NEWS
neue Visualiserung - webUi - Beta
-
So nun bin ich soweit die webui Visu als Beta zu bezeichnen. Es fehlen zwar imme rnoch Kleinigkeiten, aber sie ist nun nutzbar, und
Was gibts neues:
- neue Verzeichnisstruktur in ioBroker Files, so das die UI im Backup enthalten ist
- NPM Paket installation, feedback dazu, ...
- javascript editor in scripten
- benutzerdefinierte events
- drag drop von Objekten auf properties um bindings zu erzeugen
- mehr unterstützte Pakete
- Bilder werden auch ins Backend geladen und nicht mehr als Base64 gespeichert (kommen mit ins Backup).
- Zurück Button in Runtime
- ...
schaut sie euch live an: http://130.61.246.67:8082/webui/index.html
release als NPM Paket kommt Mitte September, im Moment github installation. -
So nun bin ich soweit die webui Visu als Beta zu bezeichnen. Es fehlen zwar imme rnoch Kleinigkeiten, aber sie ist nun nutzbar, und
Was gibts neues:
- neue Verzeichnisstruktur in ioBroker Files, so das die UI im Backup enthalten ist
- NPM Paket installation, feedback dazu, ...
- javascript editor in scripten
- benutzerdefinierte events
- drag drop von Objekten auf properties um bindings zu erzeugen
- mehr unterstützte Pakete
- Bilder werden auch ins Backend geladen und nicht mehr als Base64 gespeichert (kommen mit ins Backup).
