NEWS
iQontrol Vis Support Thread
-
@da_woody Ich habe jetzt mal die Werte für Sonnenaufgang und -untergang integriert.
(Danke an ChatGPT, das mir dabei geholfen hat).
Vorgehen:
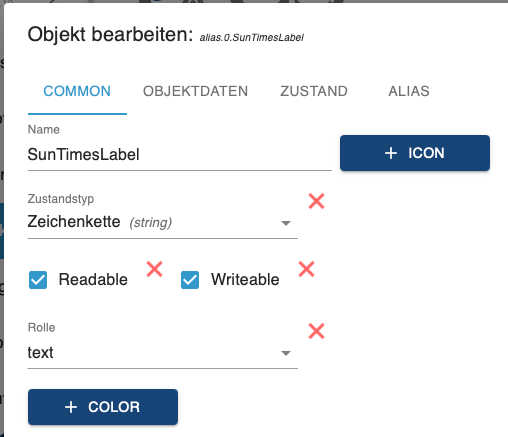
Zuerst im ioBroker ein Alias anlegen:
Als Typ musste ich zuerst "Zustand" wählen. Danach musste ich nochmals öffnen und erst dann konnte ich von "Zustand" auf "Zeichenkette (string)" und die Rolle "text" ändern.

Im Reiter ALIAS als Ziel "javascript.0.SunTimesLabel" eingetragen:

Am Ende findet man unter alias.0 das folgende

Nun noch ein Jacscript mit Namen "SetSunTimes" angelegen:
// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let label = `<span style="font-size: 14px; color: white;">🌅 ${sunrise} 🌇 ${sunset}</span>`; setState('javascript.0.SunTimesLabel', label); });Und das Script starten.
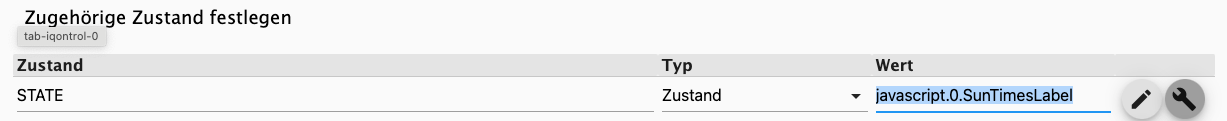
Im STATE der Kachel des ioBoker wird dann als Datenpunkt "javascript.0.SunTimesLabel" eingetragen:

Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
@petersmarthome sagte in iQontrol Vis Support Thread:
Als nächstes baue ich noch die Max- und Min-Temperatur des Tages ein und werde das JavaScript durch nodeRed Code ersetzen, da meine gesamte sonstige Steuerung über nodeRed läuft.
autsch, nicht jeder verwendet nodered...
-
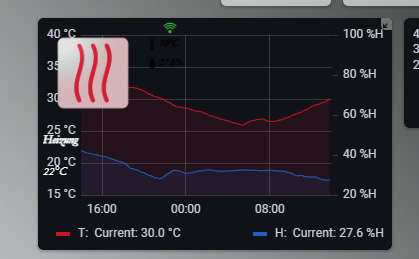
@da_woody Es sieht nun so aus:

Ich habe die Schrift extra klein gewählt., damit es keine Laufschrift gibt.
Den Datenpunkt
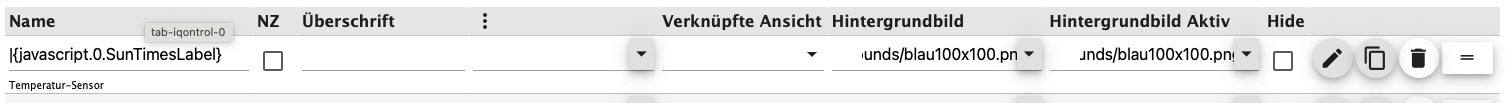
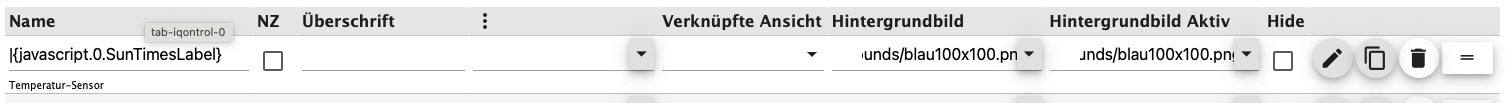
javascript.0.SunTimesLabelhabe ich nicht mehr beim STATE der Kachel eingefügt, sondern beim Namen der Kachel:
WICHTIG: Damit es funktioniert braucht es das
|Zeichen beim Namen der Kachel:|{javascript.0.SunTimesLabel}Dadurch dass ich den Namen verwende habe ich mehr Platz und kann dort eine HTML Tabelle einbauen.
Das JS sieht nun so aus:// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); });Zu Deinen Fragen/Kommentaren (sofern nicht schon oben erledigt):
js von dir, oder auch von ChatGPT?
-> Grundstruktur von ChatGPT, Feinheiten von mirwenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht! 😉
-> weiss nicht wie das geht, bin ja neu hier und wurstel mich durch... -
@da_woody Es sieht nun so aus:

Ich habe die Schrift extra klein gewählt., damit es keine Laufschrift gibt.
Den Datenpunkt
javascript.0.SunTimesLabelhabe ich nicht mehr beim STATE der Kachel eingefügt, sondern beim Namen der Kachel:
WICHTIG: Damit es funktioniert braucht es das
|Zeichen beim Namen der Kachel:|{javascript.0.SunTimesLabel}Dadurch dass ich den Namen verwende habe ich mehr Platz und kann dort eine HTML Tabelle einbauen.
Das JS sieht nun so aus:// Prüfe, ob der Datenpunkt existiert, falls nicht, erstelle ihn createState('javascript.0.SunTimesLabel', '', { type: 'string', role: 'text' }, function() { // Sobald der Datenpunkt erstellt wurde, setzen wir ihn mit den aktuellen Sonnenzeiten let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); }); // Falls Sonnenaufgang oder -untergang sich ändert, aktualisiere den Datenpunkt on({id: ['swiss-weather-api.0.forecast.days.day0.0000.SUNRISE', 'swiss-weather-api.0.forecast.days.day0.0000.SUNSET'], change: 'any'}, function () { let sunrise = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNRISE').val; let sunset = getState('swiss-weather-api.0.forecast.days.day0.0000.SUNSET').val; let temp_low = getState('swiss-weather-api.0.forecast.days.day0.0000.TN_C').val; let temp_high = getState('swiss-weather-api.0.forecast.days.day0.0000.TX_C').val; let label = `<span style="font-size: 10px; color: white; font-weight: 100;"><table><tr><td>🥶 ${temp_low} °C</td><td>🥵 ${temp_high} °C</td></tr><tr><td>🌅 ${sunrise}</td><td>🌇 ${sunset}</td></tr></table></span>`; setState('javascript.0.SunTimesLabel', label); });Zu Deinen Fragen/Kommentaren (sofern nicht schon oben erledigt):
js von dir, oder auch von ChatGPT?
-> Grundstruktur von ChatGPT, Feinheiten von mirwenn das alles klappt, wäre eine veröffentlichung auf https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki nicht schlecht! 😉
-> weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...@petersmarthome immer wieder spannend was alles geht, wenn man programmieren kann! :flushed:
das mit der pipe ist mir schon klar. haben wir bei müll und geburtstag auch so.


weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...
ist keine raketenwissenschaft. auf github einen account, auf die page gehn und über
 eine neue page anlegen. dann deine beschreibung rein, fertisch.
eine neue page anlegen. dann deine beschreibung rein, fertisch.
kannst ja in der liste schauen wie andere das gemacht haben. ;)
https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization-ohne-JS-oder--Blockly ist z.b. von mir. -
@petersmarthome immer wieder spannend was alles geht, wenn man programmieren kann! :flushed:
das mit der pipe ist mir schon klar. haben wir bei müll und geburtstag auch so.


