NEWS
JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.
-
@skorpil
Wenn "states" richtig erzeugt worden wäre, würde dort stehen: anwesend(true). -
@paul53 hmmmmm, dann ist da irgendwo der Wurm drin. Aber es funktioniert ja. Dennoch bleibt die Frage, was da passiert ist bei der Übertragung von der ccu in den ioBroker? Keine Ahnung.
-
@paul53
Guten Morgen, Paul,
bei einem meiner Scripte habe ich folgendes Problem:Der Neigungssensor sendet nicht immer korrekt. Wie Du im CCU Protokoll (letzter Eintrag) erkennst, sendet der Neigungssensor manchmal "Zustand offen, Batterie OK, Zustand geschlossen" (Zeile 5 + 6), also sofort hintereinander in einer Zeile "offen" und dann "zu".
10:45:03 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Batterie OK, Zustand offen 10:46:21 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand geschlossen, Batterie OK 10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenIch nutze folgende Scripte, um mir den Zustand des Tores anzeigen zu lassen:
Tor auf?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true, change: 'ne'} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Tor zu?:
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; const beschreibung = "ZU!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false, change: 'ne'} , function (data) { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'gamelan', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); // }; });Das führt dann wg. der Doppel-Meldung des Neigungssensors auch zu doppelten Pushover Nachrichten.
Gibt es die Möglichkeit, die Scripte so zu gestalten, dass nur auf die allerletzte Meldung reagiert wird, also im Falle bei quasi gleichzeitiger Meldung von "Zustand offen, Batterie OK, Zustand geschlossen" nur auf "geschlossen" zu reagieren.
-
@skorpil sagte: folgende Scripte
Das macht man in einem Skript mit nur einem Trigger.
@skorpil sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
nur auf die allerletzte Meldung reagiert wird
Das kann man mit einem Timeout (z.B. 5 s) erreichen.
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rpc.0.JEQ0498248.1.STATE'/*Neigungssensor Gar ALT (HM-Sec-TiS JEQ0498248:1) STATE*/; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Garagentor ALT:"; // ################################## // Programm // ################################## var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { clearTimeout(timer); timer = setTimeout(function() { sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }, 5000); // }; }); -
@paul53 danke. Ich werde das so testen. Allerdings bin ich wg. des Timers 5 Sekunden unsicher. Denn der Zustand wird ja in EINER,
10:46:24 17.03.2024 Neigungssensor Gar. ALT (HM-Sec-TiS JEQ0498248:1) Zustand offen, Batterie OK, Zustand geschlossenhier um 19:46:24, reinkommenden Meldung des Neigungssensors quasi zweimal gemeldet? Wird dann nicht nur die erste Info, also „Zustand offen“ gemeldet und die zweite „Zustand geschlossen „ negiert?
-
@skorpil
Die eigentliche Meldung erfolgt 3 s vorher in der Zeile darüber.
Man kann auch "Entprellen", wenn man die Verzögerung vermeiden will (nur Programm):var timer = null; on(IDAusloeser, function (dp) { // if (IDAnwesend) { if(!timer) { timer = setTimeout(function() { timer = null; }, 5000); sendTo("pushover.0", { message: dp.state.val ? 'OFFEN!' : 'ZU!', // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); } // }; });Diese Version reagiert auf das erste "geschlossen" und sperrt dann für 5 s weitere Trigger.
-
@paul53 das probiere ich aus. Danke für die Hinweise. "Entprellen" ist vermutlich der Schlüssel... Schönen Sonntag
-
@paul53 zunächst einmal: das Entprellen war der Schlüssel. Das funktioniert jetzt.
