NEWS
Button-Wert aus der Vis in Sql eintragen / speichern
-
Ich gebe mal mein Bestes, bin nicht gut darin mich zu artikulieren.
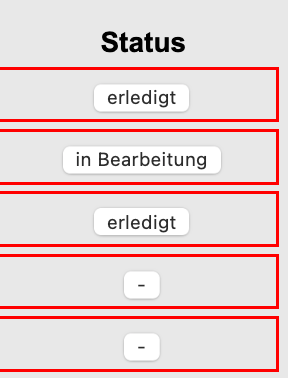
Also an sich hast du es schon ziemlich gut wiedergegeben, nur ein Unterschied zu dem Widget gibt es. Ich habe mit dem Widget eine Tabelle erzeugt und in der letzten Spalte füge ich für jede Zeile einen Button mit dem Zustand als Text darin. Hier nochmal wie es aussieht:

Hier mal ein Beispieleintrag. Wenn ich auf den Button in der letzten Spalte klicke ändert sich der Text von "in Bearbeitung " auf "erledigt", bei weiterem wird der Inhalt leer und dann wieder in Bearbeitung. Also es switched zwischen diesen 3 Zuständen. Ist halt für mich wichtig als Übersicht wer was macht, wenn die Tabelle voll mit Einträgen sein sollte.
Das ist Funktion für die Erzeugung der JSON-Datei aus der MySQL Datenbank:
function queryMaintenanceData() { queryMachineNames(function(machineMap) { const jsonData = result.result.map(row => ({ id: row.id, machine_name: machineMap[row.machine_id]?.name, name: row.name, description: row.description, date: formatDateToDDMMYYYY(row.date), date_end: formatDateToDDMMYYYY(row.date_end), countdown: calculateDaysDifference(row.date) })); saveDataToJsonState(jsonData, jsonStatePath); }); }); }); }@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Du möchtest dies nun in der Datenbank oder in einem json speichern?
Und wenn ja, wo liegt diese json Datei?Die habe ich im Objektbaum unter den 0_userdata.0...
@oliverio said in Button-Wert aus der Vis in Sql eintragen / speichern:
Wenn die todo items in einer Datenbank stehen, dann sollte der Status auch wieder dorthin.
Genau das habe ich versucht, hatte allerdings Probleme mit dem Skripting, da gängige JS-Funktionen in Iobroker nicht laufen (z.B: updateStatus) und ich wusste dann nicht weiter.
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
-
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
-
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert

Bei Klick auf den Button ändert sich der Wert und der Inhalt wird erneut mit aktualisierten werten aufgebautBei Fragen gerne hier, verschönert werden kann das natürlich auch, wollte aber nur mal die funktionsweise als proof of concept darstellen. würde das dann auch bei gelegenheit als usecase in die adapterdoku mit aufnehmen.
mysql
in mysql habe ich eine datenbank mit namen test aufgebaut.
darin befindet sich eine tabelle mit namen test und sieht wie folgt aus:id für datenwert
todo: titel für todo
action: aktueller status 0=in bearbeitung;1=erledigtiobroker
sql adapter
um mit der datenbank arbeiten zu können ist natürlich der iobroker.sql notwendig.
dieser wurde auf die datenbank test entsprechend konfiguriert
leider legt iobroker dort seine struktur in weiteren tabellen an, so das er die history für datenpunkte speichern kann, obwohl ich eigentlich nur mit dieser einen tabelle interagieren will. hab aber auch nicht so genau geschaut ob man das unterdrücken kann.rssfeed adapter
daraus benötigen wir das jsontemplate widget
bitte folgendes beachten:- für vis 2 ist das widget im adapter vis-2-widget-ovarious enthalten. dort ist allerdings zum stand 18.3.25 die möglichkeit mit async/await noch nicht enthalten. generell soll dieses widget für vis1 und vis2 dann irgendwann mal in einem adapter iobroker.jsontemplate landen, allerdings erst dann wenn bluefox die buildkette mit belastbarenbeispielen auf vite umgestellt hat. (hinweis für diejenigen die evtl in einem jahr hier mal drauf schauen)
vis
in vis platzieren wir das widget jsontemplate und füllen
a) in das template feld das folgende template:
b) im feld datapoint[1]
dies wird benötigt um aus dem template heraus eine aktualisierung des inhalts zu triggern.
