NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
Da der ganze VIS Kram mit Puppeteer anscheinend nicht mehr so richtig funktioniert, gibt es eine andere schöne Möglichkeit wie man Kalenderdaten usw. auf größeren Displays darstellen kann?
ical usw. gibt die Daten ja als html oder json raus.
Nur wie bekomme ich das an die Displays gesendet?
-
Da der ganze VIS Kram mit Puppeteer anscheinend nicht mehr so richtig funktioniert, gibt es eine andere schöne Möglichkeit wie man Kalenderdaten usw. auf größeren Displays darstellen kann?
ical usw. gibt die Daten ja als html oder json raus.
Nur wie bekomme ich das an die Displays gesendet?
@beowolf Ich nehme das Script von weiter oben und sende die Texte als json an Displays.
Den ical Text muss man halt nach Bedarf mit den String Funktionen bearbeiten. -
@beowolf Ich nehme das Script von weiter oben und sende die Texte als json an Displays.
Den ical Text muss man halt nach Bedarf mit den String Funktionen bearbeiten. -
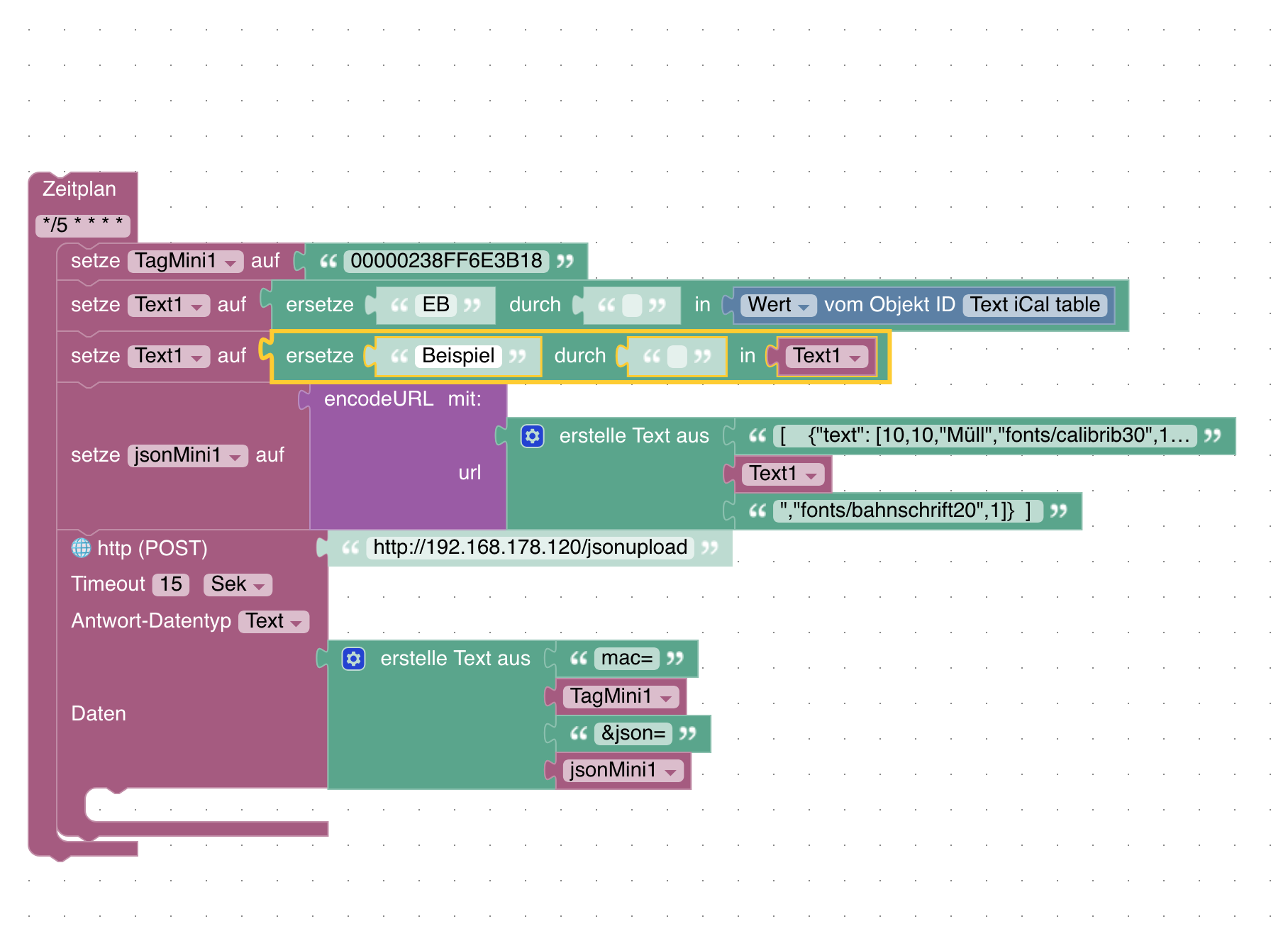
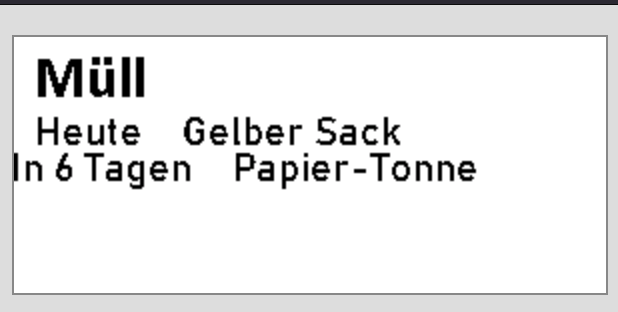
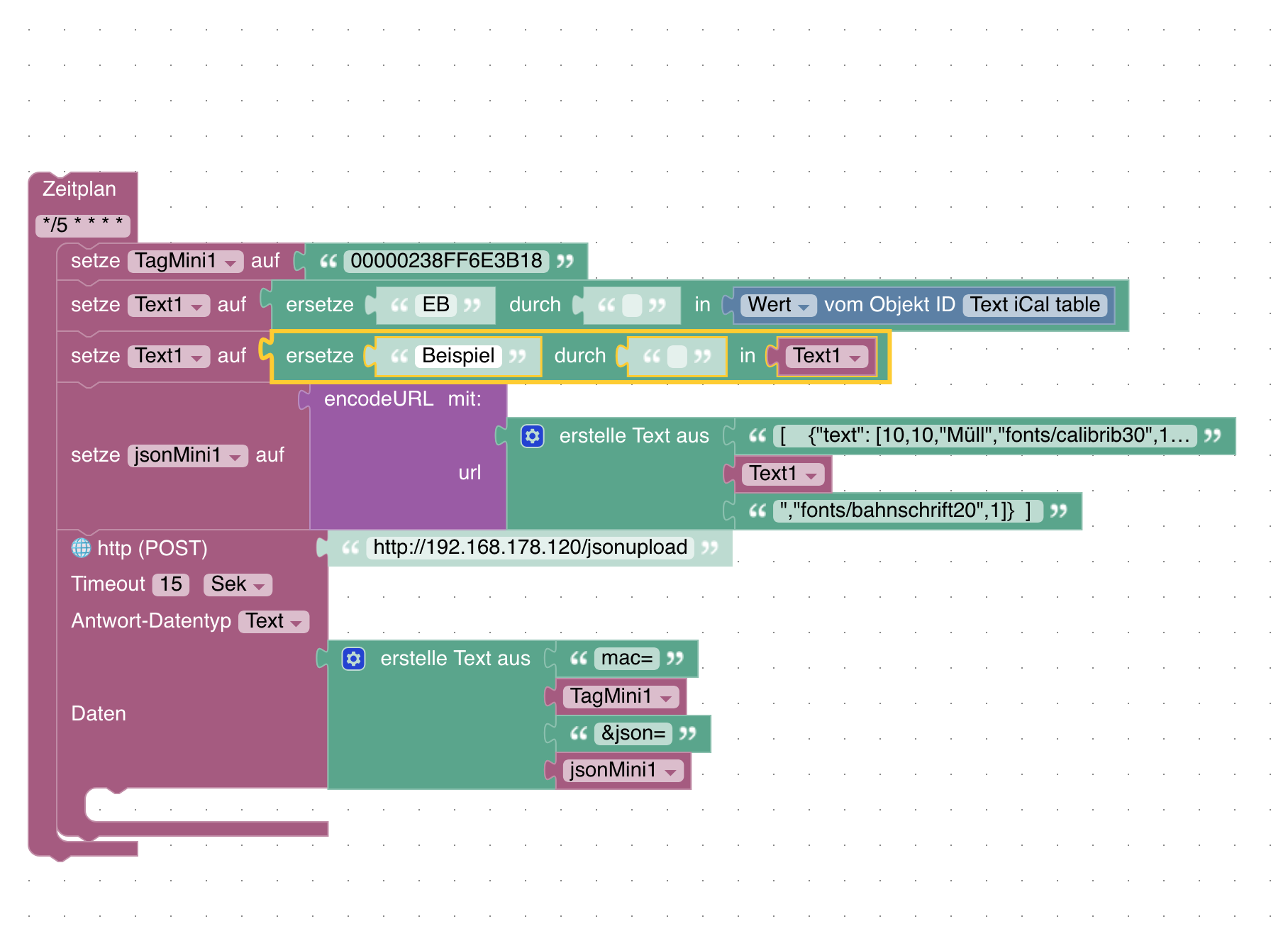
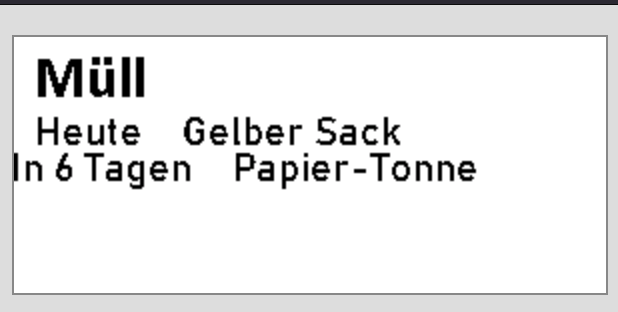
@beowolf Kommt halt auf den Inhalt der Tabelle drauf an und was man braucht:

Ich lösche hiermit einfach die überflüssigen Inhalte aus einem Müllkalender und zeige den Rest dann auf einem Display an:

-
@beowolf Kommt halt auf den Inhalt der Tabelle drauf an und was man braucht:

Ich lösche hiermit einfach die überflüssigen Inhalte aus einem Müllkalender und zeige den Rest dann auf einem Display an:

Geht es anderen auch so, dass nach Update von Pupeteer das Blockly nicht mehr funktioniert?
Hatte jetzt nicht weiter verfolgt, ob das Problem schon behoben ist.
Meldung:javascript.0 11:18:11.773 error at Object.<anonymous> (script.js.common.EPaper.Tag1:42:24)sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
Hab´ da noch mal eine Frage.
Der ical-Adapter gibt mir das im Datenpunkt "Text" zurück. Ist ja schon so formatiert.
Übermorgen 10:00-11:00 Termin vereinbaren Übermorgen 11:30-12:30 Partale In 6 Tagen Papiertonne Fa. Ahlert Königstraße, Greven 27.01.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 28.01.2025 Restmüll Königstraße, Greven 10.02.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 11.02.2025 Restmüll Königstraße, Greven 18.02.2025 08:15-09:15 Tante 24.02.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 25.02.2025 Restmüll Königstraße, Greven 28.02.2025 Papiertonne Fa. Ahlert Königstraße, Greven 10.03.2025 Gelber Sack/Gelbe Tonne Königstraße, Greven 11.03.2025 Restmüll Königstraße, Greven 18.03.2025 12:00-13:00 AbholungWie bekomme ich das so schön auf ein grosses Display?
-
Geht es anderen auch so, dass nach Update von Pupeteer das Blockly nicht mehr funktioniert?
Hatte jetzt nicht weiter verfolgt, ob das Problem schon behoben ist.
Meldung:javascript.0 11:18:11.773 error at Object.<anonymous> (script.js.common.EPaper.Tag1:42:24)sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`), Buffer.from(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`), Buffer.from(obj.result, 'binary'), Buffer.from(`${CRLF}--${boundary}--${CRLF}`) ]); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } });@eisbaeeer
Hatte ich doch auch geschrieben. Ich habe seit einem "komplett" Update auch nur noch Probleme mit Puppeteer und dem Skript.. -
@eisbaeeer
Hatte ich doch auch geschrieben. Ich habe seit einem "komplett" Update auch nur noch Probleme mit Puppeteer und dem Skript..Puh, da gibt es auf Github glaube ich ne Anleitung wie man das über den Google Kalender realisiert.
Ich habs 1 mal gemacht und seitdem läuft es.
Mehr als zufriedenstellend.Ich versuche mal die Anleitung zu finden....
Edit:
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/Google-Apps-Scripts
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/ICS-calendar -
Puh, da gibt es auf Github glaube ich ne Anleitung wie man das über den Google Kalender realisiert.
Ich habs 1 mal gemacht und seitdem läuft es.
Mehr als zufriedenstellend.Ich versuche mal die Anleitung zu finden....
Edit:
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/Google-Apps-Scripts
https://github.com/OpenEPaperLink/OpenEPaperLink/wiki/ICS-calendar@haselchen
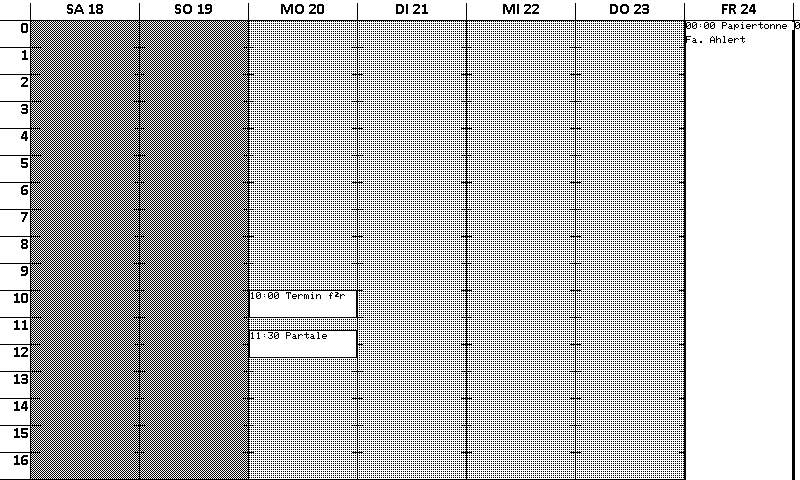
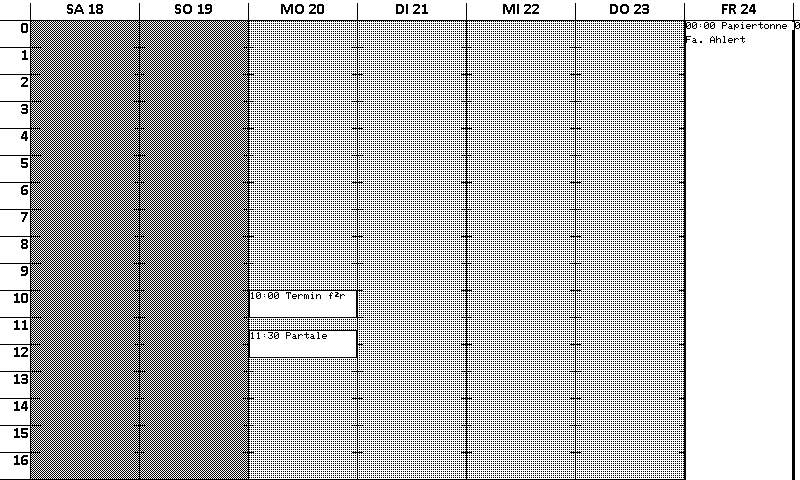
Die Anleitung kenne ich.Bei den grossen Displays sieht dann die Terminansicht so aus.

