NEWS
Vis2 ab 09.01.2024 im stable
-
Hallo
nach einen Update auf V 2.9.44 kann das Farbthema nur einmal geändert werden, dann hat der Button keinen Funktion mehr. Ebenso hat sich die Schriftfarbe überall verstellt.
Kann das jemand bestätigen?
Hello.
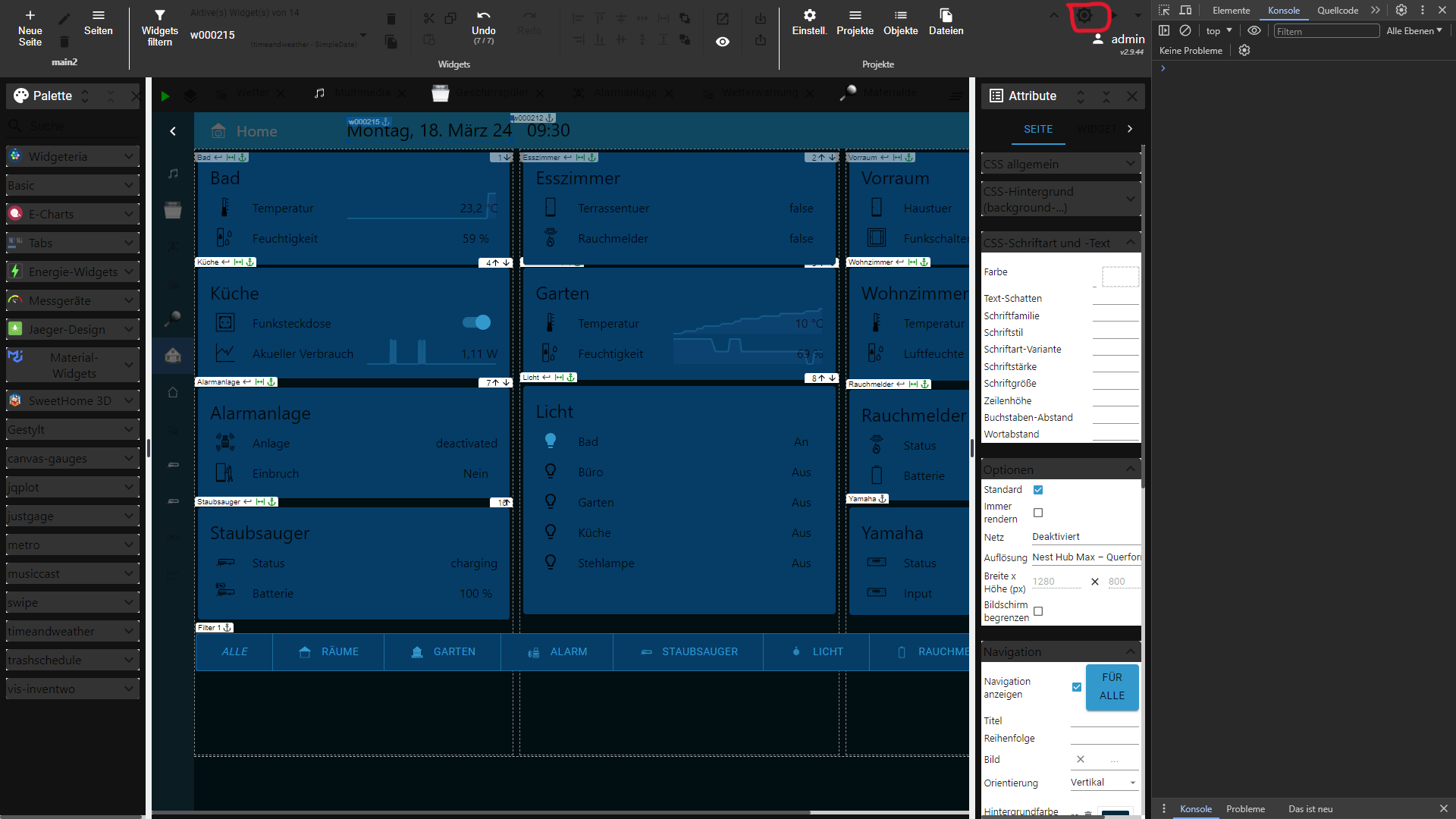
Die neue Funktion "Hintergrundfarbe des Ladebildschirms" in v2.9.44 scheint bei mir nicht zu funktionieren. Die Hintergrundfarbe des Loaders ist immer noch "weiß". Witzigerweise wird aber jetzt nicht mehr das IOBroker-Logo angezeigt, sondern ein "Monster Van" Logo. Was ist das los und wie kann ich es umstellen?
Viele Grüße
SEB -
Hello.
Die neue Funktion "Hintergrundfarbe des Ladebildschirms" in v2.9.44 scheint bei mir nicht zu funktionieren. Die Hintergrundfarbe des Loaders ist immer noch "weiß". Witzigerweise wird aber jetzt nicht mehr das IOBroker-Logo angezeigt, sondern ein "Monster Van" Logo. Was ist das los und wie kann ich es umstellen?
Viele Grüße
SEB -
@mk-66 sagte in Vis2 ab morgen im stable:
@seb2010 @sigi234: Hab genau die gleichen Probleme, dürften wohl Bugs in der neuen V2.9.44 sein. Am besten hierzu issues auf github erstellen.
Jupp, bin zurück auf 2.9.42
Edit:
-
@mk-66 sagte in Vis2 ab morgen im stable:
@seb2010 @sigi234: Hab genau die gleichen Probleme, dürften wohl Bugs in der neuen V2.9.44 sein. Am besten hierzu issues auf github erstellen.
