NEWS
neue Visualiserung - webUi - Beta
-
So nun wieder einige änderungen...
- Der Adapter ist viel kleiner, die ganzen icons (die aus Habpanel kopiert wurden) wurden entfernt und wurden als extra Adapter hinzugefügt
- Es können nun die icons aus allen visualisierungs icon adaptern genutzt werden.
- umbenennen von screens und controls ist nun möglich
- die editoren öffnen sich nur noch einmal für einen screen/control
- uvm...
@jogibear9988
so, weil es schon probleme gab, sieht man hier nun die version:

und hier den verbindungsstatus:

-
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898
allein mit webUi - Beta kann so mancher nichts anfangen
@crunchip sagte in neue Visualiserung - webUi - Beta:
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898allein mit webUi - Beta kann so mancher nichts anfangen
Ohne den Link / Hinweis von @crunchip :+1:
ist ein Anfänger verloren :ghost: ,wo man den Adapter her bekommt bzw. worauf du dich beziehst !
und eigentlich kommt er im Forum Test Thread ..
https://www.iobroker.net/#de/documentation/dev/adapterpublish.md
-
@jogibear9988 ,
ich habe erfolglos seit ein paar Tagen versucht die WebUI zu testen und mein Problem war, das ich keine Seite erstellen konnte.
Habe von stable zu latest und zurück nichts bewirkt, erst als ich eine alte Version (0.0.30) installierte und auf die Aktuelle updatete konnte ich eine Seite erstellen.
Habe danach alles gelöscht und es fing wieder von vorne an, ich muss erst eine alte Version installieren.Edit: Mit der 0.4.0 (53fc874) geht das Screen erstellen auch noch eben getestet.
-
Habe ein Objekt (Füllstand Zisterne) auf den screen gezogen und gespeichert, danach die Vorschau aktiviert und überprüft.
Das hat funktioniert, aber auf der Runtime Seite blieb alles leer.Uncaught TypeError: Cannot read properties of null (reading 'val') at IobrokerHandler.js:78:117 at Connection.subscribeState (Connection.js:486:25) at async IobrokerHandler.init (IobrokerHandler.js:78:9) at async init.js:5:1 DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/index.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/Connection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/tools.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/AdminConnection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/DeferredPromise.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/ConnectionProps.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/lib/js/socket.io.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
Habe ein Objekt (Füllstand Zisterne) auf den screen gezogen und gespeichert, danach die Vorschau aktiviert und überprüft.
Das hat funktioniert, aber auf der Runtime Seite blieb alles leer.Uncaught TypeError: Cannot read properties of null (reading 'val') at IobrokerHandler.js:78:117 at Connection.subscribeState (Connection.js:486:25) at async IobrokerHandler.init (IobrokerHandler.js:78:9) at async init.js:5:1 DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/index.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/Connection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/tools.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/AdminConnection.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/DeferredPromise.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/webui/node_modules/@iobroker/socket-client/dist/esm/ConnectionProps.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE DevTools failed to load source map: Could not load content for http://192.168.122.8:8082/lib/js/socket.io.js.map: HTTP-Fehler: Statuscode 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREsollte in der neusten version gefixt sein.
-
sollte in der neusten version gefixt sein.
-
@jogibear9988 ,
schon gesehen. :+1:@wal
d.h.? läuft bei dir? -
@wal
d.h.? läuft bei dir?@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
@wal
d.h.? läuft bei dir?Ja, Runtime geht.
Startseite erstellen ohne vorher eine ältere Version zu installieren geht nicht. -
@crunchip sagte in neue Visualiserung - webUi - Beta:
@jogibear9988 wenn schon ein neuer Thread, vllt auc ein Hinweis auf den Alten https://forum.iobroker.net/post/1029898allein mit webUi - Beta kann so mancher nichts anfangen
Ohne den Link / Hinweis von @crunchip :+1:
ist ein Anfänger verloren :ghost: ,wo man den Adapter her bekommt bzw. worauf du dich beziehst !
und eigentlich kommt er im Forum Test Thread ..
https://www.iobroker.net/#de/documentation/dev/adapterpublish.md
@glasfaser sagte in neue Visualiserung - webUi - Beta:
eigentlich kommt er im Forum Test Thread ..
soll ich ihn dahin schieben?