weiss nicht wie das geht, bin ja neu hier und wurstel mich durch...
ist keine raketenwissenschaft. auf github einen account, auf die page gehn und über
 eine neue page anlegen. dann deine beschreibung rein, fertisch.
eine neue page anlegen. dann deine beschreibung rein, fertisch.
kannst ja in der liste schauen wie andere das gemacht haben. ;)
https://github.com/iobroker-community-adapters/ioBroker.iqontrol/wiki/Trash-Calendar-Visualization-ohne-JS-oder--Blockly ist z.b. von mir.Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
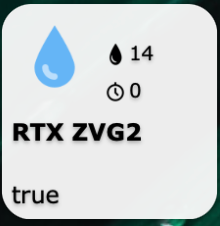
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
-
Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
Ich möchte gerne via FLOT-Chart im BACKGROUND_URL der Kachel eine boolean Wert in der Range 0 bis 1 darstellen.
Aber iQontrol scheint mit die Werte "true" und "false" nicht als 1 und 0 zu verstehen.
In einem anderen Fall habe ich mit mit einer Systemvariable beholfen, die ich immer auf 0 und 1 gestellt habe, wenn sich der Wert geändert hat.Aber ich hoffe dass es da eine elegantere Möglichkeit gibt.
Ich vermute ich kann im ioBroker bei den Einstellungen der Objekte eine Value-Liste anlegen... aber so richtig verstehe ich den Mechanismus dort nicht. -
Hallo zusammen,
ich habe mal wieder einer "Anfänger-Frage" und komme einfach nicht auf die Lösung.
Ich habe eine Gartenbewässeung. In der Kachel möchte ich sowohl den Zustand anzeigen als auch die Bewässerung schalten können.
Das sieht nun wie folgt aus wenn kein Wasser läuft:

Und wenn das Wasser läuft so:

Was mich nun stört:
Ich möchte dass die Kachel immer "hell" ist, also auch wenn keine Wasser läuft (inaktiv).
Zwar kann ich einstellen, dass die Kachel immer als "aktiv" angezeigt wird, aber dann wird der Wassertropfen auch immer blau angezeigt.Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
@petersmarthome sagte in iQontrol Vis Support Thread:
Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
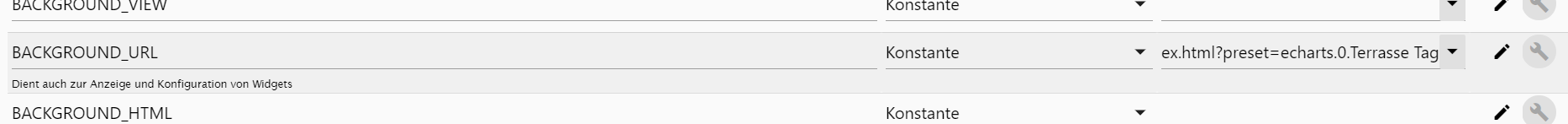
Könnte es eine dieser beiden Einstellungen sein?

-
@petersmarthome sagte in iQontrol Vis Support Thread:
Irgendwo muss es eine Einstellung geben, dass im inaktiven Zustand der Hintergrund der Kachel eine höhere Transparenz hat und blasser wirkt. Ich finde es aber nirgends.
Könnte es eine dieser beiden Einstellungen sein?

@meute Danke für die schelle Antwort. Nein, das hat leider nichts gebracht. In allen möglichen Varianten.
-

Hallo zusammen,
ich habe den "Energiefluss erweitert"-Adapter in meinem iQontrol als 16:9 Kachel eingebunden. Das ist die einzige Größe, bei der ich alles drauf kriege...
Ist es möglich, das gesamte in der Kachel zu zentrieren? Aktuell wird es linksbündig angezeigt.
Eingebunden ist es als Rolle: Popup - Background_URL... -
Hallo,
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus IOBroker darstellen, der jedoch nicht der Zeitstempel des State der Kachel ist. Gibt es hierfür eine Möglichkeit? Bisher habe ich es nur geschafft, den Wert des Zustandes dort darzustellen.
Vielen Dank für Eure Hilfe
-
Hallo,
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus IOBroker darstellen, der jedoch nicht der Zeitstempel des State der Kachel ist. Gibt es hierfür eine Möglichkeit? Bisher habe ich es nur geschafft, den Wert des Zustandes dort darzustellen.
Vielen Dank für Eure Hilfe
-
@miwu sagte in iQontrol Vis Support Thread:
ich möchte gerne in einer Kachel unter INFO_A den Zeitstempel eines Zustandes aus ioBroker darstellen
Wo steht der Zeitstempel des Zustandes?
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist. Diesen dort dargestellten Zeitstempel möchte ich gern als Info_A mit in der Kachel anzeigen lassen.
-
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist. Diesen dort dargestellten Zeitstempel möchte ich gern als Info_A mit in der Kachel anzeigen lassen.
@miwu sagte in iQontrol Vis Support Thread:
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist.Hast Du damit schon herumgespielt?

