NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich hab dann nochmal zwei Fragen:
-
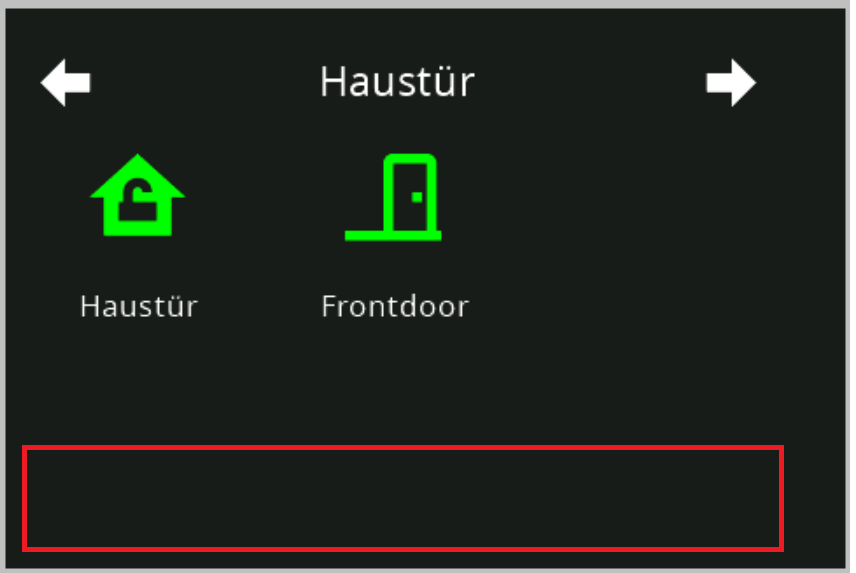
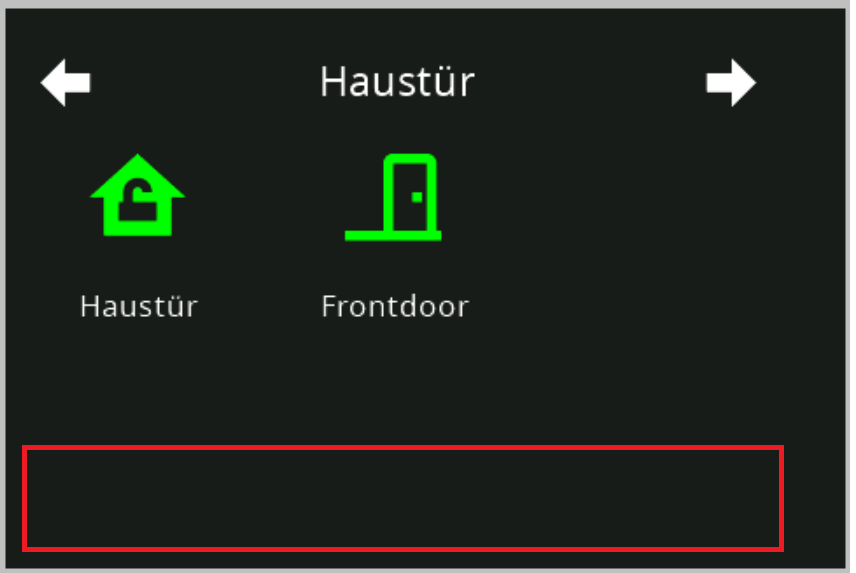
Ich hab mir jetzt eine cardGrid für mein Nuki Türschloß gebaut.

kann man da auch unten (roter Rahmen) 'Indicator' einfügen für 'LowBat' 'UNREACH' usw.
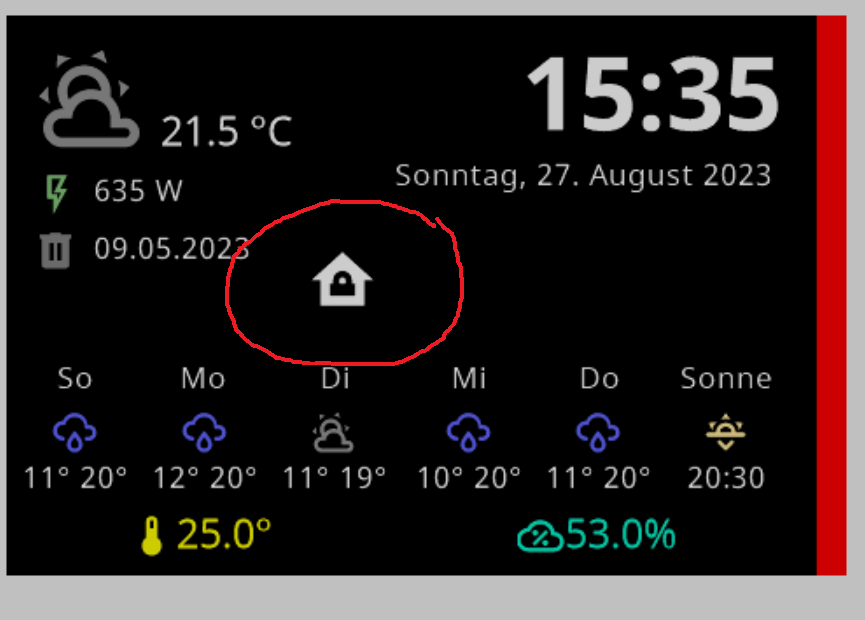
Ich habs versucht indem ich unter Geräte bei dem NUKI im unteren Teil bei 'Indicator die jeweiligen DP angegeben hab, funktioniert aber so nich.- Ich kämpf auch noch ein bischen mit dem erweiterten Screensaver, soweit klappt alles bis auf die 'indicatorScreensaverEntity:' wenn ich da wie folgt etwas eintrage
indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: 'alias.0.Home.Nuki.Nuki', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'home-lock', ScreensaverEntityIconOff: 'home-lock-open', ScreensaverEntityText: 'Nuki', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, ],Dann bekomm ich folgende Warnmeldungen
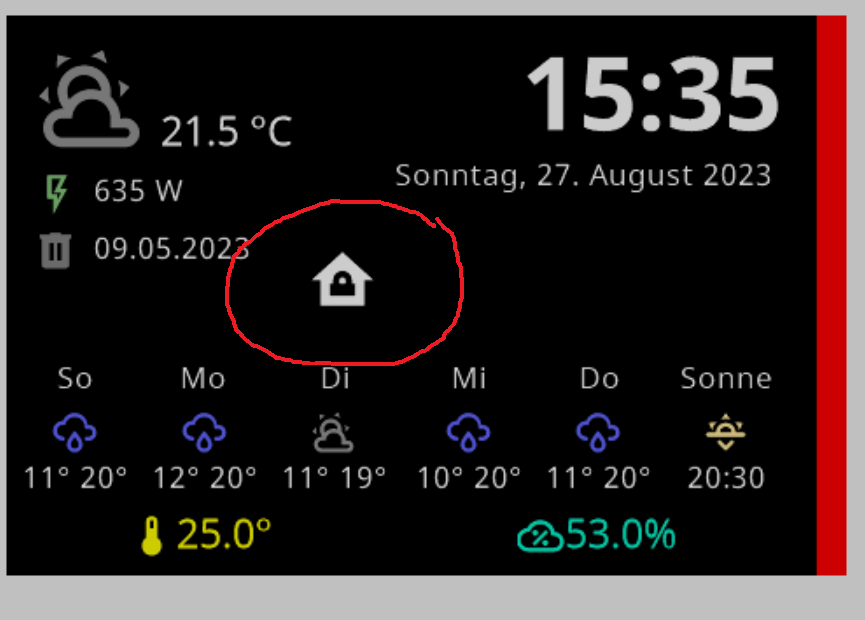
javascript.1 2023-08-27 15:35:48.419 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:48.419 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:48.418 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:48.418 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:48.418 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:8150:13) javascript.1 2023-08-27 15:35:48.418 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:48.417 warn getState "alias.0.Home.Nuki.Nuki" not found (3) javascript.1 2023-08-27 15:35:46.919 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:46.919 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:46.919 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:46.919 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:46.919 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3402:12) javascript.1 2023-08-27 15:35:46.919 warn at __awaiter (script.js.NSPanel.NsPanelTs_DEV:4:12) javascript.1 2023-08-27 15:35:46.919 warn at new Promise (<anonymous>) javascript.1 2023-08-27 15:35:46.918 warn at script.js.NSPanel.NsPanelTs_DEV:8:71 javascript.1 2023-08-27 15:35:46.918 warn at Object.next (script.js.NSPanel.NsPanelTs_DEV:14:53) javascript.1 2023-08-27 15:35:46.918 warn at step (script.js.NSPanel.NsPanelTs_DEV:33:23) javascript.1 2023-08-27 15:35:46.918 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3410:25) javascript.1 2023-08-27 15:35:46.918 warn at HandleMessage (script.js.NSPanel.NsPanelTs_DEV:3483:21) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaver (script.js.NSPanel.NsPanelTs_DEV:7821:5) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:46.912 warn getState "alias.0.Home.Nuki.Nuki" not found (3)Ich seh dann zwar im Screensaver das Icon

