NEWS
Button-Wert aus der Vis in Sql eintragen / speichern
-
@oliverio sagte in Button-Wert aus der Vis in Sql eintragen / speichern:
Zeige bitte auch die Funktion queryMachinenames
Leider hast du mir nie das Geheimnis verraten wie deine Datenbank aussieht.
Daher habe ich den UseCase unabhängig entwickelt.für die verbliebenen/verbleibenden Tage meinst du sicherlich die Anzahl von Tagen, bis das Ereignis fällig wird. Dann hast du sicherlich auch ein Datum/timestamp wann das fällig ist?
Willst du das nur für die Anzeige oder was meinst du mit auswerten?Es gibt nun 2 Möglichkeiten
a) man lässt das die Datenbank berechnen, hat dann eine zusätzliche Spalte und zeigt die einfach in der Tabelle noch mit an. mysql/mariadb hat da einige funktionen. https://dev.mysql.com/doc/refman/8.4/en/date-calculations.html
b) man ruft zusätzlich noch den timestamp mit ab und berechne das im json templatewenn es noch andere Auswertung betrifft, das nicht zur Anzeige dient, dann würde ich eher zu a) tendieren oder in einem separaten javascript. aber da musst du mir erst mehr zum anwendungsfall erzählen.
wie gesagt json template dient zur Anzeige von daten mit auch etwas komplexerer logik und wie hier gezeigt auch mit interaktion. man sollte das nun nicht als skript engine misbrauchen, die andere dinge macht die nicht zur anzeige der daten beitragen.
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
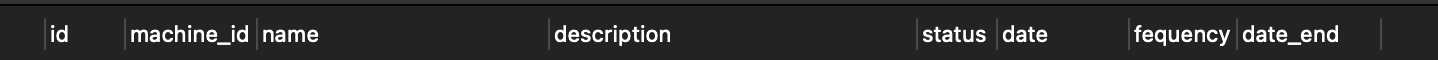
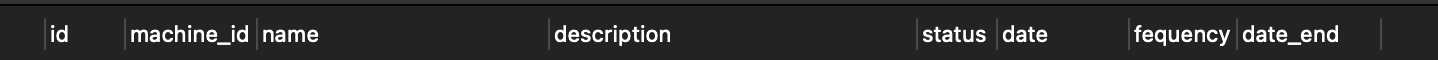
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 }, -
Die Geräte habe ich in einer separaten Tabelle, hier wird nur der Name abgefragt.
function queryMachineNames(callback) { sendTo(sqlInstanceMachines, 'query', queryMachineNamesSql, function(result) { if (result.error) { log("Fehler bei der SQL-Abfrage (Maschinennamen): " + result.error, 'error'); callback({}); } else { const machineMap = {}; result.result.forEach(row => { machineMap[row.id] = { name: row.name}; }); callback(machineMap); } }); }Und so ist die Tabelle aufgebaut. Die Spalten ID und frequency kann man ignorieren, verwende ich nicht. Mit der machine_id hole ich den Gerätenamen und im Skript rechne ich noch mit einer Funktion aus der Spalte date die Anzahl der Tage bis zum Ereignis und formatiere das Datum in die deutsche Schreibweise.

Gäbe es denn keine Möglichkeit, die JSON-Datei anzuzeigen? Mir wäre es nur wichtig den Button als Funktion ins Template zu nehmen, der Rest ist ja bereits in meiner JSON-Datei fertig. So schaut die JSON aus, es würde nur der Status fehlen
{ "id": 32, "machine_name": "Auto", "name": "Ölwechsel", "description": "-", "date": "20.07.2024", "date_end": "21.07.2024", "countdown": -241 },Klar könnte man auch die json anzeigen, wie sollte dann der Update und die darauffolgenden Anzeige der geänderten Daten erfolgen?
Mit dem aktuellen Stand mit dem Template hast du nur 2 beteiligte Systeme (MySQL,vis). Wenn du es mit der json machen willst hast du 3 Systeme (MySQL,vis,json) die du aktuell halten musstWenn du ein Datum speicherst würde ich das in einem technisch besser verarbeitbaren Format machen. Also entweder als JavaScript timestamp oder als iso Datum. Erst zur Anzeige wird dann nach deutsch umgewandelt
-
Klar könnte man auch die json anzeigen, wie sollte dann der Update und die darauffolgenden Anzeige der geänderten Daten erfolgen?
Mit dem aktuellen Stand mit dem Template hast du nur 2 beteiligte Systeme (MySQL,vis). Wenn du es mit der json machen willst hast du 3 Systeme (MySQL,vis,json) die du aktuell halten musstWenn du ein Datum speicherst würde ich das in einem technisch besser verarbeitbaren Format machen. Also entweder als JavaScript timestamp oder als iso Datum. Erst zur Anzeige wird dann nach deutsch umgewandelt
-
Für mich schaut es so aus, also würde man nur die Daten aus der Datenbank anzeigen und der Update kommt eben auch von dort. Sonst hätte ich ja letztendlich nicht die leeren Spalten.
-
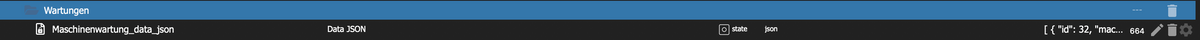
Nein Nein ich glaub ich wurde missverstanden dabei. Was ich meine, ist, dass ich mit meinem Skript eine JSON-Datei erstelle, die unter den Objekten abgelegt wird (siehe Bild).

Wenns möglich ist würde ich es weiterhin so haben, da wie gesagt meine errechneten Werte direkt in diese JSON eingetragen werden.
Hier ist ein kurzer Überblick, wie mein Workflow aussieht:
Datenbank → Skript im IoBroker → JSON-Datei → JSON-Template in der VIS.mit dem Skript kann ich die Werte aus der Datenbank errechnen, umformen, etc und kann sie dann direkt mithilfe des JSON-Templates in der VIS anzeigen lassen. Ich bräuchte lediglich eine Funktion für den Statusbutton, der diesen in die Datenbank wieder eintragen kann, sodass dieser ja auch gespeichert wird.
-
Nein Nein ich glaub ich wurde missverstanden dabei. Was ich meine, ist, dass ich mit meinem Skript eine JSON-Datei erstelle, die unter den Objekten abgelegt wird (siehe Bild).

Wenns möglich ist würde ich es weiterhin so haben, da wie gesagt meine errechneten Werte direkt in diese JSON eingetragen werden.
Hier ist ein kurzer Überblick, wie mein Workflow aussieht:
Datenbank → Skript im IoBroker → JSON-Datei → JSON-Template in der VIS.mit dem Skript kann ich die Werte aus der Datenbank errechnen, umformen, etc und kann sie dann direkt mithilfe des JSON-Templates in der VIS anzeigen lassen. Ich bräuchte lediglich eine Funktion für den Statusbutton, der diesen in die Datenbank wieder eintragen kann, sodass dieser ja auch gespeichert wird.
@marcio
Wir werden sehen wo wir landenDann trage in das Widget den datenpunkt ein in der deine json gespeichert ist ein. Dann hast du den Inhalt im Widget verfügbar. In der Doku ist beschrieben unter welchem Namen du das abfragen kannst
https://github.com/oweitman/ioBroker.rssfeed?tab=readme-ov-file#templatesystem
-
@marcio
Wir werden sehen wo wir landenDann trage in das Widget den datenpunkt ein in der deine json gespeichert ist ein. Dann hast du den Inhalt im Widget verfügbar. In der Doku ist beschrieben unter welchem Namen du das abfragen kannst
https://github.com/oweitman/ioBroker.rssfeed?tab=readme-ov-file#templatesystem
Sorry, dass ich mich so spät nochmal melde.
