NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
doch ist auch eingegeben aber er zeigt die cards nicht an.
Ist immer noch das orginal Beispielprojekt
3252_1.png
3252_1.png -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen?
-
@ zahnheinrich ich denke du baust die Heizungen mit einem Widget zusammengefasst ein?
Dann geh mal unter css allgemein und unter height: entweder 100% oder einfach mal die zahl erhöhen.
Geht es dann?
-
@knxak
Im content hat height keinen Eintrag wegen des responsiven Designs.
Wenn ich dort einen Wert (auch 100%) entrage, nimmt jede Gruppierung für sich schon die ganze Bildschirmhöhe ein.
In der Page steht die Höhe wie in der Anleitung angegeben auf "calc(100% - 2 * 48px)".
Noch eine Idee?
Ulrich
-
ja in der page dort im view widget. kannst da mal testweise einen anderen wert nehmen?
-
In der cont_Page7 100% für height ergibt:

zur Anzeige der unteren Views muss ich nach unten scrollen, also eher Verschlimmbesserung :roll:
Ulrich
-
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht?
-
Dein 3. SubContent (ich nenne es lieber Gruppe) scheint eine Angabe der height zu haben, das lässt sich aber nur durch die Screenshots nicht erkennen. Kannst du mir einen anonymisierten Export des Projekts per privater Nachricht senden? Dann schau ich mal rein, ob ich was erkennen kann.
Ja, das MD-Simple sollte normal "laufen", es hat nur basic- und jqui-Widgets. Erfolgt im Editor die Anzeige aller card/cont/page korrekt? Evtl mal einen anderen Browser ausprobieren.
-
Hallo,
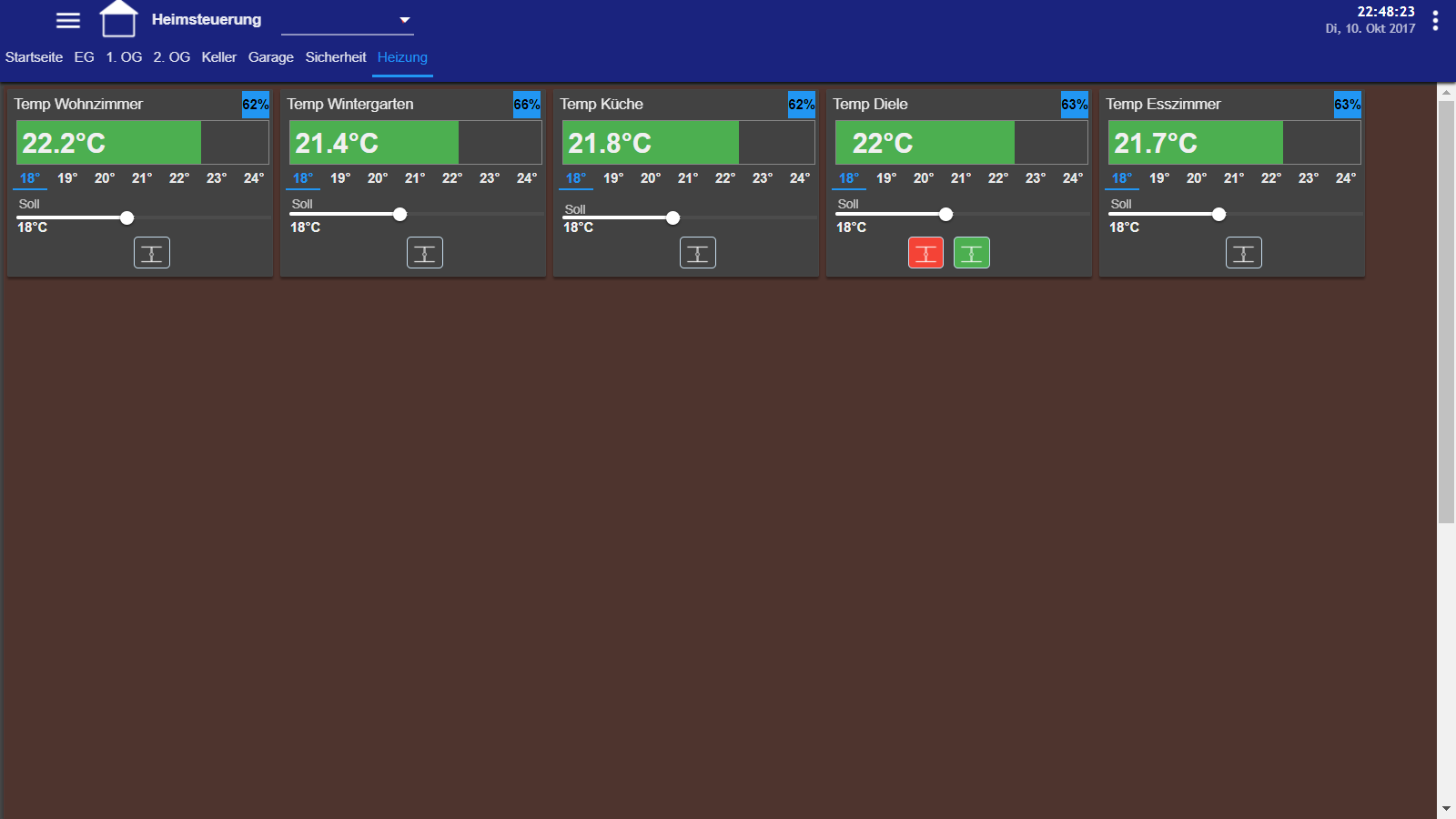
so schaut es im Editor aus wenn ich auf page1 gehe.
