NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
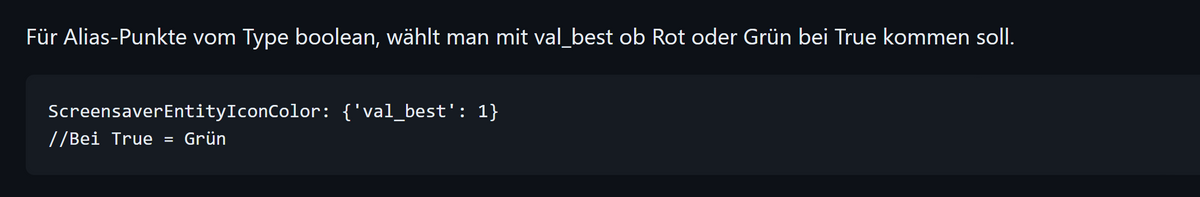
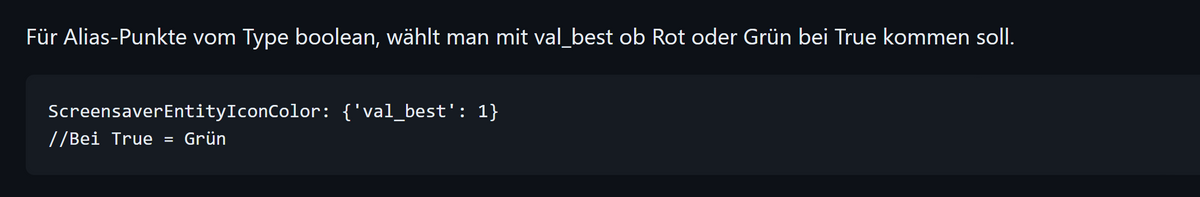
geht nicht!
es muss mindestens val_min und val_max vorhanden sein.@ticaki @Armilar danke euch beiden, habs geändert und funktioniert jetzt ohne Fehler.
-
Allerdings stellt sich die Frage warum hat es noch mit der v4.3.3.24 ohne Fehlermeldung funktioniert?
-
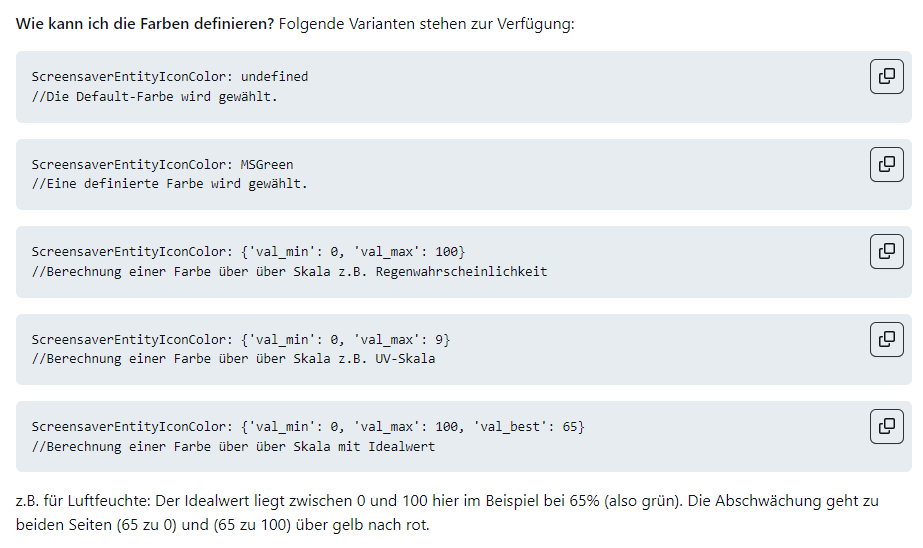
Dann müsstet ihr auch bitte noch das Wiki ändern weil da steht auch noch folgendes drin

Danke nochmal
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
geht nicht!
es muss mindestens val_min und val_max vorhanden sein.@ticaki @Armilar danke euch beiden, habs geändert und funktioniert jetzt ohne Fehler.
-
Allerdings stellt sich die Frage warum hat es noch mit der v4.3.3.24 ohne Fehlermeldung funktioniert?
-
Dann müsstet ihr auch bitte noch das Wiki ändern weil da steht auch noch folgendes drin

Danke nochmal
- Der Code überspringt den Eintrag, da er nicht findet was er benötigt. Setzt also die Default-Farbe für das Icon ein...
- Danke - das stimmt wohl --> ich ändere es gleich mal ab ;-)
EDIT:
Habe die Zeile mal ganz entfernt, da es oberhalb perfekt erklärt ist:

OnColor und OffColor nehmen wir noch mit auf...
-
-
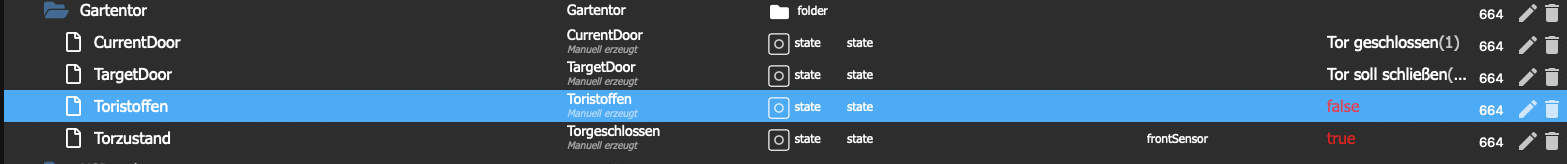
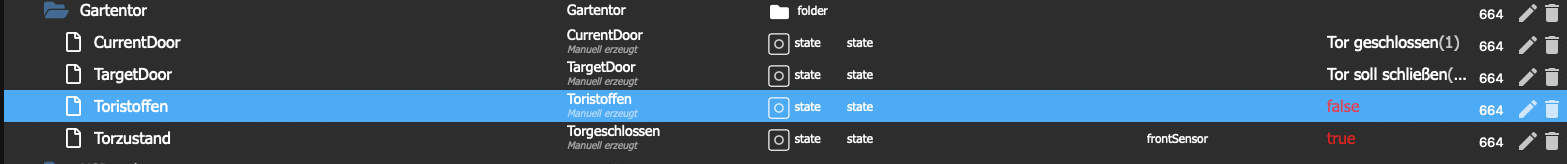
Ein Bild von den Datenpunkten unter Objekte reicht mir, wenn die Werte z.T. sichtbar sind.
Ggfs. komme ich bei dem ein oder anderen auf dich zurück
Der Adapter selbst liefert ja auch Infos...
-
@armilar Perfekt. Dann kommt hier das Bild! Ich habe das aus einzelnen Screenshots zusammenkopiert, daher die mehrfache Zeilenmarkierung.
Gruß Ollli
Perfekt - alles drin - gib mir ein paar Tage
Der Rumpf ist schon da

EDIT: Auch schon ein wenig mehr ;-)

-
Hallo zusammen,
eigentlich bin ich nur stiller Leser und dies ist mein erster Post in diesem Forum. Bis jetzt habe ich durch das Forum und Wiki immer eine Lösung gefunden aber aktuell erhalte ich im Screensaver Fehler und komme einfach nicht weiter.Ich habe 3 NS-Panel welche aktuell konfiguriert sind und prima laufen mit der Version v4.3.3.28.
Gestern habe ich testweise versucht die aktuelle Version v4.3.3.31 einzuspielen und erhielt ich folgenden Fehler beim Starten.
TypeScript compilation failed: ScreensaverEntityIconColor: { 'val_min': false, 'val_max': true } ^ ERROR: TypeDa ich im Changelog was gelesen hatte wegen Type-Prüfung habe ich die Config wie geändert.
vorher:indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': false, 'val_max': true } },Änderung:
indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } },jetzt erhalte ich beim Starten zwar keine Fehlermeldung mehr aber der Screensaver wird nicht angezeigt und im Log steht folgender Error.
javascript.0 (2358182) script.js.NSpanel.NSPanelTs_felix_ts1: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor')Die Entity hat den Zustand boolean: false/true

Vielleicht kann mir jemand einen Tipp geben.
-
Hallo zusammen,
eigentlich bin ich nur stiller Leser und dies ist mein erster Post in diesem Forum. Bis jetzt habe ich durch das Forum und Wiki immer eine Lösung gefunden aber aktuell erhalte ich im Screensaver Fehler und komme einfach nicht weiter.Ich habe 3 NS-Panel welche aktuell konfiguriert sind und prima laufen mit der Version v4.3.3.28.
Gestern habe ich testweise versucht die aktuelle Version v4.3.3.31 einzuspielen und erhielt ich folgenden Fehler beim Starten.
TypeScript compilation failed: ScreensaverEntityIconColor: { 'val_min': false, 'val_max': true } ^ ERROR: TypeDa ich im Changelog was gelesen hatte wegen Type-Prüfung habe ich die Config wie geändert.
vorher:indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': false, 'val_max': true } },Änderung:
indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } },jetzt erhalte ich beim Starten zwar keine Fehlermeldung mehr aber der Screensaver wird nicht angezeigt und im Log steht folgender Error.
javascript.0 (2358182) script.js.NSpanel.NSPanelTs_felix_ts1: error at function HandleScreensaverUpdate: Cannot read properties of undefined (reading 'ScreensaverEntityIconColor')Die Entity hat den Zustand boolean: false/true