- Zurück Button in Runtime
- ...
schaut sie euch live an: http://130.61.246.67:8082/webui/index.html
release als NPM Paket kommt Mitte September, im Moment github installation.@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898
allein mit webUi - Beta kann so mancher nichts anfangen
-
So nun bin ich soweit die webui Visu als Beta zu bezeichnen. Es fehlen zwar imme rnoch Kleinigkeiten, aber sie ist nun nutzbar, und
Was gibts neues:
- neue Verzeichnisstruktur in ioBroker Files, so das die UI im Backup enthalten ist
- NPM Paket installation, feedback dazu, ...
- javascript editor in scripten
- benutzerdefinierte events
- drag drop von Objekten auf properties um bindings zu erzeugen
- mehr unterstützte Pakete
- Bilder werden auch ins Backend geladen und nicht mehr als Base64 gespeichert (kommen mit ins Backup).
- Zurück Button in Runtime
- ...
schaut sie euch live an: http://130.61.246.67:8082/webui/index.html
release als NPM Paket kommt Mitte September, im Moment github installation.complexe bindings an mehrere variablen nun möglich, mit auswertung durch eine javascript expression.

-
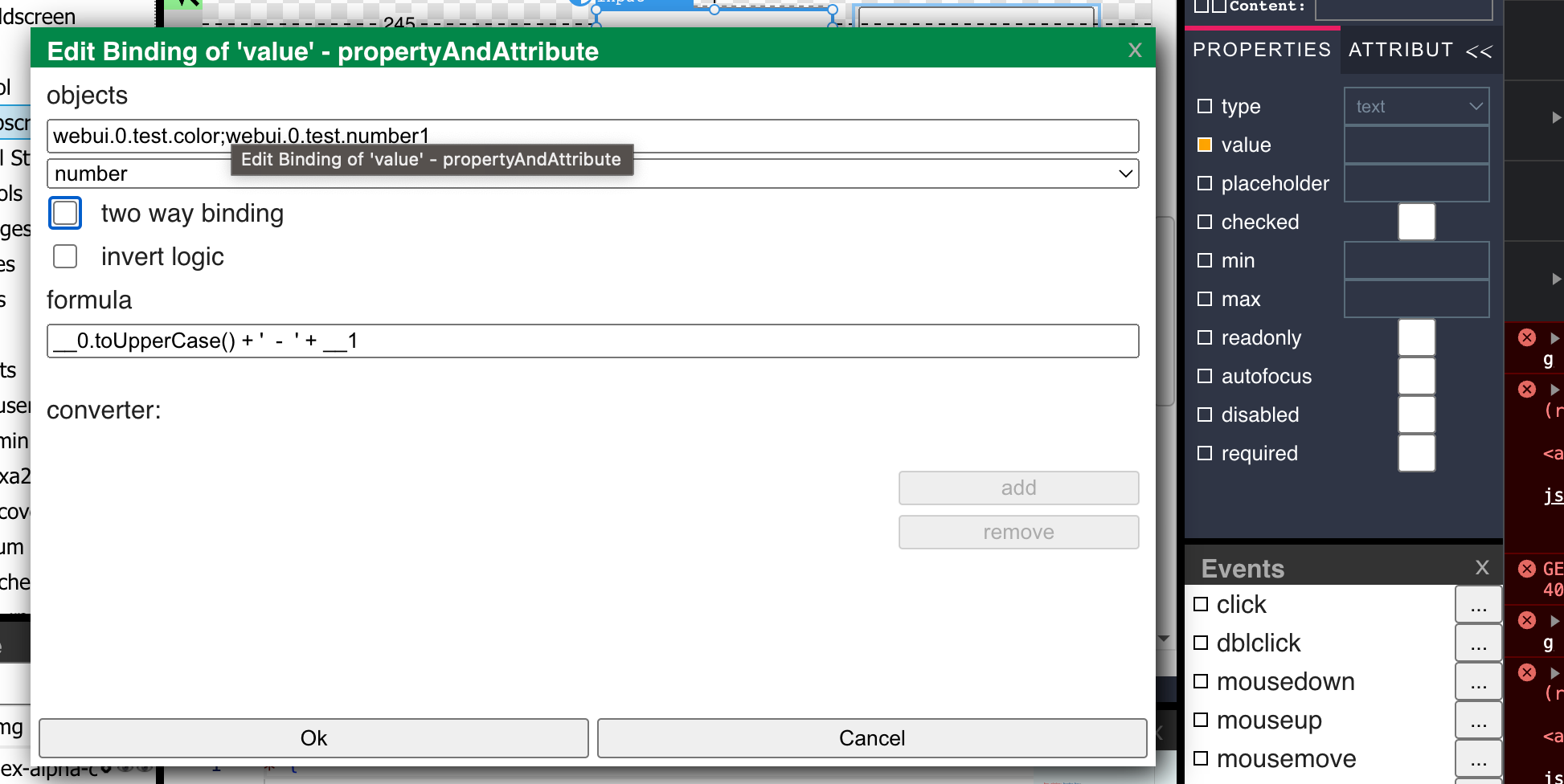
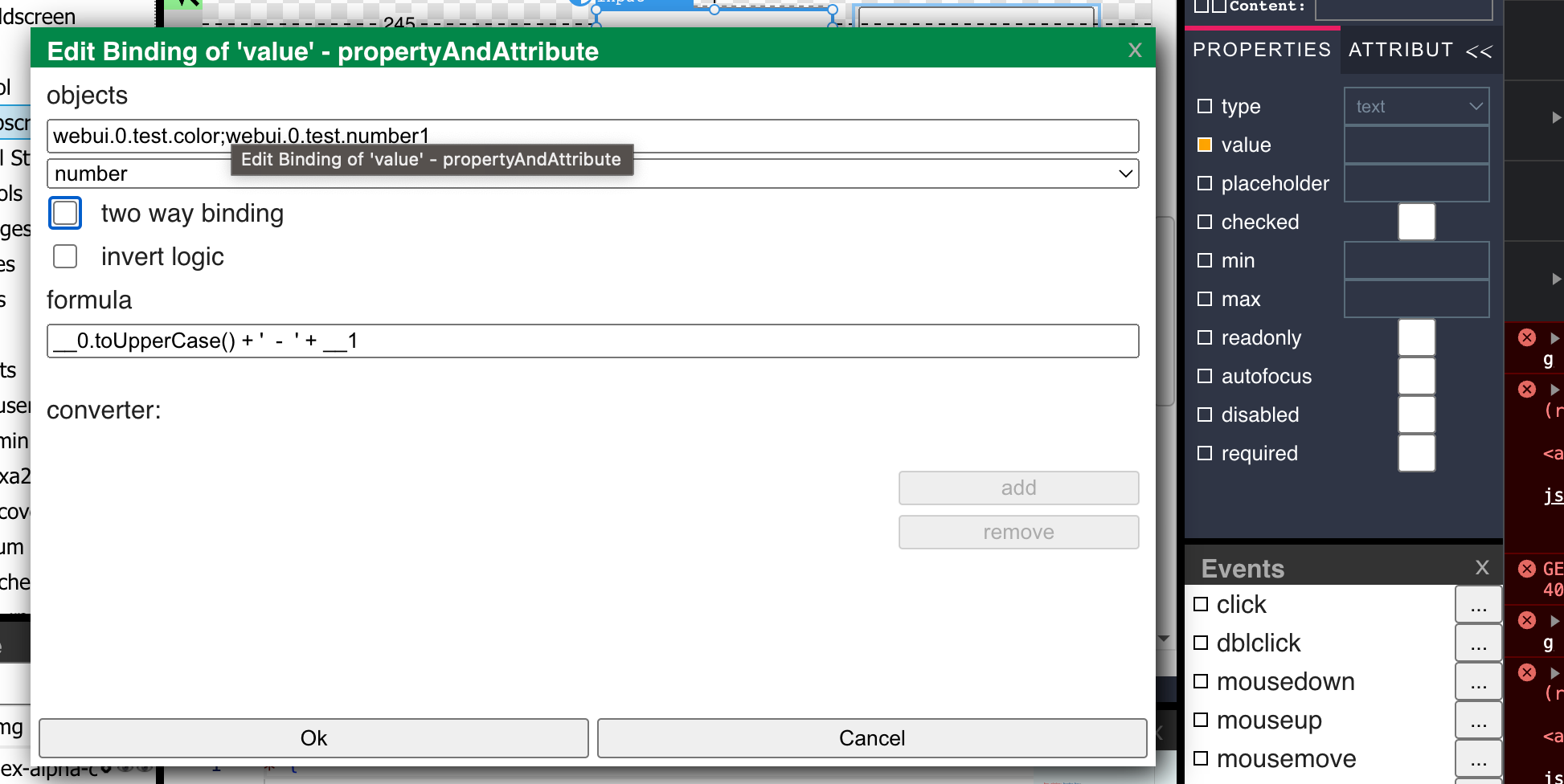
complexe bindings an mehrere variablen nun möglich, mit auswertung durch eine javascript expression.