Jupp, bin zurück auf 2.9.42
Edit:
@sigi234: Dafür ist die CPU Auslastung auf Windows PCs mit Chrome und Edge in der Runtime mit der neuen V2.9.44 aber erheblich geringer als mit V2.9.42, werde daher trotz der kleinen Bugs bei V2.9.44 bleiben, damit bei meinem Laptop nicht ständig der Lüfter läuft...
-
Ich habe ein seltsames Verhalten bei den 'Material-Widgets' 'Schalter oder Knöpfe' festgestellt.
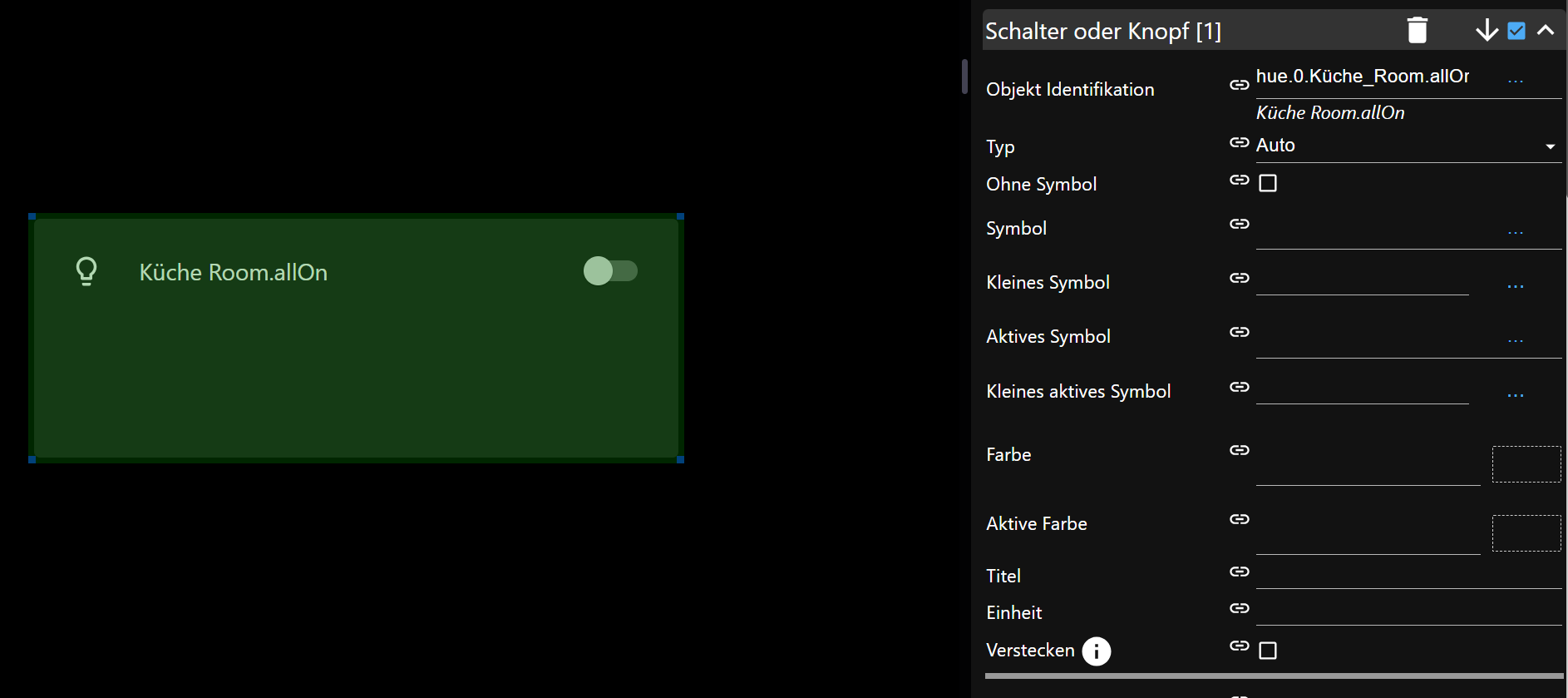
Wenn ich ein neues Widget anlege mit 'Anzahl Elemente' =2 und dann bei 'Schalter oder Knopf [1]' -> Objekt Idenfikation eine Philips Hue Lampe (DP = All On) auswähle (Typ im Widget steht auf 'Auto') dann bekomm ich folgendes im Widget angezeigt:

soweit so gut.
