NEWS
maps mit Streckendarstellung
-
@OliverIO
Du hattest mir mal einen Code für ein rssfeed template2 zur Verfügung gestellt.Sa so aus:
<% var selectid="mydropdown"; var dp_write = "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:rgb(255,255,255); background:black; font-size:24px; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>Könnte man hier, wenn der DP geschrieben wird einen Befehl eingeben, dass ein widget nach 1000ms neu geladen wird ?
-
Hallo,
hat sich erledigt, habe es mit verschiedene Dateinamen gelöst. -
@bahnuhr
sorry - bin zeitlich nicht mehr so flexibelich versuche immer noch, das ganze direkt einzubinden - ich kann die externen scripte und css einbinden und diese sind auch als source in den entwicklertools zu sehen - aber leider kommt immer wieder https://forum.iobroker.net/post/1142475 der fehler, dass er beim kartenersstellen null null oder undefined undefined schreibt - dein polygon wird jedoch der karte hinzugefügt
@oliverio sagte in maps mit Streckendarstellung:
der 403 fehler bedeutet, das der server die datei nicht ausliefern will
https://de.wikipedia.org/wiki/HTTP_403den fehler verstehe ich nicht - wenn das html als file da ist, wird auch keine authentifizierung verlangt - ist es in einem html widget in der vis schon - da stimmt was anderes nicht
geändert habe ich das ganze so:
ich verlege diesen teil:
$('head').append(` <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin=""/>` ); $('body').append(` <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin=""></script> `);unter scripte in der vis und belasse den nächsten teil in dem html widget - braucht halt eine zeitverzögerung
<div id="mapid" style="width: 1200px; height: 800px"></div> <script> let timeout111 = 3500; //Zeit erhöhen wenn der Klick nicht angenommen wird let timeout112 = 2000; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { // }, timeout111); // setTimeout( () => { var mymap = L.map('mapid').setView([52.465, 9.71], 17); mapLink = '<a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>'; /* L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© ' + mapLink, maxZoom: 18, }).addTo(mymap);*/ L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar', attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}).addTo(mymap); /* L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: 'Map data: © OpenStreetMap contributors, SRTM | Map style: © OpenTopoMap (CC-BY-SA)' }).addTo(mymap); */ // }, timeout111); setTimeout( () => { var polyline = L.polyline([ [52.46566, 9.71085],[52.4657, 9.71095],[52.46573, 9.71129],[52.46604, 9.71132],[52.46648, 9.71126],[52.46674, 9.71094],[52.46705, 9.71029],[52.46733, 9.70977],[52.46757, 9.70929],[52.46786, 9.70872],[52.46811, 9.7082],[52.46842, 9.70772],[52.46861, 9.70714],[52.46877, 9.70649],[52.4689, 9.70585],[52.46902, 9.7052],[52.46914, 9.70461],[52.4693, 9.70401],[52.46948, 9.70335],[52.46963, 9.70277],[52.46982, 9.70216],[52.47012, 9.70178],[52.47044, 9.70136],[52.47078, 9.70097],[52.47111, 9.70061],[52.47144, 9.70023],[52.47178, 9.69983],[52.47212, 9.69945],[52.47247, 9.69905],[52.47282, 9.69866],[52.47315, 9.69832],[52.4735, 9.69795],[52.47384, 9.69755],[52.47418, 9.69715],[52.47454, 9.69678],[52.47492, 9.69638],[52.47526, 9.69601],[52.47561, 9.69566],[52.47602, 9.69539],[52.4764, 9.69527],[52.47676, 9.69472],[52.47708, 9.69439],[52.47739, 9.69393],[52.47775, 9.69359],[52.47812, 9.69329],[52.4785, 9.69301],[52.47892, 9.69283],[52.47932, 9.69267],[52.47966, 9.69245],[52.48005, 9.6921],[52.4804, 9.69191],[52.48087, 9.69169],[52.4812, 9.69157],[52.48154, 9.69153],[52.48203, 9.69148] ], { color: 'blue', weight: 3, opacity: .7, //dashArray: '20,15', lineJoin: 'round' } ).addTo(mymap); // mymap.remove(); }, timeout111); }, timeout112); </script>in chrome sieht man die source:

habe auch mal das getestet https://docs.maptiler.com/leaflet/examples/npm-get-started/ - aber leider kommt dann

