NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
ganz einfach gemacht, importier dir mal das Blockly, sind mehrere, siehste dann schon.
Das Script ist nur fuer die im Keller, fuer die anderen habe ich Scripte pro Etage, ist uebersichtlicher.
-
ganz einfach gemacht, importier dir mal das Blockly, sind mehrere, siehste dann schon.
Das Script ist nur fuer die im Keller, fuer die anderen habe ich Scripte pro Etage, ist uebersichtlicher.
-
Die Systemlast ist kaum vorhanden (PI5).
Ich habe jetzt 100000 eingestellt.
Es kommt aber doch nach exakt 20 Sekunden die Fehlermeldung.
puppeteer.0 2025-01-08 16:12:19.171 error Could not take screenshot of "http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#Kellerlüftung": Page.captureScreenshot timed out. Increase the 'protocolTimeout' setting in launch/connect calls for a higher timeout if needed. javascript.0 2025-01-08 16:08:55.368 warn script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1: Fehler beim Aufruf der View: http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#Kellerlüftung => undefined javascript.0 2025-01-08 16:08:35.368 info script.js.common.EPaper-Displays.Allgemein.Kellerlüfter_1: TAG-Lüftung1 wurde aktualisiertHat jemand eine Idee wo die 20 Sekunden her kommen?
-
@beowolf weiter oben steht
waitForSelector: waitForSelector,Auf welchen wartest du denn? wenn es den nicht gibt bzw. der nicht kommt schlägt das ganze fehl bzw. das von dir beschriebene verhalten kann auftreten
@bananajoe
Muß das immer der niedrigste sein, oder eicht wenn es einer aus dem View ist? -
@bananajoe
Muß das immer der niedrigste sein, oder eicht wenn es einer aus dem View ist?@beowolf es muss einer sein der auf der Seite zu sehen ist.
Im Zweifel der Höchste.
Zur Kontrolle:
Schau dir die Seite im Webbrowser an, rechte Maustaste undQuelltext anzeigen
Im Quelltext dann nach#w000suchen und kontrollieren ob deine gewünschte auch vorkommt. -
@beowolf es muss einer sein der auf der Seite zu sehen ist.
Im Zweifel der Höchste.
Zur Kontrolle:
Schau dir die Seite im Webbrowser an, rechte Maustaste undQuelltext anzeigen
Im Quelltext dann nach#w000suchen und kontrollieren ob deine gewünschte auch vorkommt.@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Schau dir die Seite im Webbrowser an
Du meinst die VIS erzeugte Web-Seite, richtig?
Also das z.B.:
http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#EmsPegelDort gibt es nur eine Zeile in der überhaupt etwas mit #w000 steht
data-vis-prev='<div id="prev_tplSTab" style=" position: relative; text-align: initial;padding: 4px "><div class="vis-widget_prev ui-selectee" style="top: 76px; left: 23px; width: 138px; height: 121px; position: absolute;" > <div class="vis-widget-prev-body"> <span style="width:100%;height:100%" class="ui-slider-tabs"> <!-- Unordered list representing the tabs --> <div class="ui-slider-tabs-list-wrapper"><div class="ui-slider-tabs-list-container" style="margin: 0px 35px;"><ul class="ui-slider-tabs-list" style="margin-left: 0px; width: 166px;"> <li class="selected" style="height: 32px;"><a href="#w00016_st1" style="height: 32px;">Tab</a></li><li style="height: 32px;"><a href="#w00016_st2" style="height: 32px;">Tab</a></li><li style="height: 32px;"><a href="#w00016_st3" style="height: 32px;">Tab</a></li></ul><a href="#" class="ui-slider-left-arrow edge" style="width: 35px; height: 32px;"><div></div></a><a href="#" class="ui-slider-right-arrow" style="width: 35px; height: 32px;"><div></div></a></div></div><div class="ui-slider-tabs-content-container" style="height: 86px;"><div style="padding-left: 0px; height: 100%; display: block; left: 0px; width: 126px;" class="ui-slider-tab-content selected"> <div class="editmode-helper"></div> <div data-vis-contains="hallo" class="vis-widget-body vis-view-container"></div> </div><div style="padding-left: 0px; height: 100%; left: 138px; width: 126px;" class="ui-slider-tab-content"> <div class="editmode-helper"></div> <div data-vis-contains="" class="vis-widget-body vis-view-container"></div> </div><div style="padding-left: 0px; height: 100%; left: 138px; width: 126px;" class="ui-slider-tab-content"> <div class="editmode-helper"></div> <div data-vis-contains="" class="vis-widget-body vis-view-container"></div> </div></div></span> </div> </div>' data-vis-set="tabs" -
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Schau dir die Seite im Webbrowser an
Du meinst die VIS erzeugte Web-Seite, richtig?