Das hilft mir leider nicht weiter.
Auf den kleinen sieht der selbe Link so aus.

-
@haselchen
Die Anleitung kenne ich.Bei den grossen Displays sieht dann die Terminansicht so aus.

Das hilft mir leider nicht weiter.
Auf den kleinen sieht der selbe Link so aus.

-
@eisbaeeer
Hatte ich doch auch geschrieben. Ich habe seit einem "komplett" Update auch nur noch Probleme mit Puppeteer und dem Skript..Ich versuche gerade das Java-Script zu fixen. Es liegt nicht an Puppeteer, das Bild wird erstellt. Beim Javascript hat sich bei Update was geändert. Der erste Fehler ist mal weg. Ich weiß nur noch nicht, ob das so passt. Jetzt läuft das Script aber in ein Timeout beim hochladen. Da stimmt also noch etwas nicht.
sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, path: imageSaveToFilenameWithPath, width: viewWidth, height: viewHeight, quality: jpgQuality, waitOption: { waitForSelector: waitForSelector, waitForTimeout: 20000 }, fullPage: false, clip: { x: cutoutX, y: cutoutY, width: cutoutWidth, height: cutoutHeight } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { const http = require('http'); const https = require('https'); const { URL } = require('url'); const boundary = '--------------------------' + Date.now().toString(16); const CRLF = '\r\n'; // Payload-Erstellung const payload = Buffer.concat([ Buffer.from(Object.values(`--${boundary}${CRLF}Content-Disposition: form-data; name="dither"${CRLF}${CRLF}0${CRLF}`)), Buffer.from(Object.values(`--${boundary}${CRLF}Content-Disposition: form-data; name="mac"${CRLF}${CRLF}${ePaperMAC}${CRLF}`)), Buffer.from(Object.values(`--${boundary}${CRLF}Content-Disposition: form-data; name="image"; filename="screenshot.jpg"${CRLF}Content-Type: image/jpeg${CRLF}${CRLF}`)), Buffer.from(Object.values(obj.result, 'binary')), Buffer.from(Object.values(`${CRLF}--${boundary}--${CRLF}`)) ],); console.log(payload); // URL Parsing const url = new URL(imageUploadURL); const options = { hostname: url.hostname, port: url.port || (url.protocol === 'https:' ? 443 : 80), path: url.pathname + (url.search || ''), method: 'POST', headers: { 'Content-Type': 'multipart/form-data; boundary=' + boundary, 'Content-Length': payload.length } }; // Protokollwahl const protocol = url.protocol === 'https:' ? https : http; // HTTP Request const req = protocol.request(options, function(res) { console.log('ImageUploadStatusCode:', res.statusCode); res.on('data', function(chunk) { console.log('Response:', chunk.toString()); }); }); req.on('error', function(e) { console.error('Fehler beim Hochladen:', e.message); }); req.write(payload); req.end(); } }); -
@beowolf sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Ich bin ein wenig Ratlos und weiß nicht wo ich anfangen soll.
Hier mal grob in Schritten zusammengefasst:
Schritt 1: Eigene VIS für die ePaper Tags
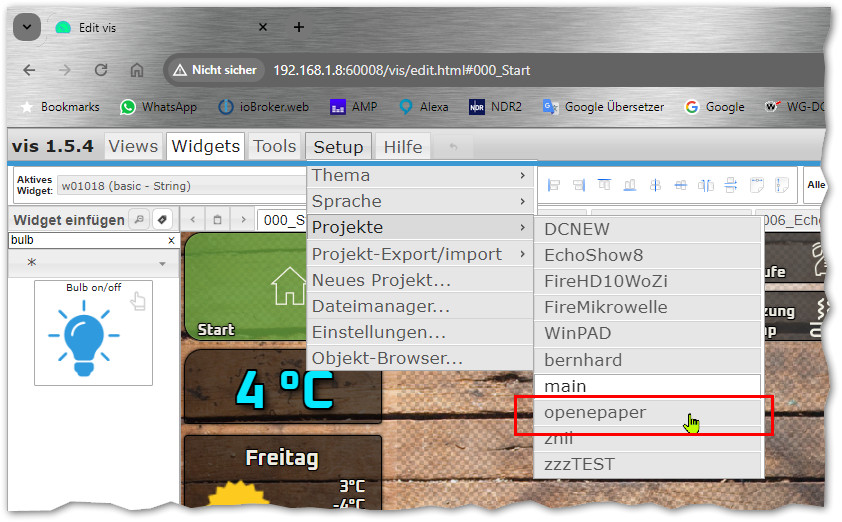
Im VIS Editor hatte ich ein neues Projekt erstellt - hieropenepapergenannt:

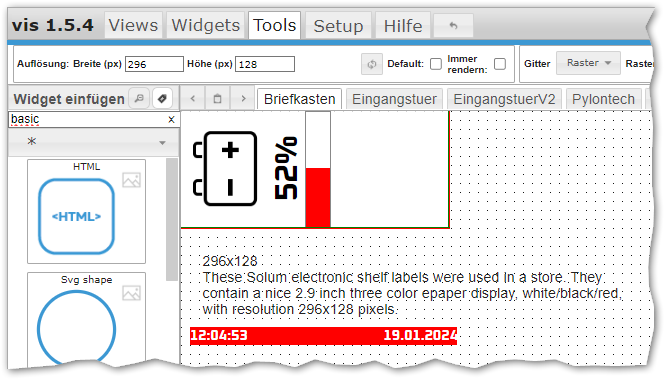
In dem Projekt habe ich dann jeweils eine Seite für jedes Tag angelegt. Hier zum Beispiel für den Briefkasten, ein 2,9" Tag:

Wie man sieht habe ich unter Tools für diese View eine Auflösung von 296x128 Pixel eingestellt. Das habe ich gemacht weil er mir dann den roten Rahmen um diesen Bereich malt und ich weiß wo/wie ich die Elemente platzieren muss.Man kann auch beliebige Elemente außerhalb des roten Rahmens platzieren, die sind dann aber später halt nicht zu sehen. Hier habe ich das für einen Informationstext genutzt und ich parke auch nicht genutzte Elemente die ich aber vielleicht noch mal brauche so. Hier ist also das Batteriesymbol und die Prozentanzeige in Zahl und als Balken zu sehen.
Die 2,9" Tags könnten 3 Farben: Rot (#FF0000), Schwarz (#000000) und Weiß (#FFFFFF), also am besten die Elemente in dieser Mini-View in diesen 3 Farben halten.Diese Seite hat später eine URL die man sich ja auch über die Play-Schaltfläche oben rechts ansehen kann (Runtime in einem neuen Fenster aufmachen). Bei mir ist die URL die folgende
http://192.168.1.8:8082/vis/index.html?openepaper#BriefkastenDrückt auf den Play Button und kopiert euch die URL einfach dort heraus wenn wir diese dann brauchen.
Schritt 2: Puppeteer installieren wenn noch nicht geschehen
Installiert den Adapter Puppenspieler

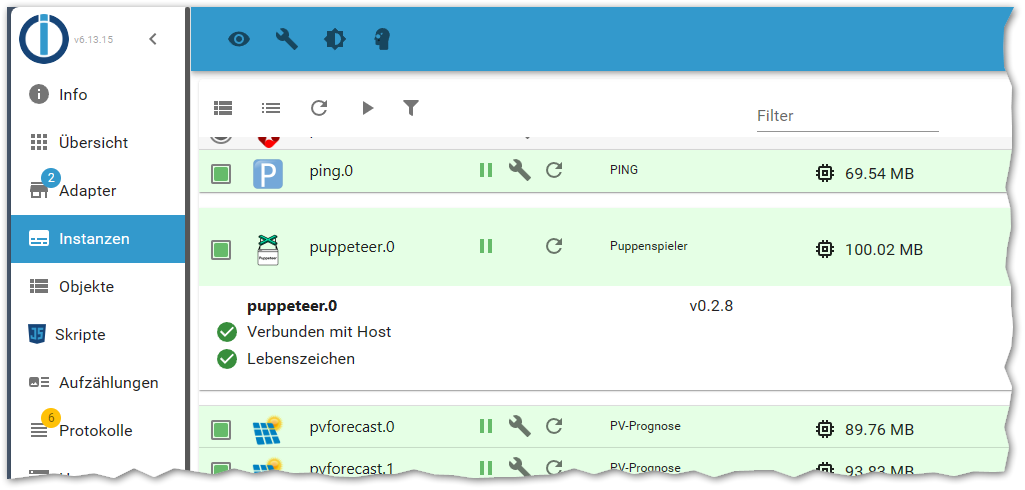
und stellt sicher das dieser dann auch eine laufende Instanz hat:

Sollte der Adapter nicht auf Grün springen (weil ihr das ganze z.B. auf einem Raspberry Pi laufen habt) so beachtet bitte diesen Issue hier, da wird beschrieben wie Ihr den dann trotzdem zum laufen bekommt: https://github.com/foxriver76/ioBroker.puppeteer/issues/13Schritt 3: Blockly-Skript das die VIS-View an das ePaper Tag sendet
Ich beschreibe das hier für Blockly, wer das nicht nutzt kann sich ja den passenden Code herauskopieren.
Das ganze habe ich mir auch nicht alleine ausgedacht sondern ist die Sammlung aus den anderen Artikel hier (und wahrscheinlich anderen aus dem Forum hier).Das Aufrufen von Puppeteer habe ich in eine eigene Funktion gepackt. Es holt den Screenshot und sendet diesen auch gleich an das ePaper-Tag.
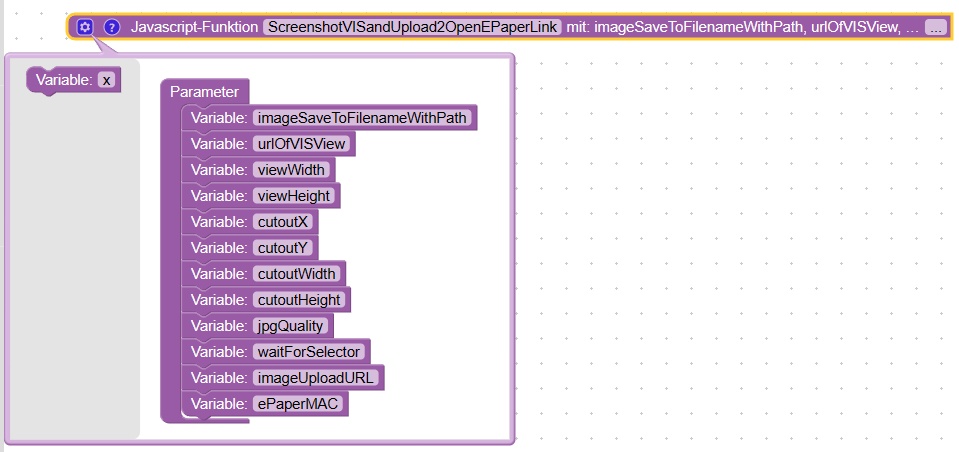
Erstellt am besten ein neues Blockly-Skript und importiert diese Vorlage:<block xmlns="https://developers.google.com/blockly/xml" type="procedures_defcustomnoreturn" id="od4:#LN4MMPOX5Cuwv0G" x="63" y="-187"> <mutation statements="false"> <arg name="imageSaveToFilenameWithPath" varid="#6wGK,7)K9MvKS1Y^m7w"></arg> <arg name="urlOfVISView" varid="/34/q/S9,6lBaN0B^0p+"></arg> <arg name="viewWidth" varid="VtK5T):T+/?(:RTltehP"></arg> <arg name="viewHeight" varid="d%Y)z(!gms*2[:-Q?srZ"></arg> <arg name="cutoutX" varid="yI1;;SNF[v//PXeFn75c"></arg> <arg name="cutoutY" varid="ixza1C+:$RS#_aO(+mTw"></arg> <arg name="cutoutWidth" varid="JHgH!or}TSYU@4ok~:dD"></arg> <arg name="cutoutHeight" varid="pui*x3;[n/WA5nodRtex"></arg> <arg name="jpgQuality" varid="{l]%ubA0HMv*]m|`-bQ#"></arg> <arg name="waitForSelector" varid="^}k9.{.g,!Q=P%/G;/%p"></arg> <arg name="imageUploadURL" varid="O}nZ-9?%oQZ/=~9D;8MW"></arg> <arg name="ePaperMAC" varid="$iC+L#(86gFYKS_:{d3%"></arg> </mutation> <field name="NAME">ScreenshotVISandUpload2OpenEPaperLink</field> <field name="SCRIPT">c2VuZFRvKCdwdXBwZXRlZXIuMCcsICdzY3JlZW5zaG90JywgeyANCiAgICB1cmw6IHVybE9mVklTVmlldywgICAgICAgICAgICAgICAgICAgICAgLyogVVJMIGRlciBXZWJzZWl0ZSBhdXMgd2VsY2hlciBkZXIgU2NyZWVuc2hvdCBlcnN0ZWxsdCB3ZXJkZW4gc29sbCAqLw0KICAgIHBhdGg6IGltYWdlU2F2ZVRvRmlsZW5hbWVXaXRoUGF0aCwgICAgICAvKiBEYXRlaW5hbWUgdW5kIFBmYWQgZsO8ciBsb2thbGVzIFNwZWljaGVybiBkZXMgQmlsZGVzICovDQogICAgd2lkdGg6IHZpZXdXaWR0aCwgICAgICAgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgdmlydHVlbGxlbiBCcm93c2VyZmVuc3RlcnMgKi8NCiAgICBoZWlnaHQ6IHZpZXdIZWlnaHQsICAgICAgICAgICAgICAgICAgICAgLyogSMO2aGUgZGVzIHZpcnR1ZWxsZW4gQnJvd3NlcmZlbnN0ZXJzICovDQogICAgcXVhbGl0eToganBnUXVhbGl0eSwgICAgICAgICAgICAgICAgICAgIC8qIFF1YWxpdMOkdCBkZXMgSlBHLCBzb2xsdGUgaW1tZXIgMTAwIHNlaW4gKi8NCg0KICAgIHdhaXRPcHRpb246IHsNCiAgICAgICAgd2FpdEZvclNlbGVjdG9yOiB3YWl0Rm9yU2VsZWN0b3IsICAgLyogV2FydGV0IGZvciBkZW0gU2NyZWVuc2hvdCBiaXMgZGllc2VzIE9iamVrdCBzaWNodGJhciBpc3QgKi8NCiAgICAgICAgd2FpdEZvclRpbWVvdXQ6IDEwMDAwICAgICAgICAgICAgICAgLyogVGltZW91dCwgc29sYW5nZSB3aXJkIGF1ZiBkYXMgT2JqZWt0IGdld2FydGV0ICovDQogICAgfSwNCg0KICAgIGZ1bGxQYWdlOiBmYWxzZSwgICAgICAgICAgICAgICAgICAgICAgICAvKiBUcnVlIHfDvHJkZSBkaWUgZ2FuemUgU2VpdGUgU25hcHNob3RlbiB1bmQgZGllIGNsaXAtQW53ZWlzdW5nZW4gaWdub3JpZXJlbiAqLw0KDQogICAgY2xpcDogeyAgICAgICAgIA0KICAgICAgICB4OiBjdXRvdXRYLCAgICAgICAgICAgICAgICAgICAgICAgICAvKiBLb29yZGluYXRlIFggYW4gZGVyIGRlciBBdXNzY2huaXR0IGJlZ2lubmVuIHNvbGwgKi8NCiAgICAgICAgeTogY3V0b3V0WSwgICAgICAgICAgICAgICAgICAgICAgICAgLyogS29vcmRpbmF0ZSBZIGFuIGRlciBkZXIgQXVzc2Nobml0dCBiZWdpbm5lbiBzb2xsICovDQogICAgICAgIHdpZHRoOiBjdXRvdXRXaWR0aCwgICAgICAgICAgICAgICAgIC8qIEJyZWl0ZSBkZXMgQXVzc2Nobml0dGVzICovDQogICAgICAgIGhlaWdodDogY3V0b3V0SGVpZ2h0ICAgICAgICAgICAgICAgIC8qIEjDtmhlIGRlcyBBdXNzY2huaXR0ZXMgKi8NCiAgICAgIH0NCn0sIG9iaiA9PiB7DQogICAgICBpZiAob2JqLmVycm9yKSB7DQogICAgICAgIGNvbnNvbGUud2FybigiRmVobGVyIGJlaW0gQXVmcnVmIGRlciBWaWV3OiAiICsgdXJsT2ZWSVNWaWV3ICsgIiA9PiAiICsgb2JqLmVycm9yLm1lc3NhZ2UpOw0KICAgICAgfSBlbHNlIHsNCiAgICAgICAgICAvKiBpbiBvYmoucmVzdWx0IHNpbmQgZGllIEJpbsOkcmRhdGVuIGRlcyBCaWxkZXMgKi8NCiAgICAgICAgdmFyIHJlcXVlc3QgPSByZXF1aXJlKCdyZXF1ZXN0Jyk7DQogICAgICAgIHZhciBvcHRpb25zID0gew0KICAgICAgICAgICAgdXJsOiBpbWFnZVVwbG9hZFVSTCwNCiAgICAgICAgICAgIG1ldGhvZDogJ1BPU1QnLA0KICAgICAgICAgICAgZm9ybURhdGE6IHsgDQogICAgICAgICAgICAgICAgImRpdGhlciI6ICIwIiwgDQogICAgICAgICAgICAgICAgIm1hYyI6IGVQYXBlck1BQywNCiAgICAgICAgICAgICAgICAiaW1hZ2UiOiBvYmoucmVzdWx0IH0sDQogICAgICAgIH07DQogICAgICAgIC8qIHVuZCBkaWUgVVJMIGF1ZnJ1ZmVuOiAqLw0KICAgICAgICByZXF1ZXN0KG9wdGlvbnMsZnVuY3Rpb24gKGVycm9yLCByZXNwb25zZSwgYm9keSl7DQogICAgICAgICAgICAvL2xvZygiTG9naW4tQW50d29ydDogIiArIEpTT04uc3RyaW5naWZ5KHJlc3BvbnNlKSk7DQogICAgICAgICAgICAvL2NvbnNvbGUud2FybigiSW1hZ2VVcGxvYWQ6ICIgKyBKU09OLnN0cmluZ2lmeShyZXNwb25zZSkpOw0KICAgICAgICAgICAgY29uc29sZS5sb2coIkltYWdlOiIgKyBpbWFnZVNhdmVUb0ZpbGVuYW1lV2l0aFBhdGggKyAiID0+IEltYWdlVXBsb2FkU3RhdHVzQ29kZTogIiArIHJlc3BvbnNlLnN0YXR1c0NvZGUpOw0KICAgICAgICAgICAgLyoNCiAgICAgICAgICAgIGlmKHBhcnNlSW50KGJvZHkuZXJyb3JfY29kZSk9PTApIHsNCiAgICAgICAgICAgICAgICAvLyBuaXgNCiAgICAgICAgICAgICAgICB9IGVsc2Ugew0KICAgICAgICAgICAgICAgIC8vIHdpZWRlciBuaXgNCiAgICAgICAgICAgIH0NCiAgICAgICAgICAgICovDQogICAgICAgIH0pOw0KICAgICAgfQ0KfSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block>Das ergibt diese JavaScript-Funktion:

mit folgenden Quelltext:sendTo('puppeteer.0', 'screenshot', { url: urlOfVISView, /* URL der Webseite aus welcher der Screenshot erstellt werden soll */ path: imageSaveToFilenameWithPath, /* Dateiname und Pfad für lokales Speichern des Bildes */ width: viewWidth, /* Breite des virtuellen Browserfensters */ height: viewHeight, /* Höhe des virtuellen Browserfensters */ quality: jpgQuality, /* Qualität des JPG, sollte immer 100 sein */ waitOption: { waitForSelector: waitForSelector, /* Wartet for dem Screenshot bis dieses Objekt sichtbar ist */ waitForTimeout: 10000 /* Timeout, solange wird auf das Objekt gewartet */ }, fullPage: false, /* True würde die ganze Seite Snapshoten und die clip-Anweisungen ignorieren */ clip: { x: cutoutX, /* Koordinate X an der der Ausschnitt beginnen soll */ y: cutoutY, /* Koordinate Y an der der Ausschnitt beginnen soll */ width: cutoutWidth, /* Breite des Ausschnittes */ height: cutoutHeight /* Höhe des Ausschnittes */ } }, obj => { if (obj.error) { console.warn("Fehler beim Aufruf der View: " + urlOfVISView + " => " + obj.error.message); } else { /* in obj.result sind die Binärdaten des Bildes */ var request = require('request'); var options = { url: imageUploadURL, method: 'POST', formData: { "dither": "0", "mac": ePaperMAC, "image": obj.result }, }; /* und die URL aufrufen: */ request(options,function (error, response, body){ //log("Login-Antwort: " + JSON.stringify(response)); //console.warn("ImageUpload: " + JSON.stringify(response)); console.log("Image:" + imageSaveToFilenameWithPath + " => ImageUploadStatusCode: " + response.statusCode); /* if(parseInt(body.error_code)==0) { // nix } else { // wieder nix } */ }); } });Nun findet Ihr unten unter Funktionen diese neue mit dem sperrigen Namen
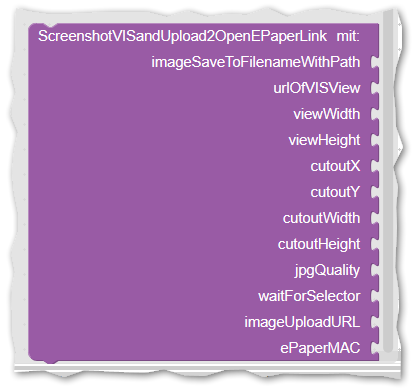
ScreenshotVISandUpload2OpenEPaperLink:

Hui Tiffy, ganz schön viele Parameter! Keine Angst, die gehen wir gleich durch.Als nächstes Sammeln wir zwei der notwendigen Parameter und speichern diese in Variablen die ihr selbst neu erstellen müsst:

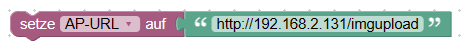
Ist die URL eures OpenEPaper AccessPoints, also die IP-Adresse über welche Ihr die Weboberfläche des AccessPoints erreicht. daran hängt Ihr ein/imgupladan. Vollständig also so:http://192.168.2.131/imguploadDie Adresse
192.168.2.131müsst ihr natürlich an eure anpassen.
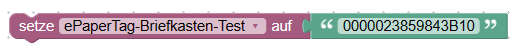
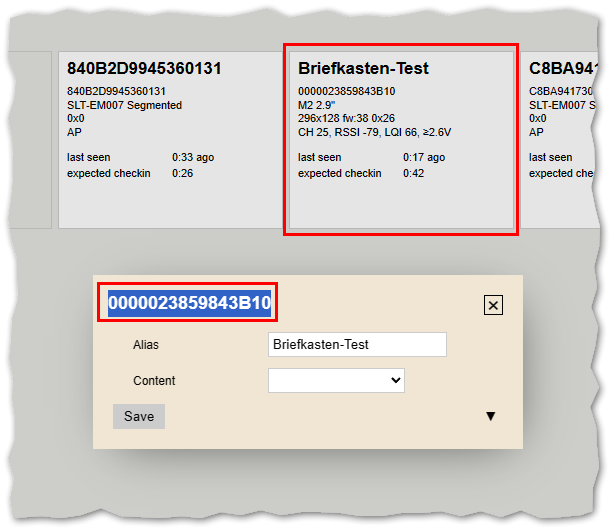
ist die MAC des ePaper-Tags welches den Inhalt erhalten soll. Die MAC findet Ihr auf der Weboberfläche des Tags. Aus dem Dialog wenn man es anklickt kann man diese oben links markieren und kopieren:

Denn Rest habe ich hier bei mir direkt eingetragen, AP und Tag habe ich Variablen gespeichert weil ich diese so schnell ändern kann ohne das ganze Skript durchgehen zu müssen.
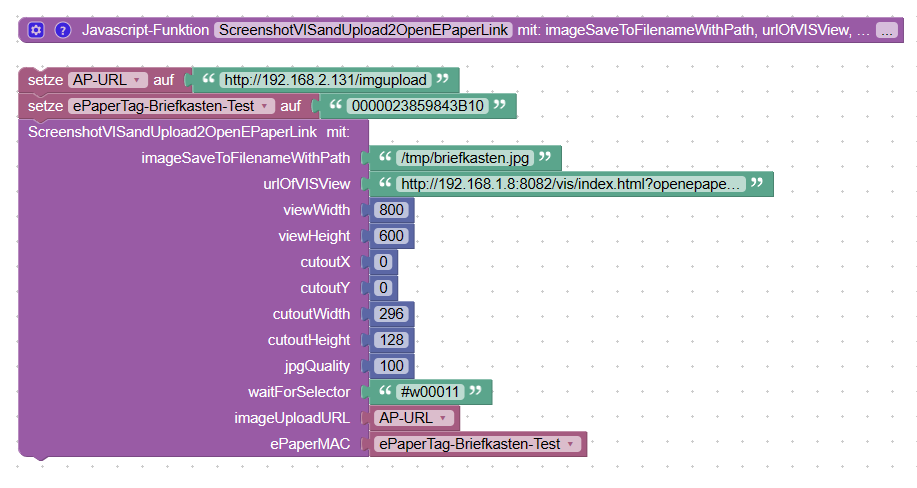
Unter die beiden Variablen setzen wir nun den JavaScript Block und befüllen die Parameter:

Die Parameter im Detail:

Ist der Dateiname und Pfad wohin er den Screenshot speichert. Das muss also ein Ort sein wohin der Benutzeriobrokerschreiben darf./tmp/sollte immer gehen. Eigentlich brauchen wir die Datei gar nicht, aber Puppeteer will die nun mal speichern. Andere hatten hier in den Beispielen gar keinen Pfad angegeben, das klappt bei mir nicht, dann versucht er das Bild im Ordner von Puppeteer zu speichern was nicht erlaubt ist.
Gebt hier also Pfad mit Dateinamen an, die Endung muss.jpgsein:/tmp/briefkasten-test.jpg
Ist die URL zu eurer View - am besten oben aus der Adressleiste kopieren und hier einfügen
Puppeteer ruft die Seite auf wie ein Webbrowser das machen würde. Die Angabe ist wie groß das Browserfenster ist. Hier also 800x600 Pixel. Beachtet das die Felder Blau sind - das ist der Zahlenblock aus dem Mathematik-Menü

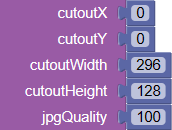
Das ist die Größe des Ausschnitts gefolgt von der Qualität.
Die ersten beiden0sind die Koordinaten welche die Ecke oben links beschreiben.
296ist die Breite (nach rechts),128die Höhe (nach unten). Das ist der Bildausschnitt den er dann speichert.
Die Qualität sollte immer100sein damit das Bild besser aussieht.
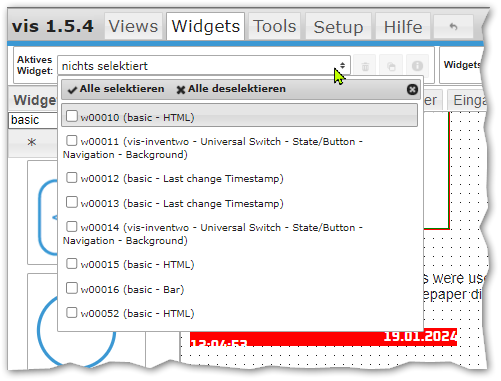
Dieser Eintrag lässt Puppeteer auf dieses View-Widget warten und erst dann den Screenshot auslösen. So ist sichergestellt das die Seite fertig geladen ist, er aber auch nicht unnötig lange wartet bis er weiter macht. Diese Widget-Id könnt Ihr auf 2 Arten bekommen:
Ihr geht in den VIS-Editor auf die betreffen View und lasst euch die Liste mit den Widgets anzeigen:

Nehmt im Zweifel das Widget mit der höchsten Nummer. Oder das was auf jeden Fall zu sehen sein muss.Die andere Methode ist das Ihr euch den Quelltext der Webseite mit der View anzeigen lasst (die nach Play erscheint) und dort die
#w00....Einträge durchgeht. Im Quelltext könnt Ihr ja auch suchen und so im Zweifel prüfen ob das Widget dabei ist.
Sind unsere beiden Varibalen mit der URL und der MAC.Wenn Ihr das Skript speichert und ausführt - und es keine Fehler gibt - sollte er einmalig das Bild auf den ePaper Tag schieben.

Unten und im Log sollte eine Info-Meldung erscheinen wenn er das Bild am AccessPoint abgeliefert hat.
Schritt 4:
Wenn das funktioniert könnt Ihr das Skript erweitern so das er immer sendet wenn sich in eurer VIS etwas geändert hat.
Beachtet das der AP das Bild immer annehmen wird. Er sendet es aber nur neu an den ePaper Tag wenn das Bild sich auch verändert hat.Edit 22.01.2022: Typos + Satzbau
Läuft das Puppeteer script eigentlich noch?
Bei mir kommt folgender fehler:
javascript.0 21:47:14.718 warn script.js.common.TestScripte.epaperTEST_1: request package is deprecated - please use httpGet (or a stable lib like axios) instead! javascript.0 21:47:14.721 error at Object.<anonymous> (script.js.common.TestScripte.epaperTEST_1:42:13) -
Läuft das Puppeteer script eigentlich noch?
Bei mir kommt folgender fehler:
javascript.0 21:47:14.718 warn script.js.common.TestScripte.epaperTEST_1: request package is deprecated - please use httpGet (or a stable lib like axios) instead! javascript.0 21:47:14.721 error at Object.<anonymous> (script.js.common.TestScripte.epaperTEST_1:42:13)@webranger sagte in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Läuft das Puppeteer script eigentlich noch?
Bei mir kommt folgender fehler:
javascript.0 21:47:14.718 warn script.js.common.TestScripte.epaperTEST_1: request package is deprecated - please use httpGet (or a stable lib like axios) instead! javascript.0 21:47:14.721 error at Object.<anonymous> (script.js.common.TestScripte.epaperTEST_1:42:13)Na ja, das mit dem httpGet ist aber schon etwas älter.
Nimm dieses hier.
Das funktioniert. Es gibt aber im Moment wohl kleine Probleme mit Javascript.
Siehe
-
Mal was ganz anderes. Ich habe hier ein ST-GR 29000 Display was sich alle paar Stunden (1 mal in 24 Stunden, unregelmäßige Zeit) verabschiedet.
Standort kann es nicht sein. Nimm ich kurz die Batterien raus läuft es auch wieder.
Der Inhalt wird mit einem JSON beschickt.
Ist das einfach kaputt oder noch ne andere Idee? -
Ich bedanke mich bei euch allen und vorallem bei @BananaJoe !
Ich weiß nicht warum, aber es geht nun, habe in der zwischenzeit gefühlt 1000 Sachen geändert und mit einmal geht es.
Keine Ahnung wo da der Fehler lag...MfG
eMd@emd said in E-INK Display OpenEPaperLink - Displayanzeige mit Batterie:
Ich bedanke mich bei euch allen und vorallem bei @BananaJoe !
Ich weiß nicht warum, aber es geht nun, habe in der zwischenzeit gefühlt 1000 Sachen geändert und mit einmal geht es.
Keine Ahnung wo da der Fehler lag...MfG
eMdLäuft dein script noch? Ich habe auch das Bild im /tmp/ Ordner vom iobroker und einen Code 200 aber irgendwie zeigt er mir im AP Temp nichts an.
Log vom AP bleibt leider leer@all Kann ich das Bild nicht auch irgendwo speichern wo sich der Tag das abholen kann?
-
Bin mir nicht sicher ob das zur Fehlersuche beiträgt, aber wenn ich in VIS etwas ändere, erscheinen die von mir beschriebenen Fehlermeldungen.
Wenn ich den Javaskript und den Puppeteer Adapter NACH den Änderungen neu starte, kommen die Meldungen so wie es schein nicht mehr.
-
Bin mir nicht sicher ob das zur Fehlersuche beiträgt, aber wenn ich in VIS etwas ändere, erscheinen die von mir beschriebenen Fehlermeldungen.
Wenn ich den Javaskript und den Puppeteer Adapter NACH den Änderungen neu starte, kommen die Meldungen so wie es schein nicht mehr.
-
Ich bin jetzt aber auch dazu übergegangen, das ich die TAGs die nur einfache Werte von z.B. HM-Heizungsventilen anzeigen, mit diesem Blockly zu versorgen.
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="e.-?J1RG(1E03apliOsd">url</variable> <variable id="eMqV!m8?ZCdqN2].w`xb">TagMini1</variable> <variable id="*)}|9mHpKcV3YN}|a_t5">jsonMini1</variable> </variables> <block type="procedures_defcustomreturn" id="Q)=N/g,e;;C$aa#GZ/g6" x="738" y="388"> <mutation statements="false"> <arg name="url" varid="e.-?J1RG(1E03apliOsd"></arg> </mutation> <field name="NAME">encodeURL</field> <field name="SCRIPT">dXJsID0gZW5jb2RlVVJJQ29tcG9uZW50KHVybCk7DQpyZXR1cm4gdXJsOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="on_ext" id="P$af/8byEUS#qCA]5B-P" x="738" y="413"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="4"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="qKgG$O[{3RUIQEMyX@84"> <field name="oid">hm-rpc.0.NEQ1405541.4.ACTUAL_TEMPERATURE</field> </shadow> </value> <value name="OID1"> <shadow type="field_oid" id="1=$zeB_8NZ{``1IKhA@;"> <field name="oid">hm-rpc.0.NEQ1405541.4.SET_TEMPERATURE</field> </shadow> </value> <value name="OID2"> <shadow type="field_oid" id="3xv_){1%Z-Px_oc=|ee]"> <field name="oid">hm-rpc.0.NEQ1405541.4.VALVE_STATE</field> </shadow> </value> <value name="OID3"> <shadow type="field_oid" id="1%z%;+tP3g0pYuG^87_*"> <field name="oid">hm-rpc.0.NEQ1405541.4.BATTERY_STATE</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="}kvQ}B#.rViPjfKc-HTi"> <field name="VAR" id="eMqV!m8?ZCdqN2].w`xb">TagMini1</field> <value name="VALUE"> <block type="text" id="AS0{YNAIOlM%S|LO,c(?"> <field name="TEXT">00007E1BDCCFB291</field> </block> </value> <next> <block type="variables_set" id="k02GjbFfyHgTN`gcO-Da"> <field name="VAR" id="*)}|9mHpKcV3YN}|a_t5">jsonMini1</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="m+$OB%}5|)Pwa;Sp_8Xz"> <mutation name="encodeURL"> <arg name="url"></arg> </mutation> <value name="ARG0"> <block type="text_join" id="%7M,-4ru#q{/k6KDWMHm"> <mutation items="11"></mutation> <value name="ADD0"> <block type="text" id="KG:U*zHU9}`ZAfY=W0tK"> <field name="TEXT">[ {"text": [10,10,"Hauswirtschaftsraum","fonts/bahnschrift30",2]},</field> </block> </value> <value name="ADD1"> <block type="text" id="J8kE(`F|;UG(UnXYIXH/"> <field name="TEXT">{"line": [10,35,374,35,1]},</field> </block> </value> <value name="ADD2"> <block type="text" id="n|(:Q;;@|/rl*,,eDMQ0"> <field name="TEXT">{"text": [10,50,"Aktuelle Temperatur:","fonts/bahnschrift20",1]}, {"text": [240,50,"</field> </block> </value> <value name="ADD3"> <block type="get_value" id="Ivop[TTx6k8izC(a}Lh$"> <field name="ATTR">val</field> <field name="OID">hm-rpc.0.NEQ1405541.4.ACTUAL_TEMPERATURE</field> </block> </value> <value name="ADD4"> <block type="text" id=".;[edg]Q8Y}~9~$]`WGh"> <field name="TEXT">°C","fonts/bahnschrift20",2]}, {"text": [10,80,"Eingestellte Temperatur:","fonts/bahnschrift20",1]}, {"text": [240,80,"</field> </block> </value> <value name="ADD5"> <block type="get_value" id="!vH6u](8OPQ3|j4+-R0`"> <field name="ATTR">val</field> <field name="OID">hm-rpc.0.NEQ1405541.4.SET_TEMPERATURE</field> </block> </value> <value name="ADD6"> <block type="text" id="10FFF9ZLy|n:h)tY)c|m"> <field name="TEXT">°C","fonts/bahnschrift20",2]}, {"text": [10,110,"Aktuelle Ventilstellung:","fonts/bahnschrift20",1]}, {"text": [240,110,"</field> </block> </value> <value name="ADD7"> <block type="get_value" id="N~fNY_bADcQ(?eeOcd70"> <field name="ATTR">val</field> <field name="OID">hm-rpc.0.NEQ1405541.4.VALVE_STATE</field> </block> </value> <value name="ADD8"> <block type="text" id="#7e9sI0@iu:c/+?Dr@Z."> <field name="TEXT"> %","fonts/bahnschrift20",2]}, {"text": [10,140,"Batteriespannung:","fonts/bahnschrift20",1]}, {"text": [240,140,"</field> </block> </value> <value name="ADD9"> <block type="get_value" id="M=3Q06RUua?Te,a?1Ui;"> <field name="ATTR">val</field> <field name="OID">hm-rpc.0.NEQ1405541.4.BATTERY_STATE</field> </block> </value> <value name="ADD10"> <block type="text" id="8Mjb{3)XGWhzToz{:.]t"> <field name="TEXT"> V","fonts/bahnschrift20",2]} ]</field> </block> </value> </block> </value> </block> </value> <next> <block type="http_post" id="AoQ+~mSdktWzhHgxGz#C"> <field name="TIMEOUT">15</field> <field name="UNIT">sec</field> <field name="TYPE">text</field> <value name="URL"> <shadow type="text" id="qh|GfefbC0op9nMhC4nk"> <field name="TEXT">http://192.168.49.186/jsonupload</field> </shadow> </value> <value name="DATA"> <block type="text_join" id="YiM(/:1NU2PK@ysCbT8$"> <mutation items="4"></mutation> <value name="ADD0"> <block type="text" id="sY#__Tq@9.DrJShh~Ant"> <field name="TEXT">mac=</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="^ag2u;YyTY9!dP{tJ|}c"> <field name="VAR" id="eMqV!m8?ZCdqN2].w`xb">TagMini1</field> </block> </value> <value name="ADD2"> <block type="text" id="k:I$k7w),ZmO9hEwr:$W"> <field name="TEXT">&json=</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="MEQ/.CHU]v1WHbuc@`Ly"> <field name="VAR" id="*)}|9mHpKcV3YN}|a_t5">jsonMini1</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </xml>Das läuft deutlich einfacher.
Alle anderen TAGs, z.B. die TAGs die den Inhalt von Terminkalendern anzeigen sollen, versorge ich mit dem "Puppeteer-Skript".
Es scheint, das das etwas Ruhe in dieser ganzen "Screenshot-Abfragerei" gebracht hat.
Wenn jemand eine Idee hat, wie ich das was vom ical Adapter zur Verfügung gestellt wird, sauber auf den größeren TAG darstellen kann, immer her damit. Bitte nicht den Google-Ansatz. Da ist die Anzeige auf größeren TAGs ganz anderes als wenn man das zu einem kleinen TAGs sendet.











