NEWS
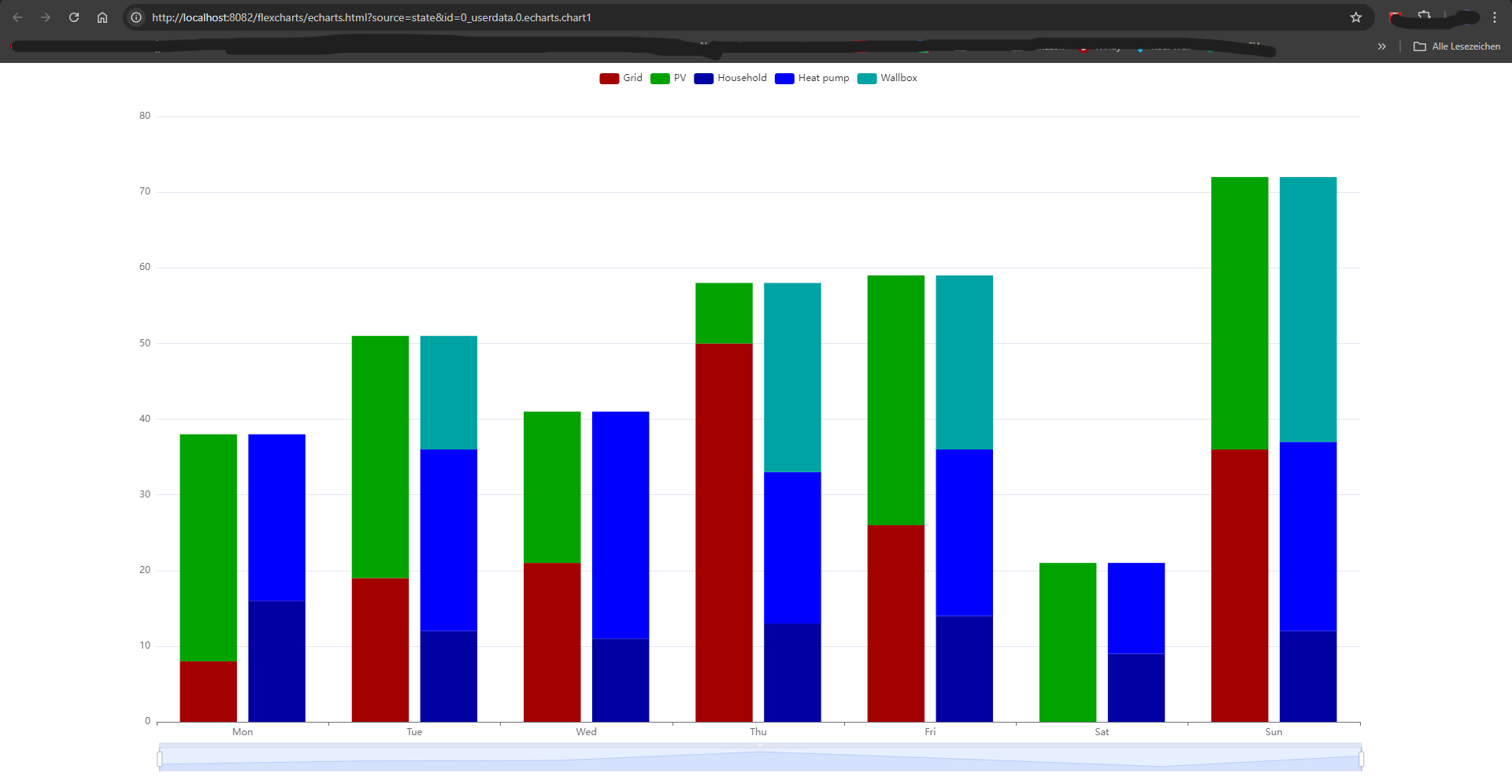
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@legro
hast du ein master / slave system?
welche versuon v web ist installiert? -
@jrbwh
ich wollte eigentlich in typescript eine Generische Klasse erstellen, mit welcher ich den JSON-Baum in verschachtelten Objekten erstellen kann und diese dann mit obj.toString() ins JSON-Format überführen könnte.