obwohl ich einen key generiert habe@bahnuhr - danke für das script - werde ich mir später ansehen
-
@bahnuhr
sorry - bin zeitlich nicht mehr so flexibelich versuche immer noch, das ganze direkt einzubinden - ich kann die externen scripte und css einbinden und diese sind auch als source in den entwicklertools zu sehen - aber leider kommt immer wieder https://forum.iobroker.net/post/1142475 der fehler, dass er beim kartenersstellen null null oder undefined undefined schreibt - dein polygon wird jedoch der karte hinzugefügt
@oliverio sagte in maps mit Streckendarstellung:
der 403 fehler bedeutet, das der server die datei nicht ausliefern will
https://de.wikipedia.org/wiki/HTTP_403den fehler verstehe ich nicht - wenn das html als file da ist, wird auch keine authentifizierung verlangt - ist es in einem html widget in der vis schon - da stimmt was anderes nicht
geändert habe ich das ganze so:
ich verlege diesen teil:
$('head').append(` <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin=""/>` ); $('body').append(` <script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin=""></script> `);unter scripte in der vis und belasse den nächsten teil in dem html widget - braucht halt eine zeitverzögerung
<div id="mapid" style="width: 1200px; height: 800px"></div> <script> let timeout111 = 3500; //Zeit erhöhen wenn der Klick nicht angenommen wird let timeout112 = 2000; //Zeit erhöhen wenn der Klick nicht angenommen wird setTimeout( () => { // }, timeout111); // setTimeout( () => { var mymap = L.map('mapid').setView([52.465, 9.71], 17); mapLink = '<a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a>'; /* L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© ' + mapLink, maxZoom: 18, }).addTo(mymap);*/ L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar', attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}).addTo(mymap); /* L.tileLayer('https://tile.opentopomap.org/{z}/{x}/{y}.png', { maxZoom: 19, attribution: 'Map data: © OpenStreetMap contributors, SRTM | Map style: © OpenTopoMap (CC-BY-SA)' }).addTo(mymap); */ // }, timeout111); setTimeout( () => { var polyline = L.polyline([ [52.46566, 9.71085],[52.4657, 9.71095],[52.46573, 9.71129],[52.46604, 9.71132],[52.46648, 9.71126],[52.46674, 9.71094],[52.46705, 9.71029],[52.46733, 9.70977],[52.46757, 9.70929],[52.46786, 9.70872],[52.46811, 9.7082],[52.46842, 9.70772],[52.46861, 9.70714],[52.46877, 9.70649],[52.4689, 9.70585],[52.46902, 9.7052],[52.46914, 9.70461],[52.4693, 9.70401],[52.46948, 9.70335],[52.46963, 9.70277],[52.46982, 9.70216],[52.47012, 9.70178],[52.47044, 9.70136],[52.47078, 9.70097],[52.47111, 9.70061],[52.47144, 9.70023],[52.47178, 9.69983],[52.47212, 9.69945],[52.47247, 9.69905],[52.47282, 9.69866],[52.47315, 9.69832],[52.4735, 9.69795],[52.47384, 9.69755],[52.47418, 9.69715],[52.47454, 9.69678],[52.47492, 9.69638],[52.47526, 9.69601],[52.47561, 9.69566],[52.47602, 9.69539],[52.4764, 9.69527],[52.47676, 9.69472],[52.47708, 9.69439],[52.47739, 9.69393],[52.47775, 9.69359],[52.47812, 9.69329],[52.4785, 9.69301],[52.47892, 9.69283],[52.47932, 9.69267],[52.47966, 9.69245],[52.48005, 9.6921],[52.4804, 9.69191],[52.48087, 9.69169],[52.4812, 9.69157],[52.48154, 9.69153],[52.48203, 9.69148] ], { color: 'blue', weight: 3, opacity: .7, //dashArray: '20,15', lineJoin: 'round' } ).addTo(mymap); // mymap.remove(); }, timeout111); }, timeout112); </script>in chrome sieht man die source:

habe auch mal das getestet https://docs.maptiler.com/leaflet/examples/npm-get-started/ - aber leider kommt dann