-
@miwu sagte in iQontrol Vis Support Thread:
@meute
Wenn ich im IOBroker im Objektbaum mit der Maus länger über dem Wert eines Objektes stehen bleibe erscheint ein dort Infofenster mit Details zu dem Wert, u.a. auch ein Zeitstempel, wann der Wert zum letzten Mal geändert worden ist.Hast Du damit schon herumgespielt?

@meute
Ja, aber leider beziehen sich die Konfigurationsmöglichkeiten dort nur auf den Datenpunkt, der als State bei der Kachel konfiguriert ist. Dafür funktioniert das auch gut. Ich möchte jedoch in der Kachel vom State A einen Zeitstempel von einem anderen State anzeigen lassen. -
@greenhorn
Das Bild ist von mir.Bei dem oberen Flot ist das Icon 2x3 groß und wir über die Backrund_URL eingebunden.
Läuft über den E-Charts Adapter oder dem Flot Adapter. Empfehle mittlerweile den den E-Charts Adapter. Der lässt sich besser editieren. Kein vergrößern oder verkleinern möglich. Viele Einstellmöglichkeiten.

Bei dem linken Flot ist das Icon 1 groß und wir über den internen Flot eingebunden.
Das hat den großen Vorteil, dass ich es bei Bedarf vergrößern kann. z.B. 2x4 oder 2x3.
Du kannst bis zu drei Linien anzeigen lassen. Das wird am Anfang für dich leichter sein.

Beide beziehen ihre Daten aus dem History Adapter. Ist für Anfänger am einfachsten. Ich arbeite immer noch damit.
Beispiel für die erste Version.
Verkleinert

