NEWS
Vis2 ab 09.01.2024 im stable
-
Ich habe ein seltsames Verhalten bei den 'Material-Widgets' 'Schalter oder Knöpfe' festgestellt.
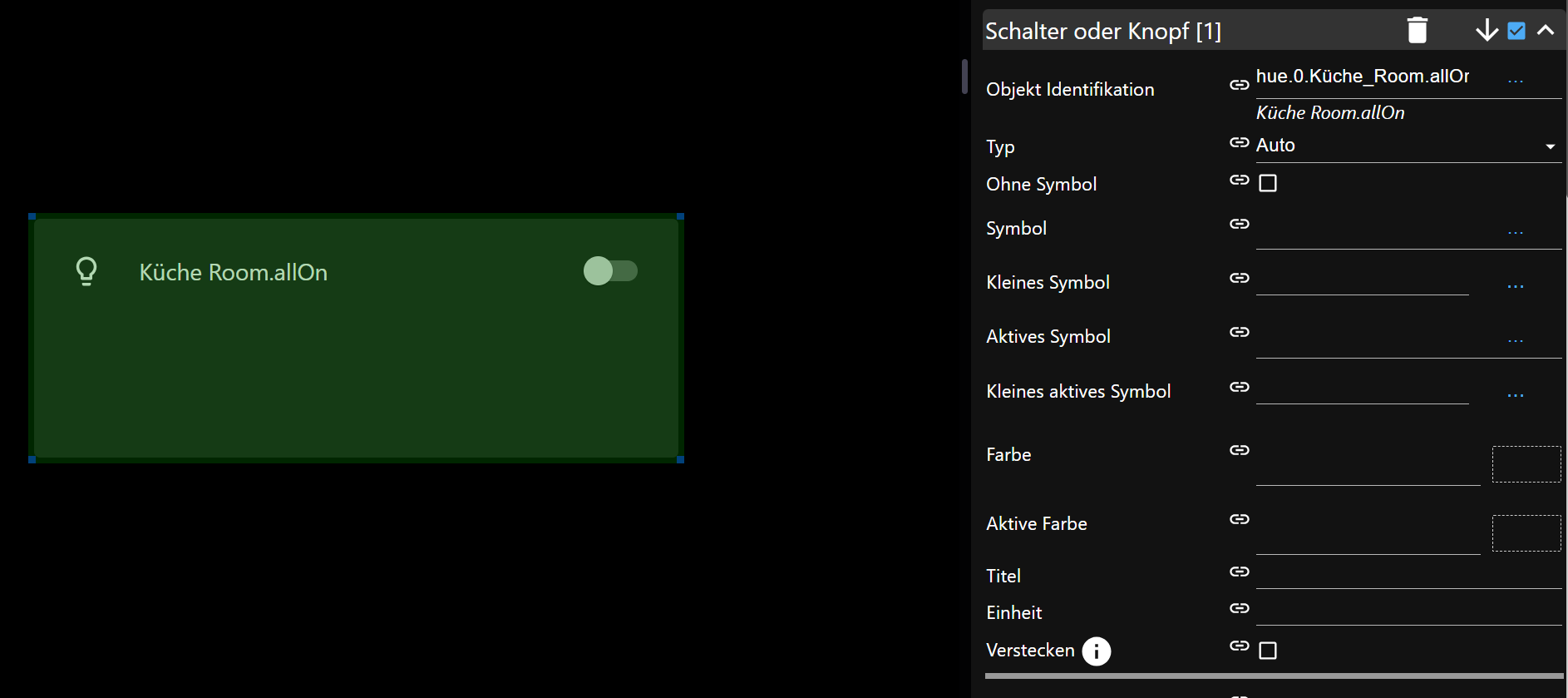
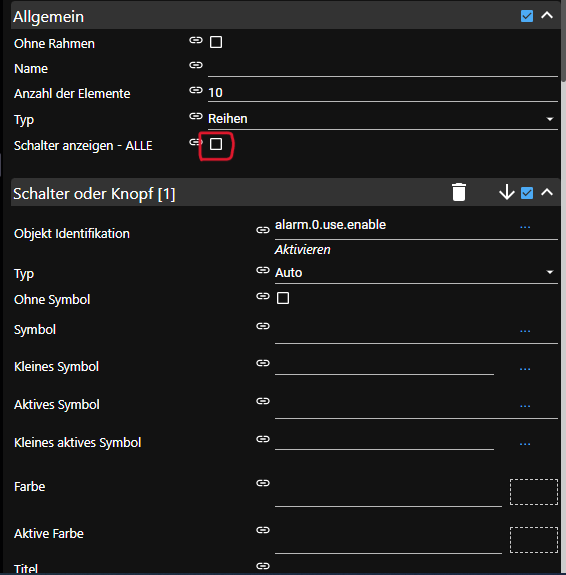
Wenn ich ein neues Widget anlege mit 'Anzahl Elemente' =2 und dann bei 'Schalter oder Knopf [1]' -> Objekt Idenfikation eine Philips Hue Lampe (DP = All On) auswähle (Typ im Widget steht auf 'Auto') dann bekomm ich folgendes im Widget angezeigt:

soweit so gut.
