NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub
-
-
@u66 Wird oder wurde der Wert aktualisiert?
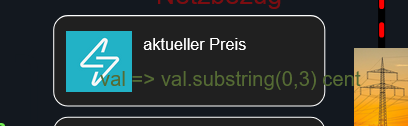
{ "default": { "value": "val => val.substring(0,3)" } }funktioniert tadellos


-
-
@u66 Ah, verstehe. Der Wert ist vom Typ number.
Versuch mal:
{ "default": { "value": "val => val.toString().substring(0 ,3)" } }Damit sollte es dann gehen. Aus Zahlen kann man nicht direkt einen String bauen

-
Oh prima
Teste ich heute noch und gebe Rückmeldung
-
Abend zusammen,
ich habe drei Instanzen von dem Adapter, bei einer kann ich keine CSS Stile hinzufügen.
Muss ich dafür was einstellen? Ich kann nichts hinein kopieren oder markieren.Mir ist das aufgefallen, da der Hintergrund bei dieser einen weiß ist obwohl ich in den Einstellungen nichts angegeben habe, die anderen sind transparent, da steht das auch in den CSS Stilen.
Kann mir jemand helfen, meine Vis sieht so nicht gerade toll aus.
-
@chuck2941 was sagt denn die Browser Konsole dazu?
Kannst du es anklicken und etwas tippen? Wenn nein, was passiert beim Klicken? -
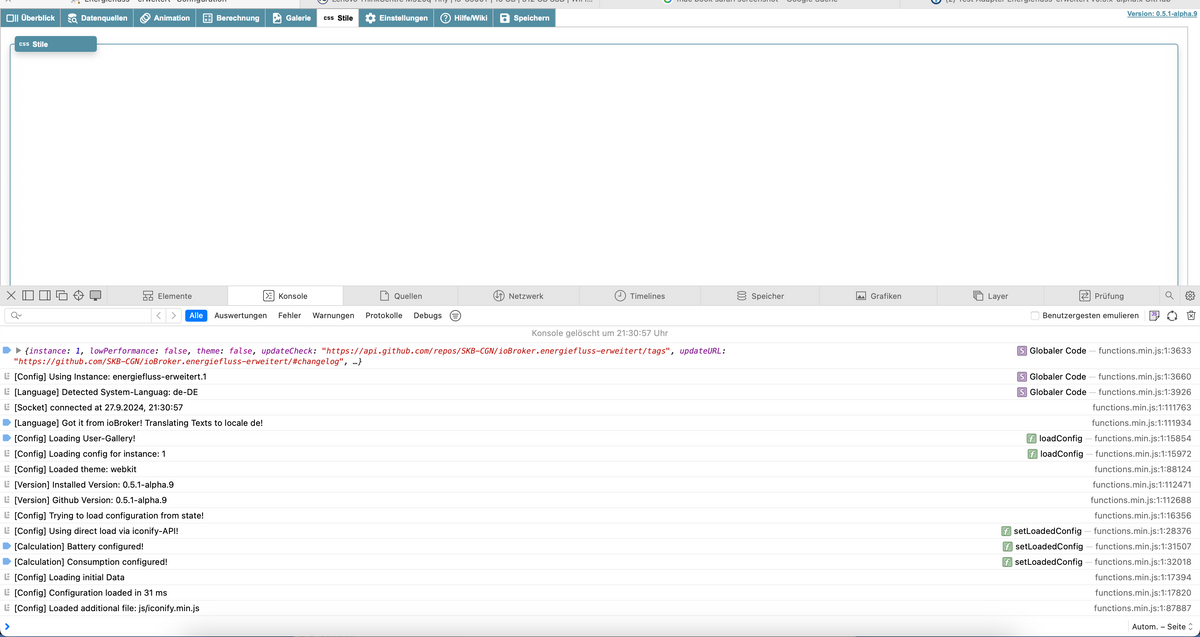
@skb die Konsole bleibt leer, genauso wie die Seite mit CSS Stilen.
Es passiert nichts wenn ich rein klicke.Wie gesagt bei den anderen Instanzen kann ich ich CSS bearbeiten.
-
@chuck2941 Also die Konsole kann nicht leer sein, denn die Seite gibt Dinge aus.
Was heißt "leer'? Wie sieht der Screenshot dazu aus?
Hast Du einen Upload gemacht, wenn du eine GitHub Version installierst?
-
ich habe gestern morgen die neuste Version von Github geladen.
-
@chuck2941 Hast Du auch einen Upload des Adapters nach der Installation gemacht?
Wie sieht hinten der Speichern Bereich aus?
Ist dort ein Fenster im rechten Bereich? -
@skb meinst du das?

nein einen Upload habe ich nicht gemacht.
-
@chuck2941 Genau das meine ich. Also wird der Editor geladen und ist kompatibel.
Dann würde ich dir den Upload mal empfehlen.
Ist dies nur auf der Instanz so?
-
@skb ja nur auf dieser einen von drei
-
@chuck2941 auch mit dem gleichen Browser?
Du verwendest ein Apple Produkt oder?Kannst du die Seite mal in als Inkognito im Browser öffnen?
-
@skb alles mit dem gleichen Browser seit dem Update oder ich habe was verstellt.
Ich habe aber alles verglichen und sehe zwischen den drei Instanzen keine Unterschiede in den Einstellungen.Ja ist Apple, seit ein paar Wochen.
Im Inkognito gleiches Verhalten. -
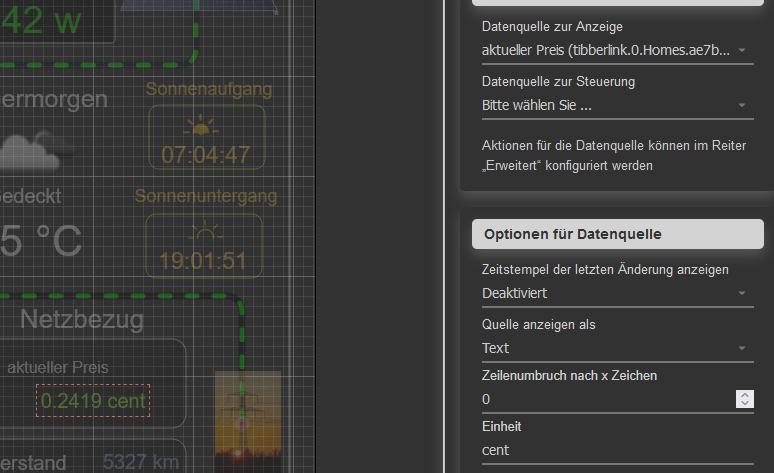
hier ein kleiner Auszug von der Instant wo die CSS Stile nicht funktionieren und einen weißen Hintergrund in der VIS habe.
Das iframe passt.
und wir eine andere Instanz von der selben Vis

da passt der Hintergrund, ist transparent
-
@chuck2941 Kannst du mal den ersten Bereich aus dem Datenpunkt
configurationder Instanz Posten, die nicht geht? -
-
@chuck2941 Genau. Ist das jetzt aus einer funktionierenden Instanz oder der Instanz, wo es mit den Styles nicht geht?
Beim nächsten Mal bitte den Code in die < /> setzen, statt als Screenshot