NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub:
Ups. Dass das nicht die fehlerhafte URL ist, hab ich nicht erkannt... Aber das hilft mir zumindest bei dem Problem, dass das Diagramm nicht dargestellt wird.
Ich war eben ne zeitlang nicht am Rechner.
Als ich zurückkam hat der das EF Bild auch über Pro angezeigt.
Als ich die Seite neu geladen habe, hat es ein paar Sekunden gedauert bis er es angezeigt hat.
Wenn ich jetzt den Tab (aktueller Chrome unter Windows 11) verlasse zu wieder zurück gehe, versucht er einen Reload des EF Bildes. Er bleibt aber bei dem Ladebildschirm, den ich oben als Bild drin habe, hängen. Auch ein Reload oder neuaufrufen von iobroker.pro und dann der VIS2 ändert nichts daran.Er scheint es also prinzipiell anzeigen zu können, aber irgendwie bleibt er meistens hängen...
Ich habe jetzt mal das andere Dashboard ausgeblendet um auszuschließen, dass das ein Problem ist. Ändert aber nichts.
Alle paar Sekunden macht der EF Adapter einen Reload Versuch und hängt dann aber meistens im Ladebildschirm hängen.
Eben hat aber ein Reload geklappt.Hier mal das Log, wo man sowohl die fehlgeschlagenen Reloads als auch einen erfolgreichen sieht
[Config] Using Instance: energiefluss-erweitert.0 VM385 functions.min.js:1 [Language] Detected System-Languag: en-US VM385 functions.min.js:1 [Socket] connected at 12/12/2024, 8:58:58 AM VM408 functions.min.js:1 [Config] Using Instance: energiefluss-erweitert.0 VM408 functions.min.js:1 [Language] Detected System-Languag: en-US VM408 functions.min.js:1 [Socket] connected at 12/12/2024, 8:59:27 AM VM431 functions.min.js:1 [Config] Using Instance: energiefluss-erweitert.0 VM431 functions.min.js:1 [Language] Detected System-Languag: en-US VM431 functions.min.js:1 [Socket] connected at 12/12/2024, 8:59:59 AM VM431 functions.min.js:1 [Version] Installed Version: 0.6.0 VM431 functions.min.js:1 [Version] Github Version: Skipping as in Display-Mode VM431 functions.min.js:1 [Config] Loading config for instance: 0 VM431 functions.min.js:1 [Config] Trying to load configuration from state! VM431 functions.min.js:1 [Config] Using direct load via iconify-API! VM431 functions.min.js:1 [Socket] subscribed to: energiefluss-erweitert.0.configuration,energiefluss-erweitert.0.data,system.adapter.energiefluss-erweitert.0.alive at 12/12/2024, 8:59:59 AM VM431 functions.min.js:1 [Config] Loading initial Data VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 5 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 22 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 30 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 37 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 38 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 39 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 47 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 52 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 53 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 54 VM431 functions.min.js:1 [Config] Single-Fill-Gradient added for: 55 VM431 functions.min.js:1 [Config] Configuration loaded in 211.89999999990687 ms VM431 functions.min.js:1 [Config] Loaded additional file: js/iconify.min.js functions.min.js?v=0.5.1.11:1 [Config] Using Instance: energiefluss-erweitert.0 functions.min.js?v=0.5.1.11:1 [Language] Detected System-Languag: en-US functions.min.js?v=0.5.1.11:1 [Socket] connected at 12/12/2024, 9:00:28 AM functions.min.js?v=0.5.1.11:1 [Version] Installed Version: 0.6.0 functions.min.js?v=0.5.1.11:1 [Version] Github Version: Skipping as in Display-Mode functions.min.js?v=0.5.1.11:1 [Config] Loading config for instance: 0 functions.min.js?v=0.5.1.11:1 [Config] Trying to load configuration from state! functions.min.js?v=0.5.1.11:1 [Config] Using direct load via iconify-API! functions.min.js?v=0.5.1.11:1 [Socket] subscribed to: energiefluss-erweitert.0.configuration,energiefluss-erweitert.0.data,system.adapter.energiefluss-erweitert.0.alive at 12/12/2024, 9:00:28 AM functions.min.js?v=0.5.1.11:1 [Config] Loading initial Data functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 5 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 22 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 30 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 37 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 38 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 39 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 47 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 52 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 53 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 54 functions.min.js?v=0.5.1.11:1 [Config] Single-Fill-Gradient added for: 55 functions.min.js?v=0.5.1.11:1 [Config] Configuration loaded in 172.90000000002328 ms functions.min.js?v=0.5.1.11:1 [Config] Loaded additional file: js/iconify.min.jsWeiß jetzt aber nicht, was davon wirklich zu EF gehört....
-
@merlin123 Das ist eigentlich alles vom EF. Arbeitest Du aktuell mit "reinen Websockets" oder hast Du mal deaktiviert?
Ich schaue mir das mal genauer an - bei mir klappt der Single Aufruf jedoch. Ich teste es später mal mit der VIS (allerdings VIS1).
Auch gucke ich, wie sich das mit den "reinen Websockets" verhält.
-
@skb Die reinen WS waren deaktiviert. Hab sie jetzt nochmal aktiviert, da ist das Verhalten aber anscheinend gleich. Beim ersten Aufruf hat er EF angezeigt, jetzt mal wieder nicht.....
Eventuell ein VIS2 Thema?
-
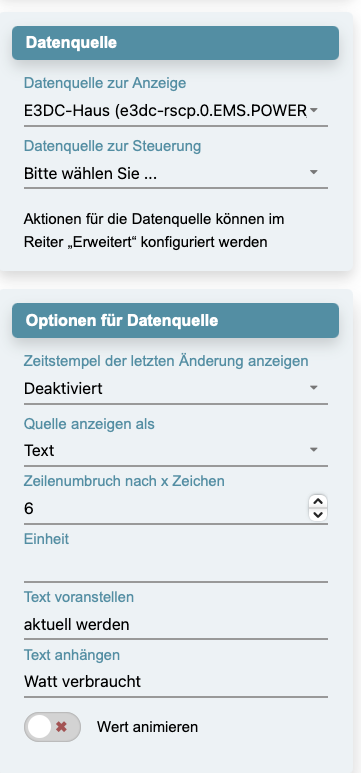
@skb Gerne doch. Der Datenpunkt kommt vom rscp Adapter (E3DC) - ist ein Verbrauchswert des Hauses


ist ein Watt Wert.

-
@merlin123 Ich habe den Web-Adapter, der bei mir für iobroker.pro zuständig ist, mal auf reine Websockets gestellt - es wird einwandfrei angezeigt und aktualisiert. Auch beim deaktivieren der reinen WebSockets kommt der Inhalt im Frame an.
Ich schaue mal, was da mit VIS2 ist.
Edit: Habe es gerade mit der Cloud und auch VIS2 getestet. Klappt problemlos.

-
@skb Wie hast Du das in der VIS eingebunden? Vielleicht ist da ein Unterschied?
-
Noch ne andere Frage:
Man kann ja eine nicht animierte Linie jetzt ausblenden lassen. Als "Schalter" für die Animation geht aber nur positiv bzw negativ.
Wie macht man das bei Geräten, die z.B. 3W Standby haben, die Linie aber nur angezeigt werden soll, wenn der Verbrauch höher ist?
Weiterhin nur via Überschreibung? Wie wäre da der optimale Weg? Einfach in der Überschreibung auf transparent setzen wenn der Verbrauch zu klein ist? -
@merlin123 So ist es. Dort steht ja, "Linie nur Anzeigen, wenn Animation aktiv". Wenn die Animation nicht aktiv ist, wird die Linie nicht angezeigt.
Die Animation ansich kann einen Schwellenwert haben. Wenn dieser unterschritten wird, wird die Animation nicht angezeigt - und somit dann - soweit konfiguriert, die Linie auch nicht.
-
@skb Ok. Ich bin blind... Hab den Schwellwert gesucht, aber irgendwie übersehen... Geht jetzt

Und: (für eine andere Linie)
Es soll immer eine Animation in die gleiche Richtung laufen, egal welchen Wert der DP hat. Ich schalte mit ner Überschreibung nur die Farbe um.
Ich war der Meinung, das hat mal funktioniert.... Aber aktuell läuft die Animation nur bei positiven (oder halt negativen) Werten.
Wie mache ich das richtig?Lustigerweise zeigt er im Editor die Animation an, in der normalen Darstellung nicht....


-
@merlin123 Eine Linie kann nur laufen, wenn der Wert positiv oder negativ ist - oder eben in die andere Richtung, wenn der Wert das Vorzeichen ändert.
Wäre ja sonst sinnfrei, eine Linie zu animieren, die von positiv zu negativ wechselt.
Was sollte dies denn für einen Anwendungsfall abdecken?
Im Editor laufen immer alle Linien - um zu sehen, wie die Animation aussieht - da wird nichts abgefragt, ob sie laufen soll nicht.
-
@ps1304 Hier soll eine Zahl getrennt werden - dies habe ich in der Version auf Github mal hinzugefügt. Kannst Du gerne drüber installieren und einmal ausprobieren. Die Version bleibt aktuell gleich.
-
-
@hehabela
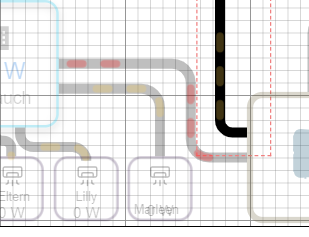
Das Problem der fehlenden Linien tritt auch beim Neustart
des Adapter auf dem IPad auf. Es wird nur die Verbindung zum Netzbezug angezeigt. (Oben links) Zum Verbrauch fehlt aber. Die animierte Linie vom Netz zum Haus ( rechte Seite) läuft dabei immer in die falsche Richtung.
Erst nachdem ich den refresch Button im Adapter gedrückt habe ist alles ok.

-
@hehabela Wenn du dir selbst antwortest, bekommt man leider keinen Hinweis, was gemeint ist.
Wie sehen denn die Werte der Datenpunkte zu dem Zeitpunkt aus? Werden diese berechnet? Kommen sie aus einem Adapter - ist der Datenpunkt vom Adapter bestätigt?
Ich bin nochmal deine Beiträge durchgegangen - es fehlt irgendwie immer eine andere Linie, was ich nicht nachvollziehen kann.
Auch wäre es hilfreich, nicht immer komplette Screenshots einzustellen, da man so immer erste suchen muss, wo das Problem auftritt.
-
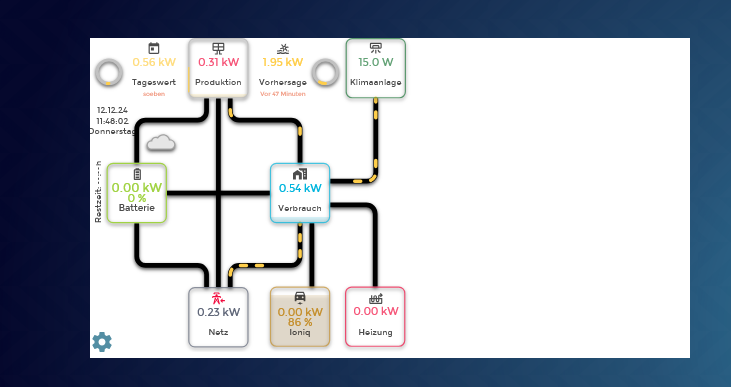
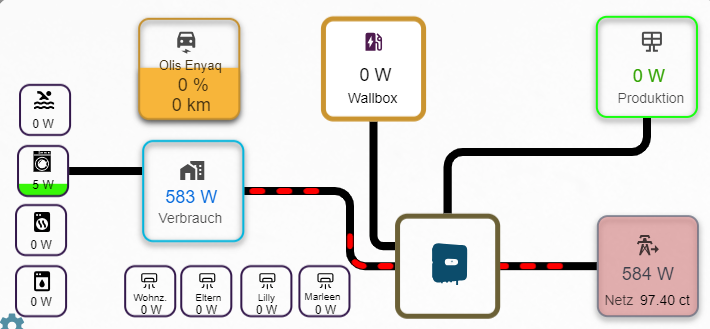
@skb Usecase: Siehe Bild. Ich hab quasi nen zentralen Knoten definiert. Da geht PV und Netz rein, Dann Wallbox und Haus raus. Das Haus bekommt ja immer Strom. Das wollte ich grün machen, wenn nur PV und rot bei Netzbezug.
Naja. Dann mach ich mir da einen Hilfsdatenpunkt über den ich das steure.
-
@merlin123 Dafür würdest du eh einen Datenpunkt benötigen, da du ja berechnen musst, was ausm Netz und was von PV kommt.
Oder, du nimmst ein Datenpunkt Element und lässt auf diesem PV und Netz addieren. Diese Werte kannst du wieder verwenden, da alle Additionen und Subtraktionen im Adapter zur Verfügung stehen.
-
@skb Die Werte hab ich grundsätzlich, aber halt positiv/negativ. Im Bild hab ich z.B. aktuell 584 Bezug aus dem Netz. Würde ich einspeisen wäre der Wert z.B. -800
Aber mit nem Dummy DP, der entweder auf 50 oder auf 100 steht, kann ich die Farbe steuern. -
@merlin123 Das geht natürlich auch.
-
Moin zusammen,
nach dem Upgrade von v0.4.1 auf v0.6.0 ist der Hintergrund vom Energiefluss-erweitert Adapter weiß. Er war (ohne CSS Einstellungen) vorher transparent, meine ich. Ist das ein Bug, oder kann/muss die Transparenz für Display & Config Ansicht jetzt konkret eingestellt werden?
Mit den CSS Einstellungen unten sind die Ansichten jetzt schwarz, aber das darunter liegende Hintergrundbild der VIS (Jarvis) sieht man nicht.
Es sieht so aus als wäre trotzdem noch ein abdeckender Hintergrundlayer dazwischen.#svg_display { background-color: rgba(0,0,0,0.5); } #svg_config { background-color: rgba(0,0,0,0.5); }Einen Wink mit dem Zaunpfahl von den Experten hier - @SKB - würde ich sehr begrüßen, da ich kein CSS Akrobat bin.
Viele Grüße /// Noni
-
@nonixnarrez Der Hintergrund selbst ist nun konfigurierbar bzw. passt sich an "Darkmode" und "Lightmode" an.
In den "Einstellungen" kannst du selbst eine feste Hintergrundfarbe angeben - auch ohne CSS-Akrobat zu sein