-
@glasfaser sagte in neue Visualiserung - webUi - Beta:
eigentlich kommt er im Forum Test Thread ..
soll ich ihn dahin schieben?
-
@homoran
Eigentlich ja ...Dann sollte auch @jogibear9988 den Threadtitel dazu anpassen / aussagekräftig wie schon @crunchip darauf hingewiesen hat .
neue Visualiserung - webUi - Beta
hat eher was mit einem Adapter zu tun !
@glasfaser sagte in neue Visualiserung - webUi - Beta:
Eigentlich ja ...
dann fangen wir mal damit an
-
@glasfaser sagte in neue Visualiserung - webUi - Beta:
Eigentlich ja ...
dann fangen wir mal damit an
so mal wieder einiges neues...
-
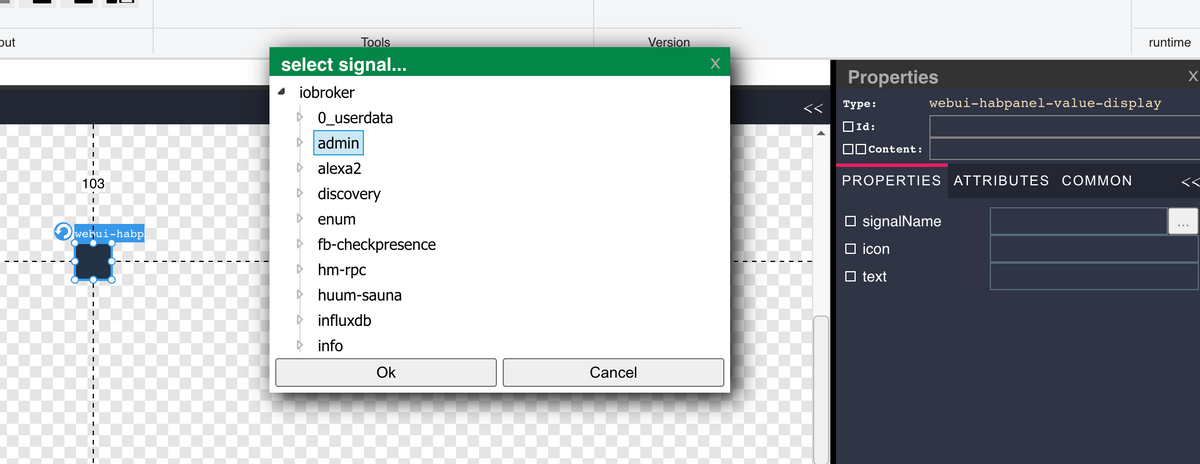
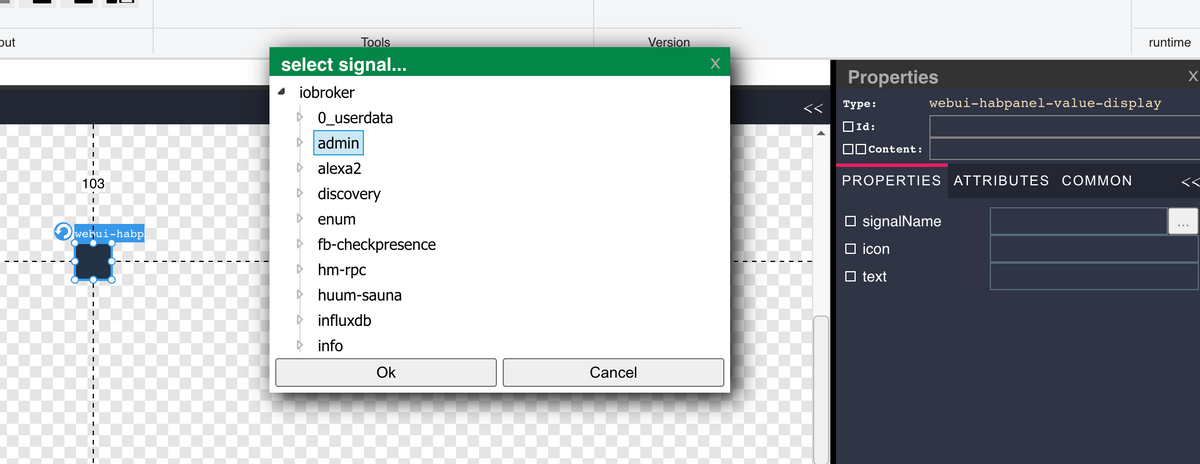
signal selector in scripts, tags, bindings...