der wert muss nicht als datenpunkt angelegt werden, da die local_? datenpunkte rein vis intern verarbeitet werden (vgl vis dokumentation),
der name wird innerhalb des templates einmal verwendet. falls der name angepasst werden soll, dann auch im template anpassenlocal_triggerbeschreibung des templates
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Also ich habe hier mal einen kleinen Usecase aufgebaut, der mit dem adapter rssfeed 3.5.0 dann funktioniert
Dann musst du auf 3.5.0 aktualisieren.
Auf magischer weise wandert die funktionalität nicht in die vergangenen Versionen.
Auf dem beta Kanal ist die 3.5.0 verfügbar

Alternativ von github installieren.Selbst auf stable ist die aktuelle Version 3.4.1, also 3.1 ist nicht uptodate.
Aber auch in 3.4.1 ist das nicht drin. du brauchst 3.5.0 -
Ich habe es versucht hat leider nicht ganz geklappt.
Mein rss-feed Adapter ist noch bei 3.1 und up to date, Schreibfehler?
eins ist mir noch eingefallen, falls du auch nach Umstellung auf beta den adapter nicht findest.
die minimum anforderung an den- iobroker ist minimum 5.0.19 und
- admin ist minimum 6.17.14
das sind anforderungen durch die iobroker leute, welche dann auch regelmäßig angemeckert werden, wenn das nicht angepasst wird.
-
eins ist mir noch eingefallen, falls du auch nach Umstellung auf beta den adapter nicht findest.
die minimum anforderung an den- iobroker ist minimum 5.0.19 und
- admin ist minimum 6.17.14
das sind anforderungen durch die iobroker leute, welche dann auch regelmäßig angemeckert werden, wenn das nicht angepasst wird.
Danke für die Info. Mir ist aufgefallen, dass ich Iobroker mal wieder updaten musste.
Ich habe nun die 3.5 Version aber dein Code hat bei mir allerdings nicht funktioniert :/
Hatte zunächst versucht deine Funktionen in meinem Skript zu integrieren, fehlgeschlagen. Danach habe ich zur Einfachheit nur die Variablen in deinem Skript mit meinen getauscht, erneut der selbe Fehler:

So sah es bei mir aus. wie gesagt nur die Variablen und die Datenbank umgeschrieben, sonst müsste alles gleich sein:
<style> .btn { width:100%; } </style> <table> <tr> <th>id</th> <th>todo</th> <th>action</th> </tr> <% let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-id="'+machine+'" data-action="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.2","query","select * from data.maintenance_interval"); return req.result; } async function setStatus(machine,status) { req = await sendToAsync("sql.2","query","update data.maintenance_interval set status = "+status+" where data.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe statt der id bei mir die Gerätbezeichnung gewählt, da ich in meinem Skript die ID nicht übernommen habe.
-
Danke für die Info. Mir ist aufgefallen, dass ich Iobroker mal wieder updaten musste.
Ich habe nun die 3.5 Version aber dein Code hat bei mir allerdings nicht funktioniert :/
Hatte zunächst versucht deine Funktionen in meinem Skript zu integrieren, fehlgeschlagen. Danach habe ich zur Einfachheit nur die Variablen in deinem Skript mit meinen getauscht, erneut der selbe Fehler:

So sah es bei mir aus. wie gesagt nur die Variablen und die Datenbank umgeschrieben, sonst müsste alles gleich sein:
<style> .btn { width:100%; } </style> <table> <tr> <th>id</th> <th>todo</th> <th>action</th> </tr> <% let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-id="'+machine+'" data-action="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.2","query","select * from data.maintenance_interval"); return req.result; } async function setStatus(machine,status) { req = await sendToAsync("sql.2","query","update data.maintenance_interval set status = "+status+" where data.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe statt der id bei mir die Gerätbezeichnung gewählt, da ich in meinem Skript die ID nicht übernommen habe.
