NEWS
Visualisierung einer Viessmann Hybridheizung
-
Ok. Super, läuft jetzt.
Jetzt hab ich noch eine Frage, du hast dja das Script wo du die mittlere Temperatur ermittelst und in die Struktur einträgst. Wo oder wie kommen den die anderen Werte für die Energy DP's her?
z.B. 'generierte Waerme' oder 'Stromverbrauch' oder ?
Kopierst du die einfach aus den vorhanden DP's oder hast du da auch ein Script für?
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Jetzt hab ich noch eine Frage, du hast dja das Script wo du die mittlere Temperatur ermittelst und in die Struktur einträgst. Wo oder wie kommen den die anderen Werte für die Energy DP's her?
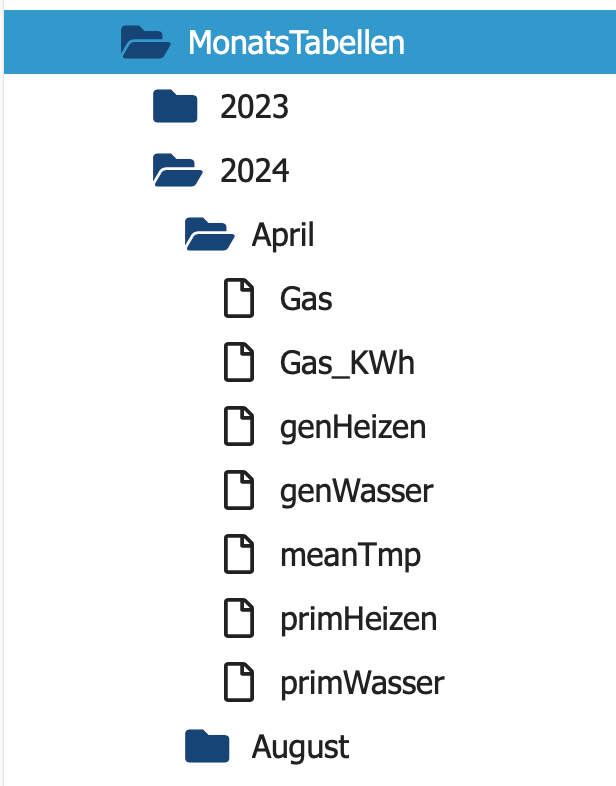
Das entsprechende Script zum Füllen der Charts steht doch ebenfalls in dem Beitrag. Das Script greift hierzu auf die oben dargestellte Ordnerstruktur im Objektbaum von ioBroker zu.
Oder willst du wissen, wie die Datenpunkte (Arrays) im Objektbaum gefüllt werden?
Da letzteres natürlich im Allgemeinen je nach vorliegenden Gegebenheiten individuell unterschiedlich sein dürfte, habe ich dies in meinem ersten Beitrag (noch) nicht eingepflegt. Wenn du dazu Hilfen benötigst, melde dich. Ich habe dies alles mittels Trigger realisiert.
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Jetzt hab ich noch eine Frage, du hast dja das Script wo du die mittlere Temperatur ermittelst und in die Struktur einträgst. Wo oder wie kommen den die anderen Werte für die Energy DP's her?
Das entsprechende Script zum Füllen der Charts steht doch ebenfalls in dem Beitrag. Das Script greift hierzu auf die oben dargestellte Ordnerstruktur im Objektbaum von ioBroker zu.
Oder willst du wissen, wie die Datenpunkte (Arrays) im Objektbaum gefüllt werden?
Da letzteres natürlich im Allgemeinen je nach vorliegenden Gegebenheiten individuell unterschiedlich sein dürfte, habe ich dies in meinem ersten Beitrag (noch) nicht eingepflegt. Wenn du dazu Hilfen benötigst, melde dich. Ich habe dies alles mittels Trigger realisiert.
Hallo, ja das wäre super wenn du mal erklärst wie du die Datenpunkte im Objektbaum gefüllt werden.
Allerdings hab ich auch noch ein Problem mit dem 'meanTemp' Script, ich bekomm immer folgenden Fehler im Log:
javascript.0 2025-02-04 17:22:05.294 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-04 17:22:05.294 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-04 17:22:05.294 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-04 17:22:05.292 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-04 17:22:05.292 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:88:5) javascript.0 2025-02-04 17:22:05.292 error at calcMeanTemp (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:33:28) javascript.0 2025-02-04 17:22:05.291 error Error in callback: TypeError: Cannot read properties of undefined (reading 'min')Das Script hat auch noch angemeckert das es folgende DP nicht findet:
setState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTemp`,JSON.stringify(tbl),true)Den hab ich dann manuell angelegt so wie der andere 'meanTmp'
-
Hallo, ja das wäre super wenn du mal erklärst wie du die Datenpunkte im Objektbaum gefüllt werden.
Allerdings hab ich auch noch ein Problem mit dem 'meanTemp' Script, ich bekomm immer folgenden Fehler im Log:
javascript.0 2025-02-04 17:22:05.294 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-04 17:22:05.294 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-04 17:22:05.294 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-04 17:22:05.292 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-04 17:22:05.292 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:88:5) javascript.0 2025-02-04 17:22:05.292 error at calcMeanTemp (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:33:28) javascript.0 2025-02-04 17:22:05.291 error Error in callback: TypeError: Cannot read properties of undefined (reading 'min')Das Script hat auch noch angemeckert das es folgende DP nicht findet:
setState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTemp`,JSON.stringify(tbl),true)Den hab ich dann manuell angelegt so wie der andere 'meanTmp'
@icebear
Du musst den Datenpunkt Vorausfüllen, er wird vom Script nicht angelegt. Einfach die folgenden Daten dort reinkopieren.[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ] -
Hallo, ja das wäre super wenn du mal erklärst wie du die Datenpunkte im Objektbaum gefüllt werden.
Allerdings hab ich auch noch ein Problem mit dem 'meanTemp' Script, ich bekomm immer folgenden Fehler im Log:
javascript.0 2025-02-04 17:22:05.294 error at processImmediate (node:internal/timers:483:21) javascript.0 2025-02-04 17:22:05.294 error at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.ts:11048:62) javascript.0 2025-02-04 17:22:05.294 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:645:29) javascript.0 2025-02-04 17:22:05.292 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1452:38) javascript.0 2025-02-04 17:22:05.292 error at Object.<anonymous> (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:88:5) javascript.0 2025-02-04 17:22:05.292 error at calcMeanTemp (script.js.Energie_Strom.WP.Flexcharts.MeanTemp:33:28) javascript.0 2025-02-04 17:22:05.291 error Error in callback: TypeError: Cannot read properties of undefined (reading 'min')Das Script hat auch noch angemeckert das es folgende DP nicht findet:
setState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTemp`,JSON.stringify(tbl),true)Den hab ich dann manuell angelegt so wie der andere 'meanTmp'
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Allerdings hab ich auch noch ein Problem mit dem 'meanTemp' Script, ..
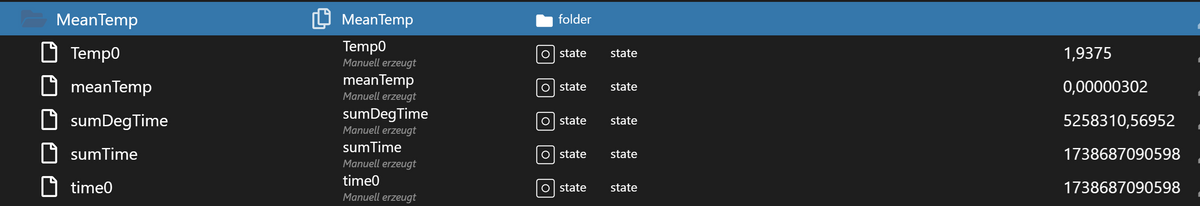
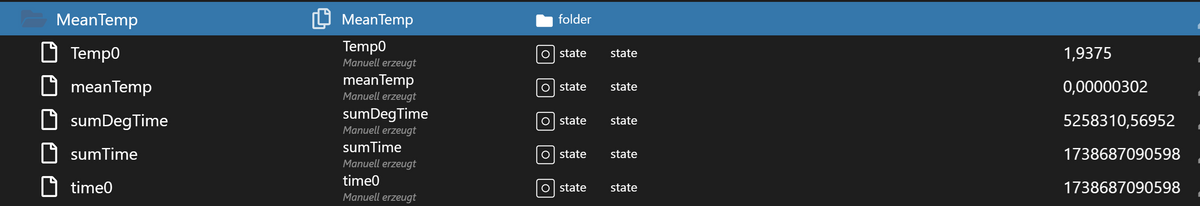
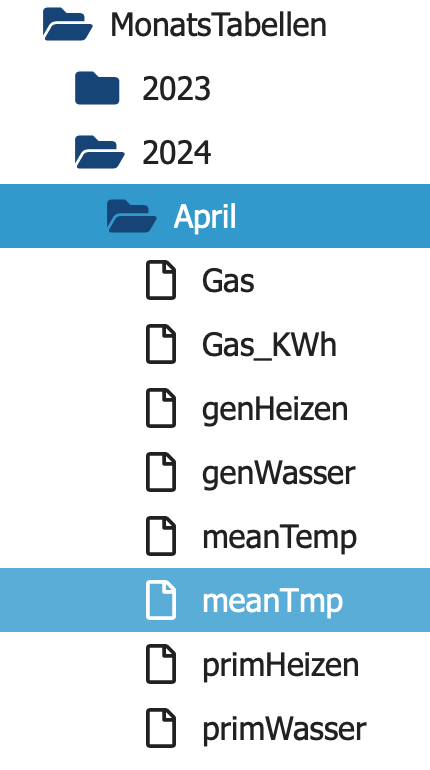
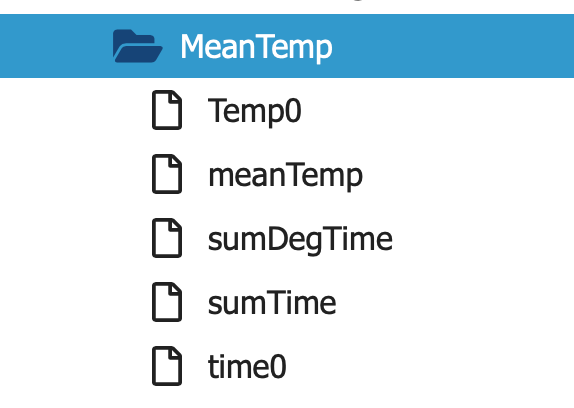
Wie du an dem Skript erkennen kannst, verwende ich wiederum Datenpunkte aus dem Objektbaum, die ich in meinem ersten Beitrag jedoch nicht explizit dargestellt habe. Bei mir sieht's so aus ..

In diesen Datenpunkte legt das Skript zur Berechnung der mittleren Temperatur seine Ressourcen ab bzw. an. Diese Datenpunkte ermöglichen es, dass du ioBroker neu starten kannst, ohne dass die laufende Berechnung des aktuellen Tages von vorne beginnt.
Diese Datenpunkte musst du selbstverständlich ebenfalls bereitstellen.
In der aktuellen Version wird der Datenpunkt meanTemp durch meanTmp ersetzt.
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Allerdings hab ich auch noch ein Problem mit dem 'meanTemp' Script, ..
Wie du an dem Skript erkennen kannst, verwende ich wiederum Datenpunkte aus dem Objektbaum, die ich in meinem ersten Beitrag jedoch nicht explizit dargestellt habe. Bei mir sieht's so aus ..

In diesen Datenpunkte legt das Skript zur Berechnung der mittleren Temperatur seine Ressourcen ab bzw. an. Diese Datenpunkte ermöglichen es, dass du ioBroker neu starten kannst, ohne dass die laufende Berechnung des aktuellen Tages von vorne beginnt.
Diese Datenpunkte musst du selbstverständlich ebenfalls bereitstellen.
In der aktuellen Version wird der Datenpunkt meanTemp durch meanTmp ersetzt.
@legro said in Visualisierung einer Viessmann Hybridheizung:
Diese Datenpunkte musst du selbstverständlich ebenfalls bereitstellen.
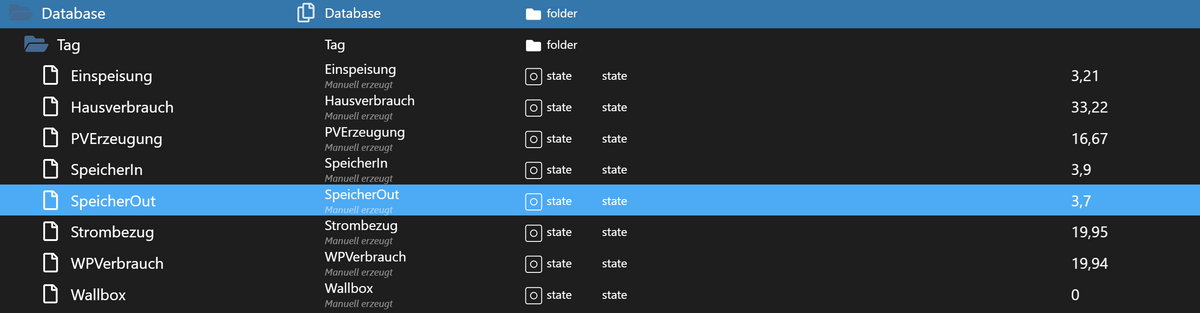
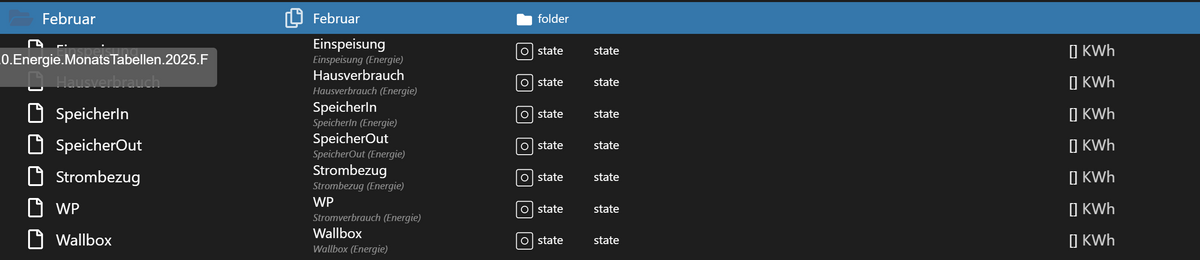
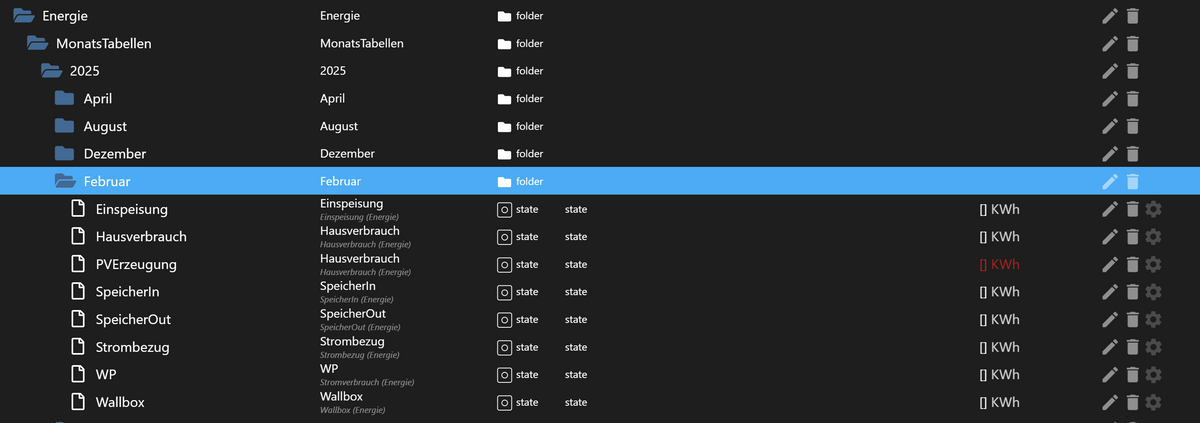
Das hatte ich gemacht, sieht jetzt auch so aus:

und in den Tabellen so:

diesen meanTemp hab ich von Hand angelegt weil das Script gemeckert hat das es den nicht findet
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Diese Datenpunkte musst du selbstverständlich ebenfalls bereitstellen.
Das hatte ich gemacht, sieht jetzt auch so aus:

und in den Tabellen so:

diesen meanTemp hab ich von Hand angelegt weil das Script gemeckert hat das es den nicht findet
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen. Insbesondere musst du die Quellen hierfür in deinem System ausfindig machen.
Wenn du eine Viessmann Wärmepumpe (mit E3) hast, sollten die Register dieselben sein. Einzig die Ermittlung des Gasverbrauchs ist bei uns speziell: Ich lese mittels eines Shelly-Addon den Gaszähler aus, d.h.: Mittels eines Reed-Kontaktes bestimme ich den Gasfluss. Die vorletzte Ziffer unseres Gaszählers löst je einmal pro Umdrehung einen Impuls aus. Darüber hinaus werden hierzu weitere Datenpunkte, die ich hier (noch) nicht dokumentiert habe, verwendet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) } -
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen. Insbesondere musst du die Quellen hierfür in deinem System ausfindig machen.
Wenn du eine Viessmann Wärmepumpe (mit E3) hast, sollten die Register dieselben sein. Einzig die Ermittlung des Gasverbrauchs ist bei uns speziell: Ich lese mittels eines Shelly-Addon den Gaszähler aus, d.h.: Mittels eines Reed-Kontaktes bestimme ich den Gasfluss. Die vorletzte Ziffer unseres Gaszählers löst je einmal pro Umdrehung einen Impuls aus. Darüber hinaus werden hierzu weitere Datenpunkte, die ich hier (noch) nicht dokumentiert habe, verwendet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Danke, ich schau es mir an. Das mit dem Gaszähler brauch ich eh nich, hab nur noch Strom.
Waermepumpe halt, deswegen hab ich eh nur Stromwerte.Das übrige scheint jetzt erstmal zu laufen, jedenfalls meckert das Script nicht mehr rum.
In das json wird jetrzt auch was geschrieben, allerdings, ist das richtig das nur bei 'max' ein Wert steht und bei min und mean 0 ?

-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Danke, ich schau es mir an. Das mit dem Gaszähler brauch ich eh nich, hab nur noch Strom.
Waermepumpe halt, deswegen hab ich eh nur Stromwerte.Das übrige scheint jetzt erstmal zu laufen, jedenfalls meckert das Script nicht mehr rum.
In das json wird jetrzt auch was geschrieben, allerdings, ist das richtig das nur bei 'max' ein Wert steht und bei min und mean 0 ?

Die Arbeitsweise des Skriptes zur Berechnung der mittleren Temperatur kannst du ja in den Datenpunkten einsehen. Dieses Skript liefert nur den Wert für mean in den Objekten mit den Temperaturwerten. So wie's aussieht, scheinen die min/max-Werte ja aktualisiert zu werden.
min wird natürlich erst beschrieben, wenn die aktuelle Temperatur 0°C unterschreitet.
-
Hier entsteht die Dokumentation der Visualisierung unserer Hybridheizung (Vitodens 300 + Vitocal 252). Zur Erstellung der Diagramme wird der FlexCharts-Adapter von @jrbwh verwendet. Bekanntlich ist aller Anfang schwer, das trifft hier insbesondere auf flexcharts zu - aber es lohnt sich durchzuhalten.
Wer Fragen - insbesondere zu den Programmen - hat, kann sie gerne in diesem Thread stellen. Ich versuche sie umgehend zu beantworten.




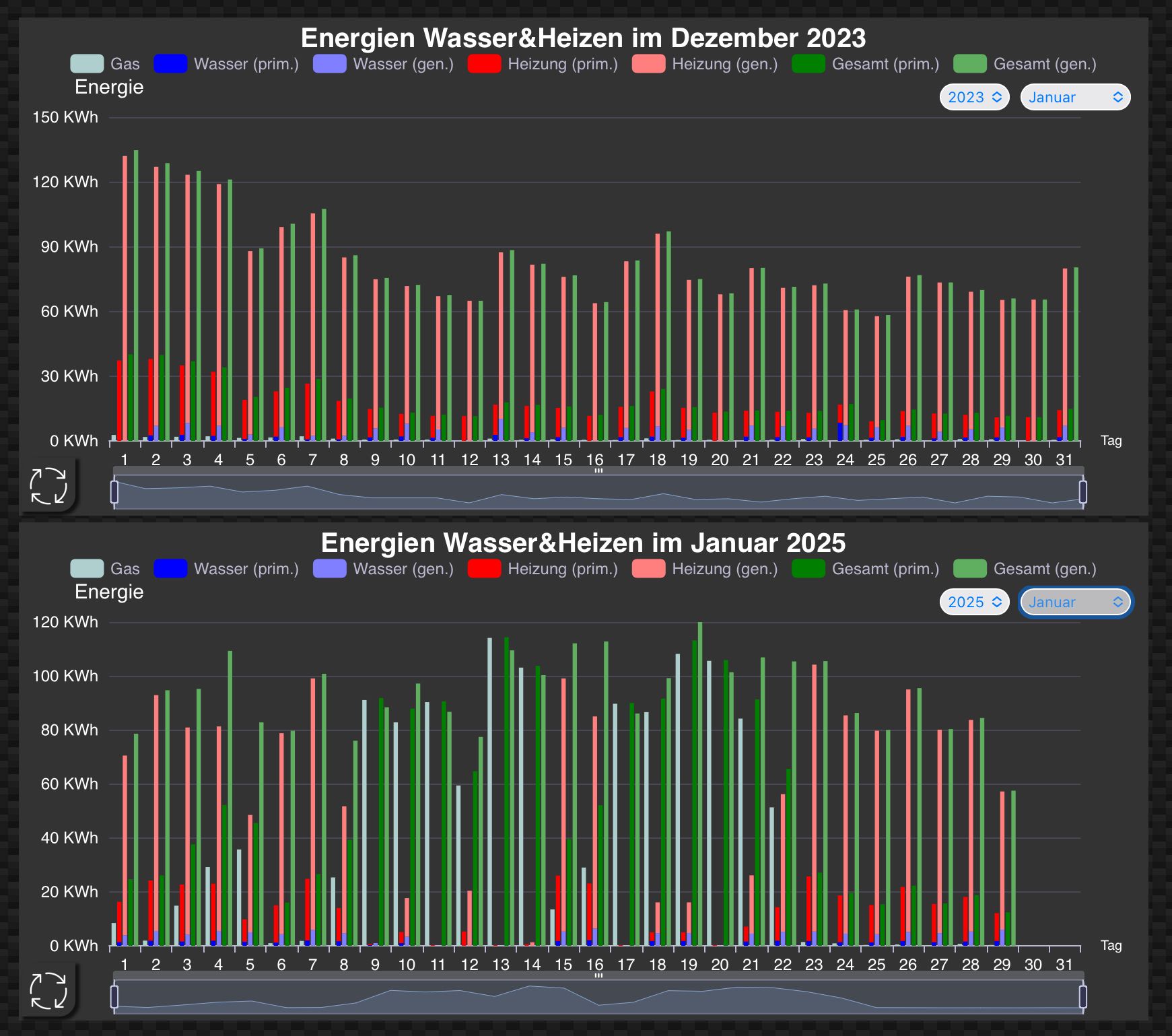
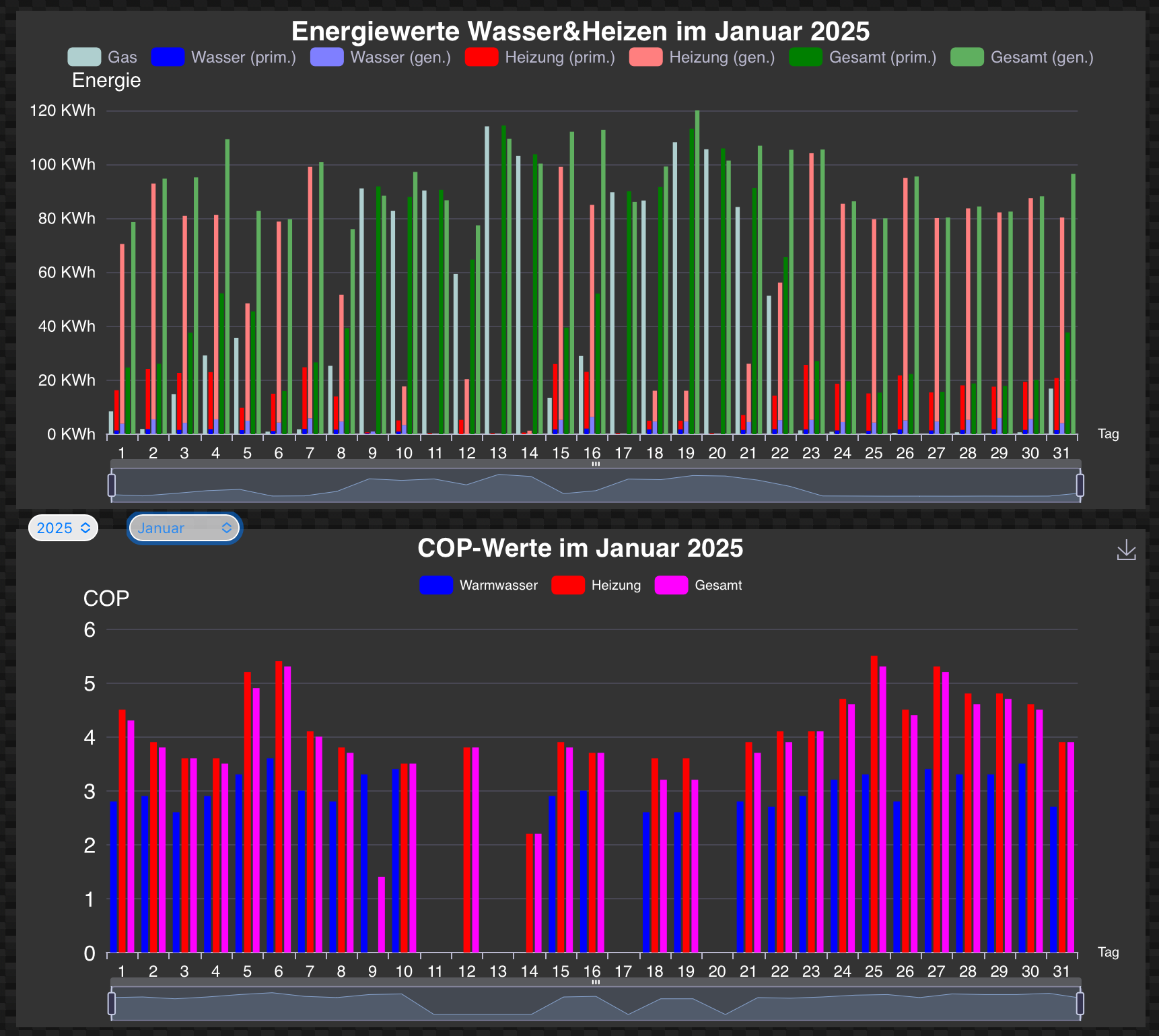
U.a. werden folgende Diagramme verwendet ..
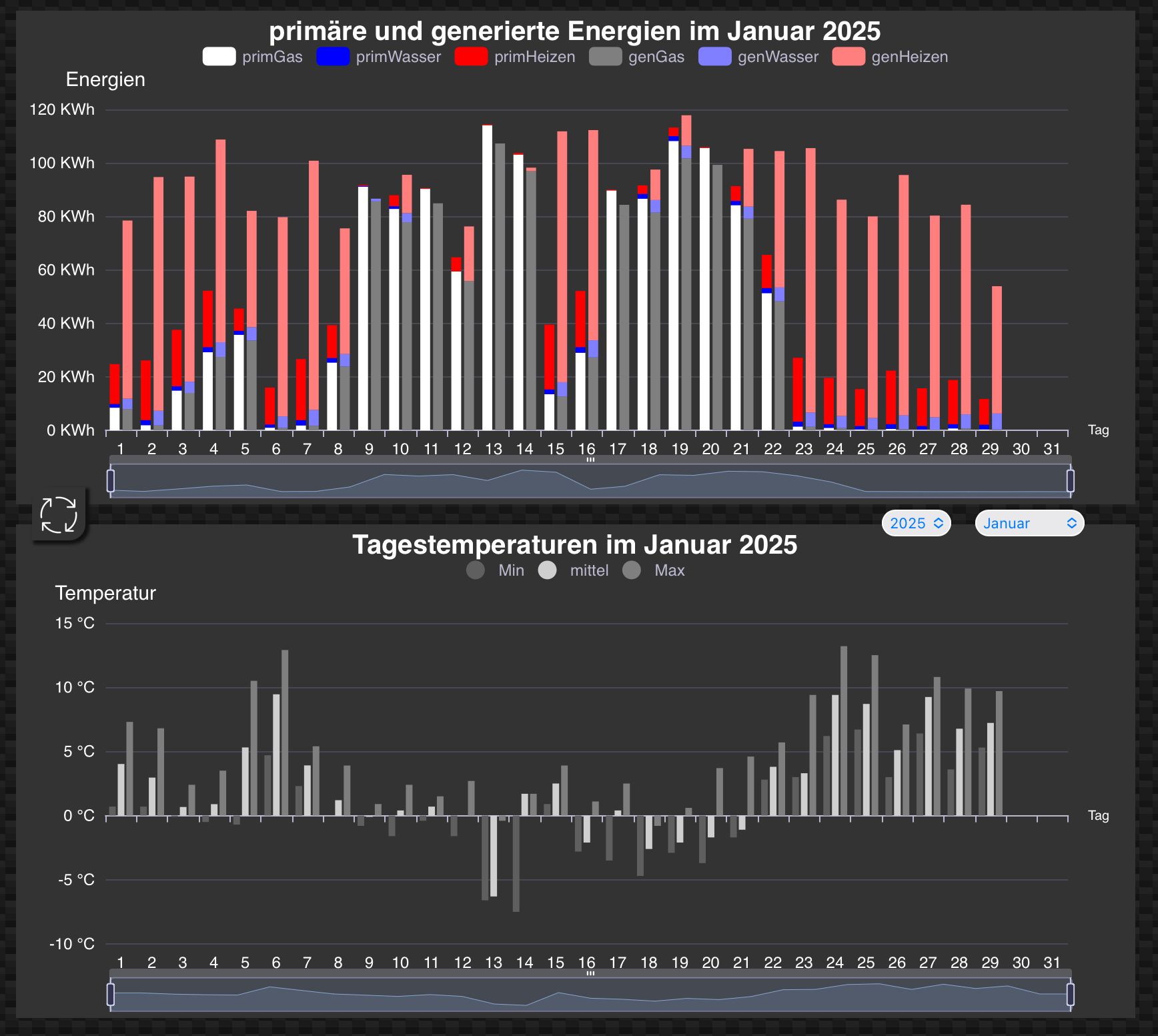
- Energiediagramm mit Primärenergien (Gas, Strom) sowie generierter Wärme und Temperaturdiagramm mit maximal, minimal und mittleren Werten. Diese ECharts werden in diesem Beitrag vorgestellt.
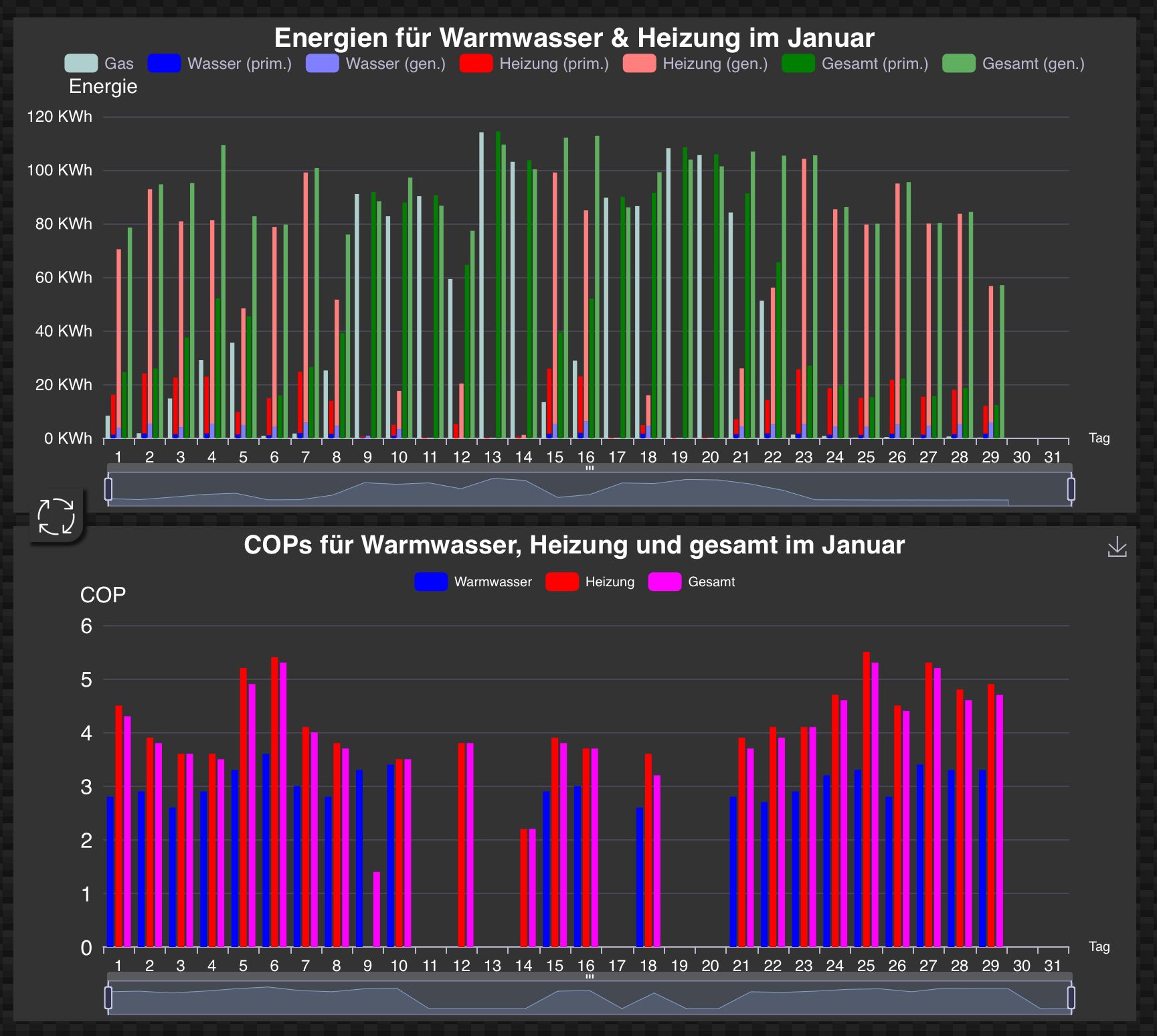
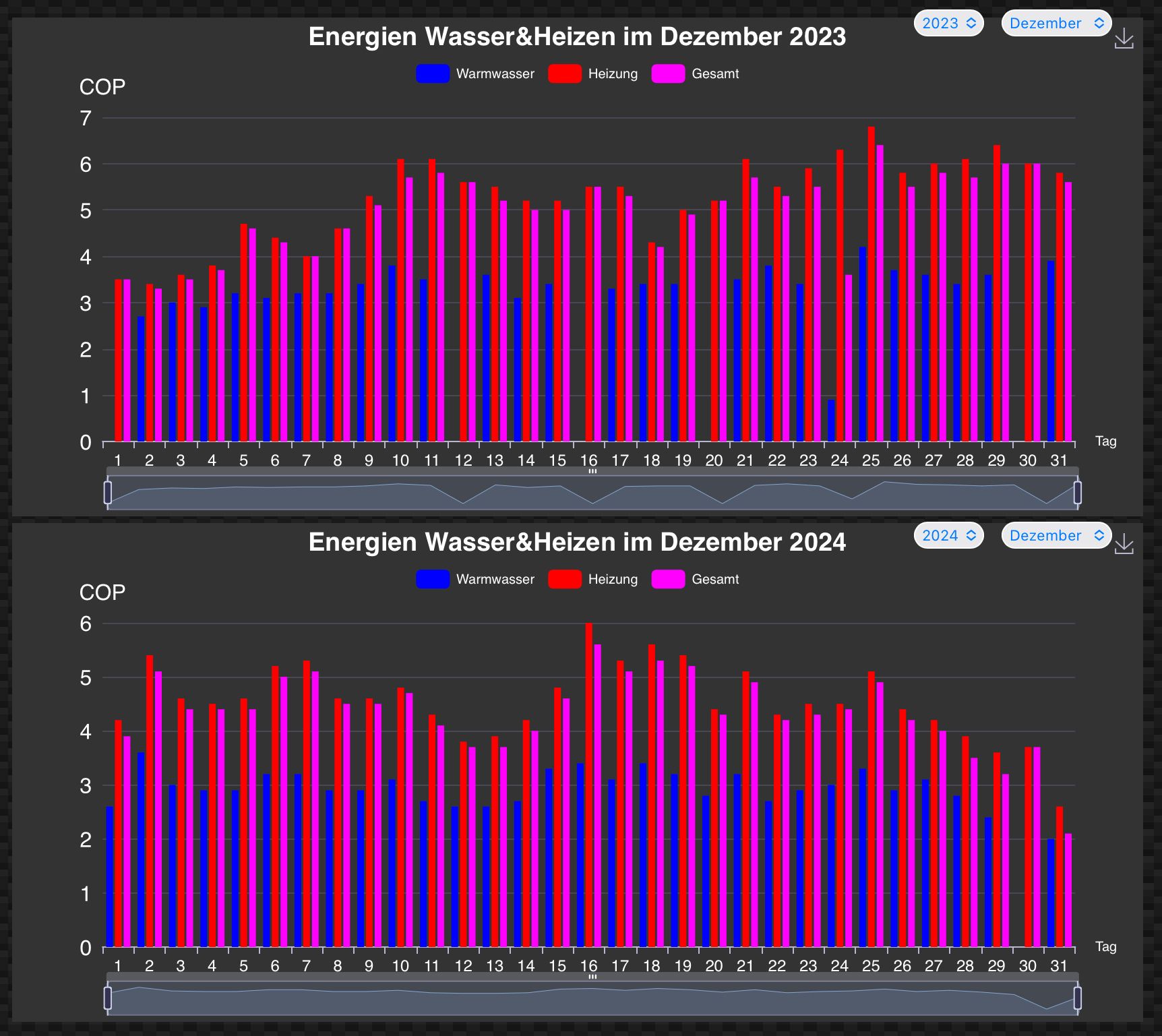
- Diagramm mit Energien und COPs für frei wählbare Jahre und Monate. (Siehe hier!)
- Diagramme für Monatsvergleiche der Energieverbräuche
- Monatsvergleiche für COPs
- weitere Diagramme folgen später
** (Video)**
Diese Diagramme sind nicht bloß statische Darstellungen, man kann viele Darstellungsoptionen wählen und auf diese Weise die Präsentationen der Daten verändern. Durch Ein-/Ausblenden von Datensätzen kann man sich einzelne Datenreihen oder auch Gruppierungen (z.B. alle primären Energien) anschauen.
Ressourcen
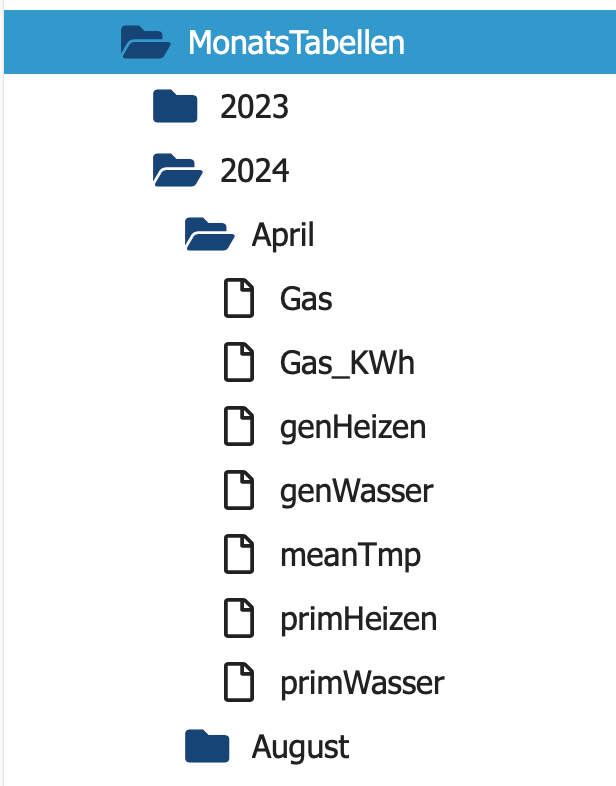
Alle benötigten Daten werden im Objektbaum von ioBroker gesammelt und abgelegt. Zum Erzeugen dieser Struktur wird folgendes Skript eingesetzt ..
/* Dieses Skript legt die Datenpunkte (Gas, Gas_KWh, genHeizen, genWasser, primHeizen, primWasser) für ein Jahr in den Monatstabellen an. Vor Beginn eines Jahres sollten mit diesem Skript diese Datenpunkte rechtzeitig angelegt werden. */ function existsDP(idDP) { if (existsState(idDP)) { return true } else { return false } } function setEnergyDPs(nameDP, year, Beschreibung, Einheit) { let months = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] for (let i=0;i<12;i++) { let pathDP = `0_userdata.0.Heizung.MonatsTabellen.${year}.${months[i]}.` //verhindern, dass bereits (wertvolle) vorhandene Datensätze überschrieben werden if (!existsDP(pathDP + nameDP)) { createState(pathDP + nameDP,'[]', { name: `${nameDP}`, desc: `${Beschreibung}`, type: 'json', role: 'state', unit: `${Einheit}` }) } } } //Die Angabe des Jahres sollte mittels new Date().getFullYear an jedem 1.Januar 0:00 Uhr erfolgen. setEnergyDPs('Gas','2026','Gasverbrauch (Volumen)', 'm³') setEnergyDPs('Gas_KWh','2026', 'Gasverbrauch (Energie)', 'KWh') setEnergyDPs('genHeizen','2026', 'generierte Wärme (heizen)', 'KWh') setEnergyDPs('genWasser','2026', 'generierte Wärme (Wasser)', 'KWh') setEnergyDPs('primHeizen','2026', 'elektrische Energie (heizen)', 'KWh') setEnergyDPs('primWasser','2026', 'elektrische Energie (Wasser)', 'KWh') setEnergyDPs('meanTmp', '2026', 'mittlere Außentemperatur', '°C')Die einzelnen Datenpunkte enthalten Arrays mit den Tageswerten eines Monats.

Die Aktualisierungen dieser Werte wird mit einer recht aufwendigen Triggerverwaltung bereitgestellt, die in einem separaten Beitrag dokumentiert wird.
Hier nun exemplarisch das Array meanTmp mit den Temperaturwerten für den laufenden Monat Januar/2025 ..[ { "min": 0.7, "mean": 4.02, "max": 7.3 }, { "min": 0.7, "mean": 2.96, "max": 6.8 }, { "min": -0.1, "mean": 0.67, "max": 2.4 }, { "min": -0.5, "mean": 0.89, "max": 3.5 }, { "min": -0.7, "mean": 5.31, "max": 10.5 }, { "min": 4.7, "mean": 9.45, "max": 12.9 }, { "min": 2.3, "mean": 3.91, "max": 5.4 }, { "min": 0, "mean": 1.2, "max": 3.9 }, { "min": -0.8, "mean": -0.1, "max": 0.9 }, { "min": -1.6, "mean": 0.4, "max": 2.4 }, { "min": -0.4, "mean": 0.7, "max": 1.5 }, { "min": -1.6, "mean": 0, "max": 2.7 }, { "min": -6.6, "mean": -6.3, "max": -0.4 }, { "min": -7.5, "mean": 1.7, "max": 1.7 }, { "min": 0.9, "mean": 2.5, "max": 3.9 }, { "min": -2.8, "mean": -2.1, "max": 1.1 }, { "min": -3.5, "mean": 0.4, "max": 2.5 }, { "min": -4.7, "mean": -2.6, "max": -0.8 }, { "min": -2.9, "mean": -2.1, "max": 0.6 }, { "min": -3.7, "mean": -1.7, "max": 3.7 }, { "min": -1.7, "mean": -1.1, "max": 4.6 }, { "min": 2.8, "mean": 3.8, "max": 5.7 }, { "min": 3, "mean": 3.3, "max": 9.4 }, { "min": 6.2, "mean": 9.4, "max": 13.2 }, { "min": 6.7, "mean": 8.7, "max": 12.5 }, { "min": 3, "mean": 5.1, "max": 7.1 }, { "min": 6.4, "mean": 9.24, "max": 10.8 }, { "min": 3.6, "mean": 6.77, "max": 9.9 }, { "min": 5.3, "mean": 7.26, "max": 9.7 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Diese Arrays werden über Ereignisse gesteuert gefüllt und Monat für Monat aufgebaut. Beispielhaft wird hier das Skript zum Füllen der Temperaturwerte (Min/Mittel/Max) vorgestellt ..
//const time0 = new Date().setHours(0, 0, 0, 0) //0:00 Uhr let d = new Date() let year = d.getFullYear() let month = getMonthName(d.getMonth()) let day = d.getDate() let meanTemp = null function calcMeanTemp(temp) { let Temp0 = getState('0_userdata.0.Heizung.MeanTemp.Temp0').val let sumTime = getState('0_userdata.0.Heizung.MeanTemp.sumTime').val let sumDegTime = getState('0_userdata.0.Heizung.MeanTemp.sumDegTime').val let time0 = getState('0_userdata.0.Heizung.MeanTemp.time0').val let time1 = new Date().getTime() sumTime = sumTime + (time1 - time0) sumDegTime = sumDegTime + Temp0 * (time1 - time0) meanTemp = sumDegTime / sumTime setState('0_userdata.0.Heizung.MeanTemp.Temp0',temp,true) setState('0_userdata.0.Heizung.MeanTemp.time0',time1,true) setState('0_userdata.0.Heizung.MeanTemp.sumTime',sumTime,true) setState('0_userdata.0.Heizung.MeanTemp.sumDegTime',sumDegTime,true) setState('0_userdata.0.Heizung.MeanTemp.meanTemp',meanTemp,true) let tbl3 = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTmp`).val) if (temp < tbl3[day-1].min) {tbl3[day-1].min = Number(temp.toFixed(2))} if (tbl3[day-1].max < temp) {tbl3[day-1].max = Number(temp.toFixed(2))} tbl3[day-1].mean = Number(meanTemp.toFixed(2)) setState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTmp`,JSON.stringify(tbl3),true) console.log(tbl3[day-1]) } function getMonthName(m) { // liefert zur (0-basierten) Monatsnummer den Namen in Langform let month switch (m) { case 0: month = 'Januar'; break case 1: month = 'Februar'; break case 2: month = 'Maerz'; break case 3: month = 'Arpil'; break case 4: month = 'Mai'; break case 5: month = 'Juni'; break case 6: month = 'Juli'; break case 7: month = 'August'; break case 8: month = 'September'; break case 9: month = 'Oktober'; break case 10: month = 'November'; break case 11: month = 'Dezember' } return month } function setDate() { // Um Mitternacht werden die Tagesdaten zurückgesetzt let hlpDate = new Date() day = hlpDate.getDate() year = hlpDate.getFullYear() month = getMonthName(hlpDate.getMonth()) let temp = getState('e3oncan.0.Vitocal.tree.0274_OutsideTemperatureSensor.Actual').val setState('0_userdata.0.Heizung.MeanTemp.Temp0',temp,true) setState('0_userdata.0.Heizung.MeanTemp.time0',hlpDate.getTime(),true) setState('0_userdata.0.Heizung.MeanTemp.sumTime', 0,true) setState('0_userdata.0.Heizung.MeanTemp.sumDegTime',0,true) setState('0_userdata.0.Heizung.MeanTemp.meanTemp',null,true) let tbl3 = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTmp`).val) tbl3[day-1] = {min:temp.toFixed(2),mean:temp.toFixed(2),max:temp.toFixed(2)} setState(`0_userdata.0.Heizung.MonatsTabellen.${year}.${month}.meanTmp`,JSON.stringify(tbl3),true) } on({id: 'e3oncan.0.Vitocal.tree.0274_OutsideTemperatureSensor.Actual', change: 'ne'}, function() { calcMeanTemp(getState('e3oncan.0.Vitocal.tree.0274_OutsideTemperatureSensor.Actual').val) }); schedule({hour: 0, minute: 0}, function () { calcMeanTemp(getState('e3oncan.0.Vitocal.tree.0274_OutsideTemperatureSensor.Actual').val) setDate() })Zur Bestimmung der mittleren Tagestemperatur wird eine Art Riemannsumme berechnet: Jeder Temperaturwert wird mit dem Zeitintervall gewichtet, in dem er gültig war (siehe Zeile 20 - 22).
Hierzu werden weitere Datenpunkte verwendet, die zuvor angelegt werden müssen ..

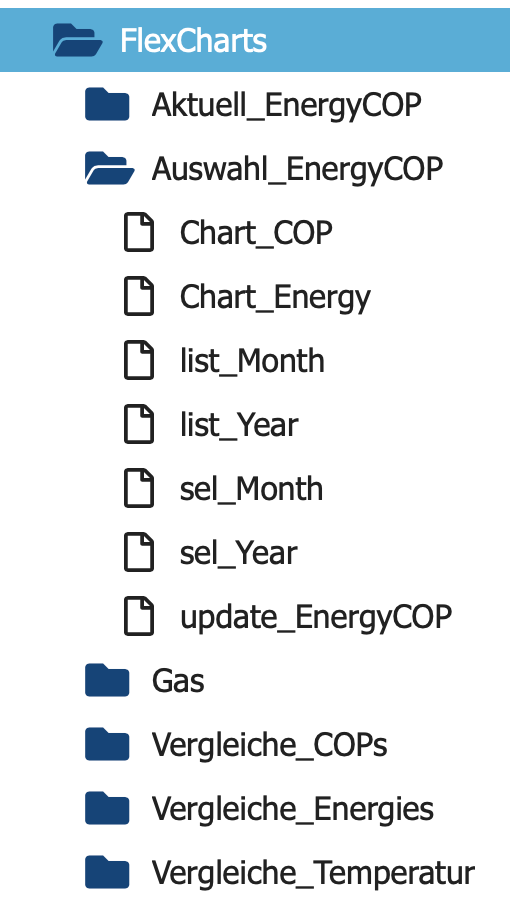
FlexCharts
die Anfänge ..
Zum Erstellen der (ersten) ECharts habe ich zunächst auf der Seite von Apache anhand der Beispiele meine ersten Charts erstellt. Den damit erstellten Quellcode habe ich durch eine KI gejagt, um ein JSON davon zu erhalten. Dies habe ich nur in den Anfängen so gemacht. Nachdem ich einen Fundus an Charts hatte, nahm ich diese als Vorlage, weitere hieraus zu erstellen.
Charts aktualisieren ..
Zum Aktualisieren eines Charts mit (neuen) Werten verfolge ich konsequent folgendes Vorgehen:
- Mit JSON.parse lade ich das Chart aus dem Datenpunkt im Objektbaum von ioBroker und allokiere ich es im RAM als Objekt, sodass ich auf alle seineFelder zugreifen kann.
- Nach Abschluss dieser Arbeiten schriebe ich das Chart mittels JSON.stringify wieder zurück in den Datenpunkt.
Das nachfolgende Skript zeigt das Vorgehen an Hand des Temperaturdiagrammes (s. 1.Bild unteres Diagramm). Selbstverständlich müssen die Adressen (s. Zeilen 170, 171) der Datenpunkte angepasst werden, welche die ECharts beinhalten.
G//==================== Hilfsfunktionen ==================== function listEntries(parentPath) { /* Diese Funktion wird gleich zweifach benötigt. Aufruf mit .. - "0_userdata.0.Heizung.MonatsTabellen" liefert die Ordner der Jahre in diesem Verzeichnis als Array - `0_userdata.0.Heizung.MonatsTabellen.${year)` liefert die Ordner der Monate des übergebenen Jahres als Array VORSICHT: Damit all dies funktioniert, dürfen in den Verzeichnissen auch nur die gewünschten Daten vorhanden sein. Also im Verzeichnis "0_userdata.0.Heizung.MonatsTabellen" dürfen nur die Ordner der Jahre und in `0_userdata.0.Heizung.MonatsTabellen.${year)` nur die Ordner der Monate vorhanden sein. */ let Elemente = []; //Anzahl der Elemente in parentPath bestimmen let maxSplit = parentPath.split('.').length + 1 //Die gefundenen Verzeichnisnamen als Array aufbereiten $(`${parentPath}.*`).each ( (id) => { let arr = id.split('.',maxSplit+1) let child = id.split('.',maxSplit).join('.') if (!Elemente.includes(arr[maxSplit-1]) && (getObject(child).type === 'folder')) { Elemente.push(arr[maxSplit-1]); } }); return Elemente; } //Monatsliste des übergebenen Jahres erstellen function listMonthYear(year) { let parentFolder = `0_userdata.0.Heizung.MonatsTabellen.${year}`; let entries = listEntries(parentFolder); //Monatsnamen in die richtige Reihenfolge bringen let Months = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let listMonth = [] Months.forEach(function(eintrag) { if (entries.includes(eintrag)) { listMonth.push(eintrag) } }) return listMonth //listMonth.join(';') } function getDaysInMonth(jahr, monat) { //Liefert die Anzahl der Tage eines Monats //Jan. -> 1, Feb. -> 2, .. // Feb. 2024 -> 29; Feb. 1900 -> 28; Feb. 2000 -> 29, usw. let year = Number(jahr) let month = 0 switch (monat) { case 'Januar': month = 1; break; case 'Februar': month = 2; break; case 'Maerz': month = 3; break; case 'April': month = 4; break; case 'Mai': month = 5; break; case 'Juni': month = 6; break case 'Juli': month = 7; break; case 'August': month = 8; break; case 'September': month = 9; break; case 'Oktober': month = 10; break; case 'November': month = 11; break; case 'Dezember': month = 12; } if ( 0 < month && month <= 12 && 1700 <= year && Number.isInteger(month) && Number.isInteger(year)) { return new Date(year, month, 0).getDate(); } else { return 'Jahr oder Monat unültig' } } function UpdateTempChart(chart) { if (selMonth == '') { console.log('selMonth in UpdateTempChart ist ungültig') return } else { console.log(`selMonth in UpdateTempChart ist ${selMonth}`) } chart.title.text = `Tagestemperaturen im ${selMonth} ${selYear}` let tage = getDaysInMonth(selYear,selMonth) chart.xAxis[0].data=[] for (let i=0; i < tage; i++) { chart.xAxis[0].data[i]=i+1 } let dataTmp = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.meanTmp`).val) let tblMin = [] let tblMean = [] let tblMax = [] for (let i=0; i<dataTmp.length; i++) { tblMin.push(dataTmp[i].min) tblMean.push(dataTmp[i].mean) tblMax.push(dataTmp[i].max) } chart.series[0].data = tblMin chart.series[1].data = tblMean chart.series[2].data = tblMax setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.Chart_MinMittelMax',JSON.stringify(chart),true) } function UpdateEnergyChart(chart) { if (selMonth == '') { console.log('selMonth in UpdateEnergyChart ist ungültig') return } else { console.log(`selMonth in UpdateEnergyChart ist ${selMonth}`) } chart.title.text = `primäre und generierte Energien im ${selMonth} ${selYear}` let tage = getDaysInMonth(selYear, selMonth) chart.xAxis[0].data=[] for (let i=0; i < tage; i++) { chart.xAxis[0].data[i]=i+1 } let src_primGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.Gas_KWh`).val) let src_primWasser = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primWasser`).val) let src_primHeizen = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primHeizen`).val) let src_genWasser = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genWasser`).val) let src_genHeizen = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genHeizen`).val) //Gas primär und generiert chart.series[0].data = src_primGas chart.series[3].data = chart.series[0].data.map(item => item * 0.94) //Wasser primär und generiert chart.series[1].data = src_primWasser chart.series[4].data = src_genWasser //Heizen primär und generiert chart.series[2].data = src_primHeizen chart.series[5].data = src_genHeizen setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.Chart_Energies',JSON.stringify(chart),true) } //==================== Daten der Listenfelder (Jahre/Monate) aufbereiten ==================== let selYear = getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selYear').val let selMonth = getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selMonth').val let tempChart = JSON.parse(getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.Chart_MinMittelMax').val) let energyChart = JSON.parse(getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.Chart_Energies').val) //Widget für die Auswahl des Jahres mit Werten füllen let parentFolder = '0_userdata.0.Heizung.MonatsTabellen'; let entries = listEntries(parentFolder) entries.sort setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.listYears',entries.join(';'),true) //Widget für die Auswahl des Monats mit Werten füllen selYear = getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selYear').val setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.listMonths',listMonthYear(`${selYear}`).join(';')) UpdateTempChart(tempChart) UpdateEnergyChart(energyChart) //==================== Trigger ==================== //Bei Auswahl des Jahres muss das DropDown-Widget für die Monate aktualisiert werden on({id: '0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selYear', change: 'any'}, function(obj) { setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selMonth','',true) setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.listMonths', listMonthYear(`${selYear}`).join(';'),true) }); //Bei Auswahl eines Monats im DropDown-Widget werden die Diagramme neu aufgebaut on({id: '0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selMonth', change: 'any'}, function() { selMonth = getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selMonth').val selYear = getState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.selYear').val UpdateTempChart(tempChart) UpdateEnergyChart(energyChart) setState('0_userdata.0.Heizung.FlexCharts.Vergleiche_Temperatur.refresh', 3000000, true) });eChart als JSON
Das zugehörige Chart, das die Tagestemperaturen darstellt ..
{"backgroundColor":"#333333", "dataZoom":[ { "show":true, "start":0, "end":100, "height":"7%", "bottom":"3%" } ], "grid": { "left":"8%", "right":"6%", "top":"20%", "bottom":"15%" }, "legend": { "show":true, "top":"6%", "selectedMode":true, "icon":"circle" }, "title": { "text":"Tagestemperaturen im Januar 2025", "left":"center", "textStyle": { "fontSize":20, "color":"#ffffff" } }, "tooltip": { "trigger":"axis", "axisPointer": { "type":"shadow" } }, "xAxis": [ { "axisLabel": { "fontSize":12, "color":"#ffffff" }, "name":"Tag", "nameLocation":"end", "nameTextStyle": { "color":"#ffffff", "fontSize":10 }, "type":"category", "data":[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31] } ], "yAxis": [ { "name":"Temperatur", "nameLocation":"end", "nameTextStyle": { "color":"#ffffff", "fontSize":15}, "type":"value", "axisLabel": { "formatter":"{value} °C", "fontSize":12, "color":"#ffffff" } } ], "series": [ { "name":"Min", "type":"bar", "barGap":"30%", "color":"#5f5f5f", "data“:[0.7,0.7,-0.1,-0.5,-0.7,4.7,2.3,0,-0.8,-1.6,-0.4,-1.6,-6.6,-7.5,0.9,-2.8,-3.5,-4.7,-2.9,-3.7,-1.7,2.8,3,6.2,6.7,3,6.4,3.6,5.3,0,0] }, { "name":"mittel", "type":"bar", "barGap":"30%", "color":"#cfcfcf", "data“:[4.02,2.96,0.67,0.89,5.31,9.45,3.91,1.2,-0.1,0.4,0.7,0,-6.3,1.7,2.5,-2.1,0.4,-2.6,-2.1,-1.7,-1.1,3.8,3.3,9.4,8.7,5.1,9.24,6.77,7.22,0,0] }, { "name":"Max", "type":"bar", "barGap":"30%", "color":"#7f7f7f", "data":[7.3,6.8,2.4,3.5,10.5,12.9,5.4,3.9,0.9,2.4,1.5,2.7,-0.4,1.7,3.9,1.1,2.5,-0.8,0.6,3.7,4.6,5.7,9.4,13.2,12.5,7.1,10.8,9.9,9.7,0,0] } ] }.. und hier das zugehörige Energie-Chart ..
{"backgroundColor":"#333333","darkMode":true,"dataZoom":[{"show":true,"start":0,"end":100,"height":"7%","bottom":"3%"}],"grid":{"left":"8%","right":"6%","top":"20%","bottom":"15%"},"legend":{"top":"6%"},"title":{"text":"primäre und generierte Energien im Februar 2024","left":"center","textStyle":{"fontSize":20,"color":"#ffffff"}},"tooltip":{"trigger":"axis","axisPointer":{"type":"shadow"}},"xAxis":[{"axisLabel":{"fontSize":12,"color":"#ffffff"},"name":"Tag","nameLocation":"end","nameTextStyle":{"color":"#ffffff","fontSize":10},"type":"category","data":[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29]}],"yAxis":[{"name":"Energien","nameLocation":"end","nameTextStyle":{"color":"#ffffff","fontSize":15},"type":"value","axisLabel":{"formatter":"{value} KWh","fontSize":12,"color":"#ffffff"}}],"series":[{"name":"primGas","type":"bar","barGap":"30%","color":"#ffffff","stack":"prim","data":[0.428,5.34,0.534,0.855,0.748,0.32,0.428,7.478,0.962,0.534,0.534,0.641,9.084,0.428,0,0,0.32,0.214,0.748,0.428,0.428,0,0.855,0.962,0.534,0.534,0.748,0.855,0.534]},{"name":"primWasser","type":"bar","barGap":"30%","color":"#0000ff","stack":"prim","data":[1.7,1.8,1.6,1.9,1.7,1.6,1.7,1.8,1.3,1.7,1.5,2.3,2.2,1.5,1.5,1.5,1.5,1.8,1.5,2.1,1.3,1.2,1.3,1.6,1.5,2.2,1.3,1.5,1.5]},{"name":"primHeizen","type":"bar","barGap":"30%","color":"#ff0000","stack":"prim","data":[11.2,10.2,7,6.9,9.7,9.2,15,11.8,8.1,8.9,9.5,13.8,11.3,8.8,5.5,6,8.5,11.3,12.4,11.1,10.5,9,15.4,15.9,12.8,13.5,14.7,15.3,13.1]},{"name":"genGas","type":"bar","barGap":"30%","color":"#7f7f7f","stack":"gen","data":["0.40","5.02","0.50","0.80","0.70","0.30","0.40","7.03","0.90","0.50","0.50","0.60","8.54","0.40","0.00","0.00","0.30","0.20","0.70","0.40","0.40","0.00","0.80","0.90","0.50","0.50","0.70","0.80","0.50"]},{"name":"genWasser","type":"bar","barGap":"30%","color":"#7f7fff","stack":"gen","data":[5.1,5.2,5.1,6.8,5.6,5.1,4.8,4.8,4.5,5.8,4.7,7.3,7,4.5,5.6,5.4,4.9,5.3,5.1,6.5,3.9,3.9,3.6,4.3,4.7,6.8,3.6,4.5,4.6]},{"name":"genHeizen","type":"bar","barGap":"30%","color":"#ff7f7f","stack":"gen","data":[63.3,55.1,47.6,47.4,60,57,78.6,60.6,54,55.3,57.2,75.2,56.5,55.3,40.4,43.8,56.3,64.2,65.7,62.8,60.7,58.7,77.2,76.8,66.4,70.4,75.6,72.7,65.8]}]}Hier wird es zu den weiteren ECharts gehen ..
- Temperaturen und Energien (siehe diesen Beitrag)
- Energien und COPs (siehe hier!)
- Energievergleich zu verschiedenen Monaten (folgt)
- Vergleiche von COPs aus verschiedenen Monaten (folgt)
[wird fortgesetzt]
Chart: Energien & COPs

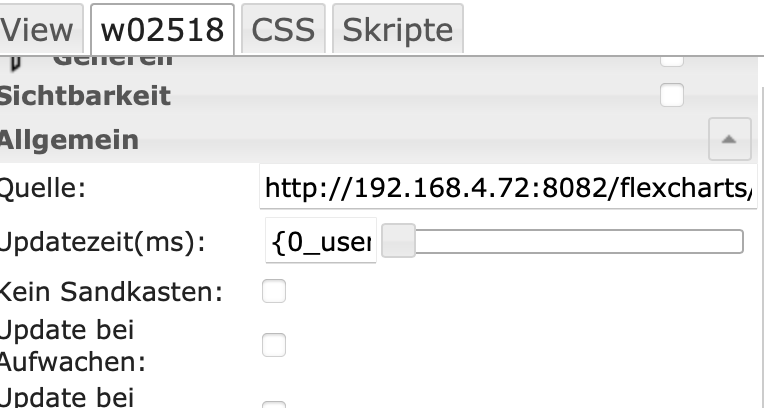
Über die Drop/Down-Widgets können Jahr und Monat gewählt werden, deren Daten dargestellt werden sollen. Damit nur die wirklich vorhandenen Jahre und Monate in diesen Listen angezeigt werden, wird der Objektbaum in ioBroker nach den entsprechenden Verzeichnissen durchsucht und nur die vorgefundenen Jahre und Monate werden angezeigt.




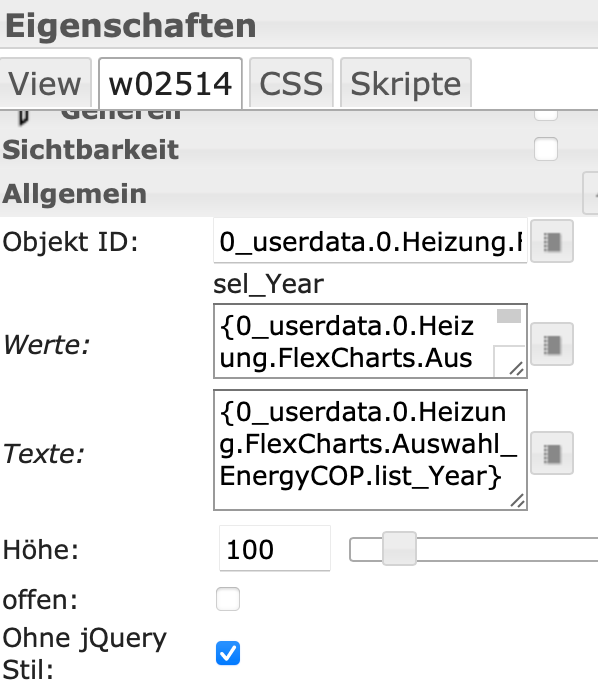
Die erforderlichen Ressourcen aller ECharts werden wiederum im Objektbaum von ioBroker in einem eigenen Verzeichnis abgelegt. Enthalten Chart_Energy und Chart_COP die ECharts im JSON-Format, so dienen die übrigen zur Auswahl der Jahre und Monate, von denen die Daten angezeigt werden sollen. Die DropDown-Widgets werden mit Listen für Jahre bzw. Monate (list_Year, list_Month) und für die konkrete Auswahl eines Jahres und Monats (sel_Year, sel_Month) verknüpft. Für beide Diagramme, die jeweils in einem iFrame eingebunden sind, wird der Datenpunkt update_EnergyCOP verwendet, durch den die Aktualisierungszeit der Diagramme eingestellt wird. Alle diese Daten werden mittels Binding an die DropDown-Widgets übergeben. Die Object-ID (DropDown) und die Charts im iFrame werden direkt adressiert.

Im Energie-Chart werden angezeigt ..
- Gas (primäre Energie), als generiere Wärme werden (in anderen Diagrammen) pauschal 96% angesetzt.
- Wasser (primäre elektrische Energie)
- Heizen (primäre elektrische Energie)
- Wasser (generierte Wärme)
- Heizen (generierte Wärme)
Im COP-Diagramm werden folgende Werte angezeigt ..
- Warmwasser: erzeugte Wärme / primäre elektrische Energie
- Heizen: wie bei Warmwassererzeugung
- Es wird ein Gesamt-COP ermittelt: erzeugte Wärme für Warmwasser und Heizung / primäre elektrische Energie
Hier nun alles rund um das Chart zur Darstellung der Tageswerte der Energien und COPs für einen frei wählbaren Monat.
Das Skript zum erzeugen des JSON des Charts ..
//COP-DIAGRAMM: COP-Werte berechnen und Datenreihen des Diagramms damit befüllen function COPs() { let selYear = getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Year').val let selMonth = getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Month').val if (selYear == '' || selMonth == '') {return} let Chart = JSON.parse(getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_COP').val) //Liefert die Anzahl der Tage eines Monats : Feb.2024 -> 29; Feb.2000 -> 28; usw. /* if (srcWP === undefined || srcWP.val === null) { console.log('Der Datenpunkt existiert nicht oder enthält null') } else { srcWP = JSON.parse(srcWP.val); } */ let srcWP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primWasser`).val) let srcHP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primHeizen`).val); let srcWG = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genWasser`).val); let srcHG = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genHeizen`).val); let tage = getDaysInMonth(selYear, selMonth) //Titelzeile des Diagramms setzen Chart.title.text = `COP-Werte im ${selMonth} ${selYear}` //x-Achse mit den Tagen des laufenden Monats füllen Chart.xAxis[0].data = [] //new Array(srcWP.length).fill(0) for (let j=0; j<getDaysInMonth(selYear,selMonth); j++) { Chart.xAxis[0].data.push(j+1) } //Datenreihen des Diagramms leeren for (let i=0; i<3; i++) { Chart.series[i].data = [] } //Datenreihen mit den Energiewerten befüllen for (let i=0; i<tage; i++) { //COP für Warmwasser if (srcWP[i] > 0) { Chart.series[0].data.push((srcWG[i] / srcWP[i]).toFixed(1)) } else { Chart.series[0].data.push(0) } //COP für Heizen if (srcHP[i] > 0) { Chart.series[1].data.push((srcHG[i] / srcHP[i]).toFixed(1)) } else { Chart.series[1].data.push(0) } //gesamter COP (Warmwasser und Heizen) if (srcWP[i] + srcHP[i] > 0) { Chart.series[2].data.push(((srcWG[i] + srcHG[i]) / (srcWP[i] + srcHP[i])).toFixed(1)) } else { Chart.series[2].data.push(0) } } //COP-Chart im Objektbaum von ioBroker ablegen setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_COP',JSON.stringify(Chart),true) } //ENERGIEDIAGRAMM: Energiewerte ermitteln und Datenreihen des Diagramms damit befüllen function Energies() { let selYear = getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Year').val let selMonth = getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Month').val if (selYear == '' || selMonth == '') {return} let Chart = JSON.parse(getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_Energy').val) Chart.title.text = `Energiewerte Wasser&Heizen im ${selMonth} ${selYear}` let srcGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.Gas_KWh`).val); let srcWP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primWasser`).val); let srcHP = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.primHeizen`).val); let srcWG = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genWasser`).val); let srcHG = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${selYear}.${selMonth}.genHeizen`).val); //x-Achse mit den Tagen des laufenden Monats füllen //Chart.xAxis[0].data = new Array(srcWP.length).fill(0) Chart.xAxis[0].data = [] for (let j=0; j<getDaysInMonth(selYear,selMonth); j++) { Chart.xAxis[0].data.push(j+1) } for (let j=0; j<7; j++) { Chart.series[j].data = [] } Chart.series[0].data = srcGas //Gas Chart.series[1].data = srcWP //Warmwasser primär Chart.series[2].data = srcWG //Warmwasser erzeugt Chart.series[3].data = srcHP //Heizung primär Chart.series[4].data = srcHG //Heizung erzeugt //let currentDays = Math.max(srcWP.length,srcGas.length) let currentDays = getDaysInMonth(selYear,selMonth) for (let i=0; i<currentDays; i++) { if (srcWP[i] == undefined) {srcWP[i] = 0} if (srcHP[i] == undefined) {srcHP[i] = 0} if (srcWP[i] == undefined) {srcWG[i] = 0} if (srcWP[i] == undefined) {srcWG[i] = 0} if (srcGas[i] == undefined) {srcGas[i] = 0} Chart.series[5].data[i] = Number((srcWP[i] + srcHP[i] + srcGas[i]).toFixed(1)) //primäre Gesamtenergie Chart.series[6].data[i] = Number((srcWG[i] + srcHG[i] + srcGas[i]*0.96).toFixed(1)) //generierte Gesamtenergie } //Chart als JSON im Objektbaum von ioBroker ablegen setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.Chart_Energy',JSON.stringify(Chart),true) } //==================================================================================================================== function listEntries(parentPath) { let Elemente = []; //Pfadlänge parentPath let maxSplit = parentPath.split('.').length + 1 $(`${parentPath}.*`).each(function(id) { let arr = id.split('.',maxSplit+1) let child = id.split('.',maxSplit).join('.') if (!Elemente.includes(arr[maxSplit-1]) && (getObject(child).type === 'folder')) { Elemente.push(arr[maxSplit-1]); } }); return Elemente; } //listMonth des zugehörigen DropDown-Widgets füllen function listMonthYear() { let year = getState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Year').val let parentFolder = `0_userdata.0.Heizung.MonatsTabellen.${year}`; let entries = listEntries(parentFolder); //Monatsnamen in die richtige Reihenfolge bringen let Months = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let listMonth = [] Months.forEach(function(eintrag) { if (entries.includes(eintrag)) { listMonth.push(eintrag) } }) //DropDown-Widget der Monate befüllen setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.list_Month',listMonth.join(';'),true) } //Beim Start des Skripts wird das DropDown-Widget für die Jahre gefüllt. let parentFolder = '0_userdata.0.Heizung.MonatsTabellen'; let entries = listEntries(parentFolder); entries.sort setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.list_Year',entries.join(';'),true) //Liefert die Anzahl der Tage eines Monats : Feb.2024 -> 29; Feb.2000 -> 28; usw. function getDaysInMonth(jahr, monat) { //Liefert die Anzahl der Tage eines Monats //Jan. -> 1, Feb. -> 2, .. // Feb. 2024 -> 29; Feb. 1900 -> 28; Feb. 2000 -> 29, usw. let year = Number(jahr) let month = 0 switch (monat) { case 'Januar': month = 1; break; case 'Februar': month = 2; break; case 'Maerz': month = 3; break; case 'April': month = 4; break; case 'Mai': month = 5; break; case 'Juni': month = 6; break case 'Juli': month = 7; break; case 'August': month = 8; break; case 'September': month = 9; break; case 'Oktober': month = 10; break; case 'November': month = 11; break; case 'Dezember': month = 12; } if ( 0 < month && month <= 12 && 1700 <= year && Number.isInteger(month) && Number.isInteger(year)) { return new Date(year, month, 0).getDate(); } else { return 'Jahr oder Monat unültig' } } //Bei Auswahl des Jahres muss das DropDown-Widget für die Monate aktualisiert werden on({id: '0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Year', change: 'any'}, function(obj) { listMonthYear() setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Month','',true) }); //Bei Auswahl eines Monats im DropDown-Widget werden COP- und Energie-Diagramm neu aufgebaut on({id: '0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Month', change: 'any'}, function() { COPs() Energies() setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.update_EnergyCOP',3000000,true) }); on({ id: '0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.sel_Month', change: 'any' }, () => { setState('0_userdata.0.Heizung.FlexCharts.Auswahl_EnergyCOP.update_EnergyCOP', 3000000, true) });Es folgen nun die mit dem Skript erzeugte JSON der zugehörigen ECharts.
Zunächst das Energie-Chart ..
{ "backgroundColor": "#333333", "toolbox": { "show": true, "feature": { "saveAsImage": { "type": "png", "name": "meinDiagramm", "backgroundColor": "#ffffff", "pixelRatio": 2 } } }, "dataZoom": [ { "show": true, "start": 0, "end": 100, "bottom": "3%", "height": "7%" } ], "grid": { "left": "8%", "right": "6%", "top": "20%", "bottom": "15%" }, "legend": { "show": true, "top": "8%", "textStyle": { "fontSize": 10, "color": "#ffffff" } }, "title": { "text": "COP-Werte im Januar 2025", "left": "center", "textStyle": { "fontSize": 19, "color": "#ffffff" } }, "tooltip": { "trigger": "axis", "axisPointer": { "type": "shadow" } }, "xAxis": [ { "axisLabel": { "fontSize": 12, "color": "#ffffff" }, "name": "Tag", "nameLocation": "end", "nameTextStyle": { "color": "#ffffff", "fontSize": 10 }, "type": "category", "data": [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31 ] } ], "yAxis": [ { "name": "COP", "nameLocation": "end", "nameTextStyle": { "color": "#ffffff", "fontSize": 16 }, "type": "value", "axisLabel": { "formatter": "{value}", "fontSize": 16, "color": "#ffffff" } } ], "series": [ { "name": "Warmwasser", "type": "bar", "barGap": "30%", "color": "#0000ff", "data": [ "2.8", "2.9", "2.6", "2.9", "3.3", "3.6", "3.0", "2.8", "3.3", "3.4", 0, 0, 0, 0, "2.9", "3.0", 0, "2.6", "2.6", 0, "2.8", "2.7", "2.9", "3.2", "3.3", "2.8", "3.4", "3.3", "3.3", "3.5", "2.7" ] }, { "name": "Heizung", "type": "bar", "barGap": "30%", "color": "#ff0000", "data": [ "4.5", "3.9", "3.6", "3.6", "5.2", "5.4", "4.1", "3.8", "0.0", "3.5", "0.0", "3.8", "0.0", "2.2", "3.9", "3.7", "0.0", "3.6", "3.6", "0.0", "3.9", "4.1", "4.1", "4.7", "5.5", "4.5", "5.3", "4.8", "4.8", "4.6", "3.9" ] }, { "name": "Gesamt", "type": "bar", "barGap": "30%", "color": "#ff00ff", "data": [ "4.3", "3.8", "3.6", "3.5", "4.9", "5.3", "4.0", "3.7", "1.4", "3.5", "0.0", "3.8", "0.0", "2.2", "3.8", "3.7", "0.0", "3.2", "3.2", "0.0", "3.7", "3.9", "4.1", "4.6", "5.3", "4.4", "5.2", "4.6", "4.7", "4.5", "3.9" ] } ] }.. und hier das EChart zu den COP-Werten ..
{ "backgroundColor": "#333333", "darkMode": true, "dataZoom": [ { "show": true, "start": 0, "end": 100, "height": "7%", "bottom": "3%" } ], "grid": { "left": "8%", "right": "6%", "top": "20%", "bottom": "15%" }, "legend": { "top": "6%" }, "title": { "text": "Energiewerte Wasser&Heizen im Januar 2025", "left": "center", "textStyle": { "fontSize": 20, "color": "#ffffff" } }, "tooltip": { "trigger": "axis", "axisPointer": { "type": "shadow" } }, "xAxis": [ { "axisLabel": { "fontSize": 12, "color": "#ffffff" }, "name": "Tag", "nameLocation": "end", "nameTextStyle": { "color": "#ffffff", "fontSize": 10 }, "type": "category", "data": [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31 ] } ], "yAxis": [ { "name": "Energie", "nameLocation": "end", "nameTextStyle": { "color": "#ffffff", "fontSize": 15 }, "type": "value", "axisLabel": { "formatter": "{value} KWh", "fontSize": 12, "color": "#ffffff" } } ], "series": [ { "name": "Gas", "type": "bar", "barGap": "30%", "color": "#afcfcf", "stack": "gas", "data": [ 8.448, 1.919, 14.862, 29.182, 35.7, 0.96, 1.815, 25.333, 91.08, 82.8, 90.3, 59.4, 114.1, 103.1, 13.5, 29, 89.7, 86.6, 108.2, 105.6, 84.2, 51.3, 1.4, 0.9, 0.3, 0.5, 0.2, 0.7, 0.3, 0.7, 16.9 ] }, { "name": "Wasser (prim.)", "type": "bar", "barGap": "30%", "color": "#0000ff", "stack": "primär", "data": [ 1.4, 1.9, 1.6, 1.9, 1.5, 1.2, 2, 1.7, 0.3, 1, 0, 0, 0, 0, 1.8, 2.1, 0, 1.8, 1.8, 0, 1.6, 1.9, 1.8, 1.4, 1.3, 1.8, 1.4, 1.6, 1.8, 1.6, 1.5 ] }, { "name": "Wasser (gen.)", "type": "bar", "barGap": "30%", "color": "#7f7fff", "stack": "erzeugt", "data": [ 3.9, 5.5, 4.2, 5.5, 5, 4.3, 5.9, 4.7, 1, 3.4, 0, 0, 0, 0, 5.3, 6.4, 0, 4.7, 4.7, 0, 4.5, 5.2, 5.3, 4.5, 4.3, 5.1, 4.7, 5.3, 6, 5.6, 4.1 ] }, { "name": "Heizung (prim.)", "type": "bar", "barGap": "30%", "color": "#ff0000", "stack": "primär", "data": [ 14.9, 22.3, 21.1, 21.1, 8.3, 13.8, 22.8, 12.3, 0.4, 4.1, 0.3, 5.3, 0.3, 0.6, 24.2, 21, 0.3, 3.2, 3.2, 0.3, 5.5, 12.4, 23.9, 17.3, 13.8, 20, 14.1, 16.5, 15.8, 17.8, 19.3 ] }, { "name": "Heizung (gen.)", "type": "bar", "barGap": "30%", "color": "#ff7f7f", "stack": "erzeugt", "data": [ 66.6, 87.4, 76.7, 75.8, 43.5, 74.5, 93.2, 47, 0, 14.3, 0, 20.4, 0, 1.3, 93.8, 78.6, 0, 11.4, 11.4, 0, 21.6, 51, 98.9, 80.9, 75.4, 89.9, 75.4, 78.4, 76.2, 81.9, 76.2 ] }, { "name": "Gesamt (prim.)", "type": "bar", "barGap": "30%", "color": "#007f00", "stack": "gesamt0", "data": [ 24.7, 26.1, 37.6, 52.2, 45.5, 16, 26.6, 39.3, 91.8, 87.9, 90.6, 64.7, 114.4, 103.7, 39.5, 52.1, 90, 91.6, 113.2, 105.9, 91.3, 65.6, 27.1, 19.6, 15.4, 22.3, 15.7, 18.8, 17.9, 20.1, 37.7 ] }, { "name": "Gesamt (gen.)", "type": "bar", "barGap": "30%", "color": "#5faf5f", "stack": "gesamt1", "data": [ 78.6, 94.7, 95.2, 109.3, 82.8, 79.7, 100.8, 76, 88.4, 97.2, 86.7, 77.4, 109.5, 100.3, 112.1, 112.8, 86.1, 99.2, 120, 101.4, 106.9, 105.4, 105.5, 86.3, 80, 95.5, 80.3, 84.4, 82.5, 88.2, 96.5 ] } ] } -
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen. Insbesondere musst du die Quellen hierfür in deinem System ausfindig machen.
Wenn du eine Viessmann Wärmepumpe (mit E3) hast, sollten die Register dieselben sein. Einzig die Ermittlung des Gasverbrauchs ist bei uns speziell: Ich lese mittels eines Shelly-Addon den Gaszähler aus, d.h.: Mittels eines Reed-Kontaktes bestimme ich den Gasfluss. Die vorletzte Ziffer unseres Gaszählers löst je einmal pro Umdrehung einen Impuls aus. Darüber hinaus werden hierzu weitere Datenpunkte, die ich hier (noch) nicht dokumentiert habe, verwendet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Hi, also ich hab das Script mal auf meine DP von der WP angepasst, den Part für GAS hab ich entfernt.
Damit ich nich bis morgen warten muß hab ich mal bei schedule die hour und min auf eine Uhrzeit gestzt, aber es passiert nix. Ich bekomm aber auch keine Fehlermeldung oder sonstwas.Also im Prinzip brauch ich ja nur mal ein Denkanstoß (bzw. Beispiel) wie ich das folgende Scenario darstellen kann.
Ich habe folgende DP's die täglich um 23:59:59 aktualisiert werden und dann in eine influxDB geschrieben werden. (Diese würde ich dann gerne so wie oben gezeigt in flexchart dastellen wollen).

Dafür hab ich auch mit deinem Script (was ich angepasst habe) die folgende Struktur erzeugt.

Wie müßte jetzt ein Script ausehen das mir die Werte in die Monatstabellen einträgt, so das ich dann ein Flexchart daraus erstellen kann, welches mir dann auf Wunsch so wie du oben gezeigt hast mir die Daten nach Tag, Monat, Jahr anzeigt?
Muß dann auch erst so wie bei dem Temperaturscript eine Struktur vorher in den DP kopiert werden?
Das Temperatur Script läuft übrigens so wie erwünscht.
Sorry das ich soviel frag, aber meine Programierkentnisse halten sich da in Grenzen.
-
@legro said in Visualisierung einer Viessmann Hybridheizung:
Das nachfolgende Skript, welches zum Füllen der Energiewerte in die entsprechenden Datenpunkte dient, musst du natürlich an deine Gegebenheiten anpassen.
Hi, also ich hab das Script mal auf meine DP von der WP angepasst, den Part für GAS hab ich entfernt.
Damit ich nich bis morgen warten muß hab ich mal bei schedule die hour und min auf eine Uhrzeit gestzt, aber es passiert nix. Ich bekomm aber auch keine Fehlermeldung oder sonstwas.Also im Prinzip brauch ich ja nur mal ein Denkanstoß (bzw. Beispiel) wie ich das folgende Scenario darstellen kann.
Ich habe folgende DP's die täglich um 23:59:59 aktualisiert werden und dann in eine influxDB geschrieben werden. (Diese würde ich dann gerne so wie oben gezeigt in flexchart dastellen wollen).

Dafür hab ich auch mit deinem Script (was ich angepasst habe) die folgende Struktur erzeugt.

Wie müßte jetzt ein Script ausehen das mir die Werte in die Monatstabellen einträgt, so das ich dann ein Flexchart daraus erstellen kann, welches mir dann auf Wunsch so wie du oben gezeigt hast mir die Daten nach Tag, Monat, Jahr anzeigt?
Muß dann auch erst so wie bei dem Temperaturscript eine Struktur vorher in den DP kopiert werden?
Das Temperatur Script läuft übrigens so wie erwünscht.
Sorry das ich soviel frag, aber meine Programierkentnisse halten sich da in Grenzen.
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
-
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
@legro said in Visualisierung einer Viessmann Hybridheizung:
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst,Hallo, das mit der InfluxDB war nur eine Randinformation, das ich diese Daten zusätzlich dort speicher.
Ansonsten hab ich glaub ich alles so gemacht wie du das geschrieben hast bzw. wie die Scripte angelegt sind.
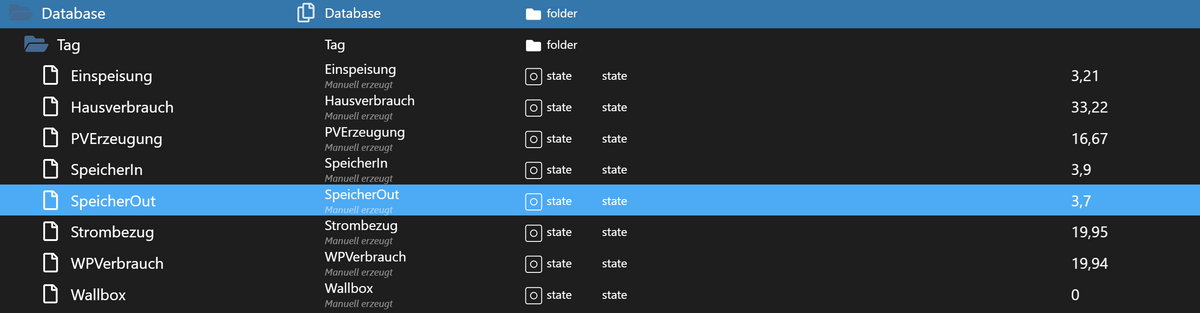
Lediglich das Script zum anlegen der DP's für meine Stromwerte (siehe oben ScreenShot) ab ich auf einen anderen Pfad angepasst.
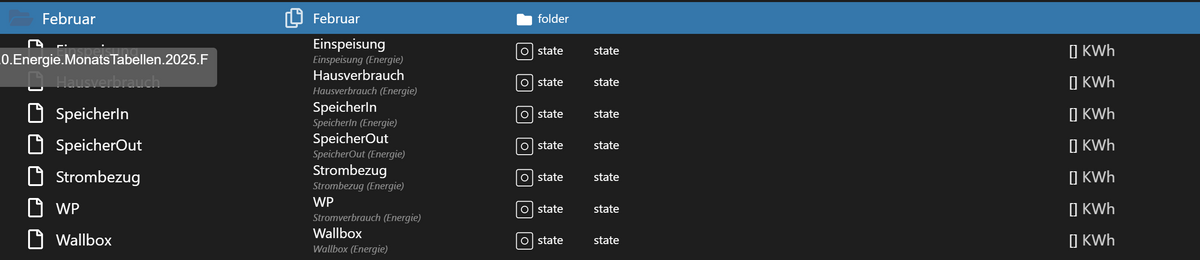
Die DP's sind alle da.Dann hab ich das Trigger Script wie folgt angepasst:
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventEinspeisung = null let eventHausverbrauch = null let eventPVErzeugung = null let eventSpeicherIn = null let eventSpeicherOut = null let eventStrombezug = null let eventWP = null let eventWallbox = null //let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val //let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //genEinsp eventEinspeisung = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}`, change: 'gt'}, () => { let tmpEinspeisung = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Einspeisung`).val) tmpEinspeisung[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Einspeisung`,JSON.stringify(tmpEinspeisung),true) }) //genHaus eventHausverbrauch = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Hausverbrauch.${d}`, change: 'gt'}, () => { let tmpHausverbrauch = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Hausverbrauch`).val) tmpHausverbrauch[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Hausverbrauch.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Hausverbrauch`,JSON.stringify(tmpHausverbrauch),true) }) //genErz eventPVErzeugung = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.PVErzeugung.${d}`, change: 'gt'}, () => { let tmpPVErzeugung = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.PVErzeugung`).val) tmpPVErzeugung[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.PVErzeugung.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.PVErzeugung`,JSON.stringify(tmpPVErzeugung),true) }) //genBatIn eventSpeicherIn = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.SpeicherIn.${d}`, change: 'gt'}, () => { let tmpSpeicherIn = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherIn`).val) tmpSpeicherIn[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.SpeicherIn.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherIn`,JSON.stringify(tmpSpeicherIn),true) }) //genBatOut eventSpeicherOut = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.SpeicherOut.${d}`, change: 'gt'}, () => { let tmpSpeicherOut = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherOut`).val) tmpSpeicherOut[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.SpeicherOut.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.SpeicherOut`,JSON.stringify(tmpSpeicherOut),true) }) //genBezug eventStrombezug = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Strombezug.${d}`, change: 'gt'}, () => { let tmpStrombezug = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Strombezug`).val) tmpStrombezug[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Strombezug.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Strombezug`,JSON.stringify(tmpStrombezug),true) }) //genWP eventWP = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.WP.${d}`, change: 'gt'}, () => { let tmpWP = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`).val) tmpWP[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.WP.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.WP`,JSON.stringify(tmpWP),true) }) //genWB eventWallbox = on({id: `0_userdata.0.Energie.Statistik.Database.Tag.Wallbox.${d}`, change: 'gt'}, () => { let tmpWallbox = JSON.parse(getState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Wallbox`).val) tmpWallbox[Number(partsDatum.tag)-1] = getState(`0_userdata.0.Energie.Statistik.Database.Tag.Wallbox.${d}`).val setState(`0_userdata.0.Energie.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Wallbox`,JSON.stringify(tmpWallbox),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventEinspeisung) unsubscribe(eventHausverbrauch) unsubscribe(eventPVErzeugung) unsubscribe(eventSpeicherIn) unsubscribe(eventSpeicherOut) unsubscribe(eventStrombezug) unsubscribe(eventWP) unsubscribe(eventWallbox) }aber es passiert nix, das Script schreibt nix in die DP's, die heute morgen immernoch so aussehen

Ich hatte ja wie @MartyBr oben gepostet hat das gleiche Problem mit dem TempScript und nachdem ich dann das was er gepostet hat in den DP-Wert kopiert hatte, da lief dann auch alles mit den Temperaturen.
Jetzt dachte ich ich muß bei den anderen DP's auch erst eine Struktur (wie oben in den DP-Wert kopieren, das er die Werte da reinschreibt.
Das gleiche ist aber auch bei deinem Script für die Heizungswerte, da hab ich den Part für GAS rausgenommen, auch da speichert das Script nix in den Monatstabellen
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventPH = null let eventPW = null let eventGH = null let eventGW = null //let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val //let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //genHeizen eventGH = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.HEATING.month.data01.value.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.HEATING.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.EARNED_ENVIRONMENT_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.HEATING.month.data01.value.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.HEATING.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`vaillant.0.6b937161-abe1-4904-8c91-7ac2b3be2c93.stats.primary_heat_generator.CONSUMED_ELECTRICAL_ENERGY.DOMESTIC_HOT_WATER.month.data01.value.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }Ich hätte natürlich noch mehr Fragen, aber eins nach dem anderen, erstmal müßte das grundsätzlich laufen.
-
Leider verstehe ich wohl noch nicht so richtig, wie das Ganze sich bei dir gestaltet.
So schreibst du, dass du alles in InfluxDB schreibst, aber die von mir vorgeschlagene Lösung verwendet dieses Programm gar nicht. Die Daten sollten, durch Trigger gesteuert, direkt aus der Quelle in die Tabellen geschrieben werden.
Ein Beispiel, wie das abläuft, findest du in meinem ersten Beitrag im Script, das die Temperaturwerte abspeichert. Zugegeben, der eigentliche Speichervorgang geht in dem umfangreichen Programmcode fast schon unter. Lediglich die Zeilen 88 - 90 sind hierfür verantwortlich, wobei die Aufbereitung und das eigentliche Abspeichern (s. Zeile 38) in der Funktion calcMeanTemp() erfolgen.
Ich bin ohnehin dabei, das Script hier zu dokumentieren, das alle übrigen Daten in diese Tabellen schreibt. Dort findest du recht übersichtlich alles detailliert beschrieben.
Noch eine Bitte. Verwende keine Bilder, sondern </> zum Einfügen von Programmcode.
Tageswerte in die Monatstabellen eintragen

In der hier vorgestellten Hybridanlage sind es sieben Werte, die tagesaktuell in diese Tabellen eingetragen werden müssen:
- primäre Energien
- elektrische Energien für Warmwassererzeugung und Heizen (primWasser, primHeizen)
- von der Wärmepumpe erzeugte Wärme für Wasser und Heizen (genWasser, genHeizen)
- Das benötigte Gas wird sowohl als Volumen (m³) als auch Energie (KWh) angegeben. Der Hintergrund ist, dass die Umrechnung von Volumen- (m³) in Energieeinheiten (KWh) übers Jahr gesehen Schwankungen unterworfen: Volumen x Zustandszahl x Umrechnungsfaktor = Energie )
- In meanTmp werden die drei Temperaturwerte min, mean und max (für niedrigste, mittlere und höchste Tagestemperatur in °C) eingetragen. (s. ersten Beitrag!)
Wie zuvor bei den Aktualisierungen der ECharts beschrieben werden die Tabellen mittels JSON.parse im RAM allokiert, aktualisiert und mittels JSON.stringify wieder zurück in die Datenpunkte geschrieben.
Um diese Werte aktuell zu halten, genügt es nicht, für jeden Wert einen Trigger zu programmieren. Es gilt zu berücksichtigen, dass sich diese bei einem Tageswechsel ändern müssen. Hierzu dient die Funktion setTrigger, die um 00:00 Uhr eines jeden Tages die alten Trigger vom Vortag löscht und neue einrichtet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) } - primäre Energien
-
Tageswerte in die Monatstabellen eintragen

In der hier vorgestellten Hybridanlage sind es sieben Werte, die tagesaktuell in diese Tabellen eingetragen werden müssen:
- primäre Energien
- elektrische Energien für Warmwassererzeugung und Heizen (primWasser, primHeizen)
- von der Wärmepumpe erzeugte Wärme für Wasser und Heizen (genWasser, genHeizen)
- Das benötigte Gas wird sowohl als Volumen (m³) als auch Energie (KWh) angegeben. Der Hintergrund ist, dass die Umrechnung von Volumen- (m³) in Energieeinheiten (KWh) übers Jahr gesehen Schwankungen unterworfen: Volumen x Zustandszahl x Umrechnungsfaktor = Energie )
- In meanTmp werden die drei Temperaturwerte min, mean und max (für niedrigste, mittlere und höchste Tagestemperatur in °C) eingetragen. (s. ersten Beitrag!)
Wie zuvor bei den Aktualisierungen der ECharts beschrieben werden die Tabellen mittels JSON.parse im RAM allokiert, aktualisiert und mittels JSON.stringify wieder zurück in die Datenpunkte geschrieben.
Um diese Werte aktuell zu halten, genügt es nicht, für jeden Wert einen Trigger zu programmieren. Es gilt zu berücksichtigen, dass sich diese bei einem Tageswechsel ändern müssen. Hierzu dient die Funktion setTrigger, die um 00:00 Uhr eines jeden Tages die alten Trigger vom Vortag löscht und neue einrichtet.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) }genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
- primäre Energien
-
genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Zu meanTemp und meanTmp habe ich oben ja schon geschrieben, das die erste Tabelle in der aktuellen Version nicht mehr benötigt wird. Übrigens musst du - am besten zu Beginn eines Jahres derzeit noch - alle Tabellen für die laufenden Monate vorab anlegen und mit [] initialisieren.
Wenn du dies alles gemacht hast und dennoch nichts in die Tabellen geschrieben wird, solltest du als nächstes kontrollieren, ob die Trigger überhaupt ausgelöst werden. Da leider kein Debugger zur Verfügung steht, ist das Ganze wohl nur durch Ausgaben in die sog. Console mit console.log möglich.
In dem Skript (s. erster Beitrag), das die Temperaturwerte in meanTmp schreibt, sind die Zeilen 32 und 33 (s. ersten Beitrag) dafür verantwortlich, dass die Werte für min, max geschrieben werden.
-
genauso sieht es bei mir ja auch aus , von der Struktur her, aber ausser bei meanTmp trägt das Script da nix ein.
Und bei meanTmp hat er auch erst etwas eingetragen als ich die von @MartyBr gepostete Struktur reinkopiert hab.
Hier mal der Wert vom DP meanTmp
[ { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": -1.13, "mean": 0, "max": 2 }, { "min": -0.77, "mean": 3.14, "max": 5.04 }, { "min": 2.23, "mean": 2.72, "max": 3.12 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 }, { "min": 0, "mean": 0, "max": 0 } ]Da sieht man ja das das wunderbar läuft.
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Wie schon mehrmals gesagt: Du legst ein leeres Array an und initialisiert es mit [], dann füllt das oben angegebenen Skript dieses mit den gewünschten Werten. Du musst keine leeren (etwa vorweg mit 0 initialisierte) Werte für die einzelnen Tage reinschreiben. JavaScript erledigt das alles für dich.
Ein Beispiel ..
let arr = [] arr[3] = 4 log(arr) //liefert: [null, null, null, 4] arr[1] = 6 log(arr) //liefert: [null, 6, null, 4]Das Befüllen des Arrays meanTmp, .. scheint ja mittlerweile prächtig zu funktionierten.:slightly_smiling_face:
-
@icebear sagte in Visualisierung einer Viessmann Hybridheizung:
Wie muß den der Wert z.B. für den DP primHeizen aussehen?
Wie schon mehrmals gesagt: Du legst ein leeres Array an und initialisiert es mit [], dann füllt das oben angegebenen Skript dieses mit den gewünschten Werten. Du musst keine leeren (etwa vorweg mit 0 initialisierte) Werte für die einzelnen Tage reinschreiben. JavaScript erledigt das alles für dich.
Ein Beispiel ..
let arr = [] arr[3] = 4 log(arr) //liefert: [null, null, null, 4] arr[1] = 6 log(arr) //liefert: [null, 6, null, 4]Das Befüllen des Arrays meanTmp, .. scheint ja mittlerweile prächtig zu funktionierten.:slightly_smiling_face:
Hm, ich glaub ich bin raus.
Ich habe mittlerweile alle DP's zweimal neu angelegt, die Scripte neu angelegt und alles überprüft und den Thread hier mindestens 20x durchgelesen, ich komm nich dahinter warum er nix in die DP's Bzw. Array's schreibt.Es verändert sich einfach garnix wenn das Script läuft, keine Fehlermeldung kein garnix. Wenn ich wenigstens eine Fehlermeldung bekommen würde, dann könnte man ja schauen wo es hängt.
Macht das Script denn auch irgendwas, wenn ich bei
schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten })anstatt hour: 0, minute: 0 z.B. hour: 14, minute: 5 eintrage oder bringt das garnix und ich muß immer warten bis es 00:00 Uhr ist und ich seh dann erst am nächsten Tag ob was passiert ist.
Wenn ich am Ende des ersten Triggers ein
console.log(eventEinspeisung) im Script hinzufüge, dann kommt das im Log:
script.js.Energie_Strom.WP.Flexcharts.COP: { pattern: { id: '0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}', change: 'gt', q: 0 }, callback: [Function: callback], name: 'script.js.Energie_Strom.WP.Flexcharts.COP', patternCompareFunctions: [ [Function (anonymous)], [Function (anonymous)], [Function (anonymous)], logic: 'and' ]}Fehlt mir vielleicht irgendein javascript modul?
-
Hm, ich glaub ich bin raus.
Ich habe mittlerweile alle DP's zweimal neu angelegt, die Scripte neu angelegt und alles überprüft und den Thread hier mindestens 20x durchgelesen, ich komm nich dahinter warum er nix in die DP's Bzw. Array's schreibt.Es verändert sich einfach garnix wenn das Script läuft, keine Fehlermeldung kein garnix. Wenn ich wenigstens eine Fehlermeldung bekommen würde, dann könnte man ja schauen wo es hängt.
Macht das Script denn auch irgendwas, wenn ich bei
schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten })anstatt hour: 0, minute: 0 z.B. hour: 14, minute: 5 eintrage oder bringt das garnix und ich muß immer warten bis es 00:00 Uhr ist und ich seh dann erst am nächsten Tag ob was passiert ist.
Wenn ich am Ende des ersten Triggers ein
console.log(eventEinspeisung) im Script hinzufüge, dann kommt das im Log:
script.js.Energie_Strom.WP.Flexcharts.COP: { pattern: { id: '0_userdata.0.Energie.Statistik.Database.Tag.Einspeisung.${d}', change: 'gt', q: 0 }, callback: [Function: callback], name: 'script.js.Energie_Strom.WP.Flexcharts.COP', patternCompareFunctions: [ [Function (anonymous)], [Function (anonymous)], [Function (anonymous)], logic: 'and' ]}Fehlt mir vielleicht irgendein javascript modul?
-
Der scheduler bewirkt zunächst einmal gar nichts, was du sehen könntest.
Meine Empfehlung war, dass du in einem der Trigger einen Kontrolltext ausgeben lässt à la „Trigger xy ausgelöst“.
-
Wenn du mir jetzt noch sagst an welcher Stelle ich was eingeben soll.
Also klar, console.log(xxxxx) aber an welcher Stelle muß das genau hin.