@jogibear9988
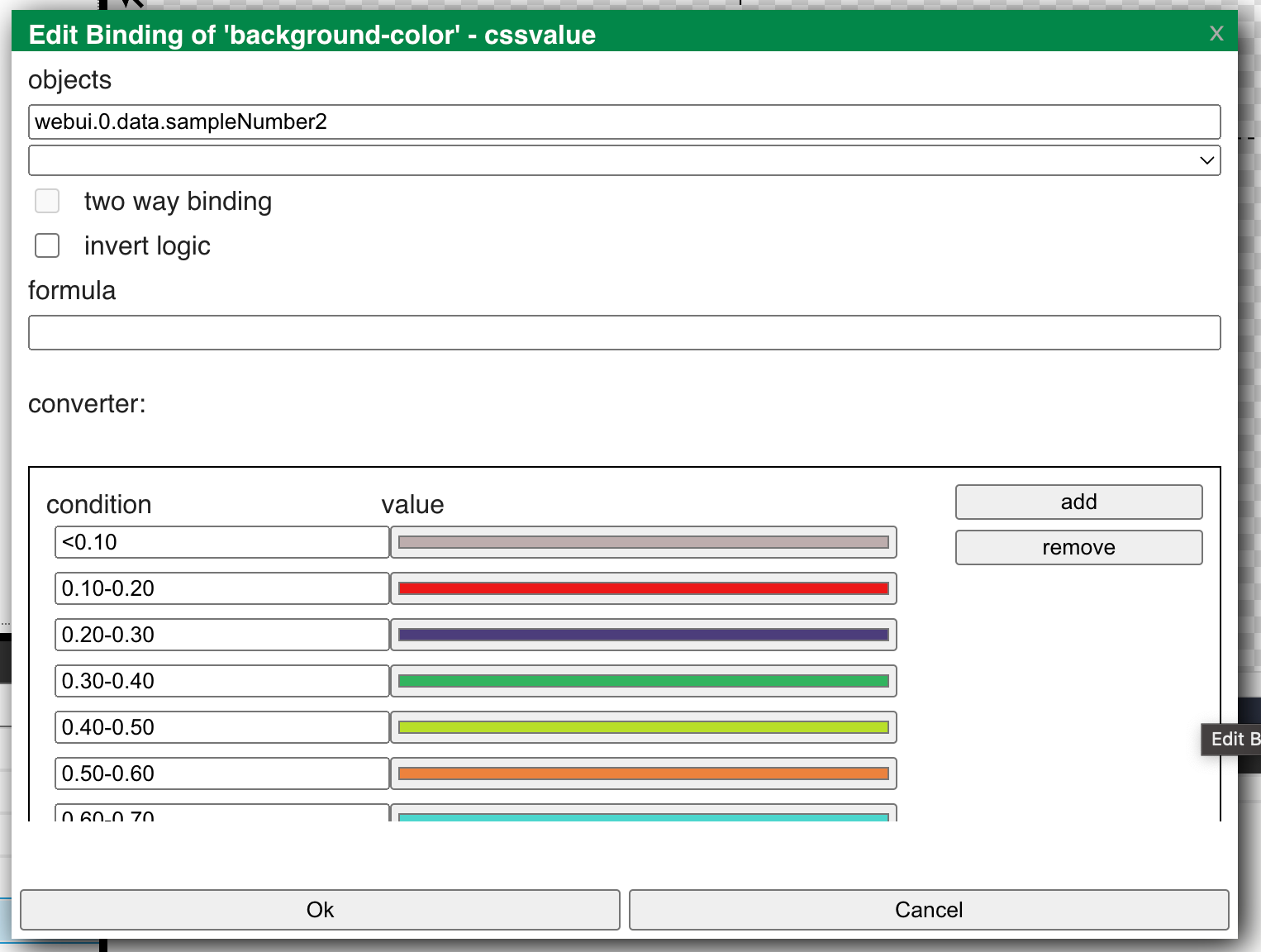
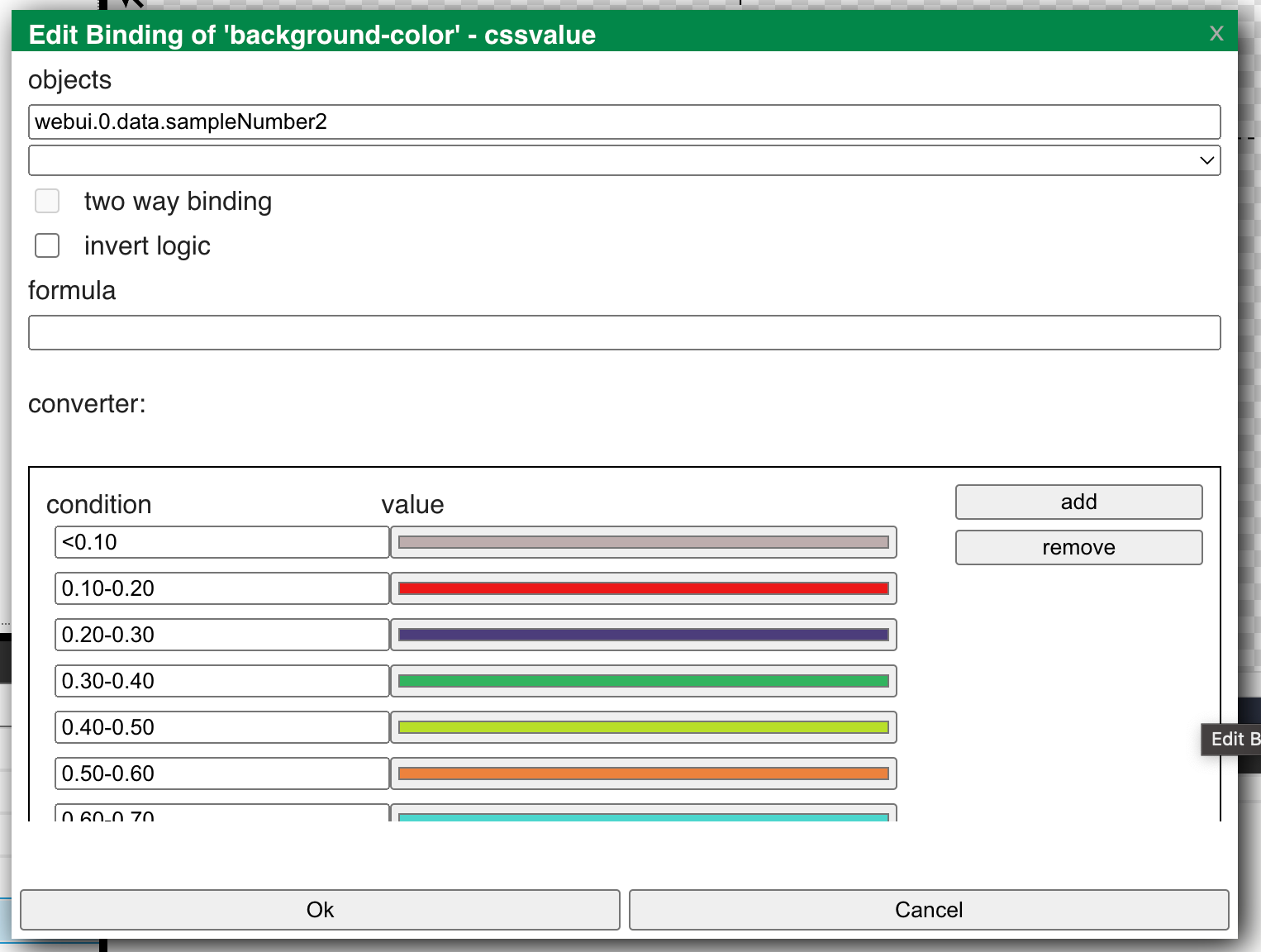
nun gehen auch converter....
-
@jogibear9988
nun gehen auch converter....
und noch ein interessantes feature:
man kann controls definieren welche man in anderen screens (oder controls) nutzen kann. ja man konnte auch schon screens in screens nutzen, aber custom controls haben properties, welche man intern verknüpfen kann. ist noch nicht ganz fertig, aber schon nutzbar.
