@wildbill
Das war's. Der Port bei dem Docker Container hat gefehlt. Vielen Dank! Im Nachhinein natürlich logisch 
NEWS
Best posts made by StarLord42
-
RE: ESPresense - Disconnectedposted in ioBroker Allgemein
Latest posts made by StarLord42
-
RE: HTTP POST mit JSONposted in Blockly
@codierknecht
Danke für den Hinweis, dass man ein Objekt auch so zusammenbauen kann.
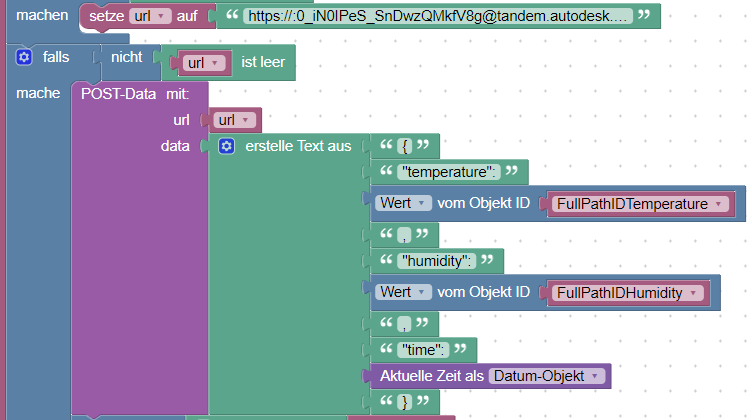
Mit folgendem Blockly hat es jetzt funktioniert, wobei ich die alte Javascript Funktion verwendet habe.

Ich bekomme zwar eine Warnung, dass die Funktion veraltet ist, funktionieren tut es aber dennoch.

Mit der neuen Funktion hatte ich leider kein Glück.

@OliverIO
Ja, die URLs unterscheiden sich, das macht in dem Fall aber keinen Unterschied, da es unterschiedliche Empfänger sind.
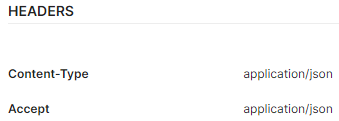
Eine Beschreibung der Schnittstelle ist verfügbar (Streams and Sensor Data, ich kann aber nicht erkennen, ob der Header noch weitere Infos benötigt. Es gibt ein paar Postman Beispiele und dort kann ich Folgendes sehen:

Ich wüsste aber nicht, wie ich z.B. den Content-Type in dem Blockly eintragen soll.Also, grundsätzlich kann ich erst einmal damit leben - vielen Dank für die Unterstützung - allerdings wäre es schon interessant zu sehen, wie/ob das mit dem neuen Blockly Block geht.
Gruß Andreas
-
HTTP POST mit JSONposted in Blockly
Hallo,
es gibt schon so einige Beiträge zu dem Thema, aber leider konnte ich keine Lösung finden.
Ich habe eine alte ioBroker Instanz (v6.5.2). Dort läuft ein Skript, mit dem ich Daten als HTTP POST Request inkl. JSON verschicke.
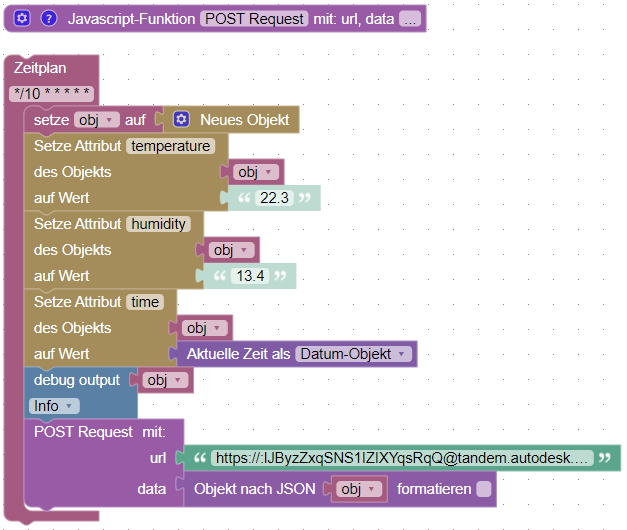
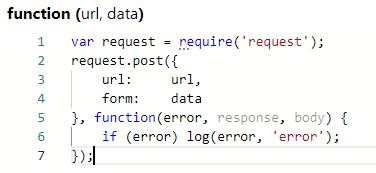
Ich verwende eine kleine JavaScript Funktion...

... die ich dann wie folgt aufrufe:

Jetzt habe ich eine neue ioBroker Instanz eingerichtet (v7.1.2) und wollte das Skript verwenden.
Es kommt die Meldung:
script.js.common.Post_Value: request package is deprecated - please use httpGet (or a stable lib like axios) instead!
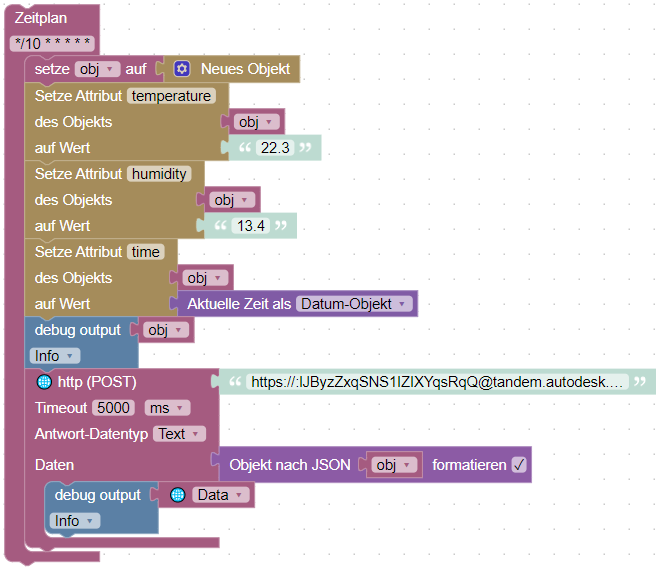
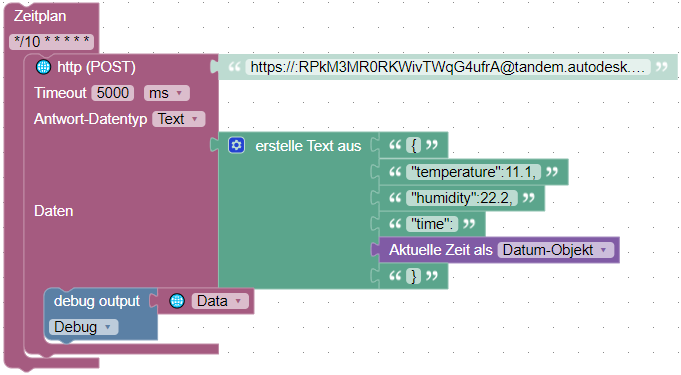
Ok, nach einiger Recherche habe ich dann versucht, den neuen Blocky Block zu werden. Das Ganze sieht dann so aus:

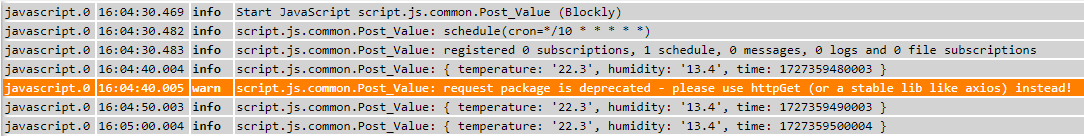
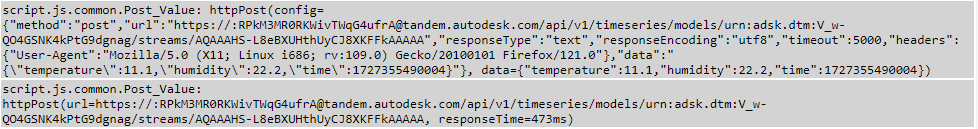
Es kommt keine Fehlermeldung und im Log sehe ich Folgendes:

Hm soweit so gut, allerdings kommt beim Empfänger nichts an und ich kann es mir nicht erklären.
Habt Ihr vielleicht eine Idee?Wenn ich, testweise, die URL falsch schreibe, erhalte ich die gleiche Log-Ausgabe.
Gruß Andreas
-
RE: ESPresense - Disconnectedposted in ioBroker Allgemein
@wildbill
Das war's. Der Port bei dem Docker Container hat gefehlt. Vielen Dank! Im Nachhinein natürlich logisch
-
RE: ESPresense - Disconnectedposted in ioBroker Allgemein
@wildbill
Der ioBroker läuft bei mir auf einem Synology NAS in einer Docker Umgebung.
Du hast Recht, vielleicht muss ich den Port noch weiterleiten. Guter Hinweis, schaue ich mir morgen mal an. -
ESPresense - Disconnectedposted in ioBroker Allgemein
Hallo,
ich versuche verzweifelt einen ESP32 mit ESPresense mit dem ioBroker zu verbinden.
Was ich gemacht habe:- ESPresense geflasht über https://espresense.com/firmware und mein WLAN eingetragen
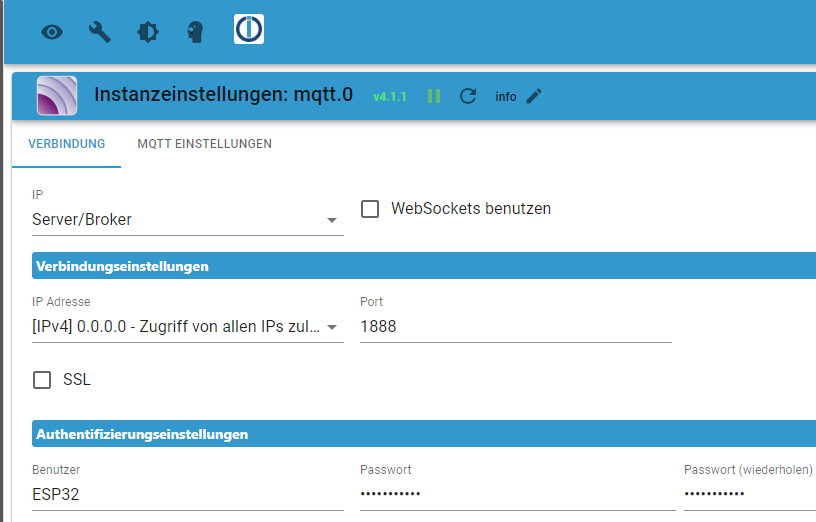
-> Interface ist erreichbar über IP-Adresse - Im ioBroker den "MQTT Broker/Client" installiert und folgende Einstellungen vorgenommen:

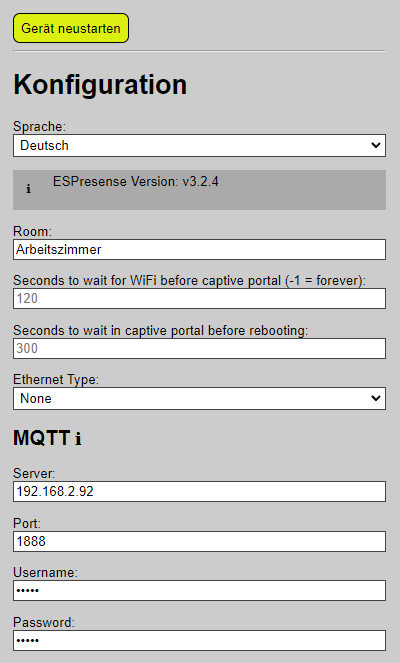
- Im ESPresense Interface den MQTT Server eingetragen:

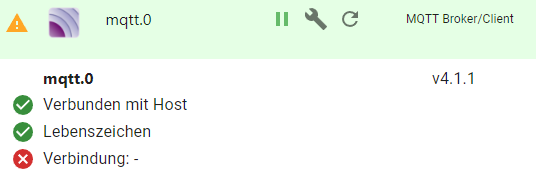
Die Adapter-Instanz zeigt mir folgendes:

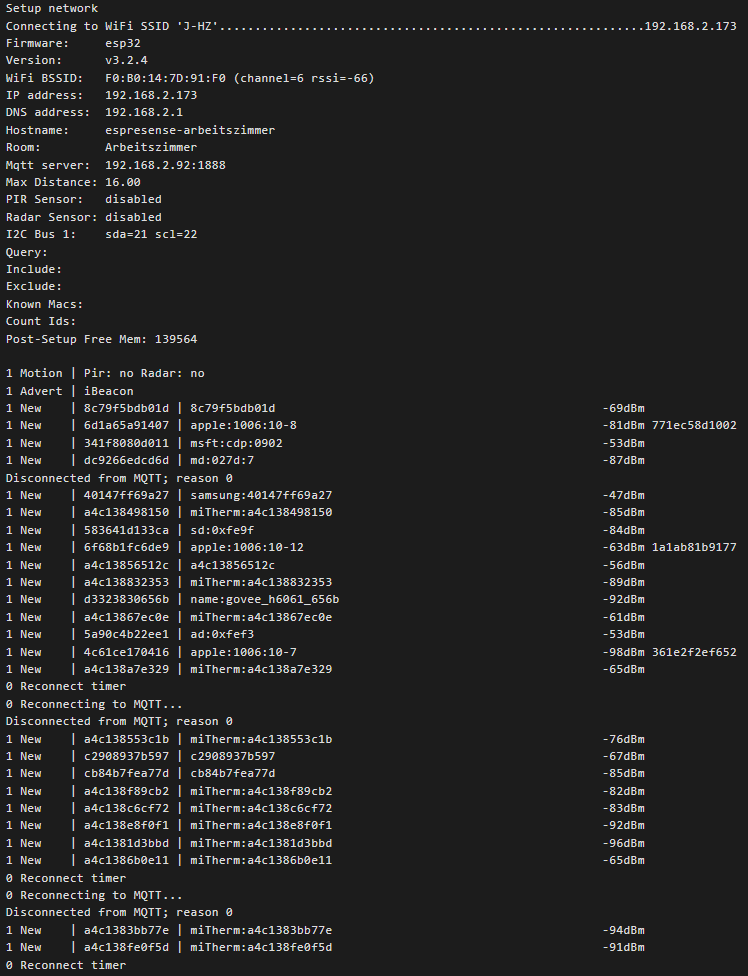
Der Log des ESP32 zeigt mir folgendes:

Irgendwie scheint die Verbindung nicht zu funktionieren. Hat jemand eine Idee, woran das liegen könnte?
Das Flashen habe ich schon x-mal wiederholt und auch den Adapter habe ich mehrfach neu installiert.
Gruß Andreas
- ESPresense geflasht über https://espresense.com/firmware und mein WLAN eingetragen
-
RE: HTLM Widget mit variablem Attributeposted in Visualisierung
@ice987
Sorry, dass ich mich nicht zurückgemeldet habe. Irgendwie habe ich Deine Nachricht übersehen.
Inzwischen habe ich alles auf umgebaut, aber trotzdem danke. -
RE: HTLM Widget mit variablem Attributeposted in Visualisierung
@homoran Das ist kein JS.
Ich denke ich werde als Workaround die Farbe über ein Skript steuern.
Der folgende Ansatz funktioniert:<svg with="240" height="100"> <polyline points="0,0 240,0 240,100 100,100 100,80 0,80" fill='{0_userdata.0.FillColor}'/> </svg> -
HTLM Widget mit variablem Attributeposted in Visualisierung
Guten Morgen,
ich möchte ein HTML Widget verwenden, um die Temperatur eines Raumes anzuzeigen.
Hierfür stelle ich mir eine svg Polyline Kontur vor, die gefüllt wird.
Mit einem statischen Wert für das Attribut fill funktioniert es:<svg with="240" height="100"> <polyline points="0,0 240,0 240,100 100,100 100,80 0,80" fill="#f36905"/> </svg>Wie kann ich das Attribut dynamisch füllen lassen, also in Abhängigkeit von dem Wert eines Datenpunktes.
Ich habe folgendes versucht, leider ohne Erfolg.<svg with="240" height="100"> <polyline points="0,0 240,0 240,100 100,100 100,80 0,80" fill="{v:0_userdata.0.Heizung.OG_Badezimmer.TempCur;v > 25 ? "#f36905" : v > 24.5 ? "#f37506" : "#419f7c"}"/> </svg>Gruß Andreas
-
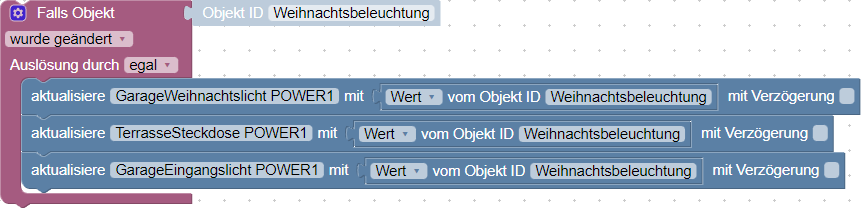
RE: [Gelöst] Sonoff Basic lassen sich nicht (mehr) schaltenposted in ioBroker Allgemein
@djmarc75 said in Sonoff Basic lassen sich nicht (mehr) schalten:
@ilovegym sagte in Sonoff Basic lassen sich nicht (mehr) schalten:
verwende mal Steuere und nicht aktualisiere, dann sollte es gehen
genau, wie ich oben auch schon schrieb.
Au Mann, vielen Dank! Jetzt geht's.
Wie blöd kann man sein. Ich war fest der Meinung, dass "Aktualisieren" die richtige Wahl wäre.
Ich dachte, ich hätte alles richtig durchprobiert. Dennoch frage ich mich, warum das Skript zuvor funktioniert hat und jetzt nicht mehr. Egal, Hauptsache es funktioniert jetzt wieder.
Nochmals vielen Dank und frohe Feiertage!
Andreas -
RE: [Gelöst] Sonoff Basic lassen sich nicht (mehr) schaltenposted in ioBroker Allgemein
@ralla66 said in Sonoff Basic lassen sich nicht (mehr) schalten:
@starlord42 sagte in Sonoff Basic lassen sich nicht (mehr) schalten:
Den Artikel kannte ich schon, allerdings habe ich an meinen Skripten nichts geändert
zeige mal das Script
Da ich auch von Hand (über den Datenpunkt) nicht schalten kann, würde ich das Skript ausschließen.
... der entscheidende Teil passiert hier (oder auch nicht):