Das hat sich aber als kompliziert herausgestellt, siehe details unten.Aber vielleicht gibt es das in Typescript ja irgendwie schon so eine Funktion oder eine Klasse die sowas macht? Die eCharts optionen sind ja sehr umfangreich: https://echarts.apache.org/en/option.html#title
Ich denke du hast ja da irgendwie schon den umgekehrten Weg gemacht, indem du das JSON parsen musst, oder macht das eCharts selbst?Details, fals es interessiert:
JSON besteht aus folgenden JSON-Datentypen, welche verschachtelt werden:- string;
- number;
- boolean;
- object;
- Array;
- null;
Diese zu verschachteln ist nicht ganz einfach, da man nicht so einfach datentypen ineinander verschachteln kann, da diese sich selbst referenzieren (z.b. array of object of array).
Man müsste mit any arbeiten, womit man dann mit typabfragen die typen sicherstellen kann. Dies ist in Typescript aber nicht so einfach, da die typinformation nach der Kompilation verloren geht.
Da gibt es in Foren auch etliche beiträge darüber.
-
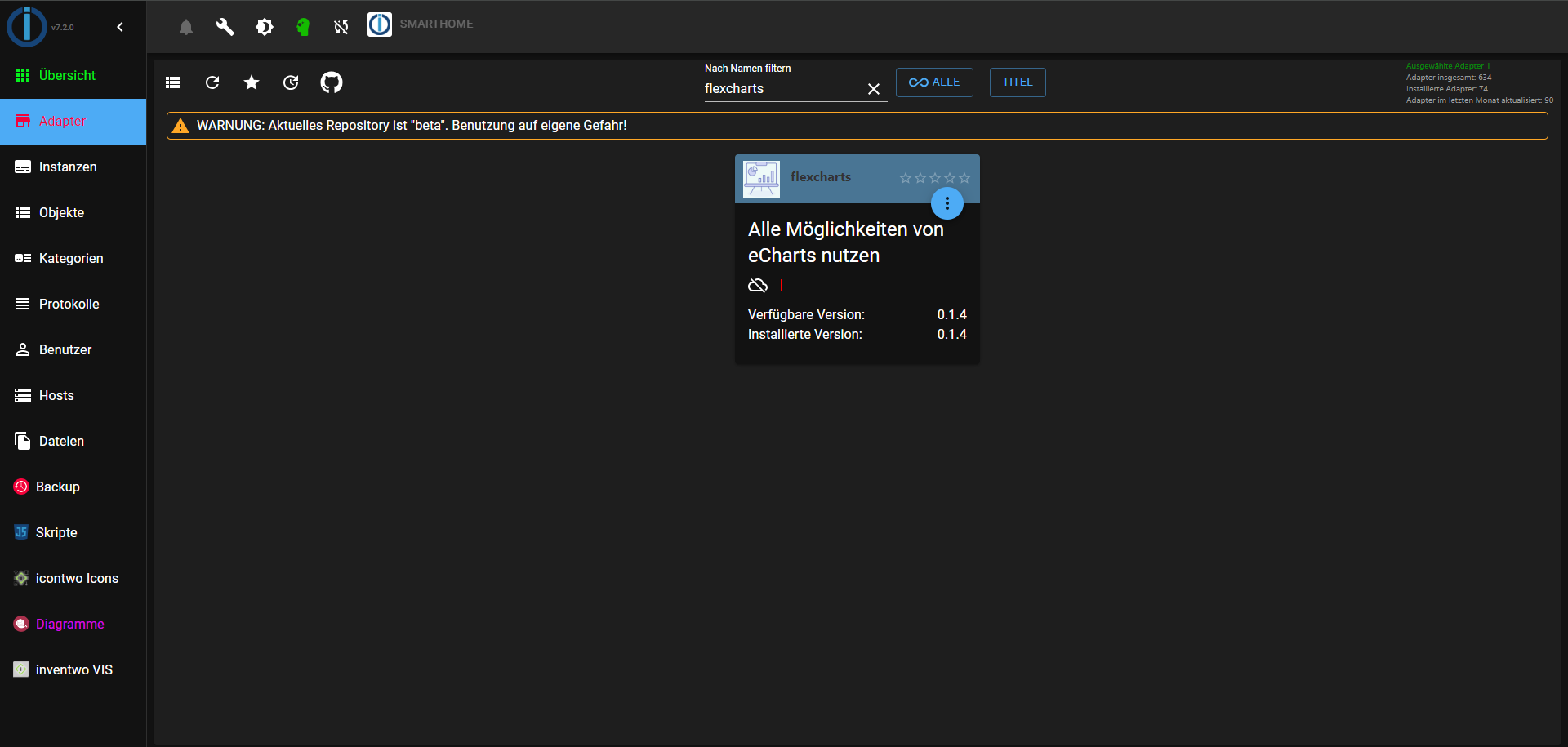
- Version 6.2.5 ist installiert.