-
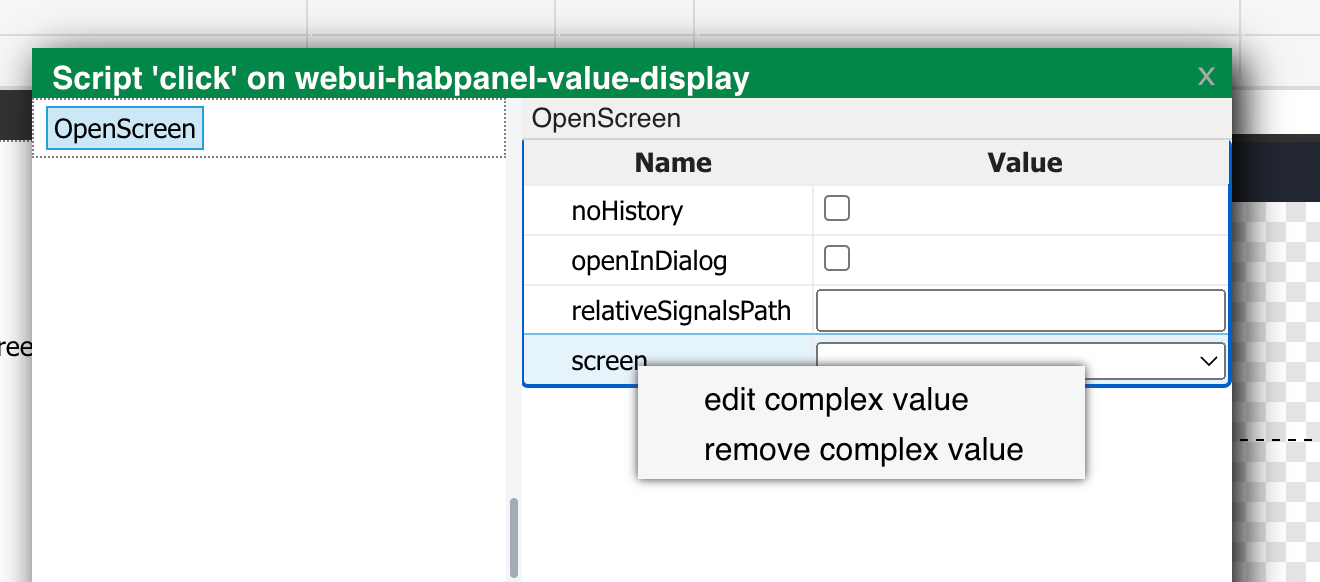
screen selector in scripts
-
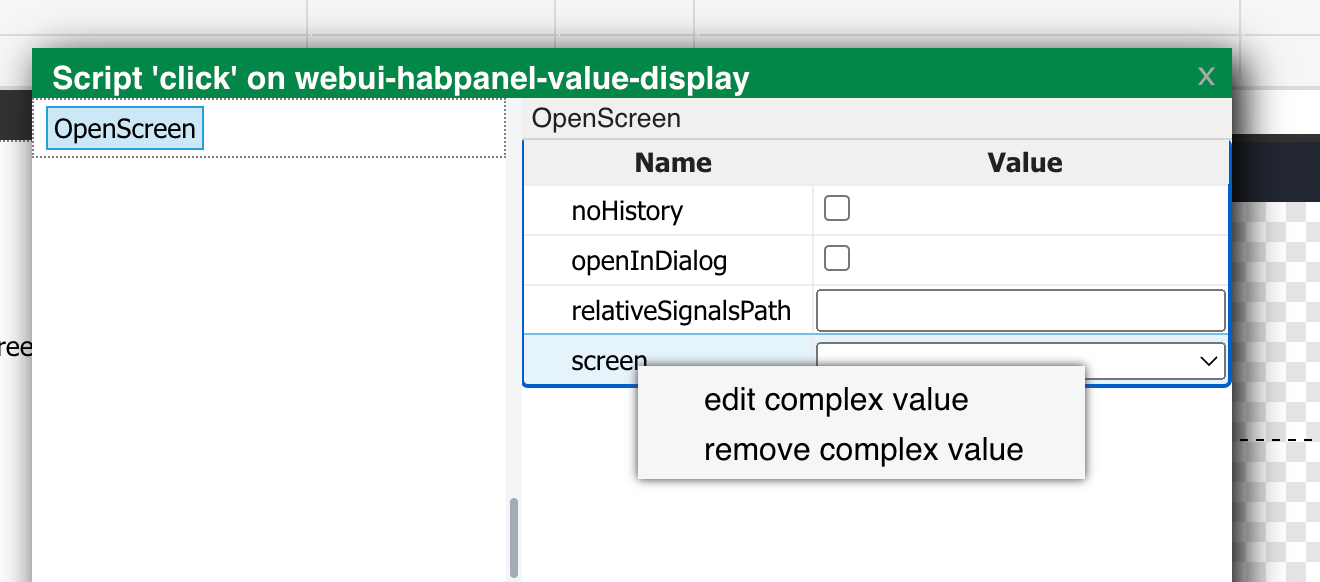
complexe werte in scripts (d.h. indirekte werte -> d.h. man kann z.b. den screen namen aus einer iobroker variale lesen). rechtsklick auf den wert:

-
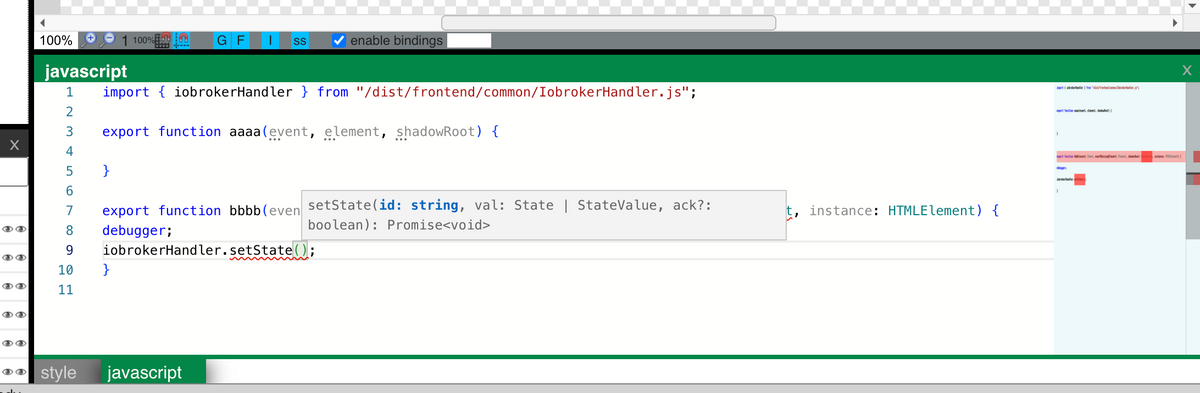
javascript für events von elementen (rechtsklick auf '...')

-
-
so mal wieder einiges neues...
-
signal selector in scripts, tags, bindings...

-
screen selector in scripts
-
complexe werte in scripts (d.h. indirekte werte -> d.h. man kann z.b. den screen namen aus einer iobroker variale lesen). rechtsklick auf den wert:

-
javascript für events von elementen (rechtsklick auf '...')