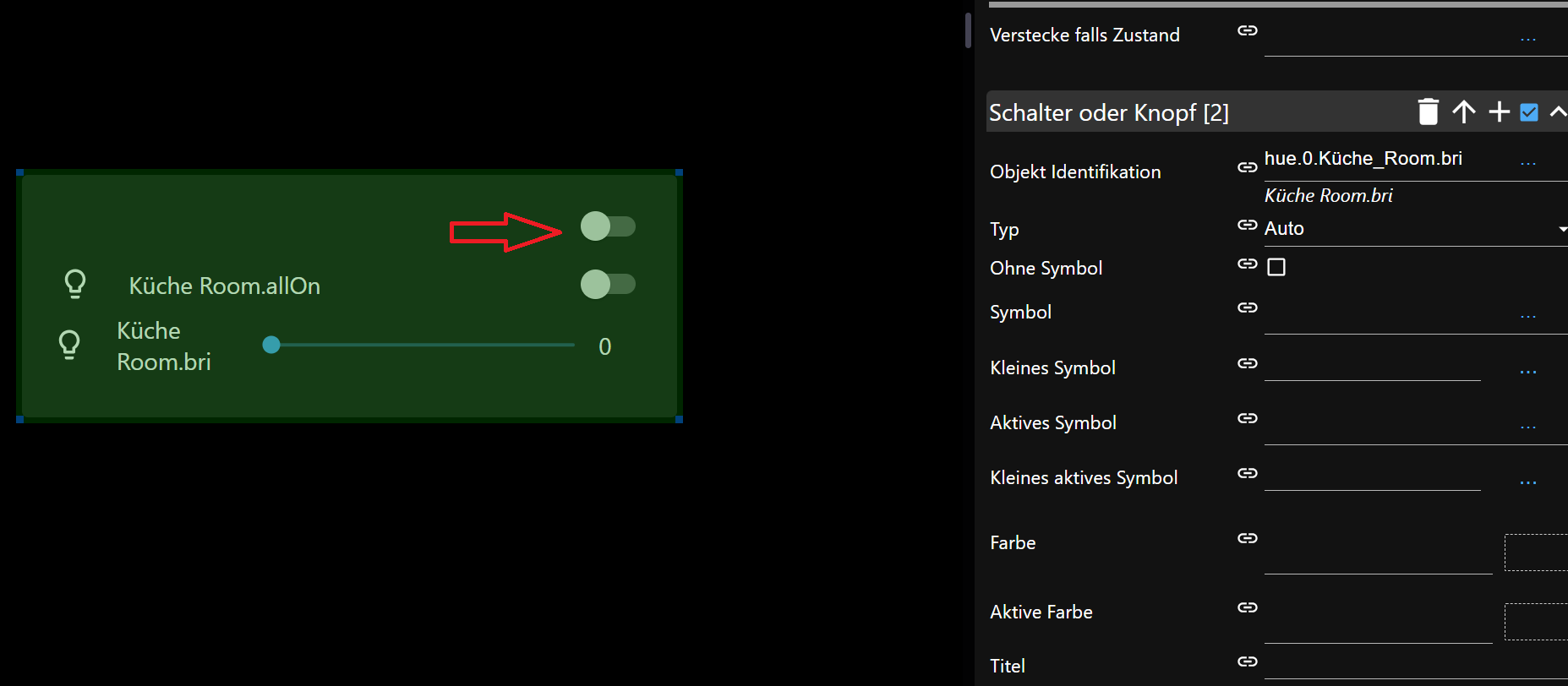
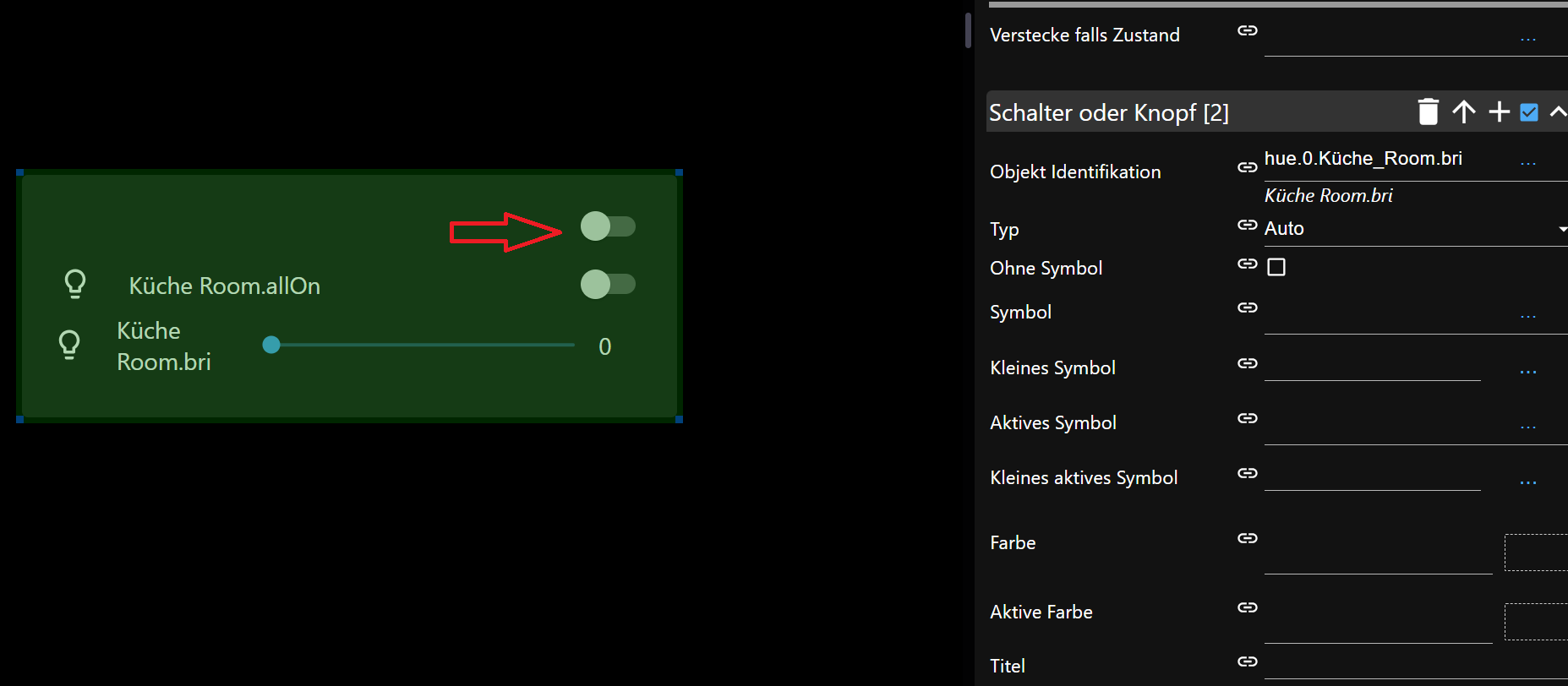
Wenn ich dann im gleichen Widget bei 'Schalter oder Knopf [2]' -> Objekt Idenfikation die gleiche Philips Hue Lampe auswähle, hier aber den 'DP = bri' um zusätzlich einen 'Slider zu bekommen, dann bekomm ich zwar im Widget den Slider angezeigt aber zusätzlich noch einen 'Ein-Aus-Schalter' siehe ScreenShot.