- kein Multihost
Irgendetwas dürfte beim Deinstallieren der alten flexcharts Version in meinem System kaputt gegangen sein. Die Vorgängerversionen konnte ich problemlos installieren.
-
@delphinis Bei Typescript kann ich Dir leider nicht helfen, da habe ich noch kaum was gemacht.
Wenn Du mit Skript und callback(options) arbeitest, gibst Du ja direkt das json-Objekt zurück.
Wenn Du über einen State gehst, habe ich das bisher immer mit JSON.stringify(obj) gemacht. Das funktioniert zwar nicht mit verschachtelten Objekten, ich sehe aber grade auch nicht, wo man das in der der Datenstruktur der ECharts brauchen sollte.
Ein Beispiel für eine etwas komplexere Aufbereitung von Daten findest Du hier.
-
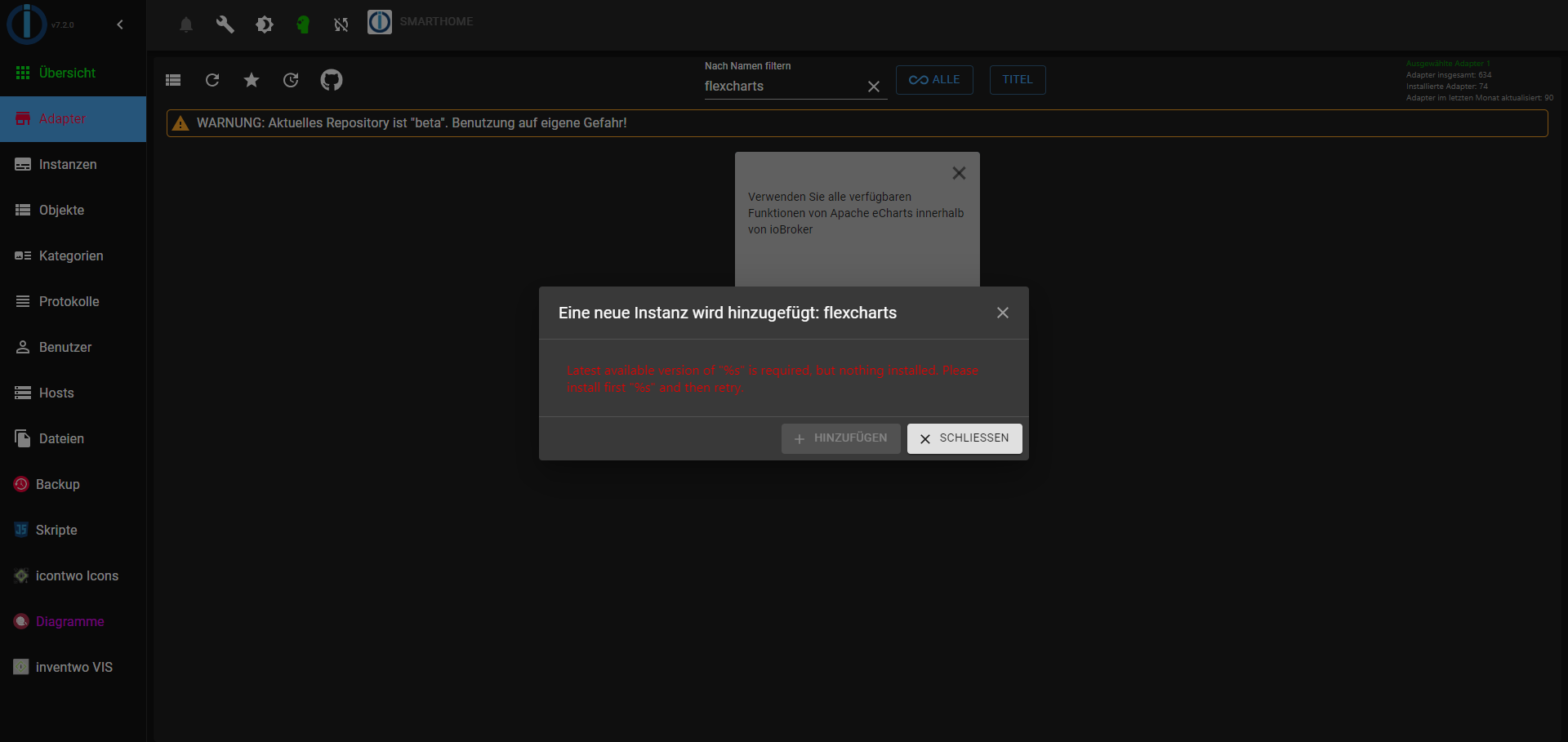
So gerne würde ich deinen Adapter flexcharts einmal ausprobieren. Leider bekomme ich den nach wie vor nicht installiert. Stets erhalte ich die hier zitierte Fehlermeldung.
Wie könnt ich ansonsten noch installieren? Würde folgendes auch bei den Versionen 0.1.x funktionieren? Nicht, dass ich am Ende noch mehr Schaden anrichte.
cd /opt/iobroker npm i iobroker.flexcharts -
@legro Diese Befehle sollten die aktuelle auf npm verfügbare Version installieren, also 0.1.4. Ob das bei Dir funktioniert? Keine Ahnung. Aber probieren schadet nichts. Der normale Installationsvorgang macht meines Wissens auch nichts anderes.
Was Du auch probieren kannst:
iob stop iob fix iob startVielleicht behebt das Probleme Deiner ioBroker-Installation.
Würde aber vorher ein Backup machen. -