-
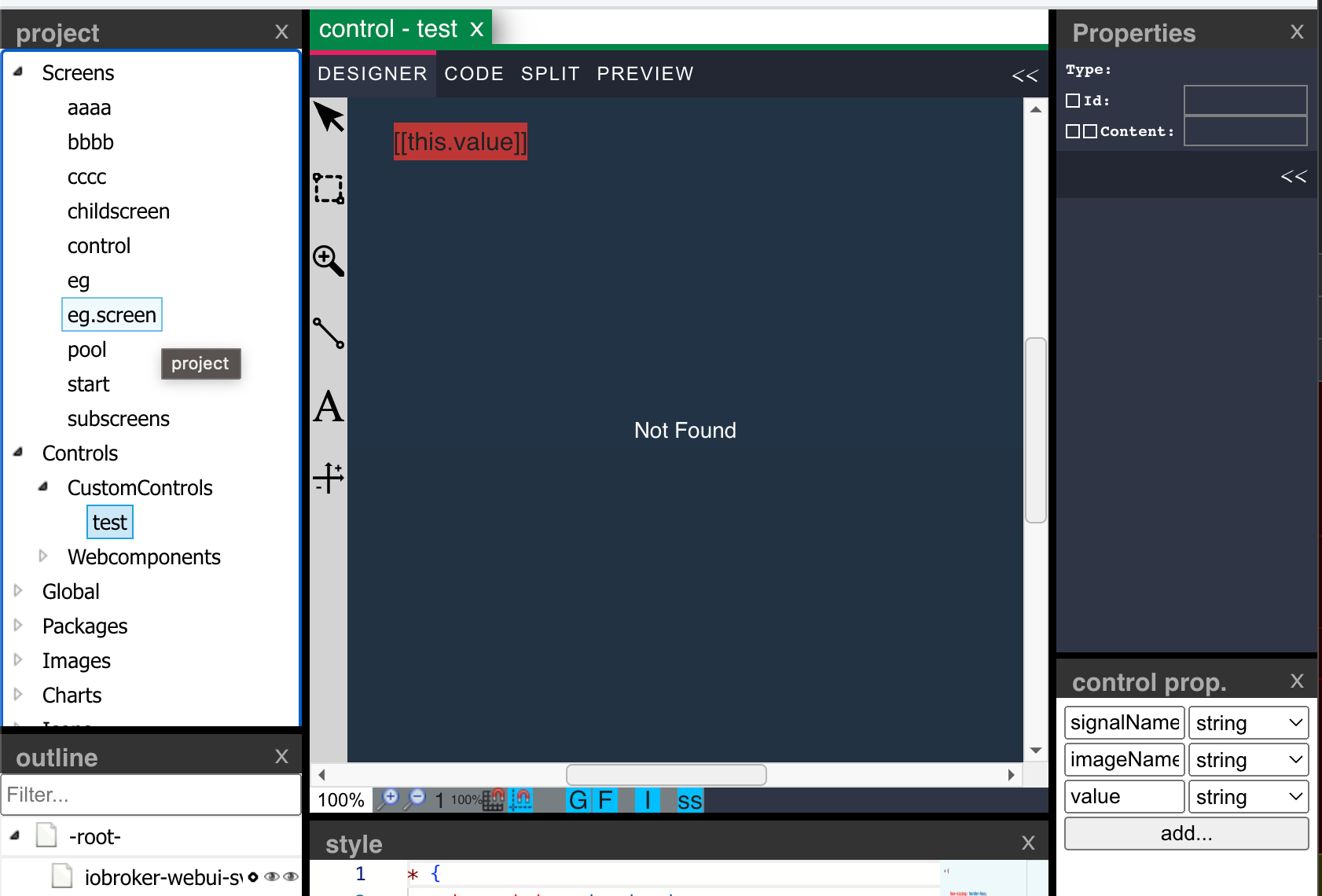
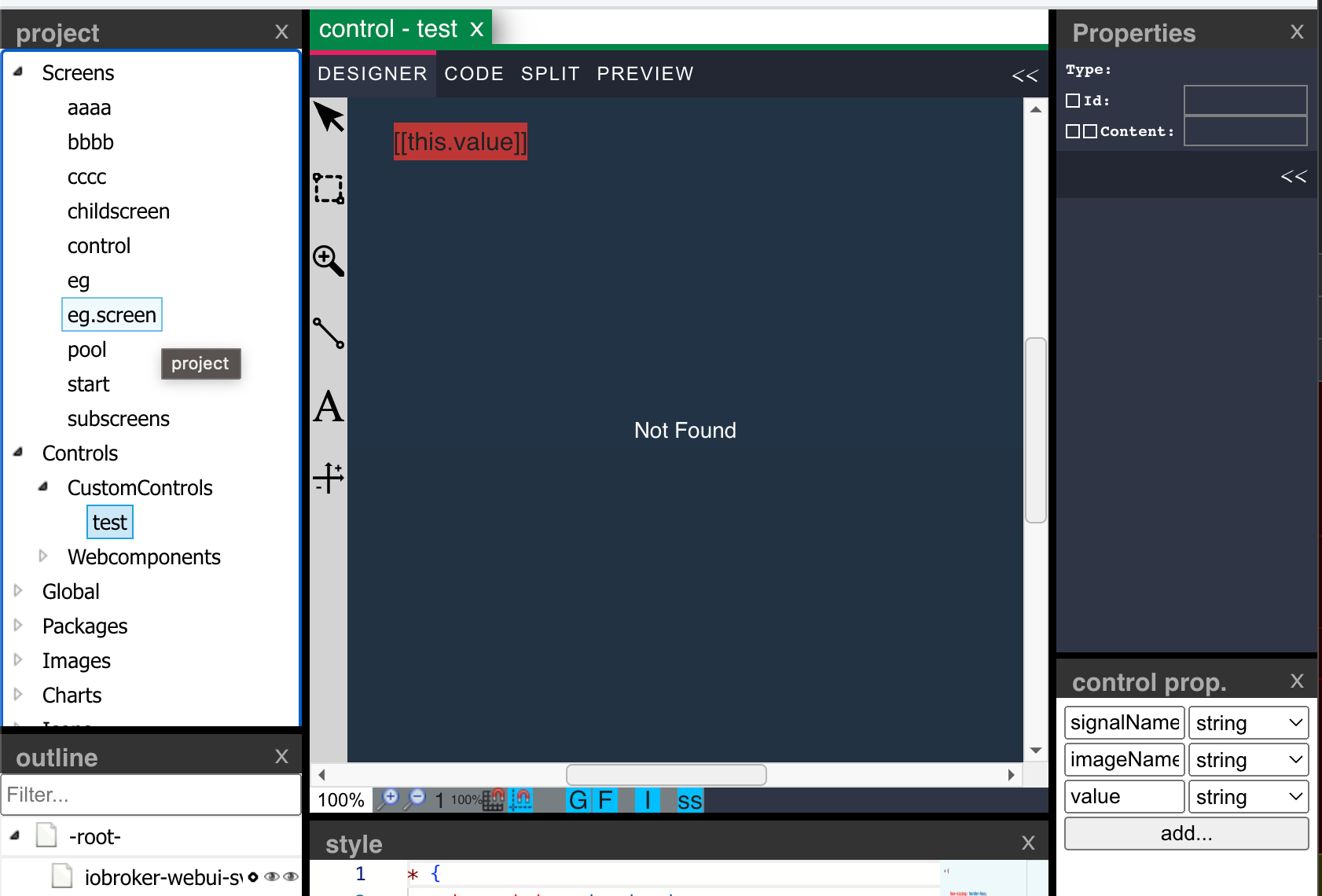
und noch ein interessantes feature:
man kann controls definieren welche man in anderen screens (oder controls) nutzen kann. ja man konnte auch schon screens in screens nutzen, aber custom controls haben properties, welche man intern verknüpfen kann. ist noch nicht ganz fertig, aber schon nutzbar.
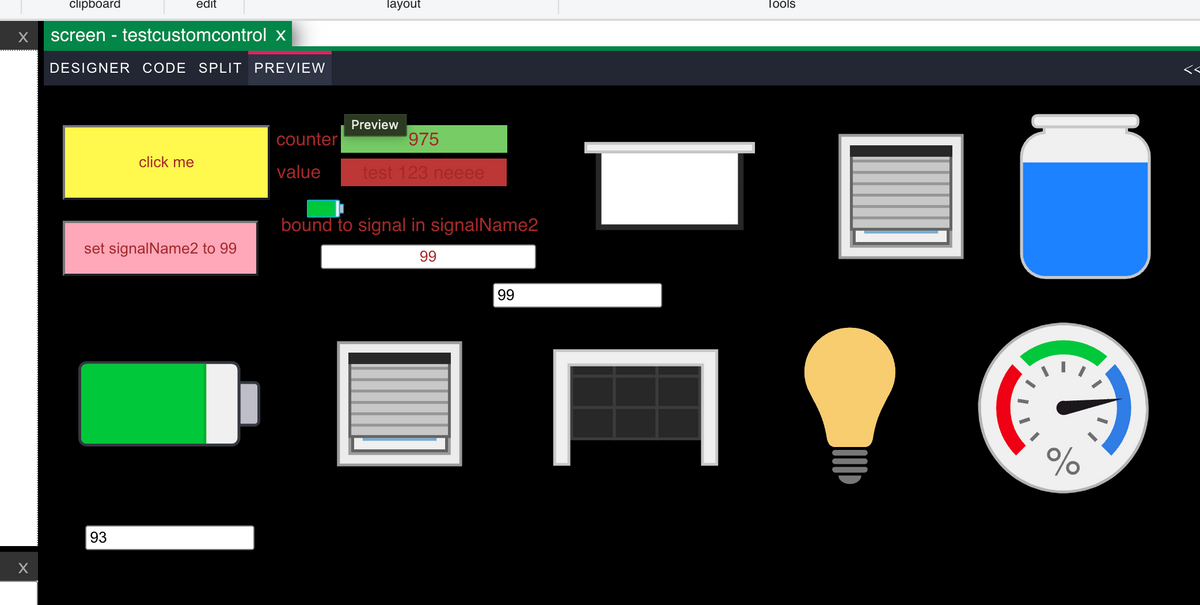