den fehler von dir konnte ich so nicht nachstellen.
die fehlermeldung bedeutet, das das script die funktion getTodo nicht findet. Das könnte passieren, wenn zwischen Aufruf und Definition sich irgendein syntax oder strukturfehler eingeschlichen hat, so das der interpreter die funktion nicht mehr findet. in der von dir bereitgestellten version des templates war aber kein solcher fehler enthalten. bei mir hat das bis auf die folgenden fehler entsprechend funktioniert.
bei dem verwendeten ejs template syntax kann durch die vermischung zwischen javascript und html sowas schon mal passieren, blöcke bspw einer schleife von html unterbrochen wird und dann eine schließende klammer etwas einsam dasteht.die folgenden 3 fehler bei deiner umstellung habe ich gefunden, die aber eigentlich den fehler aber nicht verursachen konnten
- zeile 43: attributnamen data-id und data-action müssen ebenfalls angepasst werden. sie korrespondieren zu den namen in zeile 47 und 48
- zeile 60: das update sql enthält einen fehler die where clause muss maintenance_interval.machine heißen. data ist der name der datenbank, die tabelle heißt maintenance_interval
- prüfe bitte auch nochmal, das du das widget json template 3 und nicht die version 2 verwendest. falls das in vis nicht sichtbar ist, bitte auf der konsole "iob upload all" ausführen.
hier die angepasste version deines templates
<style> .btn { width:100%; white-space: nowrap; } </style> <table> <tr> <th>machine</th> <th>description</th> <th>status</th> </tr> <% //debugger; let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-machine="'+machine+'" data-status="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.0","query","select * from data.maintenance_interval"); console.log("jsontemplate getTodo: returned records: " + req.result.length); return req.result; } async function setStatus(machine,status) { //debugger; console.log("jsontemplate setStatus: update sql: update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); req = await sendToAsync("sql.0","query","update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %> -
den fehler von dir konnte ich so nicht nachstellen.
die fehlermeldung bedeutet, das das script die funktion getTodo nicht findet. Das könnte passieren, wenn zwischen Aufruf und Definition sich irgendein syntax oder strukturfehler eingeschlichen hat, so das der interpreter die funktion nicht mehr findet. in der von dir bereitgestellten version des templates war aber kein solcher fehler enthalten. bei mir hat das bis auf die folgenden fehler entsprechend funktioniert.
bei dem verwendeten ejs template syntax kann durch die vermischung zwischen javascript und html sowas schon mal passieren, blöcke bspw einer schleife von html unterbrochen wird und dann eine schließende klammer etwas einsam dasteht.die folgenden 3 fehler bei deiner umstellung habe ich gefunden, die aber eigentlich den fehler aber nicht verursachen konnten
- zeile 43: attributnamen data-id und data-action müssen ebenfalls angepasst werden. sie korrespondieren zu den namen in zeile 47 und 48
- zeile 60: das update sql enthält einen fehler die where clause muss maintenance_interval.machine heißen. data ist der name der datenbank, die tabelle heißt maintenance_interval
- prüfe bitte auch nochmal, das du das widget json template 3 und nicht die version 2 verwendest. falls das in vis nicht sichtbar ist, bitte auf der konsole "iob upload all" ausführen.
