NEWS
iQontrol Vis Support Thread
-
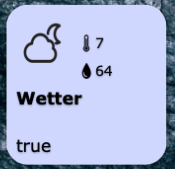
Ich bin immer noch im "Anfängermodus" und habe mir eine Kachel gebastelt, die das aktuelle Wetter von meinem Wetter-Dienst darstellt:

Als Geräte-Typ habe ich "Temperatur-Sensor" gewählt.
Jetzt scheitere ich an einer ganz simplen Aufgabe: ich will die Hintergrundfarbe der Kachel auf blau ändern.
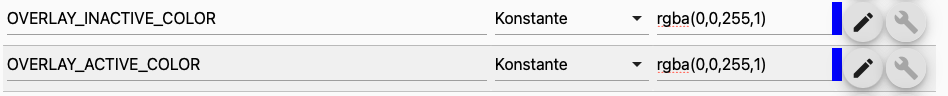
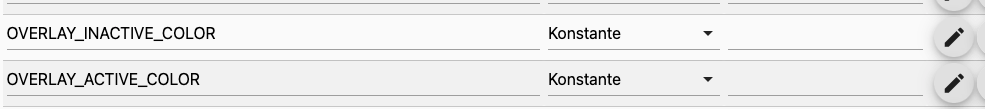
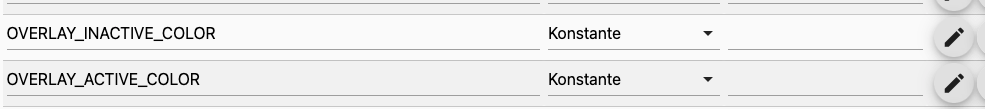
Ich habe versucht an folgenden Orten rgba(0,0,255,1) einzutragen: OVERLAY_INACTIVE_COLOR, OVERLAY_ACTIVE_COLOR
Es kommt aber so ein komisches lilablassblau raus:

Das selbe Ergebnis bekomme ich wenn ich #0000ff eintrage.
Wo liegt mein Denk-Fehler?
@petersmarthome overlay ist der überzug, hintergrund wird da eingestellt.

andererseits gibts da so nette widgets mit jeder menge möglichkeiten...

bei click drauf bekommst du eine seite mit mehr infos.
https://weatherwidget.io/ -
@petersmarthome overlay ist der überzug, hintergrund wird da eingestellt.

andererseits gibts da so nette widgets mit jeder menge möglichkeiten...

bei click drauf bekommst du eine seite mit mehr infos.
https://weatherwidget.io/@da_woody Vielen Dank! Die Wetter Widgets werde ich gerne nutzen. Im Moment geht es mir darum die Möglichkeiten von iQontrol zu erlernen und ein wenig damit zu spielen.
Wie von Dir vorgeschlagen habe ich das wie folgt gemacht:

Die Farb-Einstellung beim Overlay habe ich wieder herausgenommen:

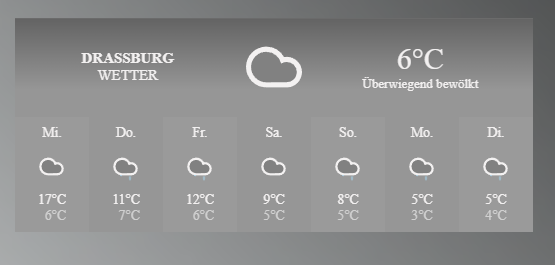
Das Ergebnis ist nun eine sehrhellblaue Kachel:

Die eigentliche Farbe ist aber ein dunkles Blau.
Interessanterweise wird ganz kurz während des Ladevorgangs für den Bruchteil einer Sekunde die richtige Farbe angezeigt. Irgendwo scheint sich da noch was darüber zu legen. -
@da_woody Vielen Dank! Die Wetter Widgets werde ich gerne nutzen. Im Moment geht es mir darum die Möglichkeiten von iQontrol zu erlernen und ein wenig damit zu spielen.
Wie von Dir vorgeschlagen habe ich das wie folgt gemacht:

Die Farb-Einstellung beim Overlay habe ich wieder herausgenommen:

Das Ergebnis ist nun eine sehrhellblaue Kachel:

Die eigentliche Farbe ist aber ein dunkles Blau.
Interessanterweise wird ganz kurz während des Ladevorgangs für den Bruchteil einer Sekunde die richtige Farbe angezeigt. Irgendwo scheint sich da noch was darüber zu legen.@petersmarthome verdammet, das hatten wir schon mal... weis nicht mehr was damals los war. :astonished:
browserchache leer?
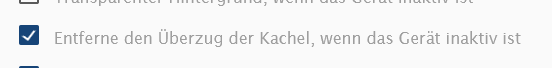
dann gibts noch:

auch bei aktiv!
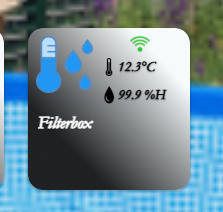
nebenbei: mich würde ja das true/false stören. im prinzip das selbe, halt von meiner poolfilter box:

box_iqontrol_0_devices.json -
@petersmarthome verdammet, das hatten wir schon mal... weis nicht mehr was damals los war. :astonished:
browserchache leer?
dann gibts noch:

auch bei aktiv!
nebenbei: mich würde ja das true/false stören. im prinzip das selbe, halt von meiner poolfilter box:

box_iqontrol_0_devices.json@da_woody Danke!!!

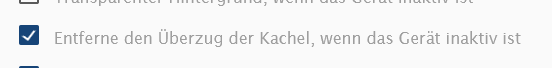
"Entferne den Überzug der Kachel..." hat es gebracht.
Jetzt muss ich noch die Schriftfarbe anpassen, aber das sollte ich hinbekommen.Das true/false kommt auch noch weg. Dort will ich Höchst- und Tiefst-Temperatur sowie Sonnenaufgang- und -untergangszeiten einblenden...
-
@petersmarthome na fein! 😃
Schriftfarbe ist kein Problem, allerdings gilt das dann für alle Kacheln!
Wie du das hinbekommen willst bin ich gespannt mit den vier Werten... -
@petersmarthome na fein! 😃
Schriftfarbe ist kein Problem, allerdings gilt das dann für alle Kacheln!
Wie du das hinbekommen willst bin ich gespannt mit den vier Werten...@da_woody Ich habe jetzt mal die Werte für Sonnenaufgang und -untergang integriert.
(Danke an ChatGPT, das mir dabei geholfen hat).
Vorgehen:
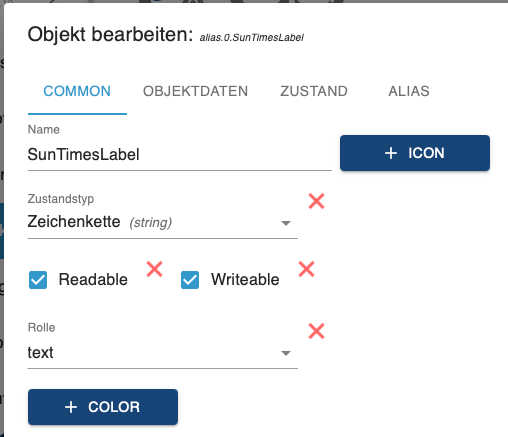
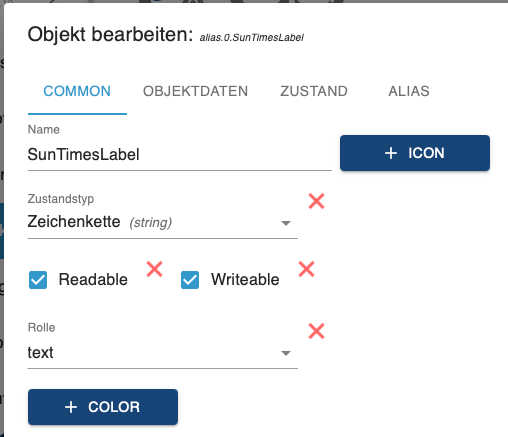
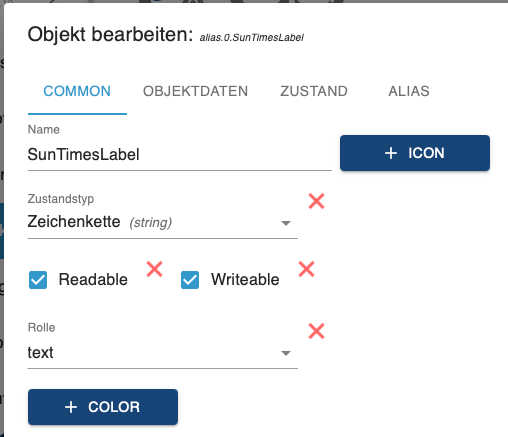
Zuerst im ioBroker ein Alias anlegen:
Als Typ musste ich zuerst "Zustand" wählen. Danach musste ich nochmals öffnen und erst dann konnte ich von "Zustand" auf "Zeichenkette (string)" und die Rolle "text" ändern.