Wenn ich dann auf contPage1 gehe sehe ich die Cards dazu… aber unter page1, 2, 3 irgendwie nicht.
Ich habe jetzt schon 3 verschiedene Browser ausprobiert und verschiedene Rechner.
3252_unbenannt.jpg -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht? `
Das Demo Projekt läuft bei mir genauso "normal". Irgendwas scheint bei dir nicht zu stimmen. Einfach auf Projekt importieren gehen und da die ZIP rein ziehen.
-
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht? `
Das Demo Projekt läuft bei mir genauso "normal". Irgendwas scheint bei dir nicht zu stimmen. Einfach auf Projekt importieren gehen und da die ZIP rein ziehen. `
Genau so habe ich es gemacht.
Nachtrag:
Sorry Leute ich hab gerade gemerkt das meine ioBroker Visualisation nicht auf der neusten Version war.
Hatte noch die 0.15.4 drauf.
Danke für eure Hilfe.
-
In der cont_Page7 100% für height ergibt:
filename="Screenshot (66).png" index="0">~~
zur Anzeige der unteren Views muss ich nach unten scrollen, also eher Verschlimmbesserung :roll:
Ulrich `
Nachdem ich die height von leer auf "auto" geändert habe, werden die "views in views in views" korrekt angezeigt und arbeiten auch im responsive Design wie sie sollen.
Vielen Dank für Eure Unterstützung!
Einen schönen Tag vor einem sonnigen Wochenende!
Ulrich
-
Es gab ein kleines Update:
2017-10-11 V1.5
CSS: mdui-table Klassen für die table-Behandlung hinzugefügt
Script: Tabellenbehandlung hinzugefügt
ioBroker Projekte: MD-Demo aktualisiert und ergänzt um Tabellenbeispiel, MD-Simple aktualisiert
Anleitung: Ergänzt um Tabellenbeschreibung, optisch überarbeitet
Wie bekannt, alles hier: https://github.com/Uhula/ioBroker-Material-Design-Style
ve fun
-
Hallo, bei mir funktioniert der Einsatz des "jqui-container - Icon - view in jqui Dialog" - Widgets in Verbindung mit der Einbindung von FLOT-Diagrammen noch nicht ganz.
In dem sich öffnenden modalen Dialog reagiert der "Pfeil unten"-Button nicht, so dass auch die Schaltflächen nicht angezeigt werden. Gibt es hier für die jqui-Dialog-Boxen evtl. eine Lösung ?
Eine Frage am Rande: wie mergt ihr Eure aktuellen und individuell bearbeiteten vis-views.json und vis-user.css - Versionen mit den neuen Update-Versionen ? Z.Zt. mache dich das über View-Export und Import, sowie bei CSS über manuelles Kopieren.
Vielen Dank !
3515_icon-view-in-jqui-dialog.png -
Die Funktionalität war nicht für Views in Dialogen gedacht, sondern nur für solche im Hauptfenster (vis_container) selbst. Es wurde im Script nur ein Eventhandler für das Hauptfenster gesetzt. Ich habe es mal ausprobiert, diese auf den gesamten body zu setzen, dann funktioniert es auch in Dialogen.
Dazu musst du im Script, in der unteren setTimeout() Funktion die "#vis_container" durch "body" ersetzen (insgesamt 4x).
