NEWS
Vis2 ab 09.01.2024 im stable
-
Anmerkung:
Die letzten Kommentare wurden von https://forum.iobroker.net/topic/74773/vis-vis-2-übersicht-widgetkompatibilität hierher verschoben. -
Anmerkung:
Die letzten Kommentare wurden von https://forum.iobroker.net/topic/74773/vis-vis-2-übersicht-widgetkompatibilität hierher verschoben.@mcm1957 Done!
-
@carsten04
hast du das selbst ausprobiert?
Kannst du mir den adapter nennen mit dem du das ausprobiert hast? -
@carsten04
hast du das selbst ausprobiert?
Kannst du mir den adapter nennen mit dem du das ausprobiert hast?@oliverio sagte in Vis2 ab morgen im stable:
@carsten04
hast du das selbst ausprobiert?
Kannst du mir den adapter nennen mit dem du das ausprobiert hast?Ja klar, mit meinem Adapter. Ich hatte das Thema mal im Dezember '23 etwas ausführlicher mit foxriver76 diskutiert, da er das Ganze implementiert hat.
-
@oliverio sagte in Vis2 ab morgen im stable:
@carsten04
hast du das selbst ausprobiert?
Kannst du mir den adapter nennen mit dem du das ausprobiert hast?Ja klar, mit meinem Adapter. Ich hatte das Thema mal im Dezember '23 etwas ausführlicher mit foxriver76 diskutiert, da er das Ganze implementiert hat.
ich glaube allerdings das am schema was nicht stimmt
https://github.com/ioBroker/ioBroker.js-controller/blame/0e2b4e4dfe3c3d18b57b0e214d65897b7cf1ae1f/schemas/io-package.json#L1428ignoreInVersions steht nach Components und müsste eigentlich eine ebene höher.
so gehört es zum widgetset, implementiert ist es aber als adapter-regelsiehst du das auch so?
-
ich glaube allerdings das am schema was nicht stimmt
https://github.com/ioBroker/ioBroker.js-controller/blame/0e2b4e4dfe3c3d18b57b0e214d65897b7cf1ae1f/schemas/io-package.json#L1428ignoreInVersions steht nach Components und müsste eigentlich eine ebene höher.
so gehört es zum widgetset, implementiert ist es aber als adapter-regelsiehst du das auch so?
-
ich glaube allerdings das am schema was nicht stimmt
https://github.com/ioBroker/ioBroker.js-controller/blame/0e2b4e4dfe3c3d18b57b0e214d65897b7cf1ae1f/schemas/io-package.json#L1428ignoreInVersions steht nach Components und müsste eigentlich eine ebene höher.
so gehört es zum widgetset, implementiert ist es aber als adapter-regelsiehst du das auch so?
@oliverio sagte in Vis2 ab morgen im stable:
ich glaube allerdings das am schema was nicht stimmt
https://github.com/ioBroker/ioBroker.js-controller/blame/0e2b4e4dfe3c3d18b57b0e214d65897b7cf1ae1f/schemas/io-package.json#L1428ignoreInVersions steht nach Components und müsste eigentlich eine ebene höher.
so gehört es zum widgetset, implementiert ist es aber als adapter-regelsiehst du das auch so?
Für mich sieht das richtig aus. Abfrage erfolgt hier:
async function readAdapterList() { const res = await adapter.getObjectViewAsync('system', 'instance', {}); const instances = []; res.rows .forEach(item => { const obj = item.value; // ignore widgets for V1 only if (obj?.common?.visWidgets?.ignoreInVersions?.includes(2)) { return; } const name = obj && obj._id && obj._id.replace('system.adapter.', '').replace(/\.\d+$/, ''); if (name && !instances.includes(name)) { instances.push(name); } }); instances.sort(); let sets = []; POSSIBLE_WIDGET_SETS_LOCATIONS.forEach(dir => collectWidgetSets(dir, sets)); sets = sets.filter(s => instances.includes(s.name.substring('iobroker.'.length))); return sets; }und so steht es auch im Schema.
-
@oliverio sagte in Vis2 ab morgen im stable:
ich glaube allerdings das am schema was nicht stimmt
https://github.com/ioBroker/ioBroker.js-controller/blame/0e2b4e4dfe3c3d18b57b0e214d65897b7cf1ae1f/schemas/io-package.json#L1428ignoreInVersions steht nach Components und müsste eigentlich eine ebene höher.
so gehört es zum widgetset, implementiert ist es aber als adapter-regelsiehst du das auch so?
