NEWS
maps mit Streckendarstellung
-
also mit code schnipsel wird es da nicht so getan sein.
aber die grundlage wären hier zu finden.
hintergrund ist, das man auf die google maps karte einen eigenen datalayer legt und diesen beliebig füllen und sogar interaktiv steuern kann.
https://developers.google.com/maps/documentation/javascript/datalayerAlternativ gibt es auch noch Leaflet in Verbindung mit openstreetmap
https://leafletjs.com/plugins.html@oliverio
Hallo,
der thread ist zwar schon älter.
Bin aber immer noch an dem Thema dran.Hättest du für mich mal ein Scriptbeispiel bzgl:
https://developers.google.com/maps/documentation/javascript/datalayer
oder
https://leafletjs.com/plugins.htmlIst doch schon kompliziert (zumindest für mich).
mfg
Dieter -
@oliverio
Hallo,
der thread ist zwar schon älter.
Bin aber immer noch an dem Thema dran.Hättest du für mich mal ein Scriptbeispiel bzgl:
https://developers.google.com/maps/documentation/javascript/datalayer
oder
https://leafletjs.com/plugins.htmlIst doch schon kompliziert (zumindest für mich).
mfg
DieterArbeite das Tutorial durch die
https://leafletjs.com/examples/quick-start/
Da sind alle Beispiele enthaltenIch denke nach dem, was du suchst, sind die Polygone, mit einer bestimmten Anzahl von Einzelpunkte, die jeweils GPS Koordinaten darstellen.
Wahrscheinlich solltest du zu beginnen, das nicht gleich in ioBroker versuchen, sondern erst einmal in einer separaten HTML Datei
Wenn du das dann hinbekommen hast, dann kannst du schauen, wie du Leaflet in ioBroker eingebaut bekommst.
Im Anschluss, dann noch deine Daten. Mit den GPS Koordinaten in vis einbauenDa das laden von externen Skripten in vis immer etwas schwierig ist, solltest du eventuell auch die Möglichkeit überlegen diese HTML Seite per Eiframe einzubauen.
-
Arbeite das Tutorial durch die
https://leafletjs.com/examples/quick-start/
Da sind alle Beispiele enthaltenIch denke nach dem, was du suchst, sind die Polygone, mit einer bestimmten Anzahl von Einzelpunkte, die jeweils GPS Koordinaten darstellen.
Wahrscheinlich solltest du zu beginnen, das nicht gleich in ioBroker versuchen, sondern erst einmal in einer separaten HTML Datei
Wenn du das dann hinbekommen hast, dann kannst du schauen, wie du Leaflet in ioBroker eingebaut bekommst.
Im Anschluss, dann noch deine Daten. Mit den GPS Koordinaten in vis einbauenDa das laden von externen Skripten in vis immer etwas schwierig ist, solltest du eventuell auch die Möglichkeit überlegen diese HTML Seite per Eiframe einzubauen.
@oliverio
Ja, das hab ich mir schon angeschaut. Hat aber irgendwie nicht geklappt.Dann habe ich mal mit dem google rumgespielt.
Genommen: Widget "basic-html"
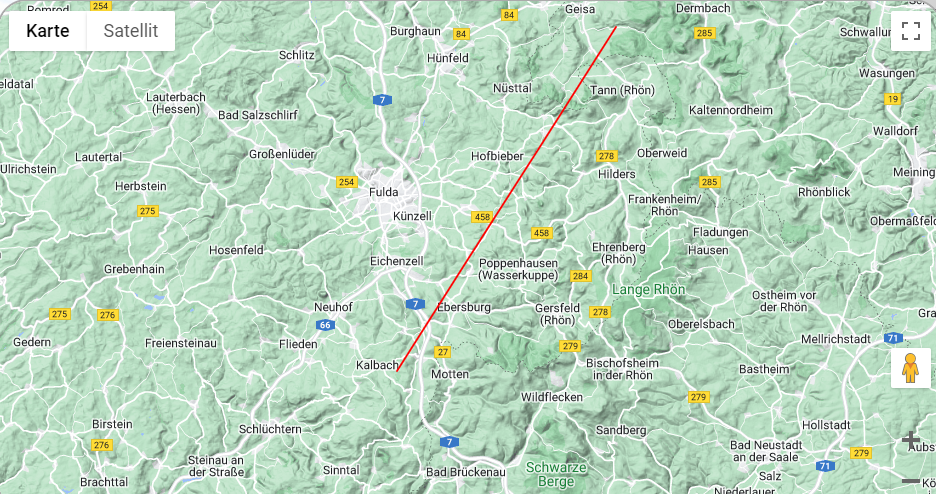
und dort eingegben.<style> #map5 { height: 100%; } </style> <div id="map5"></div> <script> function initMap() { var map5 = new google.maps.Map(document.getElementById("map5"), { zoom: 10, center: { lat: 50.5, lng: 9.8 }, mapTypeId: "terrain", }); const flightPlanCoordinates = [ { lat: 50.4, lng: 9.7 }, { lat: 50.5, lng: 9.8 }, { lat: 50.6, lng: 9.9 }, { lat: 50.7, lng: 10 }, ]; const flightPath = new google.maps.Polyline({ path: flightPlanCoordinates, geodesic: true, strokeColor: "#FF0000", strokeOpacity: 1.0, strokeWeight: 2, }); flightPath.setMap(map5); map: map5 } </script> <script src="https://maps.googleapis.com/maps/api/js?key=AIzxxxx&callback=initMap&signed_in=true" async defer> </script>Klappt auch im Edit-Modus:

