NEWS
Frigate Adapter für ioBroker
-
@crunchip ,
ich mache das ja unter Proxmox auch alle 2 Tage, da läuft es danach aber wieder.
Machst du es wie ich mit einem Mosquitto Server und dem mqtt client Adapter ?@wal ja hab nen mqtt container auf unraid und client im iobroker laufen.
Muss ich mich mal demnächst näher damit beschäftigen warum nicht mehr aktualisiert wird.
Aktuell ist zuhause und Umgebung allerdings totaler Stromausfall, das scheint was größeres zu sein.
-
Ich habe derzeit das Problem, dass immer wieder die Webclips oder Snapshots URLs kein Event (noevent) haben und somit verschiedene Fehler in Skripten/Adapter erzeugen. Das liegt mMn daran, das Snapshots oder Webclips pauschal im Objekt aktualisiert werden ohne eine Validierung, ob was existiert.
Laut JSON von Frigate gibt es ja die Werte:
"has_clip": true,
"has_snapshot": trueEDIT: Ich glaube die Logik war schon enthalten, funktioniert aber nicht "mehr"?
const bsnap = await this.getStateAsync(beforecamera + '.snapshots.state');
const bclip = await this.getStateAsync(beforecamera + '.recordings.state');Wäre es daher nicht sinnvoll, beim schreiben des jeweiligen Objektes von Clip/Snap dies vorher abzufragen?
VG
dragst3rEDIT2: Ich habe mich mal versucht in github direkt was zu ändern. Keine Ahnung ob das so richtig war.
-
Ich habe derzeit das Problem, dass immer wieder die Webclips oder Snapshots URLs kein Event (noevent) haben und somit verschiedene Fehler in Skripten/Adapter erzeugen. Das liegt mMn daran, das Snapshots oder Webclips pauschal im Objekt aktualisiert werden ohne eine Validierung, ob was existiert.
Laut JSON von Frigate gibt es ja die Werte:
"has_clip": true,
"has_snapshot": trueEDIT: Ich glaube die Logik war schon enthalten, funktioniert aber nicht "mehr"?
const bsnap = await this.getStateAsync(beforecamera + '.snapshots.state');
const bclip = await this.getStateAsync(beforecamera + '.recordings.state');Wäre es daher nicht sinnvoll, beim schreiben des jeweiligen Objektes von Clip/Snap dies vorher abzufragen?
VG
dragst3rEDIT2: Ich habe mich mal versucht in github direkt was zu ändern. Keine Ahnung ob das so richtig war.
-
@wal ,
falls meine Änderungen in Github nicht abgeschickt worden sind, reicht schon folgendes, markiert mit // NEU bzw. andersasync onEventChange(obj) { const extractedJSON = JSON.parse(obj.val); const beforecamera = extractedJSON.before.camera; const before = extractedJSON.before; // NEU const beforelabel = extractedJSON.before.label; const afterid = extractedJSON.after.id; const topscore = extractedJSON.after.top_score; const eventtype = extractedJSON.type; const id1 = beforecamera + '.event'; const id2 = beforecamera + '.objects.' + beforelabel; const websnap = weburl + '/api/events/' + afterid + '/snapshot.jpg'; const webclip = weburl + '/api/events/' + afterid + '/clip.mp4'; const bsnap = before.has_snapshot; // NEU bzw. anders const bclip = before.has_clip; // NEU bzw. anders if ((bsnap == null) || (bclip == null)) { this.log.info('restart MQTT Broker please !!!'); return; } this.log.debug(`Snap: ${bsnap}`); this.log.debug(`Clip: ${bclip}`); this.log.debug(`changed: ${obj.val}`); try { if (eventtype == 'new') { //------------------------------ // Bewegung erkannt //------------------------------ this.setState('event', { val: true, ack: true }); //------------------------------ // Kamera erkannt //------------------------------ await this.setObjectNotExistsAsync(id1, { type: 'state', common: { name: 'Camera detected', type: 'boolean', role: 'indicator', read: true, write: false, def: false }, native: {}, }); this.setState(id1, { val: true, ack: true }); //------------------------------ // Objekt erkannt //------------------------------ await this.setObjectNotExistsAsync(id2 + '.event', { type: 'state', common: { name: beforelabel + ' detected', type: 'boolean', role: 'indicator', read: true, write: false, def: false }, native: {}, }); this.setState(id2 + '.event', { val: true, ack: true }); } else if (eventtype == 'end') { //------------------------------ // Event ID //------------------------------ await this.setObjectNotExistsAsync(id2 + '.id', { type: 'state', common: { name: 'Event ID', type: 'string', role: 'value', read: true, write: false, def: 'none' }, native: {}, }); this.setState(id2 + '.id', { val: afterid, ack: true }); //------------------------------ // Cam + Event ID //------------------------------ await this.setObjectNotExistsAsync(id2 + '.camid', { type: 'state', common: { name: 'Cam ID', type: 'string', role: 'value', read: true, write: false, def: 'none' }, native: {}, }); this.setState(id2 + '.camid', { val: beforecamera + '-' + afterid, ack: true }); this.setState('lastcamid', { val: beforecamera + '-' + afterid, ack: true }); this.setState('lastidurl', { val: websnap, ack: true }); //------------------------------ // WebURL //------------------------------ const anz = this.config.webnum; if (bsnap == true) { // NEU bzw. anders for (let i = 0; i < anz; i++) await this.setObjectNotExistsAsync(id2 + '.web.snap.snap_' + i.toString(), { type: 'state', common: { name: 'Snapshot WebUrl ' + i.toString(), type: 'string', role: 'value', read: true, write: false, def: '' }, native: {}, }); for (let i = anz - 1; i > -1; i--) { if (i == 0) { this.setState(id2 + '.web.snap.snap_' + i.toString(), { val: websnap, ack: true }); } else { const str = await this.getStateAsync(id2 + '.web.snap.snap_' + (i - 1).toString()); if (str != null) this.setState(id2 + '.web.snap.snap_' + i.toString(), { val: str.val, ack: true }); } } } if (bclip == true) { // NEU bzw. anders for (let i = 0; i < anz; i++) await this.setObjectNotExistsAsync(id2 + '.web.clip.clip_' + i.toString(), { type: 'state', common: { name: 'Clip WebUrl ' + i.toString(), type: 'string', role: 'value', read: true, write: false, def: '' }, native: {}, }); for (let i = anz - 1; i > -1; i--) { if (i == 0) { this.setState(id2 + '.web.clip.clip_' + i.toString(), { val: webclip, ack: true }); } else { const str = await this.getStateAsync(id2 + '.web.clip.clip_' + (i - 1).toString()); if (str != null) this.setState(id2 + '.web.clip.clip_' + i.toString(), { val: str.val, ack: true }); } } } //------------------------------ // Erkennungsrate //------------------------------ await this.setObjectNotExistsAsync(id2 + '.score', { type: 'state', common: { type: 'number', read: true, write: false, name: 'detection rate', role: 'value.score', unit: '%', def: 0 }, native: {}, }); this.setState(id2 + '.score', { val: Math.round(topscore * 100), ack: true }); //------------------------------ // Reset Event States //------------------------------ this.setState('event', { val: false, ack: true }); this.setState(id1, { val: false, ack: true }); this.setState(id2 + '.event', { val: false, ack: true }); } } catch (error) { this.log.error(error); } } -
@wal danke, bei Github heiße ich allerdings anders :-) und zwar Obsthaendler falls es wichtig ist.
Kann mir jemand helfen? Frigate läuft. In ioBroker habe ich den Frigate Adapter installiert.
Was muss ich noch machen. MQTT-Client Adapter installieren? Wie muss ich den konfigurieren?
Möchte benachrichtigt werden, wenn Frigate einen Alarm auslöst.