Nun habe ich aber noch ein weiteres JacaScript Problem mit meiner Aussenbeleuchtung. Die soll, wenn bestimmte Schalter betätigt werden, für 2 Minuten ein. und dann wieder ausgeschaltet werden. Ich habe dazu drei Scripte angelegt:
Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDLichtschalterAussenSchlaf = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/ const IDLichtschalterHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ################################## // Programm // ################################## // triggert bei Wertänderung false --> true on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function (dp) { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, dp.state.val); });Dieses Script soll die Beleuchtung einschalten, wenn "Aussenbeleuchtung" auf wahr vom vorigen Script geschaltet wurde:
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; const IDSchlafAussen = 'hm-rpc.0.NEQ0274762.1.STATE'/*Lichtschltr Schlafzimmer Aussenbeleuchtung 1 STATE*/; const IDAlteHaustuer = 'hm-rpc.0.NEQ0133869.1.STATE'/*Lichtsch alter Eingang STATE*/; const IDHaustuerBew = 'hm-rpc.0.SEQ2044883.1.STATE'/*Lichtsch Haustür (Bewe Mldr ) STATE*/; const IDHinterTV = 'hm-rpc.0.MEQ0000333.1.STATE'/*Lichtsch Hinter TV Aussenbeleuchtung 1 STATE*/; const IDAlterEingangBew = 'hm-rpc.0.JEQ0093945.1.STATE'/*Lichtsch Alter Eingang (BewMeldAuff) STATE*/; const IDMuellEimerLicht = 'hm-rpc.0.LEQ0877661.1.STATE'/*MülleimerLicht:1 STATE*/ // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung, change: 'ne'}, function (data) { if(data.state.val) { // ist true; setState(IDSchlafAussen, true); setState(IDAlteHaustuer, true); setState(IDHaustuerBew, false); setState(IDHinterTV, true); setState(IDAlterEingangBew, false); setStateDelayed(IDHaustuerBew, true, 1000); setStateDelayed(IDAlterEingangBew, true, 1500); setStateDelayed(IDMuellEimerLicht, true, 2000); } else { // is false; setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000); setStateDelayed(IDAlteHaustuer, false, 2000); setStateDelayed(IDMuellEimerLicht, false, 3000); } });Und schließlich soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen und damit die Aussenbeleuchtung wieder ausschalten.
// ######################################################################## // Deklarationen // (wenn im Schlafzimmer oder hinter TV geschaltet wird, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // ######################################################################## // Programm // ######################################################################## on({id: IDAussenbeleuchtung , change: 'ne', val: true}, function () { setStateDelayed(IDAussenbeleuchtung, false, 120000); });Erstens funktioniert das nicht gut. Und zweitens freue ich mich, wenn Du mich anleitest, wie ich das vielleicht kürzer in nur einem Script abbilden könnte.
[Edit: eines habe ich gerade schon selber wieder festgestellt, nämlich das selber Austricksen mit den ID's und den values...]
-
@skorpil sagt: Dieses Script soll die CCU Variable "Aussenbeleuchtung" auf wahr setzen, wenn einer der beiden Schalter betätigt wird:
Das macht es nicht, sondern so:
// triggert bei Wertänderung on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, true); });@skorpil sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
soll das folgende Script nach 2 Minuten die Variable "Aussenbeleuchtung" wieder auf falsch setzen
Dafür erstellt man kein weiteres Skript, sondern man macht es im ersten.
var timer = null; // triggert bei Wertänderung on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP setState(IDAussenbeleuchtung, true); clearTimeout(timer); // Verlängerung um 2 Minuten, wenn innerhalb der Zeit erneute Schalterbetätigung timer = setTimeout(function() { setState(IDAussenbeleuchtung, false); }, 120000); }); -
@skorpil sagte:
setState(IDSchlafAussen, false); setStateDelayed(IDHinterTV, false, 1000);Diese DP dienen bei Betätigung zum Einschalten der Außenbeleuchtung, werden aber auch durch den Trigger-DP
IDAussenbeleuchtunggeschrieben? -
@paul53 sorry, ich verstehe die Frage nicht!
[Edit: Aussenbeleuchtung ist eine CCU Systemvariable, die auch als Trigger dienen kann. Ebenso wie die beiden Schalter.]
-
@skorpil sagte: verstehe die Frage nicht!
Im ersten Skript werden die beiden DP auf Wertänderung geprüft und schalten die SV ein und nach 2 Minuten aus.
Im zweiten Skript werden die gleichen DP abhängig vom Wert der SV ein- und ausgeschaltet. Das führt zu einer Trigger-Schleife: Das Licht lässt sich nicht ausschalten!
Schalten die beiden Aktoren überhaupt ein Außenlicht? "Schlafzimmer" und "Hinter TV" deuten nicht darauf hin.EDIT: Haben die beiden Schalter eine Schalterwippe oder einen Taster? Falls Taster, gibt es sicherlich auch den DP "PRESS_SHORT", der als Trigger für das erste Skript besser geeignet wäre.
-
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Haben die beiden Schalter eine Schalterwippe oder einen Taster?
Es sind beides (leider) Schalterwippen und nicht Taster.
Im ersten Skript werden die beiden DP auf Wertänderung geprüft und schalten die SV ein und nach 2 Minuten aus.
Im zweiten Skript werden die gleichen DP abhängig vom Wert der SV ein- und ausgeschaltet. Das führt zu einer Trigger-Schleife: Das Licht lässt sich nicht ausschalten!
Es ist etwas komplizierter und ich habe Dir noch ein Script unterschlagen. Ich versuche mal zu erklären:
- ich wollte die SV "Aussenbeleuchtung" eigentlich nur Merker nutzen
- die beiden Schalter "Schlafzimmer" und "Hinter TV" schalten nur einen Teil des Lichts aussen
- es sollen aber weitere Lichtquellen "Lichtsch alter Eingang" + "Lichtsch Haustür" + "Lichtsch Alter Eingang (BewMeldAuff)" + "MülleimerLicht" geschaltet werden, wenn einer der beiden Schalter betätigt wird (beide Schalter schalten die gleiche Quelle und sind quasi Wechselschalter)
- oder der Bewegungsmelder auslöst (das Script hatte ich bisher unterschlagen):
// ######################################################################## // Deklarationen // (wenn BewMldrGarten Bewegung erkennt und es ist Nacht, dann Variable Aussenbeleuchtung schalten) // ######################################################################## const IDAussenbeleuchtung = 'hm-rega.0.1620'/*Aussenbeleuchtung*/; // const idTag = 'javascript.0.variables.isDayTime'; const idBewMldrGarten = 'hm-rpc.0.LEQ0657464.1.MOTION'/*Bew Mldr Garten:1 MOTION*/ const idBewMldrGartenHell = 'hm-rpc.0.LEQ0657464.1.BRIGHTNESS'/*Bew Mldr Garten:1 BRIGHTNESS*/ // log(getState(idBewMldrGartenHell).val); // ################################## // Programm // ################################## on({id: idBewMldrGarten, change: 'ne', val: true}, function () { // if(!getState(idTag).val) { if(getState(idBewMldrGartenHell).val < 80) { // Aktionen bei Bewegung nachts setState(IDAussenbeleuchtung, true); }; });Jetzt hoffe ich, daß Du mir folgen kannst aufgrund der Erklärung. Ich hoffe, ich habe das sauber formuliert
-
@skorpil sagte: beide Schalter schalten die gleiche Quelle und sind quasi Wechselschalter
Das musst du näher erläutern: Sind die beiden Aktoren parallel geschaltet und schalten direkt das gleiche (Teil-)Außenlicht?
Was bedeutet dann Wechselschalter? Eine Wechselschaltung per Hardware lässt sich nur mit zwei Wechslern realisieren. Ob das Licht dann an ist, muss durch ein Exklusiv-Oder (ein Aktor ein, der andere aus) bzw. Äquivalenz (beide Aktoren ein oder aus) ermittelt werden. -
@paul53 sagte in JavaScript funktioniert nicht wie gewünscht! Bitte Hilfe.:
Das musst du näher erläutern: Sind die beiden Aktoren parallel geschaltet und schalten direkt das gleiche (Teil-)Außenlicht?
