NEWS
Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten
-
@wohlstandskind2711 said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
Arbeite bei BMW, Remotebefehle gehen nur noch über die APP. Im Portal soll das wohl ab sofort nicht mehr gehen....
Hallo Wohlstandskind2711,
was wird denn zukünftig überhaupt noch möglich sein, denn dieser ich nenne es einmal Umbau auf das ach so tolle "myBMW" verfolgt ja ein bestimmtes Ziel.Ob dieses "Ziel" von BMW, unseren Ansprüchen weiterhin Daten vom BMW Server zu erhalten entspricht, wäre doch die entscheidende Frage die sicherlich alle hier interessiert?
Kurz gesagt, will man den Kunden zukünftig aussperren oder die Informationen die bisher erhältlich waren deutlich beschneiden ooooooder uns noch mehr Einblicke gewähren (das halte ich aber für sehr unwahrscheinlich)?
-
@strobelix said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@qwertz
Ich nutze beide Apps um zu Vergleichen, aber die aktuelle Api gilt für beide Apps.was bedeutet denn "aktuelle API", gibt es dazu nun von BMW eine offizielle Veröffentlichung?
Ich dachte bisher hat man die Zugänge Rückwärts über die BMW connected Drive Webseite ermittelt, was ja nun durch das Abschalten und die Umstellung auf die "APP" Zugänge nicht mehr möglich sein wird.
-
Hallo zusammen,
kann man irgendwie mit dem Adapter auslesen wieviel kWh bei der letzten Ladung ins Auto gegangen sind?
In der BMW App sieht man es, daher sollte es ja eigentlich auch so einen Datenpunkt geben können.Mit freundlichen Grüßen
Lolax -
@lolax said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
Hallo zusammen,
kann man irgendwie mit dem Adapter auslesen wieviel kWh bei der letzten Ladung ins Auto gegangen sind?
In der BMW App sieht man es, daher sollte es ja eigentlich auch so einen Datenpunkt geben können.Mit freundlichen Grüßen
LolaxIch denke schon, das es möglich ist. Ich habe leider kein E-Auto und kann es nicht genau sagen. Bei Audi ist das jedenfalls möglich.
siehe hier: https://forum.iobroker.net/assets/uploads/files/1610565202047-audi.jpgVielleicht kann ja mal jemand sein View vom BMW-Adapter hier zur Verfügung stellen.
-
@bahnuhr said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
So, ich habe das Blockly mal umgeschrieben in JS.
(mit JS komm ich einfach besser zurecht).Hallo Dieter,
hast du vielleicht eine Idee, wie ich die Ausgabe vom BMW Adapter im View auf deutsch übersetzen kann und je nach Zustand farblich darstellen? @Glasfaser hat das für Audi mit dem ValueList HTML Style gelöst, allerdings erfolgt die Ausgabe bei Audi als Zahlenwert und nicht als Text.