wie bekomm ich jetzt den zweiten Schalter weg?
-
Ich habe ein seltsames Verhalten bei den 'Material-Widgets' 'Schalter oder Knöpfe' festgestellt.
Wenn ich ein neues Widget anlege mit 'Anzahl Elemente' =2 und dann bei 'Schalter oder Knopf [1]' -> Objekt Idenfikation eine Philips Hue Lampe (DP = All On) auswähle (Typ im Widget steht auf 'Auto') dann bekomm ich folgendes im Widget angezeigt:

soweit so gut.
Wenn ich dann im gleichen Widget bei 'Schalter oder Knopf [2]' -> Objekt Idenfikation die gleiche Philips Hue Lampe auswähle, hier aber den 'DP = bri' um zusätzlich einen 'Slider zu bekommen, dann bekomm ich zwar im Widget den Slider angezeigt aber zusätzlich noch einen 'Ein-Aus-Schalter' siehe ScreenShot.

wie bekomm ich jetzt den zweiten Schalter weg?
@icebear sagte in Vis2 ab morgen im stable:
wie bekomm ich jetzt den zweiten Schalter weg?
Auf Mülltonne klicken
Edit:
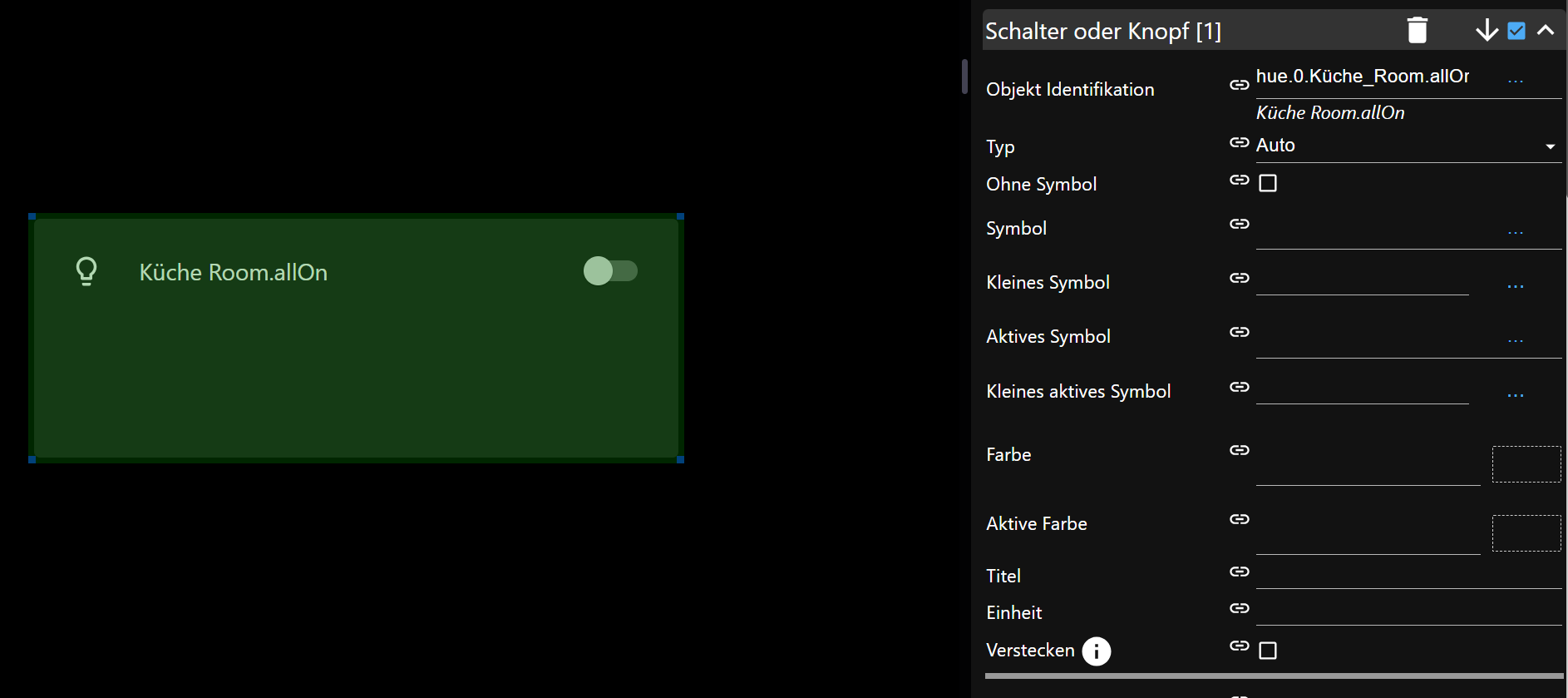
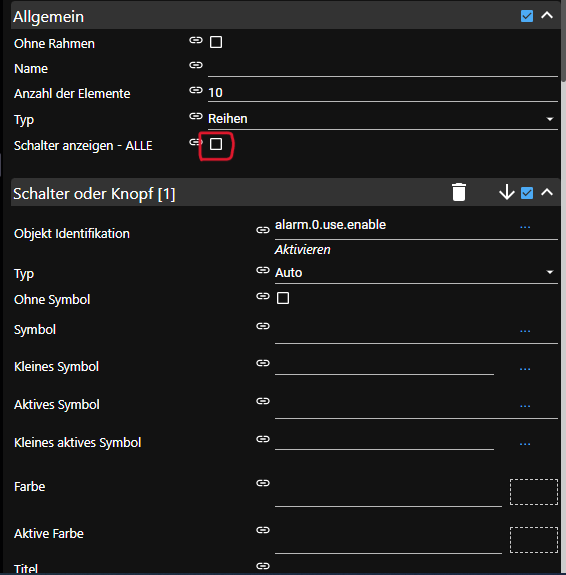
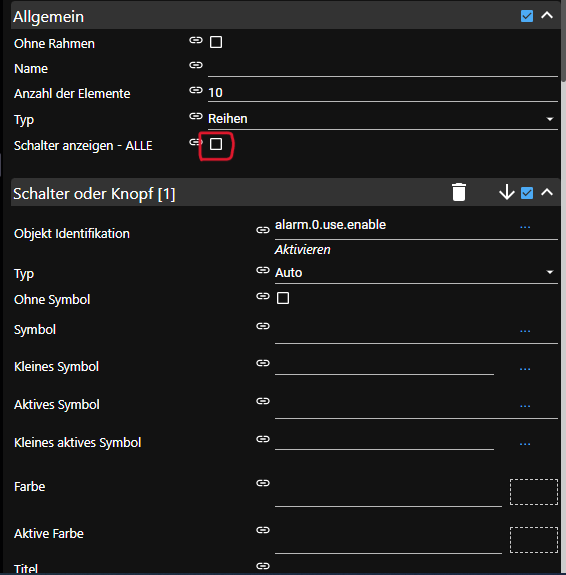
Oder du hast das angehakt:
-
@icebear sagte in Vis2 ab morgen im stable:
wie bekomm ich jetzt den zweiten Schalter weg?
