NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Ich hätte in dem Zusammenhang auch noch eine Frage:
In einem jqui- Icon Toggle möchte ich die Farbe bei EIN/AUS entsprechend angepasst zeigen.
Im CSS-Hintergrund habe ich eingetragen :
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v > false ? "#4CAF50" :: "#F44336"}
Die Farbe ändert sich nicht. Es wird permanet #F44336 angezeigt, bei Änderung des Operators je nach dem auch die andere Farbe.
Was mache ich falsch?
Danke für einen Hinweis
Ulrich
-
Wenn deine Variable die Werte "true" oder "false" annehmen kann, also eine boolsche Variabel ist, kannst du als Bedingungsoperator kein ">" nehmen, sondern "==".
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == false ? "#4CAF50" :: "#F44336"}
Alternativ, da v bereits eine boolsche Variable ist, muss man nicht mit "==" auf true/false abprüfen (Achtung, Farben getauscht):
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v ? "#F44336" :: "#4CAF50"}
entspricht {v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == true? "#F44336" :: "#4CAF50"}
-
:?: Kann mir jemand sagen warum mir im Beispielprojekt die contents nicht angezeigt werden? :?: :?:
3252_1.png -
Vielen Dank!
Ich hatte (fast) alles ausprobiert, auch "==" aber ohne Erfolg.
Leider zeigt dein Tip auch keine Änderung, die Farbe ändert sich nicht. Zur Kontrolle habe ich zusätzlich zwei weitere gleiche widgets zur Anzeige der Zustände daneben plaziert (mit der Anzeige nur einer Farbe), diese arbeiten wie gewünscht.
Aaaaaber….
das ist ja nur eine Kleinigkeit im Gegensatz dazu:
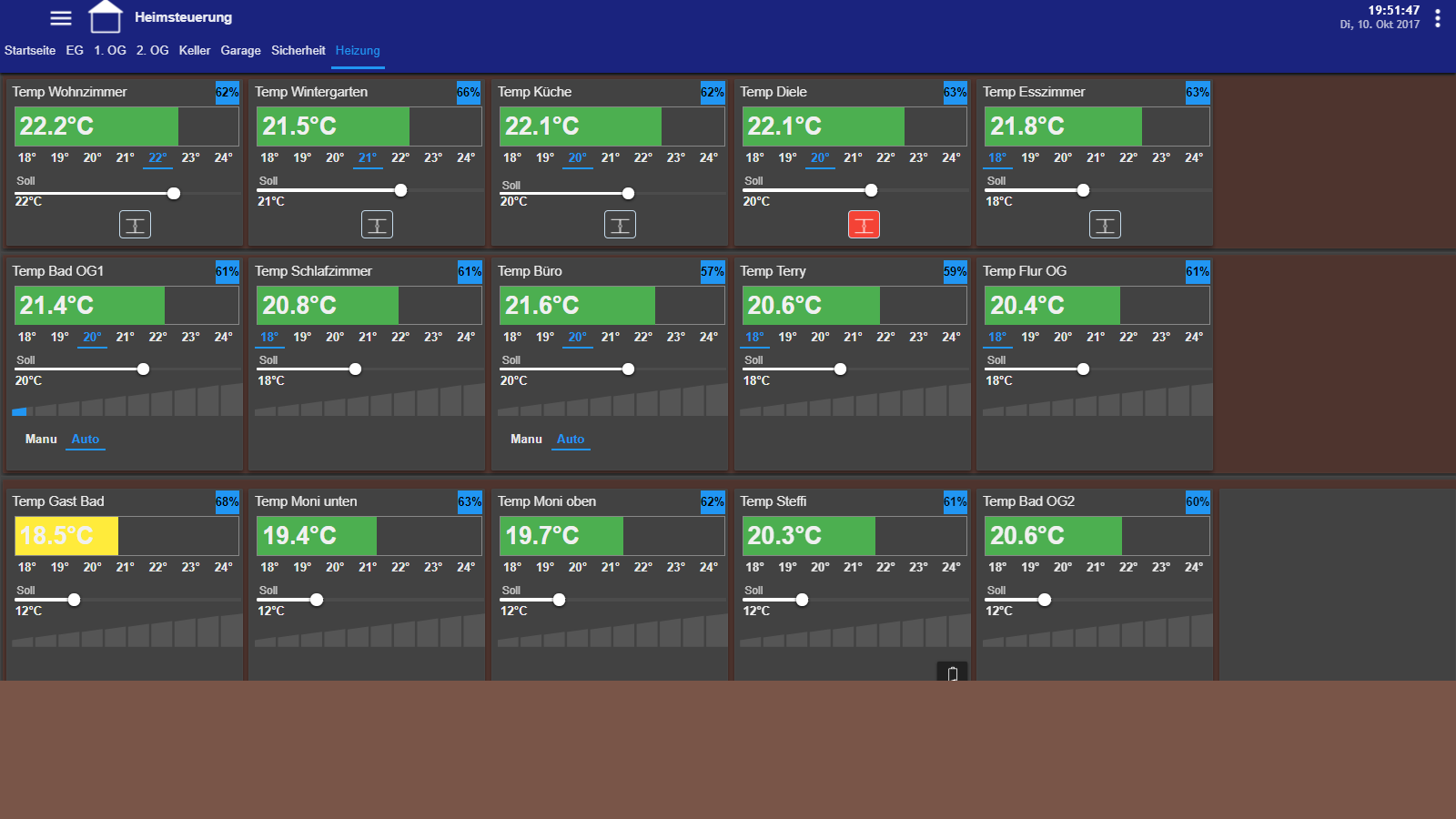
Auf deinen Vorschlag habe ich cards zur Anzeige meiner Thermostate zunächst in Gruppen angeordnet und diese Gruppen dann als contPage eingebunden.