Gerade bringst Du mich in Verlegenheit. Ich weiß es nicht. Ich muß mir das nachher bei Dunkelheit ansehen. Ich glaube aber, ja!
Was bedeutet dann Wechselschalter? Eine Wechselschaltung per Hardware lässt sich nur mit zwei Wechslern realisieren.
Ich schaue das heute abend an und melde mich wieder.
Ob das Licht dann an ist, muss durch ein Exklusiv-Oder (ein Aktor ein, der andere aus) bzw. Äquivalenz (beide Aktoren ein oder aus) ermittelt werden.
Das konnte ich nur durch in Augenscheinnahme ermitteln. Da aber nach 2 Minuten eh alles ausgeschaltet wird, war das nicht schlimm.
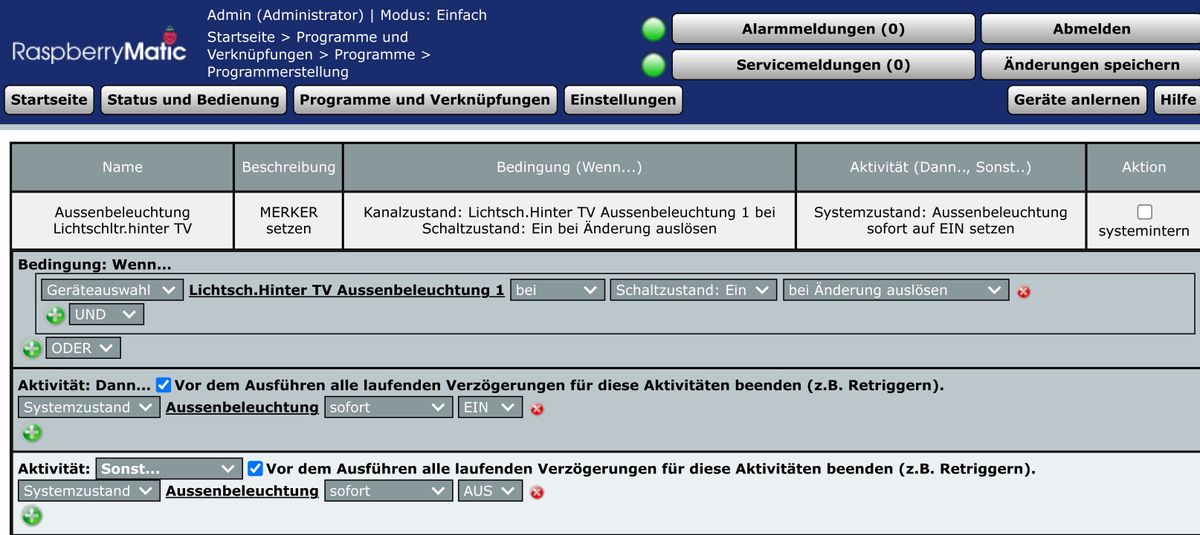
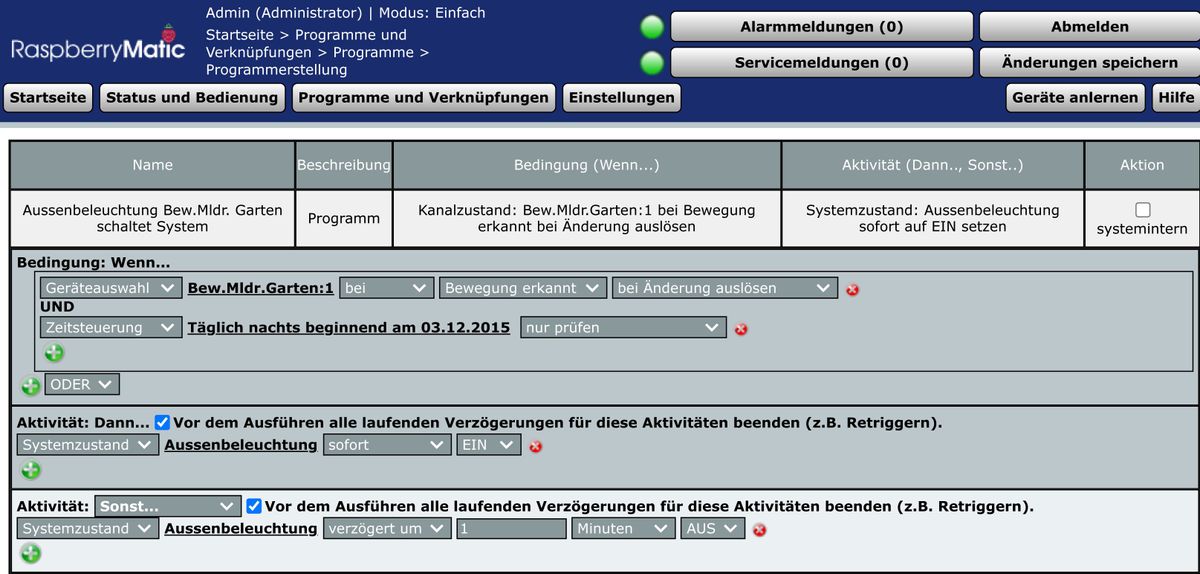
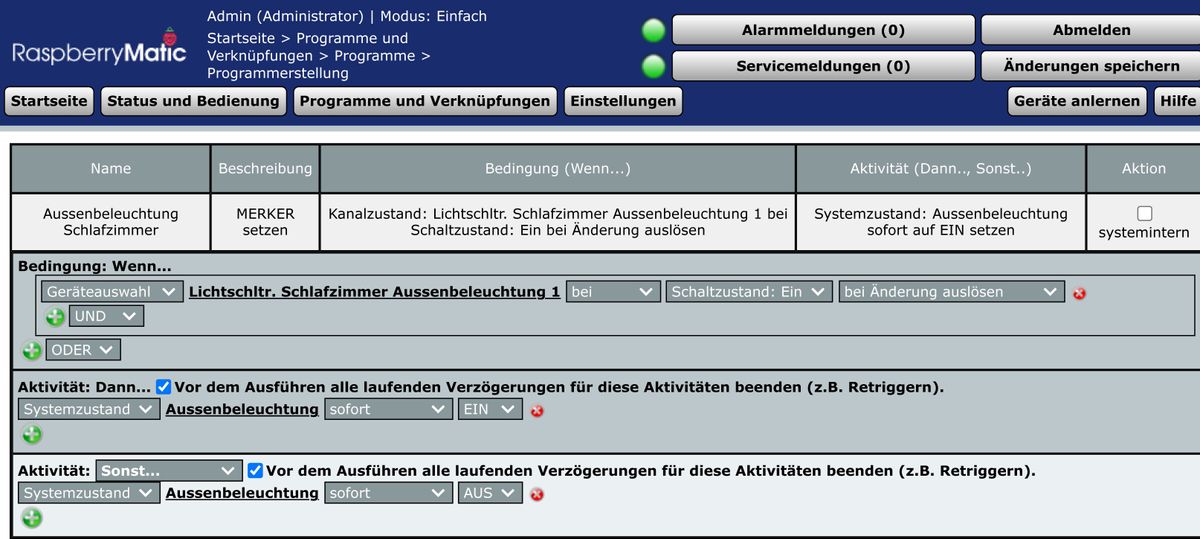
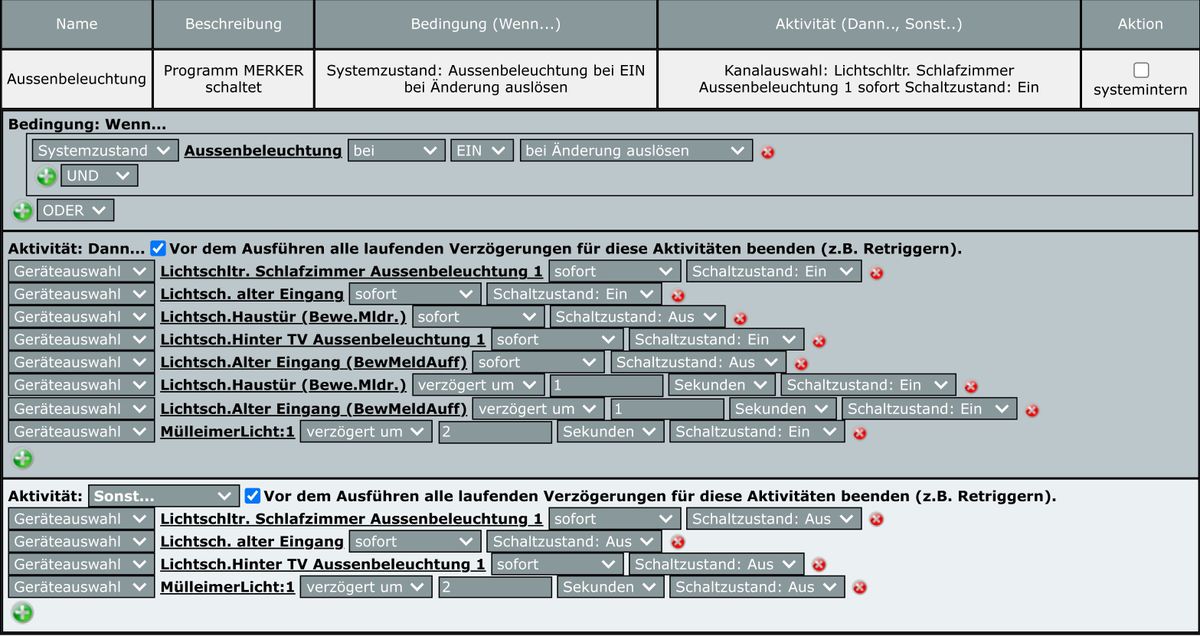
In der CCU hatte ich das früher mit diesen Scripten realisiert, und das hat funktioniert:




-
@skorpil
Im Falle der Parallelschaltung der beiden Aktoren müsste das Programm im ersten Skript so geändert werden:var timer = null; on([IDLichtschalterAussenSchlaf, IDLichtschalterHinterTV], function () { // triggert bei Wertänderung eines DP // beide Aktoren sind parallel geschaltet if(getState(IDLichtschalterAussenSchlaf).val || getState(IDLichtschalterHinterTV).val) { setState(IDAussenbeleuchtung, true); clearTimeout(timer); // Verlängerung um 2 Minuten, wenn innerhalb der Zeit erneute Schalterbetätigung "Ein" timer = setTimeout(function() { setState(IDAussenbeleuchtung, false); }, 120000); } }); -
@skorpil sagte: Bewegungsmelder auslöst (das Script hatte ich bisher unterschlagen):
Das Programm ändere besser so:
var timer = null; on(idBewMldrGarten, function (dp) { if(getState(idBewMldrGartenHell).val < 80) { if(dp.state.val) { clearTimeout(timer); // erneute Bewegung erkannt setState(IDAussenbeleuchtung, true); } else timer = setTimeout(function() { setState(IDAussenbeleuchtung, false); }, 120000); } }); -
@paul53 mache ich, danke
-
@paul53 zu meinem Verständnis: warum?
-
@skorpil sagte: warum?
Du schaltest bei Bewegung nur ein.
Das Ausschalten sollte mit den dritten Skript erfolgen? Dann passiert es, dass ausgeschaltet wird, weil der Timeout (im 3. Skript) abgelaufen ist und erst danach bei erneuter Bewegung wieder eingeschaltet wird. Besser ist es, den Ausschalt-Timeout bei erneuter Bewegung zu stoppen, damit das Licht an bleibt.