Auf Mülltonne klicken
Edit:
Oder du hast das angehakt:
-
Ich hab heute morgen das Update auf die v2.9.49 gemacht weil ich dachte das damit das Problem beim 'resize' behoben wurde, oder hab ich noch ein anderes Problem?
Was mir aufgefallen ist, ist das beim umschalten im Editor vom 'edit-Mode' nach 'run' sich die Widgets immer verschieben.
Das ist ein bischen mühselig wenn man andauernd hin und her schalten muß bis man in der Runtime die richtigen Positionen ermittelt hat.
Oder mach ich was falsch?
-
Ich hab heute morgen das Update auf die v2.9.49 gemacht weil ich dachte das damit das Problem beim 'resize' behoben wurde, oder hab ich noch ein anderes Problem?
Was mir aufgefallen ist, ist das beim umschalten im Editor vom 'edit-Mode' nach 'run' sich die Widgets immer verschieben.
Das ist ein bischen mühselig wenn man andauernd hin und her schalten muß bis man in der Runtime die richtigen Positionen ermittelt hat.
Oder mach ich was falsch?
Hallo,
Ich bleibe auch bei 2.9.42 da bei allen anderen Versionen dauert der Seitenaufbau bis zu 3 min.
und dabei werden mir da nur die Batterie stände angezeigt, na gut sind 48 stück aber wieso geht das bei 2.9.42 in ca. 2 Sec ?hier eins der Elemente die ich pro Batterie Modul habe, vielleicht hilft es ja
mfg
Digi-Bit
-
Hallo,
Ich bleibe auch bei 2.9.42 da bei allen anderen Versionen dauert der Seitenaufbau bis zu 3 min.
und dabei werden mir da nur die Batterie stände angezeigt, na gut sind 48 stück aber wieso geht das bei 2.9.42 in ca. 2 Sec ?hier eins der Elemente die ich pro Batterie Modul habe, vielleicht hilft es ja
mfg
Digi-Bit
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
-
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
@sigi234 sagte in Vis2 ab morgen im stable:
@digi-bit
Hallo,
Abgesehen davon sind die Inventwo Widgets nicht vis2 kompatibel.Es gibt sie aber schon zum testen für vis2 .
https://forum.iobroker.net/topic/73883/test-vis-2-inventwo-widgets?_=1713196372553
Hi,
ahhhhhh, danke !
mfg
-
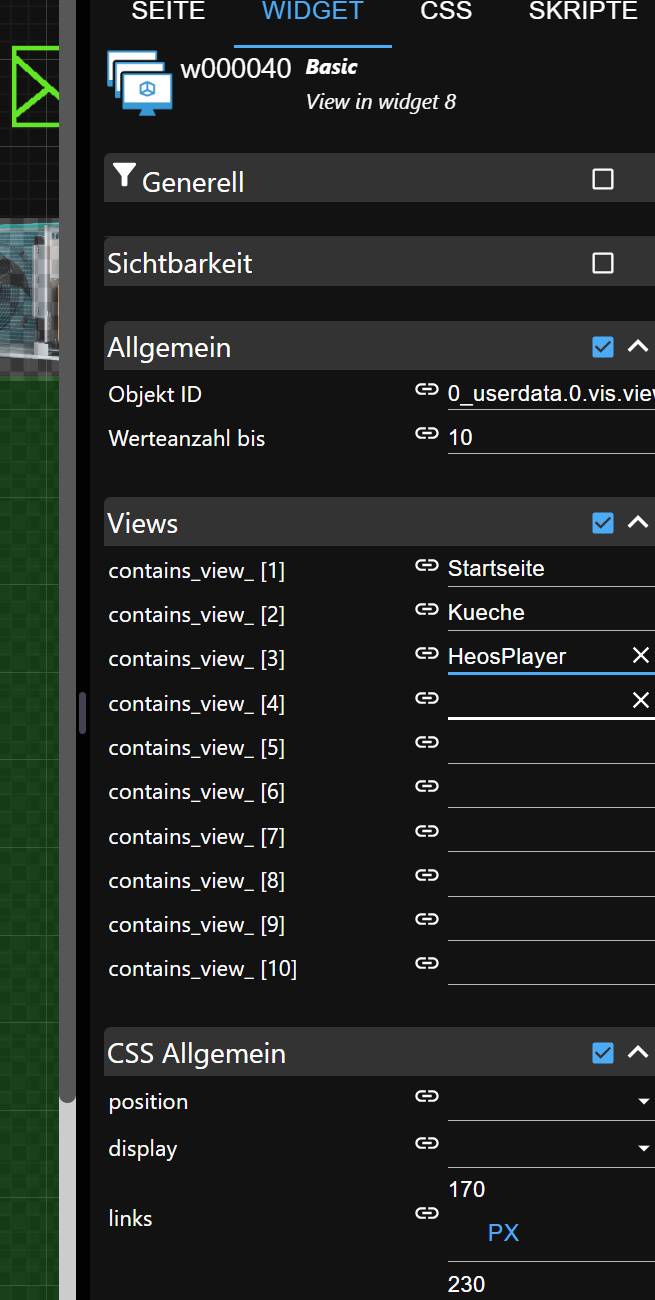
Hab nochmal eine Frage zum View in Widget 8.