Das geht auch soweit in den ersten beiden Gruppierungen in den Zeilen eins und zwei. Beim zoomen funktioniert das responsive Design einwandfrei.
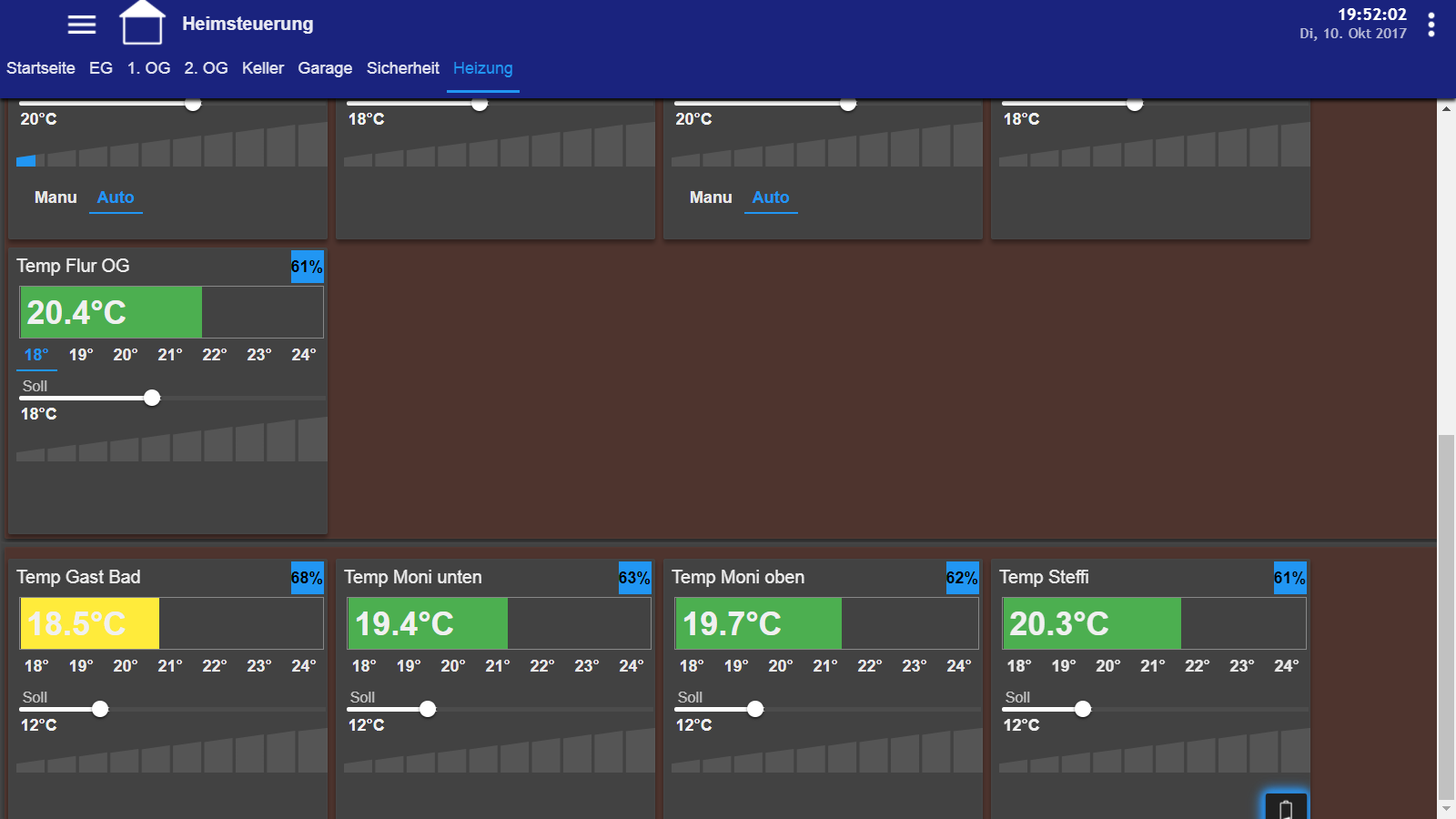
Bei der dritten Gruppe wird die letzte card nicht (mehr) angezeigt, beim zoomen kann ich nicht weit genug nach unten scrollen, um die letzten cards anzuzeigen.

Auch fehlt der untere Teil der cards in der Übersicht, erkennbar am abgeschnittenen Batteriesymbol.Da scheint es eine Begrenzung in der Anzahl der anzuzeigenden cards und/oder der Auflösung zu geben??
Für Hilfe bin ich sehr dankbar, denn das Projekt ist echt der Kracher!!!
Einen schönen Abend!
Ulrich
-
@ ErazorVIP
Keinen (güligen) view in tnav angegeben rechts unter "Allgemein- View zum Navigieren"?
-
doch ist auch eingegeben aber er zeigt die cards nicht an.
Ist immer noch das orginal Beispielprojekt
3252_1.png
3252_1.png -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen?
-
@ zahnheinrich ich denke du baust die Heizungen mit einem Widget zusammengefasst ein?
Dann geh mal unter css allgemein und unter height: entweder 100% oder einfach mal die zahl erhöhen.
Geht es dann?
-
@knxak
Im content hat height keinen Eintrag wegen des responsiven Designs.
Wenn ich dort einen Wert (auch 100%) entrage, nimmt jede Gruppierung für sich schon die ganze Bildschirmhöhe ein.
In der Page steht die Höhe wie in der Anleitung angegeben auf "calc(100% - 2 * 48px)".
Noch eine Idee?
Ulrich
-
ja in der page dort im view widget. kannst da mal testweise einen anderen wert nehmen?
-
In der cont_Page7 100% für height ergibt:

zur Anzeige der unteren Views muss ich nach unten scrollen, also eher Verschlimmbesserung :roll:
Ulrich
-
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht?
-
Dein 3. SubContent (ich nenne es lieber Gruppe) scheint eine Angabe der height zu haben, das lässt sich aber nur durch die Screenshots nicht erkennen. Kannst du mir einen anonymisierten Export des Projekts per privater Nachricht senden? Dann schau ich mal rein, ob ich was erkennen kann.
Ja, das MD-Simple sollte normal "laufen", es hat nur basic- und jqui-Widgets. Erfolgt im Editor die Anzeige aller card/cont/page korrekt? Evtl mal einen anderen Browser ausprobieren.
-
Hallo,
so schaut es im Editor aus wenn ich auf page1 gehe.
Wenn ich dann auf contPage1 gehe sehe ich die Cards dazu… aber unter page1, 2, 3 irgendwie nicht.
Ich habe jetzt schon 3 verschiedene Browser ausprobiert und verschiedene Rechner.
3252_unbenannt.jpg -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht? `
Das Demo Projekt läuft bei mir genauso "normal". Irgendwas scheint bei dir nicht zu stimmen. Einfach auf Projekt importieren gehen und da die ZIP rein ziehen.
-
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht? `
Das Demo Projekt läuft bei mir genauso "normal". Irgendwas scheint bei dir nicht zu stimmen. Einfach auf Projekt importieren gehen und da die ZIP rein ziehen. `
Genau so habe ich es gemacht.
Nachtrag:
Sorry Leute ich hab gerade gemerkt das meine ioBroker Visualisation nicht auf der neusten Version war.
Hatte noch die 0.15.4 drauf.
Danke für eure Hilfe.
-
In der cont_Page7 100% für height ergibt:
filename="Screenshot (66).png" index="0">~~
zur Anzeige der unteren Views muss ich nach unten scrollen, also eher Verschlimmbesserung :roll:
Ulrich `
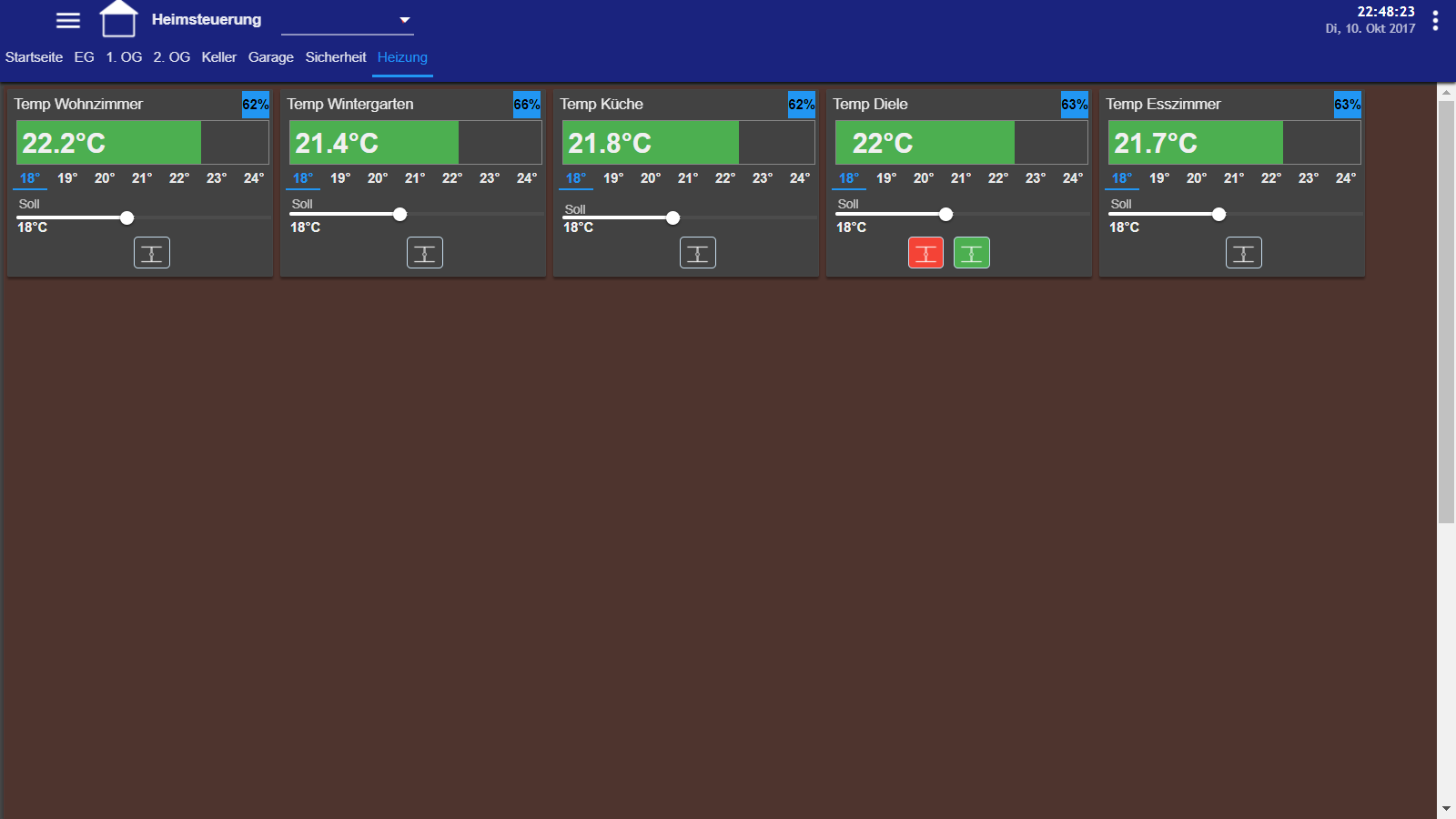
Nachdem ich die height von leer auf "auto" geändert habe, werden die "views in views in views" korrekt angezeigt und arbeiten auch im responsive Design wie sie sollen.
Vielen Dank für Eure Unterstützung!
Einen schönen Tag vor einem sonnigen Wochenende!
Ulrich
-
Es gab ein kleines Update:
2017-10-11 V1.5
CSS: mdui-table Klassen für die table-Behandlung hinzugefügt
Script: Tabellenbehandlung hinzugefügt
ioBroker Projekte: MD-Demo aktualisiert und ergänzt um Tabellenbeispiel, MD-Simple aktualisiert
Anleitung: Ergänzt um Tabellenbeschreibung, optisch überarbeitet
Wie bekannt, alles hier: https://github.com/Uhula/ioBroker-Material-Design-Style
ve fun
-
Hallo, bei mir funktioniert der Einsatz des "jqui-container - Icon - view in jqui Dialog" - Widgets in Verbindung mit der Einbindung von FLOT-Diagrammen noch nicht ganz.
In dem sich öffnenden modalen Dialog reagiert der "Pfeil unten"-Button nicht, so dass auch die Schaltflächen nicht angezeigt werden. Gibt es hier für die jqui-Dialog-Boxen evtl. eine Lösung ?
Eine Frage am Rande: wie mergt ihr Eure aktuellen und individuell bearbeiteten vis-views.json und vis-user.css - Versionen mit den neuen Update-Versionen ? Z.Zt. mache dich das über View-Export und Import, sowie bei CSS über manuelles Kopieren.
Vielen Dank !
3515_icon-view-in-jqui-dialog.png




