NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
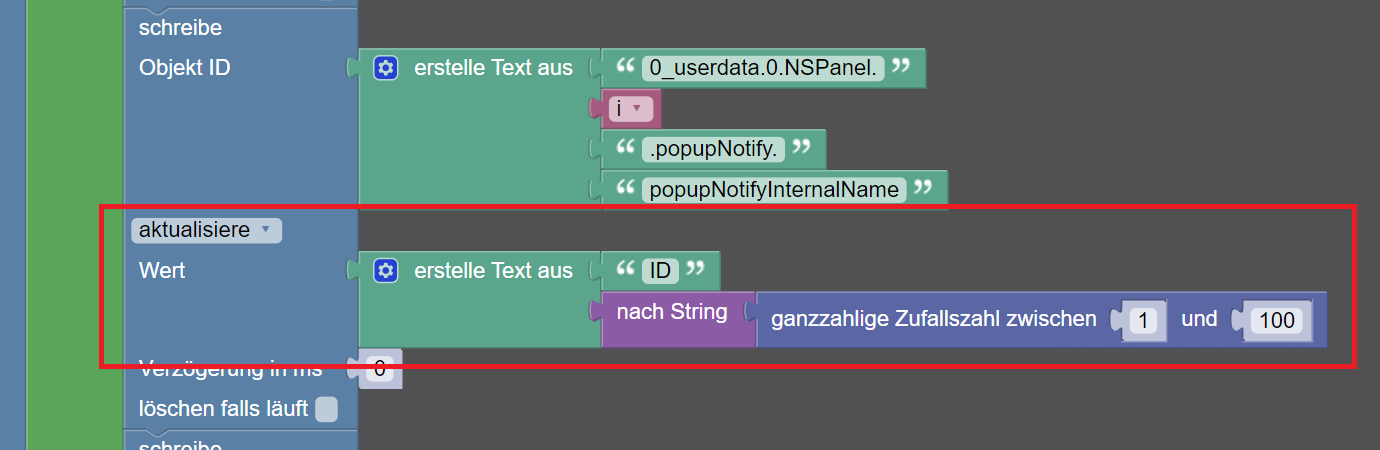
Setze da mal bitte noch "ID" vor:
O.K. habs jetzt so wie im anschließenden Screenshot geändert und jetzt funktioniert es wieder perfekt! Es kommt keine Fehlermeldung mehr und das Fenster geht auch wieder von alleine zu (hatte vorher schon die Einstellung unter .popupNotifySleepTimeout auf 10 geändert)

Vielen Dank für eure Hilfe
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
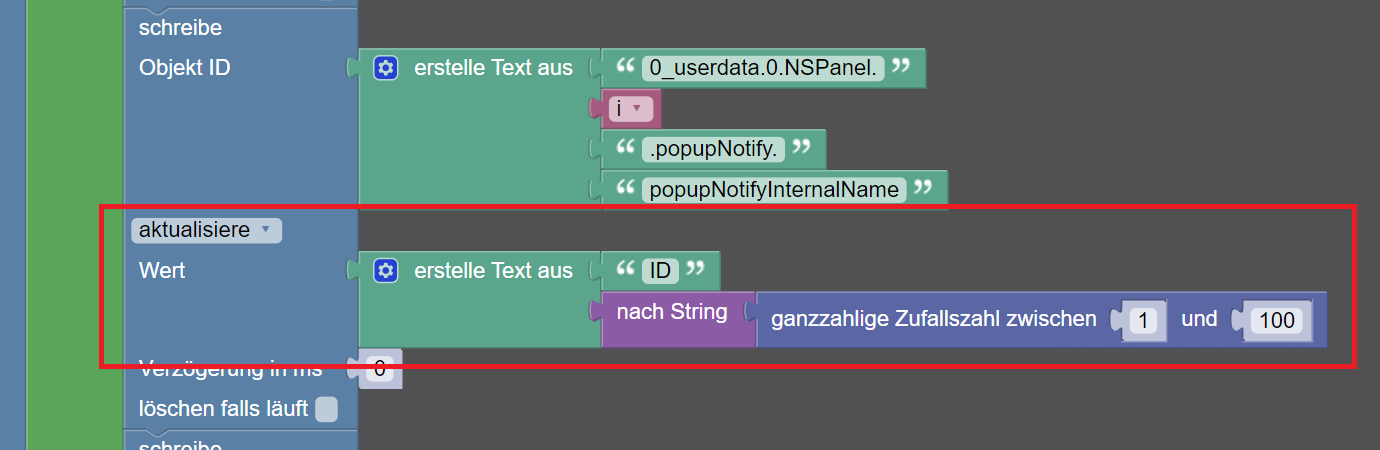
Setze da mal bitte noch "ID" vor:
O.K. habs jetzt so wie im anschließenden Screenshot geändert und jetzt funktioniert es wieder perfekt! Es kommt keine Fehlermeldung mehr und das Fenster geht auch wieder von alleine zu (hatte vorher schon die Einstellung unter .popupNotifySleepTimeout auf 10 geändert)

Vielen Dank für eure Hilfe
und jetzt funktioniert es wieder perfekt!