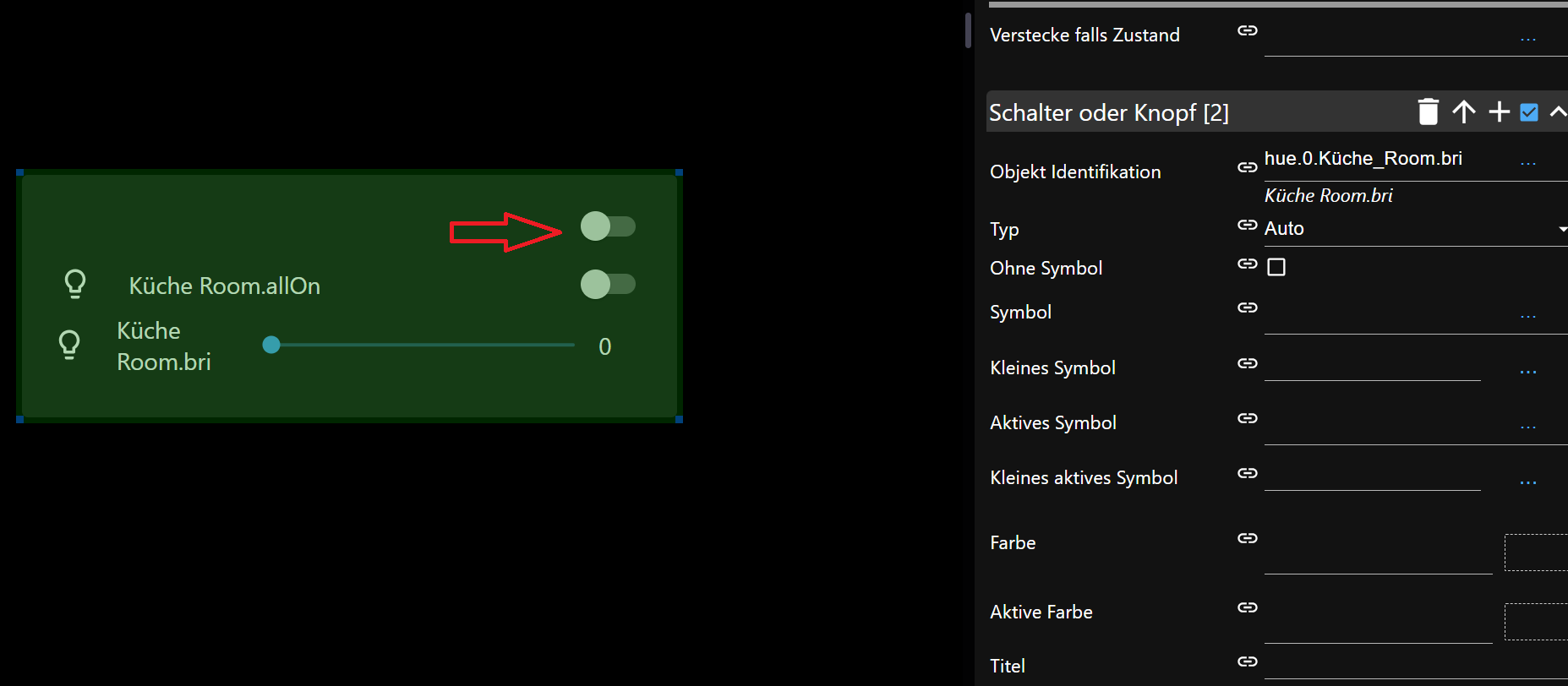
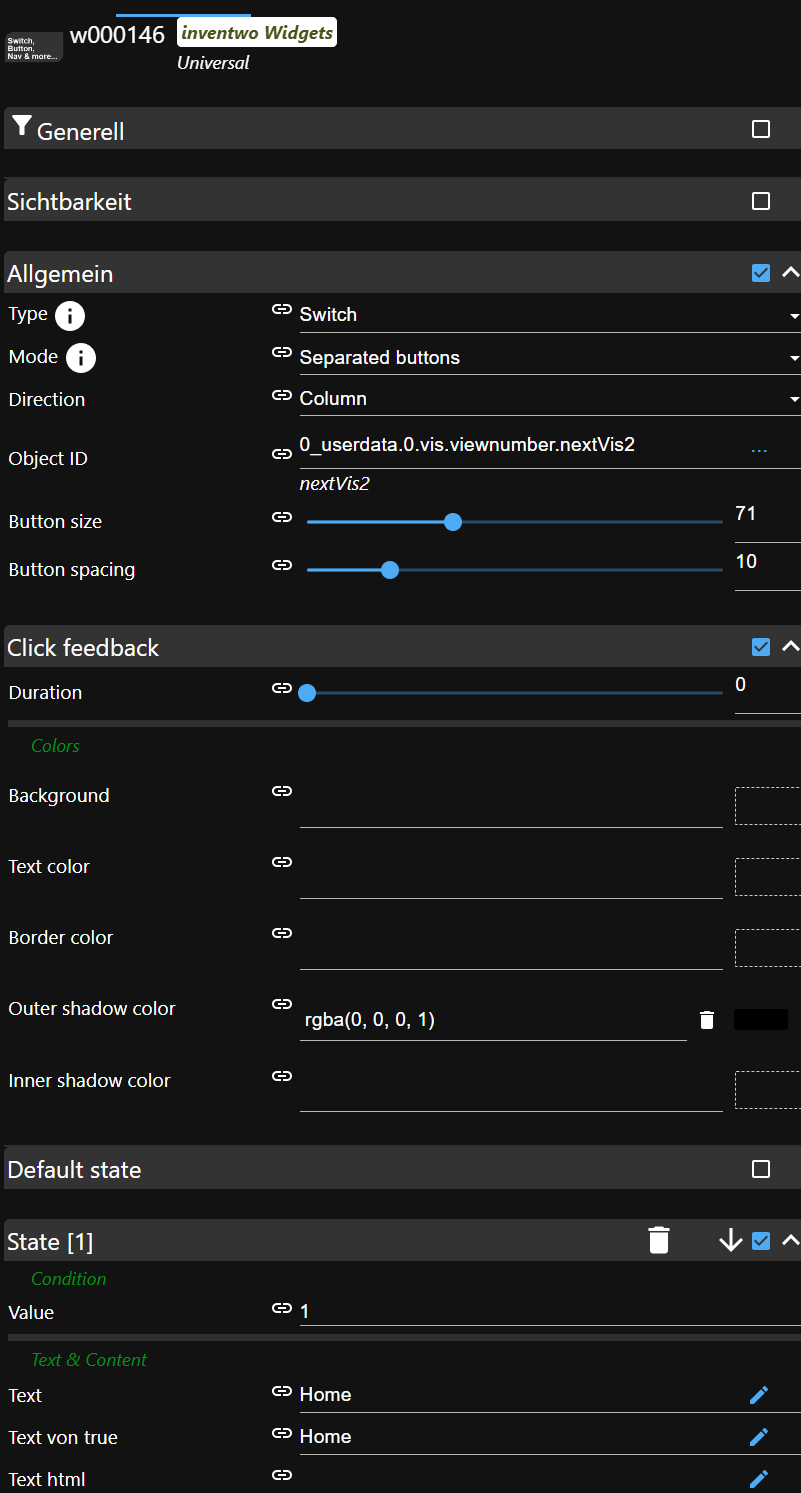
Wenn ich dann im gleichen Widget bei 'Schalter oder Knopf [2]' -> Objekt Idenfikation die gleiche Philips Hue Lampe auswähle, hier aber den 'DP = bri' um zusätzlich einen 'Slider zu bekommen, dann bekomm ich zwar im Widget den Slider angezeigt aber zusätzlich noch einen 'Ein-Aus-Schalter' siehe ScreenShot.

wie bekomm ich jetzt den zweiten Schalter weg?
@icebear sagte in Vis2 ab morgen im stable:
wie bekomm ich jetzt den zweiten Schalter weg?
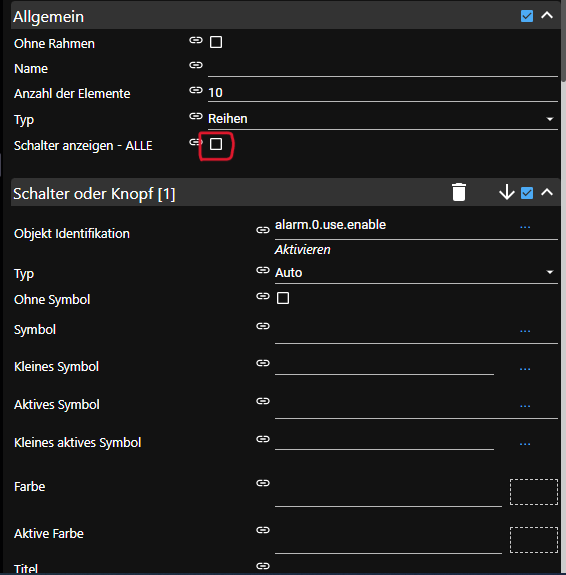
Auf Mülltonne klicken
Edit:
Oder du hast das angehakt:
-
@icebear sagte in Vis2 ab morgen im stable:
wie bekomm ich jetzt den zweiten Schalter weg?
Auf Mülltonne klicken
Edit:
Oder du hast das angehakt:
-
Ich hab heute morgen das Update auf die v2.9.49 gemacht weil ich dachte das damit das Problem beim 'resize' behoben wurde, oder hab ich noch ein anderes Problem?
Was mir aufgefallen ist, ist das beim umschalten im Editor vom 'edit-Mode' nach 'run' sich die Widgets immer verschieben.
Das ist ein bischen mühselig wenn man andauernd hin und her schalten muß bis man in der Runtime die richtigen Positionen ermittelt hat.
Oder mach ich was falsch?
-
Ich hab heute morgen das Update auf die v2.9.49 gemacht weil ich dachte das damit das Problem beim 'resize' behoben wurde, oder hab ich noch ein anderes Problem?
Was mir aufgefallen ist, ist das beim umschalten im Editor vom 'edit-Mode' nach 'run' sich die Widgets immer verschieben.
Das ist ein bischen mühselig wenn man andauernd hin und her schalten muß bis man in der Runtime die richtigen Positionen ermittelt hat.
Oder mach ich was falsch?
