NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb ok danke
-
@SKB
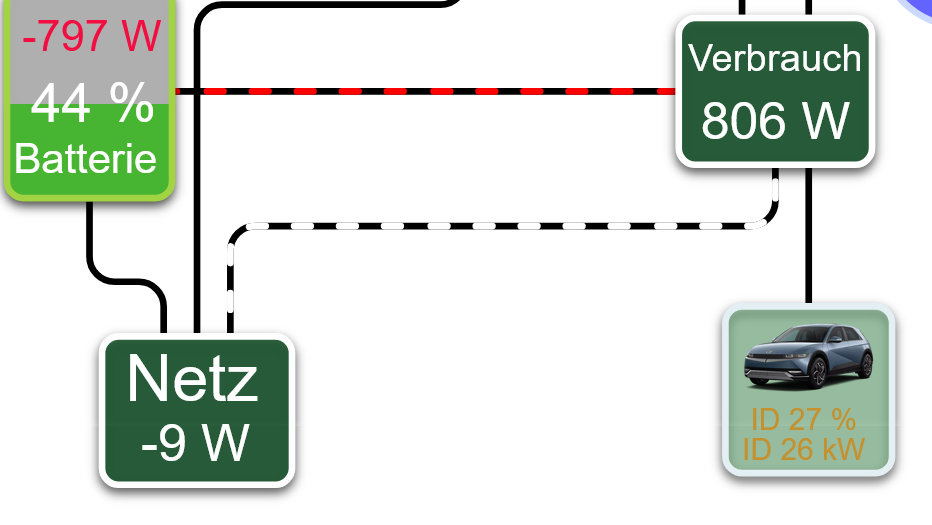
kann die Animation, wenn negativ, die Farbe wechseln?
manchmal kommt man auf Sachen :blush: -
@skb
Danke
Du meinst sicherlich das{ "==0": { "display": "inline", "animation-duration": "10000ms" }, ">0": { "animation-duration": "3000ms" } }Der große Coder bin ich ja nun auch nicht.
es soll sich ledeglich bei der Entladung der Batterie die Farbe der Animationslinie von "gelb" auf " rot"ändern. wenn Du mal Zeit hast für ein Beispiel...........Bist sicher schon im Urlaub :necktie: -
@skb
Danke
Du meinst sicherlich das{ "==0": { "display": "inline", "animation-duration": "10000ms" }, ">0": { "animation-duration": "3000ms" } }Der große Coder bin ich ja nun auch nicht.
es soll sich ledeglich bei der Entladung der Batterie die Farbe der Animationslinie von "gelb" auf " rot"ändern. wenn Du mal Zeit hast für ein Beispiel...........Bist sicher schon im Urlaub :necktie: -
{ "<0": { "display":"inline", "stroke": "Farbe unter 0" }, ">0": { "stroke": "Farbe über 0" } }Das für die Animation. Sollte gehen.
-
Aktuell gibt es den älteren "Energiefluss-Adapter" als Test/Beta im Github
(Link zum älteren Adapter ->https://forum.iobroker.net/topic/55627/test-adapter-energiefluss-v3-6-x-github-latest)Da ich in diesem Adapter historisch mehr oder minder Dinge eingebaut habe, an die ich vorher gar nicht zu denken gewagt habe und eine Erweiterung inzwischen schier unmöglich wird, habe ich mich entschlossen, eine Version zu entwickeln, die die Büchse der Pandora nicht nur öffnet, sondern auch verwirklichen kann :)
Diese findet Ihr wie gewohnt auf Github unter:
https://github.com/SKB-CGN/ioBroker.energiefluss-erweitert
Es gibt bereits jetzt zahlreiche Dinge, die der alte Adapter nicht unterstützt hat - hier jedoch bereits implementiert wurden.
Im einzelnen die Funktionen, die ich bereits adaptiert bzw. neu hinzugefügt habe:
- Der Adapter wird nun über eine Web-Oberfläche statt über ioBroker konfiguriert - dies ist benutzerfreundlicher
- Die Arbeitsfläche lässt sich frei in Breite und Höhe gestalten
- Es können unbegrenzt viele Elemente auf der Arbeitsfläche abgelegt werden (Texte, Datenpunkte, Rechtecke, Kreise, Icons, etc)
- Jedes Element lässt sich in Größe, Position, Farbe, Schatten, Transparenz anpassen
- Elemente können via Maus oder Koordinaten-Eingabe positioniert werden oder aneinander ausgerichtet werden (mitte, rechts, links, vertikale Oberkante, vertikale Unterkante und vertikaler Mittelpunkt)
- Animationen lassen sich wie in der alten Version anpassen (Farbe der Punkte, Farbe der Linie)
- Animationen können erfolgen, wenn der Datenpunkt Wert positiv oder negativ ist. Auch hier ist ein Schwellenwert möglich
- Die Elemente können frei untereinander verbunden werden. Es gibt einen Element Modus und einen Connection Point Modus.
Element: Die Linie wird immer am nächst passenden Eingang angedockt und verschiebt sich passend, wenn das Element bewegt wird.
Connection Point: Die Linie wird einem der verfügbaren 12 möglichen Eingänge zugewiesen und hält diesen bei, auch wenn das Element bewegt wird - Der Benutzer kann unbegrenzt viele Datenpunkte über den Object-Browser hinzufügen, die im Adapter verwendet werden
- Jedem Datenpunkt-Text, Rechteck oder Kreis kann ein Datenpunkt zugewiesen werden
- Alle Datenpunkt-Anzeigen lassen sich für sich selbst konfigurieren:
Quelle kann W oder kW sein, Umrechnung von W in kW kann erfolgen - muss aber nicht, die Einheit wird pro Element gewählt, jede Datenquelle kann ihren eigenen Schwellenwert haben, die Anzahl der Dezimalstellen ist wählbar (0, 1, 2) - Rechtecke oder Kreise können mit einem Datenpunkt belegt werden und anhand des Wertes eine Füllfarbe erhalten. Diese kann prozentual sein oder mit maximalem Wert.
Prozent: Das Element wird anhand des Datenpunktes prozentual gefüllt
max. Wert: Das Element wird erneut prozentual gefüllt, jedoch anhand des Wertes. Beispiel: max Wert 4000, Datenpunkt-Wert 3000 -> 3000/4000 * 100 -> 75% - Datenpunkte, die sowohl positive als auch negative Werte liefern, können positiv dargestellt werden, wenn sie negativ sind (und nur dann)
- Icons von Iconify (https://iconify.design/) lassen sich direkt über den Energiefluss Workspace integrieren und in ihrer Farbe, Größe, Position und Schattierung anpassen
- Für den gesamten Workspace lassen sich eigene CSS Style integrieren, die der Benutzer frei festlegen kann
- Es gibt eine Erinnerung, wenn die Seite verlassen wurde, Änderungen aber nicht gespeichert wurden
- Während der Konfiguration eines Elements wird der aktuelle Status gespeichert - dieser erlaubt es, das Element in seinem ursprünglichen Status wiederherzustellen, sollte man sich verklickt haben
- Bei Rechtecken und Kreisen können nun Adressen hinterlegt werden, auf die bei einem Klick/Tap verwiesen wird. Die Anzeige ist in einem Overlay, einer neuen Seite (Tab) oder derselben Seite möglich
- Alle Seiten sind responsive - heisst, sie laufen auf PC, Tablet, Handy und lassen sich dort auch konfigurieren
- Der Adapter benutzt nun die schnelleren Web-Sockets von ioBroker und reagiert etwa 10 Mal schneller, jedoch auch 10 Mal schonender im Browser (oder anderer Anzeige)
Damit ihr direkt loslegen könnt, habe ich dem Adapter eine Beispiel-Konfiguration beigelegt. Diese kann natürlich gelöscht werden ;)
Noch eine kleine Hilfe, wie der Adapter nun zu benutzen ist (gerne Vorschläge, wenn dies unverständlich ist oder verbessert werden kann):
- Der Web-Adapter muss weiterhin auf integrierten socket.io konfiguriert sein
- Nach Installation des Adapters sollte dieser automatisch gestartet sein. Da ich nur das Design, nicht aber Datenpunkte mitgegeben habe, müsst ihr diese natürlich angeben.
- Dazu öffnet ihr den Instanz-Link in den ioBroker Instanzen

- Es wird eine Warnmeldung angezeigt, das der Adapter nicht konfiguriert und eine Basis-Konfiguration geladen wurde

- Nun könnt ihr die Konfiguration mit dem Zahnrädchen unten links (welches immer sichtbar ist) öffnen

- Hier wird die gleiche Warnung erneut angezeigt und verschwindet nach einigen Sekunden. Oberhalb der Konfigurationsseite findet ihr die einzelnen Menüs, die benutzbar sind.
- Hier klickt ihr auf

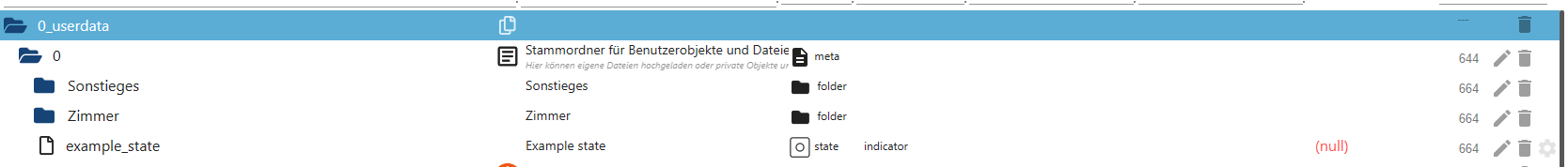
um Eure Datenpunkte dem Adapter mitzuteilen. Diese lassen sich auch mit einem Alias belegen, um sie besser wieder finden zu können. Bitte beachten: Jeder Datenpunkt wird nur einmal festgelegt, kann aber unzählige Male verwendet werden. Auch lassen sich Datenpunkte editieren und löschen.

- Nachdem nun die Datenpunkte dem Adapter bekannt sind, sind diese in der Tabelle sichtbar und können dann einem Element, einem Rechteck, einem Kreis oder einer Animation zugewiesen werden. Dies geschieht über den Konfigurator des Elements selbst, indem ihr auf dieses Element klickt

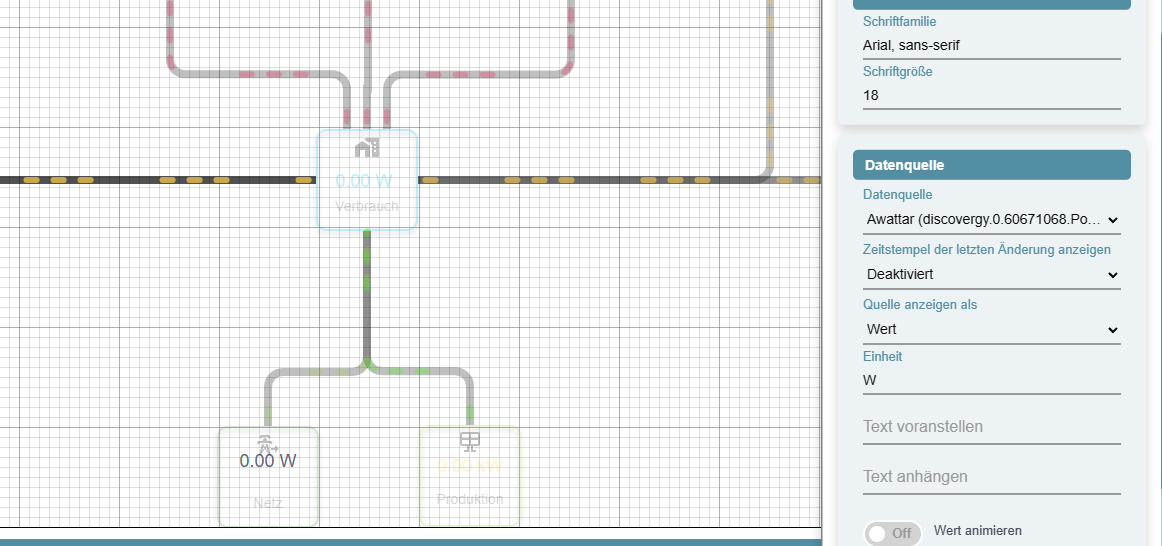
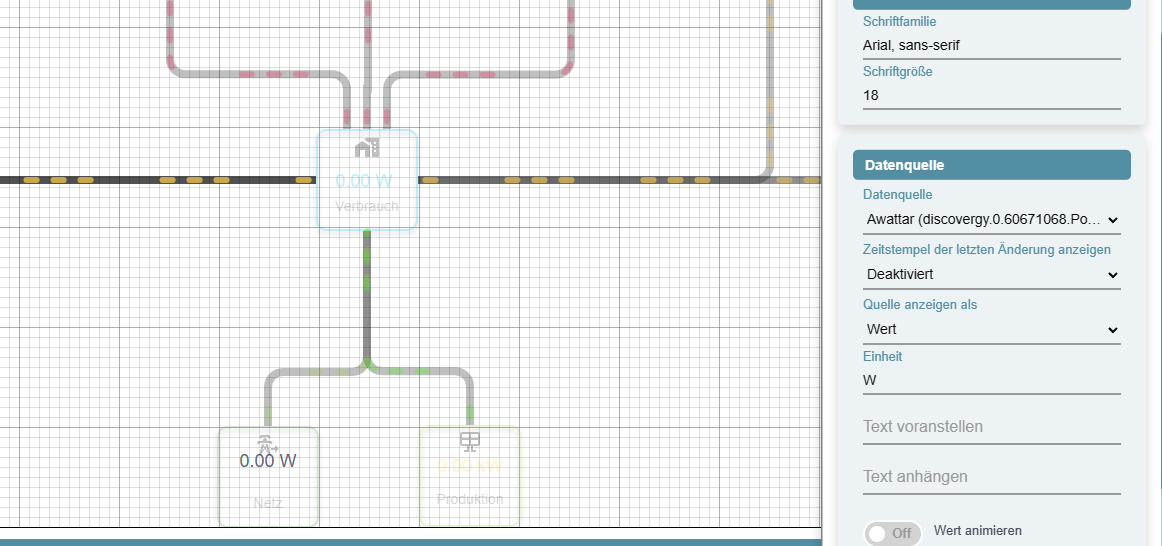
- Element Datentext:
 Hier lässt sich dann auch direkt die Einheit, Farben usw einstellen. Auch gibt es oberhalb noch den "Advanced" Bereich, wo die Anzeige beinflusst werden kann.
Hier lässt sich dann auch direkt die Einheit, Farben usw einstellen. Auch gibt es oberhalb noch den "Advanced" Bereich, wo die Anzeige beinflusst werden kann.

- Nach einem Klick auf "Save", und dann "Save & Exit" wird die Konfiguration gespeichert und ihr werdet zur Anzeige Eures Energiefluss - erweitert geleitet.
Viel Spaß und gutes Gelingen! ;)
Natürlich möchte ich mich auch bei den Testern zu Beginn bedanken: @Homoran @da_Woody @maximal1981 @guergen @wendy2702 @Maxtor62 @BananaJoe
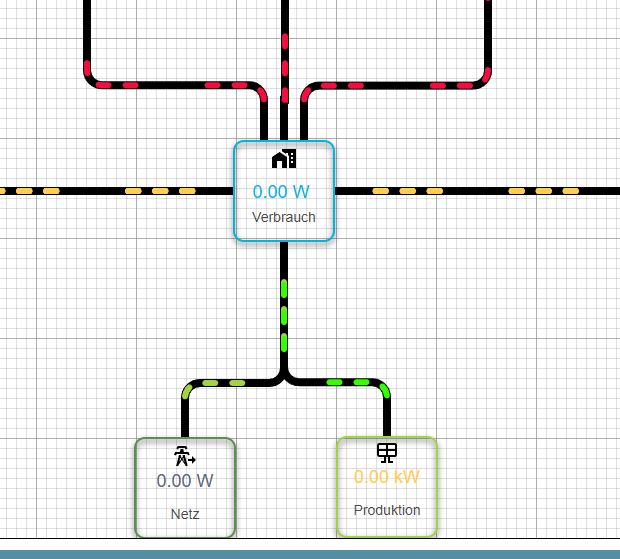
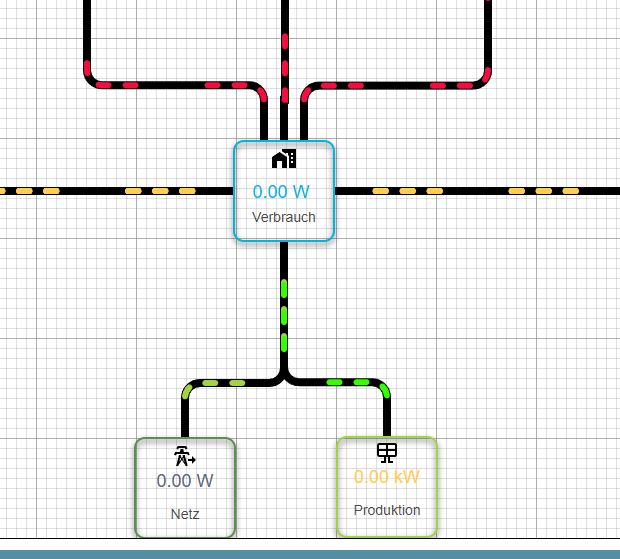
@skb Hallo ich gleub ich muss nochmal dumm fragen es wir nix angezeigt werde bei verbauch noch bei Netz


-
@skb Hallo ich gleub ich muss nochmal dumm fragen es wir nix angezeigt werde bei verbauch noch bei Netz


@horst-böttcher
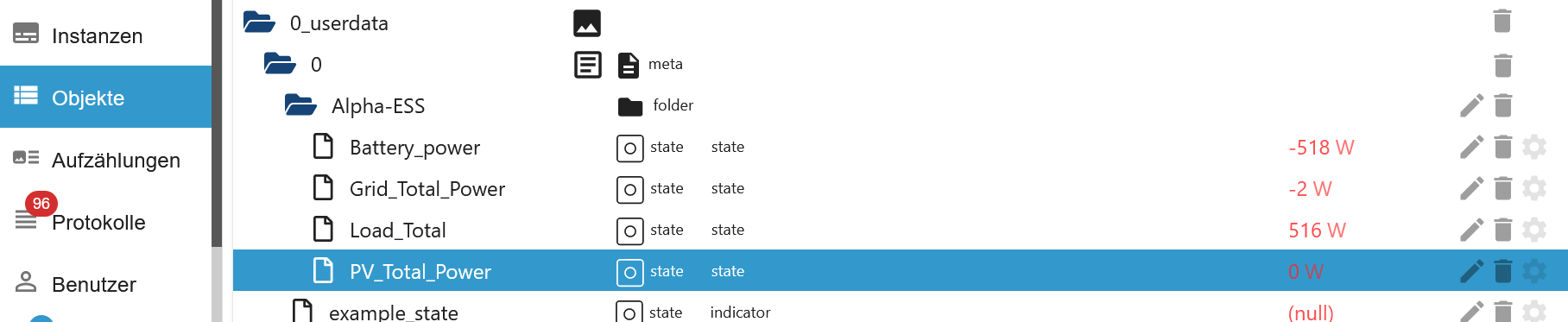
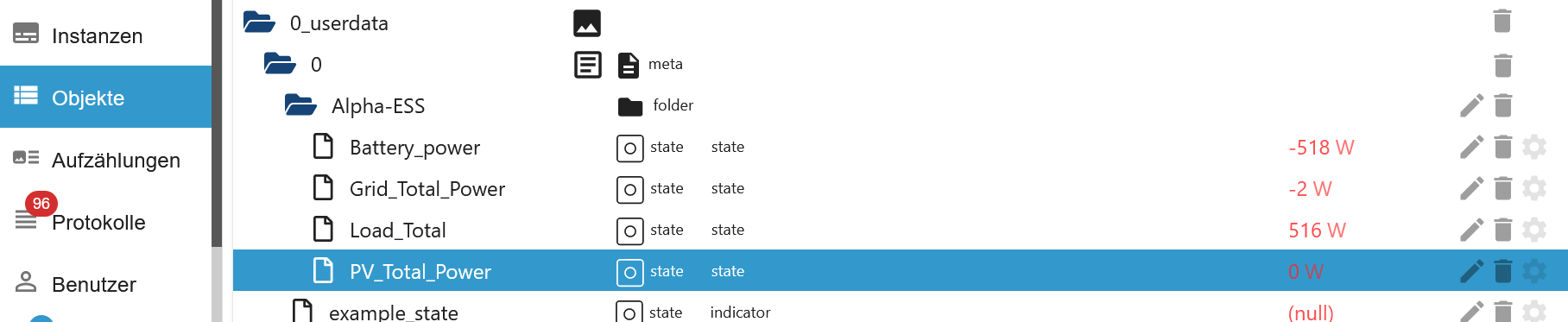
werden denn die Werte der Datenquellen unter Objekte im Iobroker angezeigt ?

-
@horst-böttcher
werden denn die Werte der Datenquellen unter Objekte im Iobroker angezeigt ?

@u66 nein hab ich nicht

aber es geht um den verbauch in den netztbezug pv gibt es noch nicht
-
@u66 nein hab ich nicht

aber es geht um den verbauch in den netztbezug pv gibt es noch nicht
@horst-böttcher said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
aber es geht um den verbauch in den netztbezug pv gibt es noch nicht
Dann nimm doch den Datenpunkt für den Netzbezug ?
mit Druck auf die Zahlen, nicht auf das Element.
Habe Anfangs den gleichen Fehler gemacht. -
@homoran @micklafisch Animiertes Icon für die Batterie ist wie folgt:
Standard-Icon für die Batterie z.B. "mdi:battery-high".
Dann schauen, wie ge-/entladen wird. Bei mir ist laden negativ und entladen positiv.
Die richtigen Klassen als CSS rein:
Und als Stile folgendes:
/* Icons for Battery */ :root { --empty: 'M16,20H8V6H16M16.67,4H15V2H9V4H7.33A1.33,1.33 0 0,0 6,5.33V20.67C6,21.4 6.6,22 7.33,22H16.67A1.33,1.33 0 0,0 18,20.67V5.33C18,4.6 17.4,4 16.67,4Z'; --low: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16'; --medium: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 11.5H9V14.5H15V11.5Z'; --high: 'M16 20H8V6H16M16.67 4H15V2H9V4H7.33C6.6 4 6 4.6 6 5.33V20.67C6 21.4 6.6 22 7.33 22H16.67C17.41 22 18 21.41 18 20.67V5.33C18 4.6 17.4 4 16.67 4M15 16H9V19H15V16M15 7H9V10H15V7M15 11.5H9V14.5H15V11.5Z'; } .battery_charge path { animation: charge 4s linear infinite; } .battery_discharge path { animation: discharge 4s linear infinite; } /* Animation for battery */ @keyframes charge { 0% { d: path(var(--empty)); } 25% { d: path(var(--low)); } 50% { d: path(var(--medium)); } 75% { d: path(var(--high)); } } @keyframes discharge { 0% { d: path(var(--high)); } 25% { d: path(var(--medium)); } 50% { d: path(var(--low)); } 75% { d: path(var(--empty)); } }@skb
Mega, vielen Dank! -
@skb
Mega, vielen Dank!@all#
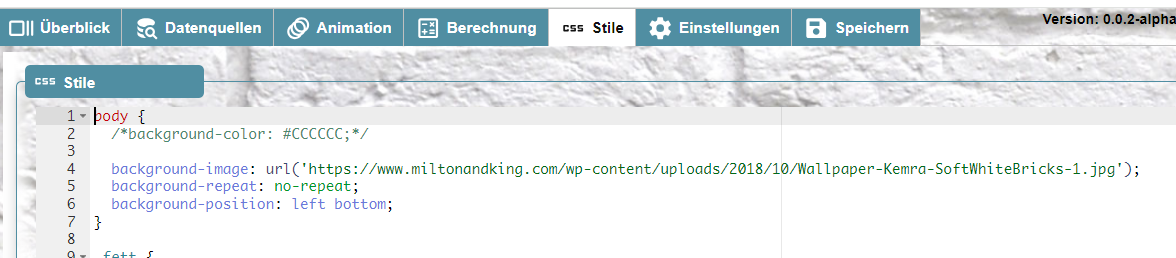
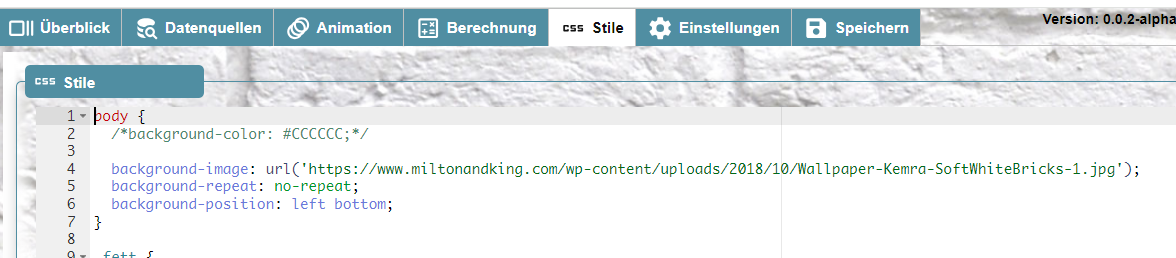
Ich verzweifle gerade daran, ein Hintergrundbild auf der Arbeitsfläche fest zu positionieren.<style> body { background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;habe das auch als Hintergrund festgelegt, aber die Animation lässt sich nicht darüberlegen,
mir fällt gerade nix mehr ein................
In der Vorschau ist es dann auch ganz anders positioniert. -
@all#
Ich verzweifle gerade daran, ein Hintergrundbild auf der Arbeitsfläche fest zu positionieren.<style> body { background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;habe das auch als Hintergrund festgelegt, aber die Animation lässt sich nicht darüberlegen,
mir fällt gerade nix mehr ein................
In der Vorschau ist es dann auch ganz anders positioniert.@u66 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;
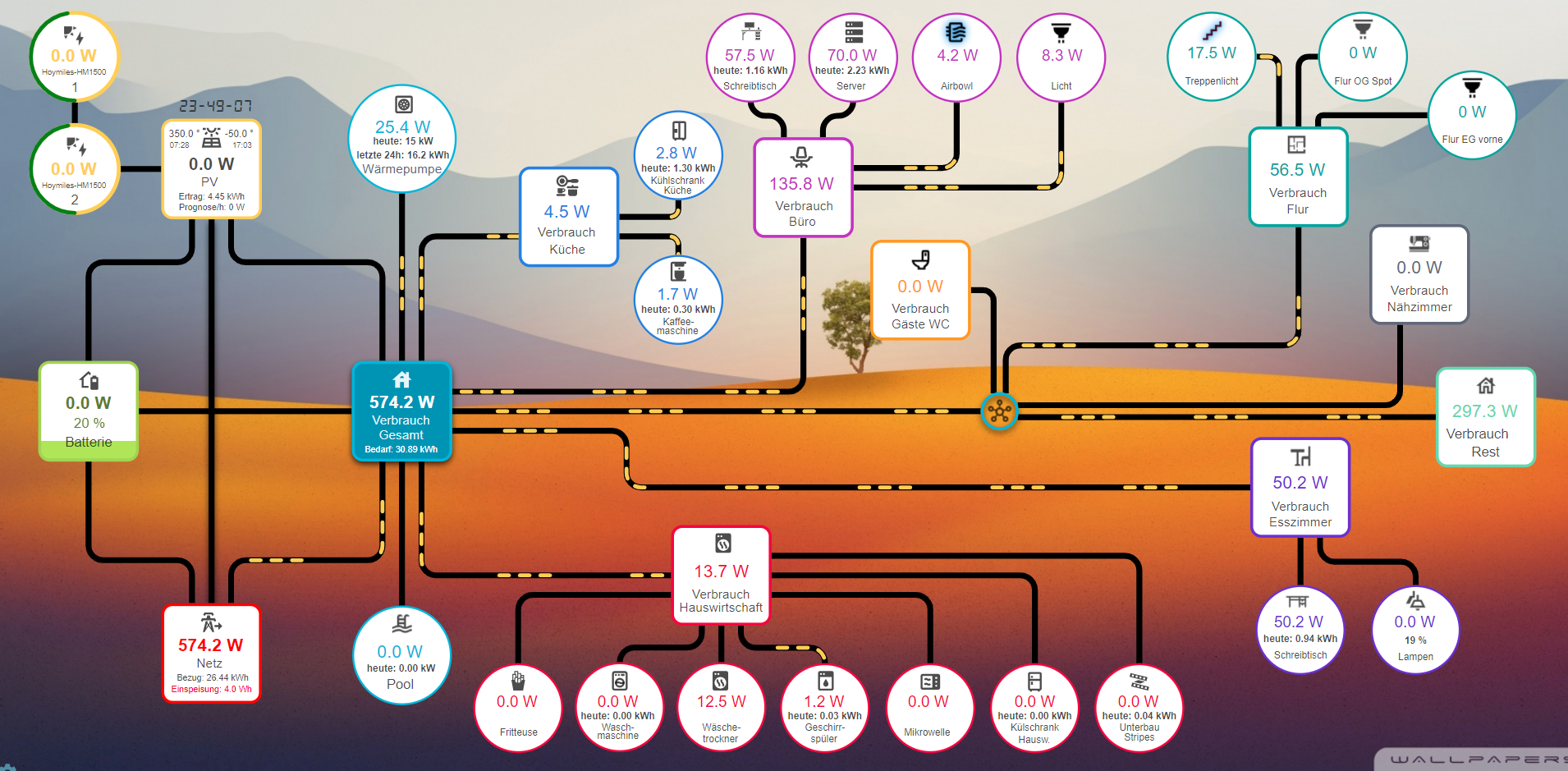
Wenn du ein Bild nimmst, welches existiert, dann geht es auch:

-
@u66 sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-image: url('http://.dynxxxx.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-position: left bottom;
Wenn du ein Bild nimmst, welches existiert, dann geht es auch:

-
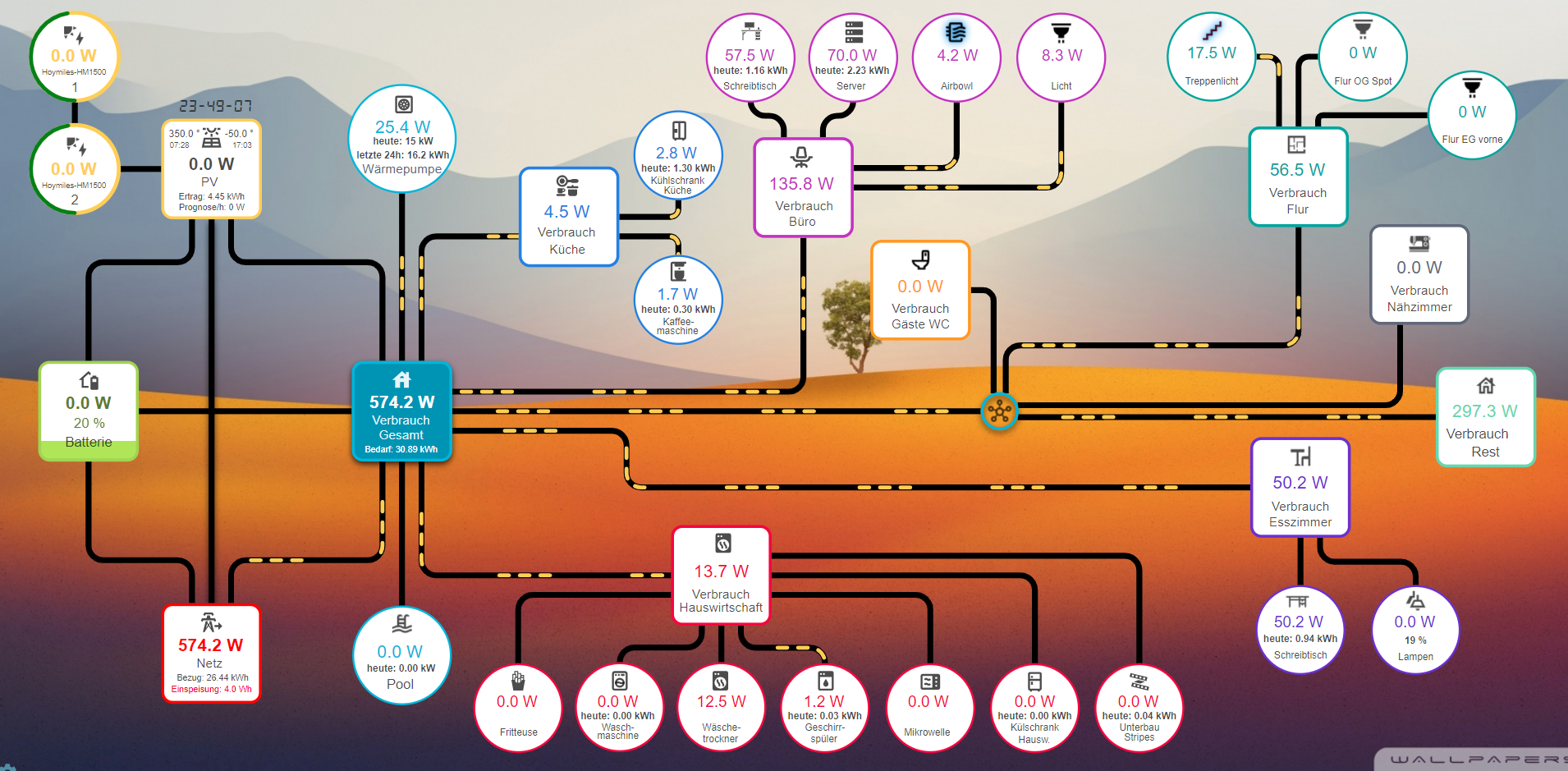
Jetzt die große Frage... wie soll es denn werden? Bzw. was wäre zu sehen, wenn das Bild nicht da ist?
-
So wie es zuvor abgebildet war kommt doch ein Hintergrundbild und die Elemente sind auch drauf... Hab nochmal ein x-beliebiges Hintergrundbild eingebaut. --> Ergebnis Top

oder geht es um die relative Positionierung eines Hauses auf dem Screen? Dann kannst du doch auch ein Bild einfügen mit einem Z-Index weiter hinten... Weiß nicht wo dein wirkliches Problem ist???
-
So wie es zuvor abgebildet war kommt doch ein Hintergrundbild und die Elemente sind auch drauf... Hab nochmal ein x-beliebiges Hintergrundbild eingebaut. --> Ergebnis Top

oder geht es um die relative Positionierung eines Hauses auf dem Screen? Dann kannst du doch auch ein Bild einfügen mit einem Z-Index weiter hinten... Weiß nicht wo dein wirkliches Problem ist???
@armilar
Jo sieht gut aus da bei Dir
(relative Positionierung eines Hauses auf dem Screen)Das ist der Punkt
habe auch schon die Bildoption im Editor getestet.
Mein Bild geht ja nicht über den die ganze Arbeitsfläche sonst hätte ich es auch hinterher sichtbar machen können.
Ich will die Animation am Hausdach laufen lassen und alles um das Haus anordnen.
Das gestaltet sich aber schwierig da ich laufend mit der Maus das Bild verschiebe beim Elemente anordnen.
Naja da fällt mir schon noch was ein.Danke für Deine Hilfe.:+1: -
@armilar
Jo sieht gut aus da bei Dir
(relative Positionierung eines Hauses auf dem Screen)Das ist der Punkt
habe auch schon die Bildoption im Editor getestet.
Mein Bild geht ja nicht über den die ganze Arbeitsfläche sonst hätte ich es auch hinterher sichtbar machen können.
Ich will die Animation am Hausdach laufen lassen und alles um das Haus anordnen.
Das gestaltet sich aber schwierig da ich laufend mit der Maus das Bild verschiebe beim Elemente anordnen.
Naja da fällt mir schon noch was ein.Danke für Deine Hilfe.:+1: -
@u66 Versuch mal
background-size: auto; /* oder */ background-size: cover; /* oder */ background-size: 100% 100%; -
@mcu said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-size: cover;
Danke das hatte ich schon, füllt aber die ganze Seite aus.
so?

body { background-image: url('https://wallpaperswide.com/download/green_tree_desert-wallpaper-1920x1200.jpg'); background-repeat: no-repeat; background-position: center center; background-size: 10%, 10%; background-position: 25% 75%; } -
@armilar
Jo sieht gut aus da bei Dir
(relative Positionierung eines Hauses auf dem Screen)Das ist der Punkt
habe auch schon die Bildoption im Editor getestet.
Mein Bild geht ja nicht über den die ganze Arbeitsfläche sonst hätte ich es auch hinterher sichtbar machen können.
Ich will die Animation am Hausdach laufen lassen und alles um das Haus anordnen.
Das gestaltet sich aber schwierig da ich laufend mit der Maus das Bild verschiebe beim Elemente anordnen.
Naja da fällt mir schon noch was ein.Danke für Deine Hilfe.:+1:@u66 Wie soll es denn im Endeffekt aussehen?
Kannst ja eine Strichzeichnung mit Paint o.ä. erstellen.
Mit "habe ich probiert - geht nicht", kann man dir schlecht helfen. Da ja auch schon Beispiele genannt wurden, die aber nicht deine Anforderung erfüllen.