Sehr gerne :blush:
@Kuckuckmann übernimmt die Änderung für das Blockly-Beispiel ebenfalls ins Wiki
-
Super, dann nochmal den unteren Teil mit dieser DEV Version tauschen
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.tsAUX kann ich finden, allerdings die anderen nicht. Wenn du mir sagst, wo es steht, das jemand das im ioBroker hinbekommen hat, dann baue ich das ebenfalls ein.
EDIT:
Kann es sein dass Shuffle nur bei bestimmten Sources reagiert?z.B. Spotify Playlist?
@armilar Hi, so habe gerade getestet.
PowerButton funktioniert leider nicht, weder EIN noch AUS, aber über das Objekt "key" geht es.
Über einen der 6 Presets-Button kann man das Gerät aber damit einschalten. Der Text bei den Buttons wird jetzt auch angezeigt:+1:
Shuffle und Repeat bewirken nichts. Ich habe Spotify und ein verbundenes NAS probiert.
Und hier ist der Foreneintrag; allerdings schreibt swedishchef, dass er das in den Adapter einbauen wird, wenn es klappt. Ob das dann umgesetzt wurde, kann ich irgendwie nicht nachvollziehen, weil es andere Probleme gab.
Soundtouch Sourcen
Hier geht es nochmal weiter zu dem ThemaWenn ich damit noch etwas testen soll, gerne! Gruß Olli
-
@armilar Hi, so habe gerade getestet.
PowerButton funktioniert leider nicht, weder EIN noch AUS, aber über das Objekt "key" geht es.
Über einen der 6 Presets-Button kann man das Gerät aber damit einschalten. Der Text bei den Buttons wird jetzt auch angezeigt:+1:
Shuffle und Repeat bewirken nichts. Ich habe Spotify und ein verbundenes NAS probiert.
Und hier ist der Foreneintrag; allerdings schreibt swedishchef, dass er das in den Adapter einbauen wird, wenn es klappt. Ob das dann umgesetzt wurde, kann ich irgendwie nicht nachvollziehen, weil es andere Probleme gab.
Soundtouch Sourcen
Hier geht es nochmal weiter zu dem ThemaWenn ich damit noch etwas testen soll, gerne! Gruß Olli
Hatte immer noch die Hoffnung, dass es über den Datenpunkt "on" auch funktioniert. Ich gehe dann in der nächsten Version über
keymit "POWER". Ist wirklich ein absoluter Steuerungsexot...Der Adapter scheint aber aktuell noch diverse Lücken zu haben und irgendwie nicht fertig zu sein, wenn ich das aus unseren Test so mitverfolge... Leider kann ich es ja selbst nicht testen - nur integrieren.
Habe aber herausgehört, dass jetzt auch die anderen Icons wie PREV, PLAY, PAUSE, NEXT funktionieren?
Ich werde jetzt noch den Eingang AUX_INPUT mit aufnehmen als 7- statisches Preset (baue es mal zum Testen ein).
Alles andere müsste erstmal durch den Adapter-Developer in den Adapter korrekt integriert werden... Evtl. findest du ja jemanden, der den auch mit Repeat und Shuffle oder auch weitere Eingänge (TV, etc...) fertigbaut.