Im Reiter ALIAS als Ziel "javascript.0.SunTimesLabel" eingetragen:

Am Ende findet man unter alias.0 das folgende

Nun noch ein Jacscript mit Namen "SetSunTimes" angelegen:
// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); });Und das Script starten.
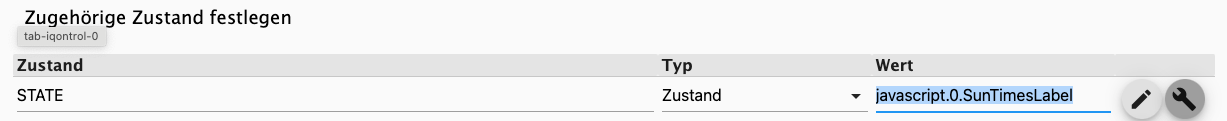
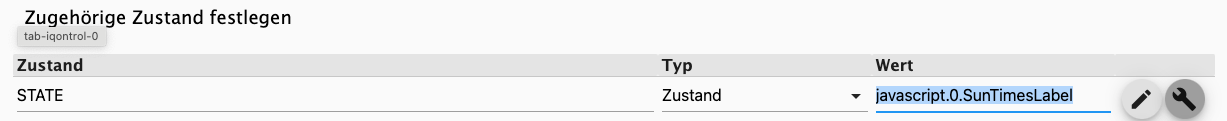
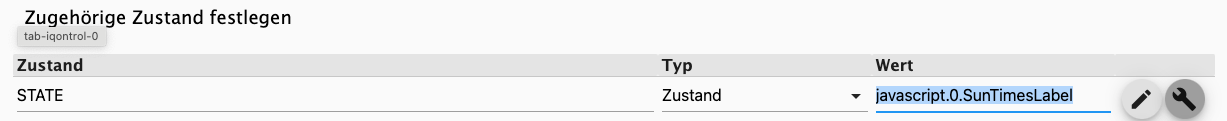
Im STATE der Kachel des ioBoker wird dann als Datenpunkt "javascript.0.SunTimesLabel" eingetragen:

Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
-
@da_woody Ich habe jetzt mal die Werte für Sonnenaufgang und -untergang integriert.
(Danke an ChatGPT, das mir dabei geholfen hat).
Vorgehen:
Zuerst im ioBroker ein Alias anlegen:
Als Typ musste ich zuerst "Zustand" wählen. Danach musste ich nochmals öffnen und erst dann konnte ich von "Zustand" auf "Zeichenkette (string)" und die Rolle "text" ändern.

Im Reiter ALIAS als Ziel "javascript.0.SunTimesLabel" eingetragen:

Am Ende findet man unter alias.0 das folgende

Nun noch ein Jacscript mit Namen "SetSunTimes" angelegen:
// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); });Und das Script starten.
Im STATE der Kachel des ioBoker wird dann als Datenpunkt "javascript.0.SunTimesLabel" eingetragen:

Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
@petersmarthome Chapeau!
ChatGPT hilft dann weiter. kann, aber muss nicht.
js von dir, oder auch von ChatGPT?Dort will ich Höchst- und Tiefst-Temperatur sowie Sonnenaufgang- und -untergangszeiten einblenden...
platzproblem, oder laufschrift?
wenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht! ;) -
@da_woody Ich habe jetzt mal die Werte für Sonnenaufgang und -untergang integriert.
(Danke an ChatGPT, das mir dabei geholfen hat).
Vorgehen:
Zuerst im ioBroker ein Alias anlegen:
Als Typ musste ich zuerst "Zustand" wählen. Danach musste ich nochmals öffnen und erst dann konnte ich von "Zustand" auf "Zeichenkette (string)" und die Rolle "text" ändern.

Im Reiter ALIAS als Ziel "javascript.0.SunTimesLabel" eingetragen:

Am Ende findet man unter alias.0 das folgende

Nun noch ein Jacscript mit Namen "SetSunTimes" angelegen:
// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); });Und das Script starten.
Im STATE der Kachel des ioBoker wird dann als Datenpunkt "javascript.0.SunTimesLabel" eingetragen:

Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
@petersmarthome sagte in iQontrol Vis Support Thread:
Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
autsch, nicht jeder verwendet nodered...
-
@da_woody Es sieht nun so aus:

Ich habe die Schrift extra klein gewählt., damit es keine Laufschrift gibt.
Den Datenpunkt
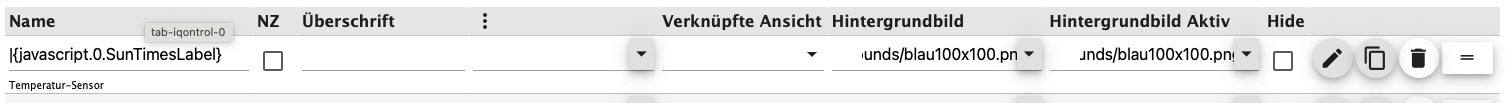
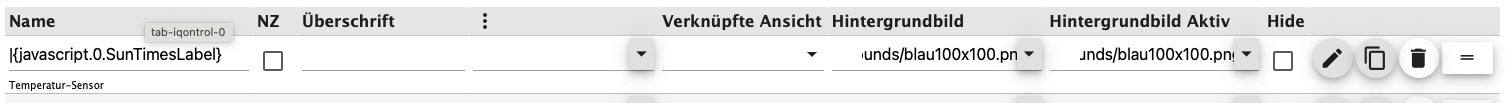
javascript.0.SunTimesLabelhabe ich nicht mehr beim STATE der Kachel eingefügt, sondern beim Namen der Kachel:
WICHTIG: Damit es funktioniert braucht es das
|Zeichen beim Namen der Kachel:|{javascript.0.SunTimesLabel}Dadurch dass ich den Namen verwende habe ich mehr Platz und kann dort eine HTML Tabelle einbauen.
Das JS sieht nun so aus:// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); });Zu Deinen Fragen/Kommentaren (sofern nicht schon oben erledigt):
js von dir, oder auch von ChatGPT?
-> Grundstruktur von ChatGPT, Feinheiten von mirwenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht! 😉
-> weiss nicht wie das geht, bin ja neu hier und wurstel mich durch... -
@da_woody Es sieht nun so aus:

Ich habe die Schrift extra klein gewählt., damit es keine Laufschrift gibt.
Den Datenpunkt
javascript.0.SunTimesLabelhabe ich nicht mehr beim STATE der Kachel eingefügt, sondern beim Namen der Kachel:
WICHTIG: Damit es funktioniert braucht es das
|Zeichen beim Namen der Kachel:|{javascript.0.SunTimesLabel}Dadurch dass ich den Namen verwende habe ich mehr Platz und kann dort eine HTML Tabelle einbauen.
Das JS sieht nun so aus:// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); });Zu Deinen Fragen/Kommentaren (sofern nicht schon oben erledigt):
js von dir, oder auch von ChatGPT?
-> Grundstruktur von ChatGPT, Feinheiten von mirwenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht! 😉
-> weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...@petersmarthome immer wieder spannend was alles geht, wenn man programmieren kann! :flushed:
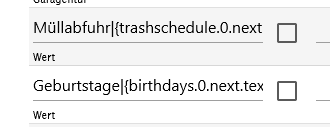
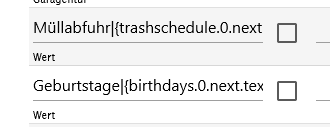
das mit der pipe ist mir schon klar. haben wir bei müll und geburtstag auch so.


weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...
ist keine raketenwissenschaft. auf github einen account, auf die page gehn und über
 eine neue page anlegen. dann deine beschreibung rein, fertisch.
eine neue page anlegen. dann deine beschreibung rein, fertisch.
kannst ja in der liste schauen wie andere das gemacht haben. ;)
https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization-ohne-JS-oder--Blockly ist z.b. von mir. -
@petersmarthome immer wieder spannend was alles geht, wenn man programmieren kann! :flushed:
das mit der pipe ist mir schon klar. haben wir bei müll und geburtstag auch so.


weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...
ist keine raketenwissenschaft. auf github einen account, auf die page gehn und über
 eine neue page anlegen. dann deine beschreibung rein, fertisch.
eine neue page anlegen. dann deine beschreibung rein, fertisch.
kannst ja in der liste schauen wie andere das gemacht haben. ;)
https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization-ohne-JS-oder--Blockly ist z.b. von mir.Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
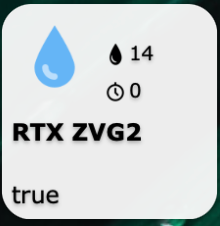
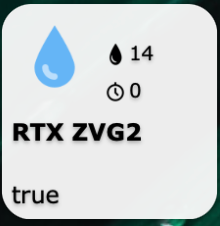
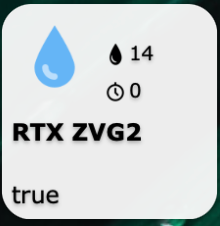
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
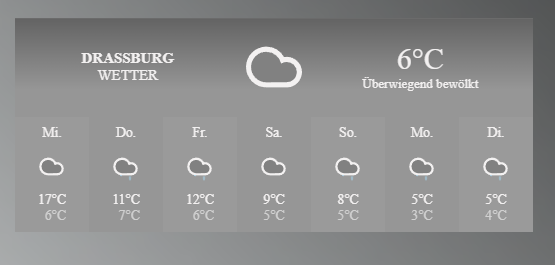
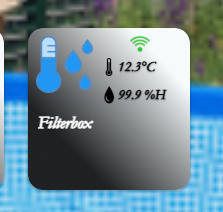
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
-
Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
Ich möchte gerne via FLOT-Chart im BACKGROUND_URL der Kachel eine boolean Wert in der Range 0 bis 1 darstellen.
Aber iQontrol scheint mit die Werte "true" und "false" nicht als 1 und 0 zu verstehen.
In einem anderen Fall habe ich mit mit einer Systemvariable beholfen, die ich immer auf 0 und 1 gestellt habe, wenn sich der Wert geändert hat.Aber ich hoffe dass es da eine elegantere Möglichkeit gibt.
Ich vermute ich kann im ioBroker bei den Einstellungen der Objekte eine Value-Liste anlegen... aber so richtig verstehe ich den Mechanismus dort nicht. -
Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
@petersmarthome sagte in iQontrol Vis Support Thread:
Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
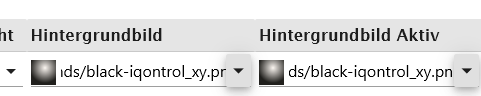
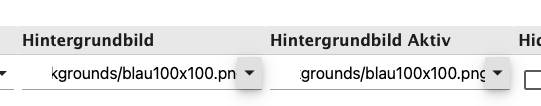
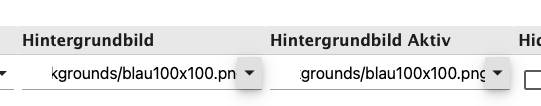
Könnte es eine dieser beiden Einstellungen sein?

-
@petersmarthome sagte in iQontrol Vis Support Thread:
Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
Könnte es eine dieser beiden Einstellungen sein?

@meute Danke für die schelle Antwort. Nein, das hat leider nichts gebracht. In allen möglichen Varianten.
-

Hallo zusammen,
ich habe den "Energiefluss erweitert"-Adapter in meinem iQontrol als 16:9 Kachel eingebunden. Das ist die einzige Größe, bei der ich alles drauf kriege...
Ist es möglich, das gesamte in der Kachel zu zentrieren? Aktuell wird es linksbündig angezeigt.
Eingebunden ist es als Rolle: Popup - Background_URL... -
Hallo,
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus IOBroker darstellen, der jedoch nicht der Zeitstempel des State der Kachel ist. Gibt es hierfür eine Möglichkeit? Bisher habe ich es nur geschafft, den Wert des Zustandes dort darzustellen.
Vielen Dank für Eure Hilfe
-
Hallo,
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus IOBroker darstellen, der jedoch nicht der Zeitstempel des State der Kachel ist. Gibt es hierfür eine Möglichkeit? Bisher habe ich es nur geschafft, den Wert des Zustandes dort darzustellen.
Vielen Dank für Eure Hilfe
-
@miwu sagte in iQontrol Vis Support Thread:
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus ioBroker darstellen
Wo steht der Zeitstempel des Zustandes?
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist. Diesen dort dargestellten Zeitstempel möchte ich gern als Info_A mit in der Kachel anzeigen lassen.
-
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist. Diesen dort dargestellten Zeitstempel möchte ich gern als Info_A mit in der Kachel anzeigen lassen.
@miwu sagte in iQontrol Vis Support Thread:
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist.Hast Du damit schon herumgespielt?

-
@miwu sagte in iQontrol Vis Support Thread:
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist.Hast Du damit schon herumgespielt?

@meute
Ja, aber leider beziehen sich die Konfigurationsmöglichkeiten dort nur auf den Datenpunkt, der als State bei der Kachel konfiguriert ist. Dafür funktioniert das auch gut. Ich möchte jedoch in der Kachel vom State A einen Zeitstempel von einem anderen State anzeigen lassen.