NEWS
Gibt es in Blockly Block-Lokale Variablen?
-
Also, das was man in Javascript innerhalb eines { ... } Blocks hinter dem Schlüsselwort "let" deklariert...
https://www.w3schools.com/js/js_scope.asp
// code here can NOT use carName function myFunction() { let carName = "Volvo"; // code here CAN use carName } // code here can NOT use carName@martinp naja, ja, wenn du eine JavaScript Funktion in Blockly baust, ja, in der hast du das.
Bzw. deren Parameter wären auch nur lokalAlso die Funktionsblöcke in denen du JavaScript Code verwenden kannst.
Bei den Funktionsblöcken mit Blockly müsste das eigentlich auch so sein das diese nur innerhalb gültig sind (auch wenn diese dann global angezeigt werden). -
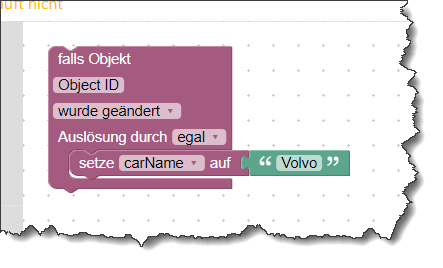
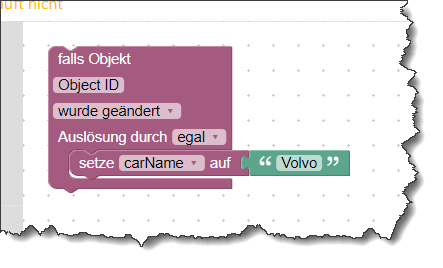
@martinp ich kann kein js, aber ist das nicht setze car name auf "volvo"?
-
@homoran
Prinzipiell schon.
Aber die Variable ist damit global für das gesamte Script.

@MartinP sucht einen Variable wie hier
value, die nur in dem Block gültig ist.
AFAIK geht das direkt in Blockly nicht. Da müsste man Funktionen verwenden, wie @BananaJoe es vorgeschlagen hat. -
@homoran nein, das ist das einzige Vorkommen von carName;
Außerhalb der Funktion würde man carName mit "var carName" definieren.
Und da passiert auch mir den Variablen, die man sich in Blockly definiert, in dem jeweiligen View...

Für interne Zwecke benutzt Blockly das aber schon.
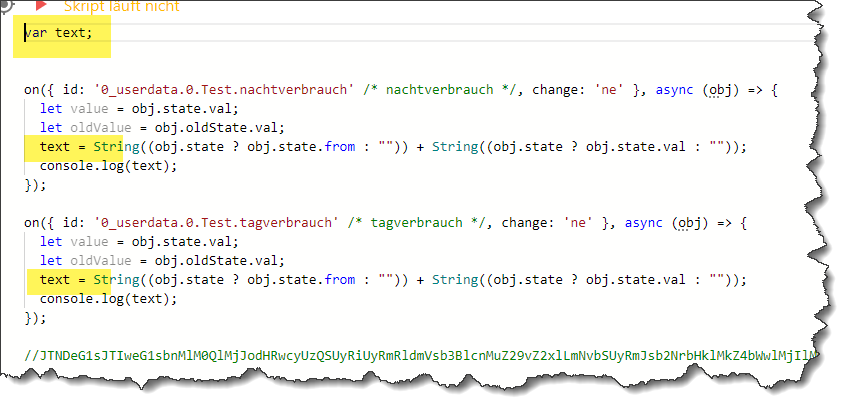
Bei vorher mit var definierten Variablen wird das let weggelassen...var ActTime, LastSeen, ThermostatIsAlive; .... on({ id: 'mqtt.0.thermostat.sensors.raum.temperature' /* thermostat/sensors/raum/temperature */, change: 'any' }, async (obj) => { let value = obj.state.val; let oldValue = obj.oldState.val; ActTime = (new Date().getTime()); .... -
@homoran
Prinzipiell schon.
Aber die Variable ist damit global für das gesamte Script.

@MartinP sucht einen Variable wie hier
value, die nur in dem Block gültig ist.
AFAIK geht das direkt in Blockly nicht. Da müsste man Funktionen verwenden, wie @BananaJoe es vorgeschlagen hat.@codierknecht sagte in Gibt es in Blockly Block-Lokale Variablen?:
Aber die Variable ist damit global für das gesamte Script.
und was wäre daran schlimm?
@martinp sagte in Gibt es in Blockly Block-Lokale Variablen?:
in dem jeweiligen View...
wenn das nichts nmit vis zu tun hat, habt ihr mich endgültig abgehängt :grin:
wenn doch erst recht -
@codierknecht sagte in Gibt es in Blockly Block-Lokale Variablen?:
Aber die Variable ist damit global für das gesamte Script.
und was wäre daran schlimm?
@martinp sagte in Gibt es in Blockly Block-Lokale Variablen?:
in dem jeweiligen View...
wenn das nichts nmit vis zu tun hat, habt ihr mich endgültig abgehängt :grin:
wenn doch erst recht@homoran sagte in Gibt es in Blockly Block-Lokale Variablen?:
und was wäre daran schlimm?
Schlimm wäre da nix - muss man halt beachten.
Eine globale Variable kannst Du in allen Blöcken verändern.
Wird sie nur im jeweiligen Block definiert, hat jeder Block "seine eigene" Variable - mit ggf. gleichem Namen.
Das verhindert unerwünschte Seiteneffekte. -
@codierknecht sagte in Gibt es in Blockly Block-Lokale Variablen?:
Aber die Variable ist damit global für das gesamte Script.
und was wäre daran schlimm?
@martinp sagte in Gibt es in Blockly Block-Lokale Variablen?:
in dem jeweiligen View...
wenn das nichts nmit vis zu tun hat, habt ihr mich endgültig abgehängt :grin:
wenn doch erst recht@homoran Das geht da schon etwas in die Interna der Javascript-Ausführung.
Ich bin da auch noch nicht so belesen (da C++ mein Alltagsgeschäft ist), inwieweit Javascript da Multitasking-Problematiken ähnlich C++ hat.
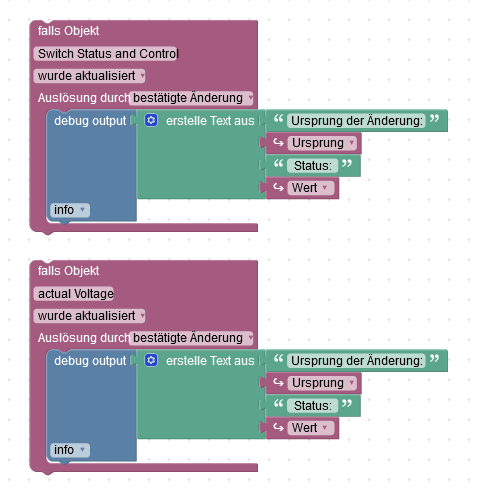
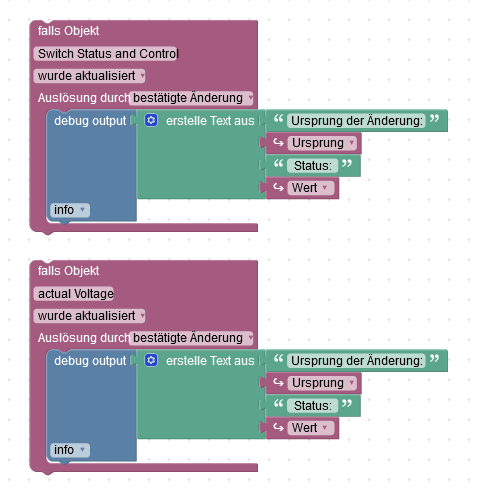
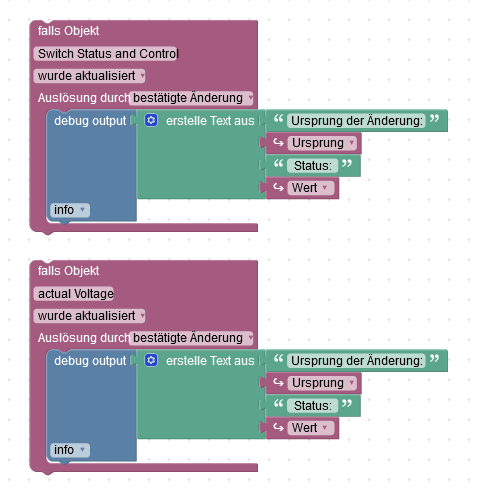
Wenn diese beiden Trigger GENAU GLEICHZEITIG feuern, würde es in C++ zu Problemen kommen:

Nach Nachlesen ist aber Javascript anscheinend in diesem engen Zusammenhang single-Threaded. Die beiden Blöcke können nicht parallel ineinander verschaltelt ausgeführt werden, was zu Problemen führen könnte, wenn beide Blöcke auf die gleiche Variable zugreifen ...
damit ist das Ganze eher eine akademische Diskussion. ein let und ein var wird wohl kaum einen Unterschied in Performance und Speicherverbrauch machen, im Rahmen wie man es hier gebraucht ...
-
@homoran Das geht da schon etwas in die Interna der Javascript-Ausführung.
Ich bin da auch noch nicht so belesen (da C++ mein Alltagsgeschäft ist), inwieweit Javascript da Multitasking-Problematiken ähnlich C++ hat.
Wenn diese beiden Trigger GENAU GLEICHZEITIG feuern, würde es in C++ zu Problemen kommen:

Nach Nachlesen ist aber Javascript anscheinend in diesem engen Zusammenhang single-Threaded. Die beiden Blöcke können nicht parallel ineinander verschaltelt ausgeführt werden, was zu Problemen führen könnte, wenn beide Blöcke auf die gleiche Variable zugreifen ...
damit ist das Ganze eher eine akademische Diskussion. ein let und ein var wird wohl kaum einen Unterschied in Performance und Speicherverbrauch machen, im Rahmen wie man es hier gebraucht ...
@martinp sagte in Gibt es in Blockly Block-Lokale Variablen?:
Wenn diese beiden Trigger GENAU GLEICHZEITIG feuern, würde es in C++ zu Problemen kommen:
Nö - das sind ja jeweils lokale Variablen.

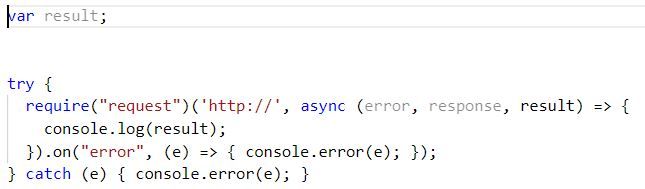
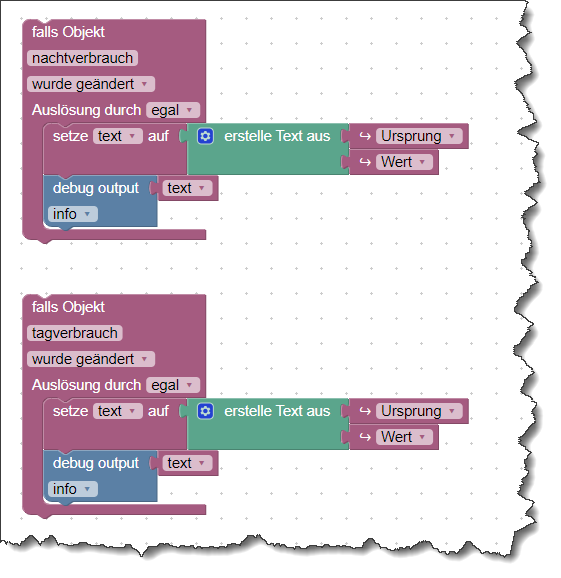
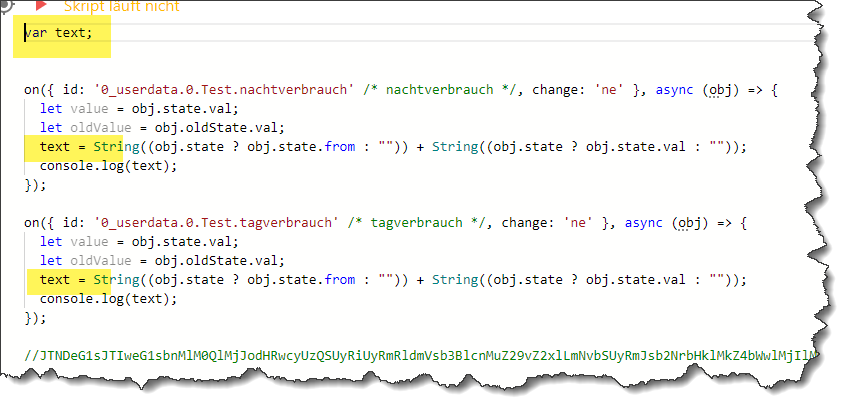
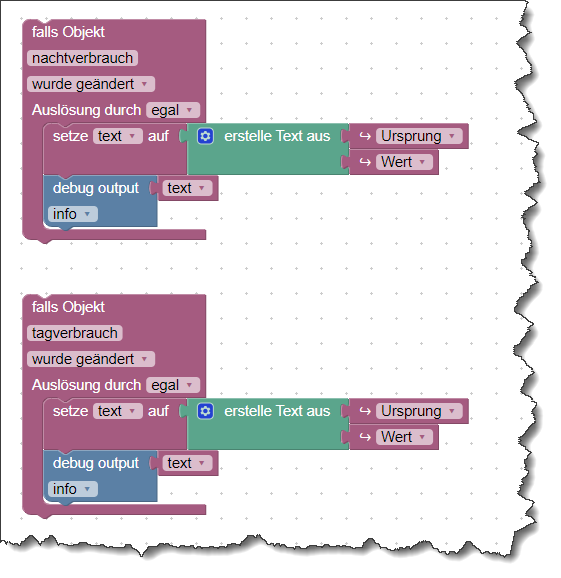
Aber das hier könnte Probleme bereiten:


-
@homoran Das geht da schon etwas in die Interna der Javascript-Ausführung.
Ich bin da auch noch nicht so belesen (da C++ mein Alltagsgeschäft ist), inwieweit Javascript da Multitasking-Problematiken ähnlich C++ hat.
Wenn diese beiden Trigger GENAU GLEICHZEITIG feuern, würde es in C++ zu Problemen kommen:

Nach Nachlesen ist aber Javascript anscheinend in diesem engen Zusammenhang single-Threaded. Die beiden Blöcke können nicht parallel ineinander verschaltelt ausgeführt werden, was zu Problemen führen könnte, wenn beide Blöcke auf die gleiche Variable zugreifen ...
damit ist das Ganze eher eine akademische Diskussion. ein let und ein var wird wohl kaum einen Unterschied in Performance und Speicherverbrauch machen, im Rahmen wie man es hier gebraucht ...
-
@martinp sagte in Gibt es in Blockly Block-Lokale Variablen?:
Wenn diese beiden Trigger GENAU GLEICHZEITIG feuern, würde es in C++ zu Problemen kommen:
Nö - das sind ja jeweils lokale Variablen.

Aber das hier könnte Probleme bereiten:


@codierknecht sagte in Gibt es in Blockly Block-Lokale Variablen?:
Aber das hier könnte Probleme bereiten:
Naja, da benutzt man aber auch bewusst die gleiche Variable. Ist nicht so schön.
-
@codierknecht sagte in Gibt es in Blockly Block-Lokale Variablen?:
Aber das hier könnte Probleme bereiten:
Naja, da benutzt man aber auch bewusst die gleiche Variable. Ist nicht so schön.
@haus-automatisierung
Ich gebe ja zu: Das ist schon ein ziemlich konstruiertes Beispiel. Sowas kommt in freier Wildbahn wohl kaum vor ;-) -
@martinp naja, ja, wenn du eine JavaScript Funktion in Blockly baust, ja, in der hast du das.
Bzw. deren Parameter wären auch nur lokalAlso die Funktionsblöcke in denen du JavaScript Code verwenden kannst.
Bei den Funktionsblöcken mit Blockly müsste das eigentlich auch so sein das diese nur innerhalb gültig sind (auch wenn diese dann global angezeigt werden).@bananajoe sagte: Bei den Funktionsblöcken mit Blockly müsste das eigentlich auch so sein das diese nur innerhalb gültig sind
Nein, nur vordefinierte Variablen (
value,oldValue) oder Funktionsparameter sind lokal. Alle selbst erstellten Variablen sind global, außer sie sind Funktionsparameter. Die Variableresultist lokal, obwohl sie auch global deklariert ist.