Also das z.B.:
http://192.168.49.38:8082/vis/index.html?E-Paper-Allgemein#EmsPegelDort gibt es nur eine Zeile in der überhaupt etwas mit #w000 steht
data-vis-prev='<div id="prev_tplSTab" style=" position: relative; text-align: initial;padding: 4px "><div class="vis-widget_prev ui-selectee" style="top: 76px; left: 23px; width: 138px; height: 121px; position: absolute;" > <div class="vis-widget-prev-body"> <span style="width:100%;height:100%" class="ui-slider-tabs"> <!-- Unordered list representing the tabs --> <div class="ui-slider-tabs-list-wrapper"><div class="ui-slider-tabs-list-container" style="margin: 0px 35px;"><ul class="ui-slider-tabs-list" style="margin-left: 0px; width: 166px;"> <li class="selected" style="height: 32px;"><a href="#w00016_st1" style="height: 32px;">Tab</a></li><li style="height: 32px;"><a href="#w00016_st2" style="height: 32px;">Tab</a></li><li style="height: 32px;"><a href="#w00016_st3" style="height: 32px;">Tab</a></li></ul><a href="#" class="ui-slider-left-arrow edge" style="width: 35px; height: 32px;"><div></div></a><a href="#" class="ui-slider-right-arrow" style="width: 35px; height: 32px;"><div></div></a></div></div><div class="ui-slider-tabs-content-container" style="height: 86px;"><div style="padding-left: 0px; height: 100%; display: block; left: 0px; width: 126px;" class="ui-slider-tab-content selected"> <div class="editmode-helper"></div> <div data-vis-contains="hallo" class="vis-widget-body vis-view-container"></div> </div><div style="padding-left: 0px; height: 100%; left: 138px; width: 126px;" class="ui-slider-tab-content"> <div class="editmode-helper"></div> <div data-vis-contains="" class="vis-widget-body vis-view-container"></div> </div><div style="padding-left: 0px; height: 100%; left: 138px; width: 126px;" class="ui-slider-tab-content"> <div class="editmode-helper"></div> <div data-vis-contains="" class="vis-widget-body vis-view-container"></div> </div></div></span> </div> </div>' data-vis-set="tabs"@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
#w00016
finde ich da - welchen hast du genommen und wie klappt es wenn du #w00016 nimmst?
-
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
#w00016
finde ich da - welchen hast du genommen und wie klappt es wenn du #w00016 nimmst?
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
#w00016
finde ich da - welchen hast du genommen und wie klappt es wenn du #w00016 nimmst?
Einen #w00016 gibt es dort nicht.
Das komische ist, egal welchen "VIS-TAG Bild" ich in einem Browserfenster aufrufe, es steht immer der #w00016 drin.
Trage ist die #w00016 ein kommt die Fehlermeldung auch.
Ich habe das jetzt mal mit einem neuen VIS-View gemacht. Hat nichts mit den TAGs zu tun. Einfach ein paar Widgets eingefügt. Der Seitenqelltext ist auch dort identisch mit den VIEWs der TAGs.
-
@bananajoe sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
@beowolf sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
#w00016
finde ich da - welchen hast du genommen und wie klappt es wenn du #w00016 nimmst?
