NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb Die reinen WS waren deaktiviert. Hab sie jetzt nochmal aktiviert, da ist das Verhalten aber anscheinend gleich. Beim ersten Aufruf hat er EF angezeigt, jetzt mal wieder nicht.....
Eventuell ein VIS2 Thema?
@merlin123 Ich habe den Web-Adapter, der bei mir für iobroker.pro zuständig ist, mal auf reine Websockets gestellt - es wird einwandfrei angezeigt und aktualisiert. Auch beim deaktivieren der reinen WebSockets kommt der Inhalt im Frame an.
Ich schaue mal, was da mit VIS2 ist.
Edit: Habe es gerade mit der Cloud und auch VIS2 getestet. Klappt problemlos.

-
Noch ne andere Frage:
Man kann ja eine nicht animierte Linie jetzt ausblenden lassen. Als "Schalter" für die Animation geht aber nur positiv bzw negativ.
Wie macht man das bei Geräten, die z.B. 3W Standby haben, die Linie aber nur angezeigt werden soll, wenn der Verbrauch höher ist?
Weiterhin nur via Überschreibung? Wie wäre da der optimale Weg? Einfach in der Überschreibung auf transparent setzen wenn der Verbrauch zu klein ist? -
Noch ne andere Frage:
Man kann ja eine nicht animierte Linie jetzt ausblenden lassen. Als "Schalter" für die Animation geht aber nur positiv bzw negativ.
Wie macht man das bei Geräten, die z.B. 3W Standby haben, die Linie aber nur angezeigt werden soll, wenn der Verbrauch höher ist?
Weiterhin nur via Überschreibung? Wie wäre da der optimale Weg? Einfach in der Überschreibung auf transparent setzen wenn der Verbrauch zu klein ist?@merlin123 So ist es. Dort steht ja, "Linie nur Anzeigen, wenn Animation aktiv". Wenn die Animation nicht aktiv ist, wird die Linie nicht angezeigt.
Die Animation ansich kann einen Schwellenwert haben. Wenn dieser unterschritten wird, wird die Animation nicht angezeigt - und somit dann - soweit konfiguriert, die Linie auch nicht.
-
@skb Ok. Ich bin blind... Hab den Schwellwert gesucht, aber irgendwie übersehen... Geht jetzt :)
Und: (für eine andere Linie)
Es soll immer eine Animation in die gleiche Richtung laufen, egal welchen Wert der DP hat. Ich schalte mit ner Überschreibung nur die Farbe um.
Ich war der Meinung, das hat mal funktioniert.... Aber aktuell läuft die Animation nur bei positiven (oder halt negativen) Werten.
Wie mache ich das richtig?Lustigerweise zeigt er im Editor die Animation an, in der normalen Darstellung nicht....


-
@skb Ok. Ich bin blind... Hab den Schwellwert gesucht, aber irgendwie übersehen... Geht jetzt :)
Und: (für eine andere Linie)
Es soll immer eine Animation in die gleiche Richtung laufen, egal welchen Wert der DP hat. Ich schalte mit ner Überschreibung nur die Farbe um.
Ich war der Meinung, das hat mal funktioniert.... Aber aktuell läuft die Animation nur bei positiven (oder halt negativen) Werten.
Wie mache ich das richtig?Lustigerweise zeigt er im Editor die Animation an, in der normalen Darstellung nicht....


@merlin123 Eine Linie kann nur laufen, wenn der Wert positiv oder negativ ist - oder eben in die andere Richtung, wenn der Wert das Vorzeichen ändert.
Wäre ja sonst sinnfrei, eine Linie zu animieren, die von positiv zu negativ wechselt.
Was sollte dies denn für einen Anwendungsfall abdecken?
Im Editor laufen immer alle Linien - um zu sehen, wie die Animation aussieht - da wird nichts abgefragt, ob sie laufen soll nicht.
-
@skb Gerne doch. Der Datenpunkt kommt vom rscp Adapter (E3DC) - ist ein Verbrauchswert des Hauses


ist ein Watt Wert.

-
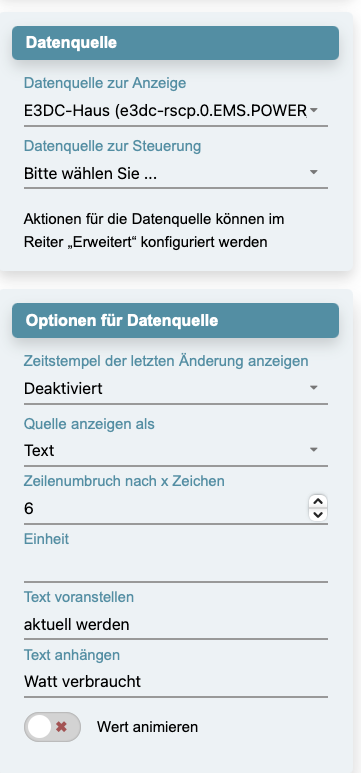
@ps1304 Hier soll eine Zahl getrennt werden - dies habe ich in der Version auf Github mal hinzugefügt. Kannst Du gerne drüber installieren und einmal ausprobieren. Die Version bleibt aktuell gleich.
-
@hehabela
Habe den Adapter neu installiert und ein Upload durchgeführt.
Teste nun und melde mich später nochmals dazu.@hehabela
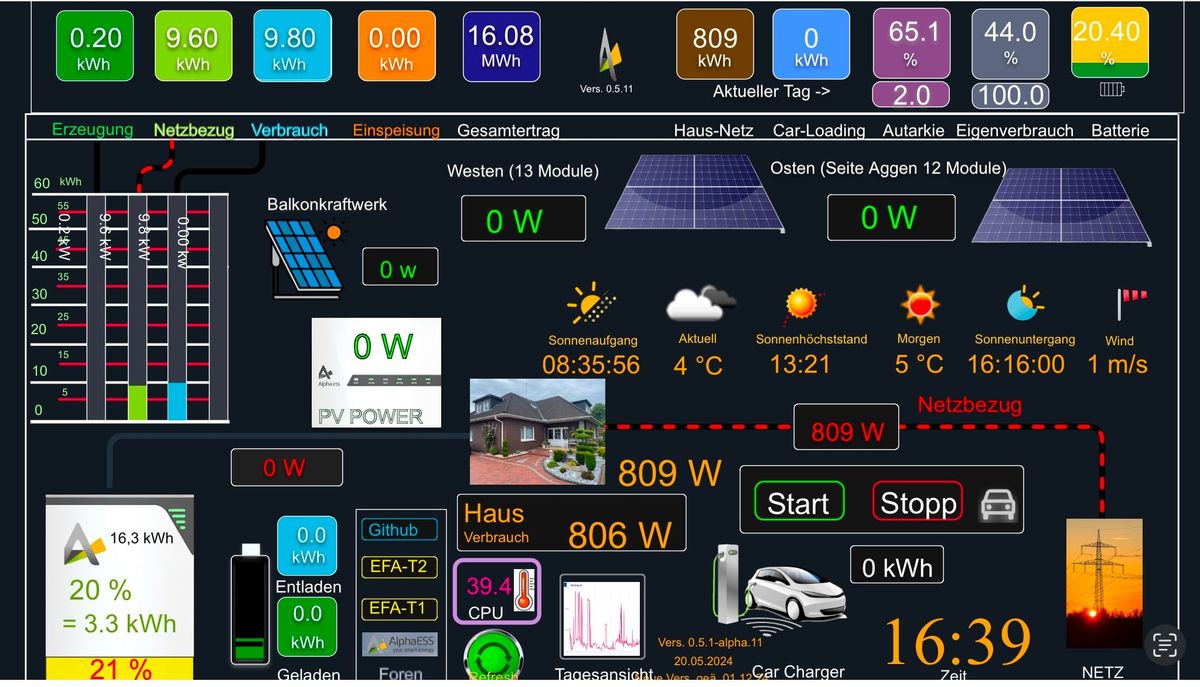
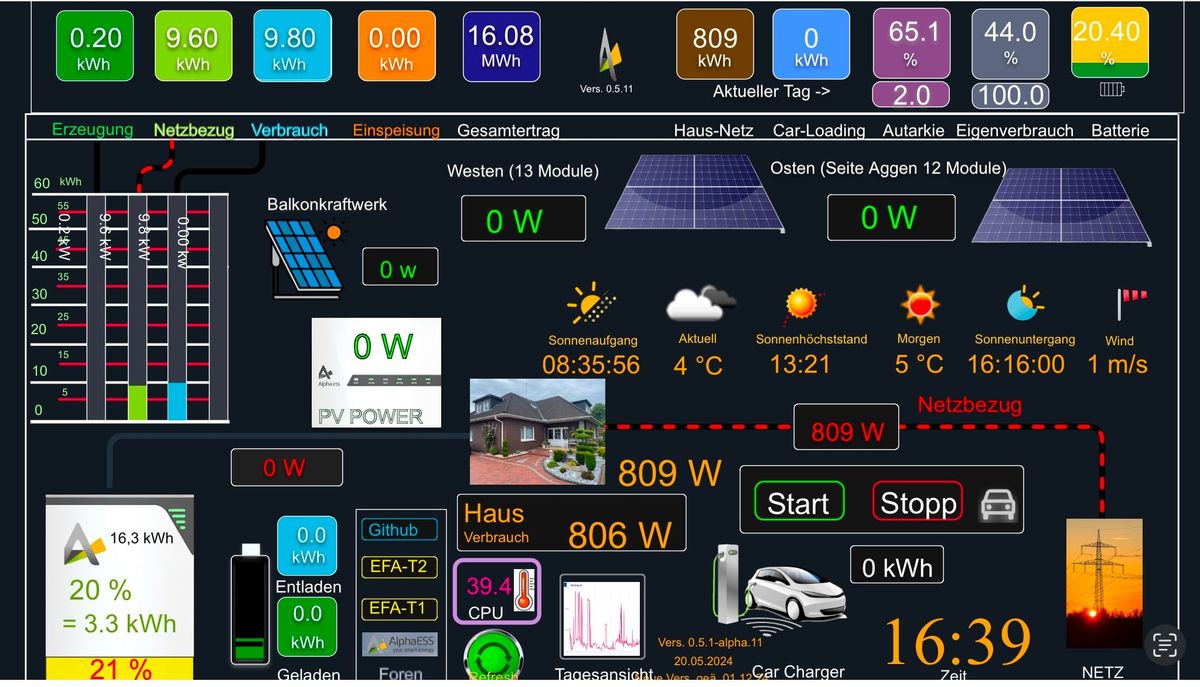
Das Problem der fehlenden Linien tritt auch beim Neustart
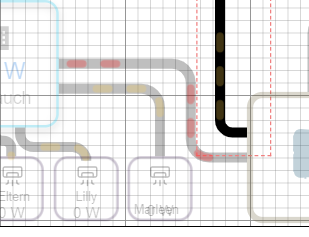
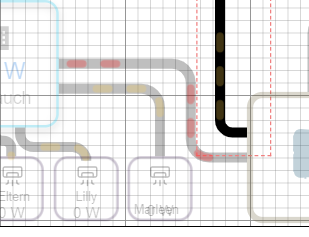
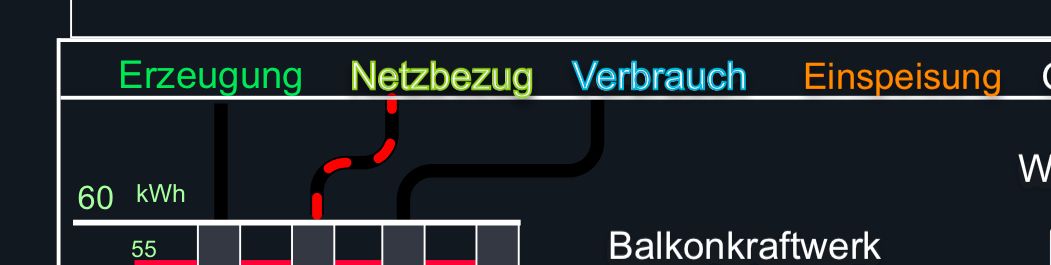
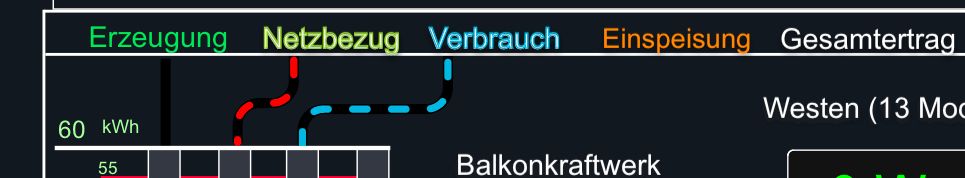
des Adapter auf dem IPad auf. Es wird nur die Verbindung zum Netzbezug angezeigt. (Oben links) Zum Verbrauch fehlt aber. Die animierte Linie vom Netz zum Haus ( rechte Seite) läuft dabei immer in die falsche Richtung.
Erst nachdem ich den refresch Button im Adapter gedrückt habe ist alles ok.

-
@hehabela
Das Problem der fehlenden Linien tritt auch beim Neustart
des Adapter auf dem IPad auf. Es wird nur die Verbindung zum Netzbezug angezeigt. (Oben links) Zum Verbrauch fehlt aber. Die animierte Linie vom Netz zum Haus ( rechte Seite) läuft dabei immer in die falsche Richtung.
Erst nachdem ich den refresch Button im Adapter gedrückt habe ist alles ok.

@hehabela Wenn du dir selbst antwortest, bekommt man leider keinen Hinweis, was gemeint ist.
Wie sehen denn die Werte der Datenpunkte zu dem Zeitpunkt aus? Werden diese berechnet? Kommen sie aus einem Adapter - ist der Datenpunkt vom Adapter bestätigt?
Ich bin nochmal deine Beiträge durchgegangen - es fehlt irgendwie immer eine andere Linie, was ich nicht nachvollziehen kann.
Auch wäre es hilfreich, nicht immer komplette Screenshots einzustellen, da man so immer erste suchen muss, wo das Problem auftritt.
-
@merlin123 Eine Linie kann nur laufen, wenn der Wert positiv oder negativ ist - oder eben in die andere Richtung, wenn der Wert das Vorzeichen ändert.
Wäre ja sonst sinnfrei, eine Linie zu animieren, die von positiv zu negativ wechselt.
Was sollte dies denn für einen Anwendungsfall abdecken?
Im Editor laufen immer alle Linien - um zu sehen, wie die Animation aussieht - da wird nichts abgefragt, ob sie laufen soll nicht.
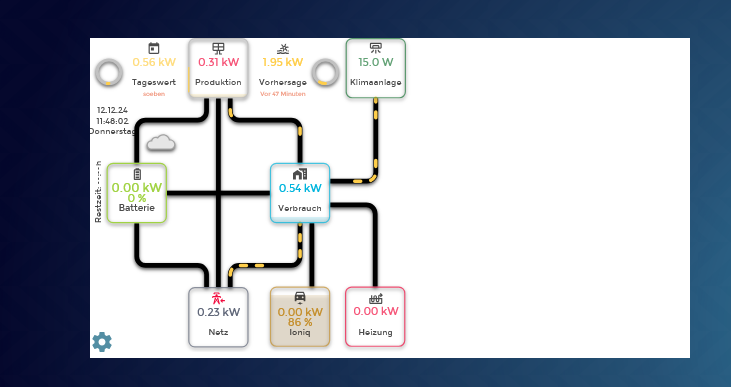
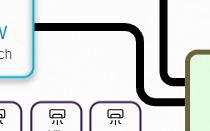
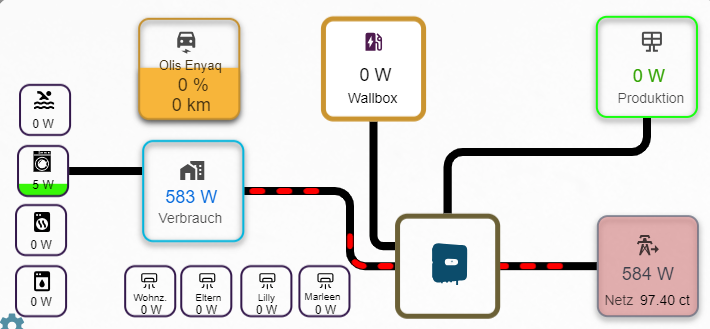
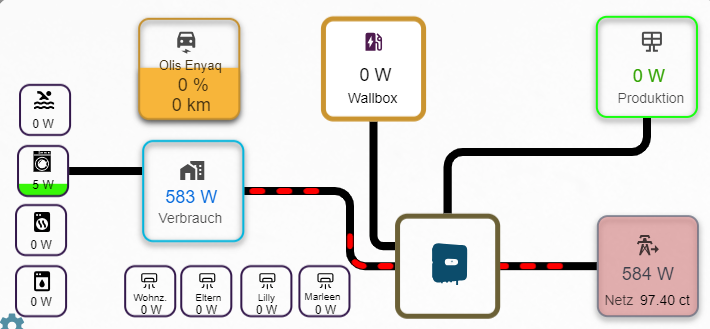
@skb Usecase: Siehe Bild. Ich hab quasi nen zentralen Knoten definiert. Da geht PV und Netz rein, Dann Wallbox und Haus raus. Das Haus bekommt ja immer Strom. Das wollte ich grün machen, wenn nur PV und rot bei Netzbezug.
Naja. Dann mach ich mir da einen Hilfsdatenpunkt über den ich das steure.
-
@skb Usecase: Siehe Bild. Ich hab quasi nen zentralen Knoten definiert. Da geht PV und Netz rein, Dann Wallbox und Haus raus. Das Haus bekommt ja immer Strom. Das wollte ich grün machen, wenn nur PV und rot bei Netzbezug.
Naja. Dann mach ich mir da einen Hilfsdatenpunkt über den ich das steure.
@merlin123 Dafür würdest du eh einen Datenpunkt benötigen, da du ja berechnen musst, was ausm Netz und was von PV kommt.
Oder, du nimmst ein Datenpunkt Element und lässt auf diesem PV und Netz addieren. Diese Werte kannst du wieder verwenden, da alle Additionen und Subtraktionen im Adapter zur Verfügung stehen.
-
@merlin123 Dafür würdest du eh einen Datenpunkt benötigen, da du ja berechnen musst, was ausm Netz und was von PV kommt.
Oder, du nimmst ein Datenpunkt Element und lässt auf diesem PV und Netz addieren. Diese Werte kannst du wieder verwenden, da alle Additionen und Subtraktionen im Adapter zur Verfügung stehen.
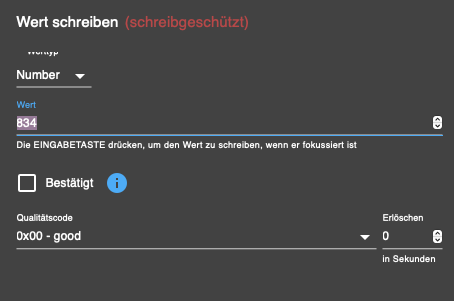
@skb Die Werte hab ich grundsätzlich, aber halt positiv/negativ. Im Bild hab ich z.B. aktuell 584 Bezug aus dem Netz. Würde ich einspeisen wäre der Wert z.B. -800
Aber mit nem Dummy DP, der entweder auf 50 oder auf 100 steht, kann ich die Farbe steuern. -
@skb Die Werte hab ich grundsätzlich, aber halt positiv/negativ. Im Bild hab ich z.B. aktuell 584 Bezug aus dem Netz. Würde ich einspeisen wäre der Wert z.B. -800
Aber mit nem Dummy DP, der entweder auf 50 oder auf 100 steht, kann ich die Farbe steuern.@merlin123 Das geht natürlich auch.
-
Moin zusammen,
nach dem Upgrade von v0.4.1 auf v0.6.0 ist der Hintergrund vom Energiefluss-erweitert Adapter weiß. Er war (ohne CSS Einstellungen) vorher transparent, meine ich. Ist das ein Bug, oder kann/muss die Transparenz für Display & Config Ansicht jetzt konkret eingestellt werden?
Mit den CSS Einstellungen unten sind die Ansichten jetzt schwarz, aber das darunter liegende Hintergrundbild der VIS (Jarvis) sieht man nicht.
Es sieht so aus als wäre trotzdem noch ein abdeckender Hintergrundlayer dazwischen.#svg_display { background-color: rgba(0,0,0,0.5); } #svg_config { background-color: rgba(0,0,0,0.5); }Einen Wink mit dem Zaunpfahl von den Experten hier - @SKB - würde ich sehr begrüßen, da ich kein CSS Akrobat bin.
Viele Grüße /// Noni
-
Moin zusammen,
nach dem Upgrade von v0.4.1 auf v0.6.0 ist der Hintergrund vom Energiefluss-erweitert Adapter weiß. Er war (ohne CSS Einstellungen) vorher transparent, meine ich. Ist das ein Bug, oder kann/muss die Transparenz für Display & Config Ansicht jetzt konkret eingestellt werden?
Mit den CSS Einstellungen unten sind die Ansichten jetzt schwarz, aber das darunter liegende Hintergrundbild der VIS (Jarvis) sieht man nicht.
Es sieht so aus als wäre trotzdem noch ein abdeckender Hintergrundlayer dazwischen.#svg_display { background-color: rgba(0,0,0,0.5); } #svg_config { background-color: rgba(0,0,0,0.5); }Einen Wink mit dem Zaunpfahl von den Experten hier - @SKB - würde ich sehr begrüßen, da ich kein CSS Akrobat bin.
Viele Grüße /// Noni
@nonixnarrez Der Hintergrund selbst ist nun konfigurierbar bzw. passt sich an "Darkmode" und "Lightmode" an.
In den "Einstellungen" kannst du selbst eine feste Hintergrundfarbe angeben - auch ohne CSS-Akrobat zu sein ;) -
@nonixnarrez Der Hintergrund selbst ist nun konfigurierbar bzw. passt sich an "Darkmode" und "Lightmode" an.
In den "Einstellungen" kannst du selbst eine feste Hintergrundfarbe angeben - auch ohne CSS-Akrobat zu sein ;)@skb Alter Schwede! Hab´s gefunden und eingestellt, sorry! "PEBKAC" 🙈
DANKE für Deine Arbeit/Unterstützung! Geiler Adapter!
Bier ist unterwegs... 🍻
-
@skb Alter Schwede! Hab´s gefunden und eingestellt, sorry! "PEBKAC" 🙈
DANKE für Deine Arbeit/Unterstützung! Geiler Adapter!
Bier ist unterwegs... 🍻
@nonixnarrez Immer gerne ;)
Prost :) -
Habe soeben nochmals ein Update hochgeladen. Es ist die Version 0.6.1.
Folgendes ist neu bzw. behoben:
- ➕ Hinzugefügt: Zeilenumbrüche für Zustände mit Zahlen werden ebenfalls akzeptiert
- ➕ Hinzugefügt: Warnmeldung während der Konfiguration, wenn Elementüberschreibungen nicht verarbeitet werden können
- ➕ Hinzugefügt: Einige weitere Eslint-Prüfungen für Code
➕ Hinzugefügt: Überschreibungen für Elemente unterstützen jetzt komplexeren Code – sogar innerhalb eines Funktionsblocks und mit Variablen - ✅ FIX: Neu installierte Instanz konnte abstürzen, wenn die Datenquelle zum ersten Mal abgerufen wurde
- ✅ FIX: Handler für falsch formatierte Überschreibungen hinzugefügt, um einen Absturz des Adapters zu verhindern
- ✅ FIX: Wenn Breite oder Höhe von Elementen leer oder kleiner als Null sind, konnte diese Einstellung nicht zurückgesetzt werden
Viel Spaß mit der neuen Version ;)
-
@hehabela Wenn du dir selbst antwortest, bekommt man leider keinen Hinweis, was gemeint ist.
Wie sehen denn die Werte der Datenpunkte zu dem Zeitpunkt aus? Werden diese berechnet? Kommen sie aus einem Adapter - ist der Datenpunkt vom Adapter bestätigt?
Ich bin nochmal deine Beiträge durchgegangen - es fehlt irgendwie immer eine andere Linie, was ich nicht nachvollziehen kann.
Auch wäre es hilfreich, nicht immer komplette Screenshots einzustellen, da man so immer erste suchen muss, wo das Problem auftritt.
@skb Noch ein Versuch.
Also Neustart des Adapters.

Es wird nur die Animation bez. Netzbezug angezeigt.
Im gleichen Moment drücke ich auf der Oberfläche des Adapters den eingebundenen Refresh-Button und alles ist ok.

Linie zum Netzbezug und Verbrauch werden beide angezeigt.
Datenpunkt kommt aus dem Alpha-ESS Adapter. Eine parallel laufende Anzeige zeigt alles korrekt an. Also sind die Datenpunkte sind somit mit Werte gefüllt.