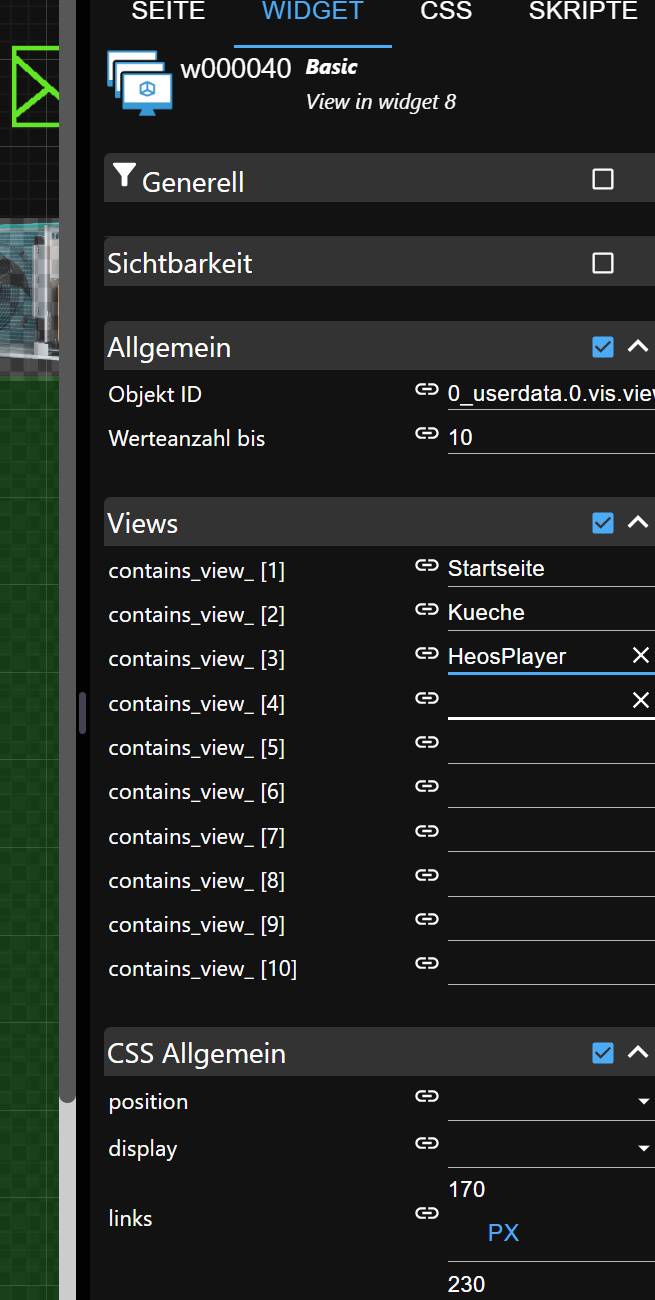
Ich hab eine View, dort hab ich das Widget 'View in Widget 8 eingefügt' und bei den Attributen die View's die angezeigt werden sollen.

Dann hab ich ein Button der mir den DP für die Objekt ID schaltet, also DP Punkt Wert 1 = Startseite, DP Punkt Wert 2 = Kueche usw. , ich bekomm aber keine View im Widget angezeigt.
Bei Vis1 hat das einwandfrei so funktioniert bei VIS-2 bekomm ich wie gesagt nichts angezeigt.
Ist da irgendwas anders? -
Hab nochmal eine Frage zum View in Widget 8.
Ich hab eine View, dort hab ich das Widget 'View in Widget 8 eingefügt' und bei den Attributen die View's die angezeigt werden sollen.

Dann hab ich ein Button der mir den DP für die Objekt ID schaltet, also DP Punkt Wert 1 = Startseite, DP Punkt Wert 2 = Kueche usw. , ich bekomm aber keine View im Widget angezeigt.
Bei Vis1 hat das einwandfrei so funktioniert bei VIS-2 bekomm ich wie gesagt nichts angezeigt.
Ist da irgendwas anders?@icebear ich hab das bei mir auch so. Bei mir wird der View gewechselt. Ändert der Datenpunkt vielleicht seinen Wert nicht?
-
@icebear ich hab das bei mir auch so. Bei mir wird der View gewechselt. Ändert der Datenpunkt vielleicht seinen Wert nicht?
@novinophobie said in Vis2 ab morgen im stable:
Ändert der Datenpunkt vielleicht seinen Wert nicht?
Doch je nachdem welchen Button ich drücke ändert er von 1 auf 2 auf 3 usw.
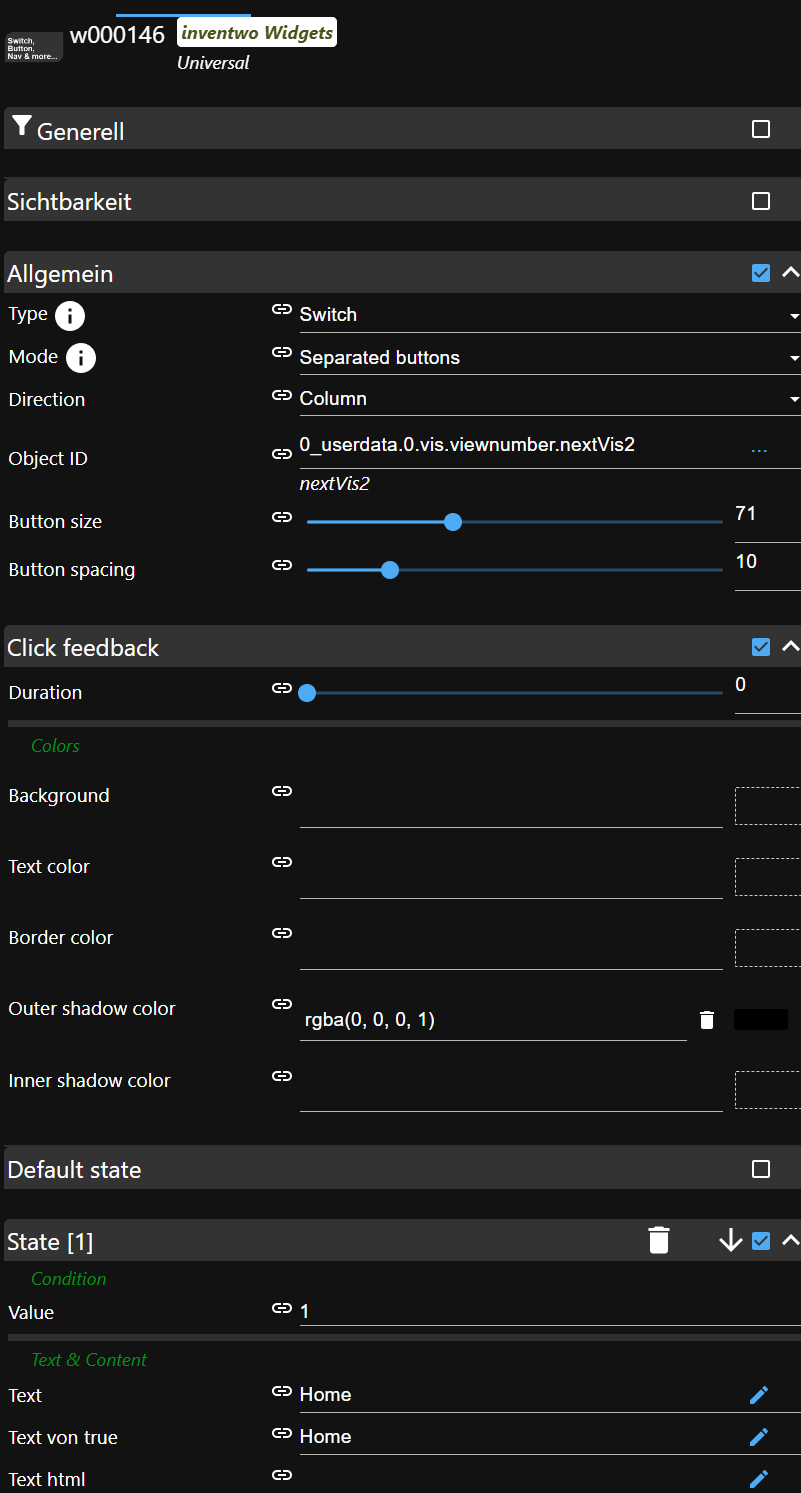
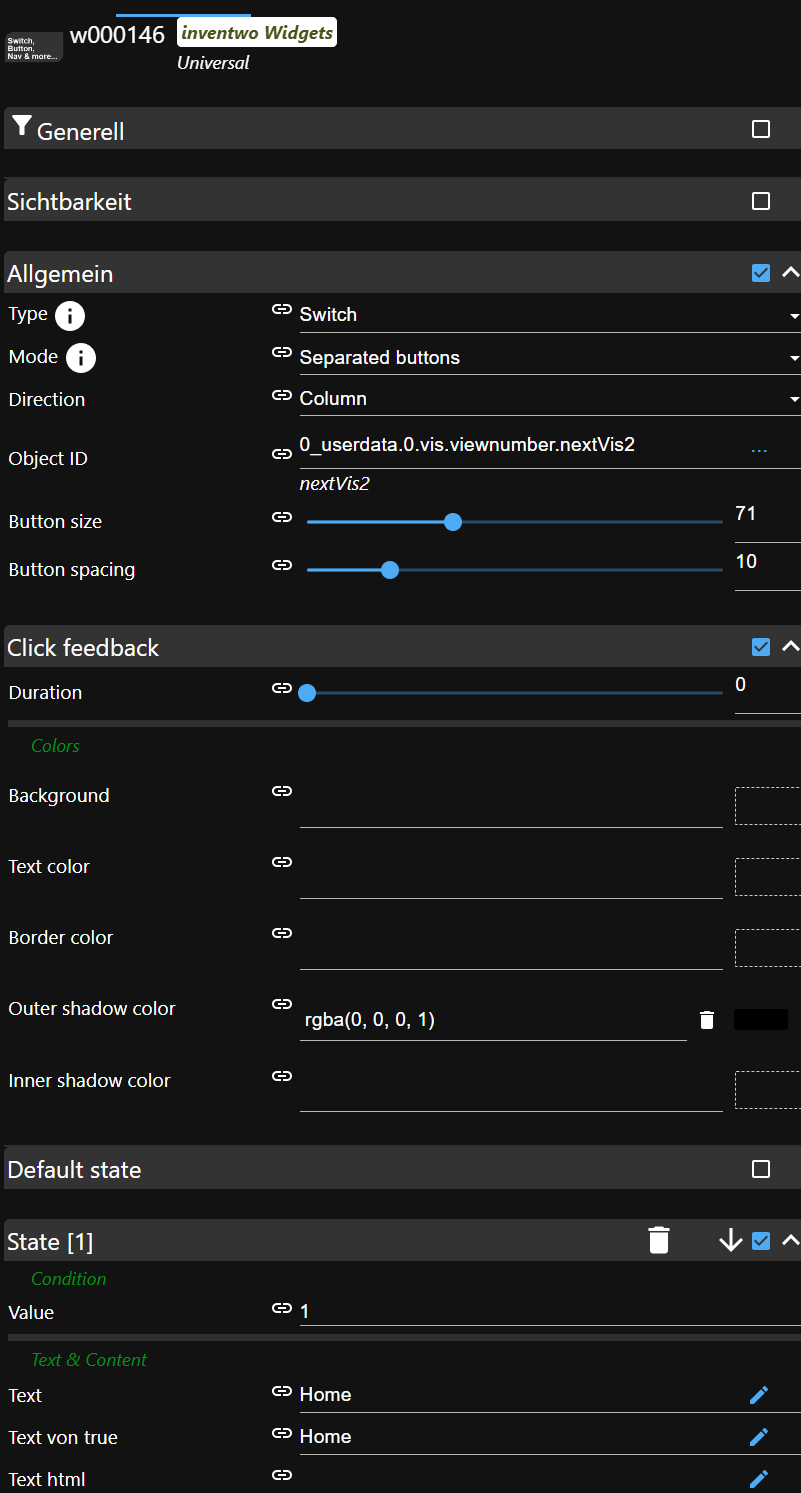
welches Widget hast du den zum umschalten genommen?
-
@novinophobie said in Vis2 ab morgen im stable:
Ändert der Datenpunkt vielleicht seinen Wert nicht?
Doch je nachdem welchen Button ich drücke ändert er von 1 auf 2 auf 3 usw.
welches Widget hast du den zum umschalten genommen?
@icebear ich hab das "vis-inventwo Universal". Schreibe aber je nach Event in ioBroker über Scripte auch die DP. Hab ich auch in Vis1 so umgesetzt.
-
@icebear ich hab das "vis-inventwo Universal". Schreibe aber je nach Event in ioBroker über Scripte auch die DP. Hab ich auch in Vis1 so umgesetzt.
Ich nutze auch das vis-inventwo, aber irgendwas mach ich in VIS-2 noch falsch

Edit: Im einfach View in Widget bekomm ich alles angezeigt (je nachdem was ich auswähle)
Nehme ich dann das View in Widget 8 und wähle nur eine View aus wird nix angezeigt??? -
Ich nutze auch das vis-inventwo, aber irgendwas mach ich in VIS-2 noch falsch

Edit: Im einfach View in Widget bekomm ich alles angezeigt (je nachdem was ich auswähle)
Nehme ich dann das View in Widget 8 und wähle nur eine View aus wird nix angezeigt???@icebear ich kann dir das Verhalten bestätigen. Ich habe nochmal ein neues View in Widget 8 angelegt und kann darin nicht navigieren. Im bestehenden gehts. Exportiere ich das und importiere es wieder gehts auch.
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.Visu.VisuFlur.Vis2.View_ID", "count": "2", "g_common": true, "contains_view_0": "Übersicht", "contains_view_1": "Übersicht", "g_views": true, "contains_view_2": "Home", "iUniversalWidgetType": "State", "iValueType": "value" }, "style": { "bindings": [], "left": 0, "top": 175, "width": "1080", "height": "1600" }, "widgetSet": "basic", "_id": "i000001" } ]es scheint an der Zeile
