NEWS
Test Adapter ioBroker.imap latest/stable
-
@ro75 Vergiss es, habe die Stelle schon gefunden. Das ist nur eine falsche Ausgabe die zum testen hinzugefügt hatte. Werde diese löschen und 0.1.1 erstellen.
Hast du sonst noch Fehler gefunden?
Gruß//Lucky
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
@ro75 sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
Habe das loglevel gelöscht und auf dem GIT geladen.
Danke für die Info.
Gruß//Lucky
-
@ro75 sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
Habe das loglevel gelöscht und auf dem GIT geladen.
Danke für die Info.
Gruß//Lucky
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@ro75 sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
Habe das loglevel gelöscht und auf dem GIT geladen.
Danke für die Info.
edit: die 0.1.1 ist unterwegs und sollte morgen sichtbar sein.
Gruß//Lucky
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@ro75 sagte in Test Adapter ioBroker.imap v0.0.9 latest:
@lucky_esa sagte in Test Adapter ioBroker.imap v0.0.9 latest:
Hast du sonst noch Fehler gefunden?
Nein.
Ro75.
Habe das loglevel gelöscht und auf dem GIT geladen.
Danke für die Info.
edit: die 0.1.1 ist unterwegs und sollte morgen sichtbar sein.
Gruß//Lucky
-
Ich versuche auch gerade den Adapter zu installieren. Er scheint eine Verbindung mit meinem Strato-Account aufzubauen, aber dann geht irgendwas schief?
-
Ich habe den Host nochmal neu gestartet. Nun startet der Adapter.
Er legt aber mein system lahm:
IMAP schmiert ab.jngMache ich was falsch?
-
@roelli sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Er legt aber mein system lahm
Was hast du denn für ein System? Ich habe 3 Adressen eingerichtet und läuft.
Ro75.
@ro75 sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
@roelli sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Er legt aber mein system lahm
Was hast du denn für ein System? Ich habe 3 Adressen eingerichtet und läuft.
Ro75.
Debian 11
Node 18.18.0
NPM 9.8.1
Proxmox LXC
16CPUs Ryzen 9 4900H, 16GB Ram (minisforum HM90)ioBroker zeigt in der "info" öfters mal 100% oder mehr CPU last an:
Host.jngProxmox sagt aber "alles ruhig"
proxmox.jng -
@ro75 sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
@roelli sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Er legt aber mein system lahm
Was hast du denn für ein System? Ich habe 3 Adressen eingerichtet und läuft.
Ro75.
Debian 11
Node 18.18.0
NPM 9.8.1
Proxmox LXC
16CPUs Ryzen 9 4900H, 16GB Ram (minisforum HM90)ioBroker zeigt in der "info" öfters mal 100% oder mehr CPU last an:
Host.jngProxmox sagt aber "alles ruhig"
proxmox.jng -
@roelli Kann mit Bildern die ich nicht öffnen kann nicht anfangen. Bitte auf debug stellen, 1 Minute laufen lassen und dann sofort wieder auf info stellen. Dann bitte mal die Loginfos hier posten.
Gruß//Lucky
@lucky_esa sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
@roelli Kann mit Bildern die ich nicht öffnen kann nicht anfangen. Bitte auf debug stellen, 1 Minute laufen lassen und dann sofort wieder auf info stellen. Dann bitte mal die Loginfos hier posten.
Gruß//Lucky
Irgendwie läuft es jetzt stabil.
Neustarten und nur den Datenpunkt abfragen wieviel neue emails da sind... das funktioniert nun einwandfrei. Cool! -
@roelli Kann mit Bildern die ich nicht öffnen kann nicht anfangen. Bitte auf debug stellen, 1 Minute laufen lassen und dann sofort wieder auf info stellen. Dann bitte mal die Loginfos hier posten.
Gruß//Lucky
Muss jetzt auch mal fragen:
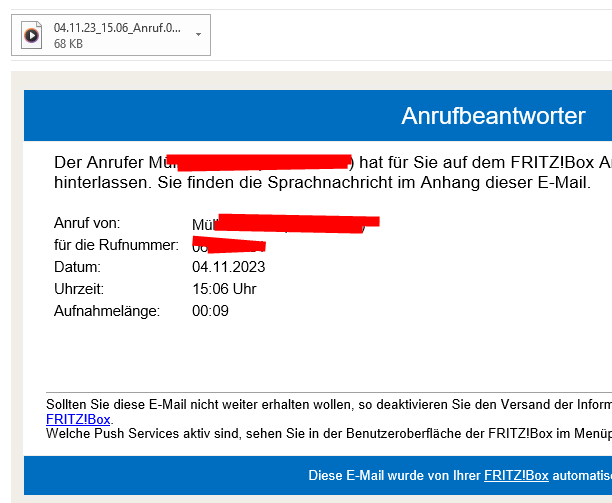
Ich lasse mir per Fritzbox den Text auf dem AB per Mail senden.
