NEWS
Test Adapter Weather-Warnings
-
Stumm ist aktuell gewollt. Ich bekomme beim Testen um die 300 Nachrichten täglich. Stumm ist gewollt. :D Bis das einstellbar ist.
Ich bin mir nicht ganz klar wie Buttons funktionieren sollen, daher reagiere ich auf jede Aktualisierung die nicht ack true ist und ändere nichts selbst. Ist ja nicht wirklich was schaltbar an der Stelle. Ich frage mal nach und bei mir ist gestern auch ein Token nicht aufgelöst worden. Das muß ich mir nochmal ansehen wieso.
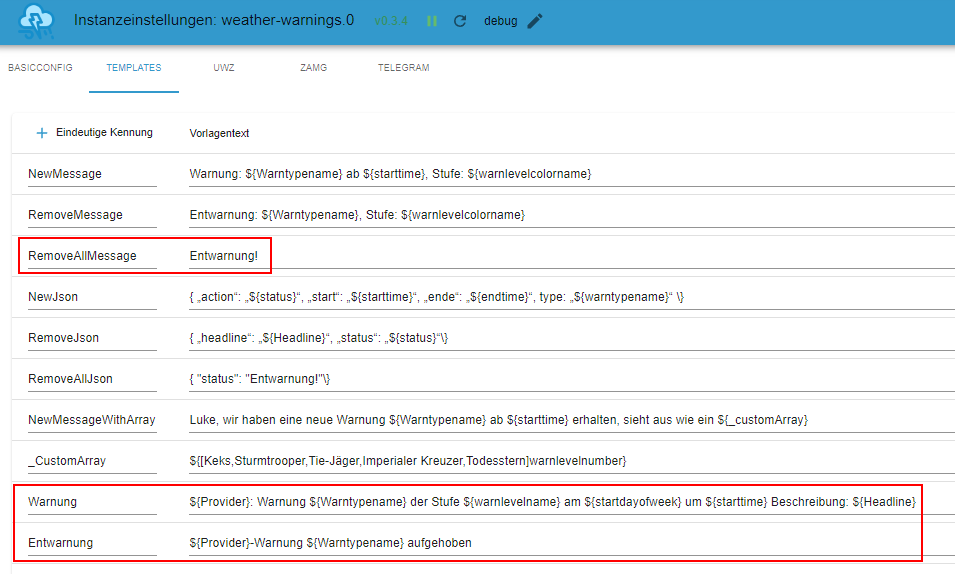
Bei mir war es das aller letzten Token in der Vorlage. die Vorlage hat mit } geendet und bei dir?
-
@ticaki sagte in Test Adapter Weather-Warnings:
Bei mir war es das aller letzten Token in der Vorlage. die Vorlage hat mit } geendet und bei dir?
${Provider}-Warnung ${Warntypename} aufgehoben@latzi
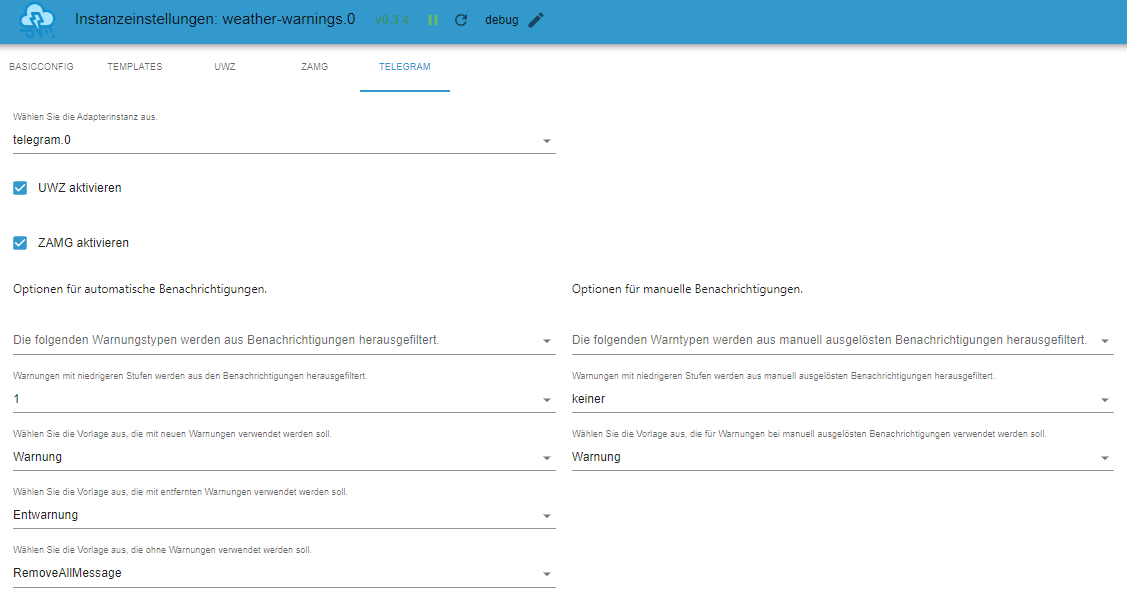
Ah ok, ist der Vorlage 3. gehen keine Tokens. Da mußte was allgemeines verwenden, der Code geht ja über alle Provider und gelöschte Warnungen sind nicht mehr da, also weiß ich nur das keine Warnungen da sind, aber keine Warnungen könnten alle haben nicht nur einer :)Dabei ist die Logik (abgesehen vom Manuellen auslösen)
Gibt es aktive aber gefilterte Warnungen, werden Warnungen mit Vorlage 2 aufgehoben, gibt es keine weiteren Warnung, wird Vorlage 3 verwendetLöst du Manuell aus, wird Vorlage 2.1 (spalte 2 die erste) verwendet für vorhandene und 1.3 für keine.