Hallo,
Ich bleibe auch bei 2.9.42 da bei allen anderen Versionen dauert der Seitenaufbau bis zu 3 min.
und dabei werden mir da nur die Batterie stände angezeigt, na gut sind 48 stück aber wieso geht das bei 2.9.42 in ca. 2 Sec ?hier eins der Elemente die ich pro Batterie Modul habe, vielleicht hilft es ja
mfg
Digi-Bit
-
Hallo,
Ich bleibe auch bei 2.9.42 da bei allen anderen Versionen dauert der Seitenaufbau bis zu 3 min.
und dabei werden mir da nur die Batterie stände angezeigt, na gut sind 48 stück aber wieso geht das bei 2.9.42 in ca. 2 Sec ?hier eins der Elemente die ich pro Batterie Modul habe, vielleicht hilft es ja
mfg
Digi-Bit
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
-
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
@sigi234 sagte in Vis2 ab morgen im stable:
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
Hi,
ahhhhhh, danke !
mfg
-
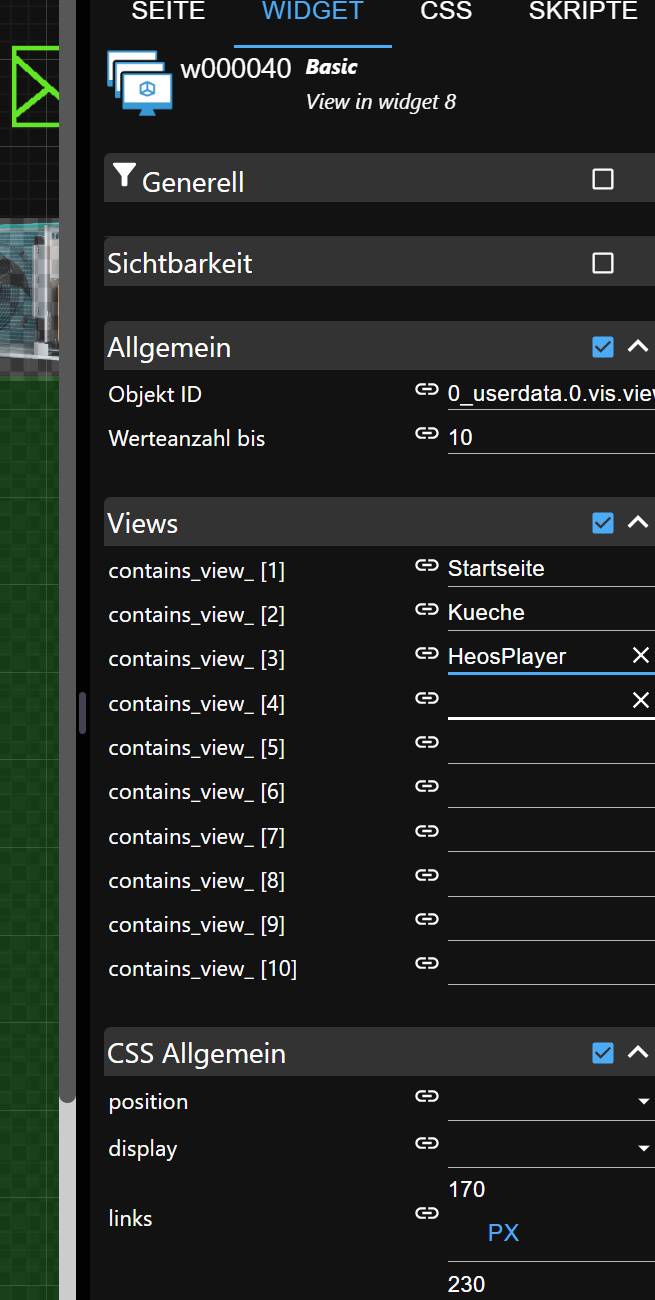
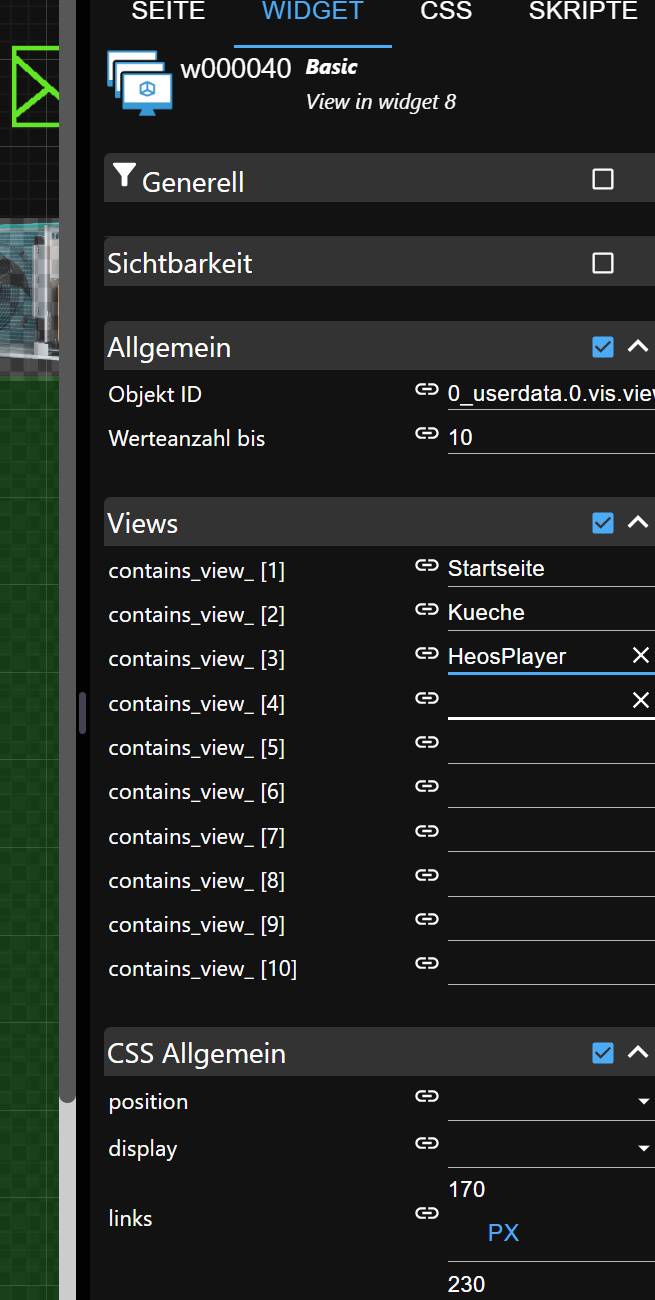
Hab nochmal eine Frage zum View in Widget 8.
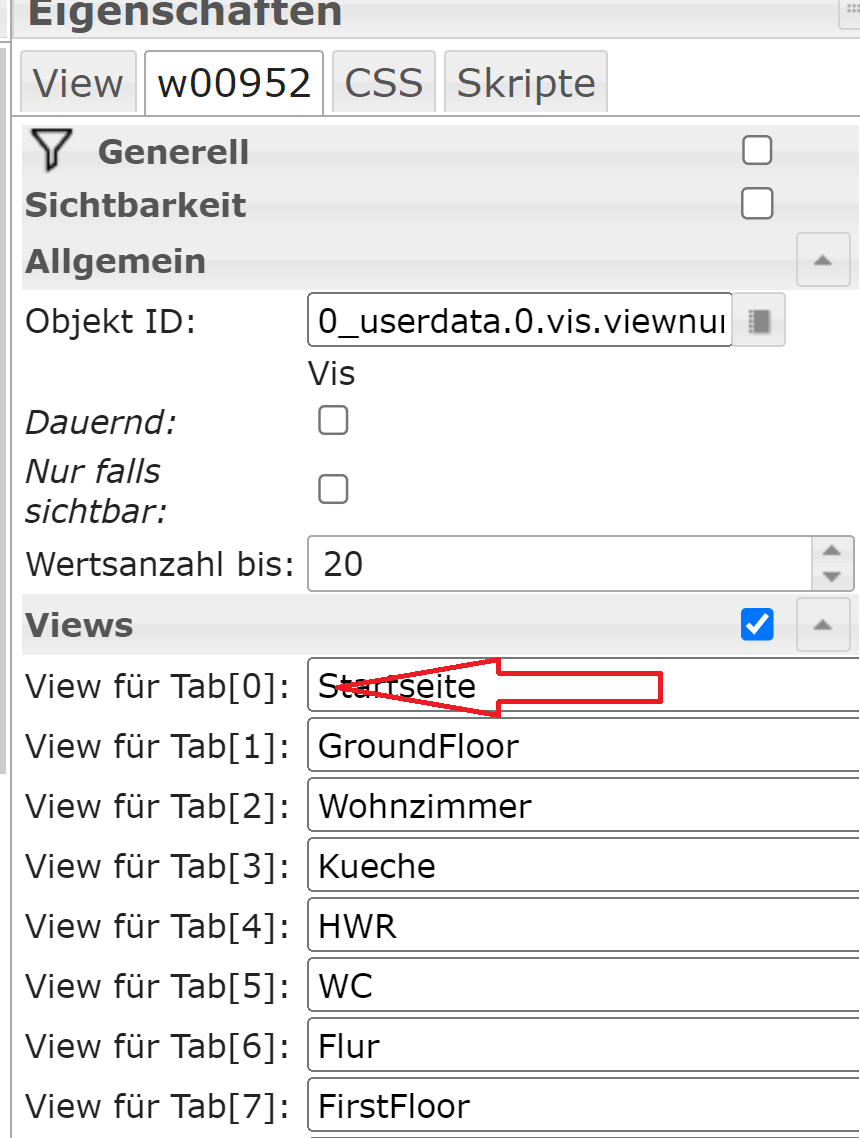
Ich hab eine View, dort hab ich das Widget 'View in Widget 8 eingefügt' und bei den Attributen die View's die angezeigt werden sollen.

Dann hab ich ein Button der mir den DP für die Objekt ID schaltet, also DP Punkt Wert 1 = Startseite, DP Punkt Wert 2 = Kueche usw. , ich bekomm aber keine View im Widget angezeigt.
Bei Vis1 hat das einwandfrei so funktioniert bei VIS-2 bekomm ich wie gesagt nichts angezeigt.
Ist da irgendwas anders? -
Hab nochmal eine Frage zum View in Widget 8.
Ich hab eine View, dort hab ich das Widget 'View in Widget 8 eingefügt' und bei den Attributen die View's die angezeigt werden sollen.

Dann hab ich ein Button der mir den DP für die Objekt ID schaltet, also DP Punkt Wert 1 = Startseite, DP Punkt Wert 2 = Kueche usw. , ich bekomm aber keine View im Widget angezeigt.
Bei Vis1 hat das einwandfrei so funktioniert bei VIS-2 bekomm ich wie gesagt nichts angezeigt.
Ist da irgendwas anders?@icebear ich hab das bei mir auch so. Bei mir wird der View gewechselt. Ändert der Datenpunkt vielleicht seinen Wert nicht?
-
@icebear ich hab das bei mir auch so. Bei mir wird der View gewechselt. Ändert der Datenpunkt vielleicht seinen Wert nicht?
@novinophobie said in Vis2 ab morgen im stable:
Ändert der Datenpunkt vielleicht seinen Wert nicht?
Doch je nachdem welchen Button ich drücke ändert er von 1 auf 2 auf 3 usw.
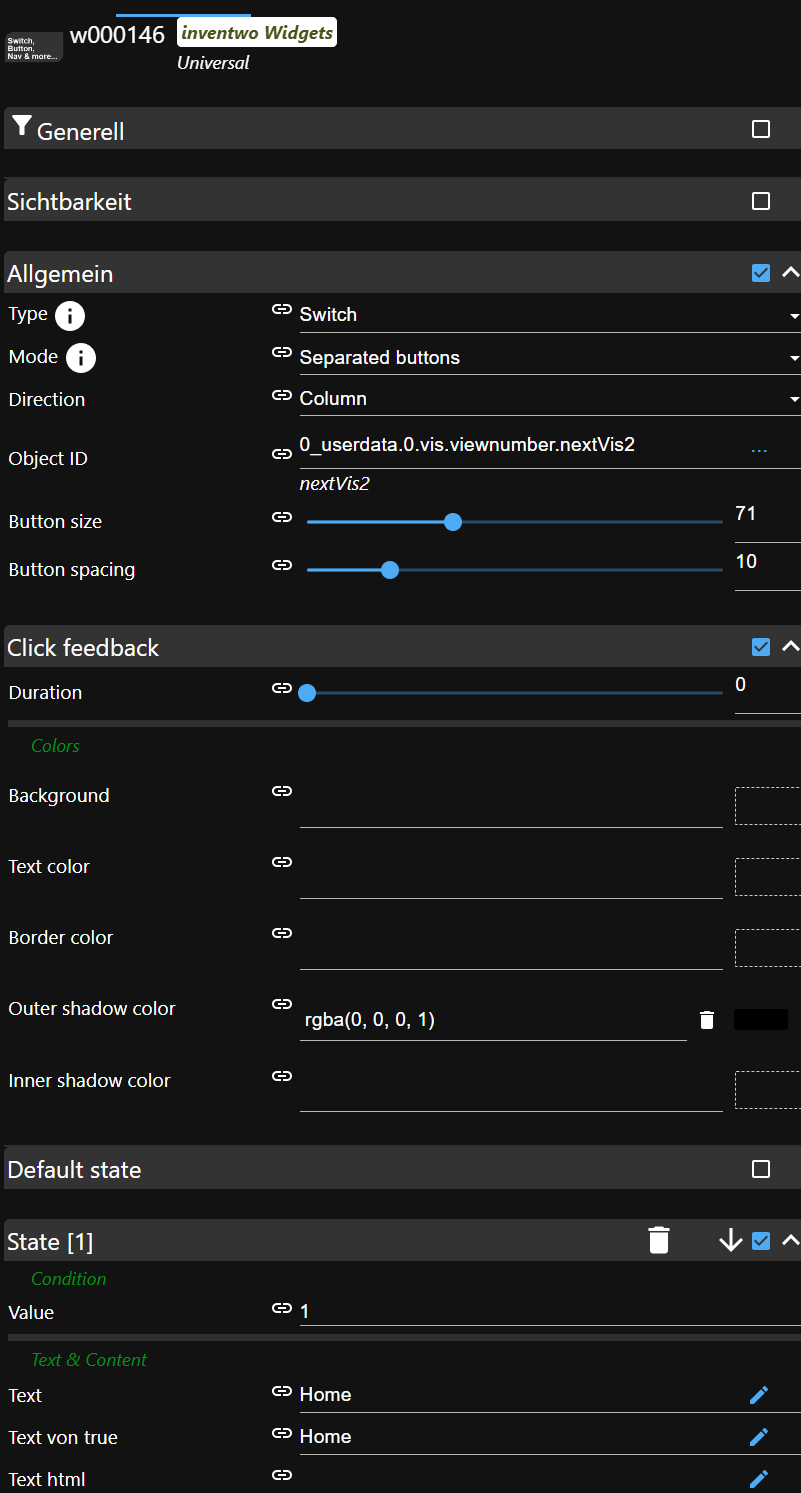
welches Widget hast du den zum umschalten genommen?
-
@novinophobie said in Vis2 ab morgen im stable:
Ändert der Datenpunkt vielleicht seinen Wert nicht?
Doch je nachdem welchen Button ich drücke ändert er von 1 auf 2 auf 3 usw.
welches Widget hast du den zum umschalten genommen?
@icebear ich hab das "vis-inventwo Universal". Schreibe aber je nach Event in ioBroker über Scripte auch die DP. Hab ich auch in Vis1 so umgesetzt.
-
@icebear ich hab das "vis-inventwo Universal". Schreibe aber je nach Event in ioBroker über Scripte auch die DP. Hab ich auch in Vis1 so umgesetzt.
Ich nutze auch das vis-inventwo, aber irgendwas mach ich in VIS-2 noch falsch

Edit: Im einfach View in Widget bekomm ich alles angezeigt (je nachdem was ich auswähle)
Nehme ich dann das View in Widget 8 und wähle nur eine View aus wird nix angezeigt??? -
Ich nutze auch das vis-inventwo, aber irgendwas mach ich in VIS-2 noch falsch

Edit: Im einfach View in Widget bekomm ich alles angezeigt (je nachdem was ich auswähle)
Nehme ich dann das View in Widget 8 und wähle nur eine View aus wird nix angezeigt???@icebear ich kann dir das Verhalten bestätigen. Ich habe nochmal ein neues View in Widget 8 angelegt und kann darin nicht navigieren. Im bestehenden gehts. Exportiere ich das und importiere es wieder gehts auch.
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.Visu.VisuFlur.Vis2.View_ID", "count": "2", "g_common": true, "contains_view_0": "Übersicht", "contains_view_1": "Übersicht", "g_views": true, "contains_view_2": "Home", "iUniversalWidgetType": "State", "iValueType": "value" }, "style": { "bindings": [], "left": 0, "top": 175, "width": "1080", "height": "1600" }, "widgetSet": "basic", "_id": "i000001" } ]es scheint an der Zeile
"contains_view_0": "Übersicht",zu liegen. Wenn ich das Wirdget exportiere, die Zeile ergänze und wieder importiere gehts.
-
@icebear ich kann dir das Verhalten bestätigen. Ich habe nochmal ein neues View in Widget 8 angelegt und kann darin nicht navigieren. Im bestehenden gehts. Exportiere ich das und importiere es wieder gehts auch.
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.Visu.VisuFlur.Vis2.View_ID", "count": "2", "g_common": true, "contains_view_0": "Übersicht", "contains_view_1": "Übersicht", "g_views": true, "contains_view_2": "Home", "iUniversalWidgetType": "State", "iValueType": "value" }, "style": { "bindings": [], "left": 0, "top": 175, "width": "1080", "height": "1600" }, "widgetSet": "basic", "_id": "i000001" } ]es scheint an der Zeile
"contains_view_0": "Übersicht",zu liegen. Wenn ich das Wirdget exportiere, die Zeile ergänze und wieder importiere gehts.
@novinophobie said in Vis2 ab morgen im stable:
ich kann dir das Verhalten bestätigen.
Ich nutze die VIS-2 v2.9.50, alles andere ist letzte Version 'stable'
Liest hier einer der Entwickler mit ?
-
@novinophobie said in Vis2 ab morgen im stable:
ich kann dir das Verhalten bestätigen.
Ich nutze die VIS-2 v2.9.50, alles andere ist letzte Version 'stable'
Liest hier einer der Entwickler mit ?
@icebear sagte in Vis2 ab morgen im stable:
Liest hier einer der Entwickler mit ?
bestimmt. Aber ein Issue schadet definitiv nicht.
-
@icebear sagte in Vis2 ab morgen im stable:
Liest hier einer der Entwickler mit ?
bestimmt. Aber ein Issue schadet definitiv nicht.
-
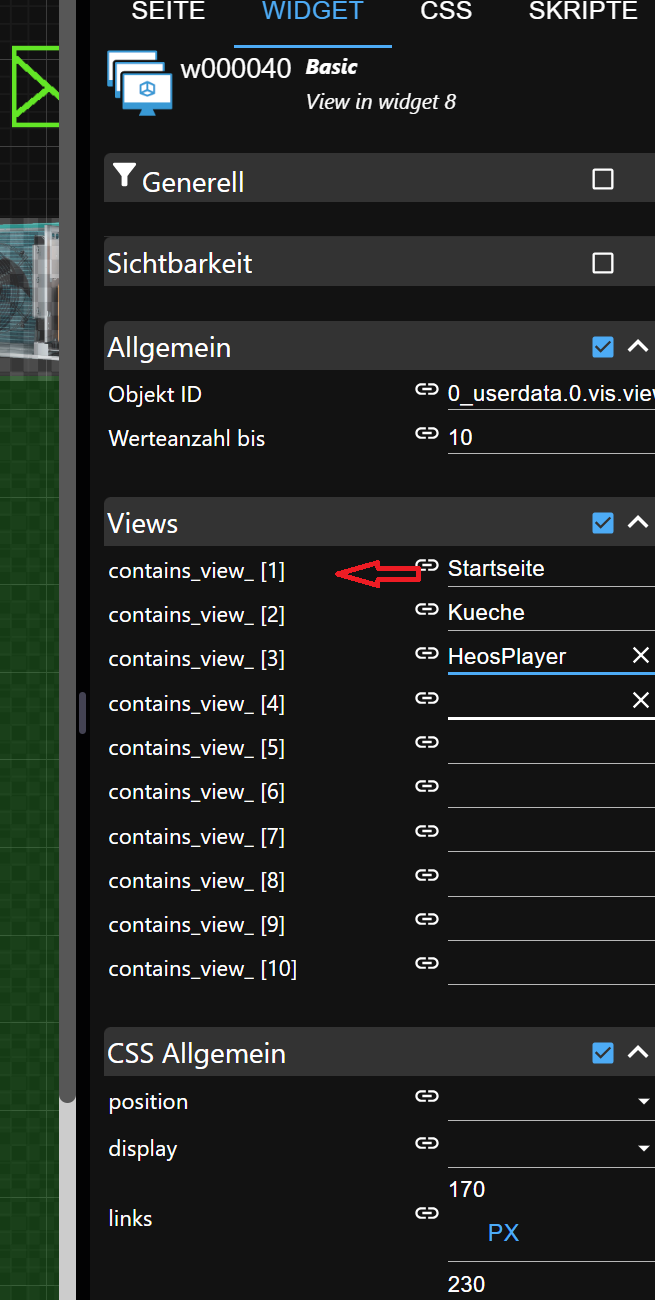
Ich habs jetzt selber auch nochmal reproduziert, und hab das Widget exportiert
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.vis.viewnumber.nrVis2", "count": 5, "g_common": true, "contains_view_1": "Startseite", "g_views": true, "contains_view_2": "Kueche" }, "style": { "bindings": [], "left": "170", "top": "230", "width": "1250", "height": "720" }, "widgetSet": "basic", "_id": "i000001" } ]dann die folgende Zeile eingefügt --> "contains_view_0": "Startseite",
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.vis.viewnumber.nrVis2", "count": 5, "g_common": true, "contains_view_0": "Startseite", "contains_view_1": "Startseite", "g_views": true, "contains_view_2": "Kueche" }, "style": { "bindings": [], "left": "170", "top": "230", "width": "1250", "height": "720" }, "widgetSet": "basic", "_id": "i000001" } ]das Widget wieder importiert und jetzt wird die View angezeigt.