Einen #w00016 gibt es dort nicht.
Das komische ist, egal welchen "VIS-TAG Bild" ich in einem Browserfenster aufrufe, es steht immer der #w00016 drin.
Trage ist die #w00016 ein kommt die Fehlermeldung auch.
Ich habe das jetzt mal mit einem neuen VIS-View gemacht. Hat nichts mit den TAGs zu tun. Einfach ein paar Widgets eingefügt. Der Seitenqelltext ist auch dort identisch mit den VIEWs der TAGs.
-
-
Da der ganze VIS Kram mit Puppeteer anscheinend nicht mehr so richtig funktioniert, gibt es eine andere schöne Möglichkeit wie man Kalenderdaten usw. auf größeren Displays darstellen kann?
ical usw. gibt die Daten ja als html oder json raus.
Nur wie bekomme ich das an die Displays gesendet?
-
Da der ganze VIS Kram mit Puppeteer anscheinend nicht mehr so richtig funktioniert, gibt es eine andere schöne Möglichkeit wie man Kalenderdaten usw. auf größeren Displays darstellen kann?
ical usw. gibt die Daten ja als html oder json raus.
Nur wie bekomme ich das an die Displays gesendet?
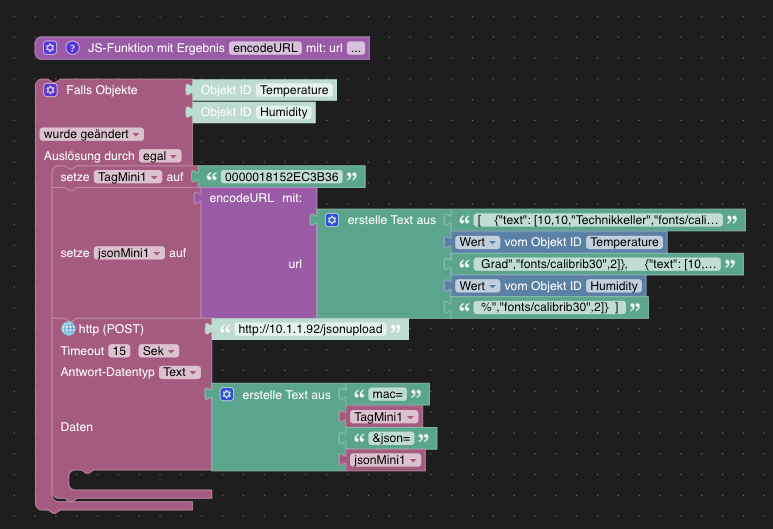
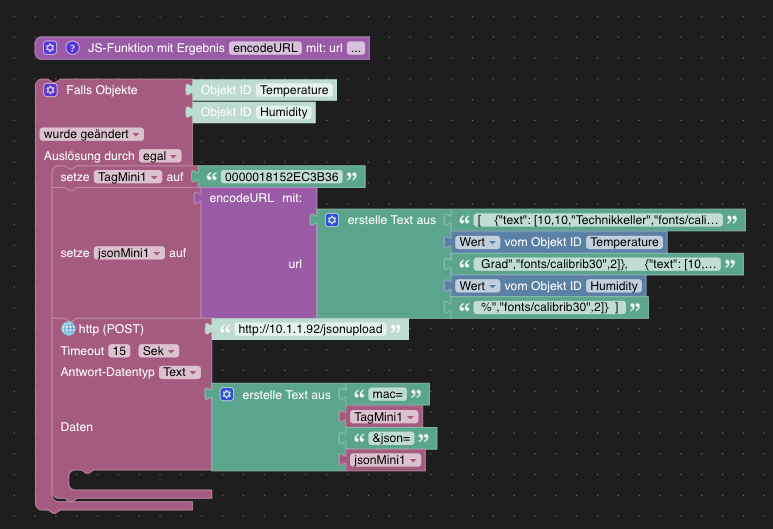
@beowolf Ich nehme das Script von weiter oben und sende die Texte als json an Displays.
