NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@ps1304 Danke für Deine Rückmeldungen.
Du kannst gerne noch einmal drüber installieren und schauen, ob die Fehler behoben wurden.
Nach der Installation natürlich einen Upload des Adapters durchführen.
Danke!
-
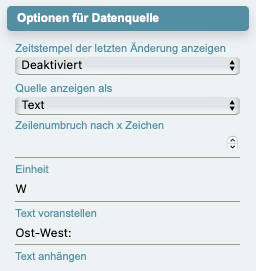
@ps1304 Man kann den Text, der davor kommt, leider nicht in eine Zeile bringen - da wäre dann ein Zeilenumbruch drin. Wäre auch in Ordnung, oder?
-
@ps1304 Er stünde in einer Zeile alleine mit einem Umbruch danach. Denke, das könnte man so machen.
Was meinst Du?
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.1!Folgendes ist neu bzw. korrigiert/behoben:
- Hinzugefügt: Die Bildergalerie hat jetzt eine Filterfunktion, die Ihnen hilft, die Bilder einfacher zu finden
- Hinzugefügt: Der Datenquellen-Objektbrowser hat jetzt eine Filterfunktion, die Ihnen hilft, die Datenquelle einfacher zu finden
- FIX: Einige Crash-Handler hinzugefügt, die einen Fehler auslösen können, wenn der zugehörige Status nicht gefunden wird
- FIX: Zeilenumbruch funktionierte nicht richtig (Trennzeichen wurde ignoriert)
- FIX: Unter bestimmten Umständen konnte eine Datenquelle nicht geändert werden
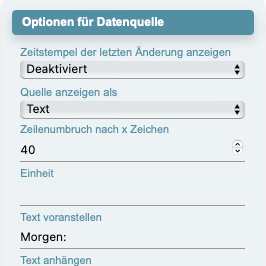
- FIX: Textvoranstellung funktionierte nicht richtig, wenn Quelle als Text angezeigt wird
Viel Spaß damit ;)
-
Hallo Zusammen,
ich habe soeben eine neue Version auf Github geladen. Es ist die 0.5.1-alpha.1!Folgendes ist neu bzw. korrigiert/behoben:
- Hinzugefügt: Die Bildergalerie hat jetzt eine Filterfunktion, die Ihnen hilft, die Bilder einfacher zu finden
- Hinzugefügt: Der Datenquellen-Objektbrowser hat jetzt eine Filterfunktion, die Ihnen hilft, die Datenquelle einfacher zu finden
- FIX: Einige Crash-Handler hinzugefügt, die einen Fehler auslösen können, wenn der zugehörige Status nicht gefunden wird
- FIX: Zeilenumbruch funktionierte nicht richtig (Trennzeichen wurde ignoriert)
- FIX: Unter bestimmten Umständen konnte eine Datenquelle nicht geändert werden
- FIX: Textvoranstellung funktionierte nicht richtig, wenn Quelle als Text angezeigt wird
Viel Spaß damit ;)
@skb installiert und ein wenig getestet - das mit dem Zeilenumbruch und Text davor funktioniert. Mir ist was seltsames aufgefallen:
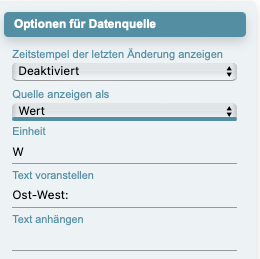
wenn ich einen Datenpunkt mit CSS beglücke via Schwellenwert, muß ich von Wert auf Text umstellen, damit ich meine Werte sehe? liegt das an meinen CSS? bei Einstellung Wert wird 0 angezeigt.

.glow { animation: glow 2s ease-in-out infinite alternate; } @-webkit-keyframes glow { from { text-shadow: 0 0 10px #ffd700, 0 0 20px #ffd700, 0 0 30px #ffd700, 0 0 40px #ffd700, 0 0 50px #ffd700, 0 0 60px #ffd700, 0 0 70px #ffd700; } to { text-shadow: 0 0 20px #fff, 0 0 30px #1e90ff, 0 0 40px #1e90ff, 0 0 50px #1e90ff, 0 0 60px #1e90ff, 0 0 70px #1e90ff, 0 0 80px #1e90ff; } } -
@skb installiert und ein wenig getestet - das mit dem Zeilenumbruch und Text davor funktioniert. Mir ist was seltsames aufgefallen:
wenn ich einen Datenpunkt mit CSS beglücke via Schwellenwert, muß ich von Wert auf Text umstellen, damit ich meine Werte sehe? liegt das an meinen CSS? bei Einstellung Wert wird 0 angezeigt.