weiterere Edit:
Ab dem nächsten Update, werden Taster mitval: false, ack: truebestätigt, ist zwar formal falsch, jedoch ignorieren wir das aus nachvollziehbaren Gründen.
EDIT2: Der State reagiert aber weiterhin auf true und false mitack: false. Dasackist hier ausschlaggebend. -
@latzi
Ah ok, ist der Vorlage 3. gehen keine Tokens. Da mußte was allgemeines verwenden, der Code geht ja über alle Provider und gelöschte Warnungen sind nicht mehr da, also weiß ich nur das keine Warnungen da sind, aber keine Warnungen könnten alle haben nicht nur einer :)Dabei ist die Logik (abgesehen vom Manuellen auslösen)
Gibt es aktive aber gefilterte Warnungen, werden Warnungen mit Vorlage 2 aufgehoben, gibt es keine weiteren Warnung, wird Vorlage 3 verwendetLöst du Manuell aus, wird Vorlage 2.1 (spalte 2 die erste) verwendet für vorhandene und 1.3 für keine.
weiterere Edit:
Ab dem nächsten Update, werden Taster mitval: false, ack: truebestätigt, ist zwar formal falsch, jedoch ignorieren wir das aus nachvollziehbaren Gründen.
EDIT2: Der State reagiert aber weiterhin auf true und false mitack: false. Dasackist hier ausschlaggebend. -
@latzi
Da sollte alles aufgelöst werden. Wenn nicht klar, einfach fragen. Werde Teile der Fragen wohl auch in die Doku schreiben, wenns sich wiederholt. :)EDIT: Update wie in den letzten paar Postings beschrieben
-
