NEWS
maps mit Streckendarstellung
-
tausche diesen Scriptteil aus:
var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + "var latlngs = [" + poly + "];\nvar polyline = L.polyline(latlngs, {color: 'blue', weight: 3, opacity: .7, lineJoin: 'round'}).addTo(map);\n" string = string + "map.fitBounds(polyline.getBounds());\n" string = string + '</script>\n</body>\n</html>'Dann wird durch
fitbounds
die Karte automatisch gezoomt. Die Strecke ist dann komplett im Bildschirm.mfg
Dieter@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
-
@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/read -
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/readdie marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map); -
die marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map);@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr
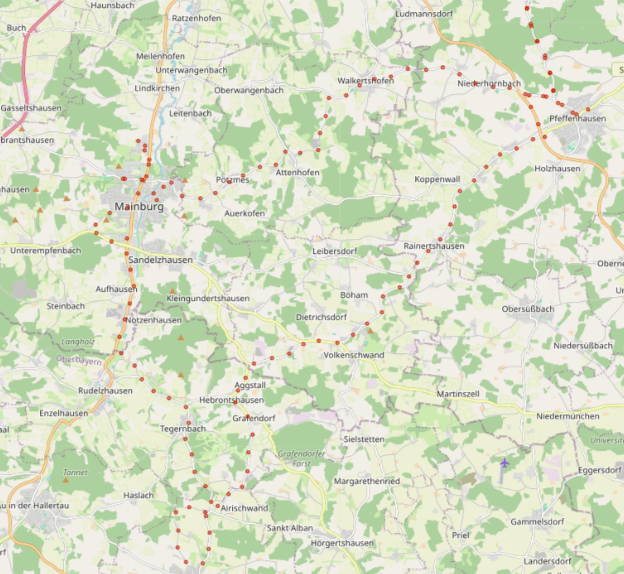
du bist mir meilen voraus - ich kann immer nur eine halbe stunde etwas machen und das ist nicht sehr effektiv - fitbounds sagt mir noch nicht mal was :-(bisher habe ich mal das erzeugt - route wurde heute gefahren

-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
-
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
-
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
-
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht. -
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.ich hasse das bei google - macht alles so mega komplex
-
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

-
langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

@liv-in-sky
auch gut.
Stell doch dein Script mal ein.Was ist traccar ?
-
@liv-in-sky
auch gut.
Stell doch dein Script mal ein.Was ist traccar ?
@bahnuhr traccar ist ein client auf dem handy und ein server im netzwerk (free) für geolocation
das script enthält alle meine coordinaten - und ist schnell zusammengebastelt und war nicht zur verbreitung gedacht
falls du es gerne hättest - gerne über email (dann im chat angeben)
-
@bahnuhr traccar ist ein client auf dem handy und ein server im netzwerk (free) für geolocation
das script enthält alle meine coordinaten - und ist schnell zusammengebastelt und war nicht zur verbreitung gedacht
falls du es gerne hättest - gerne über email (dann im chat angeben)
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
-
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
ok - die blitzer sind hier gemacht: https://forum.iobroker.net/post/512330
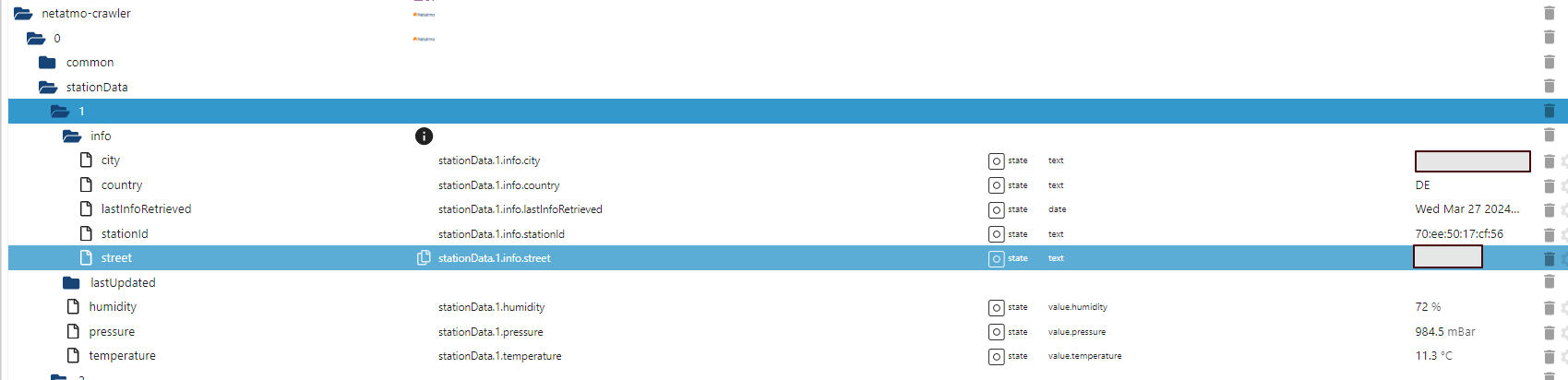
temperatur ist einmal ein sonoff mit messung daheim - und netatmo-crawler - adapter
das blockly ist in einem ganzen system integriert - ich schreibe alle routen in jsons um die zur abrechnung (fahrkosten) zu haben - daher nur als bild - darin wird auf eine distance von 500 meter die koordinaten in ein json gspeichert, welches dann die html datei mit den circles erzeugt

die funktion leaflet-writing schreibt ein fortlaufendes json für all dir koordinaten
die funktion leaflet-draw macht das eigentliche html file und speichert das
hier zum download - kenntwort schicke ich dir
am besten du öffnest es mit notepad++ , damit alle zeichen richtig übersetzt werden -
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
-
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
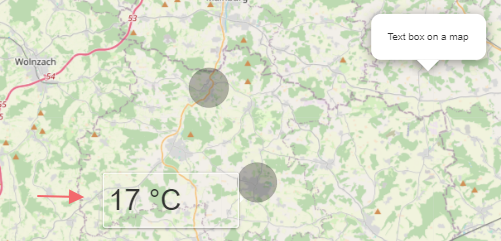
das beste, was ich bis jetzt gefunden habe, um text darzustellen - mit transparenten hintergrund

im style tag:
.my-label { @charset "utf-8"; position: absolute; width:150px; font-size:35px; background:transparent; }einbinden im script tag:
var marker = new L.marker([50.539, 11.99], { opacity: 0.01 }); //opacity may be set to zero marker.bindTooltip('17 °C', {permanent: true, className: "my-label", offset: [0, 50] }); marker.addTo(map); -
ok - die blitzer sind hier gemacht: https://forum.iobroker.net/post/512330
temperatur ist einmal ein sonoff mit messung daheim - und netatmo-crawler - adapter
das blockly ist in einem ganzen system integriert - ich schreibe alle routen in jsons um die zur abrechnung (fahrkosten) zu haben - daher nur als bild - darin wird auf eine distance von 500 meter die koordinaten in ein json gspeichert, welches dann die html datei mit den circles erzeugt

die funktion leaflet-writing schreibt ein fortlaufendes json für all dir koordinaten
die funktion leaflet-draw macht das eigentliche html file und speichert das
hier zum download - kenntwort schicke ich dir
am besten du öffnest es mit notepad++ , damit alle zeichen richtig übersetzt werden@liv-in-sky Mit Begeisterung lese ich grad diesen Beitrag. Könnte ich auch das Password bekommen?
-
@liv-in-sky Mit Begeisterung lese ich grad diesen Beitrag. Könnte ich auch das Password bekommen?
da sind viele daten drin - habe ein paar geändert - das kennwort ist im chat
-
anbei Script und View.
Kannst bestimmt damit was anfangen.
Funktioniert einwandfrei.// Script um aus den DP vom Adapter "bosch-ebike" eine MAP zu erstellen und den Weg zu zeichnen // bahnuhr, 03_2024 // ############################################################################################################### // DP "javascript.0.Geräte.Fahrrad.Touren" ändert sich on({id: "javascript.0.Geräte.Fahrrad.Touren"}, function() { var body = getState("javascript.0.Geräte.Fahrrad.Touren").val; var arrTouren = []; var obj = JSON.parse(body); for (var x=0; x<= obj.length-1; x++) { var titel = obj[x].Titel; var datum = obj[x].Datum; var start = obj[x].Start; var end = obj[x].Ende; var strecke = obj[x].Strecke; var fahrzeit = obj[x].Fahrzeit; var o_trittfrequenz = obj[x].o_Trittfrequenz; var max_trittfrequenz = obj[x].max_Trittfrequenz; var o_leistung = obj[x].o_Leistung; var max_leistung = obj[x].max_Leistung; var o_speed = obj[x].o_Speed; var max_speed = obj[x].max_Speed; var bergauf = obj[x].Bergauf; var bergab = obj[x].Bergab; arrTouren.push(datum + " _ " + strecke + " km _ " + titel); } setState("javascript.0.Geräte.Fahrrad.Routen.Auswahl", JSON.stringify(arrTouren)); log (arrTouren); }); // ############################################################################################################### // DP "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt" ändert sich on({id: "javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt"}, function(obj) { var arr = obj.state.val.split(" _ "); log (arr[0]); var Auswahl_Datum = arr[0]; var body = JSON.parse(getState("javascript.0.Geräte.Fahrrad.Touren").val); for (var x=0; x<20; x++) { var datum = body[x].Datum; if (datum == Auswahl_Datum) { Datei_schreiben(x+1); } } }); // ############################################################################################################### // GPS lesen und Datei html schreiben function Datei_schreiben(trip) { // Variablen var poly =""; // hier werden die GPS gespeichert var center_gps = "50.465, 9.71"; // Mittelpunkt der Karte var zoom = 13 // Zoom der Karte var pfad = "route" // Dateiname - wird in vis.0 gespeichert var logging = true; // Werte der Tour einlesen var arrTour = []; var obj2 = JSON.parse(getState("javascript.0.Geräte.Fahrrad.Touren").val); var titel = obj2[trip-1].Titel; var datum = obj2[trip-1].Datum; var start = obj2[trip-1].Start; var end = obj2[trip-1].Ende; var strecke = obj2[trip-1].Strecke; var fahrzeit = obj2[trip-1].Fahrzeit; var o_trittfrequenz = obj2[trip-1].o_Trittfrequenz; var max_trittfrequenz = obj2[trip-1].max_Trittfrequenz; var o_leistung = obj2[trip-1].o_Leistung; var max_leistung = obj2[trip-1].max_Leistung; var o_speed = obj2[trip-1].o_Speed; var max_speed = obj2[trip-1].max_Speed; var bergauf = obj2[trip-1].Bergauf; var bergab = obj2[trip-1].Bergab; arrTour.push({Titel: titel, Datum: datum, Start: start, Ende: end, Strecke: strecke, Fahrzeit: fahrzeit, o_Trittfrequenz: o_trittfrequenz, max_Trittfrequenz: max_trittfrequenz, o_Leistung: o_leistung, max_Leistung: max_leistung, o_Speed: o_speed, max_Speed: max_speed, Bergauf: bergauf, Bergab: bergab}); setState("javascript.0.Geräte.Fahrrad.Routen.ausgewaehlt_alles", JSON.stringify(arrTour)); // GPS einlesen und der Variablen poly zuweisen if (trip < 10) trip = "0" + trip; // DP bei den Objekten der eingelesen werden soll: bosch-ebike.0.trips.xx.details var obj = JSON.parse(getState("bosch-ebike.0.trips." + trip + ".details").val); var end = obj.activityData.length - 1; for (var x=0; x<=end; x++) { if (obj.activityData[x].lat > 1 && obj.activityData[x].lon > 1) { poly = poly + "["+obj.activityData[x].lat+", "+obj.activityData[x].lon+"]" if (x < end) poly = poly + "," } } if (logging) log (poly); // html erzeugen und speichern in /vis.0/xxx.html var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + 'var polyline = L.polyline([ \n' + poly + '\n], { color: "blue", weight: 3, opacity: .7, lineJoin: "round" } ).addTo(map);\n' string = string + '</script>\n</body>\n</html>' writeFile("vis.0", "/Routen/" + pfad + trip +".html", string, (error) => { if (logging) log('Datei "route.html" gespeichert!'); }); setState("javascript.0.Geräte.Fahrrad.Routen.Datei","/vis.0/Routen/" + pfad + trip + ".html"); }View:
Hi,
ich habe heute endlich den Bosch-ebike-Adapter zum Laufen bekommen.
Danach wollte ich auf deine Erfahrungen zurückgreifen und habe dein Script und die View importiert.
Das bekomme ich leider nicht zum Laufen, ich denke, da fehlt irgend etwas.
Wie werden die Objekte/Variablen unter javascript.0 gefüllt?
Ich denke, irgend etwas fehlt mir auch in der View?