Vergrößert

Beispiel für die zweite Version mit E-Charts

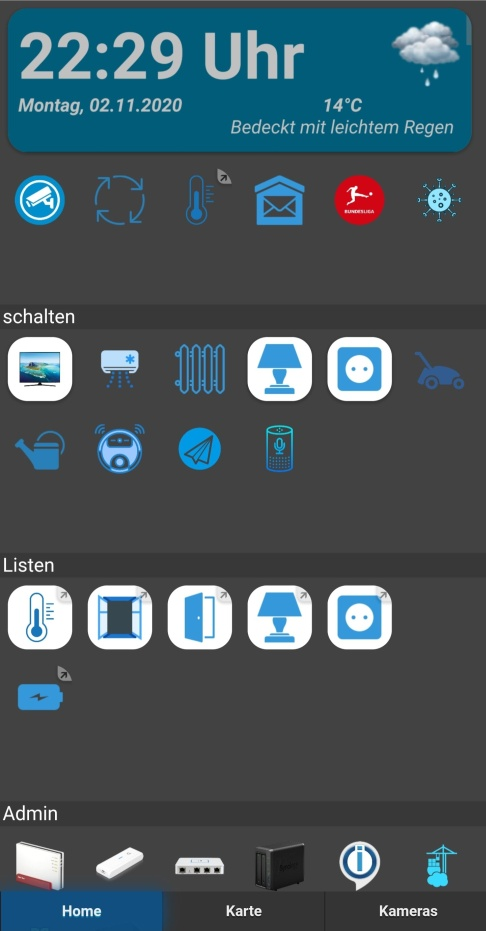
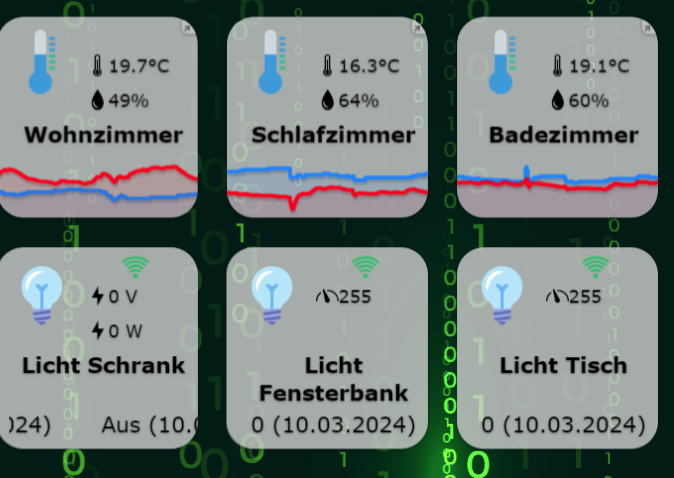
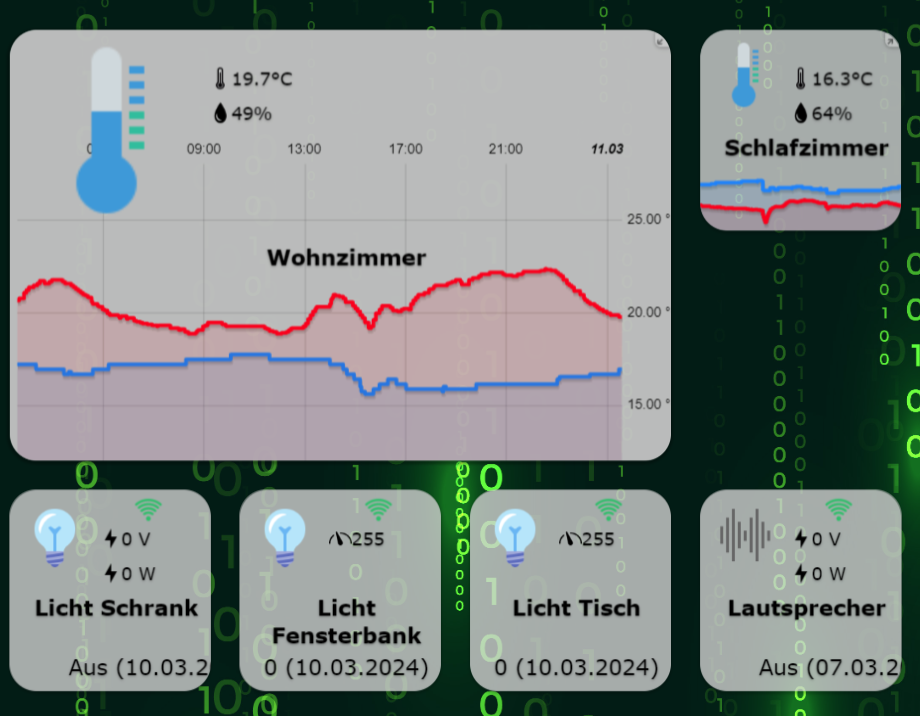
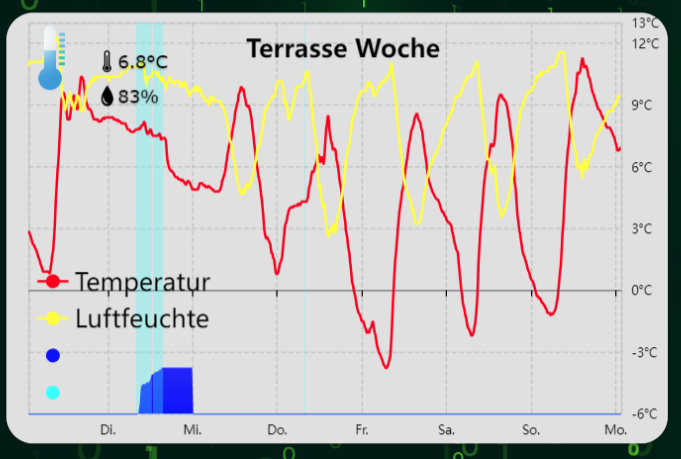
@gonzokalle habe hier grad, auf der Suche nach der Lösung für ein Problem das mich schon lange stört, dein Bild gefunden... Du schreibst, dass du teilweise auch flot chart nutzt, unter anderem für diese Kachel "Terrasse" auf deinem Bild. Ist es bei dir auch so, dass die Verlaufskurve erst nach vergrößern der Kachel geladen wird?
Wenn ich die Seite neu öffne, wird immer nur ein komischer Balken auf der Kachel angezeigt. Entweder muss ich ca 1 Minute warten oder, wie gesagt, die Kachel einmal vergrößern, dann erst wird der chart geladen und auch bei verkleinerter Kachel angezeigt.
Komischerweise ist das nur bei Kacheln, in denen ich nur einen Datenpunkt chart hinterlegt habe. Ich habe auch Kacheln mit temp und Luftfeuchtigkeit in einem, wie du auch, diese werden sofort einwandfrei angezeigt.Habe schon tausend Einstellungen probiert, aber checks einfach nicht

