NEWS
Test Adapter timer-switch
-
@lucky_esa ich hab es auf dem Testsystem installiert. Funktioniert soweit, ich werde die nächsten Tage noch etwas testen. Danke für deinen Einsatz.
Hallo zusammen
nach dem Versuch einer Erholung bin ich wieder am basteln mit dem time-switch.
Ich habe das Problem mit dem nicht funktionieren wenn ich mehrere Schaltprogramme zum gleichen Zeitpunkt habe (zb. mehrer um 08:00) habe ich jetzt so gelöst, dass es das nicht mehr gibt. D.h ich habe mir jetzt nebenher Notizen gemacht an welchen Zeitpunkten ich Schaltpunkte habe, die ich nicht mehr verwenden darf. Wenn die Schaltprograme jetzt jeweils 1 Minute auseinander liegen geht es wunderbar.Auch die Hardware sollte jetzt keine Begrenzung mehr darstellen, da habe ich einen neue Hardware gekauft und alles gezügelt.
Die Vis-2 Implementation muss ich mir anschauen.
AndiPS: Vielen Dank an die Entwickler des Adapter, so eine einfach Schaltuhr ist eben schon viel wert und vereinfacht den Benutzerkonfort erheblich.
-
Hallo zusammen
nach dem Versuch einer Erholung bin ich wieder am basteln mit dem time-switch.
Ich habe das Problem mit dem nicht funktionieren wenn ich mehrere Schaltprogramme zum gleichen Zeitpunkt habe (zb. mehrer um 08:00) habe ich jetzt so gelöst, dass es das nicht mehr gibt. D.h ich habe mir jetzt nebenher Notizen gemacht an welchen Zeitpunkten ich Schaltpunkte habe, die ich nicht mehr verwenden darf. Wenn die Schaltprograme jetzt jeweils 1 Minute auseinander liegen geht es wunderbar.Auch die Hardware sollte jetzt keine Begrenzung mehr darstellen, da habe ich einen neue Hardware gekauft und alles gezügelt.
Die Vis-2 Implementation muss ich mir anschauen.
AndiPS: Vielen Dank an die Entwickler des Adapter, so eine einfach Schaltuhr ist eben schon viel wert und vereinfacht den Benutzerkonfort erheblich.
-
Habe nun lange drüber nachgedacht und mich dazu entschieden, diese doppelte Auswahl zu entfernen. Dazu muss ich das komplette Widget überarbeiten was jetzt dauern wird.
Leider müssen dann alle Widgets bei time-switch gelöscht und neu angelegt werden (das wollte ich eigentlich vermeiden).Neu hinzugekommen ist das ändern der Farben (noch nicht auf GIT).

-
Habe nun lange drüber nachgedacht und mich dazu entschieden, diese doppelte Auswahl zu entfernen. Dazu muss ich das komplette Widget überarbeiten was jetzt dauern wird.
Leider müssen dann alle Widgets bei time-switch gelöscht und neu angelegt werden (das wollte ich eigentlich vermeiden).Neu hinzugekommen ist das ändern der Farben (noch nicht auf GIT).

@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Habe nun lange drüber nachgedacht und mich dazu entschieden, diese doppelte Auswahl zu entfernen. Dazu muss ich das komplette Widget überarbeiten was jetzt dauern wird.
Leider müssen dann alle Widgets bei time-switch gelöscht und neu angelegt werden (das wollte ich eigentlich vermeiden).Neu hinzugekommen ist das ändern der Farben (noch nicht auf GIT).

da können meinen ganzen CSS-Anpassungen also in Zukunft weg :-)
-
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Habe nun lange drüber nachgedacht und mich dazu entschieden, diese doppelte Auswahl zu entfernen. Dazu muss ich das komplette Widget überarbeiten was jetzt dauern wird.
Leider müssen dann alle Widgets bei time-switch gelöscht und neu angelegt werden (das wollte ich eigentlich vermeiden).Neu hinzugekommen ist das ändern der Farben (noch nicht auf GIT).

da können meinen ganzen CSS-Anpassungen also in Zukunft weg :-)
@bananajoe Nein, bei der nächsten Version kann man die CSS deaktivieren und seine eigene verwenden. Was wäre denn Besser?
Neu hinzugekommen ist:
Für die Zustände Off -> Toogle, button, checkbox
--ts-widget-off-color
--ts-widget-off-color-container
Gruß//Lucky
-
@bananajoe Nein, bei der nächsten Version kann man die CSS deaktivieren und seine eigene verwenden. Was wäre denn Besser?
Neu hinzugekommen ist:
Für die Zustände Off -> Toogle, button, checkbox
--ts-widget-off-color
--ts-widget-off-color-container
Gruß//Lucky
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Nein, bei der nächsten Version kann man die CSS deaktivieren und seine eigene verwenden. Was wäre denn Besser?
Cool!
-
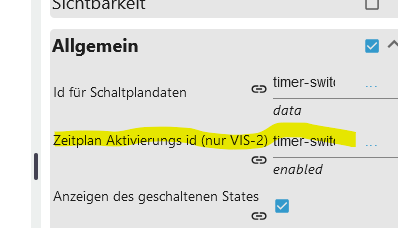
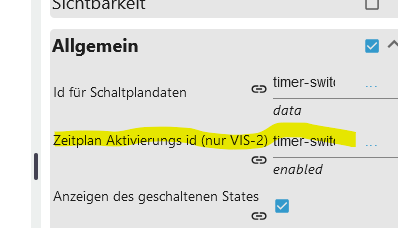
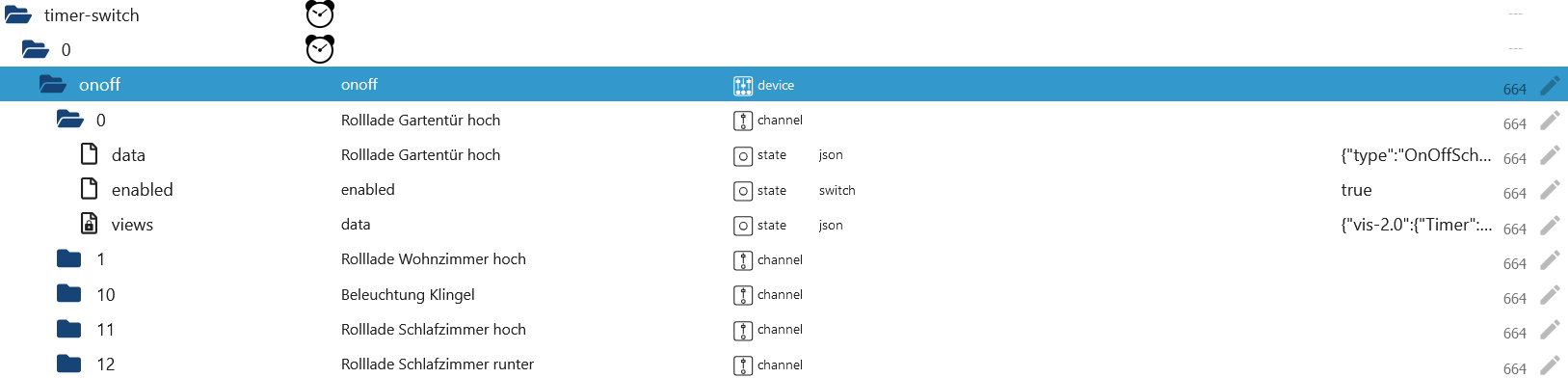
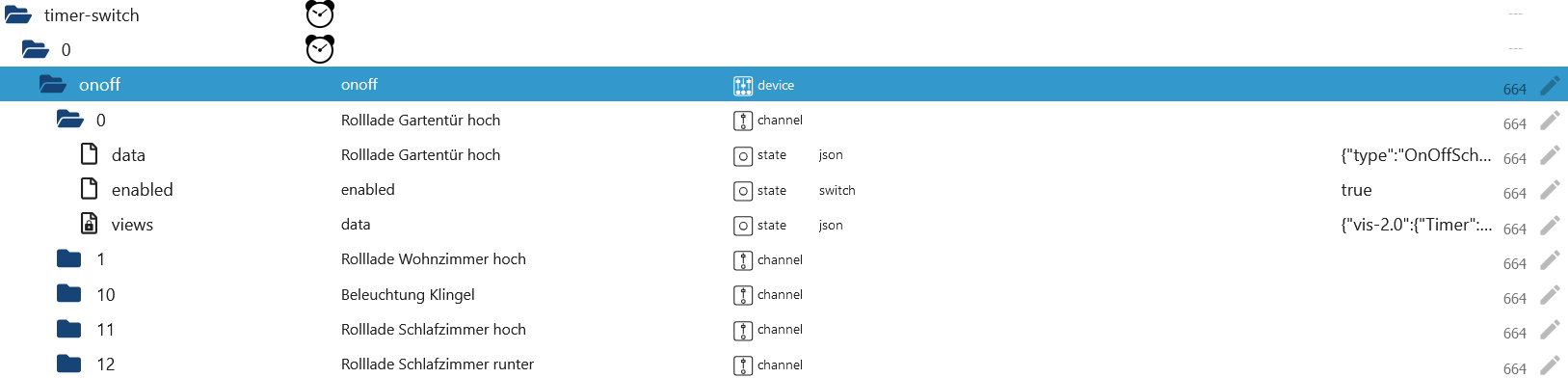
Bei mir auf GIT habe ich jetzt den Test Adapter auf 0.1.0 angehoben. Wie bereits beschrieben sollten alle Widgets gelöscht und neu angelegt werden, sorry für diesen Umstand. Es muss nun auch das jeweilige Object timer-switch.0.onoff.0.enabled ausgewählt werden. Derzeit auch bei VIS...muss ich noch ändern...

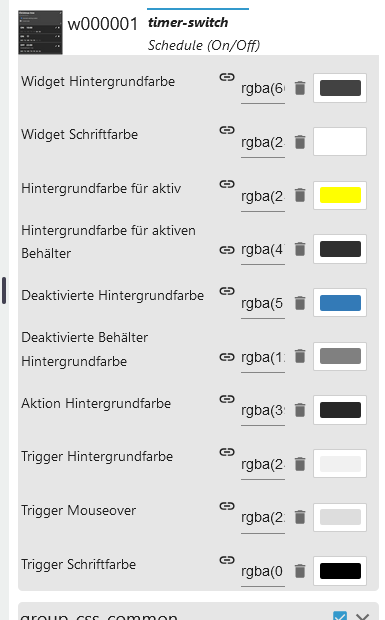
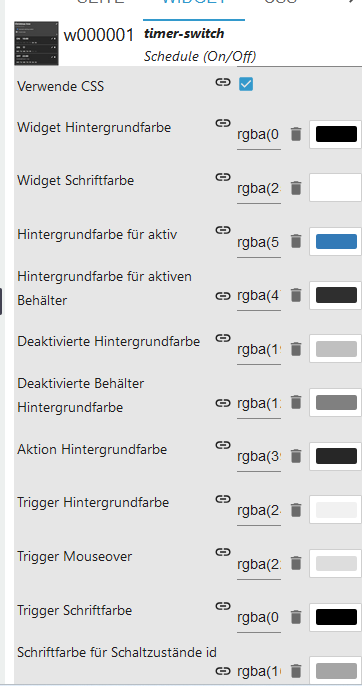
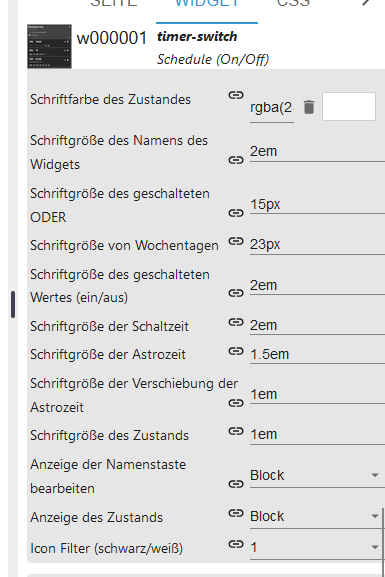
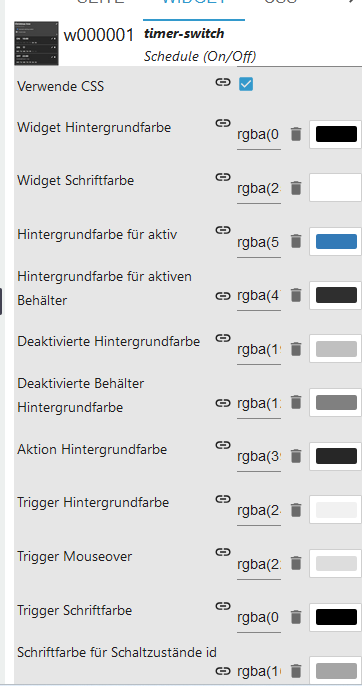
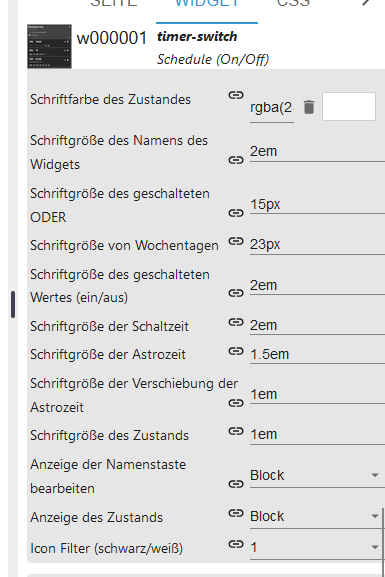
Widget CSS: app-on-off-schedules-widget
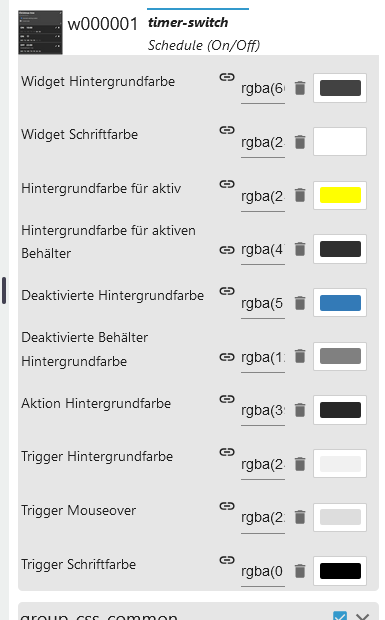
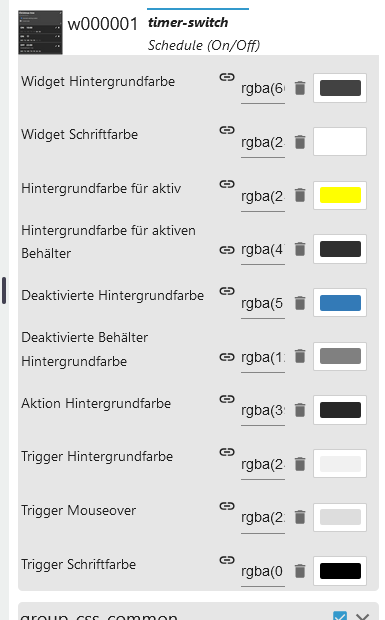
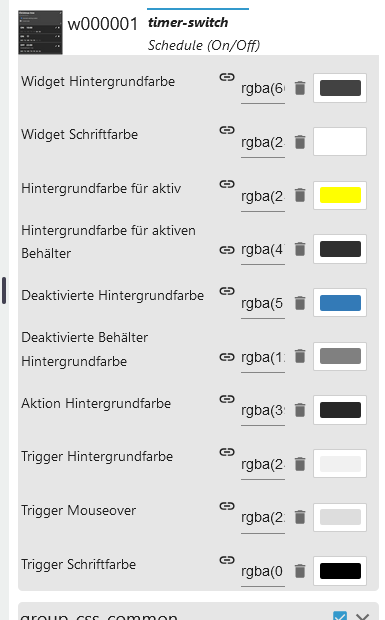
Neue CSS:
Breite Anzeige Action (AN/AUS) damit bei Namensänderung die Überlappung angepasst werden kann.
--ts-widget-state-action-widthFarbe Button Off
--ts-widget-off-colorHintergrund bei Off
--ts-widget-off-color-containerÄnderung Namen -> AN/AUS/ALLE AN/ALLE AUS

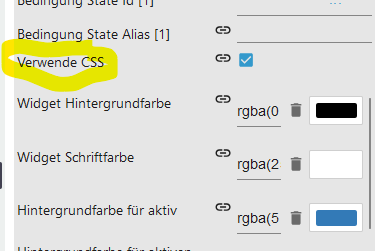
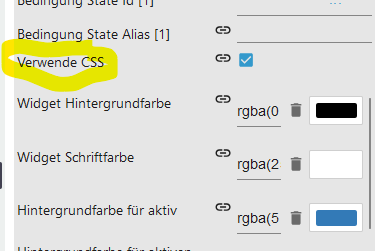
Bis auf family alle CSS in der Einstellung übernommen.
Verwende CSS muss aktiviert werden.


Es liegt nun an euch diesen Adapter zu testen.
Gruß//Lucky
-
Bei mir auf GIT habe ich jetzt den Test Adapter auf 0.1.0 angehoben. Wie bereits beschrieben sollten alle Widgets gelöscht und neu angelegt werden, sorry für diesen Umstand. Es muss nun auch das jeweilige Object timer-switch.0.onoff.0.enabled ausgewählt werden. Derzeit auch bei VIS...muss ich noch ändern...

Widget CSS: app-on-off-schedules-widget
Neue CSS:
Breite Anzeige Action (AN/AUS) damit bei Namensänderung die Überlappung angepasst werden kann.
--ts-widget-state-action-widthFarbe Button Off
--ts-widget-off-colorHintergrund bei Off
--ts-widget-off-color-containerÄnderung Namen -> AN/AUS/ALLE AN/ALLE AUS

Bis auf family alle CSS in der Einstellung übernommen.
Verwende CSS muss aktiviert werden.


Es liegt nun an euch diesen Adapter zu testen.
Gruß//Lucky
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Es liegt nun an euch diesen Adapter zu testen.
Läuft Super, teste weiter.:+1:

VIS-2
Installierte Adapter Version:
1.0.0 -
Habe auf GIT noch was ändern müssen. Teste nun selber meine 19 Schaltungen ab heute. Wenn alles funktioniert, werde ich die Version 1.0.2 erstellen.
- Rename funktionierte nicht - Gedankenfehler
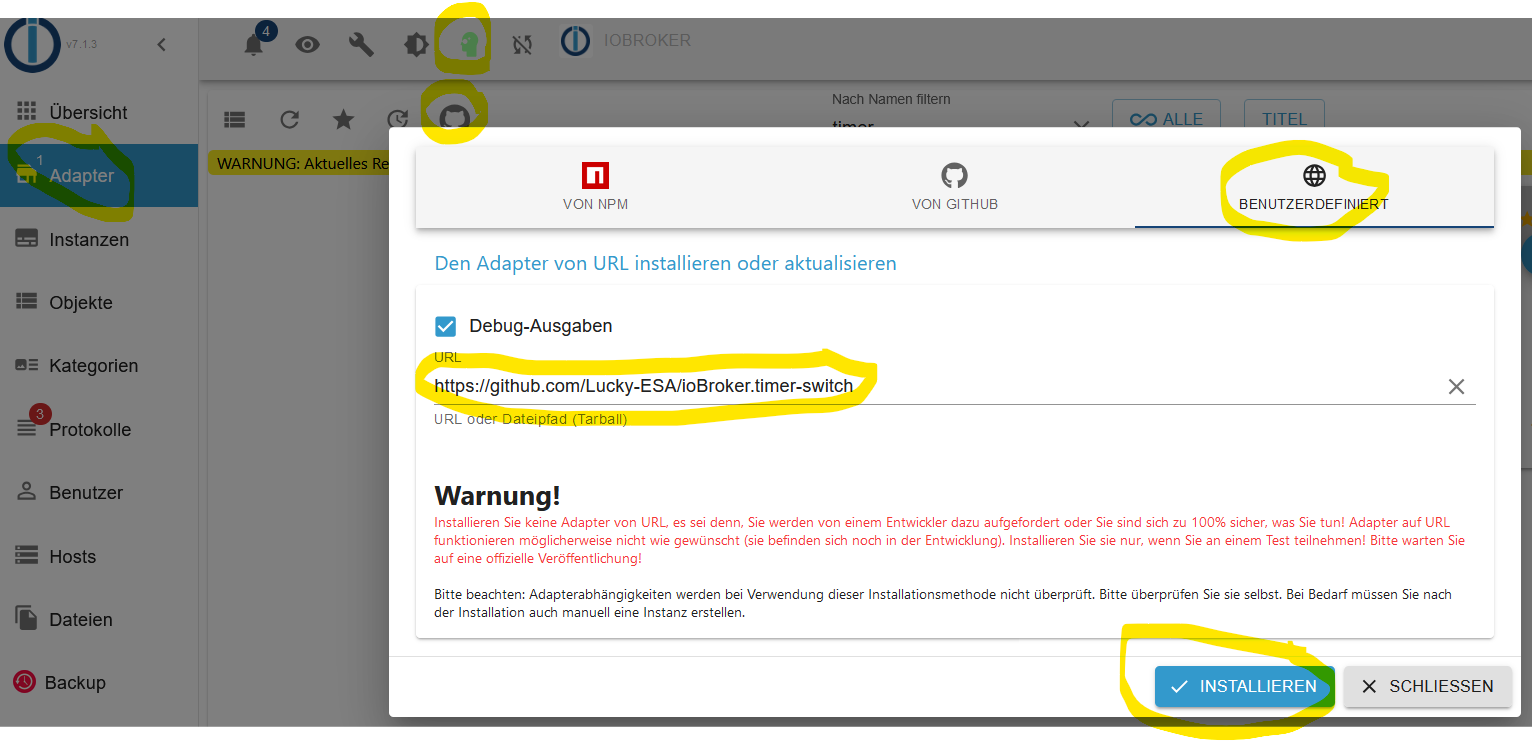
- Falsche Links zu Github. Daher das laden nur per Link möglich. Hier muss wohl leider der Adapter deinstalliert und dann wieder installier werden.
- Abfrage geändert ob vis oder vis2 aktiv ist
-
Habe auf GIT noch was ändern müssen. Teste nun selber meine 19 Schaltungen ab heute. Wenn alles funktioniert, werde ich die Version 1.0.2 erstellen.
- Rename funktionierte nicht - Gedankenfehler
- Falsche Links zu Github. Daher das laden nur per Link möglich. Hier muss wohl leider der Adapter deinstalliert und dann wieder installier werden.
- Abfrage geändert ob vis oder vis2 aktiv ist
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Abfrage geändert ob vis oder vis2 aktiv ist
Er funktioniert dann aber mit VIS und VIS2? Ich setzte noch beides gleichzeitig ein.
-
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Abfrage geändert ob vis oder vis2 aktiv ist
Er funktioniert dann aber mit VIS und VIS2? Ich setzte noch beides gleichzeitig ein.
@bananajoe sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Abfrage geändert ob vis oder vis2 aktiv ist
Er funktioniert dann aber mit VIS und VIS2? Ich setzte noch beides gleichzeitig ein.
Natürlich. Diese Abfrage benötige ich damit dem Script bekannt ist welche VIS aktiv ist. Bei VIS kann ich ja enabled selber setzen aber bei VIS-2 bekomme ich ein nettes read-only. Somit ist diese Funktion bewusst entschärft worden.
Habe nun noch folgende Probleme die ich auch nicht gelöst bekomme bzw. nicht auf gewollten Weg.
- Der Adapter ist zu alt und ich glaube das ich kein PR erstellen kann wenn alle Dateien überschrieben werden müssen
- Es müssten bei time<ohne r>-switch alle Widgets 1 x gelöscht und neu angelegt werden. Habe keine Lust das per Script zu machen, sorry. Musste Variablen umbenennen und die alten bleiben dann leider erhalten.
- Habe auch Themen mit max. 10 x StateId und 5 x Conditions. Legt man welche an und reduziert den Counter, bleiben die nicht sichtbaren weiter aktiv. Hier müsste man ein Issue bei vis-2 erstellen
- Gleiches Widget in verschiedene Views. Ändert man bei einem Widget die StateId, bleibt bei dem anderen Widget die alte ID (nur in der VIEW - hat kein Impact). Das ist blöd wenn mal z. Bsp. ein HMIP Auktor ausgetauscht werden muss. Man muss dann alle Widgets suchen und die StateId neu eintragen. Diese StateId wäre dann ein Ghost State in eurer states.jsonl.
Sonst funktioniert nun der timer<mit r>-switch komplett. Werde bald die 1.0.2 erstellen.
Gruß//Lucky
-
@bananajoe sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
@lucky_esa sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Abfrage geändert ob vis oder vis2 aktiv ist
Er funktioniert dann aber mit VIS und VIS2? Ich setzte noch beides gleichzeitig ein.
Natürlich. Diese Abfrage benötige ich damit dem Script bekannt ist welche VIS aktiv ist. Bei VIS kann ich ja enabled selber setzen aber bei VIS-2 bekomme ich ein nettes read-only. Somit ist diese Funktion bewusst entschärft worden.
Habe nun noch folgende Probleme die ich auch nicht gelöst bekomme bzw. nicht auf gewollten Weg.
- Der Adapter ist zu alt und ich glaube das ich kein PR erstellen kann wenn alle Dateien überschrieben werden müssen
- Es müssten bei time<ohne r>-switch alle Widgets 1 x gelöscht und neu angelegt werden. Habe keine Lust das per Script zu machen, sorry. Musste Variablen umbenennen und die alten bleiben dann leider erhalten.
- Habe auch Themen mit max. 10 x StateId und 5 x Conditions. Legt man welche an und reduziert den Counter, bleiben die nicht sichtbaren weiter aktiv. Hier müsste man ein Issue bei vis-2 erstellen
- Gleiches Widget in verschiedene Views. Ändert man bei einem Widget die StateId, bleibt bei dem anderen Widget die alte ID (nur in der VIEW - hat kein Impact). Das ist blöd wenn mal z. Bsp. ein HMIP Auktor ausgetauscht werden muss. Man muss dann alle Widgets suchen und die StateId neu eintragen. Diese StateId wäre dann ein Ghost State in eurer states.jsonl.
Sonst funktioniert nun der timer<mit r>-switch komplett. Werde bald die 1.0.2 erstellen.
Gruß//Lucky
Wenn ich dein Posting hier (https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest/472) richtig lese hast du den Adapter geforked und er hat nun einen neuen Namen. Damit sollte bitte diese Diskussion in einen eigenen Threa gespalten werden.
@Homoran
Bitte das Topic ab https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest/472 TEILEN. Titel des abgetrennten Teils "Test Adapter timer-switch" (beachte das "r" hinter timer.).
Grund: Siehe 472Lucky_ESA Developer Most Active 27 Sept 2024, 17:50
Da ich nicht immer einen PR erstellen möchte habe ich den Adapter bei mir auf GIT gepackt und somit könnt ihr parallel Testen. Der Adapter heißt timer-switch statt time-switch.Da sich der Name des Adapters, das Repo und der Maintainer geändert hat ist das in diesem Topic wohl fehlplaziert.
-
Wenn ich dein Posting hier (https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest/472) richtig lese hast du den Adapter geforked und er hat nun einen neuen Namen. Damit sollte bitte diese Diskussion in einen eigenen Threa gespalten werden.
@Homoran
Bitte das Topic ab https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest/472 TEILEN. Titel des abgetrennten Teils "Test Adapter timer-switch" (beachte das "r" hinter timer.).
Grund: Siehe 472Lucky_ESA Developer Most Active 27 Sept 2024, 17:50
Da ich nicht immer einen PR erstellen möchte habe ich den Adapter bei mir auf GIT gepackt und somit könnt ihr parallel Testen. Der Adapter heißt timer-switch statt time-switch.Da sich der Name des Adapters, das Repo und der Maintainer geändert hat ist das in diesem Topic wohl fehlplaziert.
-
Der Vollständigkeit halber hier noch der Link zum Topic des VORGÄNGERS:
https://forum.iobroker.net/topic/31479/test-adapter-time-switch-v2-0-x-github-latest/471
-
Habe jetzt ein neues Release 1.2.0 abgelegt.
- Die Namen der Objekte werden jetzt angepasst
- Es gibt ein neues Object (views). Hier wird gespeichert wo das Widget, welches das Object verwendet erstellt wurde.
- Fehlerhafte Auswahl von Objecten wird 1 x täglich oder beim Restart als Warning ausgegeben
Bsp.:
- Wrong dataId timer-switch.0.onoff.2.data for w000001 - default - Rollo - vis-2.0
- Wrong dataId and enabledID timer-switch.0.onoff.2.data - timer-switch.0.onoff.1.enabled for w000001 - default - Rollo - vis-2.0

Wird 1 x täglich aktualisiert oder wenn die Zeitplandaten-ID gewechselt wird
{ "vis-2.0": { // Welche VIS Version "Timer": { //Projekt "w000009": { // Widget ID "prefix": "Timer", //Projekt "namespace": "vis-2.0", // Welche VIS Version "view": "default", // Welche View "widgetId": "w000009", // Widget ID "newId": "timer-switch.0.onoff.0.data" // Neues Object "oldId": "timer-switch.0.onoff.1.data" // Altes Object } }, "main": { "w00003": { "prefix": "main", "namespace": "vis-2.0", "view": "Rollladen", "widgetId": "w00003", "newId": "timer-switch.0.onoff.0.data" } } } }Gruß//Lucky
-
Habe jetzt ein neues Release 1.2.0 abgelegt.
- Die Namen der Objekte werden jetzt angepasst
- Es gibt ein neues Object (views). Hier wird gespeichert wo das Widget, welches das Object verwendet erstellt wurde.
- Fehlerhafte Auswahl von Objecten wird 1 x täglich oder beim Restart als Warning ausgegeben
Bsp.:
- Wrong dataId timer-switch.0.onoff.2.data for w000001 - default - Rollo - vis-2.0
- Wrong dataId and enabledID timer-switch.0.onoff.2.data - timer-switch.0.onoff.1.enabled for w000001 - default - Rollo - vis-2.0

Wird 1 x täglich aktualisiert oder wenn die Zeitplandaten-ID gewechselt wird
{ "vis-2.0": { // Welche VIS Version "Timer": { //Projekt "w000009": { // Widget ID "prefix": "Timer", //Projekt "namespace": "vis-2.0", // Welche VIS Version "view": "default", // Welche View "widgetId": "w000009", // Widget ID "newId": "timer-switch.0.onoff.0.data" // Neues Object "oldId": "timer-switch.0.onoff.1.data" // Altes Object } }, "main": { "w00003": { "prefix": "main", "namespace": "vis-2.0", "view": "Rollladen", "widgetId": "w00003", "newId": "timer-switch.0.onoff.0.data" } } } }Gruß//Lucky
Wenn du mit dem neuen Adapter timer-switch zufrieden bist und er bei Usern ein wenig funktioniert, erstell doch bitte einen PR zur Aufnahme in das LATEST Repository.
Da der Dev das originalen time-swicth Adapters einen Transfer seines Adapters in den community-bereich explizit ablehnt ist es am sinnvollsten einen neuen Adapter anzubieten und den "alten" solange zu belassen wie er funktioniert.
-
Wenn du mit dem neuen Adapter timer-switch zufrieden bist und er bei Usern ein wenig funktioniert, erstell doch bitte einen PR zur Aufnahme in das LATEST Repository.
Da der Dev das originalen time-swicth Adapters einen Transfer seines Adapters in den community-bereich explizit ablehnt ist es am sinnvollsten einen neuen Adapter anzubieten und den "alten" solange zu belassen wie er funktioniert.
-
@Homoran Kannst du bitte diesen Thread schliessen
-
@Homoran Kannst du bitte diesen Thread schliessen
@lucky_esa sagte in Test Adapter timer-switch:
@Homoran Kannst du bitte diesen Thread schliessen
kann ich!
Hab ich!