-
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
Hallo Dieter,
hast du vielleicht eine Idee, wie ich die Ausgabe vom BMW Adapter im View auf deutsch übersetzen kannJa,
jqui - select valuelist
ist die Lösung -
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
je nach Zustand farblich darstellen?
Und da ein binding
-
@bahnuhr said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
je nach Zustand farblich darstellen?
Und da ein binding
Ok, danke ... das Widget habe ich schon mal. Mit dem Binding komme ich noch nicht klar.
Habe ich das richtig verstanden, ich lege mir einen Datenpunkt an, dem füge ich einen Farbcode als Wert zu. Danach muss ich unter CSS Font & Text / Color das Binding auf den Datenpunkt setzen ? -
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@bahnuhr said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
je nach Zustand farblich darstellen?
Und da ein binding
Ok, danke ... das Widget habe ich schon mal. Mit dem Binding komme ich noch nicht klar.
Habe ich das richtig verstanden, ich lege mir einen Datenpunkt an, dem füge ich einen Farbcode als Wert zu. Danach muss ich unter CSS Font & Text / Color das Binding auf den Datenpunkt setzen ?Ja, Binding.
z.B. so:
{v:mihome-vacuum.0.xxx;v==true?"red":"white"}Datenpunkt musst du nicht anlegen.
Hast ja einen mit den Englisch werten. -
@bahnuhr said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@bahnuhr said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
je nach Zustand farblich darstellen?
Und da ein binding
Ok, danke ... das Widget habe ich schon mal. Mit dem Binding komme ich noch nicht klar.
Habe ich das richtig verstanden, ich lege mir einen Datenpunkt an, dem füge ich einen Farbcode als Wert zu. Danach muss ich unter CSS Font & Text / Color das Binding auf den Datenpunkt setzen ?Ja, Binding.
z.B. so:
{v:mihome-vacuum.0.xxx;v==true?"red":"white"}Datenpunkt musst du nicht anlegen.
Hast ja einen mit den Englisch werten.Würdest du mir das bitte anhand meines Datenpunktes mal zu Verfügung stellen?
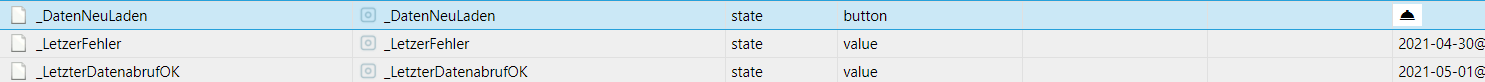
Der Datenpunkt ist: bmw.0.WBAHUXXXXXXXX.dynamic.door_passenger_front
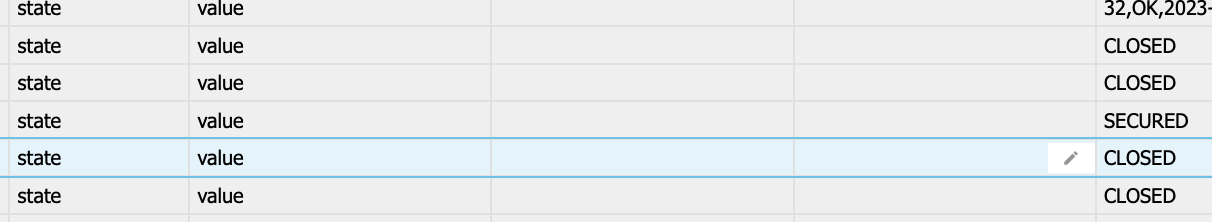
Wenn der „CLOSED“ ausgibt, soll die Schrift Grün sein und wenn er „OPEN“ ausgibt, dann Rot.
Sorry, ich hab damit bisher noch nichts zu tun gehabt.
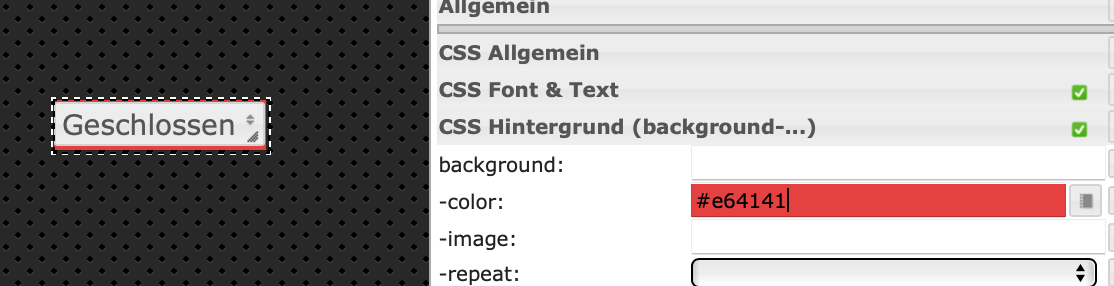
Und wie bekomme ich bei dem Widget den hellen Hintergrund weg? Bei der Hintergrund Farbe ändert sich nur die Farbe oben und unten.

