NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
@skb
Vielen Dank -
@skb
Kurzes Feedback.
Neue Version ist installiert und läuft wie geschmiert.
und läuft wie geschmiert.
Die neuen Funktionen (Datum/Uhrzeit und Overrides für die Icons) hab ich ausprobiert. Funktioniert bei mir alles auf Anhieb perfekt. -
@wolfi913 Mega, danke für die Rückmeldung!
Hatte mit den Icons ein wenig Sorge - aber, wenn's klappt. Super!
Sie drehen und spiegeln auch?

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Sie drehen und spiegeln auch?

Funktioniert alles (Icon wechseln, drehen, spiegeln)

Bau gerade alles von den Styles auf die Überschreibungen um und funktioniert tadellos. -
@wolfi913 ... eine neue Spielwiese

Viel Erfolg!Gerne in den Ansichten präsentieren

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@wolfi913 ... eine neue Spielwiese

Stimmt.
Leider hab ich jetzt doch ein etwas sonderbares Verhalten gefunden.

DasAist mit einer Umschaltaktion belegt.
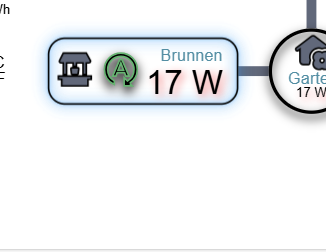
Bei den Überschreibungen hab ich{ "<1": { "icon": "ph:hand" } }drin. Nach Betätigen der Umschaltfunktion kommt auch die Hand (aber minimal
 zu groß und an der falschen Stelle):
zu groß und an der falschen Stelle):

Edit:
Mit einem anderen Icon und folgender Überschreibung funktionierts richtig:{ "<1": { "icon": "mdi:hand" }, ">0": { "icon": "mdi:automatic" } }Liegt also möglicherweise auch an dem Icon
-
@wolfi913 gerade geschaut - die Hand hat die Maße 256x256. Daher die Größe.
Setzt dort mal unter das Icon in der Überschreibung ein "width": "24px" und "height":"24px"
Wie sieht's dann aus?
-
@skb
Mit{ "<1": { "icon": "ph:hand", "width": "24px", "heigth": "24px" }, ">0": { "icon": "mdi:automatic" } }leider unverändert.
Auch mal (auf Verdacht) mit
"icon": "ph:hand?width=24px&height=24px"probiert. Auch ohne Auswirkung.
Ist aber kein Problem. Gibt ja genügend andere Icons. -
@wolfi913 ah, ok.
Ja, stimmt, gibt viele Andere Icons - dennoch mag mein Monk das nicht, wenn was nicht geht

Kannst du mal schauen, wie es mit dem Icon ist, wenn's auf dem Workspace liegt? Ist es da auch so groß?
-
@skb
Hab mal einen Download gemacht und in die Galerie gezogen.
Wenn ich's dann als Image einfüge kann ich's in alle Größen zoomen. -
@wolfi913 Schonmal gut. Wie ist es mit der Icon Auswahl? Ist es da auch so mega groß?
-
@skb
Wird in der Vorschau nur so angezeigt

-
@wolfi913 Ne, ich meinte, wenn du im Workspace bist und es dort als Icon über die Icon-Suche auswählst, ob es dann auch so groß ist.
-
@skb
Wird mit 100 x 100 px eingefügt, lässt sich dann aber entsprechend in der Größe ändern.
Bei der Auswahl kommt die gleiche Anzeige wie oben, halt nur anstelle von "Löschen" mit "Wählen" -
@wolfi913 Du meinst sicherlich noch das Bild, richtig?
Ich meine, wenn du es via Symbol/Icon (Omega Zeichen) einfügst. Ist ist es dann "normal"?
-
@skb
Hatte ich falsch verstanden, sorry.
Übers Omega kann ich's suchen. Wenn ich es aber dann auswähle krieg ich einen rot-gestrichelten-Rahmen ohne Inhalt der nach dem nächsten Klick irgendwohin komplett verschwindet.Edit: Wenn ich mit dem "Gummiband" drüberziehe werden die verschwundenen Rahmen angezeigt. Lassen sich aber nicht auswählen.
-
@wolfi913 okay, dann schaue ich mir das mal an, wieso das Icon nicht klappt.
Melde mich dann nochmals.Danke Dir fürs Ausprobieren!
-
-
@wolfi913 Ich hatte das mit dem Icon
ph:handbei mir mal ausprobiert. Wird problemlos angezeigt und auch der Wechsel zu dem Icon klappt ohne Probleme - selbst als Überschreibung.Würde mich ja brennend interessieren, wieso es bei dir nicht klappt ...
-
@skb
Ist echt komisch. Ich hab mal den Adapter nochmal aktualisiert und noch einen Upload gemacht.
Bleibt aber wie gehabt. Was mir aber aufgefallen ist:
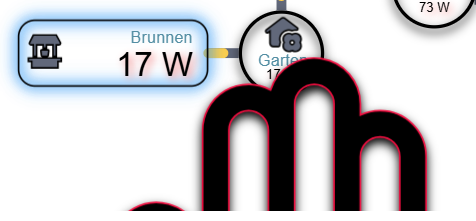
Wenn ich eine Schattenfarbe angebe wird das Icon angezeigt. Ansonsten wird im Rahmen nichts angezeigt. Lässt sich zudem mit der Maus nicht anfassen. Kann es aber über die ID auswählen, verschieben (über xy-Werte) und anpassen.
Vermutlich (hoffentlich) ein Einzelfall.