hier die angepasste version deines templates
<style> .btn { width:100%; white-space: nowrap; } </style> <table> <tr> <th>machine</th> <th>description</th> <th>status</th> </tr> <% //debugger; let todos = await getTodo(); for (let i=0;i<todos.length;i++) { let todo = todos[i]; %> <tr> <td><%- todo.machine %></td> <td><%- todo.description %></v> <td><%- getButton(todo.machine,todo.status) %></td> </tr> <% } window.jsontemplate={ clicktodo:clicktodo }; %> </table> <% function getButton(machine,status){ //debugger; let text=""; switch (status) { case 0: // in Bearbeitung text="in Bearbeitung"; break; case 1: // erleigt text="erledigt"; break; } return '<button class="btn" onclick="window.jsontemplate.clicktodo(this)" data-machine="'+machine+'" data-status="'+status+'">'+text+'</button>'; } function clicktodo(el){ //debugger; let machine = el.dataset.machine; let status = el.dataset.status; let nextstatus = status == 0 ? 1 : 0; setStatus(machine,nextstatus); } async function getTodo() { req = await sendToAsync("sql.0","query","select * from data.maintenance_interval"); console.log("jsontemplate getTodo: returned records: " + req.result.length); return req.result; } async function setStatus(machine,status) { //debugger; console.log("jsontemplate setStatus: update sql: update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); req = await sendToAsync("sql.0","query","update data.maintenance_interval set status = "+status+" where maintenance_interval.machine = " + machine); vis.setValue("local_trigger",Math.random()); } async function sendToAsync(instance, command, sendData) { console.log(`sendToAsync ${command} ${sendData}`); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Aso ok tut mir Leid habe nicht gesehen, dass ein JSON Template 3 gibt. Aber es funktioniert endlich, danke dafür!
Ein kleines Problem habe ich leider immer noch. Nämlich fragst du ja die Datenbank mit der Funktion getTodo() ab. Meine Datenbank ist allerdings etwas anders als meine JSON-Datei, die ich ja eigentlich auswerten lassen möchte. Der Wert 'verbliebene Tage' beispielsweise ist ja ein errechneter Wert, das mach ich mit dem Skript oder auch Verknüpfungen mit andere Datenbanken kommen vor. Kann man mit der Funktion denn auch die JSON-Datei abfragen, statt die Datenbank?
Oder halt direkt bei dem Template als Eingangsdaten die JSON übernehmen lassen. Die wird ja hier theoretisch komplett ignoriert
-
Zeige bitte auch die Funktion queryMachinenames
Ziel wäre, das alles in das Widget zu bekommen
Habe auch gelesen, dass dieser Widget keine dynamischen Interaktionen zulässt, stimmt das?
Eigentlich nicht. Allerdings muss man mit den eigenheiten von vis und dem template system umgehen. bspw wird der komplette inhalt immer komplett neu aufgebaut, wenn sich der inhalt eines datenpunkts ändert. sehr große häufige änderungen oder sehr aufwändige logik kann hier zu flackern des inhalts führen. allerdings sollte man sich dann auch eine andere Lösung überlegen. ansonsten kann man da alles einbauen was sonst in html auch geht.
ich habe parallel mal noch ein update 3.5.0 veröffentlicht, das async/await funktionen im template zulässt, das macht den Umgang mit sendTo leichter. Auch hier ist ein Beispiel nun in der Dokumentation enthalten.
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Zeige bitte auch die Funktion queryMachinenames
Leider hast du mir nie das Geheimnis verraten wie deine Datenbank aussieht.
Daher habe ich den UseCase unabhängig entwickelt.für die verbliebenen/verbleibenden Tage meinst du sicherlich die Anzahl von Tagen, bis das Ereignis fällig wird. Dann hast du sicherlich auch ein Datum/timestamp wann das fällig ist?
Willst du das nur für die Anzeige oder was meinst du mit auswerten?Es gibt nun 2 Möglichkeiten
a) man lässt das die Datenbank berechnen, hat dann eine zusätzliche Spalte und zeigt die einfach in der Tabelle noch mit an. mysql/mariadb hat da einige funktionen. https://dev.mysql.com/doc/refman/8.4/en/date-calculations.html
b) man ruft zusätzlich noch den timestamp mit ab und berechne das im json templatewenn es noch andere Auswertung betrifft, das nicht zur Anzeige dient, dann würde ich eher zu a) tendieren oder in einem separaten javascript. aber da musst du mir erst mehr zum anwendungsfall erzählen.
wie gesagt json template dient zur Anzeige von daten mit auch etwas komplexerer logik und wie hier gezeigt auch mit interaktion. man sollte das nun nicht als skript engine misbrauchen, die andere dinge macht die nicht zur anzeige der daten beitragen.