Für mich sieht das richtig aus. Abfrage erfolgt hier:
async function readAdapterList() { const res = await adapter.getObjectViewAsync('system', 'instance', {}); const instances = []; res.rows .forEach(item => { const obj = item.value; // ignore widgets for V1 only if (obj?.common?.visWidgets?.ignoreInVersions?.includes(2)) { return; } const name = obj && obj._id && obj._id.replace('system.adapter.', '').replace(/\.\d+$/, ''); if (name && !instances.includes(name)) { instances.push(name); } }); instances.sort(); let sets = []; POSSIBLE_WIDGET_SETS_LOCATIONS.forEach(dir => collectWidgetSets(dir, sets)); sets = sets.filter(s => instances.includes(s.name.substring('iobroker.'.length))); return sets; }und so steht es auch im Schema.
@carsten04
im schema steht es für mich auf gleicher ebene wie
"components": {
und nicht auf gleicher ebene wie
"patternProperties": {
was ja der bezeichnung des widgetsets entsprichtalso so ist die definition per code
visWidget: { ignoreInVersions: [2], "widgetsetname": { component: [], url: "", i18n: true } }und so per schema
visWidget: { "widgetsetname": { ignoreInVersions: [2], component: [], url: "", i18n: true } } `` aber wenn du es nicht so siehst ist auch kein fehler da. hat zwar nix zu sagen, aber mein vscode meckert, das bei ignoreInVersions eigentlich ein Object gehört und kein Arrat, weil es denkt, da kommt eine widgetset-definition -
@carsten04
im schema steht es für mich auf gleicher ebene wie
"components": {
und nicht auf gleicher ebene wie
"patternProperties": {
was ja der bezeichnung des widgetsets entsprichtalso so ist die definition per code
visWidget: { ignoreInVersions: [2], "widgetsetname": { component: [], url: "", i18n: true } }und so per schema
visWidget: { "widgetsetname": { ignoreInVersions: [2], component: [], url: "", i18n: true } } `` aber wenn du es nicht so siehst ist auch kein fehler da. hat zwar nix zu sagen, aber mein vscode meckert, das bei ignoreInVersions eigentlich ein Object gehört und kein Arrat, weil es denkt, da kommt eine widgetset-definition -
@carsten04 said in Vis2 ab morgen im stable:
@oliverio Du hast recht. Das Schema muss angepasst werden.
Könnte bitte einer von euch ein Issue im js-controller repo erstellen. Sonst wird das wohl kaum angepasst. Alternative wäre ggF ein PR der das fixed (und Arbeit sparen kann).
DANKE
-
@carsten04 said in Vis2 ab morgen im stable:
@oliverio Du hast recht. Das Schema muss angepasst werden.
Könnte bitte einer von euch ein Issue im js-controller repo erstellen. Sonst wird das wohl kaum angepasst. Alternative wäre ggF ein PR der das fixed (und Arbeit sparen kann).
DANKE
-
Hallo,
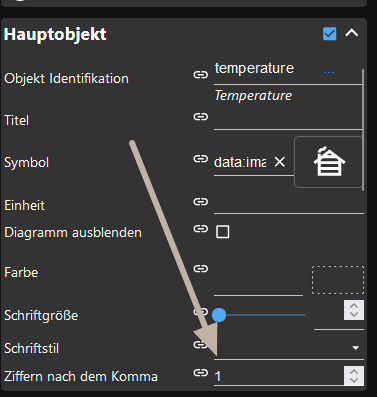
versuche mich auch gerade an der VIS 2. Leider bekomme ich es nicht hin, dass beim Material Widget\Istwert mit Diagramm nur eine Nachkommastelle angezeigt wird. Es werden immer 2 angezeigt. Die Einstellung "Ziffern nach dem Komma" funktioniert leider nicht. Es ist egal was da eingestellt ist.
Gibt es ggf noch eine andere Einstellmöglichkeit?
-
Hallo zusammen
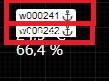
Kann man im VIS2 die Widget Nummern/Namen Ausblenden (Rot Markiert)?

Diese Überlagern meine Daten die ich im Editor habe und kann sie so schlecht positionieren.
Liebe Grüße
-
Moin, doofe Frage: Gibt es irgendwie eine Möglichkeit die Widgets in der Größe anzupassen? Hab das selbst Responsive mit den Spalten nicht hinbekommen. Responsive möchte ich auch garnicht benutzen da ich eh zwei unterschiedliche VIS habe für Mobil und Tablez.
Zbsp: Das Schalter und Knöpfe Widget gefällt mir sehr gut aber hätte es gerne kleiner weil es sehr viel Platz verschenkt.
Beim Jaeger-Design Widget Dimmer zbsp. fehlt mir die Möglichkeit einer Beschriftung.