Den ical Text muss man halt nach Bedarf mit den String Funktionen bearbeiten. -
@beowolf Ich nehme das Script von weiter oben und sende die Texte als json an Displays.
Den ical Text muss man halt nach Bedarf mit den String Funktionen bearbeiten. -
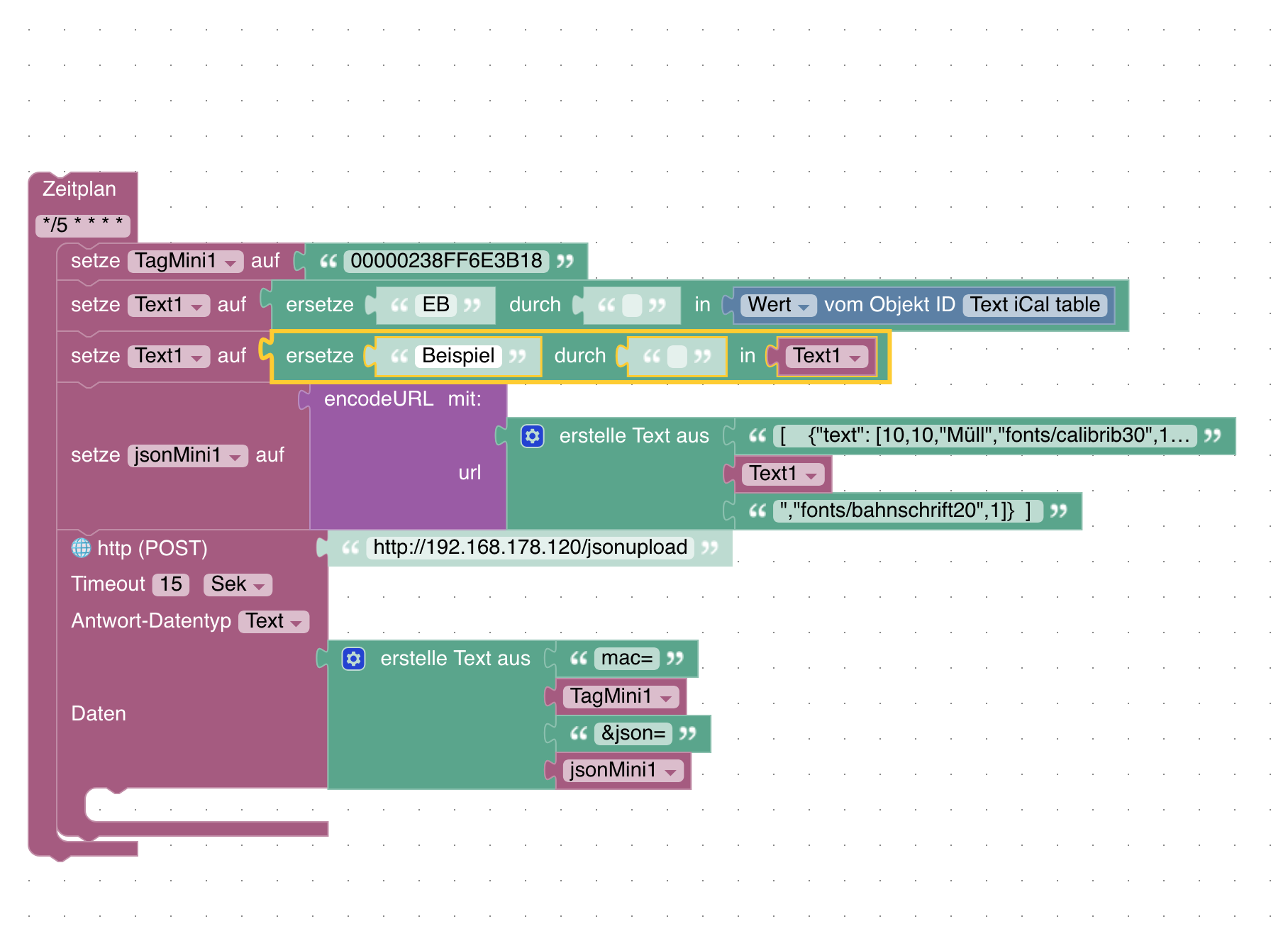
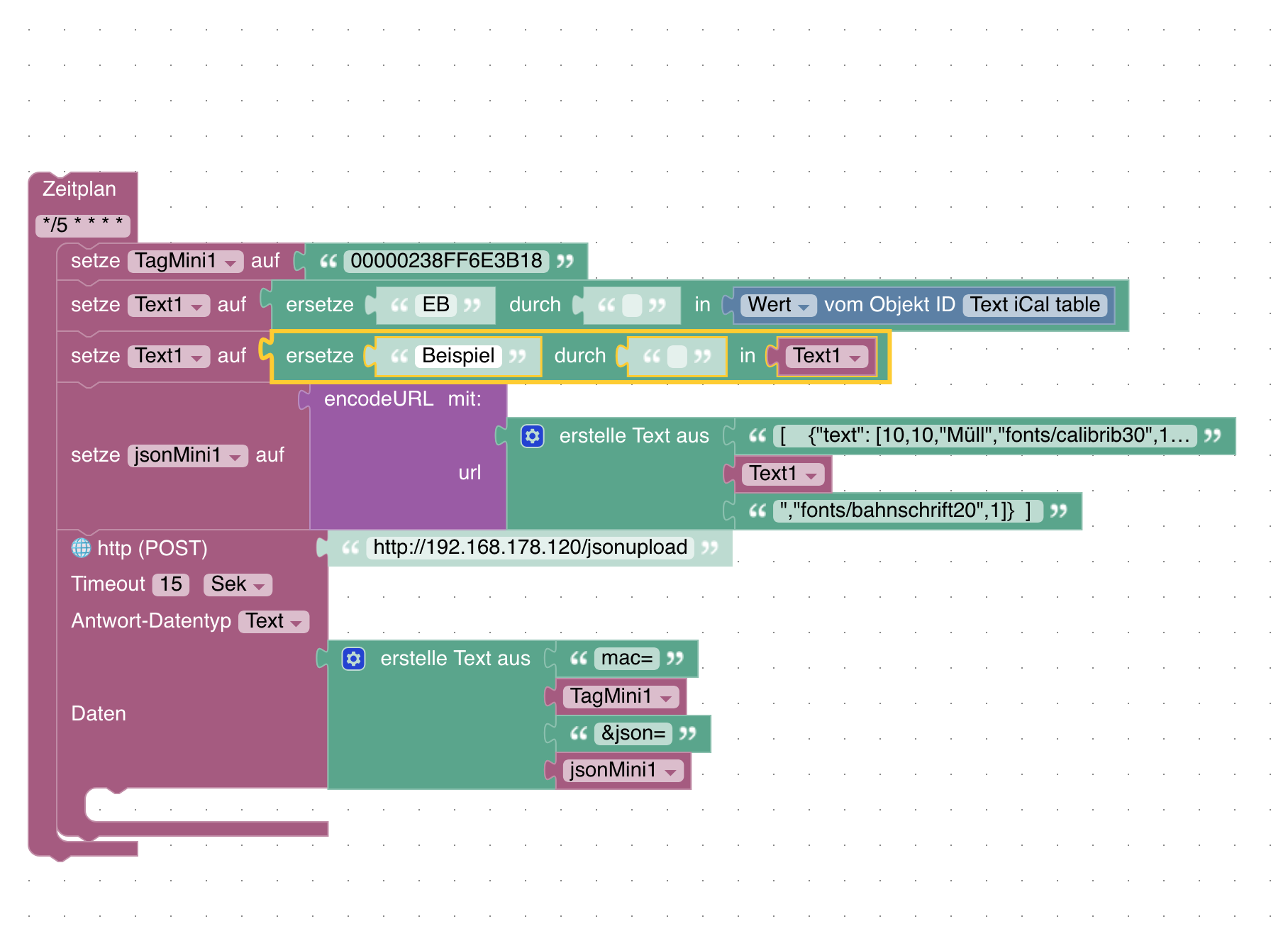
@beowolf Kommt halt auf den Inhalt der Tabelle drauf an und was man braucht:

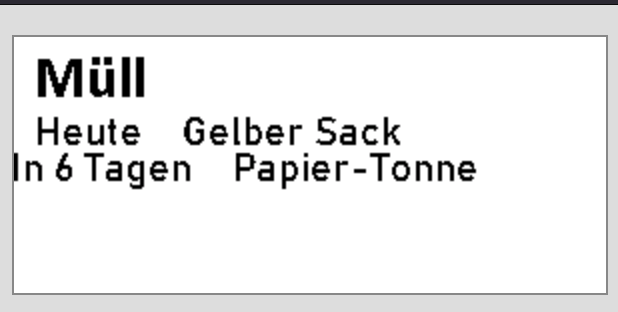
Ich lösche hiermit einfach die überflüssigen Inhalte aus einem Müllkalender und zeige den Rest dann auf einem Display an:

-
@beowolf Kommt halt auf den Inhalt der Tabelle drauf an und was man braucht:

Ich lösche hiermit einfach die überflüssigen Inhalte aus einem Müllkalender und zeige den Rest dann auf einem Display an:

Geht es anderen auch so, dass nach Update von Pupeteer das Blockly nicht mehr funktioniert?
Hatte jetzt nicht weiter verfolgt, ob das Problem schon behoben ist.