-
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Zeige bitte auch die Funktion queryMachinenames
Leider hast du mir nie das Geheimnis verraten wie deine Datenbank aussieht.
Daher habe ich den UseCase unabhängig entwickelt.für die verbliebenen/verbleibenden Tage meinst du sicherlich die Anzahl von Tagen, bis das Ereignis fällig wird. Dann hast du sicherlich auch ein Datum/timestamp wann das fällig ist?
Willst du das nur für die Anzeige oder was meinst du mit auswerten?Es gibt nun 2 Möglichkeiten
a) man lässt das die Datenbank berechnen, hat dann eine zusätzliche Spalte und zeigt die einfach in der Tabelle noch mit an. mysql/mariadb hat da einige funktionen. https://dev.mysql.com/doc/refman/8.4/en/date-calculations.html
b) man ruft zusätzlich noch den timestamp mit ab und berechne das im json templatewenn es noch andere Auswertung betrifft, das nicht zur Anzeige dient, dann würde ich eher zu a) tendieren oder in einem separaten javascript. aber da musst du mir erst mehr zum anwendungsfall erzählen.
wie gesagt json template dient zur Anzeige von daten mit auch etwas komplexerer logik und wie hier gezeigt auch mit interaktion. man sollte das nun nicht als skript engine misbrauchen, die andere dinge macht die nicht zur anzeige der daten beitragen.
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
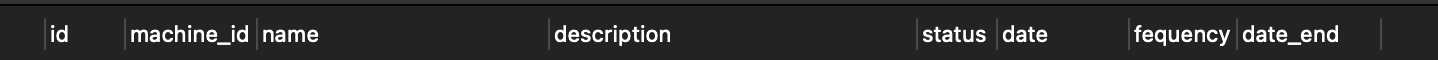
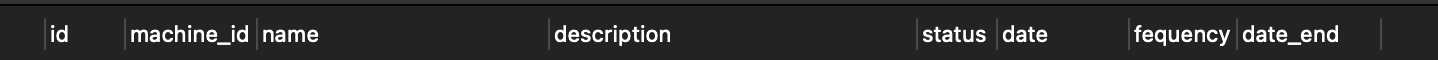
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 }, -
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 },Klar könnte man auch die json anzeigen, wie sollte dann der Update und die darauffolgenden Anzeige der geänderten Daten erfolgen?
Mit dem aktuellen Stand mit dem Template hast du nur 2 beteiligte Systeme (MySQL,vis). Wenn du es mit der json machen willst hast du 3 Systeme (MySQL,vis,json) die du aktuell halten musstWenn du ein Datum speicherst würde ich das in einem technisch besser verarbeitbaren Format machen. Also entweder als JavaScript timestamp oder als iso Datum. Erst zur Anzeige wird dann nach deutsch umgewandelt
-
Klar könnte man auch die json anzeigen, wie sollte dann der Update und die darauffolgenden Anzeige der geänderten Daten erfolgen?
Mit dem aktuellen Stand mit dem Template hast du nur 2 beteiligte Systeme (MySQL,vis). Wenn du es mit der json machen willst hast du 3 Systeme (MySQL,vis,json) die du aktuell halten musstWenn du ein Datum speicherst würde ich das in einem technisch besser verarbeitbaren Format machen. Also entweder als JavaScript timestamp oder als iso Datum. Erst zur Anzeige wird dann nach deutsch umgewandelt
-
Für mich schaut es so aus, also würde man nur die Daten aus der Datenbank anzeigen und der Update kommt eben auch von dort. Sonst hätte ich ja letztendlich nicht die leeren Spalten.
-
Nein Nein ich glaub ich wurde missverstanden dabei. Was ich meine, ist, dass ich mit meinem Skript eine JSON-Datei erstelle, die unter den Objekten abgelegt wird (siehe Bild).