-
Hatte immer noch die Hoffnung, dass es über den Datenpunkt "on" auch funktioniert. Ich gehe dann in der nächsten Version über
keymit "POWER". Ist wirklich ein absoluter Steuerungsexot...Der Adapter scheint aber aktuell noch diverse Lücken zu haben und irgendwie nicht fertig zu sein, wenn ich das aus unseren Test so mitverfolge... Leider kann ich es ja selbst nicht testen - nur integrieren.
Habe aber herausgehört, dass jetzt auch die anderen Icons wie PREV, PLAY, PAUSE, NEXT funktionieren?
Ich werde jetzt noch den Eingang AUX_INPUT mit aufnehmen als 7- statisches Preset (baue es mal zum Testen ein).
Alles andere müsste erstmal durch den Adapter-Developer in den Adapter korrekt integriert werden... Evtl. findest du ja jemanden, der den auch mit Repeat und Shuffle oder auch weitere Eingänge (TV, etc...) fertigbaut.
@armilar Ja genau, es funktioniert bis auf den ON/OFF, Shuffle und Repeat alles.
Die Sourcen-Funktion gibt der Adapter ja scheinbar nicht her.
Ich habe in den letzten Stunden auch noch andere Foren durchsucht, aber es scheint wirklich genau dieses Modell zu betreffen und genau dort nicht zu funktionieren; aber auf jeden Fall nochmals vielen Dank fürs Umsetzen.
Gruß Olli -
@armilar Ja genau, es funktioniert bis auf den ON/OFF, Shuffle und Repeat alles.
Die Sourcen-Funktion gibt der Adapter ja scheinbar nicht her.
Ich habe in den letzten Stunden auch noch andere Foren durchsucht, aber es scheint wirklich genau dieses Modell zu betreffen und genau dort nicht zu funktionieren; aber auf jeden Fall nochmals vielen Dank fürs Umsetzen.
Gruß OlliAUX_INPUT und POWER kommt noch... werde ich morgen noch integrieren...
Falls es aber andere Modelle gibt, da sollten die Funktionen SHUFFLE und REPEAT dann zumindest funktionieren, falls unterstützt
-
AUX_INPUT und POWER kommt noch... werde ich morgen noch integrieren...
Falls es aber andere Modelle gibt, da sollten die Funktionen SHUFFLE und REPEAT dann zumindest funktionieren, falls unterstützt
Bitte nochmal mit der folgenden DEV-Version
PowerundAuxtestenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
-
Bitte nochmal mit der folgenden DEV-Version
PowerundAuxtestenhttps://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
So im Support-Thread sich wir richtiger:
Ursprünglicher Post: https://forum.iobroker.net/post/1109198
@armilar Hi, ich traue mich mal, hier reinzugrätschen. Leider nicht mit einem konstruktiven Beispiel, sondern mit dem Versuch, eine erste eigene Page zu machen. Stand der Dinge bei mir ist: das Ding läuft in den Standardfunktionen. Aus den hier verfügbaren (guten) Anleitungen, habe ich eine eigene Seite "Buero_Seite_1" angelegt. Solange diese Navigation enthält ist dies auch funktionabel. Baue ich z.B. einen Shelly ein, wird der mir nicht angezeigt. Irgendwas fehlt mir noch, nur was?
Zeige mal die Seitenvariable und den Alias vom zugehörigen Shelly
-
@armilar So, dass hier hab ich mir zusammengebastelt:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.Device shellyplus1pm#48551999a1f8#1.Switch', name: 'Shelly', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };Ich befürchte (unter anderem) der Alias ist falsch.
-
@armilar So, dass hier hab ich mir zusammengebastelt:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.Device shellyplus1pm#48551999a1f8#1.Switch', name: 'Shelly', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };Ich befürchte (unter anderem) der Alias ist falsch.
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
'alias.0.Device shellyplus1pm#48551999a1f8#1.Switch'
Hier ist das Problem:
'alias.0.Device shellyplus1pm#48551999a1f8#1
.Switch'Du kannst keinen selbstgebauten ALIAS mit einer 1:1-Zuordnung verwenden.
