NEWS
maps mit Streckendarstellung
-
@bahnuhr ja, das ist schon mal gut so (du arbeitest mit dem html-file und iframe)- ich wolte aber mal (just for fun) ein externes script in die vis einbinden (über ein html-widget) und herausfinden, wo da probleme entstehen - zumindest das erstellen von problemen ist mir gelungen :-)
tausche diesen Scriptteil aus:
var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + "var latlngs = [" + poly + "];\nvar polyline = L.polyline(latlngs, {color: 'blue', weight: 3, opacity: .7, lineJoin: 'round'}).addTo(map);\n" string = string + "map.fitBounds(polyline.getBounds());\n" string = string + '</script>\n</body>\n</html>'Dann wird durch
fitbounds
die Karte automatisch gezoomt. Die Strecke ist dann komplett im Bildschirm.mfg
Dieter -
tausche diesen Scriptteil aus:
var string = '<!DOCTYPE html>\n<html>\n<head>\n<title>Simple Leaflet Map</title>\n<meta charset="utf-8" />\n' string = string + '<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/></head>\n' string = string + '<body>\n<div id="map" style="width: 980px; height: 530px"></div>\n<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="crossorigin=""></script>\n<script>\n' string = string + "var map = L.map('map').setView([" + center_gps + "], " + zoom + ");\n" string = string + "mapLink = '<a href=" + '"http://openstreetmap.org"' + ">OpenStreetMap</a>';\n" string = string + "L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© ' + mapLink + ' Contributors', maxZoom: 18,}).addTo(map);\n" string = string + "var latlngs = [" + poly + "];\nvar polyline = L.polyline(latlngs, {color: 'blue', weight: 3, opacity: .7, lineJoin: 'round'}).addTo(map);\n" string = string + "map.fitBounds(polyline.getBounds());\n" string = string + '</script>\n</body>\n</html>'Dann wird durch
fitbounds
die Karte automatisch gezoomt. Die Strecke ist dann komplett im Bildschirm.mfg
Dieter@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
-
@bahnuhr danke dir - schaue mir das morgen an - weißt du zufällig, wie man text postionieren kann ? ansonsten schaue ich in die doku
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/read -
@liv-in-sky
ja, müsste so gehen:var marker = L.marker([-41.29042, 174.78219]) .addTo(map) .bindPopup("<b>Te Papa</b><br>Museum of New Zealand.") .openPopup();Anbei eine gute Anleitung:
https://leanpub.com/leaflet-tips-and-tricks/readdie marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map); -
die marker mag ich nicht :-(
dachte eher an sowas - falls du es brauchen kannst (123)

https://gis.stackexchange.com/questions/360293/add-something-into-l-circlemarker
einen style-tag einfügen
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <style> .circle-with-txt { position: relative; color: red; font-size: 12px; font-weight: bold; width: 40px; height: 40px; } .txt { margin: 0; position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 16px; } </style>das script im script-tag:
<script> function circleWithText(latLng, txt, circleOptions) { var icon = L.divIcon({ html: '<div class="txt">' + txt + '</div>', className: 'circle-with-txt', iconSize: [40, 40] }); var circle = L.circleMarker(latLng, circleOptions); var marker = L.marker(latLng, { icon: icon }); var group = L.layerGroup([circle, marker]); return(group); }der aufruf:
circleWithText([48.495144, 11.7066], '123', {radius: 30}).addTo(map);@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr
du bist mir meilen voraus - ich kann immer nur eine halbe stunde etwas machen und das ist nicht sehr effektiv - fitbounds sagt mir noch nicht mal was :-(bisher habe ich mal das erzeugt - route wurde heute gefahren

-
@liv-in-sky
hab das ganze nun mal mit google maps probiert.Was ich noch nicht hinbekomme ist das Thema: fitbounds.
Vielleicht hast du mal ein Bespiel (oder jemand anders).
mfg
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
-
@bahnuhr sagte in maps mit Streckendarstellung:
fitbounds.
weiß nicht, ob du das mal testen willst
habe mal in chatgpt eingegeben (aber nicht getestet):
was ist fitbounds in der leaflet bibliothek
und anschliessend :
geht das auch mit polyline

vielleicht findest du da was brauchbares
ich brauche es ja mit circles, da mir die punkte als route besser gefallen - mal sehen, wann ich zum testen komme
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
-
@liv-in-sky sagte in maps mit Streckendarstellung:
leaflet
leaflet hatte ich hinbekommen.
Was nicht geklappt hatte war das ganze bei google maps.Hab ich aber jetzt auch hinbekommen.
Danke dir trotzdem.
Stelle code mit google maps dann mal ein.
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
-
@bahnuhr sagte in maps mit Streckendarstellung:
Stelle code mit google maps dann mal ein
das wäre super - braucht man da ein google login ?
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht. -
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.ich hasse das bei google - macht alles so mega komplex
-
@liv-in-sky sagte in maps mit Streckendarstellung:
google login ?
ja, google key brauchst du.
Ohne klappt es nicht.langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
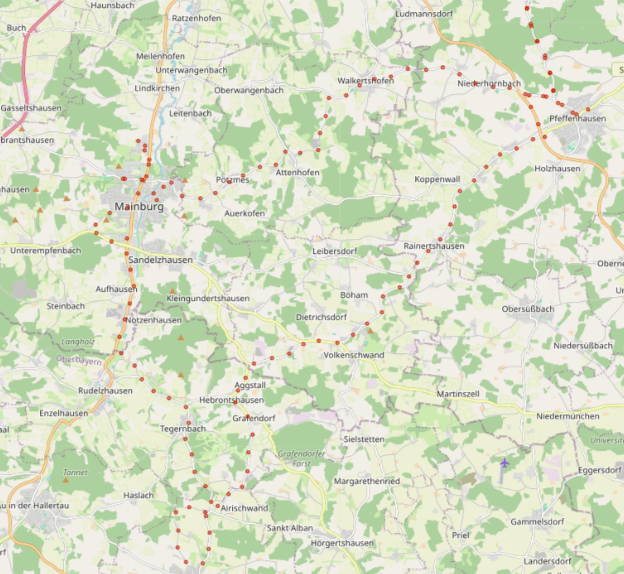
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

-
langsam nimmt es form an - paar kleinigkeiten sind noch zu machen - danke für das animieren und einstellen deiner scripte- hätte sonst wohl nicht damit begonnen
rot: blitzer
grün : wo bin ich gerade
schwarz: die tour
plus die temperatur für winter(glatteis)alles online verfolgbar (traccar) - lasse mir das u.a. im auto anzeigen

@liv-in-sky
auch gut.
Stell doch dein Script mal ein.Was ist traccar ?
-
@liv-in-sky
auch gut.
Stell doch dein Script mal ein.Was ist traccar ?
@bahnuhr traccar ist ein client auf dem handy und ein server im netzwerk (free) für geolocation
das script enthält alle meine coordinaten - und ist schnell zusammengebastelt und war nicht zur verbreitung gedacht
falls du es gerne hättest - gerne über email (dann im chat angeben)
-
@bahnuhr traccar ist ein client auf dem handy und ein server im netzwerk (free) für geolocation
das script enthält alle meine coordinaten - und ist schnell zusammengebastelt und war nicht zur verbreitung gedacht
falls du es gerne hättest - gerne über email (dann im chat angeben)
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
-
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
ok - die blitzer sind hier gemacht: https://forum.iobroker.net/post/512330
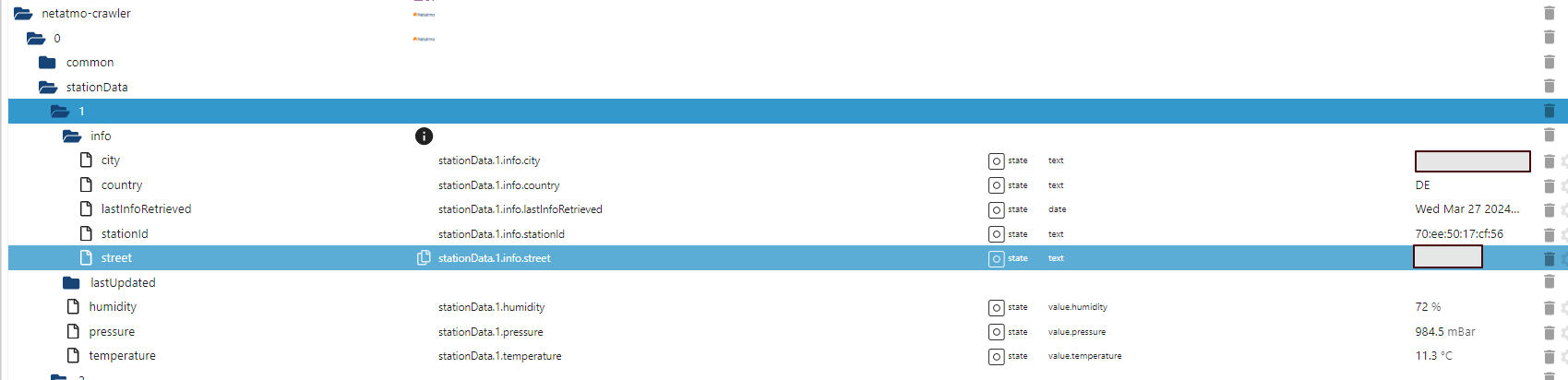
temperatur ist einmal ein sonoff mit messung daheim - und netatmo-crawler - adapter
das blockly ist in einem ganzen system integriert - ich schreibe alle routen in jsons um die zur abrechnung (fahrkosten) zu haben - daher nur als bild - darin wird auf eine distance von 500 meter die koordinaten in ein json gspeichert, welches dann die html datei mit den circles erzeugt

die funktion leaflet-writing schreibt ein fortlaufendes json für all dir koordinaten
die funktion leaflet-draw macht das eigentliche html file und speichert das
hier zum download - kenntwort schicke ich dir
am besten du öffnest es mit notepad++ , damit alle zeichen richtig übersetzt werden -
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
-
alles klar
mich würde insbesondere die Punkte:
Kreis, Blitzer, Temp
interssieren.Hast PN. Danke vorab.
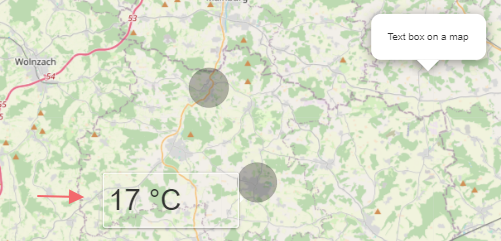
das beste, was ich bis jetzt gefunden habe, um text darzustellen - mit transparenten hintergrund

im style tag:
.my-label { @charset "utf-8"; position: absolute; width:150px; font-size:35px; background:transparent; }einbinden im script tag:
var marker = new L.marker([50.539, 11.99], { opacity: 0.01 }); //opacity may be set to zero marker.bindTooltip('17 °C', {permanent: true, className: "my-label", offset: [0, 50] }); marker.addTo(map); -
ok - die blitzer sind hier gemacht: https://forum.iobroker.net/post/512330
temperatur ist einmal ein sonoff mit messung daheim - und netatmo-crawler - adapter
das blockly ist in einem ganzen system integriert - ich schreibe alle routen in jsons um die zur abrechnung (fahrkosten) zu haben - daher nur als bild - darin wird auf eine distance von 500 meter die koordinaten in ein json gspeichert, welches dann die html datei mit den circles erzeugt

die funktion leaflet-writing schreibt ein fortlaufendes json für all dir koordinaten
die funktion leaflet-draw macht das eigentliche html file und speichert das
hier zum download - kenntwort schicke ich dir
am besten du öffnest es mit notepad++ , damit alle zeichen richtig übersetzt werden@liv-in-sky Mit Begeisterung lese ich grad diesen Beitrag. Könnte ich auch das Password bekommen?
-
@liv-in-sky Mit Begeisterung lese ich grad diesen Beitrag. Könnte ich auch das Password bekommen?
da sind viele daten drin - habe ein paar geändert - das kennwort ist im chat