- am designer wurde einiges gefixt, undo funktioniert nun zuverlässiger
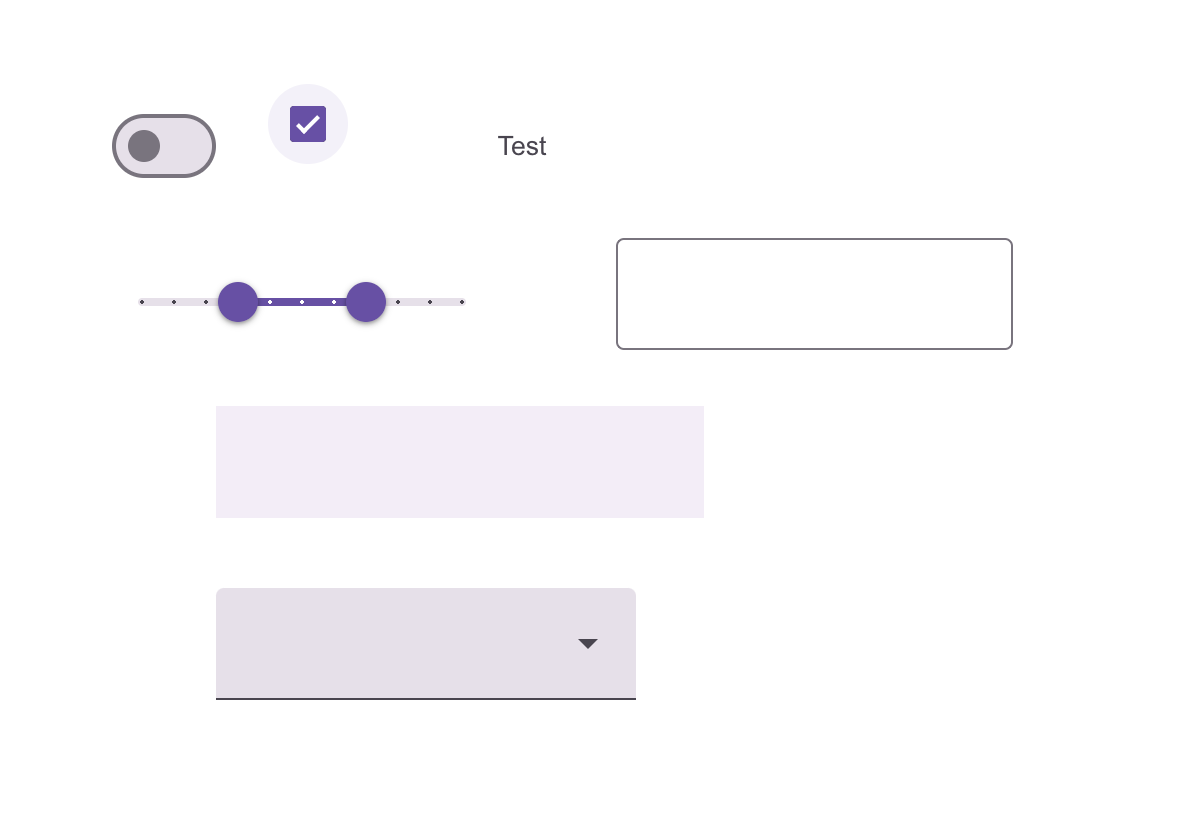
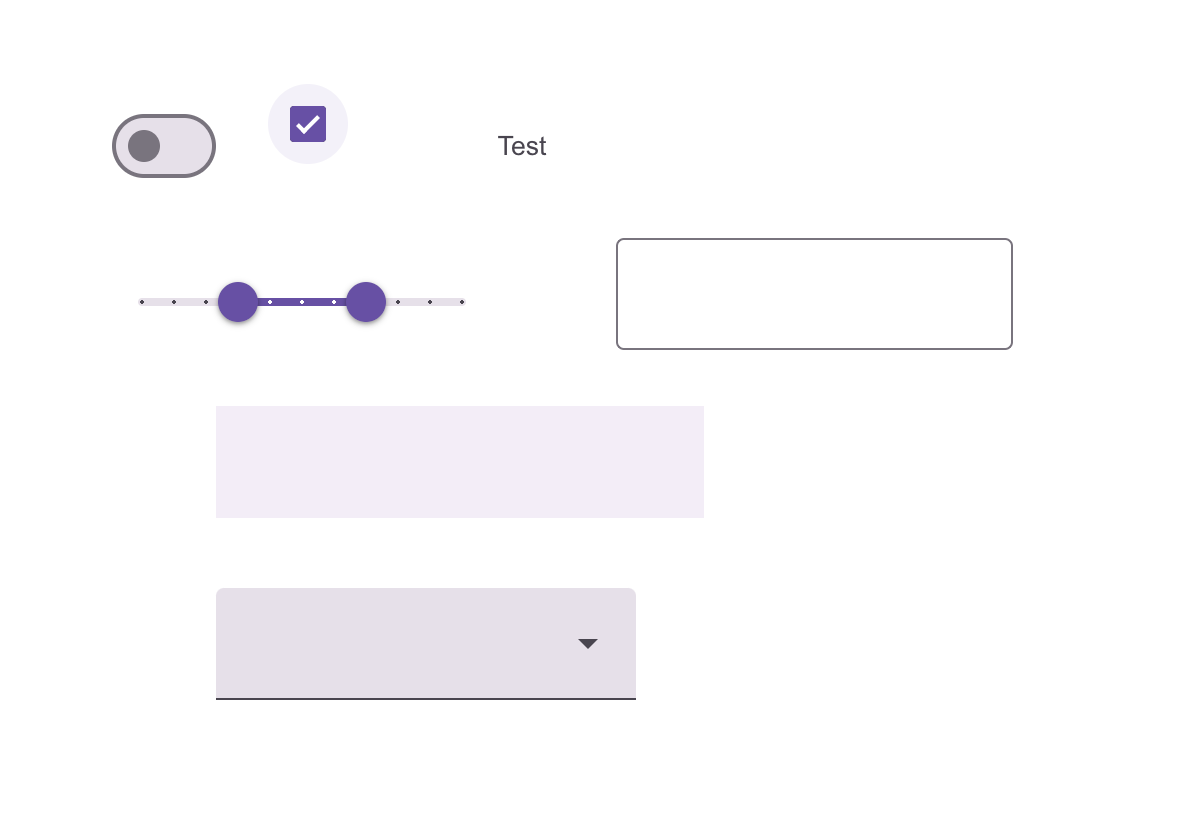
- material design widgets gehen nun:

- ein paar mehr npm pakete hinzugefügt
- viele kleine fixes
-
-
- am designer wurde einiges gefixt, undo funktioniert nun zuverlässiger
- material design widgets gehen nun:

- ein paar mehr npm pakete hinzugefügt
- viele kleine fixes
@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
material design widgets
Jetzt musst du mir nur noch sagen, wie ich die material design widgets ins Auswahlmenü links bekomme.
-
@jogibear9988 sagte in neue Visualiserung - webUi - Beta:
material design widgets
Jetzt musst du mir nur noch sagen, wie ich die material design widgets ins Auswahlmenü links bekomme.
@wal
in der neusten version werden die dir als npm paket vorgeschlagen... du brauchst eh die neuste das die gehen. Aber man kann auch eigene npm pakete eingeben (rechtsklick auf "packages"). Aber es gehen nur pakete mit webcomponenten. -
@wal
in der neusten version werden die dir als npm paket vorgeschlagen... du brauchst eh die neuste das die gehen. Aber man kann auch eigene npm pakete eingeben (rechtsklick auf "packages"). Aber es gehen nur pakete mit webcomponenten.nun wird typescript statt javascript für den event code verwendet. d.h. bessere codevervollständigung.
auch kann man nun auf webui elemente zugreifen, sinnvoll wenn man z.b. was gegen die iobroker api ausführen will: