NEWS
Test Adapter OpenLigaDB
-
hm, tatsächlich. das habe ich auch.
das sieht schwieriger aus, das zu lösen. da muss ich ganz tief in vis und uU auch im js-controller debuggen.
problem ist, das es nach einem problem aussieht, was mit dem widget zwar zu tun hat, aber nicht im javascriptcode des widgets begründet ist.habe nebenbei auch bemerkt, das bei den anderen Widgets noch ein kleine Unschönheit beinhaltet ist.
-
Neue Version 1.3.4
- diverse Fehler in widgets wurden korrigiert
- ein fehler der das hinzufügen des favorite club widgets verhinderte wurde korrigiert
- das pivottable bild wurde ergänzt
-
dann bitte auf der konsole mal noch
iobroker upload openligadbausführen.
ggfs auch:
vis schließen und neu öffnen
cache leeren (mit ctrl auf den browser-reload-knopf drücken)
iobroker neu startenich hatte gestern das problematische widget in einem nagelneuen iobroker container getestet. da gab es keine probleme mehr. ich gehe davon aus, das man im controller entsprechende sicherungen eingebaut hat, um den fehler, den ich gemacht habe abzufangen.
das angepasste widget funktioniert auch auf früheren iobroker versionen. zumindest den den ich getestet habe)
-
dann bitte auf der konsole mal noch
iobroker upload openligadbausführen.
ggfs auch:
vis schließen und neu öffnen
cache leeren (mit ctrl auf den browser-reload-knopf drücken)
iobroker neu startenich hatte gestern das problematische widget in einem nagelneuen iobroker container getestet. da gab es keine probleme mehr. ich gehe davon aus, das man im controller entsprechende sicherungen eingebaut hat, um den fehler, den ich gemacht habe abzufangen.
das angepasste widget funktioniert auch auf früheren iobroker versionen. zumindest den den ich getestet habe)
@oliverio sagte in Test Adapter OpenLigaDB v0.0.x:
dann bitte auf der konsole mal noch
iobroker upload openligadbausführen.
ggfs auch:
vis schließen und neu öffnen
cache leeren (mit ctrl auf den browser-reload-knopf drücken)
iobroker neu startenhmm
alles gemacht, Fehler bleiben trotzdem -
@oliverio sagte in Test Adapter OpenLigaDB v0.0.x:
dann bitte auf der konsole mal noch
iobroker upload openligadbausführen.
ggfs auch:
vis schließen und neu öffnen
cache leeren (mit ctrl auf den browser-reload-knopf drücken)
iobroker neu startenhmm
alles gemacht, Fehler bleiben trotzdemok, dann bitte die version des iobrokers und von vis
-
ok, dann bitte die version des iobrokers und von vis
-
@hm_krause sagte in Test Adapter OpenLigaDB v0.0.x:
4.0.24
hm,
auf einer maschine mit fast gleichen versionen funktioniert es ebenfalls
..VIS 1.4.15
...IOB 4.0.23Wir probieren mal noch folgendes:
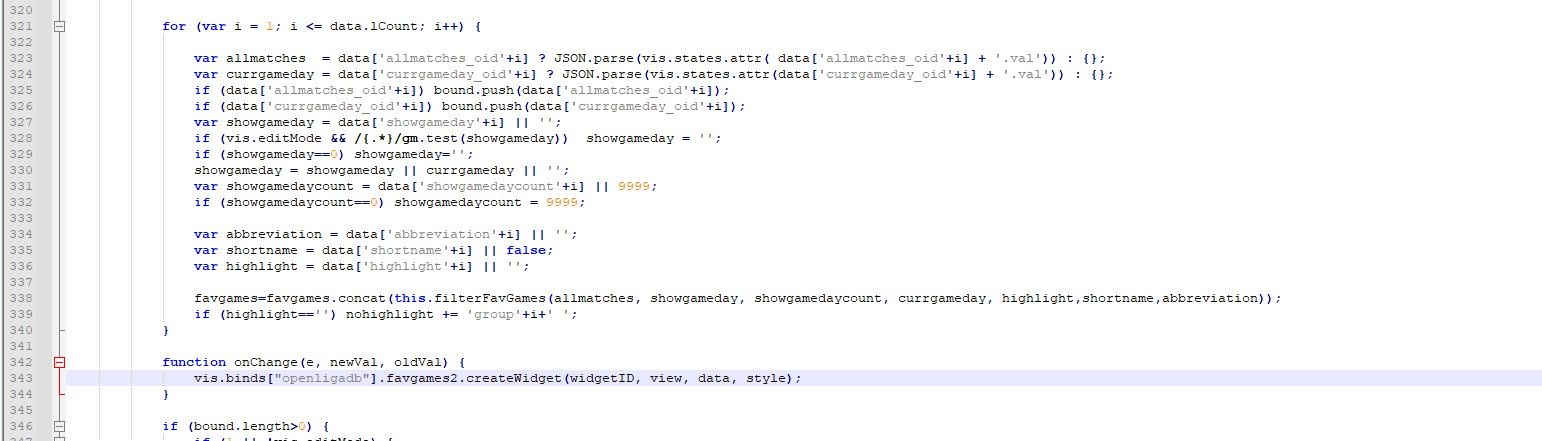
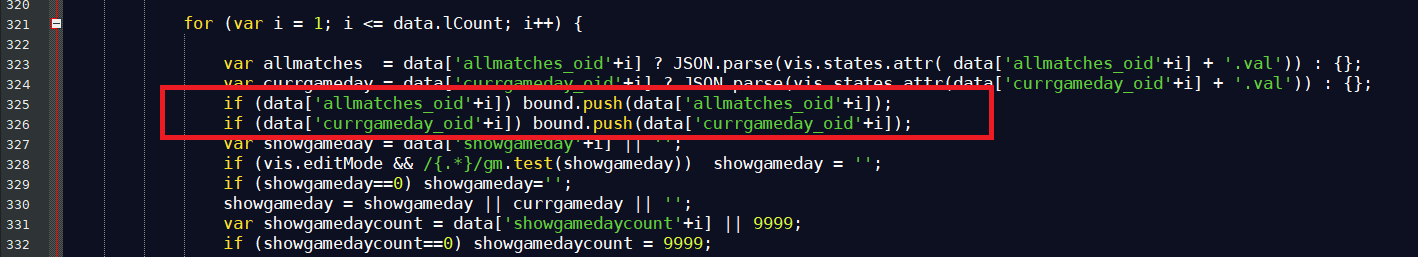
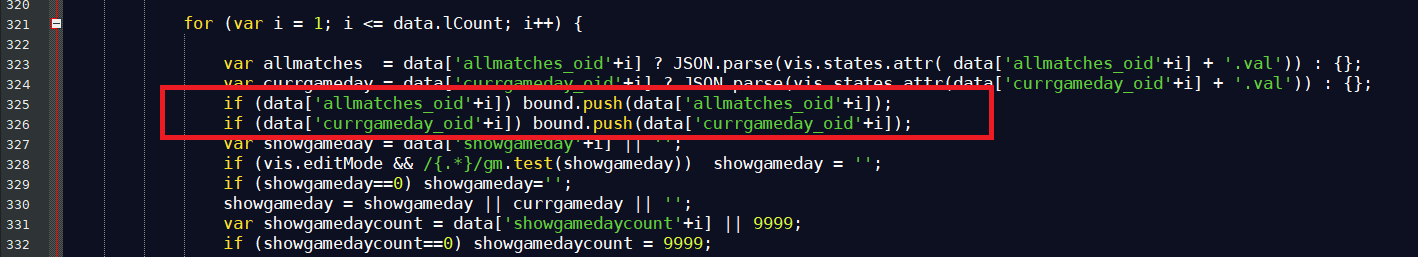
Schaue dir mal in der Datei
/opt/iobroker/node_modules/iobroker.openligadb/widgets/openligadb/js/openligadb.js
die folgenden Zeilen an und kopiere mir die hier her.
Zumindest die rotumrandeten
-
@hm_krause sagte in Test Adapter OpenLigaDB v0.0.x:
4.0.24
hm,
auf einer maschine mit fast gleichen versionen funktioniert es ebenfalls
..VIS 1.4.15
...IOB 4.0.23Wir probieren mal noch folgendes:
Schaue dir mal in der Datei
/opt/iobroker/node_modules/iobroker.openligadb/widgets/openligadb/js/openligadb.js
die folgenden Zeilen an und kopiere mir die hier her.