Meldung:javascript.0 11:18:11.773 error at Object.<anonymous> (script.js.common.EPaper.Tag1:42:24)sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
Hab´ da noch mal eine Frage.
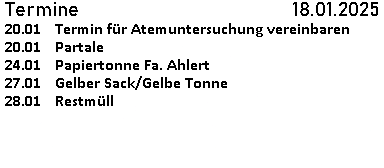
Der ical-Adapter gibt mir das im Datenpunkt "Text" zurück. Ist ja schon so formatiert.
Übermorgen 10:00-11:00 Termin vereinbaren Übermorgen 11:30-12:30 Partale In 6 Tagen Papiertonne Fa. Ahlert Königstraße, Greven 27.01.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 28.01.2025 Restmüll Königstraße, Greven 10.02.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 11.02.2025 Restmüll Königstraße, Greven 18.02.2025 08:15-09:15 Tante 24.02.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 25.02.2025 Restmüll Königstraße, Greven 28.02.2025 Papiertonne Fa. Ahlert Königstraße, Greven 10.03.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 11.03.2025 Restmüll Königstraße, Greven 18.03.2025 12:00-13:00 AbholungWie bekomme ich das so schön auf ein grosses Display?
-
Geht es anderen auch so, dass nach Update von Pupeteer das Blockly nicht mehr funktioniert?
Hatte jetzt nicht weiter verfolgt, ob das Problem schon behoben ist.
Meldung:javascript.0 11:18:11.773 error at Object.<anonymous> (script.js.common.EPaper.Tag1:42:24)sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });@eisbaeeer
Hatte ich doch auch geschrieben. Ich habe seit einem "komplett" Update auch nur noch Probleme mit Puppeteer und dem Skript.. -
@eisbaeeer
Hatte ich doch auch geschrieben. Ich habe seit einem "komplett" Update auch nur noch Probleme mit Puppeteer und dem Skript..Puh, da gibt es auf Github glaube ich ne Anleitung wie man das über den Google Kalender realisiert.
Ich habs 1 mal gemacht und seitdem läuft es.
Mehr als zufriedenstellend.Ich versuche mal die Anleitung zu finden....
Edit:
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/Google-Apps-Scripts
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/ICS-calendar -
Puh, da gibt es auf Github glaube ich ne Anleitung wie man das über den Google Kalender realisiert.
Ich habs 1 mal gemacht und seitdem läuft es.
Mehr als zufriedenstellend.Ich versuche mal die Anleitung zu finden....
Edit:
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/Google-Apps-Scripts
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/ICS-calendar@haselchen
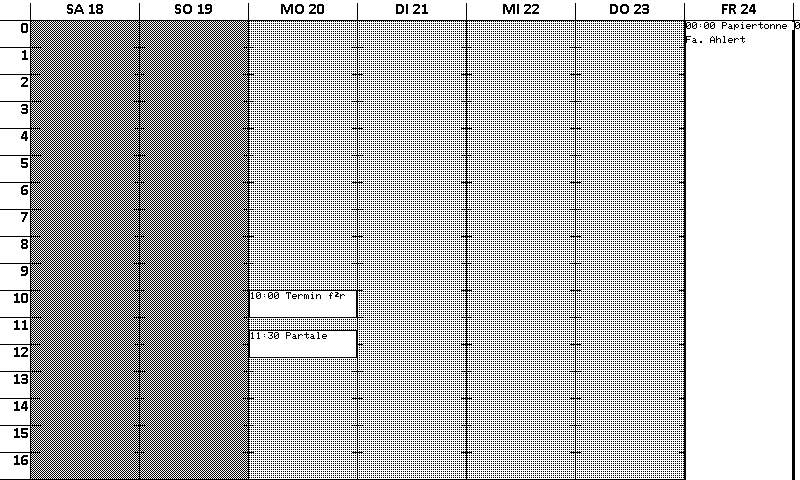
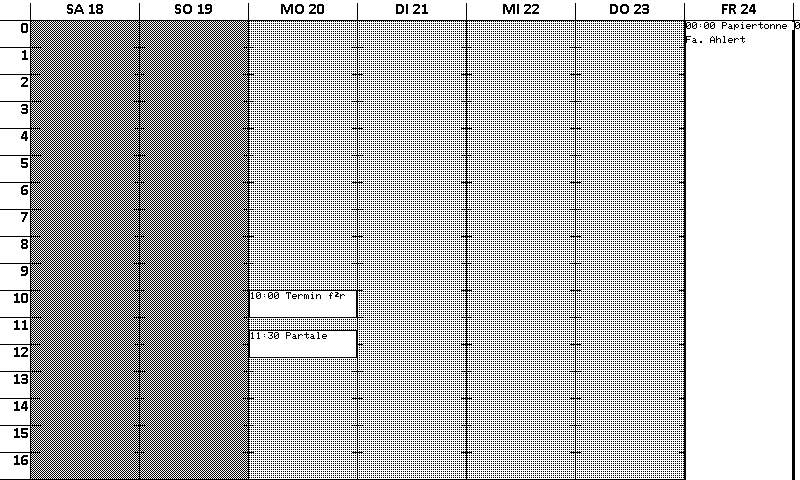
Die Anleitung kenne ich.Bei den grossen Displays sieht dann die Terminansicht so aus.

Das hilft mir leider nicht weiter.
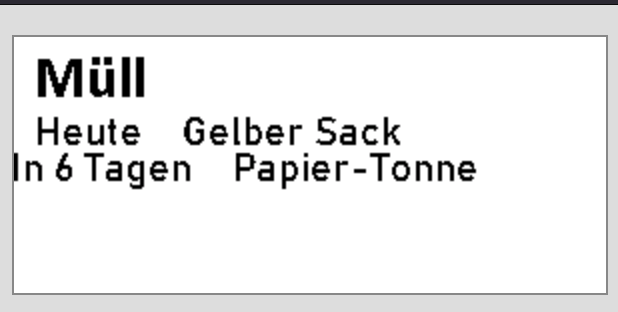
Auf den kleinen sieht der selbe Link so aus.

-
@haselchen
Die Anleitung kenne ich.Bei den grossen Displays sieht dann die Terminansicht so aus.

Das hilft mir leider nicht weiter.
Auf den kleinen sieht der selbe Link so aus.