id und data-action müssen ebenfalls angepasst werden. sie korrespondieren zu den namen in zeile 47 und 48
- zeile 60: das update sql enthält einen fehler die where clause muss maintenance_interval.machine heißen. data ist der name der datenbank, die tabelle heißt maintenance_interval
- prüfe bitte auch nochmal, das du das widget json template 3 und nicht die version 2 verwendest. falls das in vis nicht sichtbar ist, bitte auf der konsole "iob upload all" ausführen.
hier die angepasste version deines templates
<style> .btn { width:100%; white-space: nowrap; } </style> <table> <tr> <th>machine</th> <th>description</th> <th>status</th> </tr> <% //debugger; let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-machine="'+machine+'" data-status="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.0","query","select * from data.maintenance_interval"); console.log("jsontemplate getTodo: returned records: " + req.result.length); return req.result; } async function setStatus(machine,status) { //debugger; console.log("jsontemplate setStatus: update sql: update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); req = await sendToAsync("sql.0","query","update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Aso ok tut mir Leid habe nicht gesehen, dass ein JSON Template 3 gibt. Aber es funktioniert endlich, danke dafür!
Ein kleines Problem habe ich leider immer noch. Nämlich fragst du ja die Datenbank mit der Funktion getTodo() ab. Meine Datenbank ist allerdings etwas anders als meine JSON-Datei, die ich ja eigentlich auswerten lassen möchte. Der Wert 'verbliebene Tage' beispielsweise ist ja ein errechneter Wert, das mach ich mit dem Skript oder auch Verknüpfungen mit andere Datenbanken kommen vor. Kann man mit der Funktion denn auch die JSON-Datei abfragen, statt die Datenbank?
Oder halt direkt bei dem Template als Eingangsdaten die JSON übernehmen lassen. Die wird ja hier theoretisch komplett ignoriert
-
Zeige bitte auch die Funktion queryMachinenames
Ziel wäre, das alles in das Widget zu bekommen
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?
Eigentlich nicht. Allerdings muss man mit den eigenheiten von vis und dem template system umgehen. bspw wird der komplette inhalt immer komplett neu aufgebaut, wenn sich der inhalt eines datenpunkts ändert. sehr große häufige änderungen oder sehr aufwändige logik kann hier zu flackern des inhalts führen. allerdings sollte man sich dann auch eine andere Lösung überlegen. ansonsten kann man da alles einbauen was sonst in html auch geht.
ich habe parallel mal noch ein update 3.5.0 veröffentlicht, das async/await funktionen im template zulässt, das macht den Umgang mit sendTo leichter. Auch hier ist ein Beispiel nun in der Dokumentation enthalten.
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Zeige bitte auch die Funktion queryMachinenames
Leider hast du mir nie das Geheimnis verraten wie deine Datenbank aussieht.
Daher habe ich den UseCase unabhängig entwickelt.für die verbliebenen/verbleibenden Tage meinst du sicherlich die Anzahl von Tagen, bis das Ereignis fällig wird. Dann hast du sicherlich auch ein Datum/timestamp wann das fällig ist?
Willst du das nur für die Anzeige oder was meinst du mit auswerten?Es gibt nun 2 Möglichkeiten
a) man lässt das die Datenbank berechnen, hat dann eine zusätzliche Spalte und zeigt die einfach in der Tabelle noch mit an. mysql/mariadb hat da einige funktionen. https://dev.mysql.com/doc/refman/8.4/en/date-calculations.html
b) man ruft zusätzlich noch den timestamp mit ab und berechne das im json templatewenn es noch andere Auswertung betrifft, das nicht zur Anzeige dient, dann würde ich eher zu a) tendieren oder in einem separaten javascript. aber da musst du mir erst mehr zum anwendungsfall erzählen.
wie gesagt json template dient zur Anzeige von daten mit auch etwas komplexerer logik und wie hier gezeigt auch mit interaktion. man sollte das nun nicht als skript engine misbrauchen, die andere dinge macht die nicht zur anzeige der daten beitragen.
-
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Zeige bitte auch die Funktion queryMachinenames
Leider hast du mir nie das Geheimnis verraten wie deine Datenbank aussieht.
Daher habe ich den UseCase unabhängig entwickelt.für die verbliebenen/verbleibenden Tage meinst du sicherlich die Anzahl von Tagen, bis das Ereignis fällig wird. Dann hast du sicherlich auch ein Datum/timestamp wann das fällig ist?
Willst du das nur für die Anzeige oder was meinst du mit auswerten?Es gibt nun 2 Möglichkeiten
a) man lässt das die Datenbank berechnen, hat dann eine zusätzliche Spalte und zeigt die einfach in der Tabelle noch mit an. mysql/mariadb hat da einige funktionen. https://dev.mysql.com/doc/refman/8.4/en/date-calculations.html
b) man ruft zusätzlich noch den timestamp mit ab und berechne das im json templatewenn es noch andere Auswertung betrifft, das nicht zur Anzeige dient, dann würde ich eher zu a) tendieren oder in einem separaten javascript. aber da musst du mir erst mehr zum anwendungsfall erzählen.
wie gesagt json template dient zur Anzeige von daten mit auch etwas komplexerer logik und wie hier gezeigt auch mit interaktion. man sollte das nun nicht als skript engine misbrauchen, die andere dinge macht die nicht zur anzeige der daten beitragen.
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
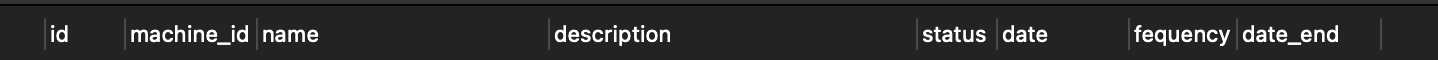
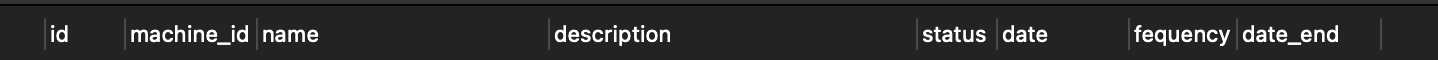
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 }, -
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 },Klar könnte man auch die json anzeigen, wie sollte dann der Update und die darauffolgenden Anzeige der geänderten Daten erfolgen?
Mit dem aktuellen Stand mit dem Template hast du nur 2 beteiligte Systeme (MySQL,vis). Wenn du es mit der json machen willst hast du 3 Systeme (MySQL,vis,json) die du aktuell halten musstWenn du ein Datum speicherst würde ich das in einem technisch besser verarbeitbaren Format machen. Also entweder als JavaScript timestamp oder als iso Datum. Erst zur Anzeige wird dann nach deutsch umgewandelt