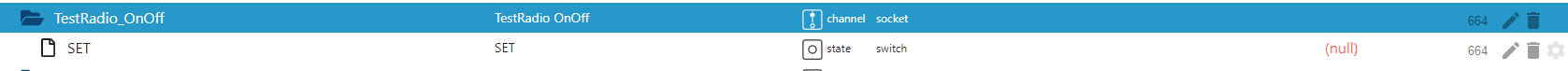
Es muss ein Channel (analog folgendem Beispiel) sein. Auch einen State ".Switch" gibt es nicht wirklich in einem "echten" Alias vom Gerätetyp mit dem Channel
socket. Das wäre ein.SET
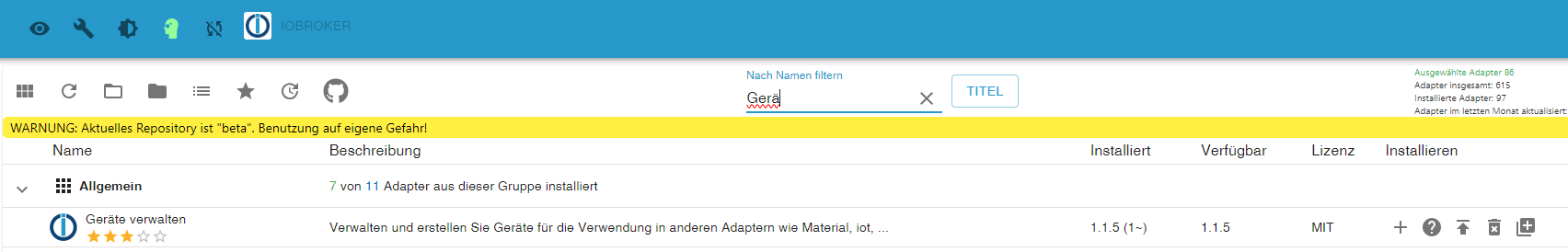
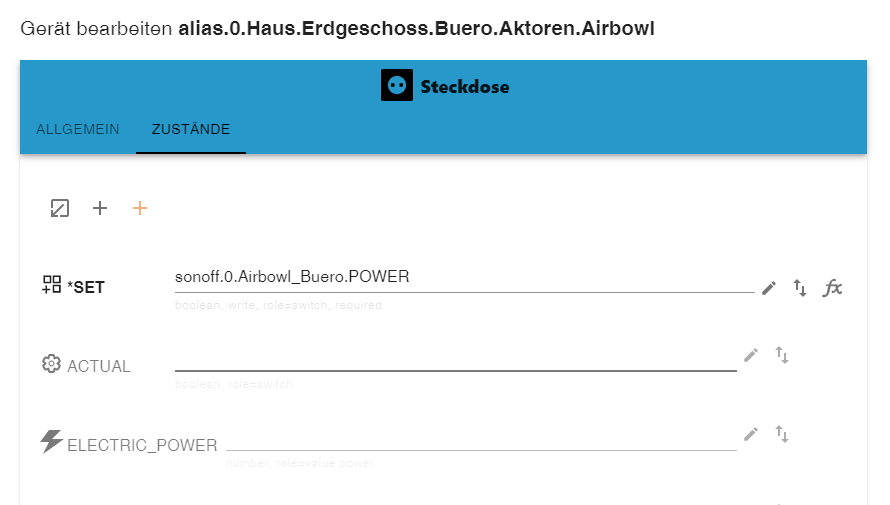
Falls du relativ schnell einen korrekten Alias vom Channel socket erzeugen möchtest, dann nutze einfach den Geräte-Adapter:

Hier noch etwas Info warum das so ist:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionenhttps://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
-
@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
'alias.0.Device shellyplus1pm#48551999a1f8#1.Switch'
Hier ist das Problem:
'alias.0.Device shellyplus1pm#48551999a1f8#1
.Switch'Du kannst keinen selbstgebauten ALIAS mit einer 1:1-Zuordnung verwenden.
Es muss ein Channel (analog folgendem Beispiel) sein. Auch einen State ".Switch" gibt es nicht wirklich in einem "echten" Alias vom Gerätetyp mit dem Channel
socket. Das wäre ein.SET
Falls du relativ schnell einen korrekten Alias vom Channel socket erzeugen möchtest, dann nutze einfach den Geräte-Adapter:

Hier noch etwas Info warum das so ist:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionenhttps://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
@armilar Hmm, ich hatte den Alias mit dem "Alias-Manager" angelegt. Da hat mich schon gewundert, dass der den 'Switch' nicht automatisch generiert hat. Und dann ist auch noch ein Leerzeichen in der ID!!. Den "Geräte"-Adapter finde ich einfach nicht. Ich les mir jetzt erstmal die beiden Info-Links durch. Vllt. wird es dann klarer.
