NEWS
Unifi Steuern ohne Adapter (Script,SSH)
-
@liv-in-sky Vielleicht kannst du mir hier auch nochmal kurz helfen. Der Voucher wird in den Datenpunkt:
0_userdata.0.Netzwerk.UNIFI.Vouchersteuerung.Vouchercodegeschrieben.
Wenn ich jetzt die Funktion des löschen verwenden möchte:
revokeVoucher(voucher_id) { const payload = {cmd: 'delete-voucher', _id: voucher_id}; return this._request('/api/s/<SITE>/cmd/hotspot', payload); }Wie müsste der Code dann aussehen? Also das Gegenstück zu:
const clientVoucher = await unifi.createVouchers(800,1,5,"testthis");Wäre super wenn du mir da helfen könntest

-
hab gerade mal etwas gebastelt.
Problem ist noch der Logout/Login wenn ich beides in dem Trigger mache geht nach dem ersten mal Code erzeugen kein 2. mal. Er bleibt aktuell einfach eingeloggt und wird nur beim Script Stop ausgeloggt. Weiß noch nicht wie ich das lösen soll.
Hier mein aktuelles Script. Damit muss ich dann noch etwas für Vis basteln.
const Unifi = require('node-unifi'); // Konfiguration const config = { hostname: "192.168.2.1", port: '443', // 443 UDM Pro, 8443 für andere Controller username: 'User', password: 'Password!', sslverify: false }; const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); // Erstelle die benötigten Datenpunkte für die Voucher-Konfiguration createState("0_userdata.0.Unifi.Voucher.config.minutes", 123, { type: 'number', name: 'minutes', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.count", 1, { type: 'number', name: 'count', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.note", "testthis", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.up", null, { type: 'number', name: 'up', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.down", null, { type: 'number', name: 'down', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.megabytes", null, { type: 'number', name: 'megabytes', read: true, write: true }); // Erstelle die benötigten Datenpunkte für die Voucher-Daten createState("0_userdata.0.Unifi.Voucher.data.latestJson", "{}", { type: 'string', name: 'latestJson', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.code", "", { type: 'string', name: 'code', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.duration", 0, { type: 'number', name: 'duration', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.qos_overwrite", false, { type: 'boolean', name: 'qos_overwrite', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.note", "", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.for_hotspot", false, { type: 'boolean', name: 'for_hotspot', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.create_time", 0, { type: 'number', name: 'create_time', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.site_id", "", { type: 'string', name: 'site_id', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.admin_name", "", { type: 'string', name: 'admin_name', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.used", 0, { type: 'number', name: 'used', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status", "", { type: 'string', name: 'status', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status_expires", 0, { type: 'number', name: 'status_expires', read: true, write: true }); // Erstelle den Datenpunkt für den Trigger createState("0_userdata.0.Unifi.Voucher.trigger", false, { type: 'boolean', name: 'trigger', read: true, write: true }); let lastVoucherCreateTime = 0; // Speichert die create_time des letzten erstellten Vouchers // Login bei UniFi console.log('Versuche, mich bei UniFi anzumelden...'); unifi.login(config.username, config.password) .then(loginData => { console.log('Login erfolgreich: ' + JSON.stringify(loginData)); }) .catch(error => { console.log('ERROR: ' + error); }); // Reagiere auf Änderungen des Datenpunkts "trigger" on({ id: '0_userdata.0.Unifi.Voucher.trigger', change: 'ne', val: true }, async (obj) => { console.log('Trigger-Datenpunkt geändert: ' + obj.state.val); try { // Lese die Konfigurationswerte aus den Datenpunkten const minutes = getState("0_userdata.0.Unifi.Voucher.config.minutes").val; const count = getState("0_userdata.0.Unifi.Voucher.config.count").val; const quota = getState("0_userdata.0.Unifi.Voucher.config.quota").val; const note = getState("0_userdata.0.Unifi.Voucher.config.note").val; const up = getState("0_userdata.0.Unifi.Voucher.config.up").val; const down = getState("0_userdata.0.Unifi.Voucher.config.down").val; const megabytes = getState("0_userdata.0.Unifi.Voucher.config.megabytes").val; // Erzeuge einen neuen Voucher console.log('Trigger aktiviert, erstelle neuen Voucher...'); const clientVoucher = await unifi.createVouchers( minutes, count, quota, note, up, down, megabytes ); console.log('Voucher erstellt: ' + JSON.stringify(clientVoucher)); // Erfasse die create_time des erstellten Vouchers const newVoucherCreateTime = clientVoucher[0].create_time; // Hole nur den neuesten Voucher basierend auf create_time console.log('Hole den neuesten Voucher...'); const myVoucher = await unifi.getVouchers(newVoucherCreateTime); console.log("Neuester Voucher: " + JSON.stringify(myVoucher)); // Schreibe die Voucher-Daten in den Datenpunkt "latestJson" console.log('Schreibe Voucher-Daten in den Datenpunkt "latestJson"...'); setState('0_userdata.0.Unifi.Voucher.data.latestJson', JSON.stringify(myVoucher)); // Extrahiere die Werte aus dem Voucher-Objekt und setze die Datenpunkte const voucher = myVoucher[0]; setState('0_userdata.0.Unifi.Voucher.data.code', voucher.code); setState('0_userdata.0.Unifi.Voucher.data.duration', voucher.duration); setState('0_userdata.0.Unifi.Voucher.data.qos_overwrite', voucher.qos_overwrite); setState('0_userdata.0.Unifi.Voucher.data.note', voucher.note); setState('0_userdata.0.Unifi.Voucher.data.for_hotspot', voucher.for_hotspot); setState('0_userdata.0.Unifi.Voucher.data.create_time', voucher.create_time); setState('0_userdata.0.Unifi.Voucher.data.quota', voucher.quota); setState('0_userdata.0.Unifi.Voucher.data.site_id', voucher.site_id); setState('0_userdata.0.Unifi.Voucher.data.admin_name', voucher.admin_name); setState('0_userdata.0.Unifi.Voucher.data.used', voucher.used); setState('0_userdata.0.Unifi.Voucher.data.status', voucher.status); setState('0_userdata.0.Unifi.Voucher.data.status_expires', voucher.status_expires); // Setze den Trigger wieder auf false console.log('Setze den Trigger wieder auf false...'); setState('0_userdata.0.Unifi.Voucher.trigger', false); } catch (error) { console.log('ERROR: ' + error); } }); // Logout bei UniFi am Ende onStop(() => { console.log('Logout bei UniFi...'); unifi.logout() .then(() => { console.log('Logout erfolgreich.'); }) .catch(error => { console.log('Fehler beim Logout: ' + error); }); }); -
schätze so:
const clientDelVoucher = await unifi.revokeVouchers("id-des-vouchers");um ein voucher zu löschen brauchst du die id des vouchers, die beim anlegen vergeben worden ist
z.B.
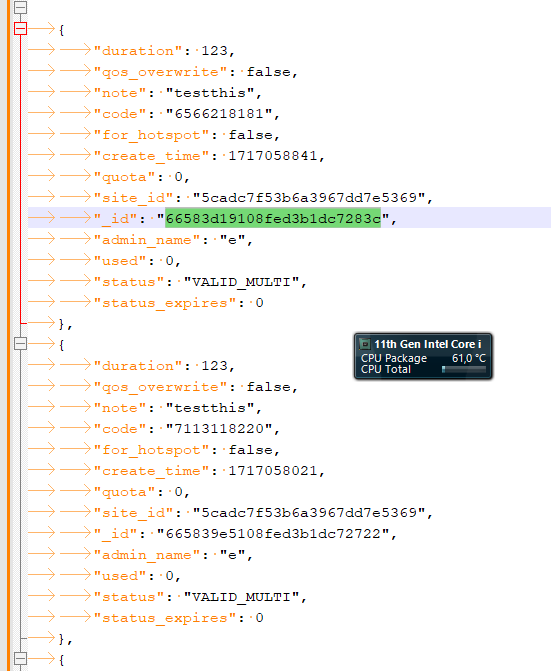
const clientDelVoucher = await unifi.revokeVoucher("66583d19108fed3b1dc7283c");
die frage ist wie du das löschen möchtest - normalerweise hat man ja mehrere vouchers - man braucht also eine auswahl, welches man löschen möchte - was hast du da geplant ? über vis ? telegram ?
-
warum machst du den login nicht in zeile 57 und den logout in zeile 88
dann wird getriggert - eingelogt, verarbeitet, ausgelogt - und auf nächsten trigger gewartet
-
@liv-in-sky sagte in Adapter: ioBroker.unifi:
warum machst du den login nicht in zeile 57 und den logout in zeile 88
dann wird getriggert - eingelogt, verarbeitet, ausgelogt - und auf nächsten trigger gewartet
das war ja genau das was ich hatte und nicht funktioniert hat. er hat beim 2. code immer einen error geschmissen. Dachte erst an eine sperrzeit aber auch nach einer minute ging es noch nicht es ging immer nur das erste mal erstellen und für ein 2. code musste ich das script neu starten (und das wäre ja dann wieder der erste code der erzeugt wird)
irgendwie habe ich das mit dem login und logout im trigger nicht hinbekommen. wenn du eine idee hast lass gerne hören. ich habe aber schon so viele ideen durch mit timeouts zusätzliches prüfen ob ausgeloggt usw... alles ging nicht.
-
so - vielleicht
log bei mir:
javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Versuche, mich bei UniFi anzumelden... javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Login erfolgreich: true javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Trigger aktiviert, erstelle neuen Voucher... javascript.0 08:58:44.924 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Voucher erstellt: [{"create_time":1717225124}] javascript.0 08:58:44.924 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Hole den neuesten Voucher... javascript.0 08:58:44.941 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Neuester Voucher: [{"duration":12223,"qos_overwrite":false,"note":"newnewnew","code":"7338985807","for_hotspot":false,"create_time":1717225124,"quota":1,"site_id":"5cadc7f53b6a3967dd7e5369","_id":"665ac6a4d5b0a51bd446a2c1","admin_name":"e","used":0,"status":"VALID_ONE","status_expires":0}] javascript.0 08:58:44.941 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Logout bei UniFi... javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Logout erfolgreich. javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Schreibe Voucher-Daten in den Datenpunkt "latestJson"... javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Setze den Trigger wieder auf false... -
@liv-in-sky sagte in Adapter: ioBroker.unifi:
so - vielleicht
log bei mir:
javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Versuche, mich bei UniFi anzumelden... javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Login erfolgreich: true javascript.0 08:58:44.903 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Trigger aktiviert, erstelle neuen Voucher... javascript.0 08:58:44.924 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Voucher erstellt: [{"create_time":1717225124}] javascript.0 08:58:44.924 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Hole den neuesten Voucher... javascript.0 08:58:44.941 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Neuester Voucher: [{"duration":12223,"qos_overwrite":false,"note":"newnewnew","code":"7338985807","for_hotspot":false,"create_time":1717225124,"quota":1,"site_id":"5cadc7f53b6a3967dd7e5369","_id":"665ac6a4d5b0a51bd446a2c1","admin_name":"e","used":0,"status":"VALID_ONE","status_expires":0}] javascript.0 08:58:44.941 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Logout bei UniFi... javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Logout erfolgreich. javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Schreibe Voucher-Daten in den Datenpunkt "latestJson"... javascript.0 08:58:44.980 info script.js.MYSTUFF.ALLERLEI.AAAUNIFI.unifi-wlan-schalten6: Setze den Trigger wieder auf false...probier mal mehrere direkt hintereinander zu erstellen also alle 10 sekunden oder so den trigger aktivieren. dann sollte normalerweise ein fehler kommen
-
aaahhh - jetzt habe ich auch einen fehler 401 beim anlegen bekommen - wie es scheint ist dann das problem, dass du bei einem fehler nicht abprüfst und dadurch im script hängen bleibst
ich überlege mal
-
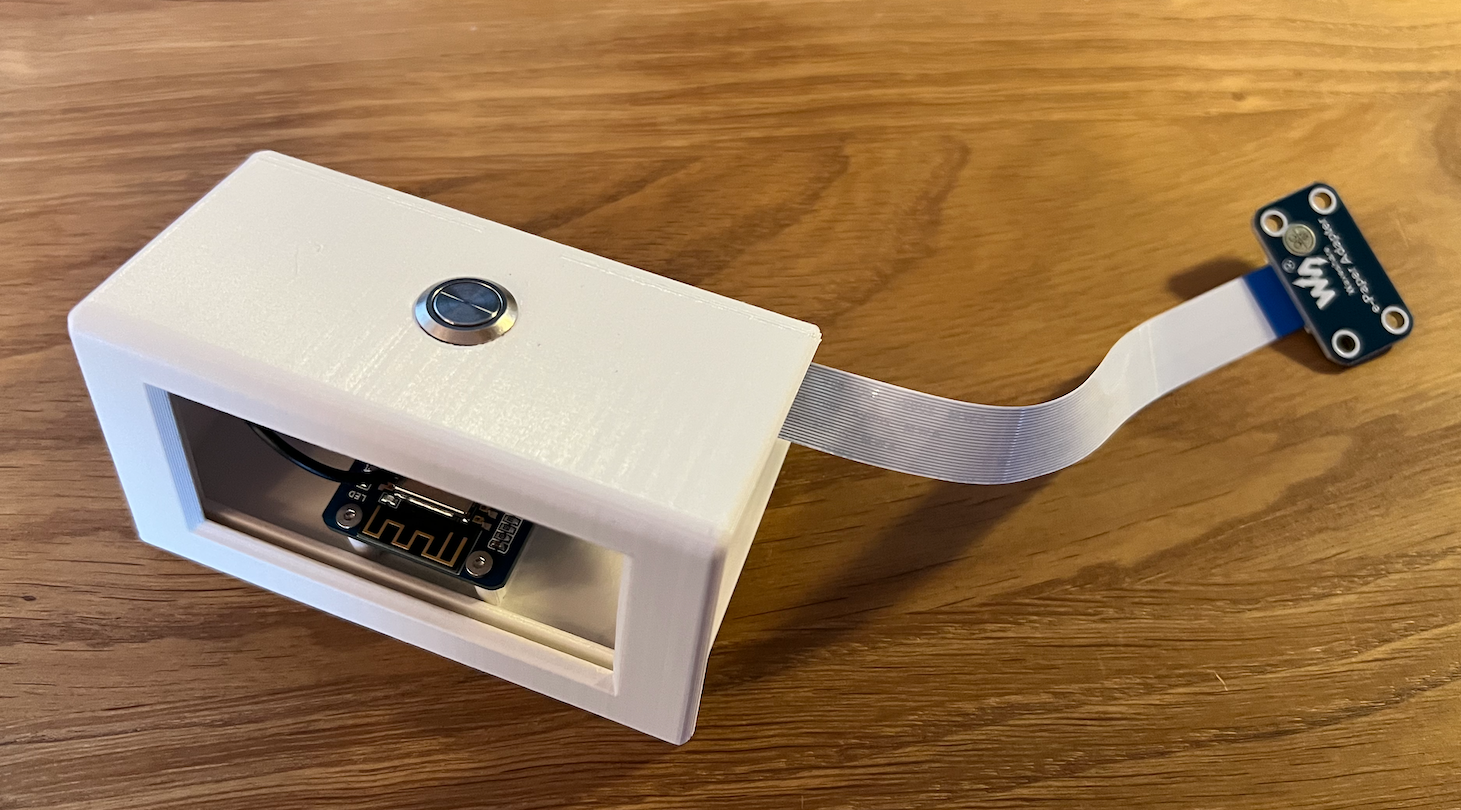
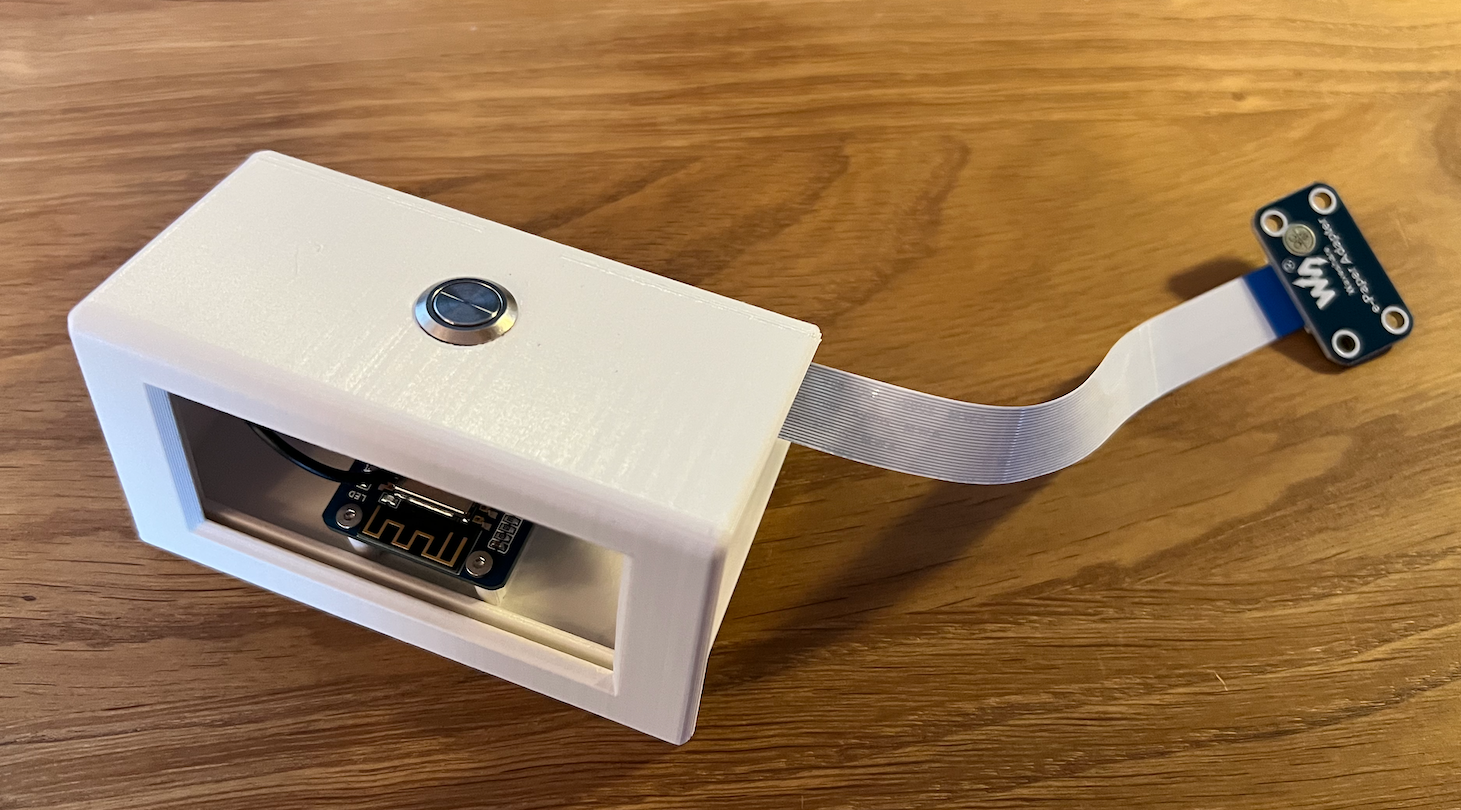
@liv-in-sky Hi, ich mache das so. Ich habe mir ein Display gebaut das die Infos anzeigt. Dieses Display hat einen Knopf (an einen ESP verbunden) der ein Skript auslöst -> Das Gäste WLAN wird aktiviert und der WLAN Voucher der als Mehrfachnutzung konfiguriert ist wird im ePaper angezeigt. Per Zeittrigger wird dann am nächsten Tag am morgen das GästeWlan wieder deaktiviert und es wäre halt nicht schlecht wenn der erzeugte Voucher auch wieder weg wäre. Bis jetzt ging das nicht und ich musste die Löschung des Vouchers direkt im Controller machen.


Ich habe also nur einen Voucher den ich einen Datenpunkt habe. Den könnte ich also in den Script mitgeben. Aber wie bekomme die Info aus dem Datenpunkt in das Script? Mit Blockly wüsste ich es, aber hier ist es ja Javascript.
-
@liv-in-sky sagte in Adapter: ioBroker.unifi:
aaahhh - jetzt habe ich auch einen fehler 401 beim anlegen bekommen - wie es scheint ist dann das problem, dass du bei einem fehler nicht abprüfst und dadurch im script hängen bleibst
ich überlege mal
hatte schon das er bei fehler erneutes login macht usw... brachte aber nix. ich hatte auch keine zündende idee... weiß nicht ob das node-unifi eine session erstellt die irgendwie kaputt geht oder was da los ist. blicke es auch nicht... war aber auch spät gestern abend
-
@kmxak
wie lange muss man warten, bis man wieder probieren kann -
@draexler sagte in Adapter: ioBroker.unifi:
@liv-in-sky Hi, ich mache das so. Ich habe mir ein Display gebaut das die Infos anzeigt. Dieses Display hat einen Knopf (an einen ESP verbunden) der ein Skript auslöst -> Das Gäste WLAN wird aktiviert und der WLAN Voucher der als Mehrfachnutzung konfiguriert ist wird im ePaper angezeigt. Per Zeittrigger wird dann am nächsten Tag am morgen das GästeWlan wieder deaktiviert und es wäre halt nicht schlecht wenn der erzeugte Voucher auch wieder weg wäre. Bis jetzt ging das nicht und ich musste die Löschung des Vouchers direkt im Controller machen.


Ich habe also nur einen Voucher den ich einen Datenpunkt habe. Den könnte ich also in den Script mitgeben. Aber wie bekomme die Info aus dem Datenpunkt in das Script? Mit Blockly wüsste ich es, aber hier ist es ja Javascript.
cooles projekt.
du müsstest beim erstellen des codes die id im json mit speichern und mit dieser dann am morgen den code löschen und einen neuen generieren lassen -
@liv-in-sky sagte in Adapter: ioBroker.unifi:
@kmxak
wie lange muss man warten, bis man wieder probieren kannhatte nach 5 min immer noch keinen erfolg von dahher bin ich ausgegangen das es keine sperre ist. Ein normales Script neu startet funktionierte bislang immer direkt.
-
tricky - das problem
teste mal
verschiebe zeile 13 nach zeile 50 - also im on trigger bevor der login kommt
const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); -
bei mir sieht der teil jetzt so aus - oben das setting habe ich weggelassen
//const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); // Erstelle die benötigten Datenpunkte für die Voucher-Konfiguration createState("0_userdata.0.Unifi.Voucher.config.minutes", 123, { type: 'number', name: 'minutes', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.count", 1, { type: 'number', name: 'count', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.note", "testthis", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.up", null, { type: 'number', name: 'up', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.down", null, { type: 'number', name: 'down', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.megabytes", null, { type: 'number', name: 'megabytes', read: true, write: true }); // Erstelle die benötigten Datenpunkte für die Voucher-Daten createState("0_userdata.0.Unifi.Voucher.data.latestJson", "{}", { type: 'string', name: 'latestJson', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.code", "", { type: 'string', name: 'code', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.duration", 0, { type: 'number', name: 'duration', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.qos_overwrite", false, { type: 'boolean', name: 'qos_overwrite', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.note", "", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.for_hotspot", false, { type: 'boolean', name: 'for_hotspot', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.create_time", 0, { type: 'number', name: 'create_time', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.site_id", "", { type: 'string', name: 'site_id', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.admin_name", "", { type: 'string', name: 'admin_name', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.used", 0, { type: 'number', name: 'used', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status", "", { type: 'string', name: 'status', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status_expires", 0, { type: 'number', name: 'status_expires', read: true, write: true }); // Erstelle den Datenpunkt für den Trigger createState("0_userdata.0.Unifi.Voucher.trigger", false, { type: 'boolean', name: 'trigger', read: true, write: true }); let lastVoucherCreateTime = 0; // Speichert die create_time des letzten erstellten Vouchers // Reagiere auf Änderungen des Datenpunkts "trigger" on({ id: '0_userdata.0.Unifi.Voucher.trigger', change: 'ne', val: true }, async (obj) => { console.log('Trigger-Datenpunkt geändert: ' + obj.state.val); console.log('Versuche, mich bei UniFi anzumelden...'); const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); await unifi.login(config.username, config.password) .then(loginData => { console.log('Login erfolgreich: ' + JSON.stringify(loginData)); }) .catch(error => { console.log('ERROR: ' + error); }); try { // Lese die Konfigurationswerte aus den Datenpunkten const minutes = 12223//getState("0_userdata.0.Unifi.Voucher.config.minutes").val; const count = 1//getState("0_userdata.0.Unifi.Voucher.config.count").val; const quota = null//getState("0_userdata.0.Unifi.Voucher.config.quota").val; const note = "newnewnew"// getState("0_userdata.0.Unifi.Voucher.config.note").val; const up = null//getState("0_userdata.0.Unifi.Voucher.config.up").val; const down = null//getState("0_userdata.0.Unifi.Voucher.config.down").val; const megabytes = null //getState("0_userdata.0.Unifi.Voucher.config.megabytes").val; // Erzeuge einen neuen Voucher console.log('Trigger aktiviert, erstelle neuen Voucher...'); const clientVoucher = await unifi.createVouchers( minutes, count, quota, note, up, down, megabytes ).catch(error => { console.log('Fehler beim Anlegen: ' + error);rausHier();setState('0_userdata.0.Unifi.Voucher.trigger', false); });; console.log('Voucher erstellt: ' + JSON.stringify(clientVoucher)); // Erfasse die create_time des erstellten Vouchers const newVoucherCreateTime = clientVoucher[0].create_time; // Hole nur den neuesten Voucher basierend auf create_time console.log('Hole den neuesten Voucher...'); const myVoucher = await unifi.getVouchers(newVoucherCreateTime); console.log("Neuester Voucher: " + JSON.stringify(myVoucher)); rausHier(); // Schreibe die Voucher-Daten in den Datenpunkt "latestJson" console.log('Schreibe Voucher-Daten in den Datenpunkt "latestJson"...'); setState('0_userdata.0.Unifi.Voucher.data.latestJson', JSON.stringify(myVoucher)); // Extrahiere die Werte aus dem Voucher-Objekt und setze die Datenpunkte const voucher = myVoucher[0]; setState('0_userdata.0.Unifi.Voucher.data.code', voucher.code); setState('0_userdata.0.Unifi.Voucher.data.duration', voucher.duration); setState('0_userdata.0.Unifi.Voucher.data.qos_overwrite', voucher.qos_overwrite); setState('0_userdata.0.Unifi.Voucher.data.note', voucher.note); setState('0_userdata.0.Unifi.Voucher.data.for_hotspot', voucher.for_hotspot); setState('0_userdata.0.Unifi.Voucher.data.create_time', voucher.create_time); setState('0_userdata.0.Unifi.Voucher.data.quota', voucher.quota); setState('0_userdata.0.Unifi.Voucher.data.site_id', voucher.site_id); setState('0_userdata.0.Unifi.Voucher.data.admin_name', voucher.admin_name); setState('0_userdata.0.Unifi.Voucher.data.used', voucher.used); setState('0_userdata.0.Unifi.Voucher.data.status', voucher.status); setState('0_userdata.0.Unifi.Voucher.data.status_expires', voucher.status_expires); // Setze den Trigger wieder auf false console.log('Setze den Trigger wieder auf false...'); setState('0_userdata.0.Unifi.Voucher.trigger', false); } catch (error) { console.log('ERROR: ' + error); } }); async function rausHier() { console.log('Logout bei UniFi...'); await unifi.logout() .then(() => { console.log('Logout erfolgreich.'); }) .catch(error => { console.log('Fehler beim Logout: ' + error); }); }VORSICHT - habe Konfigurationswerte geändert - zeile 49 ff
-
-
@liv-in-sky Schön, wenns dir gefällt
 Die Dame des Hauses findet es übertrieben
Die Dame des Hauses findet es übertrieben 
Also von den Preisen geht es. Sind lauter Waveshare Komponenten. Das Universal e-Paper Raw Panel Driver Board aktuell 19 Euro und das Waveshare 2.13 Inch E-Paper Raw Display 18 Euro. Der Button ist ein ein ein euro Artikel und das Gehäuse mit dem 3D Drucker selbst gedruckt. Das wars schon.
Das ganze läuft mit den ESPHOME Adapter auf dem ioBroker.Aber auf jeden Fall danke das du dir wegen dem löschen Gedanken machst. Habe gerade auch gesehen das die ID ja nicht gleich dem Voucher Code ist.
-
@draexler Find ich auch Klasse, was du da gemacht hast!
Dachte du hast das mit openEpaper gemacht.. aber so gehts auch!
-
-
@liv-in-sky sagte in Adapter: ioBroker.unifi:
bei mir sieht der teil jetzt so aus - oben das setting habe ich weggelassen
//const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); // Erstelle die benötigten Datenpunkte für die Voucher-Konfiguration createState("0_userdata.0.Unifi.Voucher.config.minutes", 123, { type: 'number', name: 'minutes', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.count", 1, { type: 'number', name: 'count', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.note", "testthis", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.up", null, { type: 'number', name: 'up', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.down", null, { type: 'number', name: 'down', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.config.megabytes", null, { type: 'number', name: 'megabytes', read: true, write: true }); // Erstelle die benötigten Datenpunkte für die Voucher-Daten createState("0_userdata.0.Unifi.Voucher.data.latestJson", "{}", { type: 'string', name: 'latestJson', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.code", "", { type: 'string', name: 'code', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.duration", 0, { type: 'number', name: 'duration', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.qos_overwrite", false, { type: 'boolean', name: 'qos_overwrite', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.note", "", { type: 'string', name: 'note', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.for_hotspot", false, { type: 'boolean', name: 'for_hotspot', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.create_time", 0, { type: 'number', name: 'create_time', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.quota", 0, { type: 'number', name: 'quota', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.site_id", "", { type: 'string', name: 'site_id', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.admin_name", "", { type: 'string', name: 'admin_name', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.used", 0, { type: 'number', name: 'used', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status", "", { type: 'string', name: 'status', read: true, write: true }); createState("0_userdata.0.Unifi.Voucher.data.status_expires", 0, { type: 'number', name: 'status_expires', read: true, write: true }); // Erstelle den Datenpunkt für den Trigger createState("0_userdata.0.Unifi.Voucher.trigger", false, { type: 'boolean', name: 'trigger', read: true, write: true }); let lastVoucherCreateTime = 0; // Speichert die create_time des letzten erstellten Vouchers // Reagiere auf Änderungen des Datenpunkts "trigger" on({ id: '0_userdata.0.Unifi.Voucher.trigger', change: 'ne', val: true }, async (obj) => { console.log('Trigger-Datenpunkt geändert: ' + obj.state.val); console.log('Versuche, mich bei UniFi anzumelden...'); const unifi = new Unifi.Controller({ hostname: config.hostname, port: config.port, sslverify: config.sslverify }); await unifi.login(config.username, config.password) .then(loginData => { console.log('Login erfolgreich: ' + JSON.stringify(loginData)); }) .catch(error => { console.log('ERROR: ' + error); }); try { // Lese die Konfigurationswerte aus den Datenpunkten const minutes = 12223//getState("0_userdata.0.Unifi.Voucher.config.minutes").val; const count = 1//getState("0_userdata.0.Unifi.Voucher.config.count").val; const quota = null//getState("0_userdata.0.Unifi.Voucher.config.quota").val; const note = "newnewnew"// getState("0_userdata.0.Unifi.Voucher.config.note").val; const up = null//getState("0_userdata.0.Unifi.Voucher.config.up").val; const down = null//getState("0_userdata.0.Unifi.Voucher.config.down").val; const megabytes = null //getState("0_userdata.0.Unifi.Voucher.config.megabytes").val; // Erzeuge einen neuen Voucher console.log('Trigger aktiviert, erstelle neuen Voucher...'); const clientVoucher = await unifi.createVouchers( minutes, count, quota, note, up, down, megabytes ).catch(error => { console.log('Fehler beim Anlegen: ' + error);rausHier();setState('0_userdata.0.Unifi.Voucher.trigger', false); });; console.log('Voucher erstellt: ' + JSON.stringify(clientVoucher)); // Erfasse die create_time des erstellten Vouchers const newVoucherCreateTime = clientVoucher[0].create_time; // Hole nur den neuesten Voucher basierend auf create_time console.log('Hole den neuesten Voucher...'); const myVoucher = await unifi.getVouchers(newVoucherCreateTime); console.log("Neuester Voucher: " + JSON.stringify(myVoucher)); rausHier(); // Schreibe die Voucher-Daten in den Datenpunkt "latestJson" console.log('Schreibe Voucher-Daten in den Datenpunkt "latestJson"...'); setState('0_userdata.0.Unifi.Voucher.data.latestJson', JSON.stringify(myVoucher)); // Extrahiere die Werte aus dem Voucher-Objekt und setze die Datenpunkte const voucher = myVoucher[0]; setState('0_userdata.0.Unifi.Voucher.data.code', voucher.code); setState('0_userdata.0.Unifi.Voucher.data.duration', voucher.duration); setState('0_userdata.0.Unifi.Voucher.data.qos_overwrite', voucher.qos_overwrite); setState('0_userdata.0.Unifi.Voucher.data.note', voucher.note); setState('0_userdata.0.Unifi.Voucher.data.for_hotspot', voucher.for_hotspot); setState('0_userdata.0.Unifi.Voucher.data.create_time', voucher.create_time); setState('0_userdata.0.Unifi.Voucher.data.quota', voucher.quota); setState('0_userdata.0.Unifi.Voucher.data.site_id', voucher.site_id); setState('0_userdata.0.Unifi.Voucher.data.admin_name', voucher.admin_name); setState('0_userdata.0.Unifi.Voucher.data.used', voucher.used); setState('0_userdata.0.Unifi.Voucher.data.status', voucher.status); setState('0_userdata.0.Unifi.Voucher.data.status_expires', voucher.status_expires); // Setze den Trigger wieder auf false console.log('Setze den Trigger wieder auf false...'); setState('0_userdata.0.Unifi.Voucher.trigger', false); } catch (error) { console.log('ERROR: ' + error); } }); async function rausHier() { console.log('Logout bei UniFi...'); await unifi.logout() .then(() => { console.log('Logout erfolgreich.'); }) .catch(error => { console.log('Fehler beim Logout: ' + error); }); }VORSICHT - habe Konfigurationswerte geändert - zeile 49 ff
mh es klappt. was hast du denn nun geändert? das logout hatte ich auch schon mal extern ausgeführt allerdings ohne das const unifi....
muss meins nochmal überarbeiten