Vielleicht kann mir jemand einen Tipp geben.
@rockplums sagte in SONOFF NSPanel mit Lovelace UI:
indicatorScreensaverEntity
Du musst davon 5 haben, wahrscheinlich einer zuwenig.
-
@rockplums sagte in SONOFF NSPanel mit Lovelace UI:
indicatorScreensaverEntity
Du musst davon 5 haben, wahrscheinlich einer zuwenig.
-
vielen Dank. Das hat funktioniert. Ich brauche zwar nur 4 davon aber mit 5 hat es funktioniert.
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
-
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4

@OlliGut
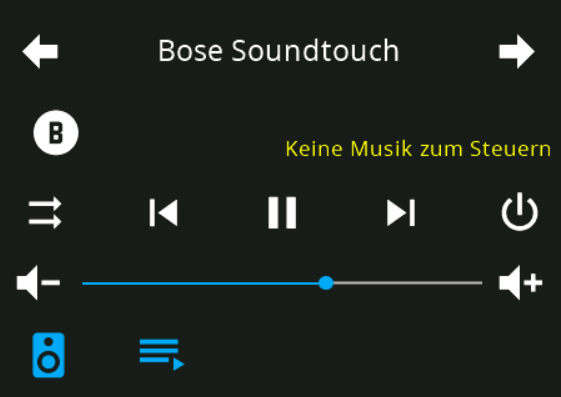
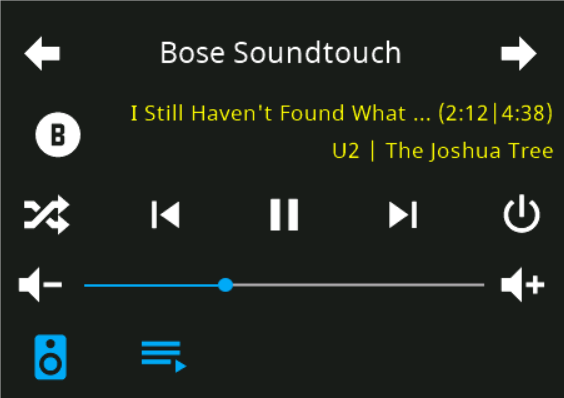
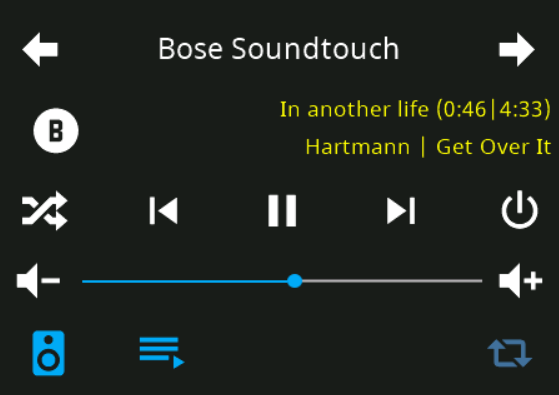
Bitte mal den Bose Soundtouch testen
let BoseSoundtouch: PageType = { 'type': 'cardMedia', 'heading': 'Bose Soundtouch', 'items': [{ id: AliasPath + 'Media.PlayerBoseSoundtouch', adapterPlayerInstance: "bosesoundtouch.0.", speakerList: ['Wohnzimmer'], playList: ['Preset 1','Preset 2','Preset 3','Preset 4','Preset 5', 'Preset 6'], repeatList: ['REPEAT_OFF','REPEAT_ALL','REPEAT_ONE'], colorMediaIcon: White, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Nicht vergessen, die Variable unter
pageseinzutragen.In der v.4.3.3.33 enthalten
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsLässt sich noch verfeinern, würde jedoch gerne wissen, ob das jetzt schon läuft.
VG
Armilar -
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
@ticaki said in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
das klingt gut...
Ich hatte bis jetzt immer nur 4 und die wurden korrekt angezeigt. Habe es aktuell so gelöst, dass ich eine 5 ScreensaverEntity angelegt habe als Platzhalter und dortScreensaverEntityIconOn: '',
ScreensaverEntityIconOff: '',
konfiguriert habe.Somit kommt kein Error mehr und der Screensaver wird korrekt angezeigt.
-
@ticaki said in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
das klingt gut...
Ich hatte bis jetzt immer nur 4 und die wurden korrekt angezeigt. Habe es aktuell so gelöst, dass ich eine 5 ScreensaverEntity angelegt habe als Platzhalter und dortScreensaverEntityIconOn: '',
ScreensaverEntityIconOff: '',
konfiguriert habe.Somit kommt kein Error mehr und der Screensaver wird korrekt angezeigt.
@rockplums sagte in SONOFF NSPanel mit Lovelace UI:
@ticaki said in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
das klingt gut...
In dem posting über dir wurde das skript freigegeben dass das problem behebt.
-
@rockplums sagte in SONOFF NSPanel mit Lovelace UI:
@ticaki said in SONOFF NSPanel mit Lovelace UI:
Ich weiß nicht obs mit 4 ordenltich angezeigt wird aber in der nächsten Versions gibts keinen Fehler bei 4
das klingt gut...
In dem posting über dir wurde das skript freigegeben dass das problem behebt.
ich habe die aktuelle Version installiert und die 5 Entity entfernt.
Ich erhalte jetzt beim Starten folgenden Error:javascript.0 (2358182) script.js.NSpanel.NSPanelTs_felix_ts1: TypeScript compilation failed: indicatorScreensaverEntity: [ ^ ERROR: Type '[{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }, { ...; }, { ...; }, { ...; }]' is not assignable to type 'indicatorScreensaverEntityType'. Type '[{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }, { ...; }, { ...; }, { ...; }]' is not assignable to type '[ScreenSaverElement, ScreenSaverElement, ScreenSaverElement, ScreenSaverElement, ScreenSaverElement]'. Source has 4 element(s) but target requires 5. -
ich habe die aktuelle Version installiert und die 5 Entity entfernt.
Ich erhalte jetzt beim Starten folgenden Error:javascript.0 (2358182) script.js.NSpanel.NSPanelTs_felix_ts1: TypeScript compilation failed: indicatorScreensaverEntity: [ ^ ERROR: Type '[{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }, { ...; }, { ...; }, { ...; }]' is not assignable to type 'indicatorScreensaverEntityType'. Type '[{ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ScreensaverEntityIconOn: string; ScreensaverEntityIconOff: string; ScreensaverEntityText: string; ScreensaverEntityUnitText: string; ScreensaverEntityIconColor: { ...; }; }, { ...; }, { ...; }, { ...; }]' is not assignable to type '[ScreenSaverElement, ScreenSaverElement, ScreenSaverElement, ScreenSaverElement, ScreenSaverElement]'. Source has 4 element(s) but target requires 5.@rockplums
ok. Die Types hatte ich nicht angepasst, weil es halt 5 Felder gibt. Bin auch mit den Versionnummern durcheinander gekommen. Dachte die von dir verwendete Version hätte diese Types schon und bei inidicator wären weniger erlaubt.
Du kannst da anstatt eines ganzen Screensaver auch einfach undefined oder null rein schreiben.[ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, null ]bei einer null oder undefined wird alles danach ignoriert. Muß mal gucken ob ich 0-5 mit Types hinbekomme
-
@rockplums
ok. Die Types hatte ich nicht angepasst, weil es halt 5 Felder gibt. Bin auch mit den Versionnummern durcheinander gekommen. Dachte die von dir verwendete Version hätte diese Types schon und bei inidicator wären weniger erlaubt.
Du kannst da anstatt eines ganzen Screensaver auch einfach undefined oder null rein schreiben.[ { ScreensaverEntity: '0_userdata.0.Gartentor.Toristoffen', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'gate-alert', ScreensaverEntityIconOff: 'gate', ScreensaverEntityText: 'Tor', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, null ]bei einer null oder undefined wird alles danach ignoriert. Muß mal gucken ob ich 0-5 mit Types hinbekomme
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
@rockplums
Muß mal gucken ob ich 0-5 mit Types hinbekommeJap geht, ohne das ich da alles Texten muß. Wenn @Armilar das absegnet pass ich die Types an, dass 0-5 Elemente erlaubt sind.
-
@ticaki sagte in SONOFF NSPanel mit Lovelace UI:
@rockplums
Muß mal gucken ob ich 0-5 mit Types hinbekommeJap geht, ohne das ich da alles Texten muß. Wenn @Armilar das absegnet pass ich die Types an, dass 0-5 Elemente erlaubt sind.
-
@armilar
Ich kanns mir nicht verkeifen... 9000 Zeilen Code - schreib mal ne zusammenfassung :D -
Gibt es da Überlegungen das in Klassen aufzuteilen und über export / import class das Ganze zu entzerren
Ja - gibt es - darum auch der aktuelle Aufwand der Types...
Gibt aber demnächst mehr Infos...
-
Gibt es da Überlegungen das in Klassen aufzuteilen und über export / import class das Ganze zu entzerren
Ja - gibt es - darum auch der aktuelle Aufwand der Types...
Gibt aber demnächst mehr Infos...
-
Ist noch Designphase ...