-
@gonzokalle habe hier grad, auf der Suche nach der Lösung für ein Problem das mich schon lange stört, dein Bild gefunden... Du schreibst, dass du teilweise auch flot chart nutzt, unter anderem für diese Kachel "Terrasse" auf deinem Bild. Ist es bei dir auch so, dass die Verlaufskurve erst nach vergrößern der Kachel geladen wird?
Wenn ich die Seite neu öffne, wird immer nur ein komischer Balken auf der Kachel angezeigt. Entweder muss ich ca 1 Minute warten oder, wie gesagt, die Kachel einmal vergrößern, dann erst wird der chart geladen und auch bei verkleinerter Kachel angezeigt.
Komischerweise ist das nur bei Kacheln, in denen ich nur einen Datenpunkt chart hinterlegt habe. Ich habe auch Kacheln mit temp und Luftfeuchtigkeit in einem, wie du auch, diese werden sofort einwandfrei angezeigt.Habe schon tausend Einstellungen probiert, aber checks einfach nicht

Die kleine Terrassenkachel ist mit dem Flot-chart von iqontrol erstellt.
Das lässt sich vergrößern und verkleinern. Läuft problemlos bis auf die X-Achse.
Gibt halt nicht so viele Einstellmöglichkeiten.
Zeig mal hierzu deine History Einstellungen zu dem DP.Die große Terrassenkachel läuft über den Flot Adapter.
Die lässt sich nach meinem Wissen nicht vergrößern und verkleinern.
Bin aber schon vor langer Zeit vom Flot Adapter zu E-Charts gewechselt.
Auch dieser lässt sich nicht so einfach vergrößern und verkleinern. -
Die kleine Terrassenkachel ist mit dem Flot-chart von iqontrol erstellt.
Das lässt sich vergrößern und verkleinern. Läuft problemlos bis auf die X-Achse.
Gibt halt nicht so viele Einstellmöglichkeiten.
Zeig mal hierzu deine History Einstellungen zu dem DP.Die große Terrassenkachel läuft über den Flot Adapter.
Die lässt sich nach meinem Wissen nicht vergrößern und verkleinern.
Bin aber schon vor langer Zeit vom Flot Adapter zu E-Charts gewechselt.
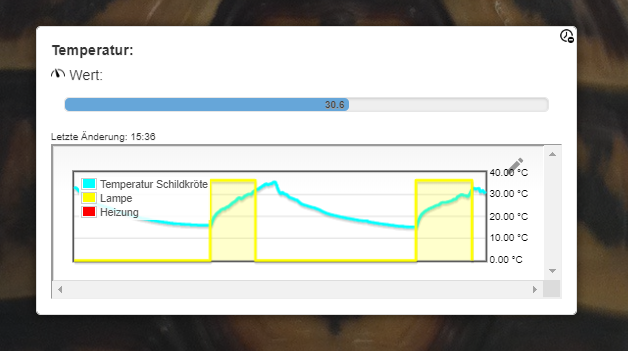
Auch dieser lässt sich nicht so einfach vergrößern und verkleinern.@gonzokalle e-charts nutze ich zum Teil auch. Finde aber für den Hintergrund einer Kachel die flotcharts schöner. Bin damit soweit auch zufrieden was die Einstellungen etc angeht. Nur eben das Problem mit der Darstellung der Verlaufskurve krieg ich nicht in den Griff. Wenn ich meine home seite von iqontrol öffne, habe ich dort, unter anderem, eine Kachel zur temp Anzeige vom Wohnzimmer. So sieht die Kachel dann aus:

Wie man sieht, ist dort statt der Verkaufskurve, nur ein blauer Balken zu sehen... Erst wenn ich die Kachel einmal anklicke zum vergrößern (bei mir 3x2), wird die Kurve richtig geladen und sieht dann so aus, wie sie aussehen soll:

Oder ich warte so 30 - 60 Sekunden, dann wird die Kurve auch richtig angezeigt...
-
@gonzokalle e-charts nutze ich zum Teil auch. Finde aber für den Hintergrund einer Kachel die flotcharts schöner. Bin damit soweit auch zufrieden was die Einstellungen etc angeht. Nur eben das Problem mit der Darstellung der Verlaufskurve krieg ich nicht in den Griff. Wenn ich meine home seite von iqontrol öffne, habe ich dort, unter anderem, eine Kachel zur temp Anzeige vom Wohnzimmer. So sieht die Kachel dann aus:

Wie man sieht, ist dort statt der Verkaufskurve, nur ein blauer Balken zu sehen... Erst wenn ich die Kachel einmal anklicke zum vergrößern (bei mir 3x2), wird die Kurve richtig geladen und sieht dann so aus, wie sie aussehen soll:

Oder ich warte so 30 - 60 Sekunden, dann wird die Kurve auch richtig angezeigt...
@h-a-m-i sagte in iQontrol Vis Support Thread:
Oder ich warte so 30 - 60 Sekunden, dann wird die Kurve auch richtig angezeigt...
das dürfte aber nicht an iQ liegen. IMHO ein aktualisierungsproblem deiner chart-adapter, oder auch iQ. ist das bei beiden so?
nur so als verdacht. ich mach das anders. influx und grafana. ist halt geschmackssache. ich mag keine charts in der kachel.

-
@h-a-m-i sagte in iQontrol Vis Support Thread:
Oder ich warte so 30 - 60 Sekunden, dann wird die Kurve auch richtig angezeigt...
das dürfte aber nicht an iQ liegen. IMHO ein aktualisierungsproblem deiner chart-adapter, oder auch iQ. ist das bei beiden so?
nur so als verdacht. ich mach das anders. influx und grafana. ist halt geschmackssache. ich mag keine charts in der kachel.

@da_woody das ist nur bei den Kacheln, bei denen ich flotcharts als background_url drin habe. Ich habe jetzt mal die Kachel von 1x1 auf 3x2 geändert, und so wird sie sofort korrekt angezeigt. Ist doch seltsam, scheint also iwie mit der Größe zusammenzuhängen.
edit: was noch komisch ist: wenn ich in dem flotchart zwei Datenpunkt angebe, also zb temp und Luftfeuchtigkeit, wird es auch von anfang an richtig geladen
-
@da_woody das ist nur bei den Kacheln, bei denen ich flotcharts als background_url drin habe. Ich habe jetzt mal die Kachel von 1x1 auf 3x2 geändert, und so wird sie sofort korrekt angezeigt. Ist doch seltsam, scheint also iwie mit der Größe zusammenzuhängen.
edit: was noch komisch ist: wenn ich in dem flotchart zwei Datenpunkt angebe, also zb temp und Luftfeuchtigkeit, wird es auch von anfang an richtig geladen
-
@da_woody das ist nur bei den Kacheln, bei denen ich flotcharts als background_url drin habe. Ich habe jetzt mal die Kachel von 1x1 auf 3x2 geändert, und so wird sie sofort korrekt angezeigt. Ist doch seltsam, scheint also iwie mit der Größe zusammenzuhängen.
edit: was noch komisch ist: wenn ich in dem flotchart zwei Datenpunkt angebe, also zb temp und Luftfeuchtigkeit, wird es auch von anfang an richtig geladen
Ich habe dieses Problem nicht.

Zeige bitte mal deine History Einstellungen für diesen DP.
Habe da so eine Vermutung.