Wie habt ihr das so geregelt? Mit Hilfe von CSS Klassen? (Gibt es da irgendwo eine Übersicht zu?)
Oder einfach Textfelder dazu gebaut?Wär für ein paar Anregungen sehr dankbar. Hab gestern 3 Stunden gebastelt und nichts zufriedenstellendes hinbekommen :D
Trotz allem gefällt mir die Aufmachung und das Design ansich von der VIS-2 bis jetzt sehr gut :+1:
-
Moin, doofe Frage: Gibt es irgendwie eine Möglichkeit die Widgets in der Größe anzupassen? Hab das selbst Responsive mit den Spalten nicht hinbekommen. Responsive möchte ich auch garnicht benutzen da ich eh zwei unterschiedliche VIS habe für Mobil und Tablez.
Zbsp: Das Schalter und Knöpfe Widget gefällt mir sehr gut aber hätte es gerne kleiner weil es sehr viel Platz verschenkt.
Beim Jaeger-Design Widget Dimmer zbsp. fehlt mir die Möglichkeit einer Beschriftung.
Wie habt ihr das so geregelt? Mit Hilfe von CSS Klassen? (Gibt es da irgendwo eine Übersicht zu?)
Oder einfach Textfelder dazu gebaut?Wär für ein paar Anregungen sehr dankbar. Hab gestern 3 Stunden gebastelt und nichts zufriedenstellendes hinbekommen :D
Trotz allem gefällt mir die Aufmachung und das Design ansich von der VIS-2 bis jetzt sehr gut :+1:
Bei den Widgets einfach bei den Attributen unten bei CSS Allgemein von 'relative' auf 'none' stellen und dann kannst du die Widgets über 'width' und 'Höhe' so einstellen wie du es brauchst und hin und her schieben.
Bei den Widgets die keine eigene Beschriftung haben, einfach ein Beschriftungsfeld dazu basteln.
-
Bei den Widgets einfach bei den Attributen unten bei CSS Allgemein von 'relative' auf 'none' stellen und dann kannst du die Widgets über 'width' und 'Höhe' so einstellen wie du es brauchst und hin und her schieben.
Bei den Widgets die keine eigene Beschriftung haben, einfach ein Beschriftungsfeld dazu basteln.
@icebear hey Danke, das hab ich schon rausgefunden, nur wenn ich das Widget auf Taster und Reihe stelle bleiben die Abstände zwischen Symbol und Text ja gleich und werden quasi abgeschnitten, wenn ich das Widget kleiner ziehe. Beim Text kann ich die Größe ändern, aber den Rest leider nicht. Würde gerne das gesamte Widget proportional kleiner machen.
-
-
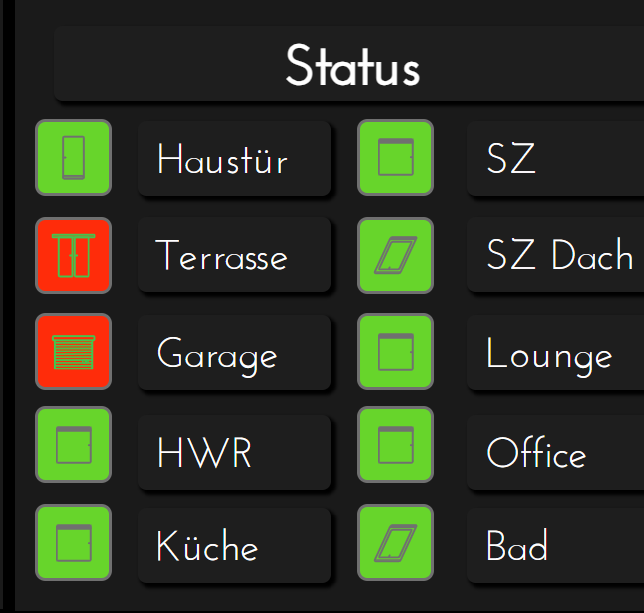
Frage: Benutzt einer die Jaeger-Design Widgets ?