Sieht dann so aus:

Und die Mail stand dann bei den Objekten unter email_01
Und der Text war dann immer unter: imap.0.ppc_dbrp-mueller_de.email.email_01.textPer Script habe ich diesen dann weiter bearbeitet.
Nun ist mir aufgefallen dass bei den mails im Adapter dann unter dem o.g. DP nichts mehr drin steht.
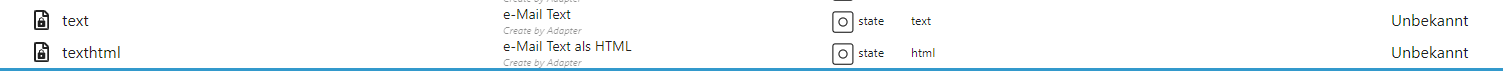
Hinter kommt dann bei text und texthtml:

Instanz habe ich nun auch mal auf debug umgestellt.
Im log ist aber nichts auffälliges.Frage:
Warum klappt das nicht mehr?
Habt ihr eine Idee warum da nichts mehr unter text kommt; bzw. was man ändern muss damit es wieder klappt ?mfg
Dieter -
Muss jetzt auch mal fragen:
Ich lasse mir per Fritzbox den Text auf dem AB per Mail senden.
Sieht dann so aus:

Und die Mail stand dann bei den Objekten unter email_01
Und der Text war dann immer unter: imap.0.ppc_dbrp-mueller_de.email.email_01.textPer Script habe ich diesen dann weiter bearbeitet.
Nun ist mir aufgefallen dass bei den mails im Adapter dann unter dem o.g. DP nichts mehr drin steht.
Hinter kommt dann bei text und texthtml:

Instanz habe ich nun auch mal auf debug umgestellt.
Im log ist aber nichts auffälliges.Frage:
Warum klappt das nicht mehr?
Habt ihr eine Idee warum da nichts mehr unter text kommt; bzw. was man ändern muss damit es wieder klappt ?mfg
Dieter@bahnuhr Hast du die aktuelle Version 0.1.1 installiert? Habe da was in der Instanz Config geändert um den Ramverbrauch zu reduzieren. Wenn diese Felder benötigt werden muss du in der Checkbox "ATT" einen Haken setzen.
Gruß//Lucky
-
@bahnuhr Hast du die aktuelle Version 0.1.1 installiert? Habe da was in der Instanz Config geändert um den Ramverbrauch zu reduzieren. Wenn diese Felder benötigt werden muss du in der Checkbox "ATT" einen Haken setzen.
Gruß//Lucky
@lucky_esa sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Version 0.1.1
na klar
Bei "normalem" Text / einfache Mail kommt bei den DP auch was an.
ATT probier ich aus.
-
so mit att wird in text etwas angezeigt.
Aber nun nächster Fehler:
Dieser Scriptteil funktioniert nicht mehr:
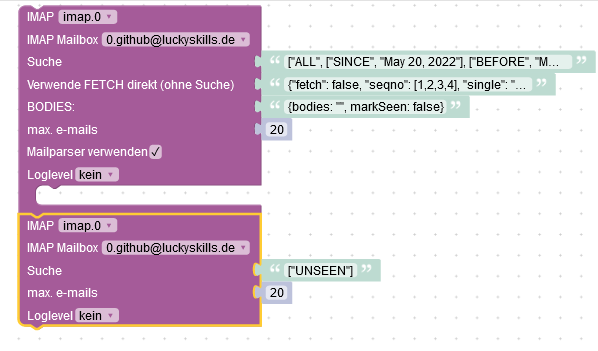
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "abc@xxx.de", max: 20, search: '["ALL"]', fetch: JSON.parse('{"fetch": true, "seqno": [23063]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); } } });Im log kommt:
imap.0 2023-11-05 07:03:35.405 warn Finde keine Übersetzung für Missing fetch.hast du ne Info für mich, was ich da ändern muss ?
-
@bahnuhr Wenn du eine eMail suchst dann muss das so aussehen.
fetch: JSON.parse('{"fetch": true, "uid": [23063]}'),Wenn du die letzten 20 eMails duchsuchen willst muss es so aussehen
fetch: JSON.parse('{"fetch": false, "seqno": [23063]}'),Danke für die Meldung. Fehlt tatsächlich in der Translate Datei. Diese Meldung kommt aber nicht wenn du die Request von oben anwendest.