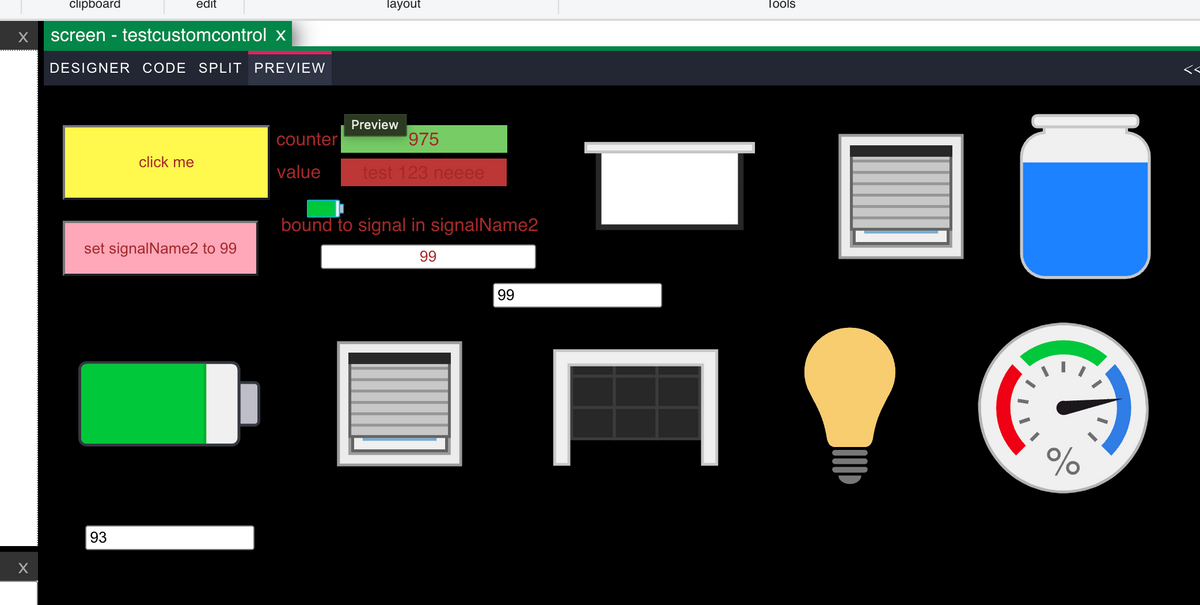
die custom controls können nun z.b. für level controls verwendet werden.
hier sind z.b. 10 bilder hinterlegt welche dann für werte von 0-100 umgeschaltet werden:
-
die custom controls können nun z.b. für level controls verwendet werden.
hier sind z.b. 10 bilder hinterlegt welche dann für werte von 0-100 umgeschaltet werden:
So nun wieder einige änderungen...