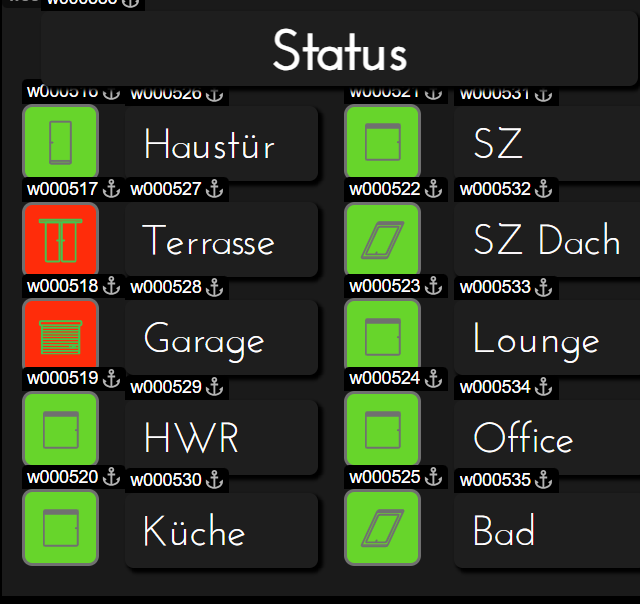
Ich habe mir (mal zum testen) mit dem 'Zustand Widget' was gebaut, und jetzt sieht das wie folgt aus:
VIS-2 im Editor Mode:

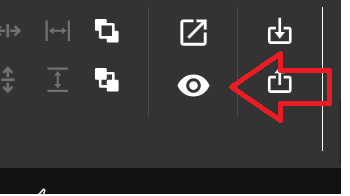
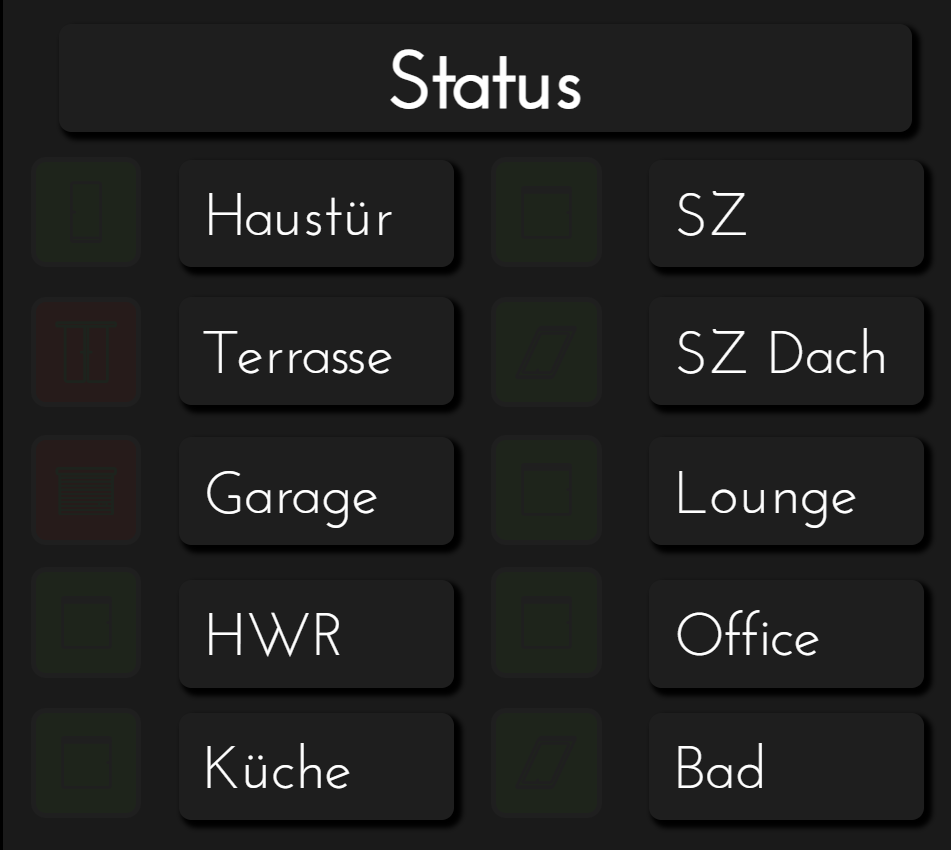
VIS-2 im Editor aber oben links auf 'Runtime umschalten':

und dann oben rechts auf 'Runtime in neuem Fenster öffnen' :

jetzt sind die ganze Jaeger-Design Zustand Widgets grau, liegt das jetzt daran das ich keine Lizenz habe (weil ich nur mal testen wollte) oder ist das ein Fehler?
@icebear Moin,
ich fange jetzt auch mal ganz langsam an, mich mit VIS 2 zu beschäftigen. Dein Vorschlag mit den Jaeger-Design Widgets gefällt mir. Allerdings tue ich mich noch schwer damit, die nachzubauen. Mit welchen Widgets hast Du die Textboxen erstellt? Würdest Du mir mal einen Export Deines Designs senden?
p.s. Bei mir sind die auch ausgegraut. Wenn ich mit der Maus draufgehe kommt die Meldung "Bitte eine gültige Lizenz eingeben"Gruß
Hans-Jürgen