Ich habe es gestern Abend gemacht und da hatte es auch geklappt, allerdings kann ich den Status nicht mehr ändern und ich denke etwas stimmt mit der Datenbank nicht. Ich habe gestern den Befehl 'SET SQL_SAFE_UPDATES = 0;' gebraucht gehabt und da hatte alles gepasst. Dieser Befehl gilt ja aber nur für die eine Sitzung, dachte es liegt daran aber jetzt funktioniert es auch nicht mehr. Der User hat auch alle Schreiberechte, wundere mich grad warum es wieder nicht geht. Hast du denn eine Idee? -
Sorry, dass ich mich so spät nochmal melde.
Ich habe es gestern Abend gemacht und da hatte es auch geklappt, allerdings kann ich den Status nicht mehr ändern und ich denke etwas stimmt mit der Datenbank nicht. Ich habe gestern den Befehl 'SET SQL_SAFE_UPDATES = 0;' gebraucht gehabt und da hatte alles gepasst. Dieser Befehl gilt ja aber nur für die eine Sitzung, dachte es liegt daran aber jetzt funktioniert es auch nicht mehr. Der User hat auch alle Schreiberechte, wundere mich grad warum es wieder nicht geht. Hast du denn eine Idee?Und wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?
Dieser Befehl stellt ja nur sicher, dass du nicht aus Versehen eine ganze Tabelle aktualisierst oder löscht. Während du lernst, ist es ganz okay. Aber im laufenden Betrieb brauchst du diesen Befehl nicht.
Am besten zeigst du mir den Befehl, der nicht funktioniert und eventuell eine Fehlermeldung liefert.
Hast du mittlerweile phpmyadmin installiert?
Alternativ, aber nicht so schön, kannst du SQL Befehle zum Testen auch direkt auf der Konsole ausführen. Dann ist sichergestellt, dass Fehlermeldungen auch wirklich angezeigt oder ausgegeben werden.Auf dem Server, auf dem MySQL installiert ist, in der Konsole einfach mysql eintippen.
Danach kannst du die Datenbank auswählen und deine Select Statements eintragen.
Lese dazu aber noch mal im Internet die genaue Anwendung nach. Ein paar SQL Befehle solltest du dann schon kennen.
Aber wie gesagt phpmysql ist da viel angenehmer -
Und wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?
Dieser Befehl stellt ja nur sicher, dass du nicht aus Versehen eine ganze Tabelle aktualisierst oder löscht. Während du lernst, ist es ganz okay. Aber im laufenden Betrieb brauchst du diesen Befehl nicht.
Am besten zeigst du mir den Befehl, der nicht funktioniert und eventuell eine Fehlermeldung liefert.
Hast du mittlerweile phpmyadmin installiert?
Alternativ, aber nicht so schön, kannst du SQL Befehle zum Testen auch direkt auf der Konsole ausführen. Dann ist sichergestellt, dass Fehlermeldungen auch wirklich angezeigt oder ausgegeben werden.Auf dem Server, auf dem MySQL installiert ist, in der Konsole einfach mysql eintippen.
Danach kannst du die Datenbank auswählen und deine Select Statements eintragen.
Lese dazu aber noch mal im Internet die genaue Anwendung nach. Ein paar SQL Befehle solltest du dann schon kennen.
Aber wie gesagt phpmysql ist da viel angenehmerUnd wie hast du gemerkt, dass es nicht funktioniert?
Gibt es Fehlermeldung?Der Button aktualisiert sich nicht mehr, der Text darin bleibt gleich. Ja es gibt auch eine Fehlermeldung in der Konsole: TypeError: undefined is not an object (evaluating 'window.jsontemplate.clicktodo')
Den kann ich allerdings nicht nachvollziehen, weil sie gesagt, es zuvor eigentlich einwandfrei funktioniert hatte. Ich habe es zwar für ca. 10 Minuten getestet gehabt, aber merke eben erst, dass es nicht mehr will.Hier der bisherige Zustand von dem JSON-Template:
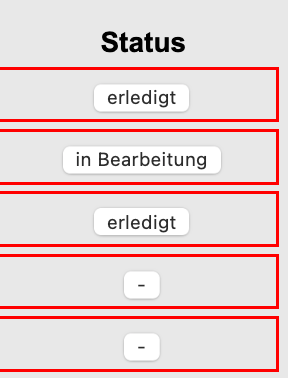
<% let todo = data.map(el => { return { ...el, color: parseInt(el.countdown) <= 20 ? "red" : parseInt(el.countdown) <= 35 ? "yellow" : "green", }; }); %> <style> table { border-collapse: separate; border-spacing: 0 4px; width: 100%; text-align: center; } .rowBorder td { border-top: 2px solid var(--borderColor); border-bottom: 2px solid var(--borderColor); padding: 4px; } .rowBorder td:first-child { border-left: 2px solid var(--borderColor); } .rowBorder td:last-child { border-right: 2px solid var(--borderColor); } h1, h2 { text-align: center; } table th:last-child, table td:last-child { width: 160px; } </style> <table> <thead> <tr> <th>Maschine</th> <th>Wartungsname</th> <th>Beschreibung</th> <th>Startdatum</th> <th>verbliebene Tage</th> <th>Status</th> </tr> </thead> <tbody> <% todo.forEach(item => { %> <tr class="rowBorder" style="--borderColor: <%= item.color %>;"> <td><%- item.machine_name %></td> <td><%- item.name %></td> <td><%- item.description %></td> <td><%- item.date %></td> <td><%- item.countdown %></td> <td><%- getButton(item.machine_id, item.status) %></td> </tr> <% }); %> </tbody> </table> <% window.jsontemplate = {clicktodo: clicktodo}; function getButton(machine_id, status) { let text = ""; switch (status) { case 0: text = "nicht begonnen"; break; case 1: text = "in Bearbeitung"; break; case 2: text = "erledigt"; break; } return '<button onclick="window.jsontemplate.clicktodo(this)" data-machine_id="' +machine_id+ '"data-status="'+status+'">'+text+'</button>'; } async function clicktodo(el) { let machine_id = el.dataset.machine_id; let status = parseInt(el.dataset.status); let nextstatus = (status === 0) ? 1 : (status === 1) ? 2 : 0; el.textContent = (nextstatus === 0) ? "nicht begonnen" : (nextstatus === 1) ? "in Bearbeitung" : "erledigt"; el.dataset.status = nextstatus; await setStatus(machine_id, nextstatus); } async function setStatus(machine_id, status) { console.log('Datenbank wird aktualisiert: Maschine ' +machine_id+ ', neuer Status ' +status); const req = await sendToAsync("sql.2", "query", "UPDATE data.machine_maintenance_dates SET status = " +status+ " WHERE machine_id = '" +machine_id+ "'"); vis.setValue("local_trigger", Math.random()); } async function sendToAsync(instance, command, sendData) { console.log('Sende Befehl: '+command+', Daten: ' +sendData); return new Promise((resolve, reject) => { try { vis.conn.sendTo(instance, command, sendData, function (receiveData) { resolve(receiveData); }); } catch (error) { reject(error); } }); } %>Ich habe eine kleine Anpassung. Es wird zwar der machine_name angezeigt, aber verglichen wird die Zeile mit der machine_id. Die ID ist natürlich in der JSON-Datei enthalten.
Nein ich habe kein phpadmin, mein Heimserver wurde mal von einem Kollegen eingerichtet.
-
Ok, also dann zunächst mal prüfen, ob der Click noch funktioniert.
Das machst du am besten in dem du in das Template in Zeile nach async function clicktodo
Eine Zeile mitdebugger;Einfügst.
Wenn du dann mit f12 die Browser developer Tools öffnest und einmal eine Klick zum statuswechsel ausführst, müsste das dann genau da stoppen. Wenn das funktioniert, dann debugger wieder entfernen.Dann bitte auch mal das browser log und auch iobroker log prüfen, ob da Fehler auftauchen
-
Ok, also dann zunächst mal prüfen, ob der Click noch funktioniert.
Das machst du am besten in dem du in das Template in Zeile nach async function clicktodo
Eine Zeile mitdebugger;Einfügst.
Wenn du dann mit f12 die Browser developer Tools öffnest und einmal eine Klick zum statuswechsel ausführst, müsste das dann genau da stoppen. Wenn das funktioniert, dann debugger wieder entfernen.Dann bitte auch mal das browser log und auch iobroker log prüfen, ob da Fehler auftauchen
debugger eingefügt, aber der selbe Fehler. Vermutlich bricht er schon vorher ab.
Habe eben diesen Fehler im IoB-Log gesehensql.2 2025-03-26 17:35:38.938 error Error: CREATE command denied to user 'my_user'@'xx.xx.xx' for table `machine_maintenance_dates`.`sources` sql.2 2025-03-26 17:35:38.938 error CREATE TABLE `machine_maintenance_dates`.sources (id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT, name TEXT);ich geh mal davon aus ich habe gestern versehentlich meine Berechtigung rausgekickt
-
debugger eingefügt, aber der selbe Fehler. Vermutlich bricht er schon vorher ab.
Habe eben diesen Fehler im IoB-Log gesehensql.2 2025-03-26 17:35:38.938 error Error: CREATE command denied to user 'my_user'@'xx.xx.xx' for table `machine_maintenance_dates`.`sources` sql.2 2025-03-26 17:35:38.938 error CREATE TABLE `machine_maintenance_dates`.sources (id INTEGER NOT NULL PRIMARY KEY AUTO_INCREMENT, name TEXT);ich geh mal davon aus ich habe gestern versehentlich meine Berechtigung rausgekickt
Ja genau, Berechtigung.
Aber warum create?
Das macht man nur einmal.
Damit legt man eine neue tabelle an.
Wenn die mal existiert benötigt man das nicht wieder.Wahrscheinlich ist das aber auch der Fehler für Update.
MySQL hat ein fein granulares berechtigungssystem. Da kann man relativ viel machen.https://gridscale.io/community/tutorials/mysql-benutzer-rechte-zuweisen/
Also mit irgendeinem Client musst du arbeiten.
Wenn nicht mit phpmyadmin, dann halt auf der Konsole mit dem Programm mysql
https://dev.mysql.com/doc/mysql-getting-started/en/
Dort dann ab der Überschrift
Some Basic Operations with MySQL -
Ja genau, Berechtigung.
Aber warum create?
Das macht man nur einmal.
Damit legt man eine neue tabelle an.
Wenn die mal existiert benötigt man das nicht wieder.Wahrscheinlich ist das aber auch der Fehler für Update.
MySQL hat ein fein granulares berechtigungssystem. Da kann man relativ viel machen.https://gridscale.io/community/tutorials/mysql-benutzer-rechte-zuweisen/
Also mit irgendeinem Client musst du arbeiten.
Wenn nicht mit phpmyadmin, dann halt auf der Konsole mit dem Programm mysql
https://dev.mysql.com/doc/mysql-getting-started/en/
Dort dann ab der Überschrift
Some Basic Operations with MySQL@oliverio @MarcIO
Als Client benutze ich zumeist die MySQLWorkbench: https://www.mysql.com/products/workbench/Viele arbeiten auch mit HeidiSQL: https://www.heidisql.com/
Wenn man mit SQL arbeiten will sind beide empfehlenswert.
-
@oliverio @MarcIO
Als Client benutze ich zumeist die MySQLWorkbench: https://www.mysql.com/products/workbench/Viele arbeiten auch mit HeidiSQL: https://www.heidisql.com/
Wenn man mit SQL arbeiten will sind beide empfehlenswert.
Benutze ebenso MySQLWorkbench, kann mich bisher ebenso kaum beschweren.
Ich habe allerdings grad ein kleines Problem, habe das Passwort falsch in Erinnerung für meinen root user. Ohne den kann ich meinen aktiven User keine Rechte zuteilen. Müsste es irgendwo aufgeschrieben haben, muss erstmal fündig werden.
-
Benutze ebenso MySQLWorkbench, kann mich bisher ebenso kaum beschweren.
Ich habe allerdings grad ein kleines Problem, habe das Passwort falsch in Erinnerung für meinen root user. Ohne den kann ich meinen aktiven User keine Rechte zuteilen. Müsste es irgendwo aufgeschrieben haben, muss erstmal fündig werden.