-
Sende mal dein widget
-
oder du probierst wirklich einmal dein vorgeschlagenes widget:
ValueList HTML Style gelöstUnd deinem Extra-Punkt.
Müsste doch einfacher zu realisieren sein. -
@elgander Das müsste dir helfen:
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Schiebedach: {v:bmw.0.WBAxxxxxxx.dynamic.sunroof_state; v == \"CLOSED\" ? \"geschlossen\" :: \"offen\"}","class":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Schiebedach geschlossen","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"161px","top":"872px","color":"{v:bmw.0.WBAxxxxxxx.dynamic.sunroof_state; v == \"CLOSED\" ? \"blue\" :: \"red\"}","height":"","width":"","text-align":"left","line-height":"","z-index":"10","text-shadow":"","font-family":"Jura-Regular","font-style":"normal","font-variant":"normal","font-weight":"normal","font-size":"medium"},"widgetSet":"basic"}]Hinweis: Ich arbeite mit Sichtbarkeiten, weil ich möchte, dass das Widget blinkt, wenn die Türe offen ist. Das kannst du löschen. Edit: Ich hab das exportierte Widget nochmal angepasst.
-
@coffeelover sagte in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
Das müsste dir helfen:
gute Lösung, kannte ich noch gar nicht.
-
@coffeelover said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander Das müsste dir helfen:
Vielen Herzlichen Dank, das ist genau das was ich gesucht habe.
Eine Frage noch dazu, kann ich die Farben auch ändern? Ich hatte jetzt versucht code statt „blue“ - „green“ oder „yellow“ einzusetzen, da wird mir die Schrift allerdings schwarz dargestellt.Edit: hat funktioniert!
Danke auch @bahnuhr für die Hilfestellungen
-
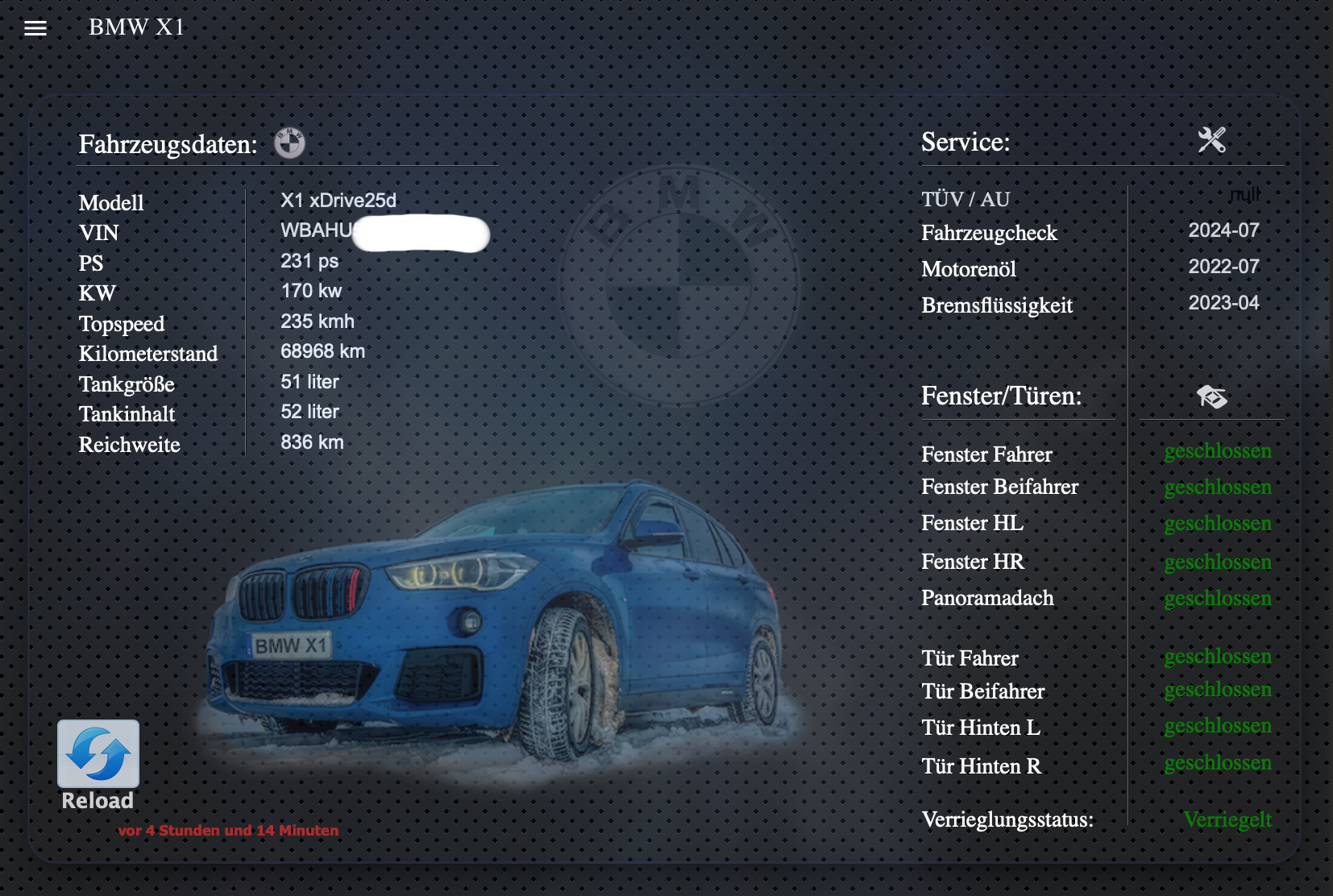
Für den Anfang bin ich mit meinem View für den BMW-Adapter erstmal fertig. Zwei Baustellen habe ich noch. Zum einen wird mir im Adapter kein Datum für den TÜV/HU angezeigt und dann funktioniert der Button für den Datenabruf irgendwie nicht. Habe mehrere Button probiert, aber bekomme es im Moment nicht hin. Wenn ich den Datenabruf im Adapter starte und dann den adapter refreshe, werden die Daten neu ausgelesen und der Zeitstempel aktualisiert sich. Bei dem Button in der VIS passiert irgendwie nix.


-
@elgander Die View gefällt mir. Kannst du diese evtl. zur Verfügung stellen?
-
@kensho said in Adapter: bmw zum Auslesen von BMW's ConnectedDrive Daten:
@elgander Die View gefällt mir. Kannst du diese evtl. zur Verfügung stellen?
Wenn mir einer verraten könnte wie, dann gern. Wenn ich in der VIS bei der View auf „View exportieren“ gehe, passiert bei mir genau nichts.

Könnte mir vielleicht noch jemand eine Hilfestellung geben, wie ich das mit den Datenabruf lösen könnte. Der Button, welcher auf den Datenpunkt im BMW-Adapter verknüpft ist, funktioniert irgendwie nicht.
-
@elgander Grad festgestellt. Geht bei mir auch nicht (mehr)! Feld bleibt leer. Vielleicht wurde beim letzten web-Adapter Update ein Fehler eingebaut?


-
@elgander Datenabruf, meinst du den Knopf? Der funktioniert bei mir. Hab ich nur über objekte getestet (noch nicht über vis). Geht das soweit auch bei dir?
Edit: mit dem widget bekomme ich es auch nicht hin. Den muss man auch richtig einstellen. Bei mir stürzt dadurch immer der BMW Adapter ab.