NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
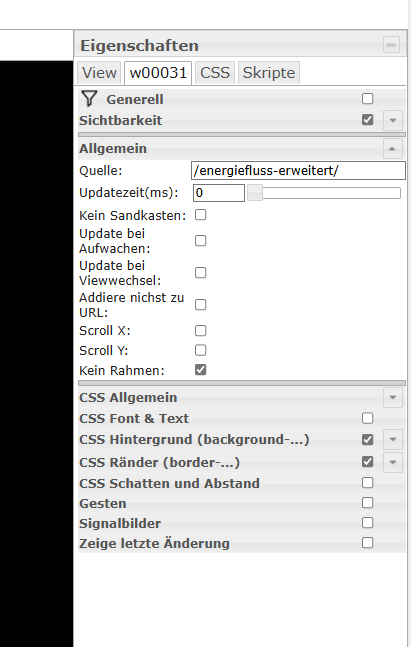
@michaelf Binde den Pfad mal relativ zur VIS ein.
Ohne http und die IP. Nur /energiefluss-erweitert/
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
/energiefluss-erweitert/
Gleiches problem Vis Edit geht, Tablet nicht :

@michaelf Was passiert, wenn du einen Rechtsklick auf den Frame machst, wo der EF angezeigt werden soll und du auswählst 'Frame im neuen Tab anzeigen' bzw. 'Nur diesen Frame anzeigen'?
Oder, die Adresse auf
/energiefluss-erweitert/?instance=0ändern. -
@michaelf Was passiert, wenn du einen Rechtsklick auf den Frame machst, wo der EF angezeigt werden soll und du auswählst 'Frame im neuen Tab anzeigen' bzw. 'Nur diesen Frame anzeigen'?
Oder, die Adresse auf
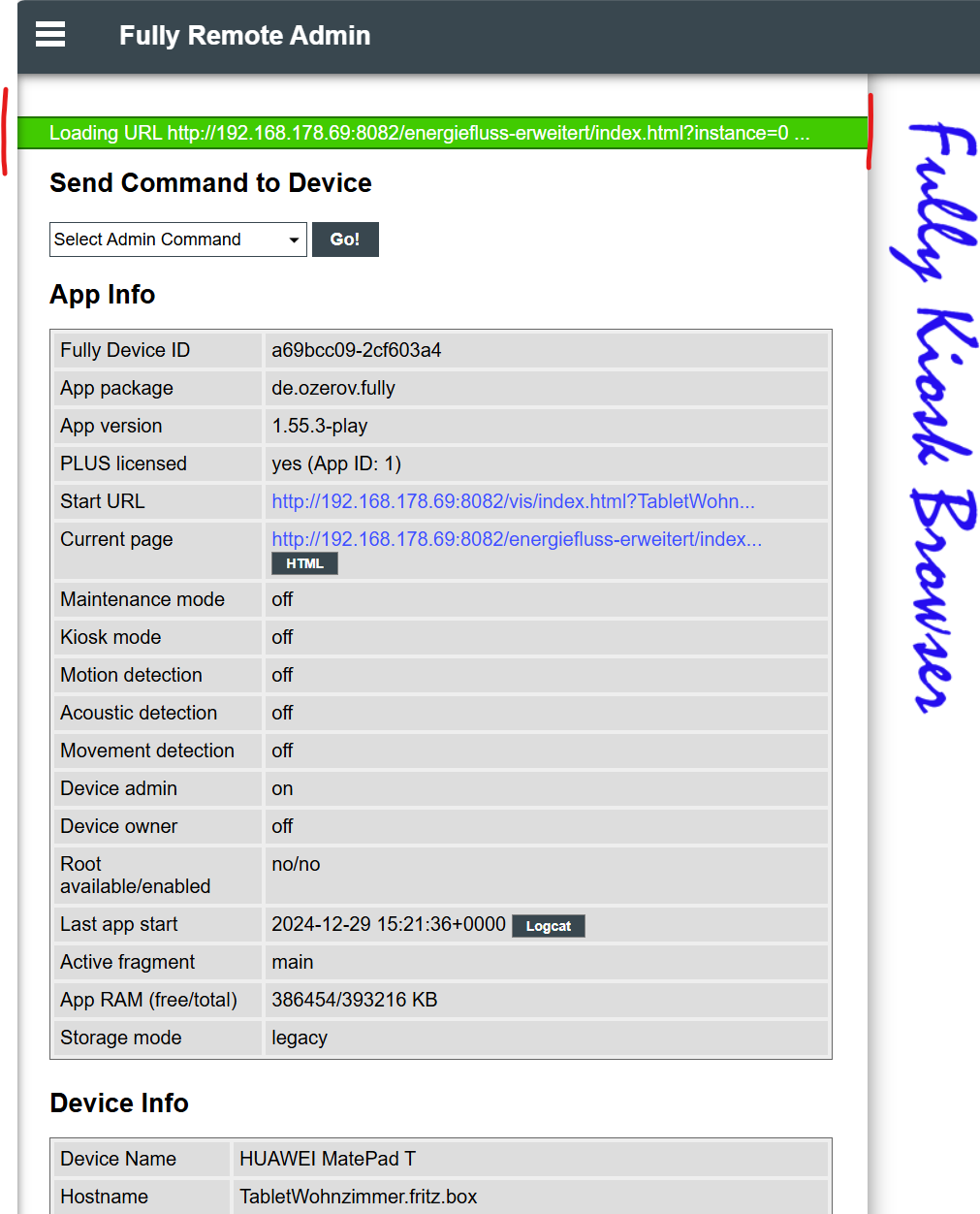
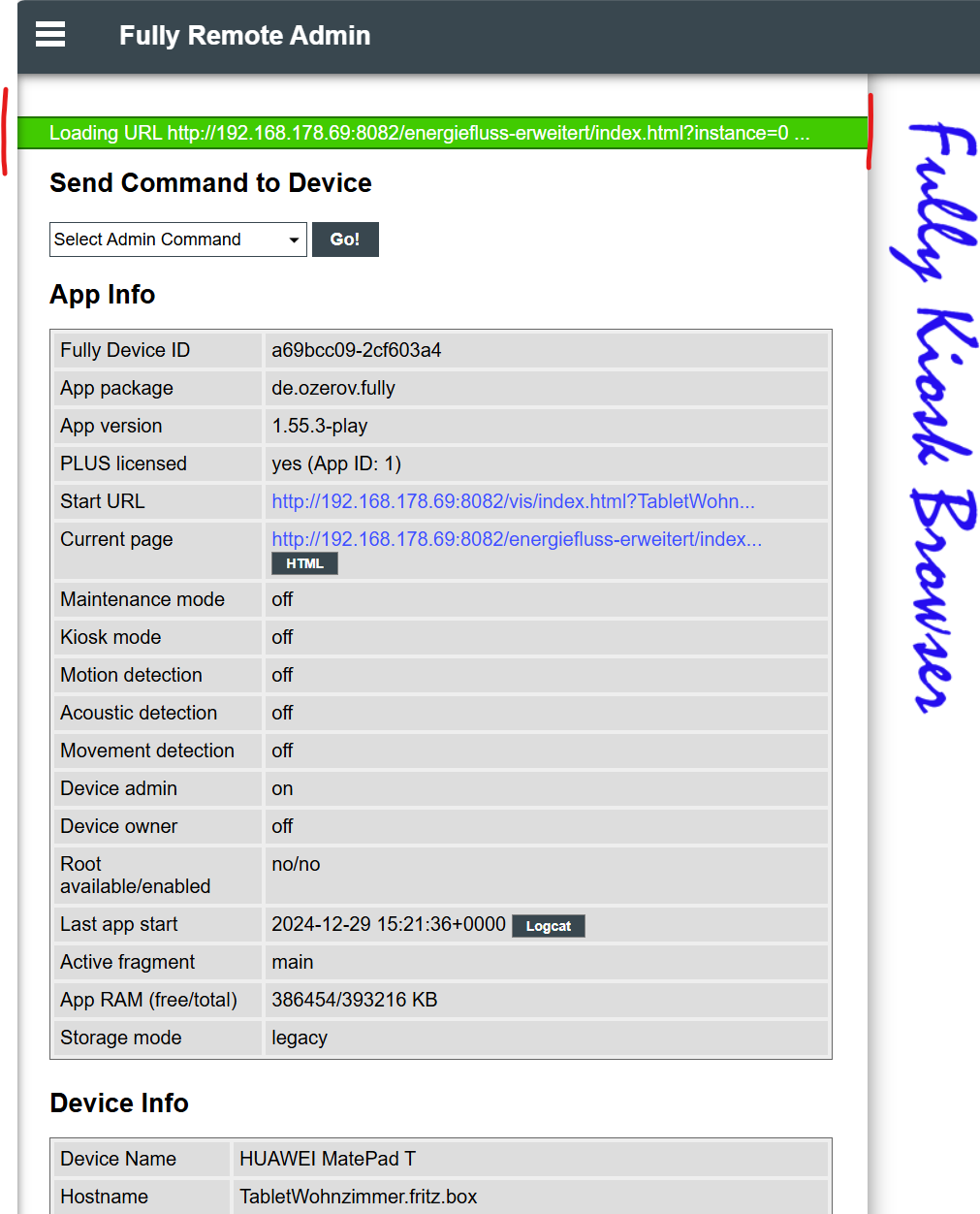
/energiefluss-erweitert/?instance=0ändern.@skb geht auch nicht ich habe grade mal versucht die Adresse am Tablet direkt im Fully Browser zu öffnen kommt auch die Fehlermeldung.
Neuer Versuch bei dem Tablet in meinem Flur geht es, aber wie kann das am Tablet liegen ging ja vorher ohne Problem. Die Fully sind beide gleich (Software)
-
@skb geht auch nicht ich habe grade mal versucht die Adresse am Tablet direkt im Fully Browser zu öffnen kommt auch die Fehlermeldung.
Neuer Versuch bei dem Tablet in meinem Flur geht es, aber wie kann das am Tablet liegen ging ja vorher ohne Problem. Die Fully sind beide gleich (Software)
-
@skb ist aus:

Neustart hat leider auch nicht geholfen.
Habe grade nochmal geschaut sonst ist auf dem Tablet auch alles aktuell, aber auch der Aufruf der direkten Seite bringt die Fehlermeldung :

Kann ich eigentlich ohne Probleme wieder zurück zur alten Version ?
-
@skb ist aus:

Neustart hat leider auch nicht geholfen.
Habe grade nochmal geschaut sonst ist auf dem Tablet auch alles aktuell, aber auch der Aufruf der direkten Seite bringt die Fehlermeldung :

Kann ich eigentlich ohne Probleme wieder zurück zur alten Version ?
-
@michaelf Also, wenn der direkte Aufruf des Adapters funktioniert, funktioniert der Adapter. Alles Andere scheint eine Einstellungssache zu sein oder fehlender Upload der Daten oder andere Möglichkeiten.
-
@michaelf Also, wenn der direkte Aufruf des Adapters funktioniert, funktioniert der Adapter. Alles Andere scheint eine Einstellungssache zu sein oder fehlender Upload der Daten oder andere Möglichkeiten.
@skb was ich grade noch im Log entdeckt habe :
View the Webview Console output in real time 21:49:02.630 -- [LOG] [Config] Loading Basic configuration from file! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.632 -- [LOG] [Config] Loading initial Data -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.648 -- [ERROR] An error occured, while refreshing the data! The following Error was thrown: TypeError: Object.hasOwn is not a function -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.648 -- [LOG] [Config] Configuration loaded in 230.5 ms -- on line 1 of http://192.168.178.69:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [LOG] [Config] File loaded! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [TIP] [object Object] -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [LOG] [Config] Using direct load via iconify-API! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [ERROR] Uncaught TypeError: Object.hasOwn is not a function -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.665 -- [LOG] [Config] Loaded additional file: js/iconify.min.js -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.665 -- [LOG] [Config] Loaded additional file: js/iconify.min.js -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 -
@skb was ich grade noch im Log entdeckt habe :
View the Webview Console output in real time 21:49:02.630 -- [LOG] [Config] Loading Basic configuration from file! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.632 -- [LOG] [Config] Loading initial Data -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.648 -- [ERROR] An error occured, while refreshing the data! The following Error was thrown: TypeError: Object.hasOwn is not a function -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.648 -- [LOG] [Config] Configuration loaded in 230.5 ms -- on line 1 of http://192.168.178.69:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [LOG] [Config] File loaded! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [TIP] [object Object] -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [LOG] [Config] Using direct load via iconify-API! -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.664 -- [ERROR] Uncaught TypeError: Object.hasOwn is not a function -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.665 -- [LOG] [Config] Loaded additional file: js/iconify.min.js -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 21:49:02.665 -- [LOG] [Config] Loaded additional file: js/iconify.min.js -- on line 1 of http://192.xxx.xxx.xx:8082/energiefluss-erweitert/js/functions.min.js?v=0.6.1 -
Das ist echt alles komisch rufe ich die Seite im Tablet im Browser auf geht es, sowohl mit dem Huawei als auch FireFox.