Wenn man dann mal das Widget zwischen Vis-1 und Vis-2 vergleicht sieht man auch das die Werteanzahl bei Vis-1 bei [0] beginnt und bei Vis-2 bei [1] siehe Screenshot.


-
Ab morgen sollte Vis2 für alle im stable Repository zu finden sein.
Wie immer kann es etwas dauern bis die Bits den Weg zu jeder Installation gefunden habenich verwende nun seit einigen Wochen die VIS-2.
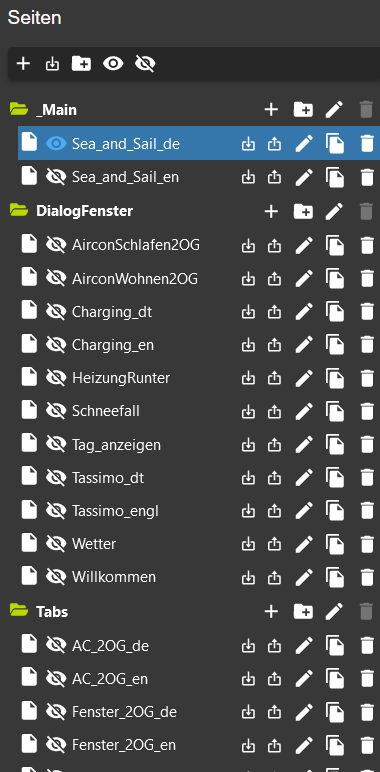
Meine Darstellung umfasst mehrere Seiten die ich im wesentlichen über das Tabs-Widget und Dialoge ansteuere.
Zur Verdeutlichung hier die Liste der Seiten.

Und nun das Eigenartige.
Sobald ich eine der Main Seiten anrufe z.B. "http://192.168.178.49:8082/vis-2/edit.html?ss86gr54k#Sea_and_Sail_de" öffnet sich nicht diese sondern z.B. die Seite http://192.168.178.49:8082/vis-2/edit.html?ss86gr54k#Wetter (im Browser wechselt entsprechend dann die URL).
Es scheint hier ein Abhängigkeit zum Editor zu geben, denn die Wetter Seite z.B. http://192.168.178.49:8082/vis-2/edit.html?ss86gr54k#Wetter ist im Editor geöffnet und an erster Stelle. Sobald ich alle Seiten im Editor schließe und nur die Main Seite übrig bleibt wird die URL richtig aufgerufen.
Gibt es da eine Einstellung die ich beachten muss. Ich habe mal gesucht aber ich habe nicht wirklich was gefunden.
-
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
Hi,
Ich habe jetzt die Grafiken für die Batterien anzeige mit den Vis-2 inventwo Widgets Universal neu gestalltet.
die seite braucht über 30 Sec. um zu laden.
und in dem Vis sind nur diese drin.
Kann mir einer verraten was da noch so klemmen tut ?
2024-04-24-Kastanienhof_Vis_2.9.50 (1).zip
mfg
Digi-Bit
p.s.
mit Vis-2 V 2.9.42 braucht es nur 2 sec.
-
Hi,
Ich habe jetzt die Grafiken für die Batterien anzeige mit den Vis-2 inventwo Widgets Universal neu gestalltet.
die seite braucht über 30 Sec. um zu laden.
und in dem Vis sind nur diese drin.
Kann mir einer verraten was da noch so klemmen tut ?
2024-04-24-Kastanienhof_Vis_2.9.50 (1).zip
mfg
Digi-Bit
p.s.
mit Vis-2 V 2.9.42 braucht es nur 2 sec.
-
@sigi234 Weißt du zufällig wie man in dem "Schalter und Knöpfe" Widget, den Diagramm Datenpunkt bearbeiten kann. Bei Shelly und Zigbee Geräten, greift er ja automatisch auf die Datenbank zu (sofern Datenpunkt protokoliert wird) aber bei z.b. Sonoff/MQTT funktioniert das Diagramm nicht.