NEWS
Visualisierung einer Viessmann Hybridheizung
-
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen. Insbesondere musst du die Quellen hierfür in deinem System ausfindig machen.
Wenn du eine Viessmann Wärmepumpe (mit E3) hast, sollten die Register dieselben sein. Einzig die Ermittlung des Gasverbrauchs ist bei uns speziell: Ich lese mittels eines Shelly-Addon den Gaszähler aus, d.h.: Mittels eines Reed-Kontaktes bestimme ich den Gasfluss. Die vorletzte Ziffer unseres Gaszählers löst je einmal pro Umdrehung einen Impuls aus. Darüber hinaus werden hierzu weitere Datenpunkte, die ich hier (noch) nicht dokumentiert habe, verwendet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Hi, also ich hab das Script mal auf meine DP von der WP angepasst, den Part für GAS hab ich entfernt.
Damit ich nich bis morgen warten muß hab ich mal bei schedule die hour und min auf eine Uhrzeit gestzt, aber es passiert nix. Ich bekomm aber auch keine Fehlermeldung oder sonstwas.Also im Prinzip brauch ich ja nur mal ein Denkanstoß (bzw. Beispiel) wie ich das folgende Scenario darstellen kann.
Ich habe folgende DP's die täglich um 23:59:59 aktualisiert werden und dann in eine influxDB geschrieben werden. (Diese würde ich dann gerne so wie oben gezeigt in flexchart dastellen wollen).

Dafür hab ich auch mit deinem Script (was ich angepasst habe) die folgende Struktur erzeugt.

Wie müßte jetzt ein Script ausehen das mir die Werte in die Monatstabellen einträgt, so das ich dann ein Flexchart daraus erstellen kann, welches mir dann auf Wunsch so wie du oben gezeigt hast mir die Daten nach Tag, Monat, Jahr anzeigt?
Muß dann auch erst so wie bei dem Temperaturscript eine Struktur vorher in den DP kopiert werden?
Das Temperatur Script läuft übrigens so wie erwünscht.
Sorry das ich soviel frag, aber meine Programierkentnisse halten sich da in Grenzen.
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Hi, also ich hab das Script mal auf meine DP von der WP angepasst, den Part für GAS hab ich entfernt.
Damit ich nich bis morgen warten muß hab ich mal bei schedule die hour und min auf eine Uhrzeit gestzt, aber es passiert nix. Ich bekomm aber auch keine Fehlermeldung oder sonstwas.Also im Prinzip brauch ich ja nur mal ein Denkanstoß (bzw. Beispiel) wie ich das folgende Scenario darstellen kann.
Ich habe folgende DP's die täglich um 23:59:59 aktualisiert werden und dann in eine influxDB geschrieben werden. (Diese würde ich dann gerne so wie oben gezeigt in flexchart dastellen wollen).

Dafür hab ich auch mit deinem Script (was ich angepasst habe) die folgende Struktur erzeugt.

Wie müßte jetzt ein Script ausehen das mir die Werte in die Monatstabellen einträgt, so das ich dann ein Flexchart daraus erstellen kann, welches mir dann auf Wunsch so wie du oben gezeigt hast mir die Daten nach Tag, Monat, Jahr anzeigt?
Muß dann auch erst so wie bei dem Temperaturscript eine Struktur vorher in den DP kopiert werden?
Das Temperatur Script läuft übrigens so wie erwünscht.
Sorry das ich soviel frag, aber meine Programierkentnisse halten sich da in Grenzen.
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
-
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
@legro said in Visualisierung einer Viessmann Hybridheizung:
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst,Hallo, das mit der InfluxDB war nur eine Randinformation, das ich diese Daten zusätzlich dort speicher.
Ansonsten hab ich glaub ich alles so gemacht wie du das geschrieben hast bzw. wie die Scripte angelegt sind.
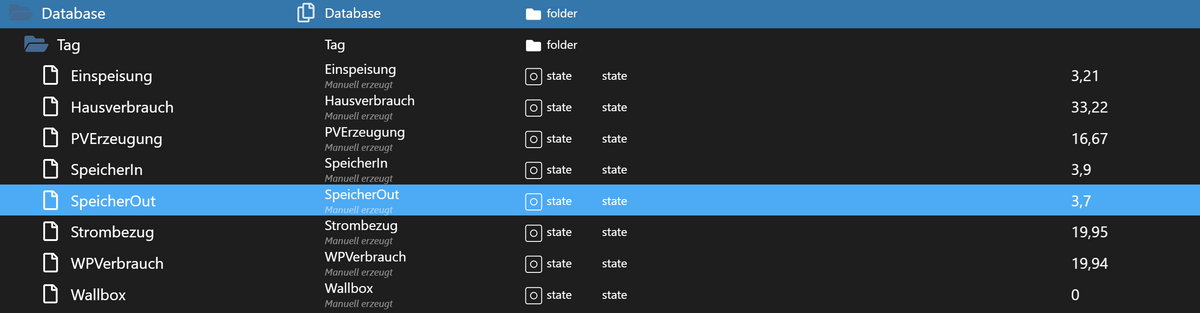
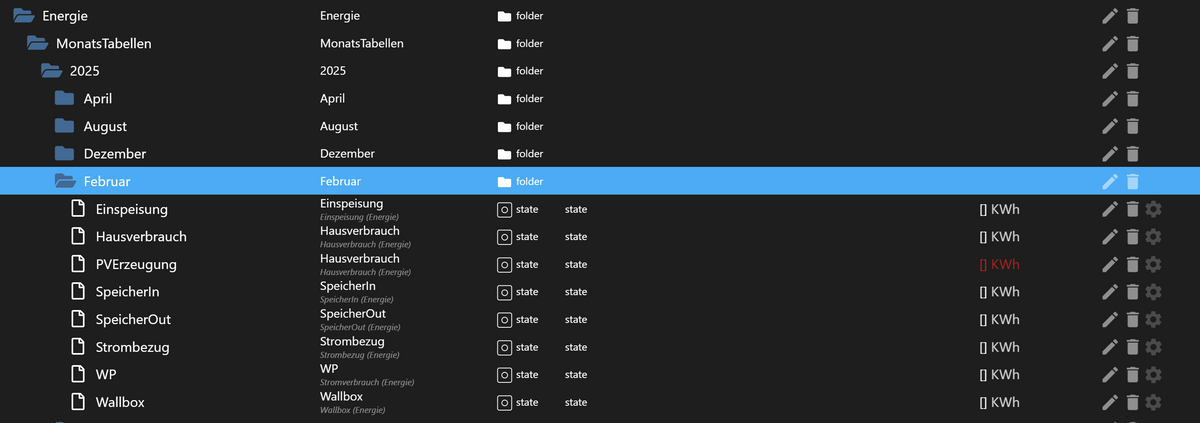
Lediglich das Script zum anlegen der DP's für meine Stromwerte (siehe oben ScreenShot) ab ich auf einen anderen Pfad angepasst.
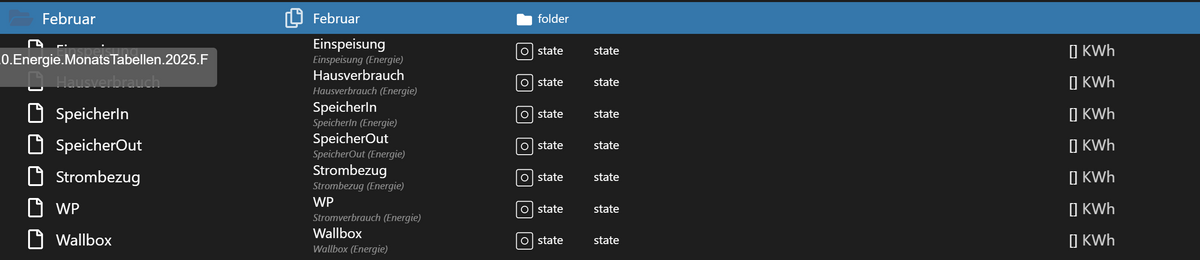
Die DP's sind alle da.Dann hab ich das Trigger Script wie folgt angepasst:
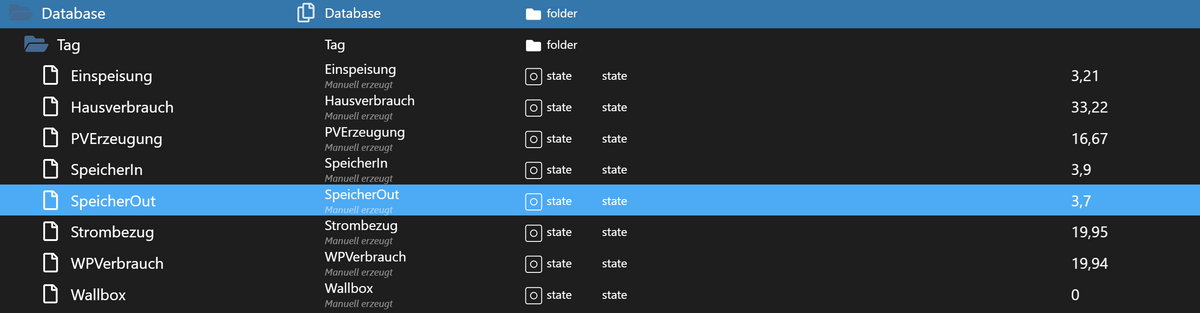
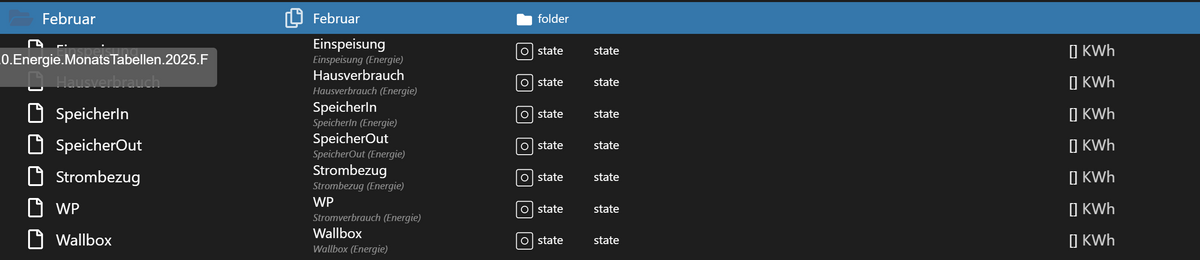
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventEinspeisung = null let eventHausverbrauch = null let eventPVErzeugung = null let eventSpeicherIn = null let eventSpeicherOut = null let eventStrombezug = null let eventWP = null let eventWallbox = null //let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val //let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //genEinsp eventEinspeisung = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}`, change: 'gt'}, () => { let tmpEinspeisung = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Einspeisung`).val) tmpEinspeisung[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Einspeisung`,JSON.stringify(tmpEinspeisung),true) }) //genHaus eventHausverbrauch = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Hausverbrauch.${d}`, change: 'gt'}, () => { let tmpHausverbrauch = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Hausverbrauch`).val) tmpHausverbrauch[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Hausverbrauch.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Hausverbrauch`,JSON.stringify(tmpHausverbrauch),true) }) //genErz eventPVErzeugung = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.PVErzeugung.${d}`, change: 'gt'}, () => { let tmpPVErzeugung = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.PVErzeugung`).val) tmpPVErzeugung[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.PVErzeugung.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.PVErzeugung`,JSON.stringify(tmpPVErzeugung),true) }) //genBatIn eventSpeicherIn = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.SpeicherIn.${d}`, change: 'gt'}, () => { let tmpSpeicherIn = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherIn`).val) tmpSpeicherIn[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.SpeicherIn.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherIn`,JSON.stringify(tmpSpeicherIn),true) }) //genBatOut eventSpeicherOut = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.SpeicherOut.${d}`, change: 'gt'}, () => { let tmpSpeicherOut = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherOut`).val) tmpSpeicherOut[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.SpeicherOut.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherOut`,JSON.stringify(tmpSpeicherOut),true) }) //genBezug eventStrombezug = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Strombezug.${d}`, change: 'gt'}, () => { let tmpStrombezug = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Strombezug`).val) tmpStrombezug[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Strombezug.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Strombezug`,JSON.stringify(tmpStrombezug),true) }) //genWP eventWP = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.WP.${d}`, change: 'gt'}, () => { let tmpWP = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`).val) tmpWP[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.WP.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`,JSON.stringify(tmpWP),true) }) //genWB eventWallbox = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Wallbox.${d}`, change: 'gt'}, () => { let tmpWallbox = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Wallbox`).val) tmpWallbox[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Wallbox.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Wallbox`,JSON.stringify(tmpWallbox),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventEinspeisung) unsubscribe(eventHausverbrauch) unsubscribe(eventPVErzeugung) unsubscribe(eventSpeicherIn) unsubscribe(eventSpeicherOut) unsubscribe(eventStrombezug) unsubscribe(eventWP) unsubscribe(eventWallbox) }aber es passiert nix, das Script schreibt nix in die DP's, die heute morgen immernoch so aussehen

Ich hatte ja wie @MartyBr oben gepostet hat das gleiche Problem mit dem TempScript und nachdem ich dann das was er gepostet hat in den DP-Wert kopiert hatte, da lief dann auch alles mit den Temperaturen.
Jetzt dachte ich ich muß bei den anderen DP's auch erst eine Struktur (wie oben in den DP-Wert kopieren, das er die Werte da reinschreibt.
Das gleiche ist aber auch bei deinem Script für die Heizungswerte, da hab ich den Part für GAS rausgenommen, auch da speichert das Script nix in den Monatstabellen
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventPH = null let eventPW = null let eventGH = null let eventGW = null //let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val //let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //genHeizen eventGH = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.HEATING.month.data01.value.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.HEATING.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.HEATING.month.data01.value.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.HEATING.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }Ich hätte natürlich noch mehr Fragen, aber eins nach dem anderen, erstmal müßte das grundsätzlich laufen.
-
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
Tageswerte in die Monatstabellen eintragen

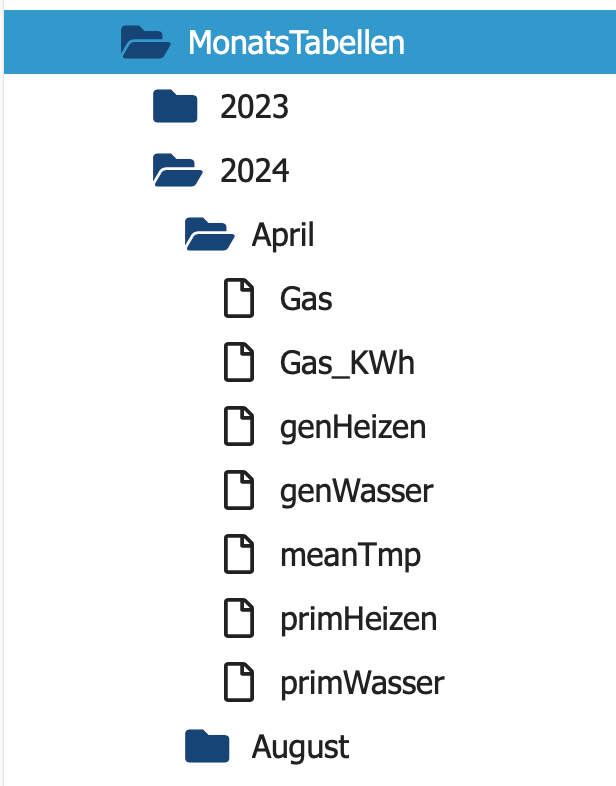
In der hier vorgestellten Hybridanlage sind es sieben Werte, die tagesaktuell in diese Tabellen eingetragen werden müssen:
- primäre Energien
- elektrische Energien für Warmwassererzeugung und Heizen (primWasser, primHeizen)
- von der Wärmepumpe erzeugte Wärme für Wasser und Heizen (genWasser, genHeizen)
- Das benötigte Gas wird sowohl als Volumen (m³) als auch Energie (KWh) angegeben. Der Hintergrund ist, dass die Umrechnung von Volumen- (m³) in Energieeinheiten (KWh) übers Jahr gesehen Schwankungen unterworfen: Volumen x Zustandszahl x Umrechnungsfaktor = Energie )
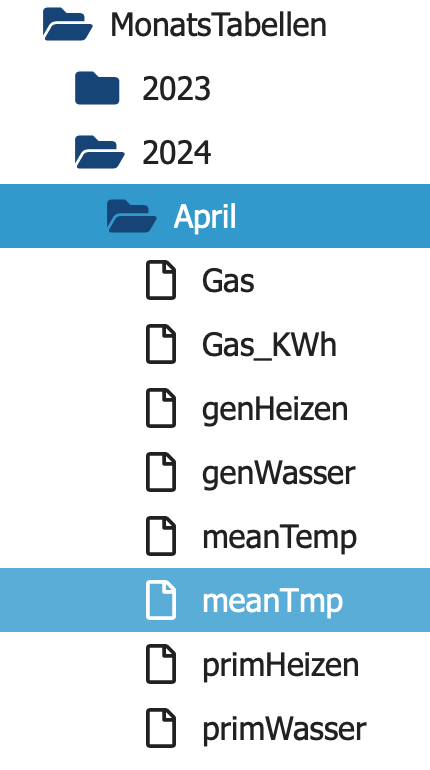
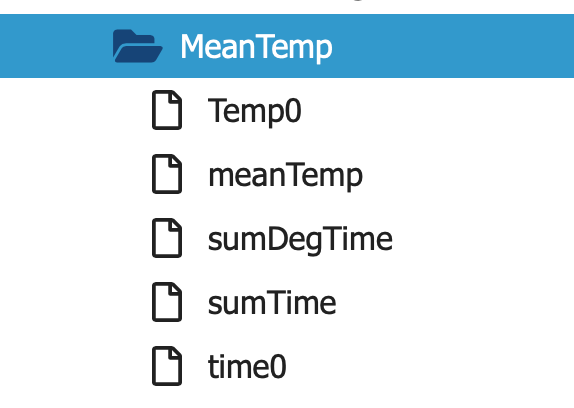
- In meanTmp werden die drei Temperaturwerte min, mean und max (für niedrigste, mittlere und höchste Tagestemperatur in °C) eingetragen. (s. ersten Beitrag!)
Wie zuvor bei den Aktualisierungen der ECharts beschrieben werden die Tabellen mittels JSON.parse im RAM allokiert, aktualisiert und mittels JSON.stringify wieder zurück in die Datenpunkte geschrieben.
Um diese Werte aktuell zu halten, genügt es nicht, für jeden Wert einen Trigger zu programmieren. Es gilt zu berücksichtigen, dass sich diese bei einem Tageswechsel ändern müssen. Hierzu dient die Funktion setTrigger, die um 00:00 Uhr eines jeden Tages die alten Trigger vom Vortag löscht und neue einrichtet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) } - primäre Energien
-
Tageswerte in die Monatstabellen eintragen

In der hier vorgestellten Hybridanlage sind es sieben Werte, die tagesaktuell in diese Tabellen eingetragen werden müssen:
- primäre Energien
- elektrische Energien für Warmwassererzeugung und Heizen (primWasser, primHeizen)
- von der Wärmepumpe erzeugte Wärme für Wasser und Heizen (genWasser, genHeizen)
- Das benötigte Gas wird sowohl als Volumen (m³) als auch Energie (KWh) angegeben. Der Hintergrund ist, dass die Umrechnung von Volumen- (m³) in Energieeinheiten (KWh) übers Jahr gesehen Schwankungen unterworfen: Volumen x Zustandszahl x Umrechnungsfaktor = Energie )
- In meanTmp werden die drei Temperaturwerte min, mean und max (für niedrigste, mittlere und höchste Tagestemperatur in °C) eingetragen. (s. ersten Beitrag!)
Wie zuvor bei den Aktualisierungen der ECharts beschrieben werden die Tabellen mittels JSON.parse im RAM allokiert, aktualisiert und mittels JSON.stringify wieder zurück in die Datenpunkte geschrieben.
Um diese Werte aktuell zu halten, genügt es nicht, für jeden Wert einen Trigger zu programmieren. Es gilt zu berücksichtigen, dass sich diese bei einem Tageswechsel ändern müssen. Hierzu dient die Funktion setTrigger, die um 00:00 Uhr eines jeden Tages die alten Trigger vom Vortag löscht und neue einrichtet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
- primäre Energien
-
genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Zu meanTemp und meanTmp habe ich oben ja schon geschrieben, das die erste Tabelle in der aktuellen Version nicht mehr benötigt wird. Übrigens musst du - am besten zu Beginn eines Jahres derzeit noch - alle Tabellen für die laufenden Monate vorab anlegen und mit [] initialisieren.
Wenn du dies alles gemacht hast und dennoch nichts in die Tabellen geschrieben wird, solltest du als nächstes kontrollieren, ob die Trigger überhaupt ausgelöst werden. Da leider kein Debugger zur Verfügung steht, ist das Ganze wohl nur durch Ausgaben in die sog. Console mit console.log möglich.
In dem Skript (s. erster Beitrag), das die Temperaturwerte in meanTmp schreibt, sind die Zeilen 32 und 33 (s. ersten Beitrag) dafür verantwortlich, dass die Werte für min, max geschrieben werden.
-
genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Wie schon mehrmals gesagt: Du legst ein leeres Array an und initialisiert es mit [], dann füllt das oben angegebenen Skript dieses mit den gewünschten Werten. Du musst keine leeren (etwa vorweg mit 0 initialisierte) Werte für die einzelnen Tage reinschreiben. JavaScript erledigt das alles für dich.
Ein Beispiel ..
let arr = [] arr[3] = 4 log(arr) //liefert: [null, null, null, 4] arr[1] = 6 log(arr) //liefert: [null, 6, null, 4]Das Befüllen des Arrays meanTmp, .. scheint ja mittlerweile prächtig zu funktionierten.:slightly_smiling_face:
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Wie schon mehrmals gesagt: Du legst ein leeres Array an und initialisiert es mit [], dann füllt das oben angegebenen Skript dieses mit den gewünschten Werten. Du musst keine leeren (etwa vorweg mit 0 initialisierte) Werte für die einzelnen Tage reinschreiben. JavaScript erledigt das alles für dich.
Ein Beispiel ..
let arr = [] arr[3] = 4 log(arr) //liefert: [null, null, null, 4] arr[1] = 6 log(arr) //liefert: [null, 6, null, 4]Das Befüllen des Arrays meanTmp, .. scheint ja mittlerweile prächtig zu funktionierten.:slightly_smiling_face:
Hm, ich glaub ich bin raus.
Ich habe mittlerweile alle DP's zweimal neu angelegt, die Scripte neu angelegt und alles überprüft und den Thread hier mindestens 20x durchgelesen, ich komm nich dahinter warum er nix in die DP's Bzw. Array's schreibt.Es verändert sich einfach garnix wenn das Script läuft, keine Fehlermeldung kein garnix. Wenn ich wenigstens eine Fehlermeldung bekommen würde, dann könnte man ja schauen wo es hängt.
Macht das Script denn auch irgendwas, wenn ich bei
schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten })anstatt hour: 0, minute: 0 z.B. hour: 14, minute: 5 eintrage oder bringt das garnix und ich muß immer warten bis es 00:00 Uhr ist und ich seh dann erst am nächsten Tag ob was passiert ist.
Wenn ich am Ende des ersten Triggers ein
console.log(eventEinspeisung) im Script hinzufüge, dann kommt das im Log:
script.js.Energie_Strom.WP.Flexcharts.COP: { pattern: { id: '0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}', change: 'gt', q: 0 }, callback: [Function: callback], name: 'script.js.Energie_Strom.WP.Flexcharts.COP', patternCompareFunctions: [ [Function (anonymous)], [Function (anonymous)], [Function (anonymous)], logic: 'and' ]}Fehlt mir vielleicht irgendein javascript modul?
-
Hm, ich glaub ich bin raus.
Ich habe mittlerweile alle DP's zweimal neu angelegt, die Scripte neu angelegt und alles überprüft und den Thread hier mindestens 20x durchgelesen, ich komm nich dahinter warum er nix in die DP's Bzw. Array's schreibt.Es verändert sich einfach garnix wenn das Script läuft, keine Fehlermeldung kein garnix. Wenn ich wenigstens eine Fehlermeldung bekommen würde, dann könnte man ja schauen wo es hängt.
Macht das Script denn auch irgendwas, wenn ich bei
schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten })anstatt hour: 0, minute: 0 z.B. hour: 14, minute: 5 eintrage oder bringt das garnix und ich muß immer warten bis es 00:00 Uhr ist und ich seh dann erst am nächsten Tag ob was passiert ist.
Wenn ich am Ende des ersten Triggers ein
console.log(eventEinspeisung) im Script hinzufüge, dann kommt das im Log:
script.js.Energie_Strom.WP.Flexcharts.COP: { pattern: { id: '0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}', change: 'gt', q: 0 }, callback: [Function: callback], name: 'script.js.Energie_Strom.WP.Flexcharts.COP', patternCompareFunctions: [ [Function (anonymous)], [Function (anonymous)], [Function (anonymous)], logic: 'and' ]}Fehlt mir vielleicht irgendein javascript modul?
-
Der scheduler bewirkt zunächst einmal gar nichts, was du sehen könntest.
Meine Empfehlung war, dass du in einem der Trigger einen Kontrolltext ausgeben lässt à la „Trigger xy ausgelöst“.
-
Wenn du mir jetzt noch sagst an welcher Stelle ich was eingeben soll.
Also klar, console.log(xxxxx) aber an welcher Stelle muß das genau hin. -
Wenn du mir jetzt noch sagst an welcher Stelle ich was eingeben soll.
Also klar, console.log(xxxxx) aber an welcher Stelle muß das genau hin.@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wenn du mir jetzt noch sagst ..
Hast du aufgegeben? :worried:
Zugegeben, aller Anfang ist schwer, aber am Ende lohnt es sich. Wenn du die Sache mit den Temperaturen hinbekommen hast, wird es dir auch bei dem Rest gelingen.
Also, wenn du Fragen hast, nur her damit.:slightly_smiling_face:
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wenn du mir jetzt noch sagst ..
Hast du aufgegeben? :worried:
Zugegeben, aller Anfang ist schwer, aber am Ende lohnt es sich. Wenn du die Sache mit den Temperaturen hinbekommen hast, wird es dir auch bei dem Rest gelingen.
Also, wenn du Fragen hast, nur her damit.:slightly_smiling_face:
@legro
Hallo @legro , ich konnte dein Projekt erfolgreich umsetzen. Ich benutze noch das ältere Script, welches meanTmp und meanTemp in die Monatstabellen einträgt. So kann ich einfacher auf die Durchschnittstemperaturen zugreifen. Auch wenn diese in meanTmp enthalten sind.
Tolles Projekt und gute Doku :+1: -
@legro
Hallo @legro , ich konnte dein Projekt erfolgreich umsetzen. Ich benutze noch das ältere Script, welches meanTmp und meanTemp in die Monatstabellen einträgt. So kann ich einfacher auf die Durchschnittstemperaturen zugreifen. Auch wenn diese in meanTmp enthalten sind.
Tolles Projekt und gute Doku :+1: -
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wenn du mir jetzt noch sagst ..
Hast du aufgegeben? :worried:
Zugegeben, aller Anfang ist schwer, aber am Ende lohnt es sich. Wenn du die Sache mit den Temperaturen hinbekommen hast, wird es dir auch bei dem Rest gelingen.
Also, wenn du Fragen hast, nur her damit.:slightly_smiling_face:
@legro said in Visualisierung einer Viessmann Hybridheizung:
Hast du aufgegeben?
Ich bin kurz davor, auch wenn das normalerweise nicht meine Art ist.:disappointed:
Ich bekomm es einfach nich hin, und ich verstehe nicht warum.
Bis jetzt hab ich irgendwie alle Scripte usw. zum laufen gebracht, aber an den Triggern, da verzweifel ich.Ich glaub ich hab jetzt schon das forum, über die Suche, und Google leergesaugt aber es will einfach nich laufen.
Egal welche DP's ich da eintrage es passiert einfach nix bis gar nix.
Mein IOB ist eigentlich komplett auf dem neuesten Stand bis auf das letzte javascript-Adapter update.
Fehlt bei mir vielleicht irgendein npm-module im javascript adapter?
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich bin kurz davor, auch wenn das normalerweise nicht meine Art ist.:disappointed:
Ja, die Sache mit den Triggern hat mich auch ganz schön gefordert. War das Einrichten der Trigger kein Problem, so geriet ich bei deren Verwaltung ganz schön ins Schwitzen. So hatte ich anfangs (noch) keine Idee, wie man die Sache mit dem Tageswechsel hinbekommt.
Aber, wie du siehst, ist die Lösung recht übersichtlich und kompakt geraten.
Ohne dass du versuchst nachzuvollziehen, wie das Skipt hierzu arbeitet, ist es natürlich schwierig, es gezielt auf die eigenen Verhältnisse anzupassen. Mein Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!:slightly_smiling_face:
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Ich bin kurz davor, auch wenn das normalerweise nicht meine Art ist.:disappointed:
Ja, die Sache mit den Triggern hat mich auch ganz schön gefordert. War das Einrichten der Trigger kein Problem, so geriet ich bei deren Verwaltung ganz schön ins Schwitzen. So hatte ich anfangs (noch) keine Idee, wie man die Sache mit dem Tageswechsel hinbekommt.
Aber, wie du siehst, ist die Lösung recht übersichtlich und kompakt geraten.
Ohne dass du versuchst nachzuvollziehen, wie das Skipt hierzu arbeitet, ist es natürlich schwierig, es gezielt auf die eigenen Verhältnisse anzupassen. Mein Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!:slightly_smiling_face:
@legro said in Visualisierung einer Viessmann Hybridheizung:
Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!
So, ich bin glaub ich einen Schritt weiter :thinking_face: der Part der als erstes kommt bei den Triggern, also
//Gas eventWP = on({id: 'modbus.0.inputRegisters.30073_Import_Energy', change: 'gt'}, function() { let tmpWP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`).val) let tmpWPKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`).val) tmpWP[Number(partsDatum.tag)-1] = Number((getState(`modbus.0.inputRegisters.30053_Total_System_Power`).val).toFixed(3)) tmpWPKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`modbus.0.inputRegisters.30073_Import_Energy`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`,JSON.stringify(tmpWP),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`,JSON.stringify(tmpWPKWh),true) })der schreibt jetzt auch was in die DP'S, siehe hier:
[ null, null, null, null, null, null, null, null, 52.73 ]und
[ null, null, null, null, null, null, null, null, 3909.9 ]aber halt nur der Part die anderen noch nicht.
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Oder sind das DP's die den Tageswert aufzeichnen und dann am Tagesende zurückgesetzt werden und einen Monatswert aktualisieren?
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Vorschlag: Gehe es Zeile für Zeile durch. Wenn‘s an einer Stelle klemmt: nachfragen!
So, ich bin glaub ich einen Schritt weiter :thinking_face: der Part der als erstes kommt bei den Triggern, also
//Gas eventWP = on({id: 'modbus.0.inputRegisters.30073_Import_Energy', change: 'gt'}, function() { let tmpWP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`).val) let tmpWPKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`).val) tmpWP[Number(partsDatum.tag)-1] = Number((getState(`modbus.0.inputRegisters.30053_Total_System_Power`).val).toFixed(3)) tmpWPKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`modbus.0.inputRegisters.30073_Import_Energy`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`,JSON.stringify(tmpWP),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP_KWh`,JSON.stringify(tmpWPKWh),true) })der schreibt jetzt auch was in die DP'S, siehe hier:
[ null, null, null, null, null, null, null, null, 52.73 ]und
[ null, null, null, null, null, null, null, null, 3909.9 ]aber halt nur der Part die anderen noch nicht.
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Oder sind das DP's die den Tageswert aufzeichnen und dann am Tagesende zurückgesetzt werden und einen Monatswert aktualisieren?
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Es scheint ja voranzugehen:+1:
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
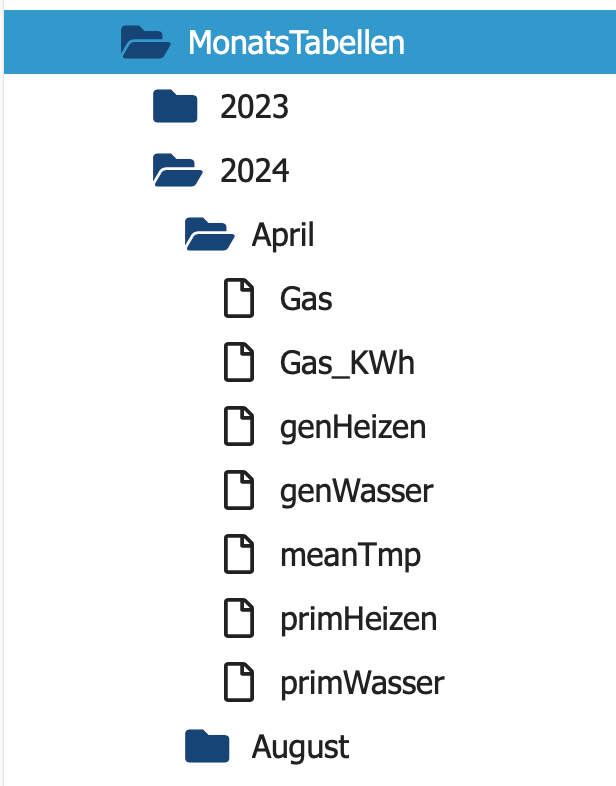
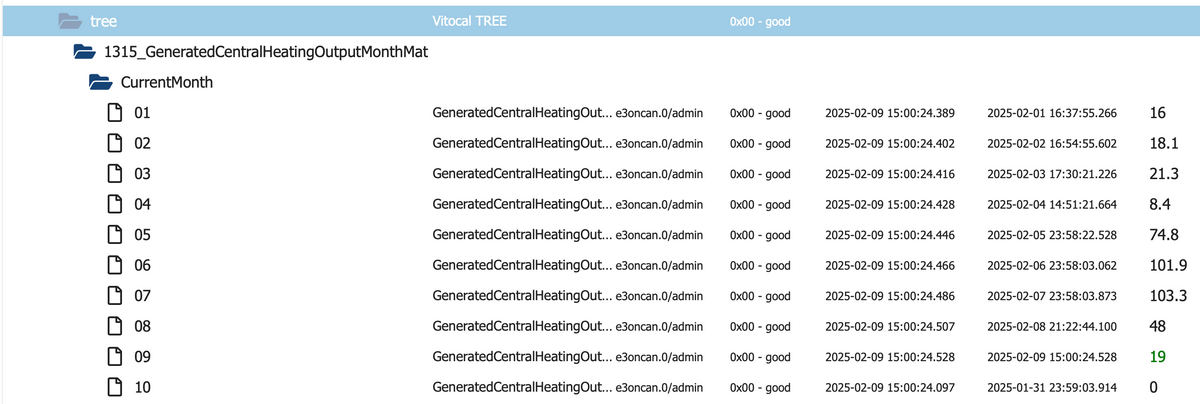
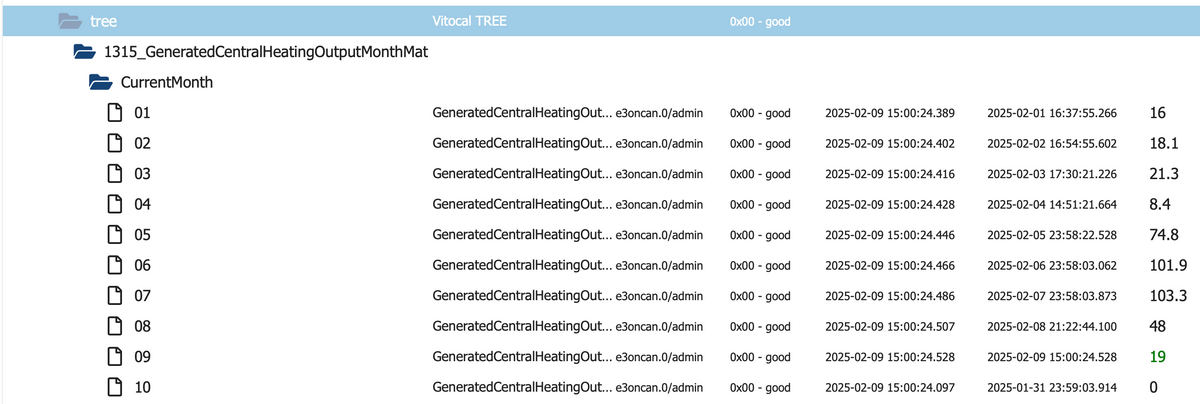
//genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) })Die erste Zeile in obigem Codefragement beantwortet dir doch die Frage. Ich lese den Datenpunkt 1315 aus dem tree im e3oncan-Adapter aus. Der zugehörige Teil des Objektbaums schaut an dieser Stelle so aus .

Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Die Wärmepumpe legt für den laufenden Monat für jeden Tag ein Verzeichnis an, das mit 01, 02, 03, 04, .. bezeichnet wird. Der Datenpunkt des aktuellen Tages dient sowohl als Auslöser für den Trigger als auch als Datenquelle. Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunktadresse nicht oder der verwendete Datenpunkt ändert sich nicht.
Welche Wärmepumpe hast du? Wie ich sehe verwendest du MODBUS als Datenquelle. Viessmann Wärmepumpe habe doch gar keinen Modbus - oder liege ich falsch?
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Es scheint ja voranzugehen:+1:
Jetzt hab ich nochmal eine Frage, wo kommen den bei dir die Daten her?
//genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) })Die erste Zeile in obigem Codefragement beantwortet dir doch die Frage. Ich lese den Datenpunkt 1315 aus dem tree im e3oncan-Adapter aus. Der zugehörige Teil des Objektbaums schaut an dieser Stelle so aus .

Sind das DP's die einen Monatswert speichern und täglich fortlaufend aktualisiert werden, bis zum Ende des Monats und dann wieder auf '0' gesetzt werden?
Die Wärmepumpe legt für den laufenden Monat für jeden Tag ein Verzeichnis an, das mit 01, 02, 03, 04, .. bezeichnet wird. Der Datenpunkt des aktuellen Tages dient sowohl als Auslöser für den Trigger als auch als Datenquelle. Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunktadresse nicht oder der verwendete Datenpunkt ändert sich nicht.
Welche Wärmepumpe hast du? Wie ich sehe verwendest du MODBUS als Datenquelle. Viessmann Wärmepumpe habe doch gar keinen Modbus - oder liege ich falsch?
@legro said in Visualisierung einer Viessmann Hybridheizung:
Die in dem String eingebettete Variable ${d} referenziert dabei den aktuellen Tag.
Wenn die anderen Trigger nicht funktionieren, dann stimmt etwas mit der Datenpunkadresse nicht oder der verwendete Datenpunkt ändert sich nicht.Jetzt haben wir glaub ich des Rätsels Lösung gefunden.
Da ich ja versucht habe dein Script auf meine Vaillant aroTHERM zu adaptieren, wird das wohl so nicht funktionieren.
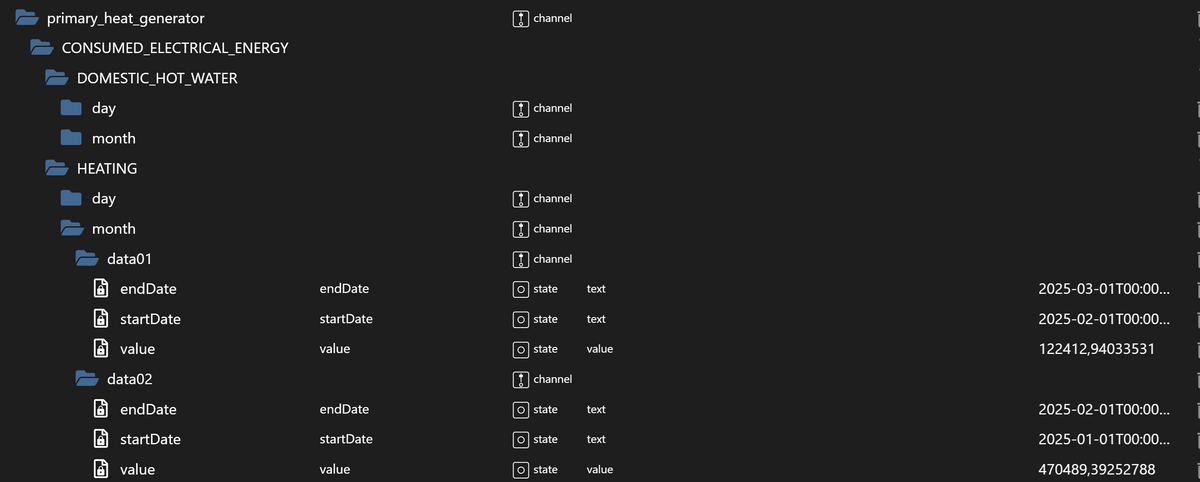
Der Vaillant Adapter legt für den Tag und für den Monat einen Ordner an in dem der Wert für den Laufenden Tag oder Monat immer wieder aktualisiert wird. Am nächsten Tag oder Monat kommt dann wieder ein neuer Ordner usw. wobei der Ordner data01 immer der aktuelle istSo wie hier:

das kann ja dann so wie das Script geschrieben ist nicht funktionieren, wenn ich jetzt richtig verstanden hab