Zumindest die rotumrandeten
-
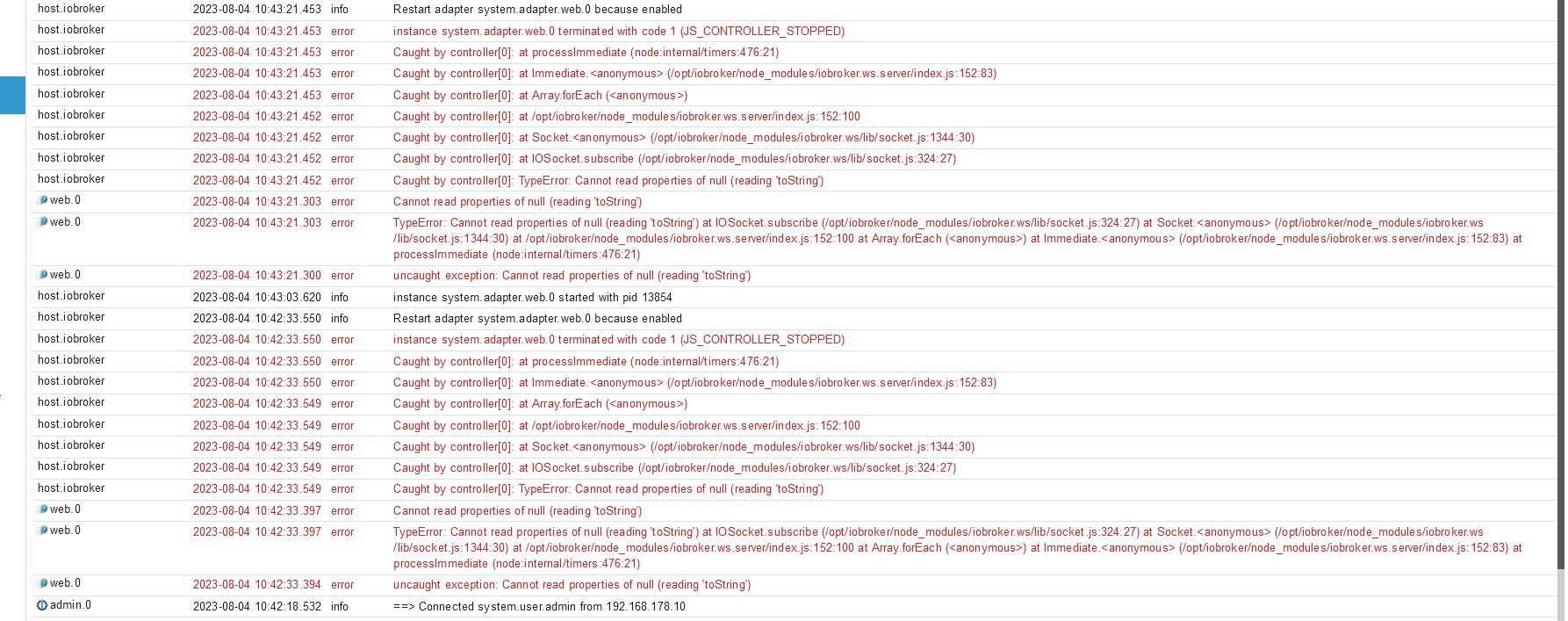
zum verzweifeln. das stimmt alles, aber es ist noch der alte Fehler
Problem ist, das bspw in der Browserkonsole kein Fehler erzeugt wird.Der Fehler entsteht, wenn du das favoriten widget nach vis ziehst.
dann leuchtet der speichern knopf oben rechts und nach ein paar sekunden
erscheint no connection? -
zum verzweifeln. das stimmt alles, aber es ist noch der alte Fehler
Problem ist, das bspw in der Browserkonsole kein Fehler erzeugt wird.Der Fehler entsteht, wenn du das favoriten widget nach vis ziehst.
dann leuchtet der speichern knopf oben rechts und nach ein paar sekunden
erscheint no connection? -
dann müssen wir mal die anderen fragen, ob die das auch beobachten können. evtl gibt es auf diesem weg mehr hinweise
-
dann müssen wir mal die anderen fragen, ob die das auch beobachten können. evtl gibt es auf diesem weg mehr hinweise
-
@hm_krause
wunderbar, da gab es dann wohl eine Verklemmung.
Ich vermute immer noch, das das iob upload openligadb nicht richtig funktioniert hat und so das aktualisierte programm nicht im browser angekommen ist.
leider hab ich noch nicht die stelle gefunden, wo der iobroker die dateien speichert, die da hochgeladen werden um so etwas zu prüfen -
@hm_krause
wunderbar, da gab es dann wohl eine Verklemmung.
Ich vermute immer noch, das das iob upload openligadb nicht richtig funktioniert hat und so das aktualisierte programm nicht im browser angekommen ist.
leider hab ich noch nicht die stelle gefunden, wo der iobroker die dateien speichert, die da hochgeladen werden um so etwas zu prüfen@oliverio said in Test Adapter OpenLigaDB v0.0.x:
Ich vermute immer noch, das das iob upload openligadb nicht richtig funktioniert hat und so das aktualisierte programm nicht im browser angekommen ist.
Falls von Github installiert wird, muss man das upload meines Wissens nach manuell triggern.
-
Moin,
ich bekomme keine Daten zur neues Saison.
Letzte Saison funktionierte noch alles.