Aktuelle Test Version Veröffentlichungsdatum 11.2025 Github Link https://github.com/ticaki/ioBroker.weather-warnings Hilfe bei Übersetzungen: Das hier hängt stark daran das die Übersetzungen was taugen, wenn ihr dabei helfen wollt:

Ersetzt dieses Skript (ca. 70% des Umfangs erreicht) https://forum.iobroker.net/post/385276
Aktueller Funktionsumfang:
- Abruf von Wetterdaten folgender Dienste:
- DWD Ort und Kreis
- UWZ Postleitzahlengebiet
- ZAMG (Österreich) Koordinaten
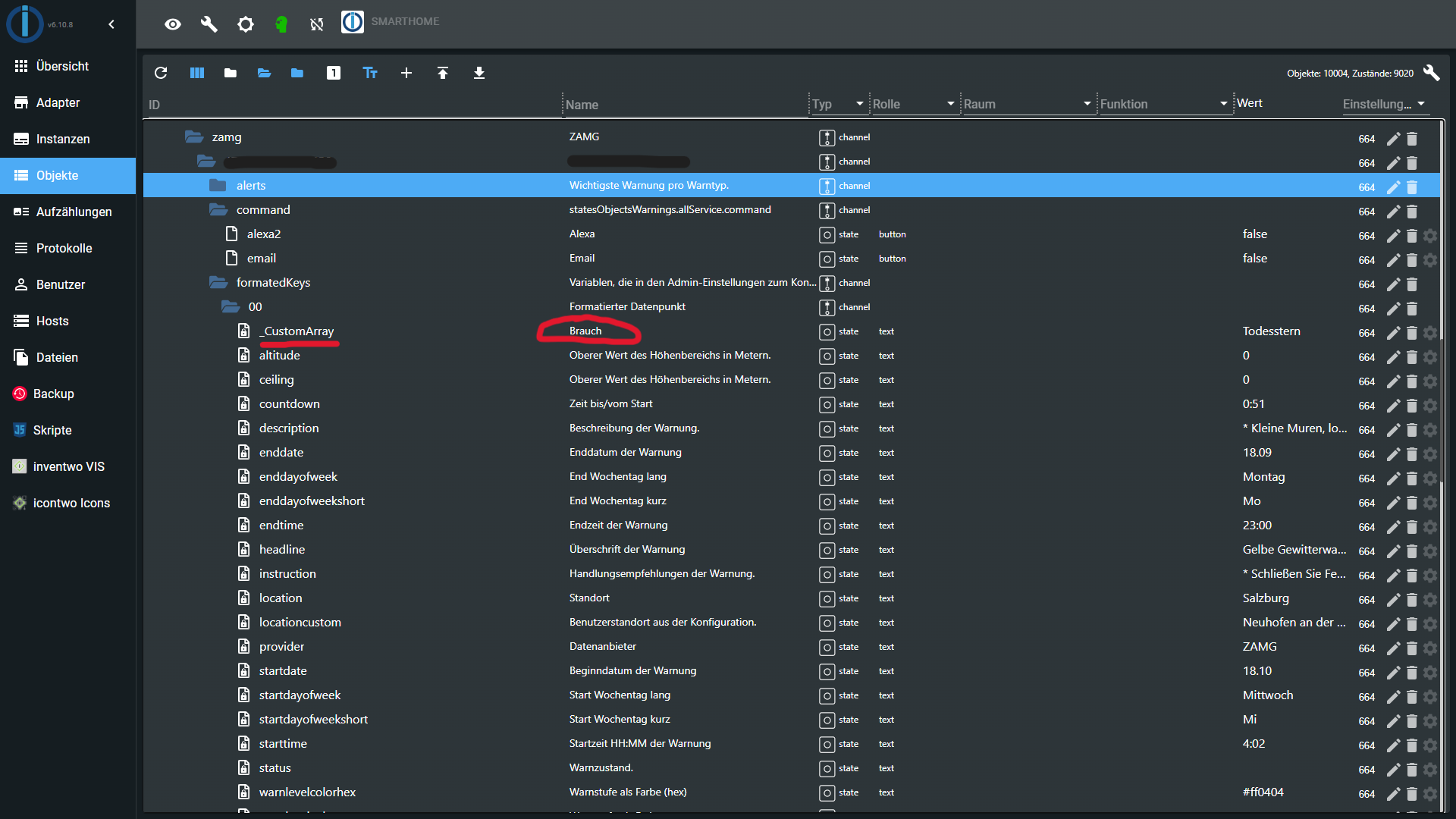
- Unbearbeitete Daten werden in States hinterlegt
- formatierte Daten werden in States hinterlegt
- eine Vorlagenerstellung eigenen Nachrichten ist implementiert (noch keine gute Ausgabe)
- Es gibt States in denen dies Nachrichten angezeigt werden, aber die zappen da durch und die letzte bleibt. Der Code dahinter versenden später die Pushnachrichten.
- Testmodus steht zur Verfügung, beim Nutzen dieser ist der Adapter offline und gelb.
- States die es erlauben bei aktiver Warnung und innerhalb des Warnzeitraums automatisch Maßnahmen zu ergreifen (ich schließe den Balkonrollladen, bei Warnungen für Starkregen, Gewitter und Sturm wenn ich nicht da bin)
- Abruf von Warnungen in den von den Diensten zur Verfügung gestellten Sprachen.
- Filtern von Warnungen nach Typ und Level
- löschen von abgelaufenen Warnungen
- Vereinheitlichung der Warnungen, so das sie über die Dienste vergleichbar werden.
- Versand der Warnungen per Mail, telegram, pushover, whatsapp
- Unterstützung von mehr als einem Warngebiet.
- manuelles Auslösen von Pushnachrichten
- Bereitstellung von Nutzer formatierbarem Text für die Gestaltung von z.B. Html Tabellen
- Unterstützung von Alexa
Todo:
- Unterstützung von Sayit
- siehe Github Feature Request
Feedback gerne hier.
Verbesserungvorschläge/Feature Requests bitte als Github Issue in deutsch oder englisch.
Logo schwarz/weiß https://forum.iobroker.net/post/1061841
Cooles Logo!
- Abruf von Wetterdaten folgender Dienste:
-
@latzi
Da sollte alles aufgelöst werden. Wenn nicht klar, einfach fragen. Werde Teile der Fragen wohl auch in die Doku schreiben, wenns sich wiederholt. :)EDIT: Update wie in den letzten paar Postings beschrieben
-
@sigi234 sagte in Test Adapter Weather-Warnings:
Cooles Logo!
Jo, find ich auch. vielleicht die anderen aus der Serie für die Warnungen... weiß nur nicht wie man die einbinden... aber ist hoffentlich auch nicht eilig.
@Latzi
Das hört man gerne :) -
@chris76e sagte in Test Adapter Weather-Warnings:
Falls das jemand gebrauchen kann, das Logo damit man es so nutzen kann.


Jupp, kann man ja dann einfärben je nach Art vom Warnlevel.
Edit:
Geht doch nicht. -
Update
- Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
- Telegram Optionen: Lautlos/Beep, Nutzer, Chat-ID ... gibt es den Nutzer der Chat ID damals wollte noch?
- Pushover Optionen: Sound, Device ID, Priorität abhängig vom Level. (Warnung Level 4 kommt mit Prio 2 / Warnung Level 1 kommt mit -1)
Bitte testet das, wenn ihr Telegram/Pushover nutzt.
EDIT:
- Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
- Alexa: Lautstärke 0 bedeutet die Lautstärke die im Gerät eingestellt ist wird nicht verändert.
-
Update
- Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
- Telegram Optionen: Lautlos/Beep, Nutzer, Chat-ID ... gibt es den Nutzer der Chat ID damals wollte noch?
- Pushover Optionen: Sound, Device ID, Priorität abhängig vom Level. (Warnung Level 4 kommt mit Prio 2 / Warnung Level 1 kommt mit -1)
Bitte testet das, wenn ihr Telegram/Pushover nutzt.
EDIT:
- Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
- Alexa: Lautstärke 0 bedeutet die Lautstärke die im Gerät eingestellt ist wird nicht verändert.
@ticaki sagte in Test Adapter Weather-Warnings:
Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
Wäre cool wenn man noch einstellen könnte bei welchem Arlarm welcher Sound kommt. Es gibt ja welche als Sturm, Regen, Donner....
-
Update
- Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
- Telegram Optionen: Lautlos/Beep, Nutzer, Chat-ID ... gibt es den Nutzer der Chat ID damals wollte noch?
- Pushover Optionen: Sound, Device ID, Priorität abhängig vom Level. (Warnung Level 4 kommt mit Prio 2 / Warnung Level 1 kommt mit -1)
Bitte testet das, wenn ihr Telegram/Pushover nutzt.
EDIT:
- Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
- Alexa: Lautstärke 0 bedeutet die Lautstärke die im Gerät eingestellt ist wird nicht verändert.
-
Update
- Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
- Telegram Optionen: Lautlos/Beep, Nutzer, Chat-ID ... gibt es den Nutzer der Chat ID damals wollte noch?
- Pushover Optionen: Sound, Device ID, Priorität abhängig vom Level. (Warnung Level 4 kommt mit Prio 2 / Warnung Level 1 kommt mit -1)
Bitte testet das, wenn ihr Telegram/Pushover nutzt.
EDIT:
- Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
- Alexa: Lautstärke 0 bedeutet die Lautstärke die im Gerät eingestellt ist wird nicht verändert.
@ticaki sagte in Test Adapter Weather-Warnings:
Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
Es werden keine JSON und History erstellt.
-
@ticaki sagte in Test Adapter Weather-Warnings:
Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
Wäre cool wenn man noch einstellen könnte bei welchem Arlarm welcher Sound kommt. Es gibt ja welche als Sturm, Regen, Donner....
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
Wäre cool wenn man noch einstellen könnte bei welchem Arlarm welcher Sound kommt. Es gibt ja welche als Sturm, Regen, Donner....
Wenn es dir reicht die Möglichkeit zu haben, kann ich das über Vorlagen einbauen. Noch gibts das Token
warntypegenericnumbernicht, aber wenn ich das einbaue, kannst du mit einem template das so aufgebaut ist:${[,<audio src="soundbank://soundlibrary/weather/thunder/thunder_02"/>,<audio src="soundbank://soundlibrary/nature/amzn_sfx_rain_03"/>,,,,,,,,,,,,,,,,,,,,,,,,,,] warntypegenericnumber}Einen Sound einfügen der abhängig vom warntype ist. Ist nur ein Beispiel die , sind da weil du musst mindestens für jeden type einen Eintragen egal ob der leer ist. :)
soll ich das so einbauen?
und hier steht welche Zahl welcher warntype ist:
'1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 59, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 45, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ich will den Admin nicht unnötig mit Detaileinstellungen überfrachten, dann erschlägt das den Nutzer beim ersten Aufruf, wenn die lösung aber nix ist, kannst du gerne ne Feature Request auf Github machen, kann ja "aktivere ExpertMode" einbauen und dann wäre der überfrachtete Admin egal..
-
@ticaki sagte in Test Adapter Weather-Warnings:
Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
Es werden keine JSON und History erstellt.
@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
Es werden keine JSON und History erstellt.
Da ist was richtig kaputt, das automatische Senden von Nachrichten geht nicht. sry
Ach war garnicht so schlimm, hab nur ne Variable mit ähnlichen Namen vertauscht, gleich mal umbenennen. -
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
Wäre cool wenn man noch einstellen könnte bei welchem Arlarm welcher Sound kommt. Es gibt ja welche als Sturm, Regen, Donner....
Wenn es dir reicht die Möglichkeit zu haben, kann ich das über Vorlagen einbauen. Noch gibts das Token
warntypegenericnumbernicht, aber wenn ich das einbaue, kannst du mit einem template das so aufgebaut ist:${[,<audio src="soundbank://soundlibrary/weather/thunder/thunder_02"/>,<audio src="soundbank://soundlibrary/nature/amzn_sfx_rain_03"/>,,,,,,,,,,,,,,,,,,,,,,,,,,] warntypegenericnumber}Einen Sound einfügen der abhängig vom warntype ist. Ist nur ein Beispiel die , sind da weil du musst mindestens für jeden type einen Eintragen egal ob der leer ist. :)
soll ich das so einbauen?
und hier steht welche Zahl welcher warntype ist:
'1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 59, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 45, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ich will den Admin nicht unnötig mit Detaileinstellungen überfrachten, dann erschlägt das den Nutzer beim ersten Aufruf, wenn die lösung aber nix ist, kannst du gerne ne Feature Request auf Github machen, kann ja "aktivere ExpertMode" einbauen und dann wäre der überfrachtete Admin egal..
@ticaki sagte in Test Adapter Weather-Warnings:
kann ja "aktivere ExpertMode" einbauen und dann wäre der überfrachtete Admin egal..
:+1:
-
@sigi234 sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Hab im Code aufgeräumt, wenn also irgendwas nicht so geht wieder vorher - bescheid sagen.
Es werden keine JSON und History erstellt.
Da ist was richtig kaputt, das automatische Senden von Nachrichten geht nicht. sry
Ach war garnicht so schlimm, hab nur ne Variable mit ähnlichen Namen vertauscht, gleich mal umbenennen.@ticaki sagte in Test Adapter Weather-Warnings:
Da ist was richtig kaputt, das automatische Senden von Nachrichten geht nicht. sry
Kein Problem, brauchst dich nicht zu entschuldigen für deine tolle Arbeit!
Übrigens, ich würde einen Spendenbutton einbauen.
-
@ticaki sagte in Test Adapter Weather-Warnings:
Da ist was richtig kaputt, das automatische Senden von Nachrichten geht nicht. sry
Kein Problem, brauchst dich nicht zu entschuldigen für deine tolle Arbeit!
Übrigens, ich würde einen Spendenbutton einbauen.
Sollte der dann auf paypal geschenk verweisen, hab da echt kein Plan von, aber wenn ich dann gefragt werden baue ich auch was gutes für mich ein :)... Ich gucke einfach nach was Apollon da in der signatur hat.
-
Sollte der dann auf paypal geschenk verweisen, hab da echt kein Plan von, aber wenn ich dann gefragt werden baue ich auch was gutes für mich ein :)... Ich gucke einfach nach was Apollon da in der signatur hat.
@ticaki sagte in Test Adapter Weather-Warnings:
Sollte der dann auf paypal geschenk verweisen, hab da echt kein Plan von, aber wenn ich dann gefragt werden baue ich auch was gutes für mich ein :)
Jupp, PayPal
-
@chris76e sagte in Test Adapter Weather-Warnings:
@ticaki sagte in Test Adapter Weather-Warnings:
Alexa: Da gibts jetzt auch Sounds. rechts auf den Knopf drücken, Pop-Up erlauben, Sound aussuchen, copy to clipboard und im Adapter links neben dem Knopf einfügen. Das kommt dann 1 mal vor den Warnungen.
Wäre cool wenn man noch einstellen könnte bei welchem Arlarm welcher Sound kommt. Es gibt ja welche als Sturm, Regen, Donner....
Wenn es dir reicht die Möglichkeit zu haben, kann ich das über Vorlagen einbauen. Noch gibts das Token
warntypegenericnumbernicht, aber wenn ich das einbaue, kannst du mit einem template das so aufgebaut ist:${[,<audio src="soundbank://soundlibrary/weather/thunder/thunder_02"/>,<audio src="soundbank://soundlibrary/nature/amzn_sfx_rain_03"/>,,,,,,,,,,,,,,,,,,,,,,,,,,] warntypegenericnumber}Einen Sound einfügen der abhängig vom warntype ist. Ist nur ein Beispiel die , sind da weil du musst mindestens für jeden type einen Eintragen egal ob der leer ist. :)
soll ich das so einbauen?
und hier steht welche Zahl welcher warntype ist:
'1': { name: 'genericWarntyp.1.name', id: 'unknown', dwdService: [], uwzService: [0, 1], zamgService: [0, 8] }, '2': { name: 'genericWarntyp.2.name', id: 'storm', dwdService: [40, 41, 44, 45, 48, 49, 51, 52, 53, 54, 55, 56, 57, 58, 96, 79], uwzService: [2], zamgService: [1], }, '3': { name: 'genericWarntyp.3.name', id: 'snowfall', dwdService: [70, 71, 72, 73, 74, 75, 76], uwzService: [3], zamgService: [3], }, '4': { name: 'genericWarntyp.4.name', id: 'rain', dwdService: [96, 95, 66, 65, 64, 63, 62, 61, 59, 49, 48, 46, 45, 44, 42], uwzService: [4], zamgService: [2], }, '5': { name: 'genericWarntyp.5.name', id: 'cold', dwdService: [82, 22], uwzService: [10, 11, 5], zamgService: [7] }, '6': { name: 'genericWarntyp.6.name', id: 'forest_fire', dwdService: [], uwzService: [6], zamgService: [] }, '7': { name: 'genericWarntyp.7.name', id: 'thunderstorm', dwdService: [90, 91, 92, 93, 95, 96, 31, 33, 34, 36, 38, 40, 41, 42, 44, 45, 46, 48, 49], uwzService: [7], zamgService: [5], }, '8': { name: 'genericWarntyp.8.name', id: 'black_ice_slippery', dwdService: [87, 85, 84, 24], uwzService: [8], zamgService: [4], }, '9': { name: 'genericWarntyp.9.name', id: 'heat', dwdService: [247, 248], uwzService: [9], zamgService: [6] }, '10': { name: 'genericWarntyp.10.name', id: 'hail', dwdService: [95, 96, 45, 46, 48, 49], uwzService: [], zamgService: [], }, '11': { name: 'genericWarntyp.11.name', id: 'fog', dwdService: [59], uwzService: [], zamgService: [] }, '12': { name: 'genericWarntyp.12.name', id: 'thaw', dwdService: [88, 89], uwzService: [], zamgService: [] }, };Ich will den Admin nicht unnötig mit Detaileinstellungen überfrachten, dann erschlägt das den Nutzer beim ersten Aufruf, wenn die lösung aber nix ist, kannst du gerne ne Feature Request auf Github machen, kann ja "aktivere ExpertMode" einbauen und dann wäre der überfrachtete Admin egal..
@ticaki sagte in Test Adapter Weather-Warnings:
Ich will den Admin nicht unnötig mit Detaileinstellungen überfrachten, dann erschlägt das den Nutzer beim ersten Aufruf, wenn die lösung aber nix ist, kannst du gerne ne Feature Request auf Github machen, kann ja "aktivere ExpertMode" einbauen und dann wäre der überfrachtete Admin egal..
Mit dem aktiver ExperMode wäre gut. Soll ich dafür ein Request auf Github machen?