Gruß//Lucky
-
@bahnuhr Wenn du eine eMail suchst dann muss das so aussehen.
fetch: JSON.parse('{"fetch": true, "uid": [23063]}'),Wenn du die letzten 20 eMails duchsuchen willst muss es so aussehen
fetch: JSON.parse('{"fetch": false, "seqno": [23063]}'),Danke für die Meldung. Fehlt tatsächlich in der Translate Datei. Diese Meldung kommt aber nicht wenn du die Request von oben anwendest.
Gruß//Lucky
@lucky_esa
Das hab ich alles schon probiert.Der fetch klappt nicht.
Bin aber einen Schritt weiter. Habe den result auseinander genommen.
Habe nun den Buffer.
Aber das Schreiben als Datei klappt nicht.12:17:25.851 info javascript.0 (655) script.js.Scripte.test4: [120,159,62,34,56,11,1,6,144,8,0,4,0,0,0,0,0,1,0,1,0,1,7,144,6,0,8,0,0,0,228,4,0,0,0,0,0,0,232,0,1,8,129,168,22,218,93,240,137,44,92,2,1,250,15,1,0,0,0,16,0,0,0,140,215,39,216,124,209,115,79,168,22,218,93,240,137,44,92,3,0,254,15,7,0,0,0,3,0,13,52,253,63,165,14,3,0,15,52,253,63,165,14,15,49] 12:17:25.854 info javascript.0 (655) script.js.Scripte.test4: winmail.dat 12:17:25.858 error javascript.0 (655) script.js.Scripte.test4: Error: Parameter "data" needs to be a Buffer but type "object" has been passed -
@lucky_esa
Das hab ich alles schon probiert.Der fetch klappt nicht.
Bin aber einen Schritt weiter. Habe den result auseinander genommen.
Habe nun den Buffer.
Aber das Schreiben als Datei klappt nicht.12:17:25.851 info javascript.0 (655) script.js.Scripte.test4: [120,159,62,34,56,11,1,6,144,8,0,4,0,0,0,0,0,1,0,1,0,1,7,144,6,0,8,0,0,0,228,4,0,0,0,0,0,0,232,0,1,8,129,168,22,218,93,240,137,44,92,2,1,250,15,1,0,0,0,16,0,0,0,140,215,39,216,124,209,115,79,168,22,218,93,240,137,44,92,3,0,254,15,7,0,0,0,3,0,13,52,253,63,165,14,3,0,15,52,253,63,165,14,15,49] 12:17:25.854 info javascript.0 (655) script.js.Scripte.test4: winmail.dat 12:17:25.858 error javascript.0 (655) script.js.Scripte.test4: Error: Parameter "data" needs to be a Buffer but type "object" has been passed@bahnuhr Wie genau versuchst du zu schreiben? Weiter oben ist ja das Script fürs schreiben.
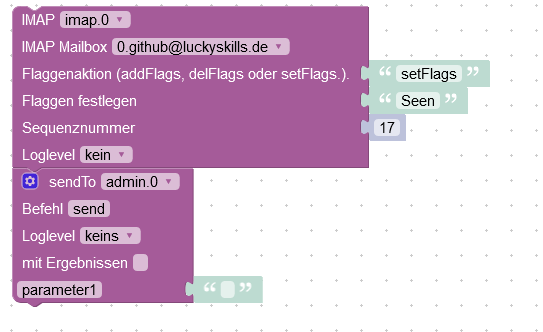
> var i, result, j, json; > sendTo("imap.0", "getIMAPRequest", { > name: "ppc@xxx", > max: 20, > search: '["ALL"]', > fetch: JSON.parse('{"fetch": true, "uid": [21954]}'), > bodie: '{bodies: "", markSeen: false}', > parse: true, > }, async function (result) { > if (!result) { > console.log("No result found!"); > return; > } > for (var i_index in result) { > i = result[i_index]; > var j_list = getAttr(i, 'body.attachments'); > for (var j_index in j_list) { > j = j_list[j_index]; > json = JSON.stringify(getAttr(j, 'content')); > // Dein Anhang als Buffer > // console.log(getAttr(json, 'data')); > console.log(getAttr(j, 'filename')); > writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { > if(error) { > console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); > } else { > console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); > // Hier an Telegram senden > delFile('vis.0', getAttr(j, 'filename'), function (error) { > if(!error) console.log('Datei ' + getAttr(j, 'filename') +' gelöscht'); > }); > } > }); > } > } > }); > ``` -
@bahnuhr Wie genau versuchst du zu schreiben? Weiter oben ist ja das Script fürs schreiben.