DANKE!
-
Kann mir jemand helfen? Frigate läuft. In ioBroker habe ich den Frigate Adapter installiert.
Was muss ich noch machen. MQTT-Client Adapter installieren? Wie muss ich den konfigurieren?
Möchte benachrichtigt werden, wenn Frigate einen Alarm auslöst.
DANKE!
@uwe72 ,
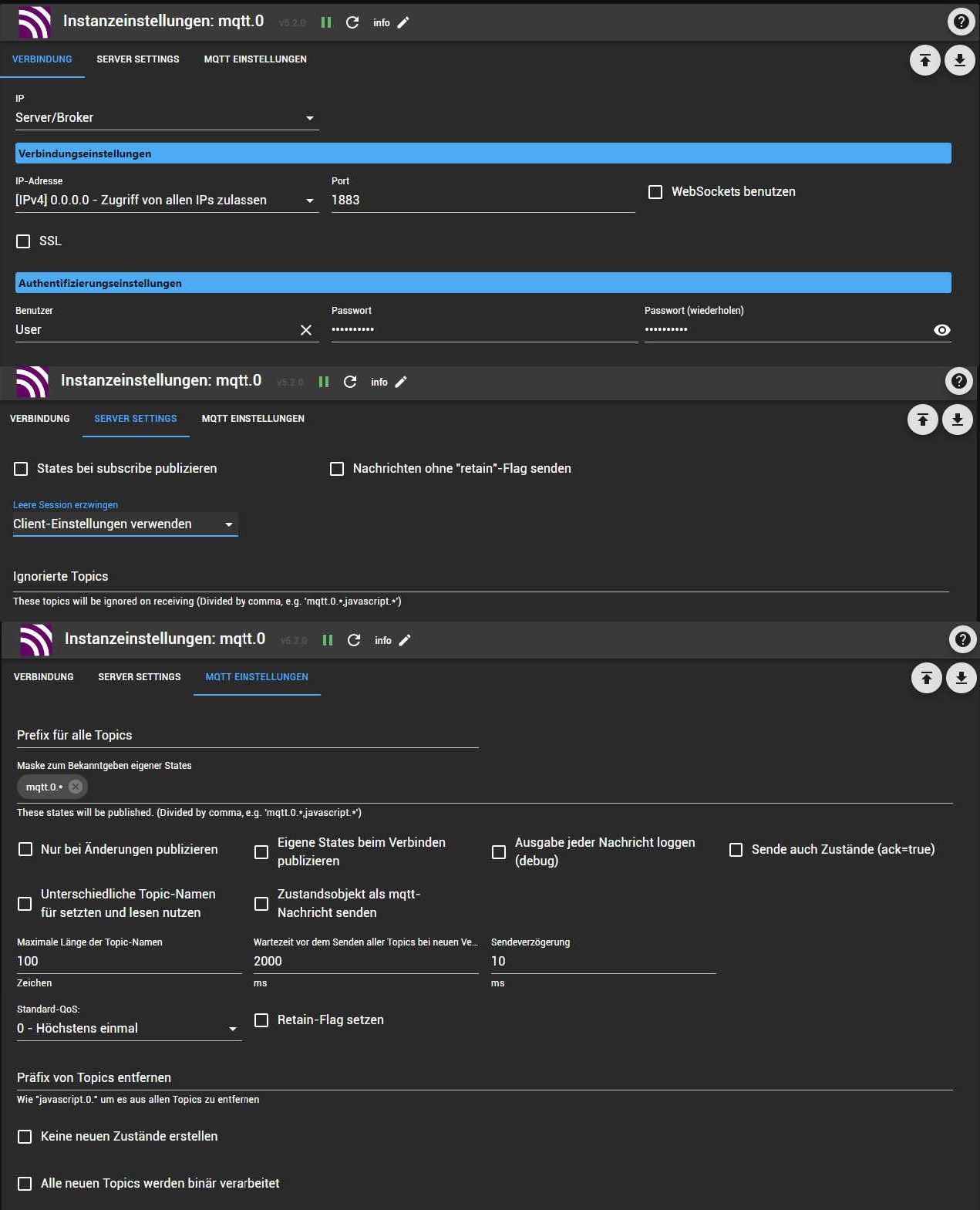
wenn du noch kein MQTT-Broker am laufen hast, den MQTT-Adapter als Server einrichten.
Danach Frigate so einrichten das er sich am MQTT-Server anmeldet und wenn das läuft den Frigate-Adapter auf "mqtt.0.frigate" incl. IP/Port von Frigate konfigurieren. -
@uwe72 ,
wenn du noch kein MQTT-Broker am laufen hast, den MQTT-Adapter als Server einrichten.
Danach Frigate so einrichten das er sich am MQTT-Server anmeldet und wenn das läuft den Frigate-Adapter auf "mqtt.0.frigate" incl. IP/Port von Frigate konfigurieren. -
@wal Sorry, ich wollte fragen, ob Du mir helfen kannst den MQTT-Server einzurichten? Hast Du mir Screenshots von den 3 Reitern?
-
@wal Sorry: Offtopic aber hattest du nicht ne Anleitung zu Frigate installation Proxmox mit Corel USB erstellt?
Habe mir heute auch den Corel USB bestellt und wollte Frigate mal testen bevor ich Motioneye in Rente schicke.
Hast du zufällig den Link dahin parat?
-
@wal Sorry: Offtopic aber hattest du nicht ne Anleitung zu Frigate installation Proxmox mit Corel USB erstellt?
Habe mir heute auch den Corel USB bestellt und wollte Frigate mal testen bevor ich Motioneye in Rente schicke.
Hast du zufällig den Link dahin parat?
@wendy2702 sagte in Test Frigate Adapter 0.2.8:
Anleitung zu Frigate installation Proxmox mit Corel USB erstellt?
Nein,war eine für eine coral dual tpu.
-
@wal Sorry: Offtopic aber hattest du nicht ne Anleitung zu Frigate installation Proxmox mit Corel USB erstellt?
Habe mir heute auch den Corel USB bestellt und wollte Frigate mal testen bevor ich Motioneye in Rente schicke.
Hast du zufällig den Link dahin parat?
@wendy2702 said in Test Frigate Adapter 0.2.8:
@wal Sorry: Offtopic aber hattest du nicht ne Anleitung zu Frigate installation Proxmox mit Corel USB erstellt?
Habe mir heute auch den Corel USB bestellt und wollte Frigate mal testen bevor ich Motioneye in Rente schicke.
Hast du zufällig den Link dahin parat?
Hab den USB Coral und hab damit auch motioneye in Rente geschickt. Leider hab ich die Schritte nicht dokumentiert, da ich mich selber ein wenig durch gewurschtelt habe. Insgesamt war ich als Docker und frigate Newbie aber überrascht, das ich es so schnell ans Laufen bekommen habe.
Bin bisher super zufrieden, die Erkennung is echt gut und endlich werde ich nicht mehr bei jeder "Bewegung" vor der Haustür mit Bildern per Telegram bombardiert.
-
Frigate Adapter für ioBroker
Adapter für Frigate Tool Frigate Video
https://github.com/iobroker-community-adapters/ioBroker.frigateFür die aktuellste Version
bitte das latest Repo auswählen:

Einrichtung
- Frigate url eingeben z.B. localhost:5000 oder 192.168.178.2:5000
- MQTT-Port eingeben: 1883 aus der Frigate-Konfiguration
- Geben Sie den Host oder die IP des iobroker-Systems in der Frigate-Konfiguration unter
Nach dem Start von Frigate und dem Adapter sollten Sie im Log einen neuen Client conntected sehenmqtt: host: ioBrokerIP
Verwendung
stats
Allgemeine Informationen über das System und die Kameras
Events
Letztes Events mit before und after Informationen
Historie der letzten X Events
Historisches Events mit thumbnail des Ereignisses und URL zum Snapshot und Clip
cameras
Status und Einstellungen der Kamera
Konfiguration ändern unter Objekte mit Endung
state(ON, OFF)Detaillierte Informationen über alle Zustände
frigate.0.camera.motion:
Ob camera_name gerade eine Bewegung erkennt. Erwartete Werte sind ON und OFF. HINWEIS: Nach der ersten Bewegungserkennung wird ON gesetzt, bis für mqtt_off_delay Sekunden (standardmäßig 30) keine Bewegung mehr erkannt wurde.
frigate.0.camera.person_snapshot:
Veröffentlicht ein jpeg-kodiertes Bild des erkannten Objekttyps. Wenn das Objekt nicht mehr erkannt wird, wird das Bild mit der höchsten Konfidenz veröffentlicht oder das Originalbild wird erneut veröffentlicht.
Die Höhe und der Ausschnitt der Schnappschüsse können in der Konfiguration festgelegt werden.Benachrichtigungen
Der Adapter kann Snapshots und Clips von Ereignissen und Objekterkennung an Instanzen wie telegram, pushover und signal-cbm senden.
Sie können mehrere Instanzen oder Benutzer angeben, um Snapshots oder Clips zu senden
Aktivieren Sie die Benachrichtigung in den Einstellungen, um die Snapshots oder Clips zu erhalten
Für Ereignis kann eine Score vor dem Senden eingegeben werden. 0 = Deaktiviert
Clips werden 5s (Instanzeinstellungen) nach Ereignisende gesendet.
Integrieren in vis
Sie können Snapshots und Clips in das Vis integrieren:
Snapshot:
Fügen Sie einen
String img srchinzu und verwenden Sie als Object Id:frigate.0.camera.person_snapshotFügen Sie einen
String img srchinzu und verwenden Sie als Object Id:frigate.0.events.history.01.thumbnailAusschnitte:
Fügen Sie ein
HTMLhinzu und verwenden Sie es als HTML:<video width="100%" height="auto" src="{frigate.0.events.history.01.webclip}" autoplay muted> </video>Ich habe den Adapter neu geschrieben.
- Er kommt ohne MQTT adapter aus, somit werden die Daten schneller transportiert
- Die snapshots können direkt in die vis integriert werden
- Integrierte Notification Funktion für Snapshots und Clips
Achtung bei der Installations werden die alten Datenpunkte gelöscht es muss also Anpassung für Skripte oder Vis durchgeführt werden
Installation für Test:
-
Unter Adapter Experten Modus aktivieren:

-
Unter Adapter das Github Icon klicken:

-
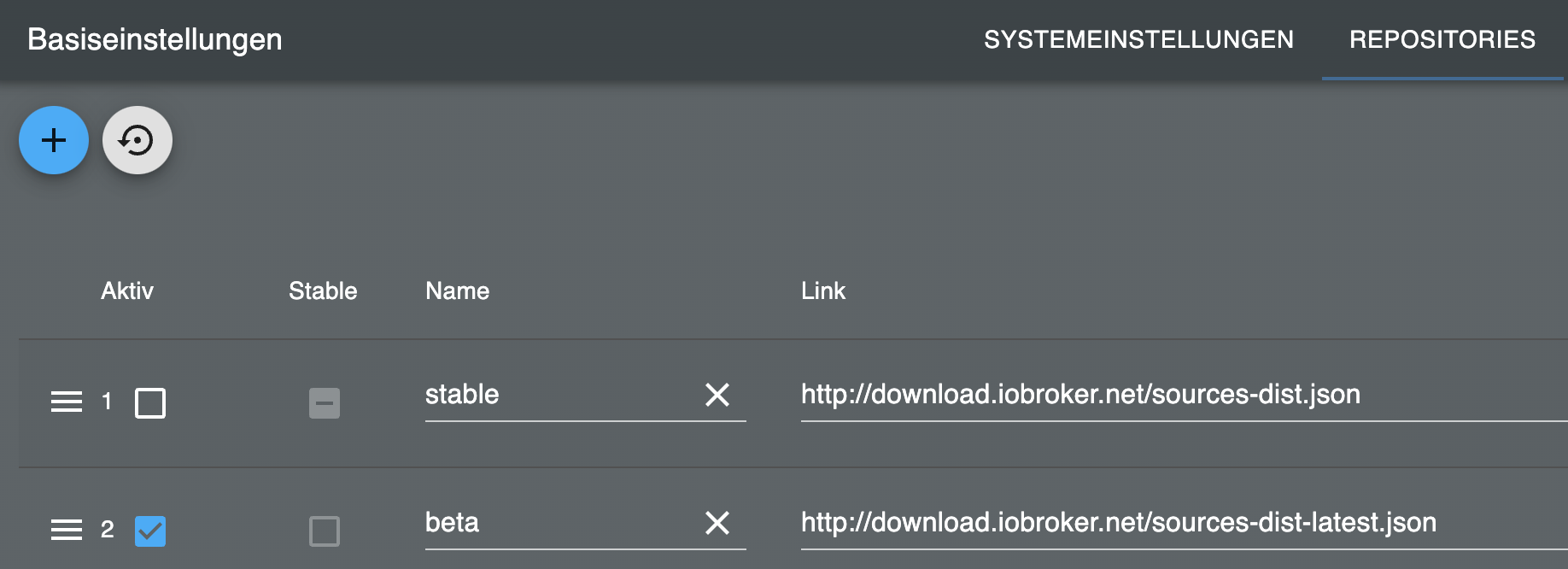
Benutzerdefiniert auswählen und die Url https://github.com/iobroker-community-adapters/ioBroker.frigate einfügen.