Nur im Fully nicht, habe echt nur ich das ?
Kann ich problemlos andere Versionen testen oder mache ich dann was in der config vom Adapter kaputt ?
-
Das ist echt alles komisch rufe ich die Seite im Tablet im Browser auf geht es, sowohl mit dem Huawei als auch FireFox.
Nur im Fully nicht, habe echt nur ich das ?
Kann ich problemlos andere Versionen testen oder mache ich dann was in der config vom Adapter kaputt ?
-
@michaelf Du kannst doch eine neue Version von der WebView laden und diese dann in Fully zur Nutzung angeben.
Bisher hast nur du das Problem - korrekt 😉
Ein Wechsel zwischen allen Versionen ist problemlos möglich.
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@michaelf Du kannst doch eine neue Version von der WebView laden und diese dann in Fully zur Nutzung angeben.
vielleicht ein kleiner Tipp wo ich das im Fully finde ?
Diese habe ich grade installiert :

-
@michaelf entweder in den Einstellungen von Fully oder via Entwickler Optionen im Handy/Tablet selbst.
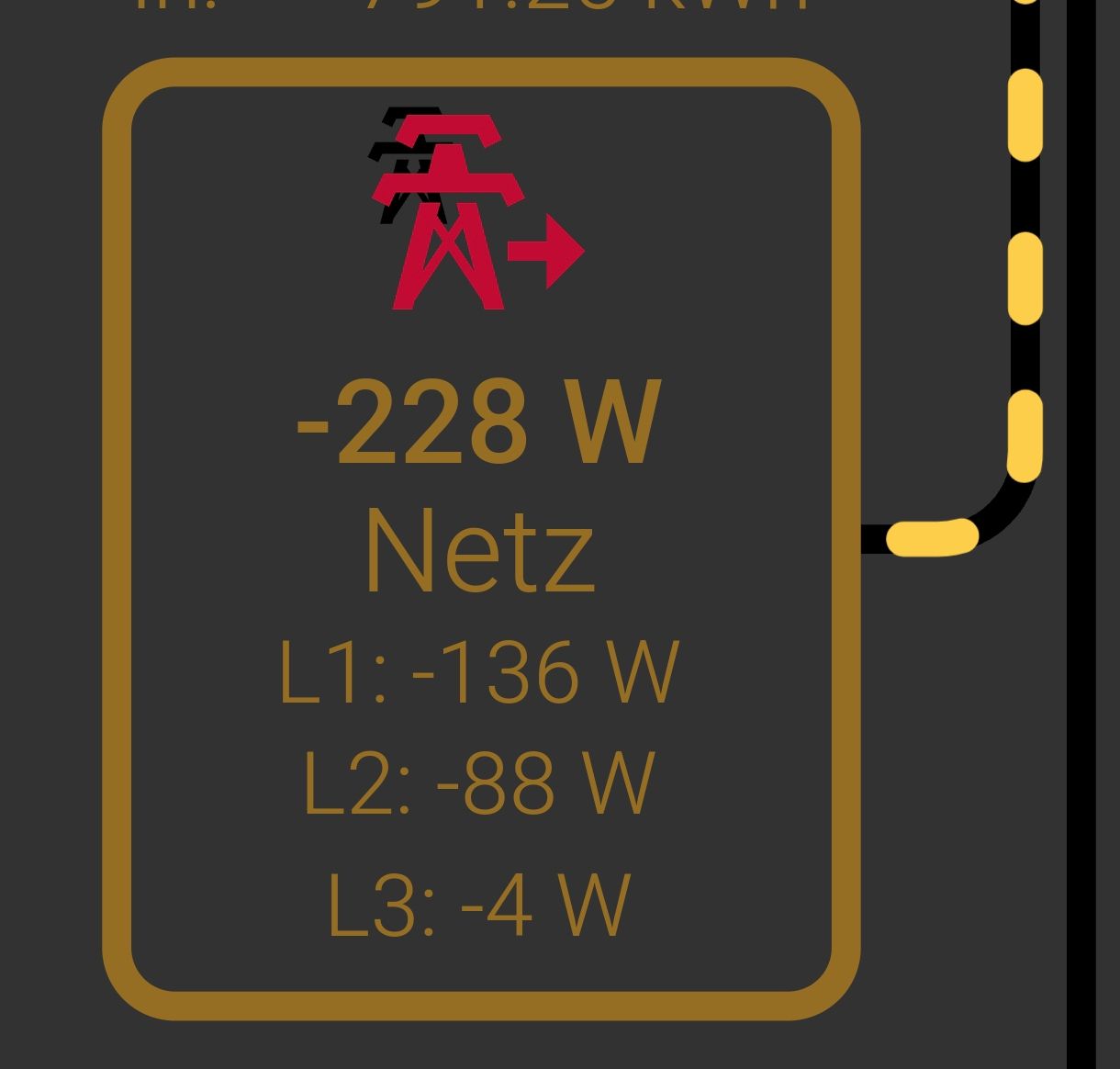
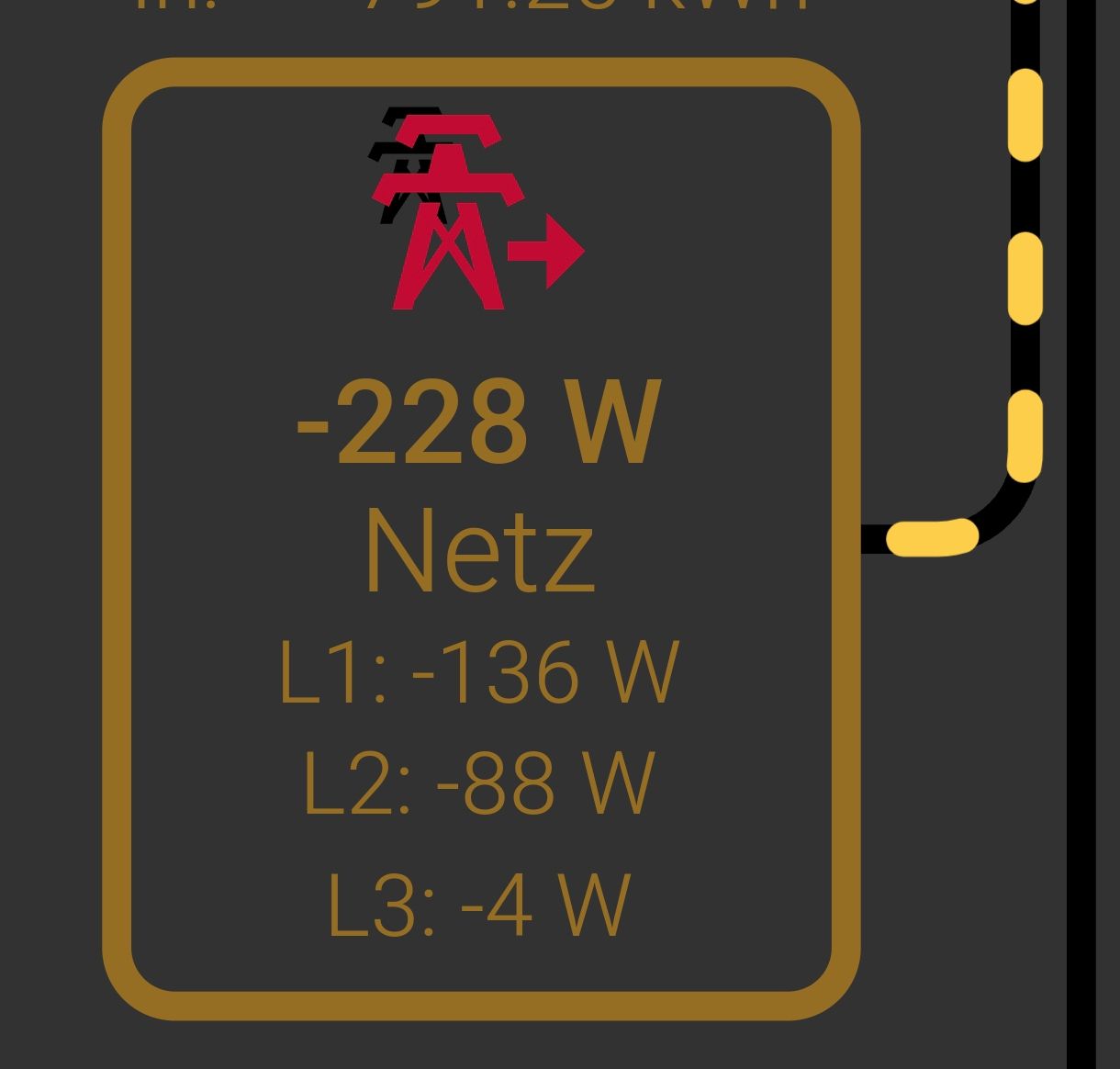
@skb leider werden seit dem Update auf 6.02 die eingebundenen SVG Grafiken nicht in der Größe geändert. Das Problem bestand schon einmal.