> var i, result, j, json; > sendTo("imap.0", "getIMAPRequest", { > name: "ppc@xxx", > max: 20, > search: '["ALL"]', > fetch: JSON.parse('{"fetch": true, "uid": [21954]}'), > bodie: '{bodies: "", markSeen: false}', > parse: true, > }, async function (result) { > if (!result) { > console.log("No result found!"); > return; > } > for (var i_index in result) { > i = result[i_index]; > var j_list = getAttr(i, 'body.attachments'); > for (var j_index in j_list) { > j = j_list[j_index]; > json = JSON.stringify(getAttr(j, 'content')); > // Dein Anhang als Buffer > // console.log(getAttr(json, 'data')); > console.log(getAttr(j, 'filename')); > writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { > if(error) { > console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); > } else { > console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); > // Hier an Telegram senden > delFile('vis.0', getAttr(j, 'filename'), function (error) { > if(!error) console.log('Datei ' + getAttr(j, 'filename') +' gelöscht'); > }); > } > }); > } > } > }); > ```@lucky_esa
writeFile funktioniert nicht.
probiert habe ich oben bei fetch: seqno oder uid -> beides klappt nicht.var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL", ["HEADER", "FROM", "dieter@dbrp-mueller.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [23066]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; var test = getAttr(i, 'attrs.uid'); if (test == 23066) { json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } } });In der Mitte hab ich sowas eingebaut, damit ich nur die einzige bekomme, die ich brauche:
var test = getAttr(i, 'attrs.uid'); if (test == 23066) { ... ...Und dann kommt folgends im log:
15:26:42.374 error javascript.0 (655) script.js.Scripte.test4: Error: Parameter "data" needs to be a Buffer but type "object" has been passed -
@lucky_esa
writeFile funktioniert nicht.
probiert habe ich oben bei fetch: seqno oder uid -> beides klappt nicht.var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "ppc@dbrp-mueller.de", max: 20, search: '["ALL", ["HEADER", "FROM", "dieter@dbrp-mueller.de"]]', fetch: JSON.parse('{"fetch": false, "seqno": [23066]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; var test = getAttr(i, 'attrs.uid'); if (test == 23066) { json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), getAttr(json, 'data'), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } } });In der Mitte hab ich sowas eingebaut, damit ich nur die einzige bekomme, die ich brauche:
var test = getAttr(i, 'attrs.uid'); if (test == 23066) { ... ...Und dann kommt folgends im log:
15:26:42.374 error javascript.0 (655) script.js.Scripte.test4: Error: Parameter "data" needs to be a Buffer but type "object" has been passed -
@bahnuhr Muss ich mir mal anschauen. Hatt aber nichts mit dem Adapter zu tun. Melde mich.
@lucky_esa sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Hatt aber nichts mit dem Adapter zu tun.
Dass der fetch nicht funktioniert aber schon.
-
@lucky_esa sagte in Test Adapter ioBroker.imap v0.1.1 latest/stable:
Hatt aber nichts mit dem Adapter zu tun.
Dass der fetch nicht funktioniert aber schon.
@bahnuhr So sollte es funktionieren. Mit fetch muss ich noch prüfen.
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "github@luckyskills.de", max: 20, search: '["ALL", ["HEADER", "FROM", "1234@hotmail.com"]]', fetch: JSON.parse('{"fetch": false, "seqno": [23066]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; var test = getAttr(i, 'attrs.uid'); console.log(test); if (test == 84) { json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), JSON.stringify(getAttr(json, 'data')), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } } });Fetch funktionier auch:
var i, result, j, json; sendTo("imap.0", "getIMAPRequest", { name: "github@luckyskills.de", max: 20, search: '["ALL", ["HEADER", "FROM", "1234@hotmail.com"]]', fetch: JSON.parse('{"fetch": true, "uid": [84]}'), bodie: '{bodies: "", markSeen: false}', parse: true, }, async function (result) { if (!result) { console.log("No result found!"); return; } for (var i_index in result) { i = result[i_index]; var j_list = getAttr(i, 'body.attachments'); for (var j_index in j_list) { j = j_list[j_index]; var test = getAttr(i, 'attrs.uid'); console.log(test); if (test == 84) { json = JSON.stringify(getAttr(j, 'content')); // Dein Anhang als Buffer console.log(getAttr(json, 'data')); console.log(getAttr(j, 'filename')); writeFile('vis.0', getAttr(j, 'filename'), JSON.stringify(getAttr(json, 'data')), function (error) { if(error) { console.log('Fehler beim Speichern von Datei ' + getAttr(json, 'filename') +' Fehler:' + error, 'warn'); } else { console. log('Datei ' + getAttr(j, 'filename') +' wurde gespeichert'); } }); } } } });