Bitte testen und gerne zusätzliche Features äußern.
Anleitung:
https://github.com/iobroker-community-adapters/ioBroker.frigate/blob/main/README.md -
Ich habe den Adapter neu geschrieben.
- Er kommt ohne MQTT adapter aus, somit werden die Daten schneller transportiert
- Die snapshots können direkt in die vis integriert werden
- Integrierte Notification Funktion für Snapshots und Clips
Achtung bei der Installations werden die alten Datenpunkte gelöscht es muss also Anpassung für Skripte oder Vis durchgeführt werden
Installation für Test:
-
Unter Adapter Experten Modus aktivieren:

-
Unter Adapter das Github Icon klicken:

-
Benutzerdefiniert auswählen und die Url https://github.com/iobroker-community-adapters/ioBroker.frigate einfügen.

Bitte testen und gerne zusätzliche Features äußern.
Anleitung:
https://github.com/iobroker-community-adapters/ioBroker.frigate/blob/main/README.md@tombox,
sehr gut gemacht.@tombox sagte in Test Frigate Adapter 0.2.8:
Bitte testen und gerne zusätzliche Features äußern.
Die Möglichkeit erst ab einem bestimmten Score die z.B. Telegram Nachricht zu senden und wenn man die die letzten Urls im Ringpuffer auch wieder hätten wäre auch nicht schlecht.
-
@tombox,
sehr gut gemacht.@tombox sagte in Test Frigate Adapter 0.2.8:
Bitte testen und gerne zusätzliche Features äußern.
Die Möglichkeit erst ab einem bestimmten Score die z.B. Telegram Nachricht zu senden und wenn man die die letzten Urls im Ringpuffer auch wieder hätten wäre auch nicht schlecht.
-
@wal minimum score habe ich eingebaut und die letzten events sind unter events.history bzw als json events.history.json
-
@wal minimum score habe ich eingebaut und die letzten events sind unter events.history bzw als json events.history.json
-
@tombox sagte in Test Frigate Adapter 0.2.8:
minimum score habe ich eingebaut
Score funktioniert, saubere Arbeit.