.glow { animation: glow 2s ease-in-out infinite alternate; } @-webkit-keyframes glow { from { text-shadow: 0 0 10px #ffd700, 0 0 20px #ffd700, 0 0 30px #ffd700, 0 0 40px #ffd700, 0 0 50px #ffd700, 0 0 60px #ffd700, 0 0 70px #ffd700; } to { text-shadow: 0 0 20px #fff, 0 0 30px #1e90ff, 0 0 40px #1e90ff, 0 0 50px #1e90ff, 0 0 60px #1e90ff, 0 0 70px #1e90ff, 0 0 80px #1e90ff; } } -
Aktuelle Test Version 0.8.1 Veröffentlichungsdatum 24.10.2025 Github Link https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert 0.8.1:
- FIX: Der Dialog für die Überschreibung von Linienanimationen ließ sich nicht öffnen.
- Hinzugefügt: VIS- und VIS-2-Widget hinzugefügt. Ziehen Sie das Widget einfach in VIS und legen Sie die Adapterinstanz
0.8.0:
- FIX: Beim Bearbeiten einer Datenquelle wurde der neu gewählte Status nicht übernommen (#374)
- FIX: Bei Verwendung der Animationsabhängigkeit „Punkte“ oder „Dauer“ konnte die Animation während der Neuberechnung „springen“ (der „Sprung“ wird jetzt sanft animiert).
- FIX: Die Funktion „Manuelle Wertänderung“ von Klickaktionen erkennt nun den Werttyp der Zielquelle besser.
- FIX: Die Linie wurde nicht ausgeblendet, wenn 2 Richtungen und die Anzeigeabhängigkeit aktiviert waren.
- Hinzugefügt: Eine neue Eigenschaft „Abstand zwischen den Punktblöcken“ im Reiter „Animation“ ist verfügbar. Mit dieser Einstellung kann der Abstand zwischen den Punktblöcken definiert werden.
- Hinzugefügt: Verbesserte Fehlerbehandlung bei Überschreibungen. Sie werden nun auf korrektes Format und/oder korrekte Syntax geprüft.
- Hinzugefügt: Zwei neue Override-Eigenschaften sind verfügbar: „addClass“ und „removeClass“, mit denen der Benutzer eigene definierte CSS-Klassen hinzufügen oder entfernen kann.
- Hinzugefügt: Der Arbeitsbereich wird automatisch auf das aktuell ausgewählte Element zentriert.
- Hinzugefügt: Bessere Unterstützung für Touch-Geräte, einschließlich verschiedener Modi zum Verschieben des Arbeitsbereichs und Bearbeiten von Elementen.
- Hinzugefügt: Einige Sprach- und Designkorrekturen sowie Codeoptimierungen.
- Hinzugefügt: Rechtsklick oder langer Druck auf die Live-Ansicht öffnet ein Kontextmenü, um einfach zwischen Instanzen zu wechseln oder die Konfiguration anzuzeigen.
0.7.8:
- Hinzugefügt: Konvertierung eines Textelements in ein Datenquellenelement
- Hinzugefügt: Unterstützung für Web-Adapter mit Socket.io-Adapter
Der Übersichtlichkeit werden nur die letzten 3 Versionen hier angezeigt. Alle anderen Versionen finden sich natürlich auf Github!
Hier behandeln wir alle Themen, die sich nur um die Github/Latest drehen!!
@skb
Mir ist da eine - vielleicht blöde - Idee gekommen :scream:
Hast Du evtl. schon mal überlegt, ob die Koordinaten (x/y) in Abhängigkeit eines Wertes oder aus einem gesonderten Datenpunkt eingestellt werden könnten? Die Koordinaten könnte man sich im ioBroker ja relativ einfach selbst berechnen.
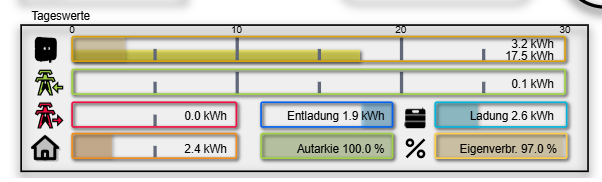
Hintergrund davon wäre, dass die Werte z.B. hier

dann mit dem "Füllbereich" mitwandern :walking: könnten. -
@ps1304 Dazu bräuchte ich ein paar mehr Informationen.
Wie wird die Klasse zugewiesen (über, unter Quelle usw)? Was ist das für ein Datenpunkt? Ändert sich der Wert bei Einstellung Wert.
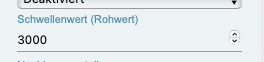
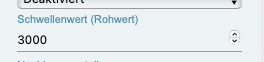
@skb habe einen Schwellwert angelegt:

CSS Klasse über Schwellwert definiert:

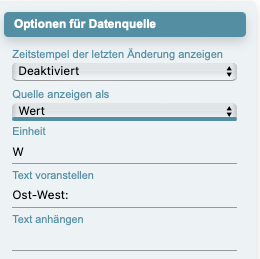
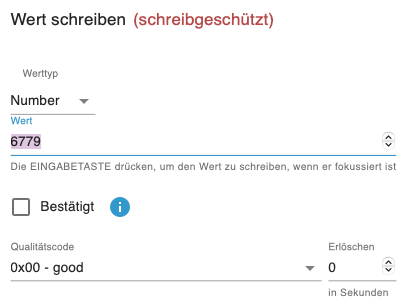
Das ist ein DP der PV Anlage - alle 10 Sekunden erfolgt ein Update. Stelle ich den DP auf Wert wird nur noch 0 angezeigt:

PS: ist übrigens in der Version 0.4.1 genauso.
-
@skb habe einen Schwellwert angelegt:

CSS Klasse über Schwellwert definiert:

Das ist ein DP der PV Anlage - alle 10 Sekunden erfolgt ein Update. Stelle ich den DP auf Wert wird nur noch 0 angezeigt:

PS: ist übrigens in der Version 0.4.1 genauso.
-
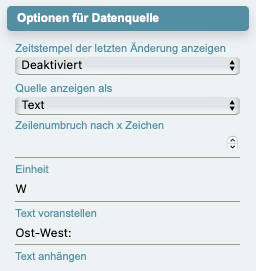
@skb im Tab Datenquelle meinst Du? da ist es ein DP aus dem iobroker, eingestellt auf 1

der DP liefert eine Zahl mit Angabe W für Watt, wobei der DP nur die reine Zahl enthält.


-
@ps1304 Okay. Wenn die Datenquelle als Wert ohne CSS Klasse eingestellt ist, funktioniert die Werte-Anzeige? Und mit CSS Klasse nicht?
-
@skb seltsam, eben umgestellt auf Wert - jetzt sehe ich den Datenpunkt (mit und ohne CSS) - komisch, werde das mal beobachten.
-
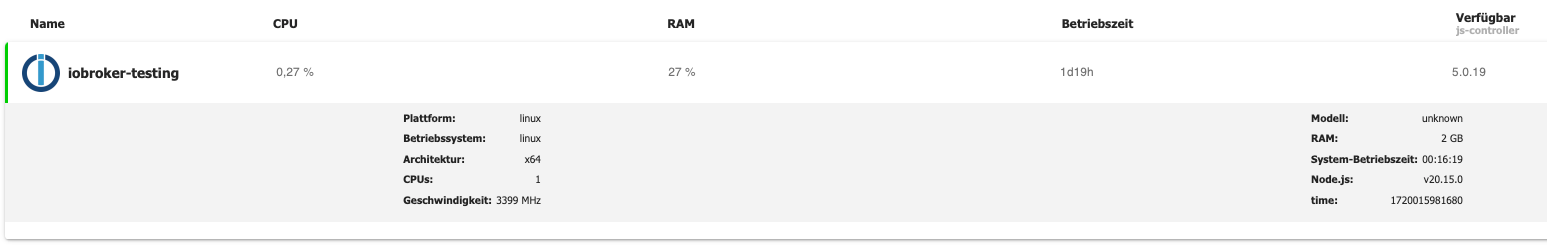
@ps1304 In letzter Zeit Admin oder js-controller geändert?
Hat jemand aktuell mit der Version 0.4.1 auch - komisch.
War es eben vielleicht eine Zahl mit einem Komma drin?
-
@skb nein ist ne neue Testumgebung mit aktuellen Versionen - hängt evtl. mit der Umrechnung in kWh im Tab "Erweitert" zusammen. Wenn ich das deaktiviere klappt alles. bin noch am testen.