- Der Adapter ist viel kleiner, die ganzen icons (die aus Habpanel kopiert wurden) wurden entfernt und wurden als extra Adapter hinzugefügt
- Es können nun die icons aus allen visualisierungs icon adaptern genutzt werden.
- umbenennen von screens und controls ist nun möglich
- die editoren öffnen sich nur noch einmal für einen screen/control
- uvm...
-
So nun wieder einige änderungen...
- Der Adapter ist viel kleiner, die ganzen icons (die aus Habpanel kopiert wurden) wurden entfernt und wurden als extra Adapter hinzugefügt
- Es können nun die icons aus allen visualisierungs icon adaptern genutzt werden.
- umbenennen von screens und controls ist nun möglich
- die editoren öffnen sich nur noch einmal für einen screen/control
- uvm...
@jogibear9988
so, weil es schon probleme gab, sieht man hier nun die version:

und hier den verbindungsstatus:

-
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898
allein mit webUi - Beta kann so mancher nichts anfangen
@crunchip sagte in neue Visualiserung - webUi - Beta:
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898allein mit webUi - Beta kann so mancher nichts anfangen
Ohne den Link / Hinweis von @crunchip :+1:
ist ein Anfänger verloren :ghost: ,wo man den Adapter her bekommt bzw. worauf du dich beziehst !
und eigentlich kommt er im Forum Test Thread ..
https://www.iobroker.net/#de/documentation/dev/adapterpublish.md
-
@jogibear9988 ,
ich habe erfolglos seit ein paar Tagen versucht die WebUI zu testen und mein Problem war, das ich keine Seite erstellen konnte.
Habe von stable zu latest und zurück nichts bewirkt, erst als ich eine alte Version (0.0.30) installierte und auf die Aktuelle updatete konnte ich eine Seite erstellen.
Habe danach alles gelöscht und es fing wieder von vorne an, ich muss erst eine alte Version installieren.Edit: Mit der 0.4.0 (53fc874) geht das Screen erstellen auch noch eben getestet.
-
Habe ein Objekt (Füllstand Zisterne) auf den screen gezogen und gespeichert, danach die Vorschau aktiviert und überprüft.
Das hat funktioniert, aber auf der Runtime Seite blieb alles leer.Uncaught TypeError: Cannot read properties of null (reading 'val') at IobrokerHandler.js:78:117 at Connection.subscribeState (Connection.js:486:25) at async IobrokerHandler.init (IobrokerHandler.js:78:9) at async init.js:5:1 DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/index.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/Connection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/tools.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/AdminConnection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/DeferredPromise.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/ConnectionProps.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/lib/js/socket.io.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
Habe ein Objekt (Füllstand Zisterne) auf den screen gezogen und gespeichert, danach die Vorschau aktiviert und überprüft.
Das hat funktioniert, aber auf der Runtime Seite blieb alles leer.Uncaught TypeError: Cannot read properties of null (reading 'val') at IobrokerHandler.js:78:117 at Connection.subscribeState (Connection.js:486:25) at async IobrokerHandler.init (IobrokerHandler.js:78:9) at async init.js:5:1 DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/index.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/Connection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/tools.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/AdminConnection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/DeferredPromise.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/ConnectionProps.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/lib/js/socket.io.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREsollte in der neusten version gefixt sein.
-
sollte in der neusten version gefixt sein.
-
@jogibear9988 ,
schon gesehen. :+1:@wal
d.h.? läuft bei dir? -
@wal
d.h.? läuft bei dir?@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
@wal
d.h.? läuft bei dir?Ja, Runtime geht.
Startseite erstellen ohne vorher eine ältere Version zu installieren geht nicht. -
@crunchip sagte in neue Visualiserung - webUi - Beta:
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898allein mit webUi - Beta kann so mancher nichts anfangen
Ohne den Link / Hinweis von @crunchip :+1:
ist ein Anfänger verloren :ghost: ,wo man den Adapter her bekommt bzw. worauf du dich beziehst !
und eigentlich kommt er im Forum Test Thread ..
https://www.iobroker.net/#de/documentation/dev/adapterpublish.md
@glasfaser sagte in neue Visualiserung - webUi - Beta:
eigentlich kommt er im Forum Test Thread ..
soll ich ihn dahin schieben?
-
@glasfaser sagte in neue Visualiserung - webUi - Beta:
eigentlich kommt er im Forum Test Thread ..
soll ich ihn dahin schieben?
-
@homoran
Eigentlich ja ...Dann sollte auch @jogibear9988 den Threadtitel dazu anpassen / aussagekräftig wie schon @crunchip darauf hingewiesen hat .
neue Visualiserung - webUi - Beta
hat eher was mit einem Adapter zu tun !
@glasfaser sagte in neue Visualiserung - webUi - Beta:
Eigentlich ja ...
dann fangen wir mal damit an
-
@glasfaser sagte in neue Visualiserung - webUi - Beta:
Eigentlich ja ...
dann fangen wir mal damit an
so mal wieder einiges neues...