Der Schwarze Strommast im Hintergrund soll die gleiche Größe (40x40) wie der gerade angezeigte rote haben und eigentlich nur bei Nulleinspeisung zu sehen sein.
Kommt Dir eventuell noch bekannt vor. -
@michaelf entweder in den Einstellungen von Fully oder via Entwickler Optionen im Handy/Tablet selbst.
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@michaelf entweder in den Einstellungen von Fully oder via Entwickler Optionen im Handy/Tablet selbst.
Unglaublich hat Funktioniert !
Diese Version wenn es mal jemand sucht für Huawei, muss auch in den Entwickler Optionen umgestellt werden

Riesen DANK !
Grüße
-
@skb leider werden seit dem Update auf 6.02 die eingebundenen SVG Grafiken nicht in der Größe geändert. Das Problem bestand schon einmal.

Der Schwarze Strommast im Hintergrund soll die gleiche Größe (40x40) wie der gerade angezeigte rote haben und eigentlich nur bei Nulleinspeisung zu sehen sein.
Kommt Dir eventuell noch bekannt vor. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
@michaelf entweder in den Einstellungen von Fully oder via Entwickler Optionen im Handy/Tablet selbst.
Unglaublich hat Funktioniert !
Diese Version wenn es mal jemand sucht für Huawei, muss auch in den Entwickler Optionen umgestellt werden

Riesen DANK !
Grüße
-
@andre-6 kann ich mich nicht dran erinnern, wenn man sich die Fülle der Beiträge ansieht.
Wie ist die Grafik eingebunden? Wie wird sie aufgerufen usw.?
@skb das ist ein SVG Element
<path d="m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23" fill="currentColor"></path>
-
@skb das ist ein SVG Element
<path d="m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23" fill="currentColor"></path>
-
@skb Moin, diese Grafik gibt es leider nur als SVG, es hat ja auch die ganze Zeit super funktioniert.
Hier mal der Link zum Jan diesen Jahres, da hatte ich angerissen warum nur dieser Weg für mich funktioniert hat : https://forum.iobroker.net/topic/64734/test-adapter-energiefluss-erweitert-v0-6-2/2159?_=1735577188332"91": { "position": 13, "type": "svg", "subType": "svg", "id": "91", "width": 40, "height": 40, "color": "rgb(0, 0, 0)", "pos_x": 62, "pos_y": 565, "viewbox": "0 0 24 24", "shadow": "", "svg_content": "<path d=\"m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23\" fill=\"currentColor\"></path>", "frame": "_overlay"