-
@armilar Hmm, ich hatte den Alias mit dem "Alias-Manager" angelegt. Da hat mich schon gewundert, dass der den 'Switch' nicht automatisch generiert hat. Und dann ist auch noch ein Leerzeichen in der ID!!. Den "Geräte"-Adapter finde ich einfach nicht. Ich les mir jetzt erstmal die beiden Info-Links durch. Vllt. wird es dann klarer.
-
-
@armilar Man, Wald und Bäume. Müssen die Geräte - wie in den Beispielen - unter NSPanel angelegt werden?
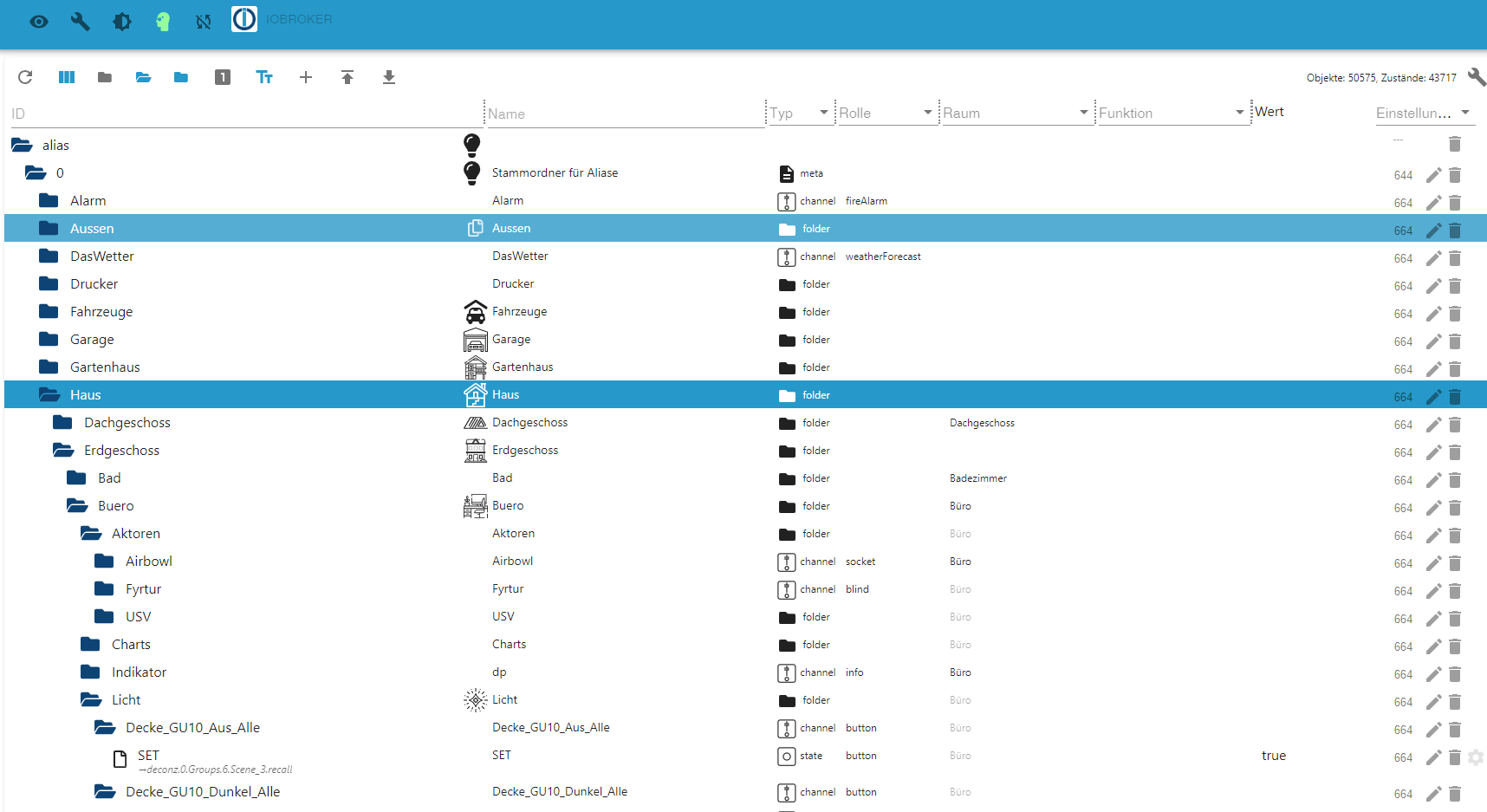
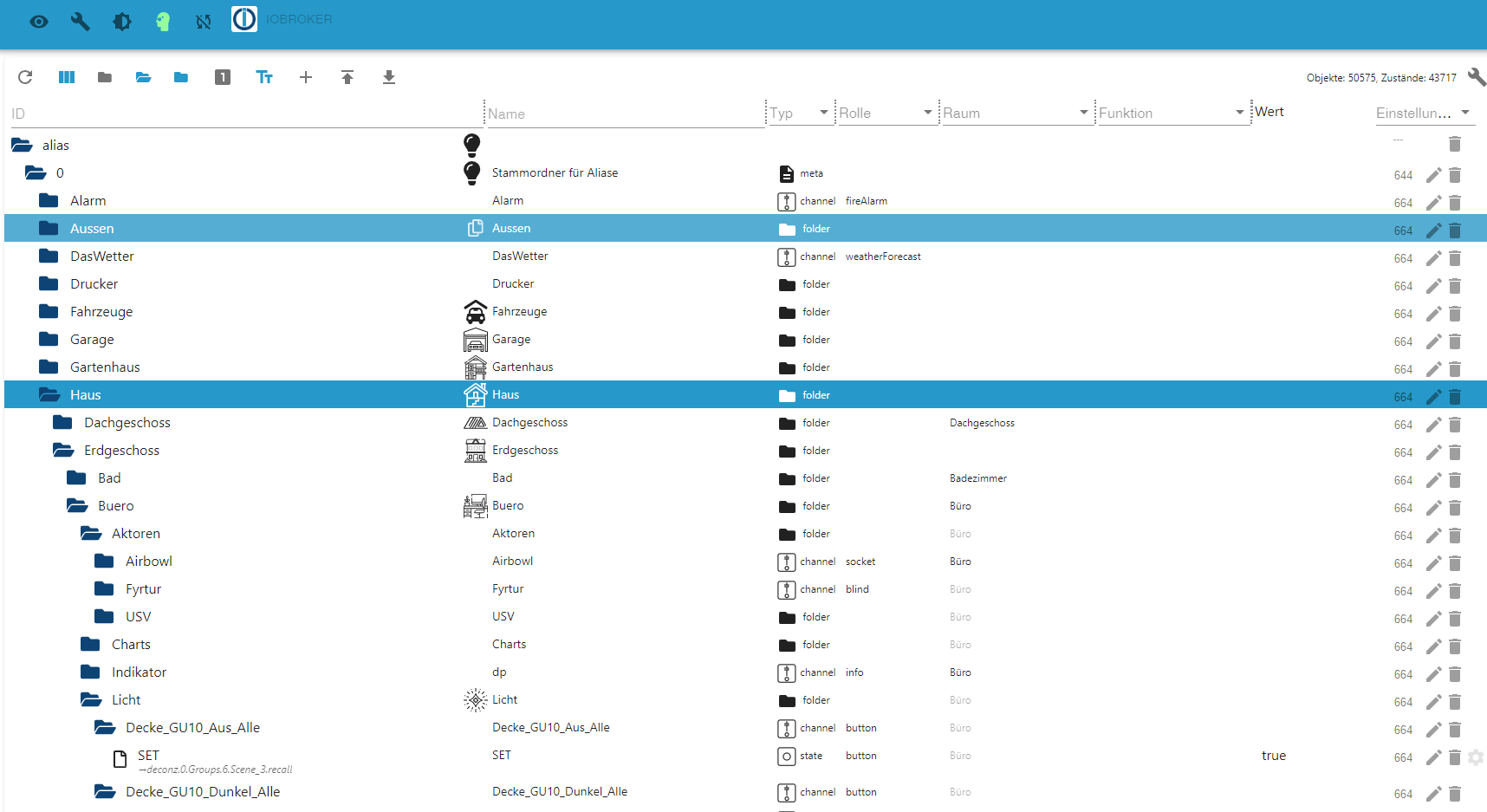
Nein... einfach eine klare, für dich lesbare, definierte Struktur schaffen... Bei mir in etwa so

Das hält jeder unterschiedlich. Aber so komme ich recht schnell zum Ziel...