-
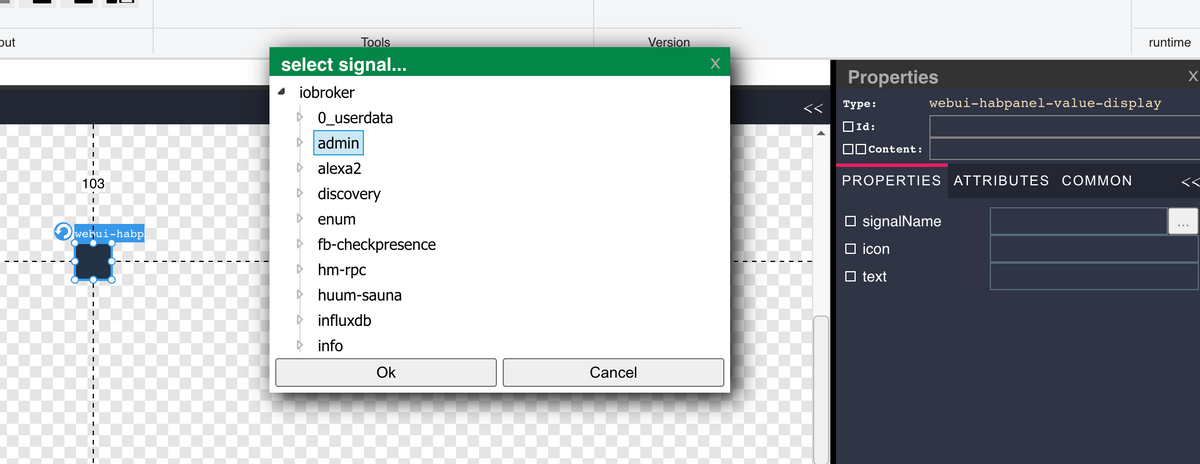
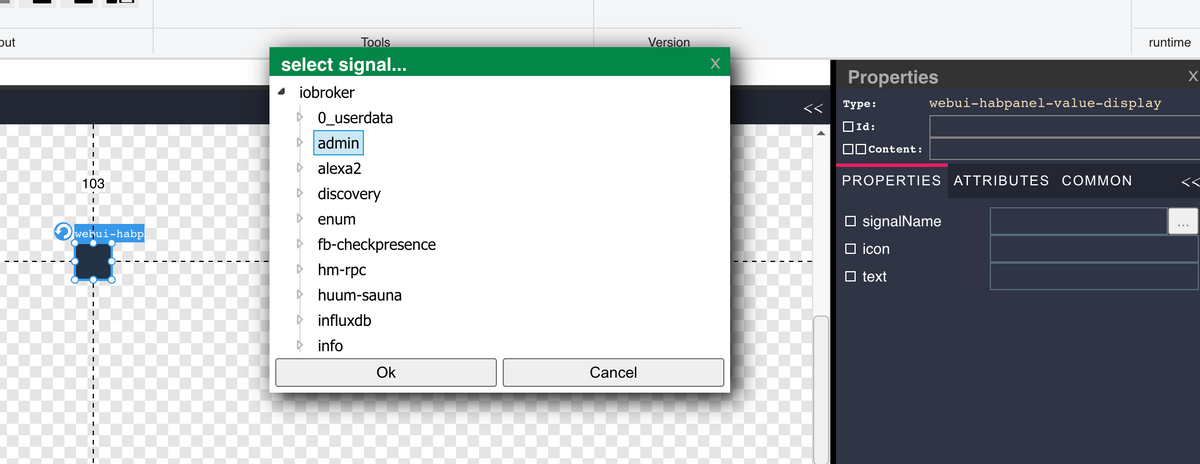
signal selector in scripts, tags, bindings...

-
screen selector in scripts
-
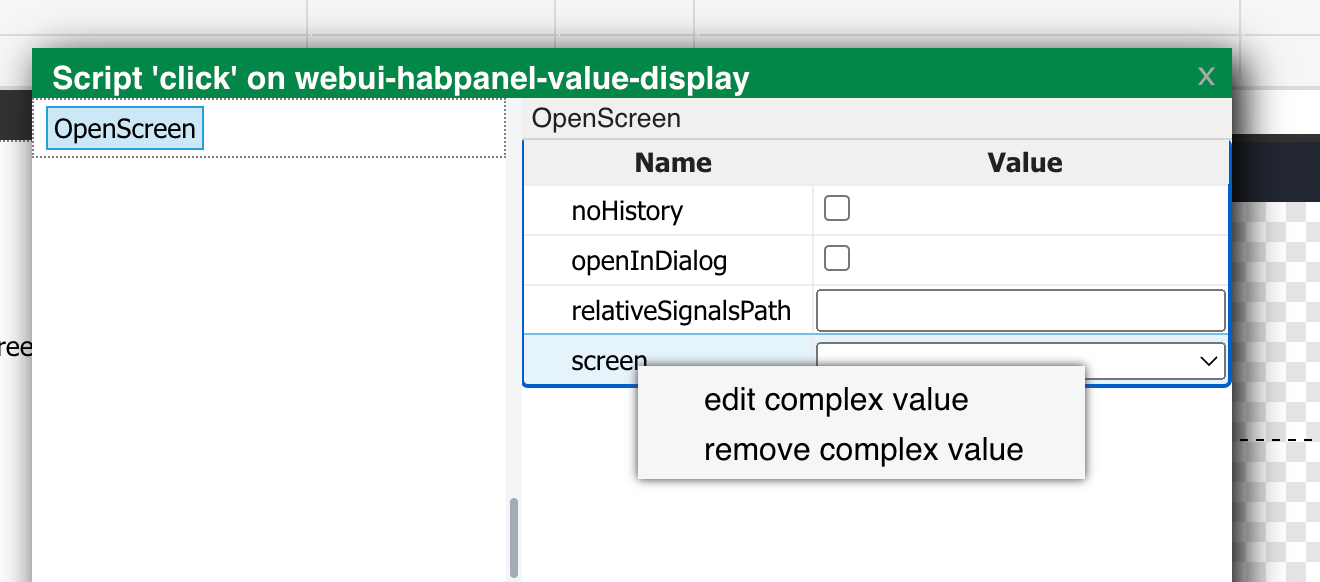
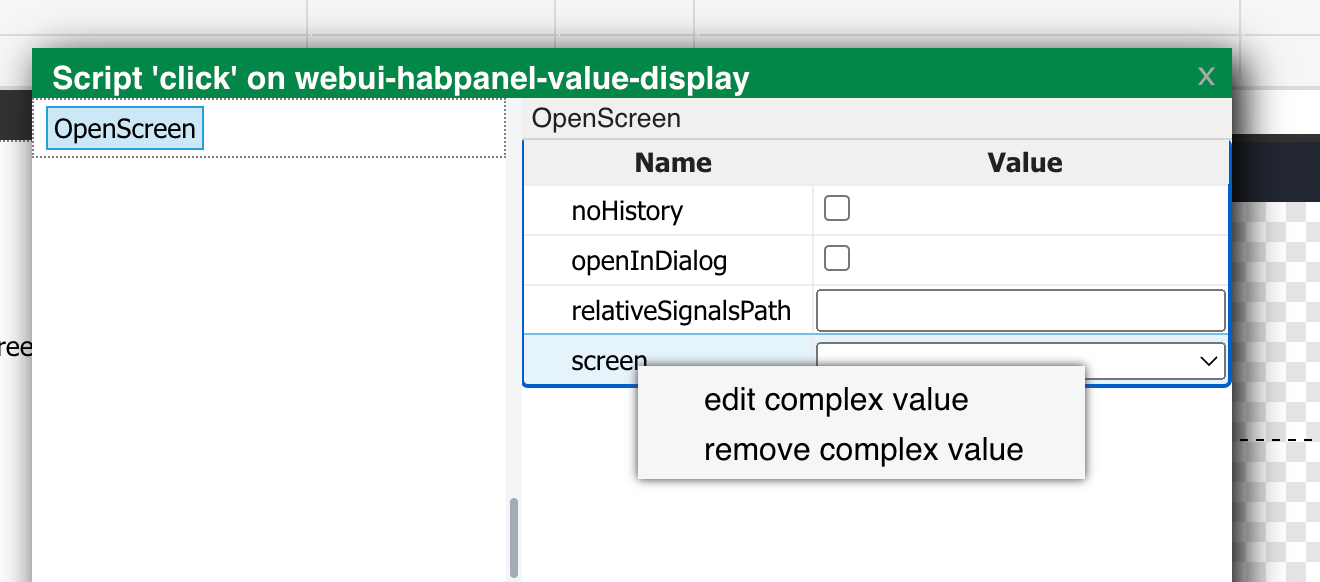
complexe werte in scripts (d.h. indirekte werte -> d.h. man kann z.b. den screen namen aus einer iobroker variale lesen). rechtsklick auf den wert:

-
javascript für events von elementen (rechtsklick auf '...')

-
-
so mal wieder einiges neues...
-
signal selector in scripts, tags, bindings...

-
screen selector in scripts
-
complexe werte in scripts (d.h. indirekte werte -> d.h. man kann z.b. den screen namen aus einer iobroker variale lesen). rechtsklick auf den wert:

-
javascript für events von elementen (rechtsklick auf '...')

- am designer wurde einiges gefixt, undo funktioniert nun zuverlässiger
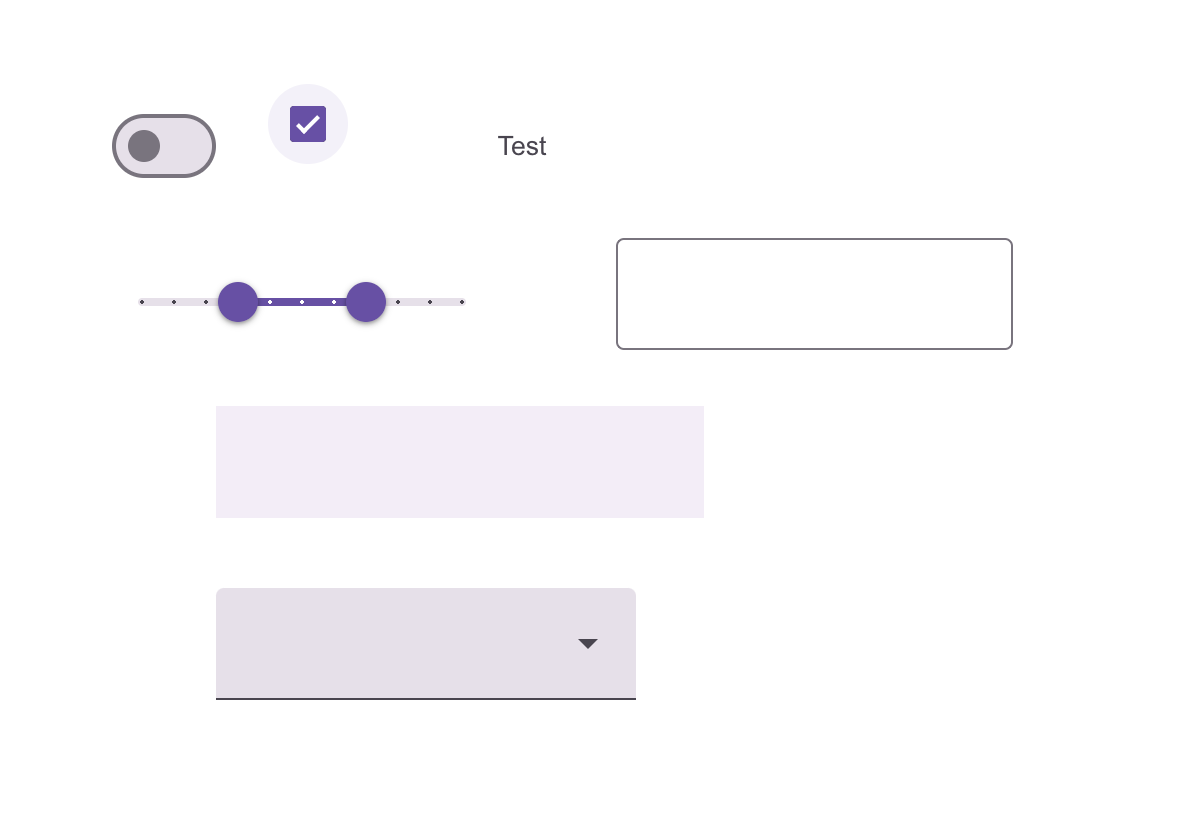
- material design widgets gehen nun:

- ein paar mehr npm pakete hinzugefügt
- viele kleine fixes
-


