NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Ich denke, es liegt an dem Datenpunkt Typ bool.
wie hattest du es denn im alten Adapter gelöst?
da ging das Icon auf grün, wenn der DP auf true gingdas "schlimme" ist, ich hab ihn vor 2 Tagen in die produktive Umgebung übernommen, weil er so schon lief.

kann es sein, dass der Fehler mit der undefinierten Source wieder da ist, wenn in einer Linie keine Source angegeben ist?
(war durch den Unfall gelöscht worden) Nach Angabe einer (unsinnigen) Source ist der Wert negativ und die Meldung wegEdit
hab nichts gemacht :tm:jetzt ist das icon rot umrander

-
@homoran Im alten Adapter ging das mit den bool Werten - aber nur damit.
Ich könnte eine bool'sche Unterstützung einbauen - muss ich mir mal anschauen.
Nach der Source gucke ich direkt mal.
@skb siehe edit!
DANKE
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Der Wert muss sich erst ändern, damit die CSS Klasse geschrieben wird.
ah so.
Hat er sich aber nicht :-) Das Kabel steckt seit gestern Nachmittag.
Vielleicht aber aktualisiertschon wieder edit:

mit
fillgeht's auch. hat auch paar Minuten gedauertedit3:
mit fill und stroke sieht es IMHO am besten aus

.icon_gruen path { /* oberhalb das Path ist wichtig */ fill: #a1d343 !important; stroke: #000000 !important; } -
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
nicht von vor dem Unfall
@SKB und schon wären wir beim nächsten Featurerequest: Eine Backup-Lösung! Im Prinzip muss ja nur der Inhalt des / der DP gesichert werden?
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
-
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Meinst Du, 10 History Schritte reichen
also die letzten 10 Speichervorgänge?
auch wenn ich nicht @BananaJoe bin, denke ich das müsste reichen. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Der Wert muss sich erst ändern, damit die CSS Klasse geschrieben wird.
ah so.
Hat er sich aber nicht :-) Das Kabel steckt seit gestern Nachmittag.
Vielleicht aber aktualisiertschon wieder edit:

mit
fillgeht's auch. hat auch paar Minuten gedauertedit3:
mit fill und stroke sieht es IMHO am besten aus

.icon_gruen path { /* oberhalb das Path ist wichtig */ fill: #a1d343 !important; stroke: #000000 !important; }@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
edit3:
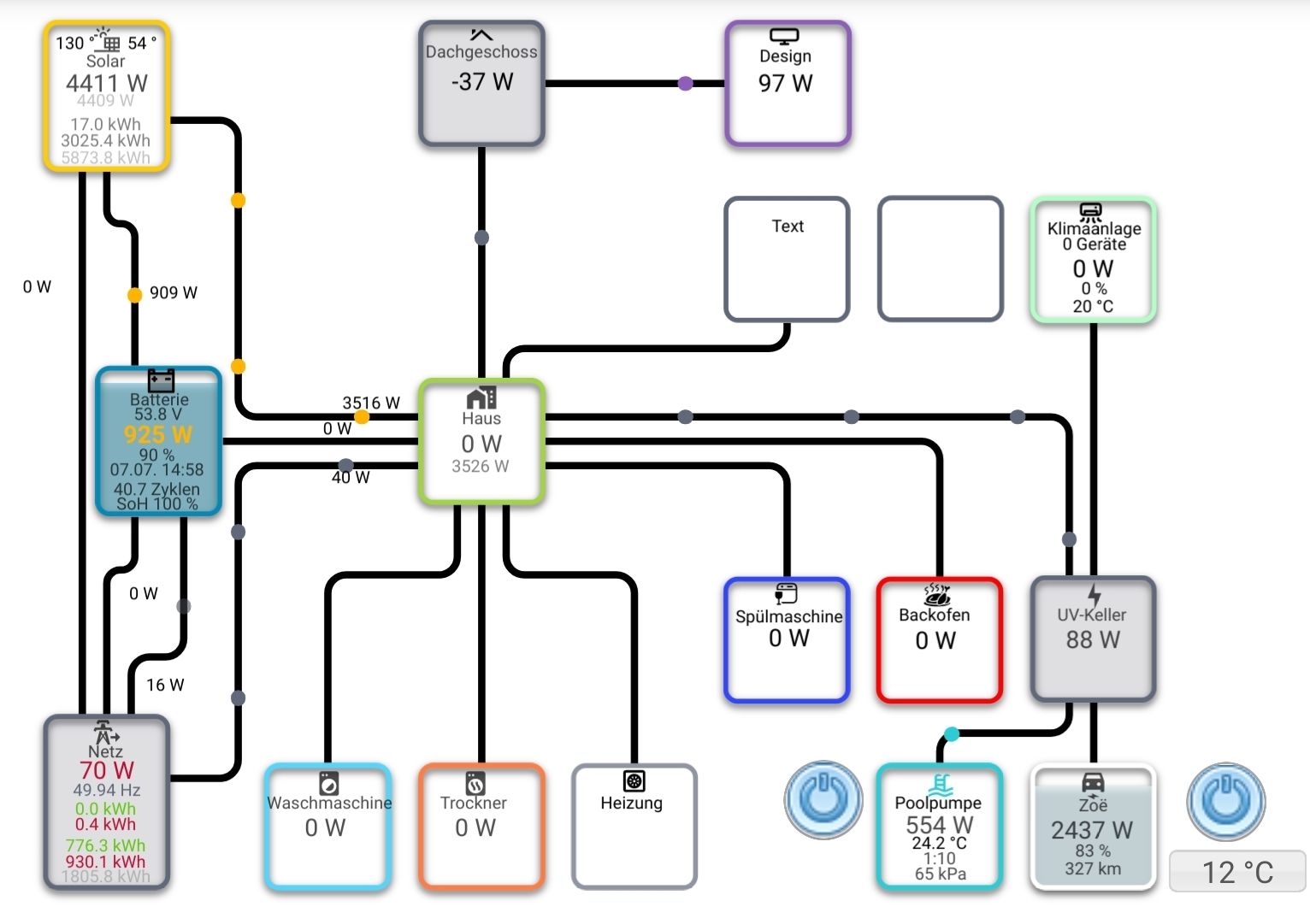
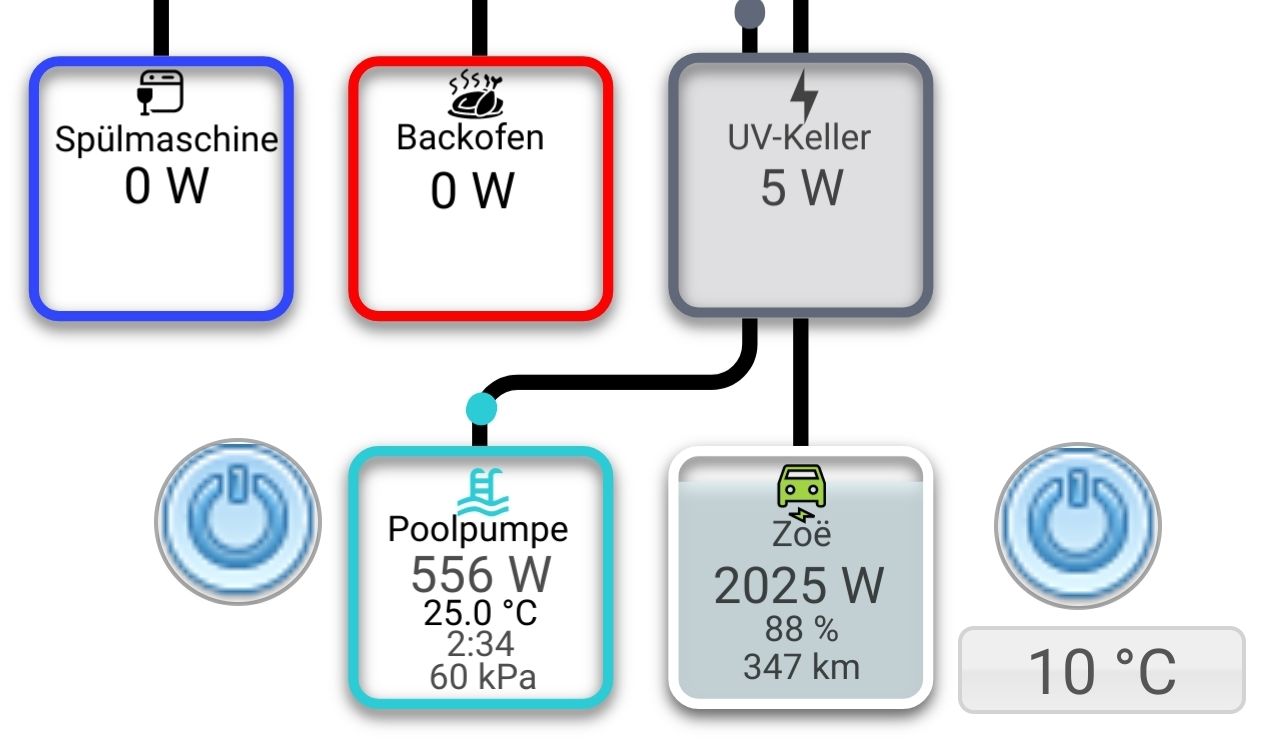
mit fill und stroke sieht es IMHO am besten ausHallo, wie hast du die beiden ein-Aus-Schalter neben der Poolpumpe und dem Zoe eingebaut? auch im energiefluss-adapter?
-
@homoran sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
edit3:
mit fill und stroke sieht es IMHO am besten ausHallo, wie hast du die beiden ein-Aus-Schalter neben der Poolpumpe und dem Zoe eingebaut? auch im energiefluss-adapter?
@manfredhi sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
auch im energiefluss-adapter?
nein, in vis drübergelegt
-
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
-
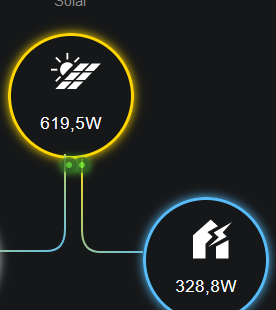
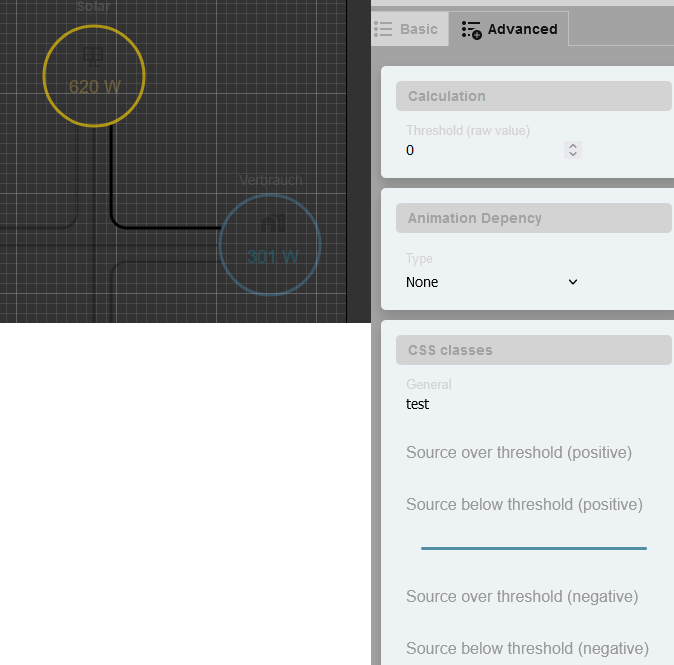
@skb kurzer Tipp für mich wie ich den Farbverlauf auf den Pfad bekomme? Wie im ersten Bild gezeigt

.test { stroke: linear-gradient(to right, #FFD600, #57BCF9) !important; }So klappts leider nicht

Geht Box Shadow auch?
-
-
@homoran Also, die Klasse, die man angibt, bezieht sich auf die Animation - Dots, da die Linie ja ansich statisch ist.
Ich schaue später oder Morgen nach, wie man hier am Besten vorgeht.
Auf jeden Fall geht dies dann über die ID der Linie á la
#id_line { } -
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
Könnte man ja sogar über die Sitzung hinaus erhalten.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@bananajoe Meinst Du, 10 History Schritte reichen oder lieber "konfigurierbar"?
Könnte man ja sogar über die Sitzung hinaus erhalten.
@bananajoe die backups bekommen einen eigenen Datenpunkt innerhalb des Adapters.
Somit kann der User entscheiden, welches von den 10 Stück wiederhergestellt werden soll.
Ist das in deinem Sinne?
-
@homoran Also, die Klasse, die man angibt, bezieht sich auf die Animation - Dots, da die Linie ja ansich statisch ist.
Ich schaue später oder Morgen nach, wie man hier am Besten vorgeht.
Auf jeden Fall geht dies dann über die ID der Linie á la
#id_line { }@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
die Klasse, die man angibt, bezieht sich auf die Animation - Dots
haben sich aber auch nicht geändert.
nicht mit fill und nicht mit stroke
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
die Klasse, die man angibt, bezieht sich auf die Animation - Dots
haben sich aber auch nicht geändert.
nicht mit fill und nicht mit stroke
-
@homoran Habe dies gerade nochmal ausprobiert.
.test { stroke: red!important; }

Also die Klassen greifen.
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Also die Klassen greifen.
dann klappt "nur" der linear-gradient nicht