Adapterneustart ohne Erfolg.v1.2.4
openligadb.0 2023-08-13 15:37:49.549 error Request Failed.Status Code: 301 www.openligadb.de/api/getcurrentgroup/bl1 openligadb.0 2023-08-13 15:37:49.548 error Request Failed.Status Code: 301 www.openligadb.de/api/getgoalgetters/bl1/2023 openligadb.0 2023-08-13 15:37:49.545 error Request Failed.Status Code: 301 www.openligadb.de/api/getmatchdata/bl1/2023 openligadb.0 2023-08-13 15:37:49.541 error Request Failed.Status Code: 301 www.openligadb.de/api/getbltable/bl1/2023Muss ich auf die neueste Version updaten ohne wo liegt mein Fehler?
-
Moin,
ich bekomme keine Daten zur neues Saison.
Letzte Saison funktionierte noch alles.
Adapterneustart ohne Erfolg.v1.2.4
openligadb.0 2023-08-13 15:37:49.549 error Request Failed.Status Code: 301 www.openligadb.de/api/getcurrentgroup/bl1 openligadb.0 2023-08-13 15:37:49.548 error Request Failed.Status Code: 301 www.openligadb.de/api/getgoalgetters/bl1/2023 openligadb.0 2023-08-13 15:37:49.545 error Request Failed.Status Code: 301 www.openligadb.de/api/getmatchdata/bl1/2023 openligadb.0 2023-08-13 15:37:49.541 error Request Failed.Status Code: 301 www.openligadb.de/api/getbltable/bl1/2023Muss ich auf die neueste Version updaten ohne wo liegt mein Fehler?
@maas-meister
Ja bitte auf die neueste Version aus dem Beta repo 1.3.4
aktualisieren.
Bei openligadb hat es einige Änderungen gegeben -
@maas-meister
Ja bitte auf die neueste Version aus dem Beta repo 1.3.4
aktualisieren.
Bei openligadb hat es einige Änderungen gegeben@oliverio
Besten Dank!
Funktioniert wieder wie vorher :-) -
@oliverio
Besten Dank!
Funktioniert wieder wie vorher :-)bald dann auch wieder im stable repo verfügbar
-
Hier eine Lösung um in einen Datenpunk die Ergebnisse der Lieblingsvereine des aktuellen Spieltags in einen Datenpunkt zu schreiben.
Ziel war diesen Text als Laufschrift auf einem LED-Laufband laufen zu lassen.
Alternativ kann er natürlich auch in einem Widget laufen.
Es fehlt noch der Trigger für die Änderung des Datenpunkts allmatches.
Allerdings sollte man das nicht zu oft aktualisieren lassen, da sich (wie bei den börsenkursen) evtl mal openliga beschwert und ggfs. den Zugriff sperrt// hier konfigurieren start let gameday= getState("openligadb.0.bl1.2023.currgameday").val; let allmatches = JSON.parse(getState("openligadb.0.bl1.2023.allmatches").val); let highlight="vfb;bayern"; //suchstrings für die lieblingsvereine, dessen ergebnisse herausgesucht werden sollen. mehrere mit ; getrennt let dp="0_userdata.0.test.test1"; // name des datenpunkts in dem der ergebnistext landen soll let separator=" | "; // zeichen, die die einzelnen ergebnisse voneinander trennen // hier konfigurieren ende console.log("matches:"+allmatches.length); console.log("gameday:"+gameday); console.log("highlight:"+highlight); let results = filterFavGames(allmatches,gameday,highlight,true); console.log("result:"+results.join(separator)); setState(dp,results.join(separator)); function filterFavGames(allmatches,gameday,highlight,short=false) { if (!Array.isArray(allmatches)) return []; gameday = parseInt(gameday); let results = allmatches.reduce(function(result,item){ var found; item.short=short; if (gameday == item.group.groupOrderID) found=item; if (found && (checkFavorites(item.team1.teamName,highlight) || checkFavorites(item.team2.teamName,highlight)) ) result.push(prepareResultString(item)); return result; },[]); return results; } function getResult(results) { if (results.length==0) return {}; results = results.reduce(function(acc,cur){ if (cur.resultTypeID>(acc.resultTypeID||0)) acc = cur; return acc; },{}); return results; } function checkFavorites(value,favorites,sep) { sep = typeof sep !== 'undefined' ? sep : ";"; var favorite = favorites.split(sep); return favorite.reduce(function(acc,cur){ if (cur=='') return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase())>=0; },false); } function prepareResultString(item){ var team1name = item.short ? item.team1.shortName : item.team1.teamName; var team2name = item.short ? item.team2.shortName : item.team2.teamName; var result = getResult(item.matchResults); var team1result = result.hasOwnProperty('pointsTeam1') ? result.pointsTeam1 : '-'; var team2result = result.hasOwnProperty('pointsTeam2') ? result.pointsTeam2 : '-'; return team1name + " "+team1result + " : " + team2result + " "+team2name; }