NEWS
axios.get Abfrage
-
Hallo zusammen,
irgendwie bin ich zu doof eine Axios.get anfrage zu stellen. Ich möchte eine lokale api abfrage machen.
Wenn ich die abfrage in die Adresszeile folgendermaßen eingebehttp://passwort:apikey@192.168.178.113/api/v1/info
bekomme ich folgende Antwort.
{"diameter":0.40,"serial":abcd1123456789","hostname":"XYZ"}
jetzt würde ich dies gerne mit axios.get abfrage, aber irgendwie bekomme ich es nicht hin. Stehe absolut auf dem Schlauch.
Habt ihr vielleicht einen Tip für mich wie ich die Abfrage gestallten kann?Danke und Gruß Jochen
-
@cassilo
Beim Passwort und APIKey bin ich mir nicht ganz sicher, aber Versuch macht kluch
const axios = require('axios'); try { const options = { method: 'get', url: 'http://passwort:apikey@192.168.178.113/api/v1/info', // ev. muss PW + Key separat in die Options headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" } }; axios(options).then(function (response) { if (response.statusCode == 200) { // kein Fehler, Inhalt in body log("Gelesen: " + response.data); } else { log("StatusCode = " + response.statusCode); } }); } catch (e) { log("Fehler (try) leseWebseite: " + e, "error"); } log("Fertig eingelesen", "info");[Trocken geschrieben, ungetestet, und ev. "verklammert"
 ]
] -
@sborg
Danke für den Code.
Aber leider bekomme ich im log eine 408. Also einen Timeout.
Setze ich
username:
und
password:
in die options bekomme ich 401.Gruß Jochen
-
@cassilo
Hatte ich mir schon gedacht...
const axios = require('axios'); try { const options = { method: 'get', url: 'http://192.168.178.113/api/v1/info', headers: { "User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.1" }, auth: { username: 'xxxxxxxxxxxxx', password: 'xxxxxxxxxxxxx' } }; axios(options).then(function (response) { if (response.statusCode == 200) { // kein Fehler, Inhalt in body log("Gelesen: " + response.data); } else { log("StatusCode = " + response.statusCode); } }); } catch (e) { log("Fehler (try) leseWebseite: " + e, "error"); } log("Fertig eingelesen", "info");Solange man sich mit BasicAuth einloggen kann.
-
@cassilo Warum nicht einfach mit httpGet?
-
@haus-automatisierung
kann ich auch probieren. Mit axios hats bisher nicht geklappt.
Muss ich mir mal anschauen http get. -
Leider funktioniert es mit http get auch nicht.
Ohne username und password in der url bekomme ich 401 unauthorized.
Mit in der url bekomme ich einen timeout.
Für mich heißt das im Prinzip das die Authentifizierung funktioniert aber ich halt an die Daten nicht komme.
Gruß Jochen -
@cassilo Welche Adapter-Version nutzt Du?
-
@haus-automatisierung
Javascript Adapter in der Version 8.3.1 -
@cassilo Dann sollte das so klappen. Oben im Beispiel stimmen übrigens deine Logausgaben in der Reihenfolge später nicht. "Fertig gelesen" wird definitiv vor der Antwort vom Server ausgegeben. Das ist ja alles asynchron.
https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#httpget
httpGet( 'http://192.168.178.113/api/v1/info', { timeout: 2000, basicAuth: { user: 'xx', password: 'xxx', }, }, (err, response) => { if (!err) { if (response.statusCode === 200) { console.log(`Gelesen: ${response.data}`); } else { console.log(`StatusCode: ${response.statusCode}`); } } else { console.error(err); } } ); -
danke für die Hilfe. Aber leider ist das Ergebnis das selbe.
Mit basicAuth bekomme ich einen Timeout und wenn ich die Zeilen auskommentiere bekomme ich eine 401 Meldung.
Ich weiß nicht was, aber irgendwas ist da sehr komisch. Egal welche Methode, das Ergebnis ist leider immer das gleiche. -
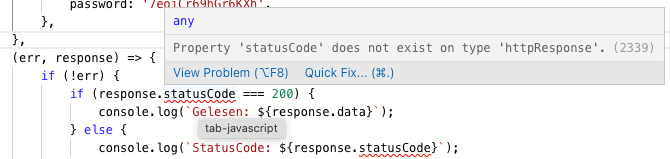
Was mir aufgefallen ist, ist das der JavasScript Adapter hier folgende Meldung aus gibt.

-
@cassilo sagte in axios.get Abfrage:
Was mir aufgefallen ist, ist das der JavasScript Adapter hier folgende Meldung aus gibt.
Ist schon behoben in der aktuellen Beta.
-
@cassilo
Hier nochmal ein Hinweis von axios
Was die Lösung dazu ist hab ich jetzt direkt nicht gesehen
https://github.com/axios/axios/issues/5753 -
@oliverio Die httpGet-Funktion nimmt intern die URL auseinander und setzt die Header richtig. Funktioniert also auch mit Credentials in der URL.