Wenns möglich ist würde ich es weiterhin so haben, da wie gesagt meine errechneten Werte direkt in diese JSON eingetragen werden.
Hier ist ein kurzer Überblick, wie mein Workflow aussieht:
Datenbank → Skript im IoBroker → JSON-Datei → JSON-Template in der VIS.mit dem Skript kann ich die Werte aus der Datenbank errechnen, umformen, etc und kann sie dann direkt mithilfe des JSON-Templates in der VIS anzeigen lassen. Ich bräuchte lediglich eine Funktion für den Statusbutton, der diesen in die Datenbank wieder eintragen kann, sodass dieser ja auch gespeichert wird.
-
Nein Nein ich glaub ich wurde missverstanden dabei. Was ich meine, ist, dass ich mit meinem Skript eine JSON-Datei erstelle, die unter den Objekten abgelegt wird (siehe Bild).

Wenns möglich ist würde ich es weiterhin so haben, da wie gesagt meine errechneten Werte direkt in diese JSON eingetragen werden.
Hier ist ein kurzer Überblick, wie mein Workflow aussieht:
Datenbank → Skript im IoBroker → JSON-Datei → JSON-Template in der VIS.mit dem Skript kann ich die Werte aus der Datenbank errechnen, umformen, etc und kann sie dann direkt mithilfe des JSON-Templates in der VIS anzeigen lassen. Ich bräuchte lediglich eine Funktion für den Statusbutton, der diesen in die Datenbank wieder eintragen kann, sodass dieser ja auch gespeichert wird.
@marcio
Wir werden sehen wo wir landenDann trage in das Widget den datenpunkt ein in der deine json gespeichert ist ein. Dann hast du den Inhalt im Widget verfügbar. In der Doku ist beschrieben unter welchem Namen du das abfragen kannst
https://github.com/oweitman/ioBroker.rssfeed?tab=readme-ov-file#templatesystem
-
@marcio
Wir werden sehen wo wir landenDann trage in das Widget den datenpunkt ein in der deine json gespeichert ist ein. Dann hast du den Inhalt im Widget verfügbar. In der Doku ist beschrieben unter welchem Namen du das abfragen kannst
https://github.com/oweitman/ioBroker.rssfeed?tab=readme-ov-file#templatesystem
Sorry, dass ich mich so spät nochmal melde.
Ich habe es gestern Abend gemacht und da hatte es auch geklappt, allerdings kann ich den Status nicht mehr ändern und ich denke etwas stimmt mit der Datenbank nicht. Ich habe gestern den Befehl 'SET SQL_SAFE_UPDATES = 0;' gebraucht gehabt und da hatte alles gepasst. Dieser Befehl gilt ja aber nur für die eine Sitzung, dachte es liegt daran aber jetzt funktioniert es auch nicht mehr. Der User hat auch alle Schreiberechte, wundere mich grad warum es wieder nicht geht. Hast du denn eine Idee? -
Sorry, dass ich mich so spät nochmal melde.
Ich habe es gestern Abend gemacht und da hatte es auch geklappt, allerdings kann ich den Status nicht mehr ändern und ich denke etwas stimmt mit der Datenbank nicht. Ich habe gestern den Befehl 'SET SQL_SAFE_UPDATES = 0;' gebraucht gehabt und da hatte alles gepasst. Dieser Befehl gilt ja aber nur für die eine Sitzung, dachte es liegt daran aber jetzt funktioniert es auch nicht mehr. Der User hat auch alle Schreiberechte, wundere mich grad warum es wieder nicht geht. Hast du denn eine Idee?Und wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?
Dieser Befehl stellt ja nur sicher, dass du nicht aus Versehen eine ganze Tabelle aktualisierst oder löscht. Während du lernst, ist es ganz okay. Aber im laufenden Betrieb brauchst du diesen Befehl nicht.
Am besten zeigst du mir den Befehl, der nicht funktioniert und eventuell eine Fehlermeldung liefert.
Hast du mittlerweile phpmyadmin installiert?