"contains_view_0": "Übersicht",zu liegen. Wenn ich das Wirdget exportiere, die Zeile ergänze und wieder importiere gehts.
-
@icebear ich kann dir das Verhalten bestätigen. Ich habe nochmal ein neues View in Widget 8 angelegt und kann darin nicht navigieren. Im bestehenden gehts. Exportiere ich das und importiere es wieder gehts auch.
[ { "tpl": "tplStatefulContainerView8", "data": { "bindings": [], "oid": "0_userdata.0.Visu.VisuFlur.Vis2.View_ID", "count": "2", "g_common": true, "contains_view_0": "Übersicht", "contains_view_1": "Übersicht", "g_views": true, "contains_view_2": "Home", "iUniversalWidgetType": "State", "iValueType": "value" }, "style": { "bindings": [], "left": 0, "top": 175, "width": "1080", "height": "1600" }, "widgetSet": "basic", "_id": "i000001" } ]es scheint an der Zeile
"contains_view_0": "Übersicht",zu liegen. Wenn ich das Wirdget exportiere, die Zeile ergänze und wieder importiere gehts.
@novinophobie said in Vis2 ab morgen im stable:
ich kann dir das Verhalten bestätigen.
Ich nutze die VIS-2 v2.9.50, alles andere ist letzte Version 'stable'
Liest hier einer der Entwickler mit ?
-
@novinophobie said in Vis2 ab morgen im stable:
ich kann dir das Verhalten bestätigen.
Ich nutze die VIS-2 v2.9.50, alles andere ist letzte Version 'stable'
Liest hier einer der Entwickler mit ?
@icebear sagte in Vis2 ab morgen im stable:
Liest hier einer der Entwickler mit ?
bestimmt. Aber ein Issue schadet definitiv nicht.
-
@icebear sagte in Vis2 ab morgen im stable:
Liest hier einer der Entwickler mit ?
bestimmt. Aber ein Issue schadet definitiv nicht.