@legro said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@jrbwh
So gerne würde ich deinen Adapter flexcharts einmal ausprobieren. Leider bekomme ich den nach wie vor nicht installiert. Stets erhalte ich die hier zitierte Fehlermeldung.Dann stimmt ledier etwas an deinem System nicht.
Wie könnt ich ansonsten noch installieren? Würde folgendes auch bei den Versionen 0.1.x funktionieren? Nicht, dass ich am Ende noch mehr Schaden anrichte.
cd /opt/iobroker npm i iobroker.flexchartsAdapter sollten niemals mittesl 'npm irgendwas' installiert werden. Außerdem klärt das noch imemr nicht warum die normale Installation bei dir nicht funktioniert.
-
@jrbwh said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@legro Diese Befehle sollten die aktuelle auf npm verfügbare Version installieren, also 0.1.4. Ob das bei Dir funktioniert? Keine Ahnung. Aber probieren schadet nichts. Der normale Installationsvorgang macht meines Wissens auch nichts anderes.
Dann ist dein Wissen nicht aktuell

Die normale Installation fürht noch weitere Schritte vor und nach dem npm Aufruf aus.Und probieren kann hier sehr wohl schaden. Insbesondere wenn der User nicht passt oder das Verzeichnisch falsch eingestellt ist kann die ganze ioBroker Installation abgeschossen werden.
-
Bevor hier mit npm experimentiert wird:
Was sagt eine Installation auf der Commandline mit dem vorgesehenen iobroer command
iobroker add ... bzw. iobroekr update ...?
-
-
@sigi234 said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Aha, gibt schon ein Issues
Ja für den fehlerhaften Text gibts ein Issue.