obwohl ich einen key generiert habe@bahnuhr - danke für das script - werde ich mir später ansehen
@liv-in-sky
Bei mir läuft es einwandfrei.
Stelle heute abend (wenn es klappt) alles mal ein. -
@liv-in-sky
Bei mir läuft es einwandfrei.
Stelle heute abend (wenn es klappt) alles mal ein.@bahnuhr ja, das ist schon mal gut so (du arbeitest mit dem html-file und iframe)- ich wolte aber mal (just for fun) ein externes script in die vis einbinden (über ein html-widget) und herausfinden, wo da probleme entstehen - zumindest das erstellen von problemen ist mir gelungen :-)
-
@bahnuhr ja, das ist schon mal gut so (du arbeitest mit dem html-file und iframe)- ich wolte aber mal (just for fun) ein externes script in die vis einbinden (über ein html-widget) und herausfinden, wo da probleme entstehen - zumindest das erstellen von problemen ist mir gelungen :-)
@liv-in-sky sagte in maps mit Streckendarstellung:
externes script in die vis einbinden (über ein html-widget)
hab ich nicht hinbekommen
-
anbei Script und View.
Kannst bestimmt damit was anfangen.
Funktioniert einwandfrei.// Script um aus den DP vom Adapter "bosch-ebike" eine MAP zu erstellen und den Weg zu zeichnen // bahnuhr, 03_2024 // ############################################################################################################### // DP "javascript.0.Geräte.Fahrrad.Touren" ändert sich on({id: "javascript.0.Geräte.Fahrrad.Touren"}, function() { var body = getState("javascript.0.Geräte.Fahrrad.Touren").val; var arrTouren = []; var obj = JSON.parse(body); for (var x=0; x<= obj.length-1; x++) { var titel = obj[x].Titel; var datum = obj[x].Datum; var start = obj[x].Start; var end = obj[x].Ende; var strecke = obj[x].Strecke; var fahrzeit = obj[x].Fahrzeit; var o_trittfrequenz = obj[x].o_Trittfrequenz; var max_trittfrequenz = obj[x].max_Trittfrequenz; var o_leistung = obj[x].o_Leistung; var max_leistung = obj[x].max_Leistung; var o_speed = obj[x].o_Speed; var max_speed = obj[x].max_Speed; var bergauf = obj[x].Bergauf; var bergab = obj[x].Bergab; arrTouren.push(datum + " _ " + strecke + " km _ " + titel); } setState("javascript.0.Geräte.Fahrrad.Routen.Auswahl", JSON.stringify(arrTouren)); log (arrTouren); }); // ############################################################################################################### // DP "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt" ändert sich on({id: "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt"}, function(obj) { var arr = obj.state.val.split(" _ "); log (arr[0]); var Auswahl_Datum = arr[0]; var body = JSON.parse(getState("javascript.0.Geräte.Fahrrad.Touren").val); for (var x=0; x<20; x++) { var datum = body[x].Datum; if (datum == Auswahl_Datum) { Datei_schreiben(x+1); } } }); // ############################################################################################################### // GPS lesen und Datei html schreiben function Datei_schreiben(trip) { // Variablen var poly =""; // hier werden die GPS gespeichert var center_gps = "50.465, 9.71"; // Mittelpunkt der Karte var zoom = 13 // Zoom der Karte var pfad = "route" // Dateiname - wird in vis.0 gespeichert var logging = true; // Werte der Tour einlesen var arrTour = []; var obj2 = JSON.parse(getState("javascript.0.Geräte.Fahrrad.Touren").val); var titel = obj2[trip-1].Titel; var datum = obj2[trip-1].Datum; var start = obj2[trip-1].Start; var end = obj2[trip-1].Ende; var strecke = obj2[trip-1].Strecke; var fahrzeit = obj2[trip-1].Fahrzeit; var o_trittfrequenz = obj2[trip-1].o_Trittfrequenz; var max_trittfrequenz = obj2[trip-1].max_Trittfrequenz; var o_leistung = obj2[trip-1].o_Leistung; var max_leistung = obj2[trip-1].max_Leistung; var o_speed = obj2[trip-1].o_Speed; var max_speed = obj2[trip-1].max_Speed; var bergauf = obj2[trip-1].Bergauf; var bergab = obj2[trip-1].Bergab; arrTour.push({Titel: titel, Datum: datum, Start: start, Ende: end, Strecke: strecke, Fahrzeit: fahrzeit, o_Trittfrequenz: o_trittfrequenz, max_Trittfrequenz: max_trittfrequenz, o_Leistung: o_leistung, max_Leistung: max_leistung, o_Speed: o_speed, max_Speed: max_speed, Bergauf: bergauf, Bergab: bergab}); setState("javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt_alles", JSON.stringify(arrTour)); // GPS einlesen und der Variablen poly zuweisen if (trip < 10) trip = "0" + trip; // DP bei den Objekten der eingelesen werden soll: bosch-ebike.0.trips.xx.details var obj = JSON.parse(getState("bosch-ebike.0.trips." + trip + ".details").val); var end = obj.activityData.length - 1; for (var x=0; x<=end; x++) { if (obj.activityData[x].lat > 1 && obj.activityData[x].lon > 1) { poly = poly + "["+obj.activityData[x].lat+", "+obj.activityData[x].lon+"]" if (x < end) poly = poly + "," } } if (logging) log (poly); // html erzeugen und speichern in /vis.0/xxx.html var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + 'var polyline = L.polyline([ \n' + poly + '\n], { color: "blue", weight: 3, opacity: .7, lineJoin: "round" } ).addTo(map);\n' string = string + '</script>\n</body>\n</html>' writeFile("vis.0", "/Routen/" + pfad + trip +".html", string, (error) => { if (logging) log('Datei "route.html" gespeichert!'); }); setState("javascript.0.Geräte.Fahrrad.Routen.Datei","/vis.0/Routen/" + pfad + trip + ".html"); }View:
-
@bahnuhr ja, das ist schon mal gut so (du arbeitest mit dem html-file und iframe)- ich wolte aber mal (just for fun) ein externes script in die vis einbinden (über ein html-widget) und herausfinden, wo da probleme entstehen - zumindest das erstellen von problemen ist mir gelungen :-)
tausche diesen Scriptteil aus:
var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + "var latlngs = [" + poly + "];\nvar polyline = L.polyline(latlngs, {color: 'blue', weight: 3, opacity: .7, lineJoin: 'round'}).addTo(map);\n" string = string + "map.fitBounds(polyline.getBounds());\n" string = string + '</script>\n</body>\n</html>'Dann wird durch
fitbounds
die Karte automatisch gezoomt. Die Strecke ist dann komplett im Bildschirm.mfg
Dieter -
tausche diesen Scriptteil aus:
var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + "var latlngs = [" + poly + "];\nvar polyline = L.polyline(latlngs, {color: 'blue', weight: 3, opacity: .7, lineJoin: 'round'}).addTo(map);\n" string = string + "map.fitBounds(polyline.getBounds());\n" string = string + '</script>\n</body>\n</html>'Dann wird durch
fitbounds
die Karte automatisch gezoomt. Die Strecke ist dann komplett im Bildschirm.mfg
Dieter@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
-
@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/read -
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/readdie marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map); -
die marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map);@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr
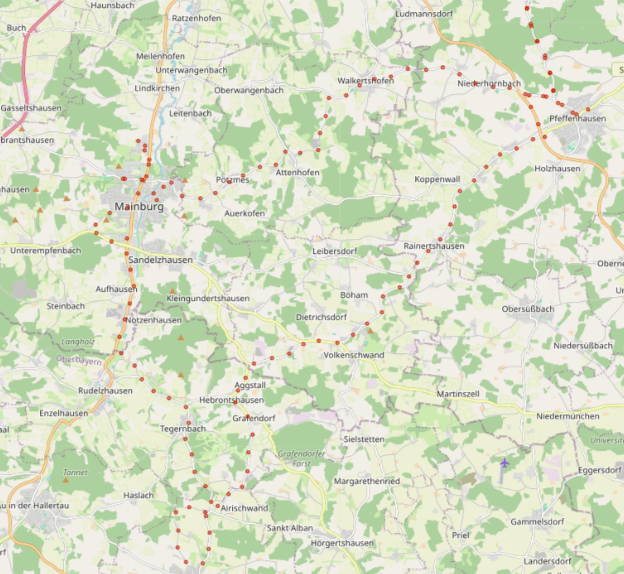
du bist mir meilen voraus - ich kann immer nur eine halbe stunde etwas machen und das ist nicht sehr effektiv - fitbounds sagt mir noch nicht mal was :-(bisher habe ich mal das erzeugt - route wurde heute gefahren

-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
-
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
-
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
-
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht. -
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.ich hasse das bei google - macht alles so mega komplex
-
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

-
langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

@liv-in-sky
auch gut.
Stell doch dein Script mal ein.Was ist traccar ?