Nur im run wird dies dann nicht angezeigt.

Bitte mal Rückinfo, warum dies nicht im run angezeigt wird.
mfg
Dieter -
@oliverio
Ja, das hab ich mir schon angeschaut. Hat aber irgendwie nicht geklappt.Dann habe ich mal mit dem google rumgespielt.
Genommen: Widget "basic-html"
und dort eingegben.<style> #map5 { height: 100%; } </style> <div id="map5"></div> <script> function initMap() { var map5 = new google.maps.Map(document.getElementById("map5"), { zoom: 10, center: { lat: 50.5, lng: 9.8 }, mapTypeId: "terrain", }); const flightPlanCoordinates = [ { lat: 50.4, lng: 9.7 }, { lat: 50.5, lng: 9.8 }, { lat: 50.6, lng: 9.9 }, { lat: 50.7, lng: 10 }, ]; const flightPath = new google.maps.Polyline({ path: flightPlanCoordinates, geodesic: true, strokeColor: "#FF0000", strokeOpacity: 1.0, strokeWeight: 2, }); flightPath.setMap(map5); map: map5 } </script> <script src="https://maps.googleapis.com/maps/api/js?key=AIzxxxx&callback=initMap&signed_in=true" async defer> </script>Klappt auch im Edit-Modus:

Nur im run wird dies dann nicht angezeigt.

Bitte mal Rückinfo, warum dies nicht im run angezeigt wird.
mfg
Dieter@bahnuhr wo schreibst du das Ergebnis hin?
ich glaube mich zu erinnern, dass es Probleme gab, wenn die in userdata standen -
@bahnuhr wo schreibst du das Ergebnis hin?
ich glaube mich zu erinnern, dass es Probleme gab, wenn die in userdata standen@homoran sagte in maps mit Streckendarstellung:
wo schreibst du das Ergebnis hin?
versteh ich nicht.
Da wird nix irgendwo hingeschrieben. -
@homoran sagte in maps mit Streckendarstellung:
wo schreibst du das Ergebnis hin?
versteh ich nicht.
Da wird nix irgendwo hingeschrieben.@bahnuhr sagte in maps mit Streckendarstellung:
Da wird nix irgendwo hingeschrieben.
ok! also in keinen DP.
Dann vergiss es -
@oliverio
Ja, das hab ich mir schon angeschaut. Hat aber irgendwie nicht geklappt.Dann habe ich mal mit dem google rumgespielt.
Genommen: Widget "basic-html"
und dort eingegben.<style> #map5 { height: 100%; } </style> <div id="map5"></div> <script> function initMap() { var map5 = new google.maps.Map(document.getElementById("map5"), { zoom: 10, center: { lat: 50.5, lng: 9.8 }, mapTypeId: "terrain", }); const flightPlanCoordinates = [ { lat: 50.4, lng: 9.7 }, { lat: 50.5, lng: 9.8 }, { lat: 50.6, lng: 9.9 }, { lat: 50.7, lng: 10 }, ]; const flightPath = new google.maps.Polyline({ path: flightPlanCoordinates, geodesic: true, strokeColor: "#FF0000", strokeOpacity: 1.0, strokeWeight: 2, }); flightPath.setMap(map5); map: map5 } </script> <script src="https://maps.googleapis.com/maps/api/js?key=AIzxxxx&callback=initMap&signed_in=true" async defer> </script>Klappt auch im Edit-Modus:

Nur im run wird dies dann nicht angezeigt.

Bitte mal Rückinfo, warum dies nicht im run angezeigt wird.
mfg
DieterDann schaue bitte mal in die Browser Konsole nach Fehlern
Wie gesagt, das Laden von externen Skripten in Fiss ist manchmal etwas tükisch.
Leider gibt es keine Garantie auf Reihenfolge wie die Widgets geladen werden.
Manche Skripte müssen ganz zu Beginn schon geladen sein -
Dann schaue bitte mal in die Browser Konsole nach Fehlern
Wie gesagt, das Laden von externen Skripten in Fiss ist manchmal etwas tükisch.
Leider gibt es keine Garantie auf Reihenfolge wie die Widgets geladen werden.
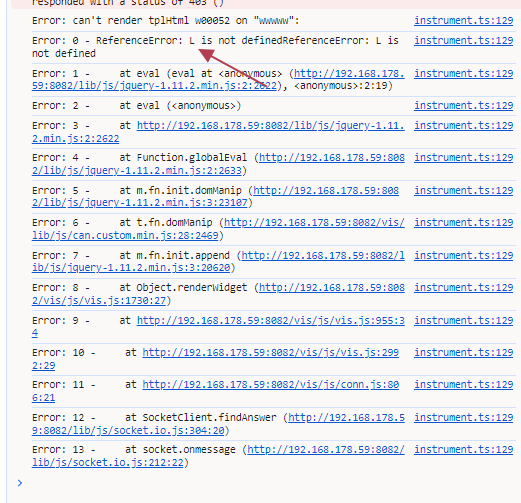
Manche Skripte müssen ganz zu Beginn schon geladen sein@oliverio
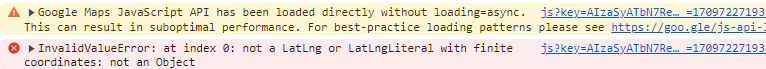
da kommt sowas:

-
Dann schaue bitte mal in die Browser Konsole nach Fehlern
Wie gesagt, das Laden von externen Skripten in Fiss ist manchmal etwas tükisch.
Leider gibt es keine Garantie auf Reihenfolge wie die Widgets geladen werden.
Manche Skripte müssen ganz zu Beginn schon geladen sein@oliverio sagte in maps mit Streckendarstellung:
Manche Skripte müssen ganz zu Beginn schon geladen sein
aber warum funktioniert dann im edit.
-
Dann schaue bitte mal in die Browser Konsole nach Fehlern
Wie gesagt, das Laden von externen Skripten in Fiss ist manchmal etwas tükisch.
Leider gibt es keine Garantie auf Reihenfolge wie die Widgets geladen werden.
Manche Skripte müssen ganz zu Beginn schon geladen sein@oliverio
Guten Morgen,
habe mal mit Leaflet rum gespielt.
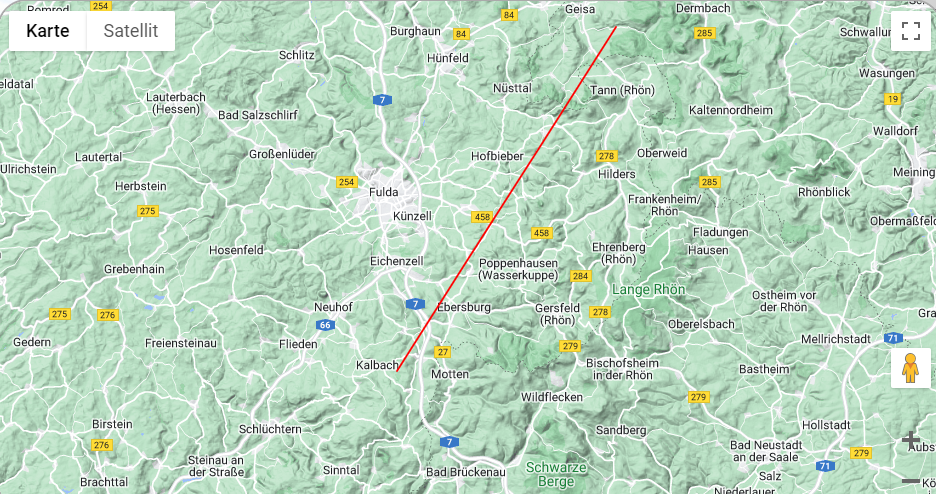
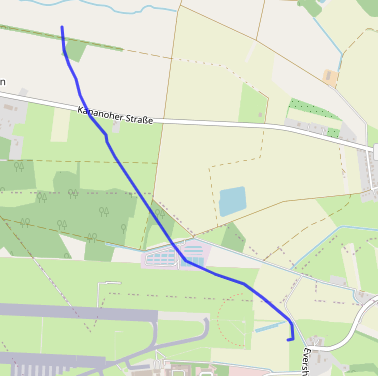
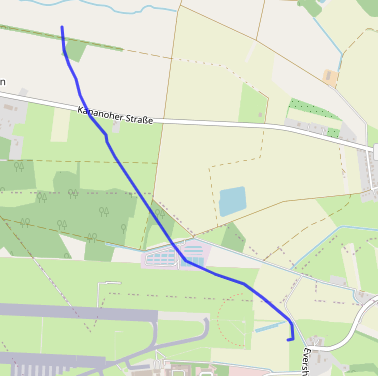
Anbei mal eine html erstellt.<!DOCTYPE html> <html> <head> <title>Simple Leaflet Map</title> <meta charset="utf-8" /> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <div id="map" style="width: 1200px; height: 800px"></div> <script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script> <script> var map = L.map('map').setView([52.465, 9.71], 17); mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>'; L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© ' + mapLink + ' Contributors', maxZoom: 18, }).addTo(map); var polyline = L.polyline([ [52.46566, 9.71085],[52.4657, 9.71095],[52.46573, 9.71129],[52.46604, 9.71132],[52.46648, 9.71126],[52.46674, 9.71094],[52.46705, 9.71029],[52.46733, 9.70977],[52.46757, 9.70929],[52.46786, 9.70872],[52.46811, 9.7082],[52.46842, 9.70772],[52.46861, 9.70714],[52.46877, 9.70649],[52.4689, 9.70585],[52.46902, 9.7052],[52.46914, 9.70461],[52.4693, 9.70401],[52.46948, 9.70335],[52.46963, 9.70277],[52.46982, 9.70216],[52.47012, 9.70178],[52.47044, 9.70136],[52.47078, 9.70097],[52.47111, 9.70061],[52.47144, 9.70023],[52.47178, 9.69983],[52.47212, 9.69945],[52.47247, 9.69905],[52.47282, 9.69866],[52.47315, 9.69832],[52.4735, 9.69795],[52.47384, 9.69755],[52.47418, 9.69715],[52.47454, 9.69678],[52.47492, 9.69638],[52.47526, 9.69601],[52.47561, 9.69566],[52.47602, 9.69539],[52.4764, 9.69527],[52.47676, 9.69472],[52.47708, 9.69439],[52.47739, 9.69393],[52.47775, 9.69359],[52.47812, 9.69329],[52.4785, 9.69301],[52.47892, 9.69283],[52.47932, 9.69267],[52.47966, 9.69245],[52.48005, 9.6921],[52.4804, 9.69191],[52.48087, 9.69169],[52.4812, 9.69157],[52.48154, 9.69153],[52.48203, 9.69148] ], { color: 'blue', weight: 3, opacity: .7, //dashArray: '20,15', lineJoin: 'round' } ).addTo(map); </script> </body> </html>Wenn ich diese Datei in chrome aufrufe erfolgt die Darstellung wie gewollt.

Speichere ich den code dann in edit in einem html basic widget wird die map dargestellt:

Rufe ich die Seite dann in runtime auf, dann wird nix dargestellt.
Hier bräuchte ich mal deine Hilfe.Warum wird die map im Edit dargestellt, aber in run nicht ?
mfg
Dieter -
@oliverio
Guten Morgen,
habe mal mit Leaflet rum gespielt.
Anbei mal eine html erstellt.<!DOCTYPE html> <html> <head> <title>Simple Leaflet Map</title> <meta charset="utf-8" /> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/></head> <body> <div id="map" style="width: 1200px; height: 800px"></div> <script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script> <script> var map = L.map('map').setView([52.465, 9.71], 17); mapLink = '<a href="http://openstreetmap.org">OpenStreetMap</a>'; L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© ' + mapLink + ' Contributors', maxZoom: 18, }).addTo(map); var polyline = L.polyline([ [52.46566, 9.71085],[52.4657, 9.71095],[52.46573, 9.71129],[52.46604, 9.71132],[52.46648, 9.71126],[52.46674, 9.71094],[52.46705, 9.71029],[52.46733, 9.70977],[52.46757, 9.70929],[52.46786, 9.70872],[52.46811, 9.7082],[52.46842, 9.70772],[52.46861, 9.70714],[52.46877, 9.70649],[52.4689, 9.70585],[52.46902, 9.7052],[52.46914, 9.70461],[52.4693, 9.70401],[52.46948, 9.70335],[52.46963, 9.70277],[52.46982, 9.70216],[52.47012, 9.70178],[52.47044, 9.70136],[52.47078, 9.70097],[52.47111, 9.70061],[52.47144, 9.70023],[52.47178, 9.69983],[52.47212, 9.69945],[52.47247, 9.69905],[52.47282, 9.69866],[52.47315, 9.69832],[52.4735, 9.69795],[52.47384, 9.69755],[52.47418, 9.69715],[52.47454, 9.69678],[52.47492, 9.69638],[52.47526, 9.69601],[52.47561, 9.69566],[52.47602, 9.69539],[52.4764, 9.69527],[52.47676, 9.69472],[52.47708, 9.69439],[52.47739, 9.69393],[52.47775, 9.69359],[52.47812, 9.69329],[52.4785, 9.69301],[52.47892, 9.69283],[52.47932, 9.69267],[52.47966, 9.69245],[52.48005, 9.6921],[52.4804, 9.69191],[52.48087, 9.69169],[52.4812, 9.69157],[52.48154, 9.69153],[52.48203, 9.69148] ], { color: 'blue', weight: 3, opacity: .7, //dashArray: '20,15', lineJoin: 'round' } ).addTo(map); </script> </body> </html>Wenn ich diese Datei in chrome aufrufe erfolgt die Darstellung wie gewollt.

Speichere ich den code dann in edit in einem html basic widget wird die map dargestellt:

Rufe ich die Seite dann in runtime auf, dann wird nix dargestellt.
Hier bräuchte ich mal deine Hilfe.Warum wird die map im Edit dargestellt, aber in run nicht ?
mfg
DieterIch habe es jetzt nicht ausprobiert, aber ich vermute, es liegt daran, zu welchem Zeitpunkt das Leaflet Java Skript geladen wird.
Prüfen könntest du das über die Browser Konsole F12) und die Fehlermeldungen, die dort angezeigt werden
Im HTML hast du es zweimal angegeben.
Einmal im Head und dann einmal in einem Skript Block.
In vis hast du sicherlich nur den Body Anteil eben das HTML Widget kopiert
Skripte, die im Head angegeben sind, werden geladen und erst im Anschluss das Rendering des Body Abschnitt gestartet
Wenn du das Skript innerhalb des Body Abschnitt lädst, ist das Skript unter Umständen noch nicht fertig geladen, daher kann das Leaflet Skript auch nicht ausgeführt werden.
Du musst also eine Prüfung einbauen, die feststellt, ob Leaflet bereits verfügbar ist und so lange den Rest verzögern. -
Ich habe es jetzt nicht ausprobiert, aber ich vermute, es liegt daran, zu welchem Zeitpunkt das Leaflet Java Skript geladen wird.
Prüfen könntest du das über die Browser Konsole F12) und die Fehlermeldungen, die dort angezeigt werden
Im HTML hast du es zweimal angegeben.
Einmal im Head und dann einmal in einem Skript Block.
In vis hast du sicherlich nur den Body Anteil eben das HTML Widget kopiert
Skripte, die im Head angegeben sind, werden geladen und erst im Anschluss das Rendering des Body Abschnitt gestartet
Wenn du das Skript innerhalb des Body Abschnitt lädst, ist das Skript unter Umständen noch nicht fertig geladen, daher kann das Leaflet Skript auch nicht ausgeführt werden.
Du musst also eine Prüfung einbauen, die feststellt, ob Leaflet bereits verfügbar ist und so lange den Rest verzögern.@oliverio
Danke für die Info.Aber ich komme damit nicht klar.
Ich dachte es gibt vielleicht irgendwo ein Script Beispiel das man dann erweitern, etc. kann.Aber wie man ein html Script (was alleine funktioniert) in VIS einbindet weiß ich nicht.
Vielleicht liest noch jemand mit der ein Beispiel für mich hätte, das ich dann erweitern, umbauen, etc. kann.
Alleine schaffe ich dies nicht. Ist mir zu hoch.
Danke trotzdem für deine Anmerkungen.
-
@oliverio
Danke für die Info.Aber ich komme damit nicht klar.
Ich dachte es gibt vielleicht irgendwo ein Script Beispiel das man dann erweitern, etc. kann.Aber wie man ein html Script (was alleine funktioniert) in VIS einbindet weiß ich nicht.
Vielleicht liest noch jemand mit der ein Beispiel für mich hätte, das ich dann erweitern, umbauen, etc. kann.
Alleine schaffe ich dies nicht. Ist mir zu hoch.
Danke trotzdem für deine Anmerkungen.
@bahnuhr notlösung (falls du sonst keinen weg findest):
du könntest das ganze als .html file unter vis.0 speichern (habe das getestet und funktioniert) und dann mit puppeteer als bild nutzen
-
@bahnuhr notlösung (falls du sonst keinen weg findest):
du könntest das ganze als .html file unter vis.0 speichern (habe das getestet und funktioniert) und dann mit puppeteer als bild nutzen
@liv-in-sky
Danke dir.Das macht mich kirre, dass ich dies nicht hinbekomme. Müsste doch in vis funktionieren.
-
@liv-in-sky
Danke dir.Das macht mich kirre, dass ich dies nicht hinbekomme. Müsste doch in vis funktionieren.
das einbinden von externen scripten habe ich auch noch nicht hinbekommen - aber der fehler im browser in der vis ist, das L not defined ist - was ja für das externe script ist
-
@liv-in-sky
Danke dir.Das macht mich kirre, dass ich dies nicht hinbekomme. Müsste doch in vis funktionieren.
-
das einbinden von externen scripten habe ich auch noch nicht hinbekommen - aber der fehler im browser in der vis ist, das L not defined ist - was ja für das externe script ist
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
Aber Darstellung in vis klappt nicht. -
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
Aber Darstellung in vis klappt nicht.@bahnuhr anhand der Fehlermeldung siehst du, dass die variable L nicht definiert ist.
Das liegt daran, dass das Skript noch nicht zu Ende geladen hat.Wie schon erwähnt, müsstest du jetzt periodisch prüfen, ob das Skript geladen ist, und erst wenn L verfügbar ist, dann deinen Code ausführen.
Noch besser wäre es, dass HTML separat mit nginx Lokal bereit zu stellen, und dann per iframe Widget in vis zu integrieren.Wie oben halt schon geschrieben, ist das integrieren von externen Skripten in vis nicht so einfach und man tricksen muss. Das führt zu sehr und schönen Lösungen
-
@liv-in-sky
Das hört sich nicht gut an.Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.@OliverIO hatte ja oben 2 Links: google und dieses leaflet.
Habe halt rum gespielt.Mit leaflet habe ich zumindest eine html hinbekommen.
Aber Darstellung in vis klappt nicht.@bahnuhr sagte in maps mit Streckendarstellung:
Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.habe ich vestanden und wollte das auch haben, daher ganz cool, dass du das script so hinbekommen hast :-) ich sehe es auch im editor und nicht in der runtime
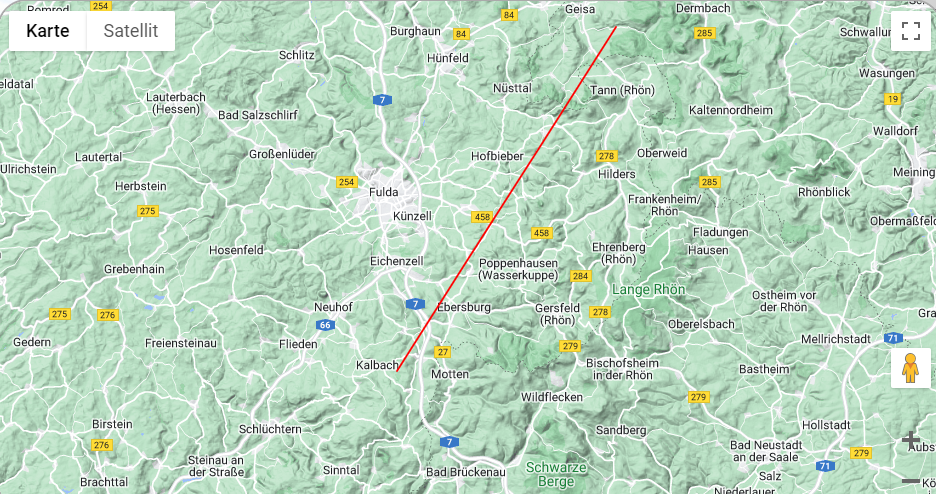
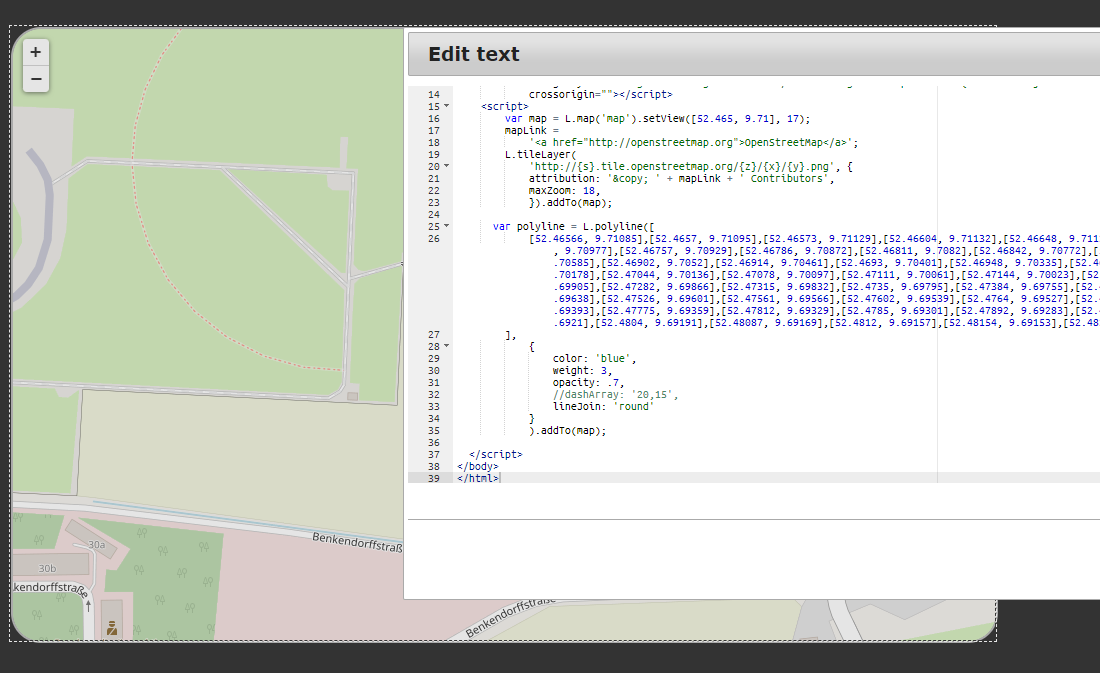
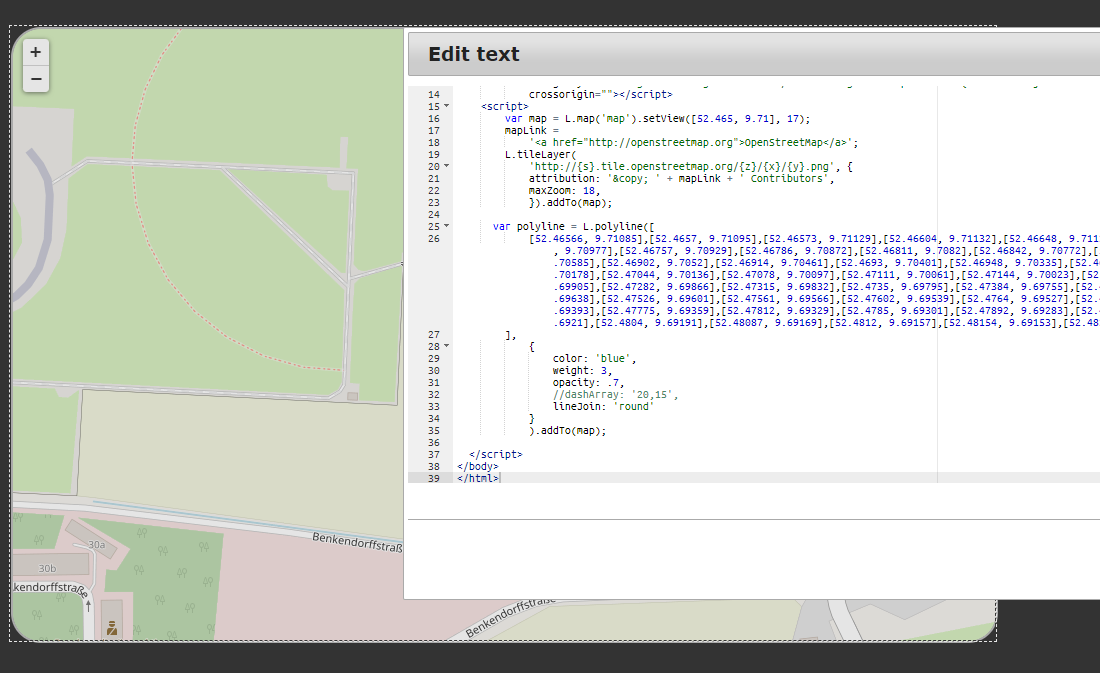
habe nur das geschafft - es wird nur die strecke angezeigt, aber nicht das map-bild

der fehler ist nun, dass das png nicht funktioniert (ist teil deines scriptes)

und dieses blocken habe ich auch noch

-
@bahnuhr sagte in maps mit Streckendarstellung:
Was will ich:
Ich habe mehrere gps Kooridinaten (Fahrrad Tour über Adapter bosch ebike).
Und diese möchte ich auf einer Karte darstellen.habe ich vestanden und wollte das auch haben, daher ganz cool, dass du das script so hinbekommen hast :-) ich sehe es auch im editor und nicht in der runtime
habe nur das geschafft - es wird nur die strecke angezeigt, aber nicht das map-bild

der fehler ist nun, dass das png nicht funktioniert (ist teil deines scriptes)

und dieses blocken habe ich auch noch

Ja, schade dass wir dies nicht hinbekommen.
Aber vielleicht liest ja noch irgendeiner mit der sich damit auskennt.