-
Nein... einfach eine klare, für dich lesbare, definierte Struktur schaffen... Bei mir in etwa so

Das hält jeder unterschiedlich. Aber so komme ich recht schnell zum Ziel...
-
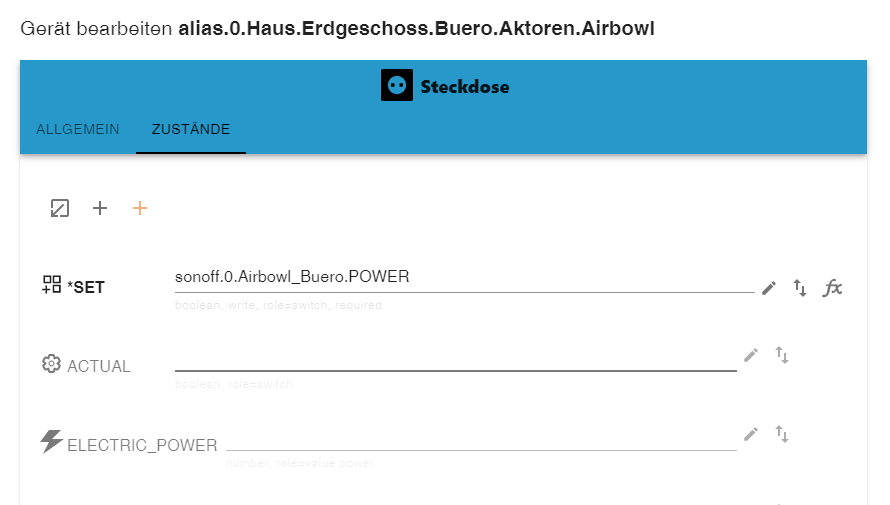
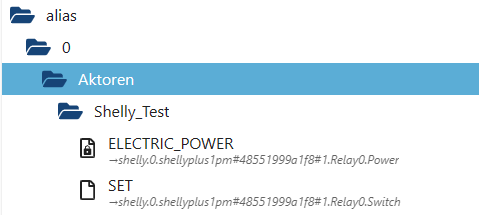
@armilar Ok, dann hab ich jetzt diese Struktur erzeugt:

und die ID (für SET) in die Konfiguration eingetragen. Ändert aber nichts an meiner Page.
Dann zeige jetzt mal die Page mit dem neuen Alias vom Channel 'socket'
Müsste jetzt so aussehen:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.Aktoren.Shelly_Test', name: 'Shelly', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };Denn wenn der channel vorhanden ist, zieht sich das Script die zugehörigen States zum Alias Channel selbst. Du gibst also keine Alias Zustände an, sondern nur noch den Channel. Alles andere geht automatisch.
-
Dann zeige jetzt mal die Page mit dem neuen Alias vom Channel 'socket'
Müsste jetzt so aussehen:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.Aktoren.Shelly_Test', name: 'Shelly', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };Denn wenn der channel vorhanden ist, zieht sich das Script die zugehörigen States zum Alias Channel selbst. Du gibst also keine Alias Zustände an, sondern nur noch den Channel. Alles andere geht automatisch.
-
@armilar Du warst schneller. Ja genau so sieht Zeile 4 jetzt aus. War etwas verunsichert wegen 'socket'.
-
@armilar Du warst schneller. Ja genau so sieht Zeile 4 jetzt aus. War etwas verunsichert wegen 'socket'.
Falls es dann geht --> Prinzip verstanden
Falls es noch nicht geht --> Screenshot aus alias.0.Aktoren unter Objekte in dem man die Rollen sehen kannOkay - einigen wir uns auf --> Prinzip verstanden :blush:
-
Falls es dann geht --> Prinzip verstanden
Falls es noch nicht geht --> Screenshot aus alias.0.Aktoren unter Objekte in dem man die Rollen sehen kannOkay - einigen wir uns auf --> Prinzip verstanden :blush: