NEWS
[Vorlage] Spotify Skript
-
@dos1973 sagte in [Vorlage] Spotify Skript:
Ich suche den view den @Mic am 27.11 - 19:38 gepostet hat, Seite 522.
Link dahin damit ich den mal sehen kann.
Seite 522 !?
-
https://forum.iobroker.net/topic/7732/vorlage-spotify-skript/522
Post 522, nicht Seite

-
OK.
Den habe ich leider nie benutzt und daher auch nicht auf meinem Rechner.
-
@dos1973 ich hatte das damals so, muss aber angepasst werden
/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var ids = getState('spotify-premium.0.playlists.playlistListIds').val.split(";"); var strings = getState('spotify-premium.0.playlists.playlistListString').val.split(";"); var html = '<table class="playlistList">'; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < strings.length; j++) { arrTemp.push(strings[j] + ";" + ids[j]); } arrTemp.sort(); idsFinal = []; sourceFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); sourceFinal.push(arrLine[0]); idsFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idsFinal.length; i++) { var playList = sourceFinal[i].split("–"); var currentList = (current == idsFinal[i]) ? ' id="currentList"' : ''; html += '<tr onclick="vis.setValue(\'spotify-premium.0.playlists.playlistList\', ' + '\'' + idsFinal[i] + '\');">'; html += '<td class="spotify-playlist-title"' + currentList + '>'; if(current == idsFinal[i]) html += '<div style="position:absolute;right:10px;width:30px;height:30px;"><img style="width:150%;" src="/vis.0/main/audio_volume_current.png"></div>'; html += '<div>' + playList[0] + '</div>'; if(playList[1] !== undefined) html += '<div class="albumName">Album: ' + playList[1] + '</div>'; html += '</td>'; html += '</tr>'; } html += '</table>'; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ html += '<script>'; html += 'var el = document.getElementById("currentList");'; // ID von dem aktuellen DIV in der TABLE oben html += "el.scrollIntoView(true);"; //true = Position oben / false = Position unten (Achtung hier Id:currentArtist angeben) html += '</script>'; /***************************************************************************************************/ setState(STATE_PATH + 'playListHtml', html, true); } on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList();/******************************************************* * HTML-Tracklist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Tracklist * https://forum.iobroker.net/viewtopic.php?p=151165#p151165 ******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-support.'; createState(STATE_PATH + 'trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = '<table class="tracklistList">'; for (var i = 0; i < source.length; i++) { html += '<tr onclick="vis.setValue(\'spotify-premium.0.player.playlist.trackNo\', ' + i +');">'; html += '<td>'; /******************************************************************** * Hier muss man dem aktuellen Track und/oder Artist eine ID vergeben ********************************************************************/ var currentSong = (current == i) ? ' id="currentSong"' : ''; var currentArtist = (current == i) ? ' id="currentArtist"' : ''; if(current == i) html += '<div style="position:absolute;left:0px;width:40px;height:40px;"><img style="width:100%;" src="/vis.0/main/audio_volume_current.png"></div>'; html += '<div class="spotify-tracklist-title"' + currentSong + '>' + source[i].title + '</div>'; html += '<div class="spotify-tracklist-artist"' + currentArtist + '>' + source[i].artist + '</div>'; /********************************************************************/ //log(source[i].artist); // (sollten alle Artisten auflisten in der Log-Ausgabe) html += '</td>'; html += '</tr>'; } html += '</table>'; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ html += '<script>'; html += 'var el = document.getElementById("currentSong");'; // ID von dem aktuellen DIV in der TABLE oben html += "el.scrollIntoView(true);"; //true = Position oben / false = Position unten (Achtung hier Id:currentArtist angeben) html += '</script>'; /***************************************************************************************************/ setState(STATE_PATH + 'trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList();css
.fixScroll > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 430px; /* hier deine Breite von deinem Widget */ height: 470px; /* hier deine Höhe von deinem Widget */ overflow-y: scroll; /* hier wird der Container zu einem scrollbaren Bereich */ } .fixScroll1 > .vis-widget-body { position: absolute; /*Wichtig, muss absolute sein */ width: 410px; /* hier deine Breite von deinem Widget */ height: 470px; /* hier deine Höhe von deinem Widget */ overflow-y: scroll; /* hier wird der Container zu einem scrollbaren Bereich */ } .playlistList { width: 100%; padding-left:20px; } .playlistList tr td { padding: 3px 0; } #currentList { color: rgba(108,255,82,1); } .spotify-playlist-title { padding: 0px 10px; color: rgba(255,255,255,1); } .spotify-playlist-title > .albumName { font-size: 0.9em; color: rgba(255,255,255,0.8); } .tracklistList { width: 100%; padding-left: 35px; } .tracklistList tr td { padding: 3px 0; } .spotify-tracklist-title { padding: 0px 5px; color: rgba(255,255,255,1); } .spotify-tracklist-artist { padding: 0px 5px; font-size: 0.8em; color: rgba(255,255,255,0.8); } #currentSong { color: rgba(108,255,82,1); } #currentArtist { color: rgba(108,255,82,0.6); } -
Leute, Vielen Dank -
sobald ich zH teste ich das... -
Hi, das sieht bisher gut aus, muss noch etwas basteln ... aber die Darstellung passt. Ganz toll

-
@dos1973 Hältst du uns nach deinem Basteln auf Stand? Würde das gerne weiter verwenden...
Danke
-
Ja, ich habe angefangen, bin aber leider nicht zu Hause, d.h frühestens WE gehts weiter...
-
@dos1973 Keine Eile - bei mir wird es vor dem nächstem Wochenende sicher auch nichts.
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@dos1973 sagte in [Vorlage] Spotify Skript:
HI Leute,
ich suche mir inzwischen einen Wolf. Habt ihr den Adapter laufen, oder das anfängliche Script.
Ich suche eine einfach Trackliste, so wie Sie hier x-mal gezeigt wird, aber finde nicht funktionierendes. Ich kann nur die aus dem Adapter nutzen, aber diese is mit zu "vollgepackt"
Kann sich bitte einer erbarmen. Danke
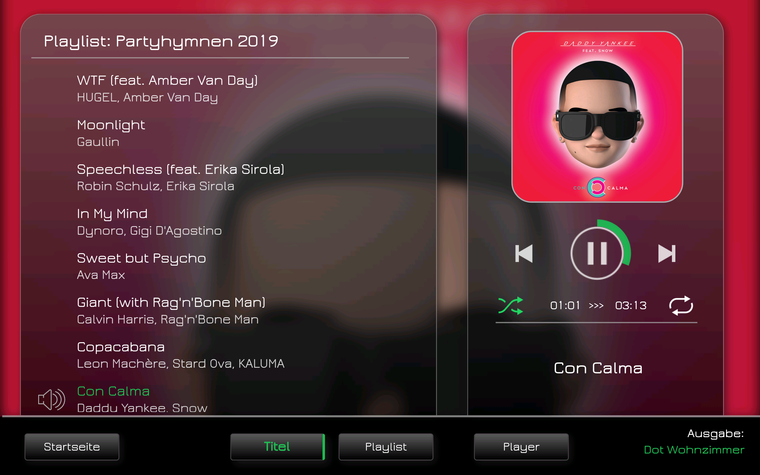
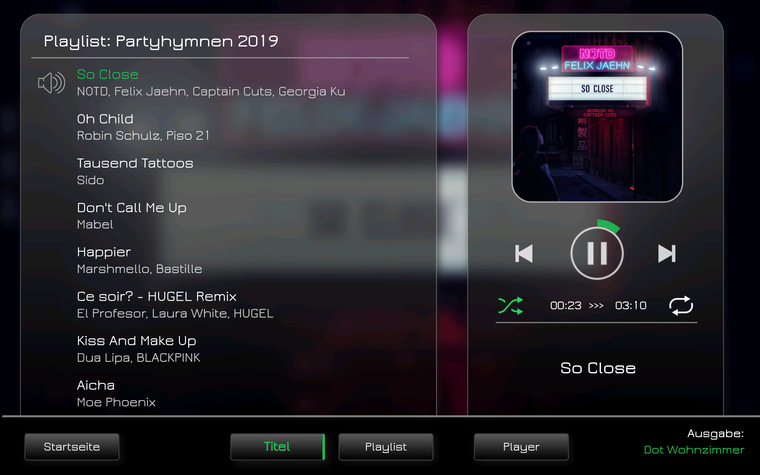
Ich weiß nicht genau worauf du hinaus willst. Mein View sieht aktuell so aus:

Da läuft kein zusätzliches Script im Hintergrund.
wendy2702,
stellst Du mir mal die View zur Verfügung ?, oder ist das die von weiter oben ? -
Glaube es ist die von weiter oben....
Hast du mal nen link zu dem Beitrag ?
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
Glaube es ist die von weiter oben....
Hast du mal nen link zu dem Beitrag ?
der Post 583.
Da Du ja so fit bist,
 , mit Sonos One Boxen geht Spotify nicht, oder ?
, mit Sonos One Boxen geht Spotify nicht, oder ?
Ich würde nämlich lieber die nehmen als die originalen Alexa Boxen, schon alleine wegen der Optik. Und Vattenfall hat mir ein paar geschenkt
-
@skokarl sagte in [Vorlage] Spotify Skript:
Da Du ja so fit bist,
Danke für die Blumen aber da verwechselst du mich.
Bin aktuell am Tablet zu dumm den Post zu finden

EDIT: Spotify View neuer Upload spotify_view.txt
Soweit ich weiß geht Spotify mit Sonos nicht. Ich nutze Yamaha MusicCast ... die funktionieren zum Glück.
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@skokarl sagte in [Vorlage] Spotify Skript:
Da Du ja so fit bist,
Danke für die Blumen aber da verwechselst du mich.
Bin aktuell am Tablet zu dumm den Post zu finden

Soweit ich weiß geht Spotify mit Sonos nicht. Ich nutze Yamaha MusicCast ... die funktionieren zum Glück.
geht leider nicht.

-
Hm...
Habe ich am Ipad gemacht. Vielleicht liegt es daran.
Bin erst morgen wieder am PC. Schreibe mir doch bitte einen Erinnerungs Ping per Chat

-
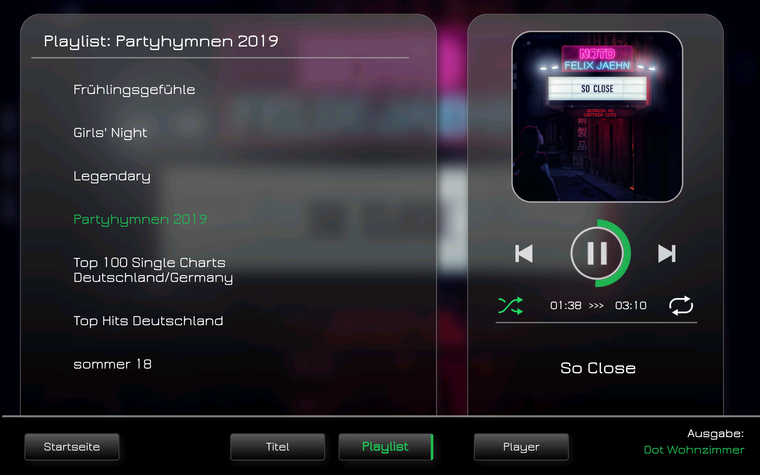
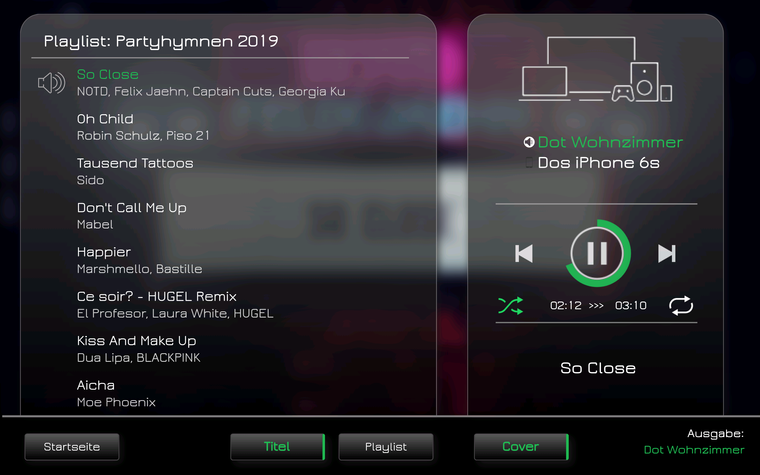
so schaut jetzt bei mir aus...
abhängig vom Cover kommt etas Farbe rein


Playlisten:

Device Auswahl

ich habe nur ein Problem, bei der Playlist.
wenn ich einen Titel antippe, dann wird der oben drüber abgespielt?!
Es wird immer der Titel über dem Titel, der eingentlich gewählt wurde, abgespielt.Hat hierzu jemand vielleicht eine Idee.
-
@skokarl Sorry hat wegen Krankheit bisschen gedauert bis ich wieder an den PC gekommen bin.
Habe meinen View jetzt hier https://forum.iobroker.net/post/245417 nochmal neu hochgeladen.
-
@wendy2702 sagte in [Vorlage] Spotify Skript:
@skokarl Sorry hat wegen Krankheit bisschen gedauert bis ich wieder an den PC gekommen bin.
Habe meinen View jetzt hier https://forum.iobroker.net/post/245417 nochmal neu hochgeladen.
Danke Wendy2702, gute Besserung. Hat sich aber für mich erledigt, mit dem Fully Browser und dem Fully Adapter kann man direkt die Spotify App auf dem Tablet von der View aus starten......ein Traum



-
Cool, hast du ev. die View für mich?
-
@skokarl Hallo, kannst Du mal erklären wie man das im Fully Browser einstellt. Damit man die Spotify App direkt aus der VIS starten kann. Über eine RücKmeldung freue ich mich.
Gruß
MIchael