NEWS
Visualisierung einer Viessmann Hybridheizung
-
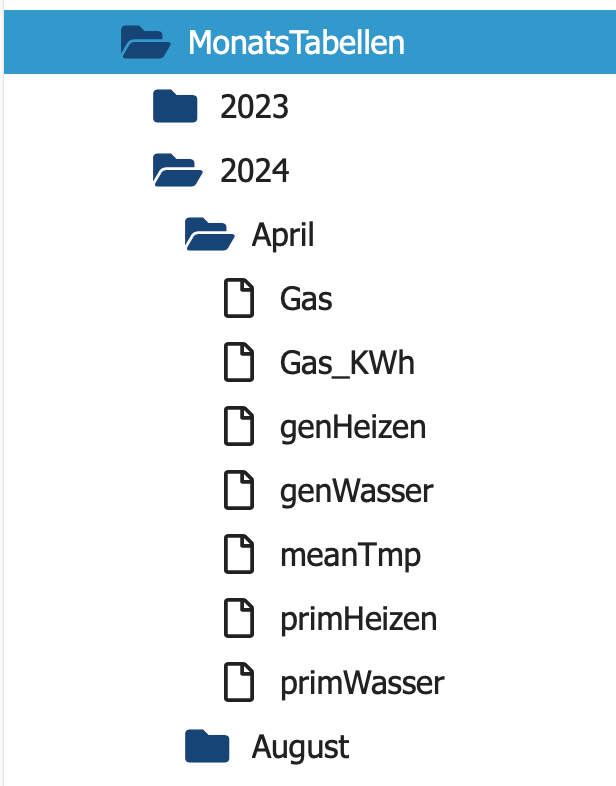
Tageswerte in die Monatstabellen eintragen

In der hier vorgestellten Hybridanlage sind es sieben Werte, die tagesaktuell in diese Tabellen eingetragen werden müssen:
- primäre Energien
- elektrische Energien für Warmwassererzeugung und Heizen (primWasser, primHeizen)
- von der Wärmepumpe erzeugte Wärme für Wasser und Heizen (genWasser, genHeizen)
- Das benötigte Gas wird sowohl als Volumen (m³) als auch Energie (KWh) angegeben. Der Hintergrund ist, dass die Umrechnung von Volumen- (m³) in Energieeinheiten (KWh) übers Jahr gesehen Schwankungen unterworfen: Volumen x Zustandszahl x Umrechnungsfaktor = Energie )
- In meanTmp werden die drei Temperaturwerte min, mean und max (für niedrigste, mittlere und höchste Tagestemperatur in °C) eingetragen. (s. ersten Beitrag!)
Wie zuvor bei den Aktualisierungen der ECharts beschrieben werden die Tabellen mittels JSON.parse im RAM allokiert, aktualisiert und mittels JSON.stringify wieder zurück in die Datenpunkte geschrieben.
Um diese Werte aktuell zu halten, genügt es nicht, für jeden Wert einen Trigger zu programmieren. Es gilt zu berücksichtigen, dass sich diese bei einem Tageswechsel ändern müssen. Hierzu dient die Funktion setTrigger, die um 00:00 Uhr eines jeden Tages die alten Trigger vom Vortag löscht und neue einrichtet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) } - primäre Energien
-
genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
-
Zu meanTemp und meanTmp habe ich oben ja schon geschrieben, das die erste Tabelle in der aktuellen Version nicht mehr benötigt wird. Übrigens musst du - am besten zu Beginn eines Jahres derzeit noch - alle Tabellen für die laufenden Monate vorab anlegen und mit [] initialisieren.
Wenn du dies alles gemacht hast und dennoch nichts in die Tabellen geschrieben wird, solltest du als nächstes kontrollieren, ob die Trigger überhaupt ausgelöst werden. Da leider kein Debugger zur Verfügung steht, ist das Ganze wohl nur durch Ausgaben in die sog. Console mit console.log möglich.
In dem Skript (s. erster Beitrag), das die Temperaturwerte in meanTmp schreibt, sind die Zeilen 32 und 33 (s. ersten Beitrag) dafür verantwortlich, dass die Werte für min, max geschrieben werden.
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Wie schon mehrmals gesagt: Du legst ein leeres Array an und initialisiert es mit [], dann füllt das oben angegebenen Skript dieses mit den gewünschten Werten. Du musst keine leeren (etwa vorweg mit 0 initialisierte) Werte für die einzelnen Tage reinschreiben. JavaScript erledigt das alles für dich.
Ein Beispiel ..
let arr = [] arr[3] = 4 log(arr) //liefert: [null, null, null, 4] arr[1] = 6 log(arr) //liefert: [null, 6, null, 4]Das Befüllen des Arrays meanTmp, .. scheint ja mittlerweile prächtig zu funktionierten.

-
Hm, ich glaub ich bin raus.
Ich habe mittlerweile alle DP's zweimal neu angelegt, die Scripte neu angelegt und alles überprüft und den Thread hier mindestens 20x durchgelesen, ich komm nich dahinter warum er nix in die DP's Bzw. Array's schreibt.Es verändert sich einfach garnix wenn das Script läuft, keine Fehlermeldung kein garnix. Wenn ich wenigstens eine Fehlermeldung bekommen würde, dann könnte man ja schauen wo es hängt.
Macht das Script denn auch irgendwas, wenn ich bei
schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten })anstatt hour: 0, minute: 0 z.B. hour: 14, minute: 5 eintrage oder bringt das garnix und ich muß immer warten bis es 00:00 Uhr ist und ich seh dann erst am nächsten Tag ob was passiert ist.
Wenn ich am Ende des ersten Triggers ein
console.log(eventEinspeisung) im Script hinzufüge, dann kommt das im Log:
script.js.Energie_Strom.WP.Flexcharts.COP: { pattern: { id: '0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}', change: 'gt', q: 0 }, callback: [Function: callback], name: 'script.js.Energie_Strom.WP.Flexcharts.COP', patternCompareFunctions: [ [Function (anonymous)], [Function (anonymous)], [Function (anonymous)], logic: 'and' ]}Fehlt mir vielleicht irgendein javascript modul?
-
Der scheduler bewirkt zunächst einmal gar nichts, was du sehen könntest.
Meine Empfehlung war, dass du in einem der Trigger einen Kontrolltext ausgeben lässt à la „Trigger xy ausgelöst“.
-
Wenn du mir jetzt noch sagst an welcher Stelle ich was eingeben soll.
Also klar, console.log(xxxxx) aber an welcher Stelle muß das genau hin. -
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wenn du mir jetzt noch sagst ..
Hast du aufgegeben?

Zugegeben, aller Anfang ist schwer, aber am Ende lohnt es sich. Wenn du die Sache mit den Temperaturen hinbekommen hast, wird es dir auch bei dem Rest gelingen.
Also, wenn du Fragen hast, nur her damit.

-
@legro
Hallo @legro , ich konnte dein Projekt erfolgreich umsetzen. Ich benutze noch das ältere Script, welches meanTmp und meanTemp in die Monatstabellen einträgt. So kann ich einfacher auf die Durchschnittstemperaturen zugreifen. Auch wenn diese in meanTmp enthalten sind.
Tolles Projekt und gute Doku
-
Vielen Dank für die Blumen!

-
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Hast du aufgegeben?
Ich bin kurz davor, auch wenn das normalerweise nicht meine Art ist.

Ich bekomm es einfach nich hin, und ich verstehe nicht warum.
Bis jetzt hab ich irgendwie alle Scripte usw. zum laufen gebracht, aber an den Triggern, da verzweifel ich.Ich glaub ich hab jetzt schon das forum, über die Suche, und Google leergesaugt aber es will einfach nich laufen.
Egal welche DP's ich da eintrage es passiert einfach nix bis gar nix.
Mein IOB ist eigentlich komplett auf dem neuesten Stand bis auf das letzte javascript-Adapter update.
Fehlt bei mir vielleicht irgendein npm-module im javascript adapter?
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich bin kurz davor, auch wenn das normalerweise nicht meine Art ist.

Ja, die Sache mit den Triggern hat mich auch ganz schön gefordert. War das Einrichten der Trigger kein Problem, so geriet ich bei deren Verwaltung ganz schön ins Schwitzen. So hatte ich anfangs (noch) keine Idee, wie man die Sache mit dem Tageswechsel hinbekommt.
Aber, wie du siehst, ist die Lösung recht übersichtlich und kompakt geraten.
Ohne dass du versuchst nachzuvollziehen, wie das Skipt hierzu arbeitet, ist es natürlich schwierig, es gezielt auf die eigenen Verhältnisse anzupassen. Mein Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!

-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!
So, ich bin glaub ich einen Schritt weiter
 der Part der als erstes kommt bei den Triggern, also
der Part der als erstes kommt bei den Triggern, also//Gas eventWP = on({id: 'modbus.0.inputRegisters.30073_Import_Energy', change: 'gt'}, function() { let tmpWP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`).val) let tmpWPKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`).val) tmpWP[Number(partsDatum.tag)-1] = Number((getState(`modbus.0.inputRegisters.30053_Total_System_Power`).val).toFixed(3)) tmpWPKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`modbus.0.inputRegisters.30073_Import_Energy`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`,JSON.stringify(tmpWP),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`,JSON.stringify(tmpWPKWh),true) })der schreibt jetzt auch was in die DP'S, siehe hier:
[ null, null, null, null, null, null, null, null, 52.73 ]und
[ null, null, null, null, null, null, null, null, 3909.9 ]aber halt nur der Part die anderen noch nicht.
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Oder sind das DP's die den Tageswert aufzeichnen und dann am Tagesende zurückgesetzt werden und einen Monatswert aktualisieren?
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Es scheint ja voranzugehen

Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
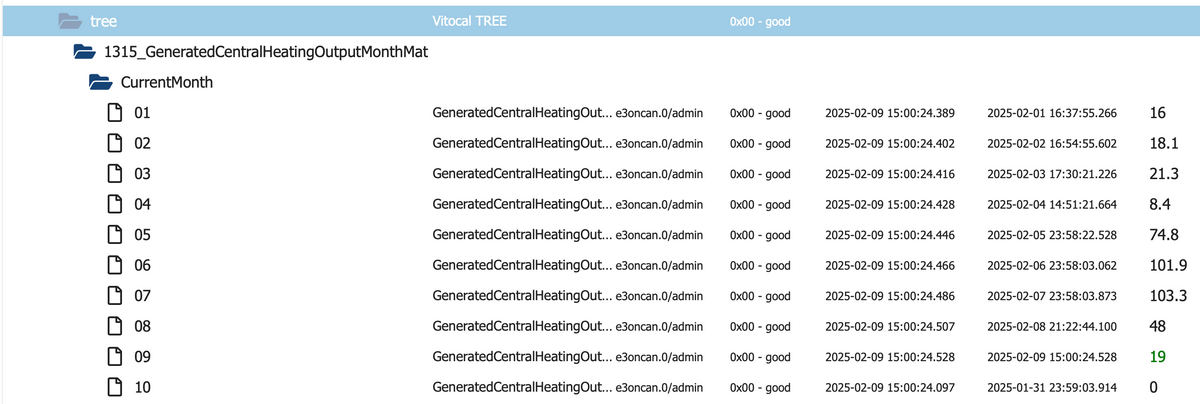
//genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) })Die erste Zeile in obigem Codefragement beantwortet dir doch die Frage. Ich lese den Datenpunkt 1315 aus dem tree im e3oncan-Adapter aus. Der zugehörige Teil des Objektbaums schaut an dieser Stelle so aus .

Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Die Wärmepumpe legt für den laufenden Monat für jeden Tag ein Verzeichnis an, das mit 01, 02, 03, 04, .. bezeichnet wird. Der Datenpunkt des aktuellen Tages dient sowohl als Auslöser für den Trigger als auch als Datenquelle. Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunktadresse nicht oder der verwendete Datenpunkt ändert sich nicht.
Welche Wärmepumpe hast du? Wie ich sehe verwendest du MODBUS als Datenquelle. Viessmann Wärmepumpe habe doch gar keinen Modbus - oder liege ich falsch?
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunkadresse nicht oder der verwendete Datenpunkt ändert sich nicht.Jetzt haben wir glaub ich des Rätsels Lösung gefunden.
Da ich ja versucht habe dein Script auf meine Vaillant aroTHERM zu adaptieren, wird das wohl so nicht funktionieren.
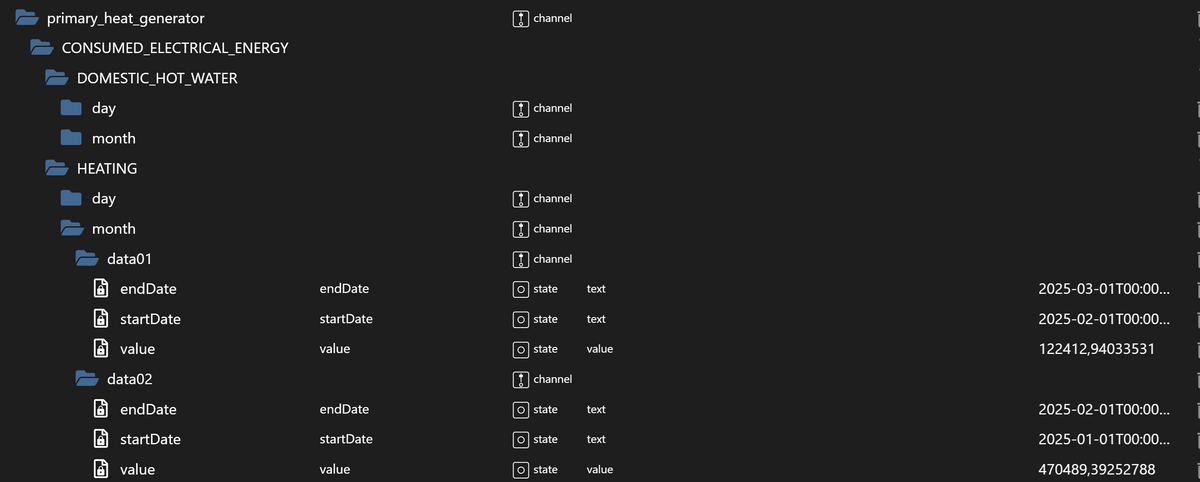
Der Vaillant Adapter legt für den Tag und für den Monat einen Ordner an in dem der Wert für den Laufenden Tag oder Monat immer wieder aktualisiert wird. Am nächsten Tag oder Monat kommt dann wieder ein neuer Ordner usw. wobei der Ordner data01 immer der aktuelle istSo wie hier:

das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01. Dann wird‘s doch sogar einfacher, da du die Akrobatik Tag für Tag auf ein anderes Verzeichnis zu triggern gar nicht nötig hast.

Allerdings finde ich die Datumsangaben etwas seltsam und verwirrend: Jahr.Tag.?? Üblich in Linux wäre doch wohl Jahr-Monat-TagThh:mm:ss
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Wenn ich dich richtig verstehe, stehen die aktuellen Werte des laufenden Tages stets im Datenpunkt data01
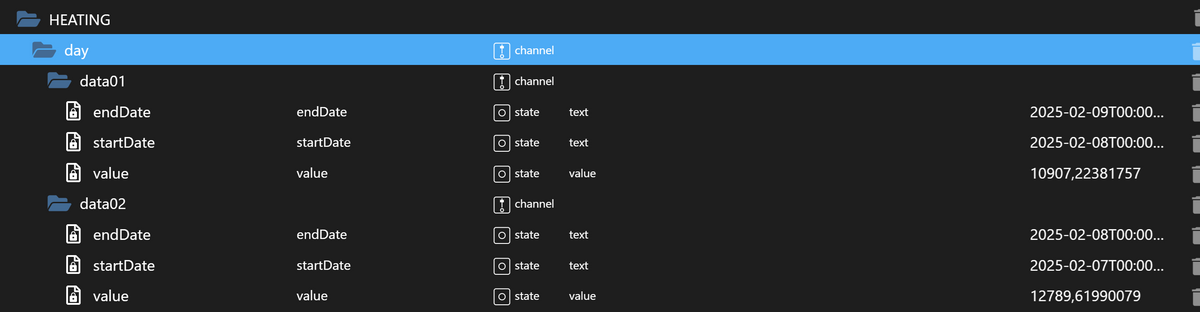
Genau so ist es ! Hier siehst du wie es täglich geschrieben wird:

Da siehst du halt Heute = data01 Verbrauch = 10.907KWh
Gestern = data02 Verbrauch = 12,789 KWHJa die Datumsangabe ist etwas seltsam.
-
Dann musst du stets auf ..data01.value triggern. Du hast‘s gut.
 Ab 00:00 Uhr musst du bloß die Speicheradresse ändern.
Ab 00:00 Uhr musst du bloß die Speicheradresse ändern.Im zweiten Bild sieht man, dass doch die übliche Notation für Datum und Zeit verwendet wird.