Bisher:
setTimeout(function () {
// click-Eventhandler für "mdui-scale-" setzen
$("#vis_container").on( "click", "[class*='mdui-scale-']", function(event) {
MDUI.scale( $(this) );
} );
…
});
Neu:
setTimeout(function () {
// click-Eventhandler für "mdui-scale-" setzen
$("body").on( "click", "[class*='mdui-scale-']", function(event) {
MDUI.scale( $(this) );
} );
…
});
Werde ich so auch in die Scripte übernehmen. Danke für den Hinweis.
-
@ok1:Hallo, bei mir funktioniert der Einsatz des "jqui-container - Icon - view in jqui Dialog" - Widgets in Verbindung mit der Einbindung von FLOT-Diagrammen noch nicht ganz.
In dem sich öffnenden modalen Dialog reagiert der "Pfeil unten"-Button nicht, so dass auch die Schaltflächen nicht angezeigt werden. Gibt es hier für die jqui-Dialog-Boxen evtl. eine Lösung ?
Eine Frage am Rande: wie mergt ihr Eure aktuellen und individuell bearbeiteten vis-views.json und vis-user.css - Versionen mit den neuen Update-Versionen ? Z.Zt. mache dich das über View-Export und Import, sowie bei CSS über manuelles Kopieren.
Vielen Dank ! `
Hast du bei den CSS-Klassen der Buttons den Klasseneintrag "mdui-target-w00xxx" auf dein Flot Element angepasst?
Ich hatte im übrigen ein ähnliches Problem. Ich habe bei mir alles mit Cards aufgebaut, die zusätzlich noch die Eigenschaft "title" haben. das Problem ist, dass sich dann der halbtransparente Balken des Titels sich über die Buttons legt und diese dann nicht mehr "klickbar" sind. Musste das dann etwas umständlich anders lösen, indem ich dem Card View, wo ich mein Flot habe einen halbtransparenten Balken eingefügt habe, der unter den Buttons liegt und dann entsprechend die transparenz der Schrift geändert, damit es gleich aussieht.
Gruß Maik
1528_screenshot2.png -
Du Schelm, "mdui-title" ist doch für Cards und Tiles gar nicht dokumentiert

Dein Problem kannst du aber leichter lösen: Ordne den beiden Schaltflächen zum [Öffnen] und [Zoomen] einfach die Eigenschaft "z-index = 2" zu; dann liegen sie "über" den Titelhintergründen.
Freut mich, wie intensiv du das MD nutzt.
-
Du Schelm, "mdui-title" ist doch für Cards und Tiles gar nicht dokumentiert

Dein Problem kannst du aber leichter lösen: Ordne den beiden Schaltflächen zum [Öffnen] und [Zoomen] einfach die Eigenschaft "z-index = 2" zu; dann liegen sie "über" den Titelhintergründen.
Freut mich, wie intensiv du das MD nutzt. `

Okay gut das du das sagst, so gehts natürlich auf. Aber die Transparenz der Buttons müsste ich dann trotzdem anpassen damit sie nicht heller sind wie die anderen oder? Das MD ist einfach genau das was ich mir immer vorgestellt habe für meine vis!
Achso was mir gerade einfällt. Die linke Nav-Bar ist ja mit aufklappbaren Gruppen aufgebaut. Einmal Group "Pages" und einmal "Links". Wie kann man da noch mehr hinzufügen? Habe jetzt einmal eine Gruppe Innenbereich und einmal Außenbereich. Würde gerne aber noch eine Dabei haben und das ändern in Räume, Gruppen und Außenbereich.
-
Da die Schaltflächen mit einem größeren z-Index "vor" der Aufhellung liegen, werden sie korrekt dargestellt. Den z-Index musst du dir als Folien vorstellen, die übereinander liegen. Je größer der Wert, desto weiter oben liegen sie auf dem Folienstapel, du guckst von oben drauf.
Im lnav kannst du weitere Objekte/Einträge hinzufügen. Am einfachsten ist es, einen kompletten "Ast" - also Open/Close Schlatfläche PLUS darunter liegende Schaltflächen - via "Widgets exportieren" und "Widgets importieren" zu duplizieren und dann anzupassen. Da die Widgets immer in der Reihenfolge des Einfügens gerendert werden, musst du evtl. bestehende Widgets, die weiter unten dargestellt werden sollen, auf dem gleichen Weg verschieben.
-
@Uhula, vielen Dank für die schnelle Antwort - funktioniert bestens !