aber die Warnmeldungen kommen die ganze Zeit
Was mach ich falsch?
@icebear
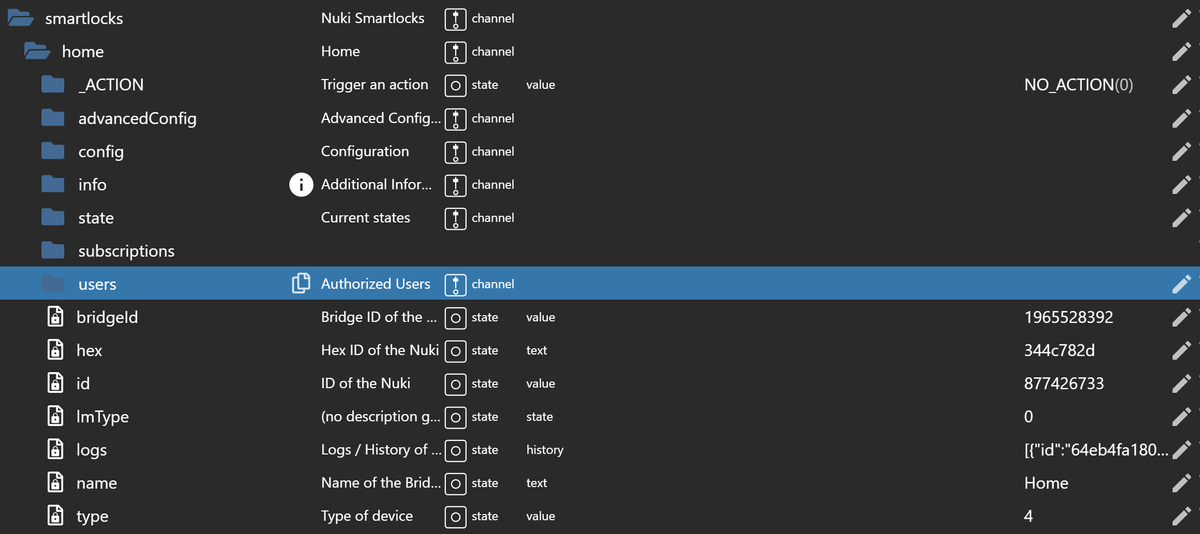
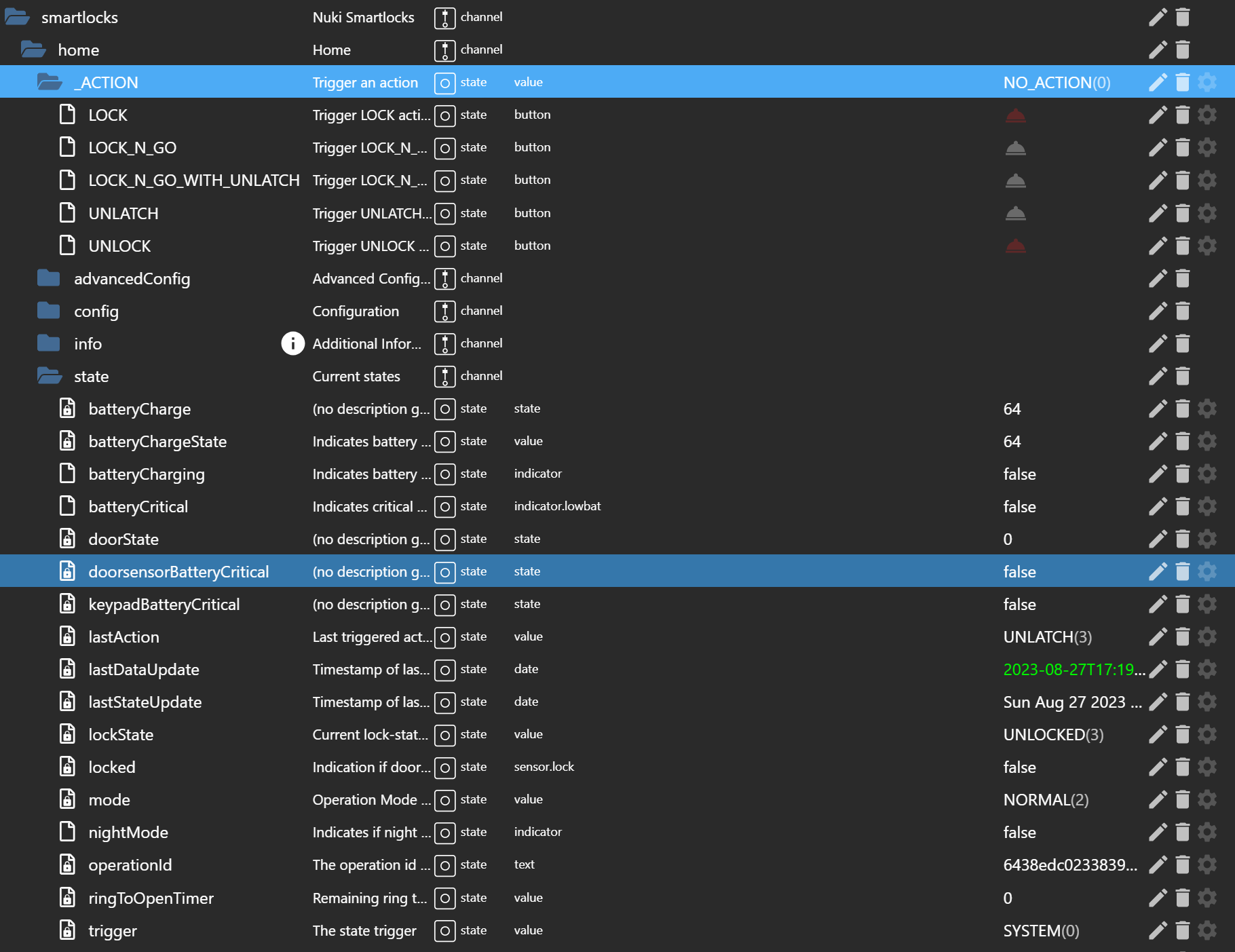
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?Zu deinem 1.)
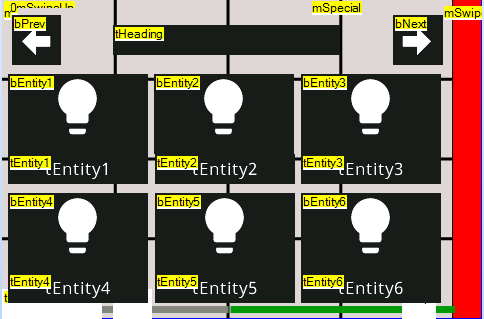
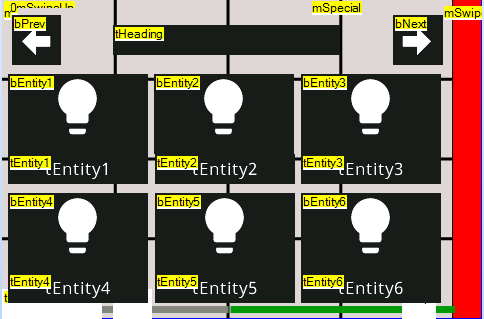
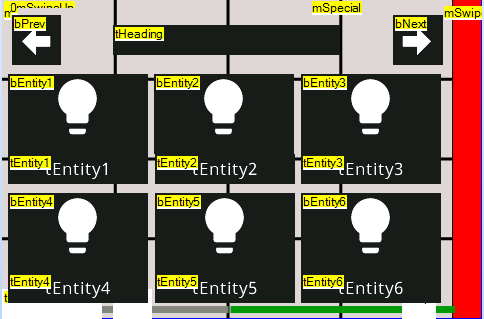
Du hast da eine CardGrid. Die besteht aus einem Raster von 6 Zellen (auf der Cardgrid2 sind es 8). Zur Verdeutlichung mal hier das rohe Grid:

du siehst 6 Felder mit einer Lampe drin, das ist das was Du als Icon oder als Wert ( bei Temperatur z.B. ) hinterlegen kannst. Zusätzlich hast Du eine Beschriftung (tEntity1 - tEntity6). Mit Variablen kann man da auch Werte wie eine Temperatur oder einen Akkustand hinterlegen.
Du siehst also, so wie Dein Gedanke war, Icons unten zu platzieren, wird mit der CardGrid nicht gehen.
Ich hoffe das hilft beim Verständnis.
Zu deinem 2.)
Die Meldung sagt: Dein Alias wird nicht gefunden.
getState "alias.0.Home.Nuki.Nuki" not found (3)Stimmt der Pfad?
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?LG
-
-
Ich hab dann nochmal zwei Fragen:
-
Ich hab mir jetzt eine cardGrid für mein Nuki Türschloß gebaut.

kann man da auch unten (roter Rahmen) 'Indicator' einfügen für 'LowBat' 'UNREACH' usw.
Ich habs versucht indem ich unter Geräte bei dem NUKI im unteren Teil bei 'Indicator die jeweiligen DP angegeben hab, funktioniert aber so nich.- Ich kämpf auch noch ein bischen mit dem erweiterten Screensaver, soweit klappt alles bis auf die 'indicatorScreensaverEntity:' wenn ich da wie folgt etwas eintrage
indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: 'alias.0.Home.Nuki.Nuki', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'home-lock', ScreensaverEntityIconOff: 'home-lock-open', ScreensaverEntityText: 'Nuki', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, ],Dann bekomm ich folgende Warnmeldungen
javascript.1 2023-08-27 15:35:48.419 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:48.419 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:48.418 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:48.418 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:48.418 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:8150:13) javascript.1 2023-08-27 15:35:48.418 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:48.417 warn getState "alias.0.Home.Nuki.Nuki" not found (3) javascript.1 2023-08-27 15:35:46.919 warn at processImmediate (node:internal/timers:466:21) javascript.1 2023-08-27 15:35:46.919 warn at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5916:56) javascript.1 2023-08-27 15:35:46.919 warn at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.1 2023-08-27 15:35:46.919 warn at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1266:38) javascript.1 2023-08-27 15:35:46.919 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3402:12) javascript.1 2023-08-27 15:35:46.919 warn at __awaiter (script.js.NSPanel.NsPanelTs_DEV:4:12) javascript.1 2023-08-27 15:35:46.919 warn at new Promise (<anonymous>) javascript.1 2023-08-27 15:35:46.918 warn at script.js.NSPanel.NsPanelTs_DEV:8:71 javascript.1 2023-08-27 15:35:46.918 warn at Object.next (script.js.NSPanel.NsPanelTs_DEV:14:53) javascript.1 2023-08-27 15:35:46.918 warn at step (script.js.NSPanel.NsPanelTs_DEV:33:23) javascript.1 2023-08-27 15:35:46.918 warn at Object.<anonymous> (script.js.NSPanel.NsPanelTs_DEV:3410:25) javascript.1 2023-08-27 15:35:46.918 warn at HandleMessage (script.js.NSPanel.NsPanelTs_DEV:3483:21) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaver (script.js.NSPanel.NsPanelTs_DEV:7821:5) javascript.1 2023-08-27 15:35:46.918 warn at HandleScreensaverUpdate (script.js.NSPanel.NsPanelTs_DEV:8103:31) javascript.1 2023-08-27 15:35:46.912 warn getState "alias.0.Home.Nuki.Nuki" not found (3)Ich seh dann zwar im Screensaver das Icon

aber die Warnmeldungen kommen die ganze Zeit
Was mach ich falsch?
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
kann man da auch unten (roter Rahmen) 'Indicator' einfügen für 'LowBat' 'UNREACH' usw.
Die 6 Steuerelemente der cardGrid sind ja frei wählbar. Da können natürlich Info-Aliase rein, die Indikatoren des Nuki darstellen. Aber max. 6 Steuerelemente insgesamt... wie von @Kuckuckmann bereits beschrieben...
-
-
@icebear
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?Zu deinem 1.)
Du hast da eine CardGrid. Die besteht aus einem Raster von 6 Zellen (auf der Cardgrid2 sind es 8). Zur Verdeutlichung mal hier das rohe Grid:

du siehst 6 Felder mit einer Lampe drin, das ist das was Du als Icon oder als Wert ( bei Temperatur z.B. ) hinterlegen kannst. Zusätzlich hast Du eine Beschriftung (tEntity1 - tEntity6). Mit Variablen kann man da auch Werte wie eine Temperatur oder einen Akkustand hinterlegen.
Du siehst also, so wie Dein Gedanke war, Icons unten zu platzieren, wird mit der CardGrid nicht gehen.
Ich hoffe das hilft beim Verständnis.
Zu deinem 2.)
Die Meldung sagt: Dein Alias wird nicht gefunden.
getState "alias.0.Home.Nuki.Nuki" not found (3)Stimmt der Pfad?
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?LG
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Stimmt der Pfad?
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?Wenn's der Alias Verschluss ist, dann wird es wohl eher ein
.ACTUALoder.OPENseinAlso:
alias.0.Home.Nuki.ACTUALoderalias.0.Home.Nuki.Nuki.ACTUAL(keine Ahnung ob du wirklich 2x Nuki verwendet hast) -
@icebear
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?Zu deinem 1.)
Du hast da eine CardGrid. Die besteht aus einem Raster von 6 Zellen (auf der Cardgrid2 sind es 8). Zur Verdeutlichung mal hier das rohe Grid:

du siehst 6 Felder mit einer Lampe drin, das ist das was Du als Icon oder als Wert ( bei Temperatur z.B. ) hinterlegen kannst. Zusätzlich hast Du eine Beschriftung (tEntity1 - tEntity6). Mit Variablen kann man da auch Werte wie eine Temperatur oder einen Akkustand hinterlegen.
Du siehst also, so wie Dein Gedanke war, Icons unten zu platzieren, wird mit der CardGrid nicht gehen.
Ich hoffe das hilft beim Verständnis.
Zu deinem 2.)
Die Meldung sagt: Dein Alias wird nicht gefunden.
getState "alias.0.Home.Nuki.Nuki" not found (3)Stimmt der Pfad?
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?LG
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?
Tja, manchmal da sieht man den Wald vor lauter Bäumen nich mehr, wenn man den ganzen Tag rumbastelt. Es ist tatsächlich so das ich nicht den 'Alias' genommen habe sondern wie bei den 'card's' den Ordner aus wo die DP drinne liegen.
Hab jetzt den richtigen 'alias.0.Home.Nuki.Nuki.ACTUAL' und schon funktionierts. Danke!!
Das mit der 'cardGrid' hab ich jetzt verstanden. Werd mal sehen wie ich das umsetzte.
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?
Meinst du "originalen" aus dem Nuki Adapter?
Weil ich hab auch noch selbst angelegte
-
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
hast Du den Alias auch unter Geräte / Alias Manager angelegt oder von Hand?
Tja, manchmal da sieht man den Wald vor lauter Bäumen nich mehr, wenn man den ganzen Tag rumbastelt. Es ist tatsächlich so das ich nicht den 'Alias' genommen habe sondern wie bei den 'card's' den Ordner aus wo die DP drinne liegen.
Hab jetzt den richtigen 'alias.0.Home.Nuki.Nuki.ACTUAL' und schon funktionierts. Danke!!
Das mit der 'cardGrid' hab ich jetzt verstanden. Werd mal sehen wie ich das umsetzte.
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
Kannst Du mal eine Übersicht über die Datenpunkte des Nuki zur Verfügung stellen?
Meinst du "originalen" aus dem Nuki Adapter?
Weil ich hab auch noch selbst angelegte
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Meinst du "originalen" aus dem Nuki Adapter?
Weil ich hab auch noch selbst angelegte
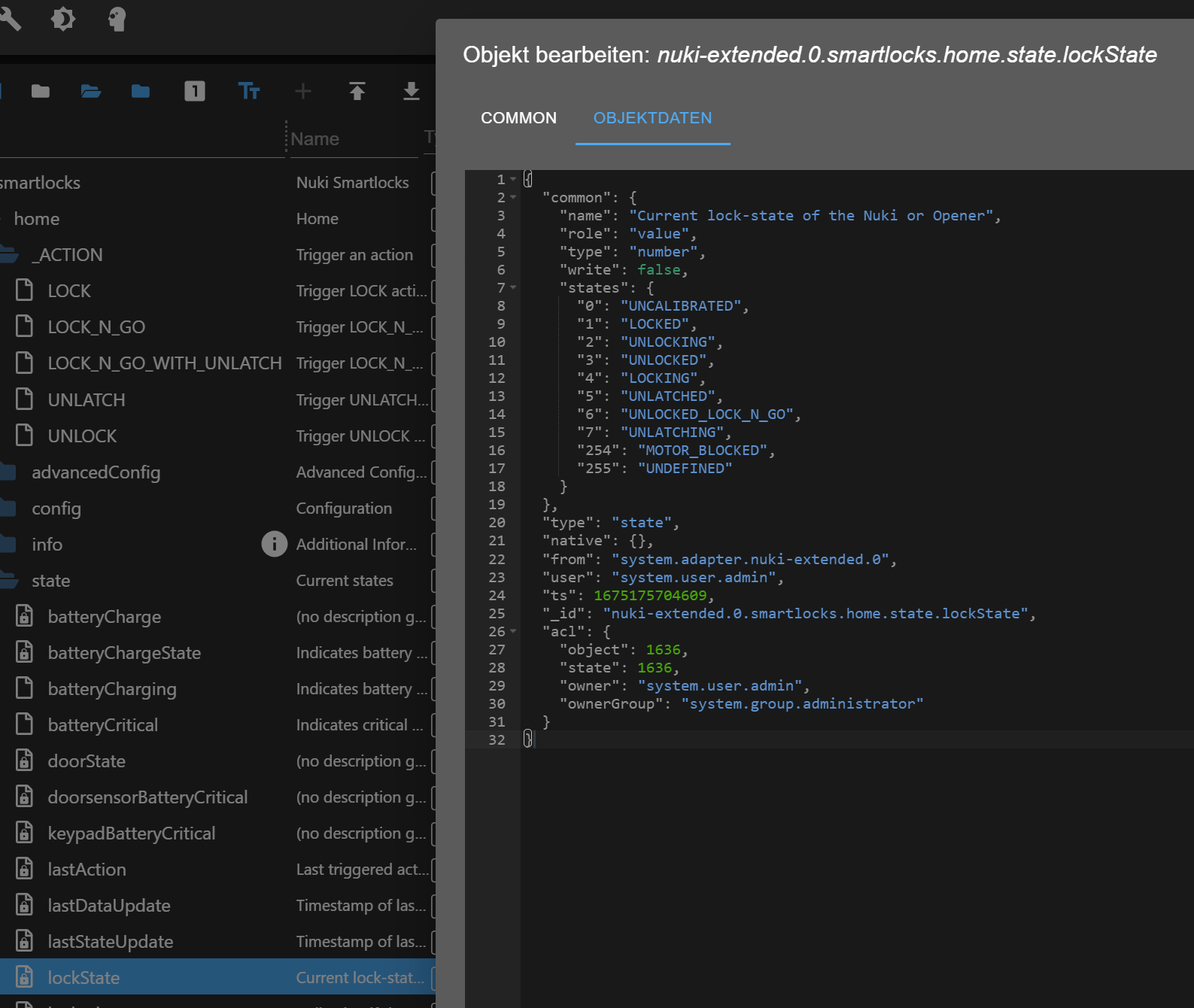
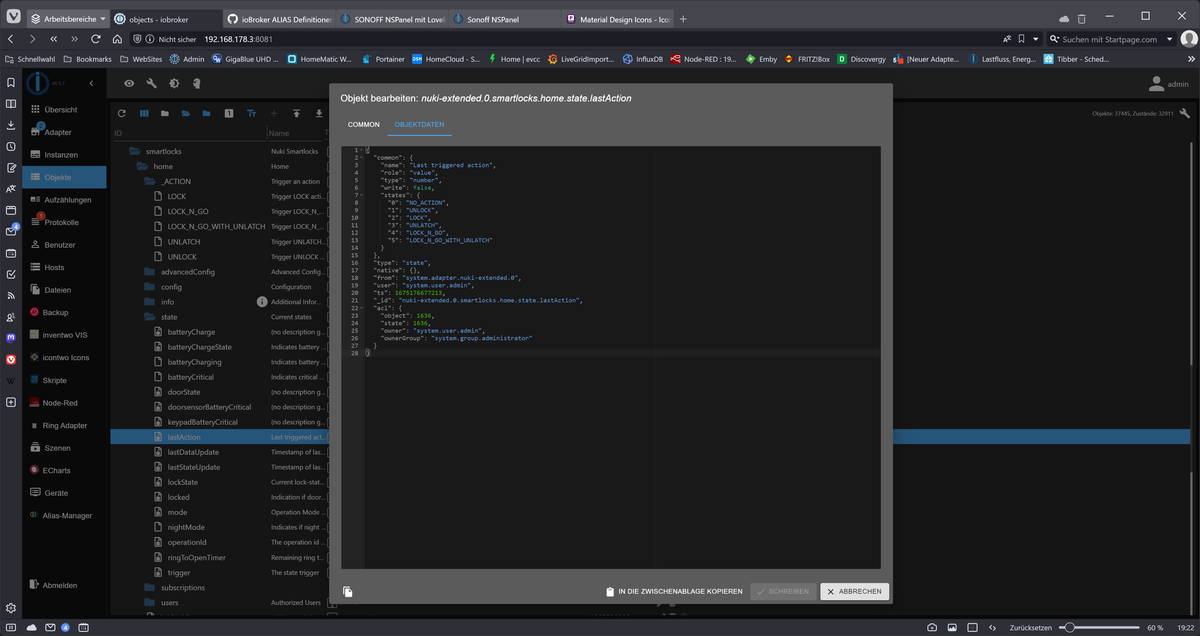
Die originalen aus dem Nuki Adapter (welchen der beiden Adapter hast du genommen?) wären schon mal schön zu sehen. Vlt. haben wir ja noch eine Idee wie man eine schöne Card bauen kann ;-)
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
Meinst du "originalen" aus dem Nuki Adapter?
Weil ich hab auch noch selbst angelegte
Die originalen aus dem Nuki Adapter (welchen der beiden Adapter hast du genommen?) wären schon mal schön zu sehen. Vlt. haben wir ja noch eine Idee wie man eine schöne Card bauen kann ;-)
@kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
(welchen der beiden Adapter hast du genommen?)
Ich benutze den nuki-extended Adapter




Ich hoffe das reicht euch so
-
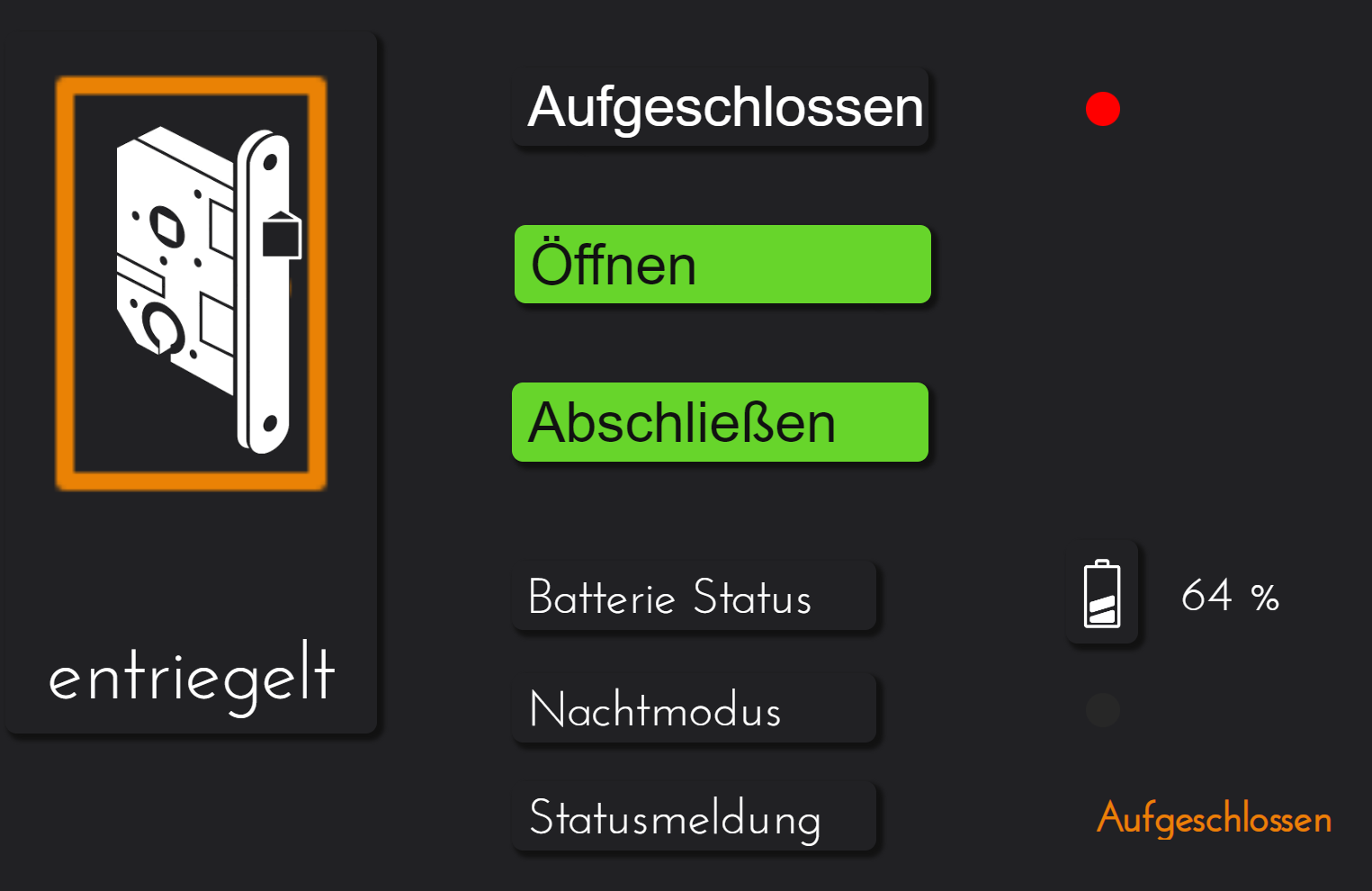
Und noch eins so wie es bei mir in der VIS dargestellt wird

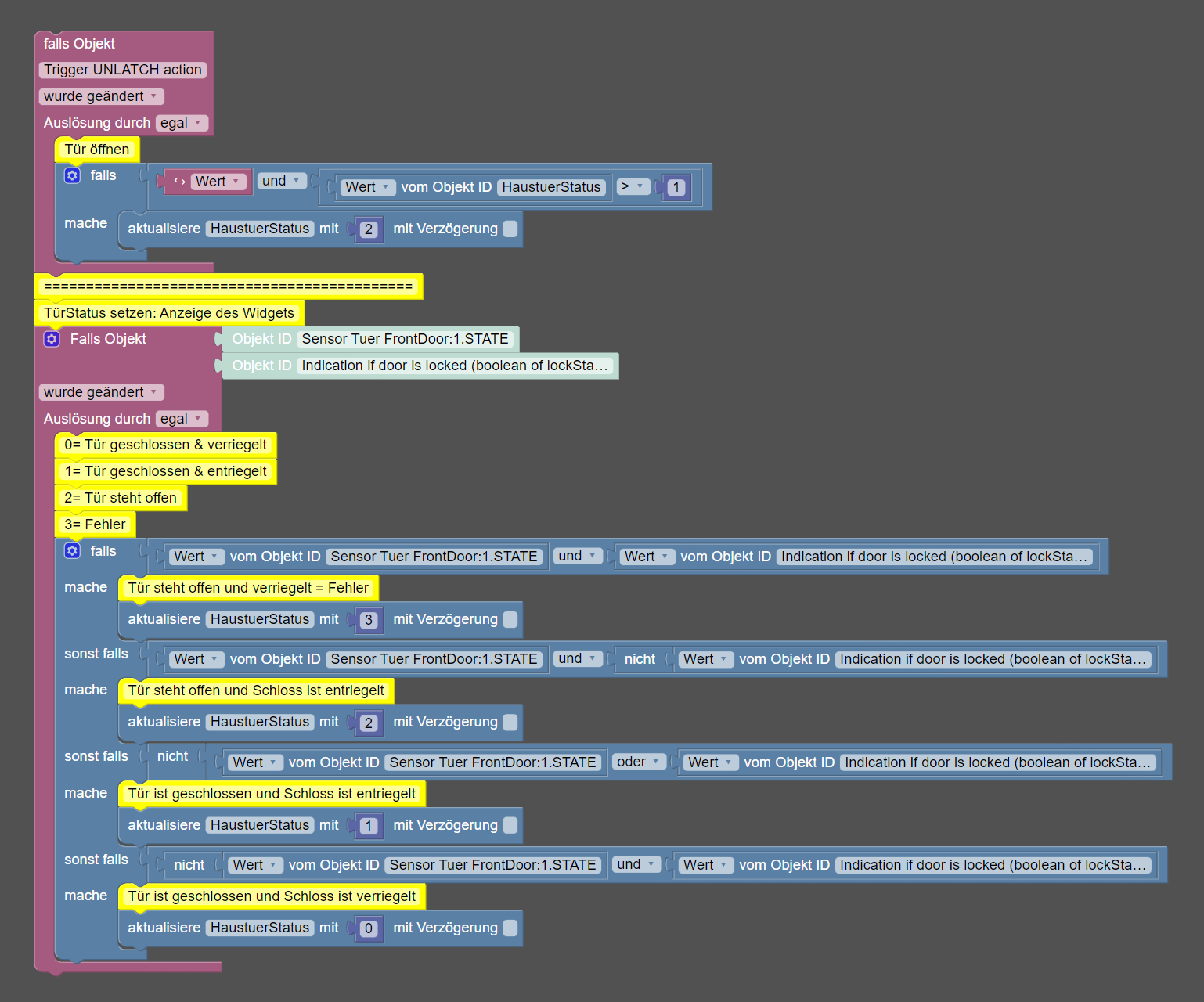
zum darstellen der States in VIS habe ich das folgende Blockly


Aufgrund der vermehrten Probleme mit den MQTT-Ports habe ich mich entschlossen, einen MQTT-Check in das TS-Script einzubauen. Wenn es also eine Port-Kollision durch einen weiteren installierten Adapter gibt, wird das TS-Script beim Starten meckern und auf den Fehler hinweisen.
hier geht's zur aktuellen v4.2.1.3:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsZur Ausführung des
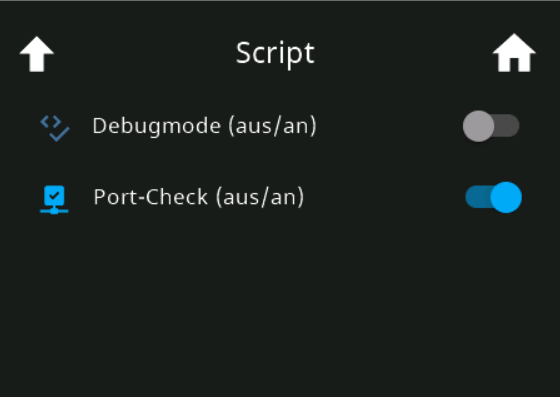
MQTT-Port-Checkmuss der HakenKommando exec erlaubenin der JS-Adapter-Instanz gesetzt sein. Ansonsten kommt beim Starten des TS-Scriptes ein Hinweis, dassexecim JS-Adapter nicht gesetzt ist.Die Funktion lässt sich auch über das Menü deaktivieren:

Da es sich um eine reine Erweiterung des TS-Scriptes handelt, ist ein Update der TFT nicht erforderlich.
Für die Funktionserweiterung den unteren Teil ab:
// _________________________________ Ab hier keine Konfiguration mehr _____________________________________ersetzten.
Für die Menüerweiterung den Menü-Block
NSPanel_Scriptsuchen und gegen://Level_2 let NSPanel_Script = <PageEntities> { 'type': 'cardEntities', 'heading': 'Script', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.ScripgtDebugStatus', name: 'Debugmode (aus/an)' ,icon: 'code-tags-check', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.MQTT.portCheck', name: 'Port-Check (aus/an)' ,icon: 'check-network', offColor: HMIOff, onColor: HMIOn}, ] };tauschen...
Der Alias für den Schalter wird automatisch hinzugefügt. Ebenfalls wird ein neuer Datenpunkt unter:
0_userdata.0....Config.MQTT.portCheck(true/false) angelegt.VG und viel Spaß beim Port-Check
Armilar
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
bitte testen, danke.
Hab's getestet, funktioniert! :+1:
Zweimal, mit verschiedenen Terminen an verschiedenen Tage als Fake.
Es werden jetzt nur noch die Abfuhrtermine angezeigt. Debug hab ich nach dem Test auf False gesetzt.@icebear sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
bitte testen, danke.
Hab's getestet, funktioniert! :+1:
Zweimal, mit verschiedenen Terminen an verschiedenen Tage als Fake.
Es werden jetzt nur noch die Abfuhrtermine angezeigt. Debug hab ich nach dem Test auf False gesetzt.Danke für den Test, werde es auf Github ersetzen.
-
Leider muss ich nochmal schreiben, ich hab ja alles neu installiert weil ich die Probleme mit der Media Card und den Aliasen hatte, leider hab ich das immer noch, wenn ich das Script starte kommen folgende Fehler:
15:19:21.173 warn javascript.0 (7347) at GenerateMediaPage (script.js.NS_Panel_Huette.NS_Panel:5062:27) 15:19:21.174 warn javascript.0 (7347) at GeneratePage (script.js.NS_Panel_Huette.NS_Panel:3514:29) 15:19:21.174 warn javascript.0 (7347) at HandleMessage (script.js.NS_Panel_Huette.NS_Panel:3428:21) 15:19:21.174 warn javascript.0 (7347) at Object.<anonymous> (script.js.NS_Panel_Huette.NS_Panel:3364:25) 15:19:21.175 warn javascript.0 (7347) at step (script.js.NS_Panel_Huette.NS_Panel:33:23) 15:19:21.175 warn javascript.0 (7347) at Object.next (script.js.NS_Panel_Huette.NS_Panel:14:53) 15:19:21.175 warn javascript.0 (7347) at script.js.NS_Panel_Huette.NS_Panel:8:71 15:19:21.177 warn javascript.0 (7347) at __awaiter (script.js.NS_Panel_Huette.NS_Panel:4:12) 15:19:21.177 warn javascript.0 (7347) at Object.<anonymous> (script.js.NS_Panel_Huette.NS_Panel:3356:12)wie vorher hat er ab dem STOP Alias nichts mehr erstellt, das habe ich aber händisch nachgearbeitet.
Das mit den Alias überarbeite ich jetzt erst nochmal, das hier ist grade wichtiger.
Gruß
Phil -
Leider muss ich nochmal schreiben, ich hab ja alles neu installiert weil ich die Probleme mit der Media Card und den Aliasen hatte, leider hab ich das immer noch, wenn ich das Script starte kommen folgende Fehler:
15:19:21.173 warn javascript.0 (7347) at GenerateMediaPage (script.js.NS_Panel_Huette.NS_Panel:5062:27) 15:19:21.174 warn javascript.0 (7347) at GeneratePage (script.js.NS_Panel_Huette.NS_Panel:3514:29) 15:19:21.174 warn javascript.0 (7347) at HandleMessage (script.js.NS_Panel_Huette.NS_Panel:3428:21) 15:19:21.174 warn javascript.0 (7347) at Object.<anonymous> (script.js.NS_Panel_Huette.NS_Panel:3364:25) 15:19:21.175 warn javascript.0 (7347) at step (script.js.NS_Panel_Huette.NS_Panel:33:23) 15:19:21.175 warn javascript.0 (7347) at Object.next (script.js.NS_Panel_Huette.NS_Panel:14:53) 15:19:21.175 warn javascript.0 (7347) at script.js.NS_Panel_Huette.NS_Panel:8:71 15:19:21.177 warn javascript.0 (7347) at __awaiter (script.js.NS_Panel_Huette.NS_Panel:4:12) 15:19:21.177 warn javascript.0 (7347) at Object.<anonymous> (script.js.NS_Panel_Huette.NS_Panel:3356:12)wie vorher hat er ab dem STOP Alias nichts mehr erstellt, das habe ich aber händisch nachgearbeitet.
Das mit den Alias überarbeite ich jetzt erst nochmal, das hier ist grade wichtiger.
Gruß
PhilAnscheinend fehlt ein Datenpunkt. Sende mal die Datenpunkte des Alias.
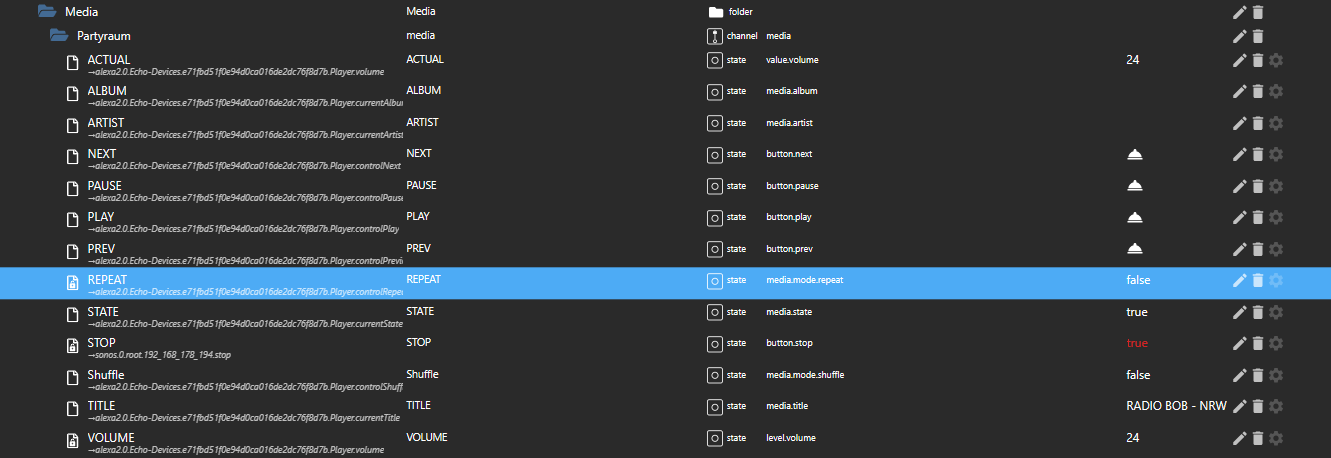
EDIT: hier nochmal alle Datenpunkte:
await createAliasAsync(id + '.ACTUAL', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + '.Player.currentAlbum', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + '.Player.currentArtist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + '.Player.currentTitle', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.NEXT', dpPath + '.Player.controlNext', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + '.Player.controlPrevious', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + '.Player.controlPlay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + '.Player.controlPause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + '.Commands.deviceStop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + '.Player.currentState', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + '.Player.controlRepeat', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.mode.repeat', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + '.Player.controlShuffle', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.mode.shuffle', name: 'SHUFFLE' }); -
Anscheinend fehlt ein Datenpunkt. Sende mal die Datenpunkte des Alias.
EDIT: hier nochmal alle Datenpunkte:
await createAliasAsync(id + '.ACTUAL', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + '.Player.currentAlbum', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + '.Player.currentArtist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + '.Player.currentTitle', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.NEXT', dpPath + '.Player.controlNext', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + '.Player.controlPrevious', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + '.Player.controlPlay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + '.Player.controlPause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + '.Commands.deviceStop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + '.Player.currentState', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + '.Player.controlRepeat', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.mode.repeat', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + '.Player.controlShuffle', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.mode.shuffle', name: 'SHUFFLE' }); -
@tt-tom
Yeha, das war’s :-)Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen, ich weiß nicht mehr wie ich den alias erstellen/füllen muss. Ich habe das aber in dem Wiki gelesen, leider finde ich das nicht mehr. Weißt du zufällig wo das steht?
VG Philipp -
@tt-tom
Yeha, das war’s :-)Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen, ich weiß nicht mehr wie ich den alias erstellen/füllen muss. Ich habe das aber in dem Wiki gelesen, leider finde ich das nicht mehr. Weißt du zufällig wo das steht?
VG Philipp@flipps sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom
Yeha, das war’s :-):+1:
Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen, ich weiß nicht mehr wie ich den alias erstellen/füllen muss. Ich habe das aber in dem Wiki gelesen, leider finde ich das nicht mehr. Weißt du zufällig wo das steht?
-
@tt-tom
Yeha, das war’s :-)Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen, ich weiß nicht mehr wie ich den alias erstellen/füllen muss. Ich habe das aber in dem Wiki gelesen, leider finde ich das nicht mehr. Weißt du zufällig wo das steht?
VG Philipp@flipps sagte in SONOFF NSPanel mit Lovelace UI:
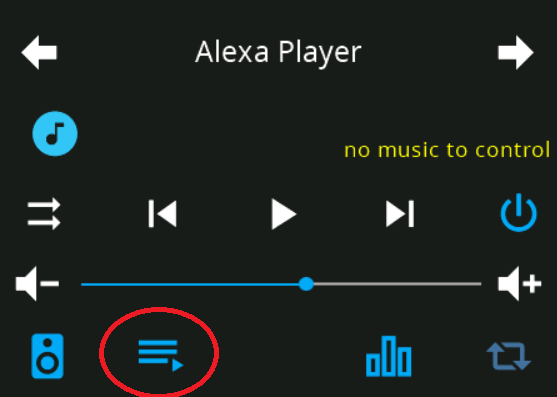
Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen
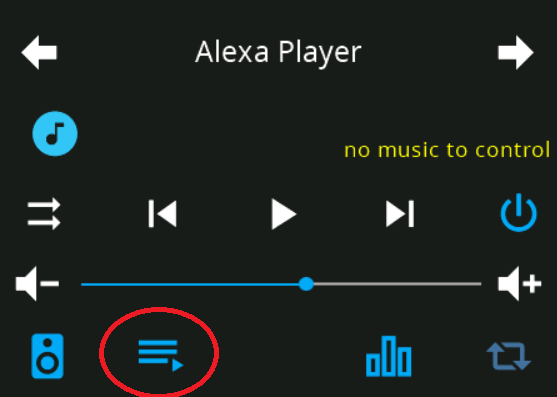
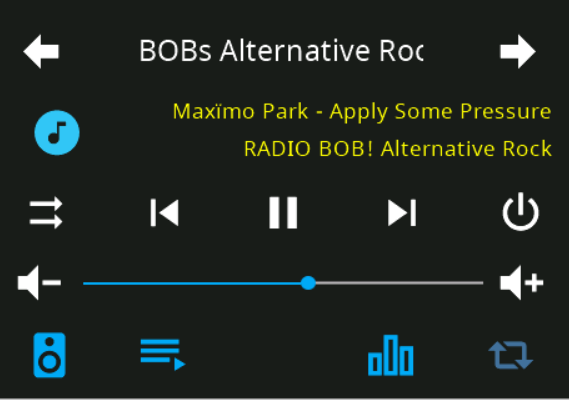
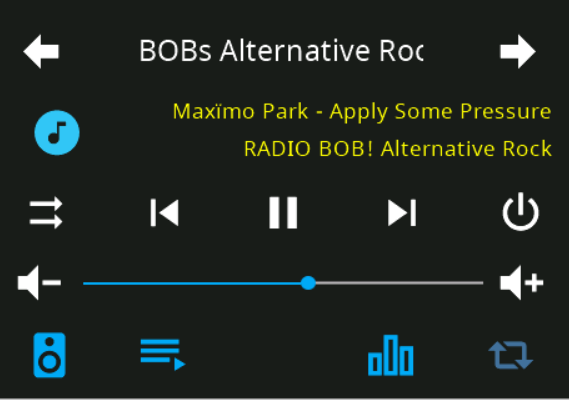
Geht bei Alexa auch direkt aus dem Player ohne Alias:


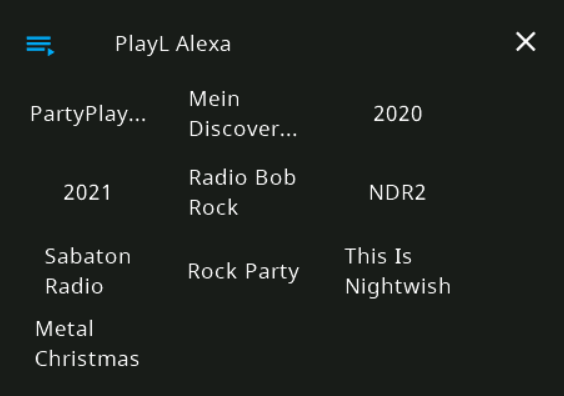
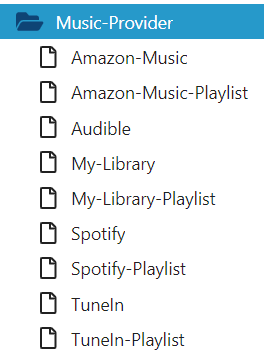
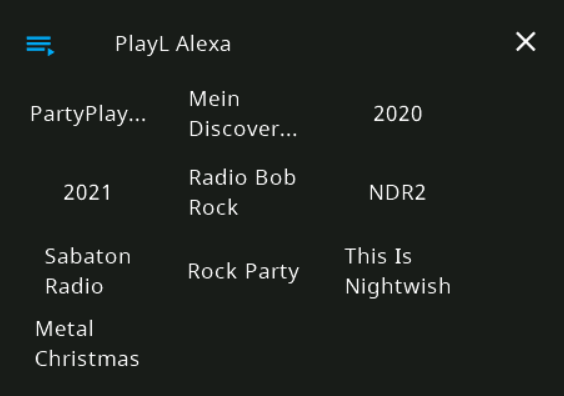
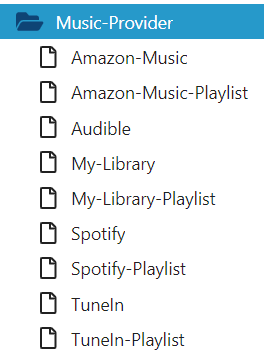
let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Siehe playList 'TuneIn.Radio Bob Rock' und 'TuneIn.NDR2'
Auswählen und los geht's

Sind nur Beispiele... Da geht noch viel mehr...
Siehe:

mit:
- Audible.DeinBuch kannst du dir auch ein Buch vorlesen lassen ;-)
EDIT:
bin schon gespannt auf den alexa3.0. Adapter... Wenn der in die Playlists blicken lässt, ist er ein Stück besser als der Spotify... -
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Ich hab grade noch ein Problem, ich suche verzweifelt an dem Artikel wo beschrieben wird wie man mit Buttons einen Befehl an Alexa geben kann, ich möchte per Knopfdruck einen bestimmten Radiosender abspielen
Geht bei Alexa auch direkt aus dem Player ohne Alias:


let Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXXXX', speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //analog alexa2 Music-Provider playList: ['Spotify-Playlist.PartyPlaylist', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Siehe playList 'TuneIn.Radio Bob Rock' und 'TuneIn.NDR2'
Auswählen und los geht's

Sind nur Beispiele... Da geht noch viel mehr...
Siehe:

mit:
- Audible.DeinBuch kannst du dir auch ein Buch vorlesen lassen ;-)
EDIT:
bin schon gespannt auf den alexa3.0. Adapter... Wenn der in die Playlists blicken lässt, ist er ein Stück besser als der Spotify...@armilar Sauber, eine Card gespart :-) Jetzt hab ich erstmal noch das Licht zu verlinken und dann geths nochmal ans eingemacht, ich will die Taster entkoppeln und dann die EnergyCard anlegen :-D
Da bin ich mal gespannt auf den Alexa adapter, ich hab da mal viel mit gemacht als der 2.0 adapter neu war, habe aber auch schnell wieder davon abgelassen und hab mein Haus so vernetzt das Alexa das direkt schon konnte. das hier ist jetzt quasi nochmal ein Anfang damit ich auch mit "günstigeren" Komponenten arbeiten kann. Außerdem muss ich bei meinen Eltern mal noch was installieren, die haben Beschattungen der Fa. Elero, das funktioniert mit Alexa, aber nur mit komischen Befehlen, da werde ich eventuell auch mal einen Iobroker hinstellen.
-
@armilar Sauber, eine Card gespart :-) Jetzt hab ich erstmal noch das Licht zu verlinken und dann geths nochmal ans eingemacht, ich will die Taster entkoppeln und dann die EnergyCard anlegen :-D
Da bin ich mal gespannt auf den Alexa adapter, ich hab da mal viel mit gemacht als der 2.0 adapter neu war, habe aber auch schnell wieder davon abgelassen und hab mein Haus so vernetzt das Alexa das direkt schon konnte. das hier ist jetzt quasi nochmal ein Anfang damit ich auch mit "günstigeren" Komponenten arbeiten kann. Außerdem muss ich bei meinen Eltern mal noch was installieren, die haben Beschattungen der Fa. Elero, das funktioniert mit Alexa, aber nur mit komischen Befehlen, da werde ich eventuell auch mal einen Iobroker hinstellen.
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Außerdem muss ich bei meinen Eltern mal noch was installieren, die haben Beschattungen der Fa. Elero, das funktioniert mit Alexa, aber nur mit komischen Befehlen, da werde ich eventuell auch mal einen Iobroker hinstellen.
Viel Erfolg... ich habe bei ein paar Kumpels auch ne ioBroker-Zauberbox installiert ;-)
Übrigens...
https://github.com/marc2016/ioBroker.elero-usb-transmitter -
@armilar Dankefür den Tip, das macht die Sache ja auf jeden Fall schonmal machbraer für micht:-D
Hier geht es Direkt Weiter, Ich habe die Buttons mit
SetOption73 1entkoppelt und hab dann mit
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endonDie Regeln fetgelegt.
Dann hab ich den ersten Button wie folgt eingerichtet:
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }Der Alias funktioniert ansonsten.
Er ist mit Geräte eingerichtet worden:{ "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": false, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693254079750 }In Tasmota bekomme ich diese Rückmeldung wenn ich einmal Drücke:
21:59:18.925 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button1":{"Action":"SINGLE"}} 21:59:26.134 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button2":{"Action":"SINGLE"}} 21:59:26.594 MQT: NSPanel/nspanel_C39D28/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"}Ich kann den Fehler nicht finden. :-D
Ich bin mittlerweile echt eingerostet... -
@armilar Dankefür den Tip, das macht die Sache ja auf jeden Fall schonmal machbraer für micht:-D
Hier geht es Direkt Weiter, Ich habe die Buttons mit
SetOption73 1entkoppelt und hab dann mit
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endonDie Regeln fetgelegt.
Dann hab ich den ersten Button wie folgt eingerichtet:
button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: null, // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }Der Alias funktioniert ansonsten.
Er ist mit Geräte eingerichtet worden:{ "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": false, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693254079750 }In Tasmota bekomme ich diese Rückmeldung wenn ich einmal Drücke:
21:59:18.925 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button1":{"Action":"SINGLE"}} 21:59:26.134 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"Button2":{"Action":"SINGLE"}} 21:59:26.594 MQT: NSPanel/nspanel_C39D28/tele/RESULT = {"CustomRecv":"event,buttonPress2,screensaver,bExit,1"}Ich kann den Fehler nicht finden. :-D
Ich bin mittlerweile echt eingerostet...Nimm statt SetOption73 lieber SetOption114
Du möchtest den Multimode ja nicht benutzen.
Also
SetOption73 0
SetOption114 1Dann im definierten button1- toggle unter entity den vollständigen Alias Datenpunkt mit .SET verwenden...