Unklar ist warum die Meldung bei @legro auch kommt obwohl der web Adapter installiert ist. Kannst du bitte sagen ob bei dir web installiert ist? Und wenn ja ob bzw. was bei einem Installationsversuch via Commandline passiert?
Bei mir kommt die obige unvollständige Meldung nur wenn web nicht installiert ist.
-
@mcm1957 sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Erst einmal: Vielen Dank für deine Unterstützung!
Dann stimmt ledier etwas an deinem System nicht.
Da bin ich mir mittlerweile nicht mehr so sicher. Mittlerweile läuft das Ganze bei mir. Das Vorgehen ..
- Über die "Katze" habe ich den reinen Adapter installiert,
- anschließend habe ich via SSH mittels iob add flexcharts eine Instanz erzeugt.
Der Fehler liegt bei meiner Installation wohl darin begründet, dass das zuvor gepflegte Vorgehen mittels des Admin-Adapters einfach keine Instanz erzeugt, sondern stattdessen diese ominöse Fehlermeldung ausgibt.
-
@mcm1957 sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@sigi234 said in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Aha, gibt schon ein Issues
Ja für den fehlerhaften Text gibts ein Issue.
Unklar ist warum die Meldung bei @legro auch kommt obwohl der web Adapter installiert ist. Kannst du bitte sagen ob bei dir web installiert ist?
Ja
Und wenn ja ob bzw. was bei einem Installationsversuch via Commandline passiert?
********************************************************** *** Welcome to ioBroker. *** *** *** *** Type 'iob help' for list of instructions. *** *** For more help see *** *** https://github.com/ioBroker/ioBroker.docs *** ********************************************************** Your environment has been set up for using Node.js 20.18.0 (x64) and npm. C:\SmartHome>npm i iobroker.flexcharts up to date, audited 1954 packages in 12s 404 packages are looking for funding run `npm fund` for details 87 vulnerabilities (17 low, 40 moderate, 28 high, 2 critical) To address issues that do not require attention, run: npm audit fix To address all issues possible (including breaking changes), run: npm audit fix --force Some issues need review, and may require choosing a different dependency. Run `npm audit` for details. C:\SmartHome>Bei mir ist V 0.1.4 ja schon installiert, Windows System
-
Die normale Installation fürht noch weitere Schritte vor und nach dem npm Aufruf aus.
Und probieren kann hier sehr wohl schaden. Insbesondere wenn der User nicht passt oder das Verzeichnisch falsch eingestellt ist kann die ganze ioBroker Installation abgeschossen werden.
Ok, wieder was gelernt. Danke für den Hinweis.
-
@legro sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
Da bin ich mir mittlerweile nicht mehr so sicher. Mittlerweile läuft das Ganze bei mir. Das Vorgehen ..
anschließend habe ich via SSH mittels iob add flexcharts eine Instanz erzeugt.
Habe jetzt auch via Commandline mittels iob add flexcharts eine Instanz erzeugt.
Adapter läuft!

-
@sigi234 @legro Das beim Installieren aufgetretene Problem sollte nun mit V0.1.5 behoben sein. Die Ursache war ein formaler Fehler in flexcharts - sorry!
Wäre klasse, wenn ihr das jetzt nochmal probieren könntet. Also den flexcharts Adapter komplett deinstallieren und die Version 0.1.5 neu installieren. Danke!
-
@jrbwh Kann ich bestätigen.
-
@jrbwh
Hi, wie ist der genaue Installations Vorgang?Cli oder via Admin
-
@sigi234 Bitte über den Adapter-Tab in der Oberfläche installieren. V0.1.5 ist im Beta-Repo verfügbar. Evtl. nochmal auf den Aktualisieren-Button klicken.
-
@jrbwh sagte in Test Adapter flexcharts 0.0.1 - Stapeldiagramme und mehr:
@sigi234 Bitte über den Adapter-Tab in der Oberfläche installieren. V0.1.5 ist im Beta-Repo verfügbar. Evtl. nochmal auf den Aktualisieren-Button klicken.
Ok, hat funktioniert.
War früher der Adapter nicht via Übersicht startbar?