Alternativ, aber nicht so schön, kannst du SQL Befehle zum Testen auch direkt auf der Konsole ausführen. Dann ist sichergestellt, dass Fehlermeldungen auch wirklich angezeigt oder ausgegeben werden.Auf dem Server, auf dem MySQL installiert ist, in der Konsole einfach mysql eintippen.
Danach kannst du die Datenbank auswählen und deine Select Statements eintragen.
Lese dazu aber noch mal im Internet die genaue Anwendung nach. Ein paar SQL Befehle solltest du dann schon kennen.
Aber wie gesagt phpmysql ist da viel angenehmer -
Und wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?
Dieser Befehl stellt ja nur sicher, dass du nicht aus Versehen eine ganze Tabelle aktualisierst oder löscht. Während du lernst, ist es ganz okay. Aber im laufenden Betrieb brauchst du diesen Befehl nicht.
Am besten zeigst du mir den Befehl, der nicht funktioniert und eventuell eine Fehlermeldung liefert.
Hast du mittlerweile phpmyadmin installiert?
Alternativ, aber nicht so schön, kannst du SQL Befehle zum Testen auch direkt auf der Konsole ausführen. Dann ist sichergestellt, dass Fehlermeldungen auch wirklich angezeigt oder ausgegeben werden.Auf dem Server, auf dem MySQL installiert ist, in der Konsole einfach mysql eintippen.
Danach kannst du die Datenbank auswählen und deine Select Statements eintragen.
Lese dazu aber noch mal im Internet die genaue Anwendung nach. Ein paar SQL Befehle solltest du dann schon kennen.
Aber wie gesagt phpmysql ist da viel angenehmerUnd wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?Der Button aktualisiert sich nicht mehr, der Text darin bleibt gleich. Ja es gibt auch eine Fehlermeldung in der Konsole: TypeError: undefined is not an object (evaluating 'window.jsontemplate.clicktodo')
Den kann ich allerdings nicht nachvollziehen, weil sie gesagt, es zuvor eigentlich einwandfrei funktioniert hatte. Ich habe es zwar für ca. 10 Minuten getestet gehabt, aber merke eben erst, dass es nicht mehr will.Hier der bisherige Zustand von dem JSON-Template:
<% let todo = data.map(el => { return { ...el, color: parseInt(el.countdown) <= 20 ? "red" : parseInt(el.countdown) <= 35 ? "yellow" : "green", }; }); %> <style> table { border-collapse: separate; border-spacing: 0 4px; width: 100%; text-align: center; } .rowBorder td { border-top: 2px solid var(--borderColor); border-bottom: 2px solid var(--borderColor); padding: 4px; } .rowBorder td:first-child { border-left: 2px solid var(--borderColor); } .rowBorder td:last-child { border-right: 2px solid var(--borderColor); } h1, h2 { text-align: center; } table th:last-child, table td:last-child { width: 160px; } </style> <table> <thead> <tr> <th>Maschine</th> <th>Wartungsname</th> <th>Beschreibung</th> <th>Startdatum</th> <th>verbliebene Tage</th> <th>Status</th> </tr> </thead> <tbody> <% todo.forEach(item => { %> <tr class="rowBorder" style="--borderColor: <%= item.color %>;"> <td><%- item.machine_name %></td> <td><%- item.name %></td> <td><%- item.description %></td> <td><%- item.date %></td> <td><%- item.countdown %></td> <td><%- getButton(item.machine_id, item.status) %></td> </tr> <% }); %> </tbody> </table> <% window.jsontemplate = {clicktodo: clicktodo}; function getButton(machine_id, status) { let text = ""; switch (status) { case 0: text = "nicht begonnen"; break; case 1: text = "in Bearbeitung"; break; case 2: text = "erledigt"; break; } return '<button onclick="window.jsontemplate.clicktodo(this)" data-machine_id="' +machine_id+ '"data-status="'+status+'">'+text+'</button>'; } async function clicktodo(el) { let machine_id = el.dataset.machine_id; let status = parseInt(el.dataset.status); let nextstatus = (status === 0) ? 1 : (status === 1) ? 2 : 0; el.textContent = (nextstatus === 0) ? "nicht begonnen" : (nextstatus === 1) ? "in Bearbeitung" : "erledigt"; el.dataset.status = nextstatus; await setStatus(machine_id, nextstatus); } async function setStatus(machine_id, status) { console.log('Datenbank wird aktualisiert: Maschine ' +machine_id+ ', neuer Status ' +status); const req = await sendToAsync("sql.2", "query", "UPDATE data.machine_maintenance_dates SET status = " +status+ " WHERE machine_id = '" +machine_id+ "'"); vis.setValue("local_trigger", Math.random()); } async function sendToAsync(instance, command, sendData) { console.log('Sende Befehl: '+command+', Daten: ' +sendData); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe eine kleine Anpassung. Es wird zwar der machine_name angezeigt, aber verglichen wird die Zeile mit der machine_id. Die ID ist natürlich in der JSON-Datei enthalten.
Nein ich habe kein phpadmin, mein Heimserver wurde mal von einem Kollegen eingerichtet.
-
Ok, also dann zunächst mal prüfen, ob der Click noch funktioniert.
Das machst du am besten in dem du in das Template in Zeile nach async function clicktodo
Eine Zeile mitdebugger;Einfügst.
Wenn du dann mit f12 die Browser developer Tools öffnest und einmal eine Klick zum statuswechsel ausführst, müsste das dann genau da stoppen. Wenn das funktioniert, dann debugger wieder entfernen.Dann bitte auch mal das browser log und auch iobroker log prüfen, ob da Fehler auftauchen
-
Ok, also dann zunächst mal prüfen, ob der Click noch funktioniert.
Das machst du am besten in dem du in das Template in Zeile nach async function clicktodo
Eine Zeile mitdebugger;Einfügst.
Wenn du dann mit f12 die Browser developer Tools öffnest und einmal eine Klick zum statuswechsel ausführst, müsste das dann genau da stoppen. Wenn das funktioniert, dann debugger wieder entfernen.Dann bitte auch mal das browser log und auch iobroker log prüfen, ob da Fehler auftauchen
debugger eingefügt, aber der selbe Fehler. Vermutlich bricht er schon vorher ab.
Habe eben diesen Fehler im IoB-Log gesehensql.2 2025-03-26 17:35:38.938 error Error: CREATE command denied to user 'my_user'@'xx.xx.xx' for table `machine_maintenance_dates`.`sources` sql.2 2025-03-26 17:35:38.938 error CREATE TABLE `machine_maintenance_dates`.sources (id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT, name TEXT);ich geh mal davon aus ich habe gestern versehentlich meine Berechtigung rausgekickt
-
debugger eingefügt, aber der selbe Fehler. Vermutlich bricht er schon vorher ab.
Habe eben diesen Fehler im IoB-Log gesehensql.2 2025-03-26 17:35:38.938 error Error: CREATE command denied to user 'my_user'@'xx.xx.xx' for table `machine_maintenance_dates`.`sources` sql.2 2025-03-26 17:35:38.938 error CREATE TABLE `machine_maintenance_dates`.sources (id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT, name TEXT);ich geh mal davon aus ich habe gestern versehentlich meine Berechtigung rausgekickt
Ja genau, Berechtigung.
Aber warum create?
Das macht man nur einmal.
Damit legt man eine neue tabelle an.
Wenn die mal existiert benötigt man das nicht wieder.Wahrscheinlich ist das aber auch der Fehler für Update.
MySQL hat ein fein granulares berechtigungssystem. Da kann man relativ viel machen.https://gridscale.io/community/tutorials/mysql-benutzer-rechte-zuweisen/
Also mit irgendeinem Client musst du arbeiten.
Wenn nicht mit phpmyadmin, dann halt auf der Konsole mit dem Programm mysql
https://dev.mysql.com/doc/mysql-getting-started/en/
Dort dann ab der Überschrift
Some Basic Operations with MySQL