NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
So langsam nimmt es Gestalt an

Richtig geil was du da gemacht hat! Muss ich einfach nochmal sagen. Damit kann man sich was richtig gutes zusammenbauen!
Ich hätte da noch eine kleine Frage an html/CSS spezialisten. Ich hab mir ein Widget für die MAX!-Heizkörperthermostate "designed". Da hab ich Statussymbole mit eingefügt jeweils über "basic BOOL HTML"-Elemente. Ich würde gerne z.B. beim Batteriestatus das Symbol zusätzlich blinken lassen genauso wie in dem CSS-Stil "mdui-red-flash". Das soll aber nur Blinken wenn der Variablenzustand TRUE ist. Ich füge jeweils für die Zustände TRUE bzw FALSE verschiedene HTML Codes ein:
Für FALSE:
Für TRUE:
Wie kann ich bei TRUE jetzt zusätzlich dieses flashing hinzufügen?
Im Anhang ein Bild für bessere Vorstellung
Gruß Maik `
Kannst du das Widget von deinem Thermostat posten? Gefällt mir gut.Im übrigen, könntest du das blinken mittels JS setzen
-
dann würde ich lieber ein MD-vis Adapter machen … `
DAS wäre doch eine absolut prima Idee, auch wenn es wahrscheinlich eine Menge Aufwand wäre,
aber es würde meiner Meinung nach die Benutzung wesentlich vereinfachen.
-
Ja, das kannst du erreichen in dem du die cards nicht direkt im content einfügst, sondern in einen neuen, eigenen View, den du evtl "groupWohnzimmer" nennst. Dort fügst du dann entsprechend viele "basic-view in widgets" ein, die alle "mdui-float mdui-tile" (oder was du möchtest bekommen). Jedem Widget ordnest du dann den gewünschten card-View zu.
Im content-View, wo du normaler in die "basic-view in widgets" die cards abrufts, nutzt du dann die group-Views.
Hinweis: Responsive bleibt erhalten, aber nur für die "basic-view in widgets" des content-Views, NICHT für die in den group-Views (geht nur, wenn du die width der group-View in % angibst).
Danke funktioniert!
Ulrich
-
Wenn du bei TRUE schon eigenen HTML-Code angibst, dann kannst du dort auch sehr simpel ein "Blinken" mit angeben. Du musst lediglich das class-Attribut mit der/den entsprechenden CSS Klasse(n) mit aufführen:
class="mdui-red-blink">
Auch mehrere CSS Klassen können angegeben werden:
class="mdui-red-flash mdui-yellow-bg">
-
Cool danke genau sowas meine ich. Wusste nur nicht wie man das da mit rein schreibt.
Gesendet von meinem SM-G925F mit Tapatalk
-
Ich hätte in dem Zusammenhang auch noch eine Frage:
In einem jqui- Icon Toggle möchte ich die Farbe bei EIN/AUS entsprechend angepasst zeigen.
Im CSS-Hintergrund habe ich eingetragen :
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v > false ? "#4CAF50" :: "#F44336"}
Die Farbe ändert sich nicht. Es wird permanet #F44336 angezeigt, bei Änderung des Operators je nach dem auch die andere Farbe.
Was mache ich falsch?
Danke für einen Hinweis
Ulrich
-
Wenn deine Variable die Werte "true" oder "false" annehmen kann, also eine boolsche Variabel ist, kannst du als Bedingungsoperator kein ">" nehmen, sondern "==".
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == false ? "#4CAF50" :: "#F44336"}
Alternativ, da v bereits eine boolsche Variable ist, muss man nicht mit "==" auf true/false abprüfen (Achtung, Farben getauscht):
{v:hm-rpc.1.IEQ03XXXXX.3.STATE;v ? "#F44336" :: "#4CAF50"}
entspricht {v:hm-rpc.1.IEQ03XXXXX.3.STATE;v == true? "#F44336" :: "#4CAF50"}
-
:?: Kann mir jemand sagen warum mir im Beispielprojekt die contents nicht angezeigt werden? :?: :?:
3252_1.png -
Vielen Dank!
Ich hatte (fast) alles ausprobiert, auch "==" aber ohne Erfolg.
Leider zeigt dein Tip auch keine Änderung, die Farbe ändert sich nicht. Zur Kontrolle habe ich zusätzlich zwei weitere gleiche widgets zur Anzeige der Zustände daneben plaziert (mit der Anzeige nur einer Farbe), diese arbeiten wie gewünscht.
Aaaaaber….
das ist ja nur eine Kleinigkeit im Gegensatz dazu:
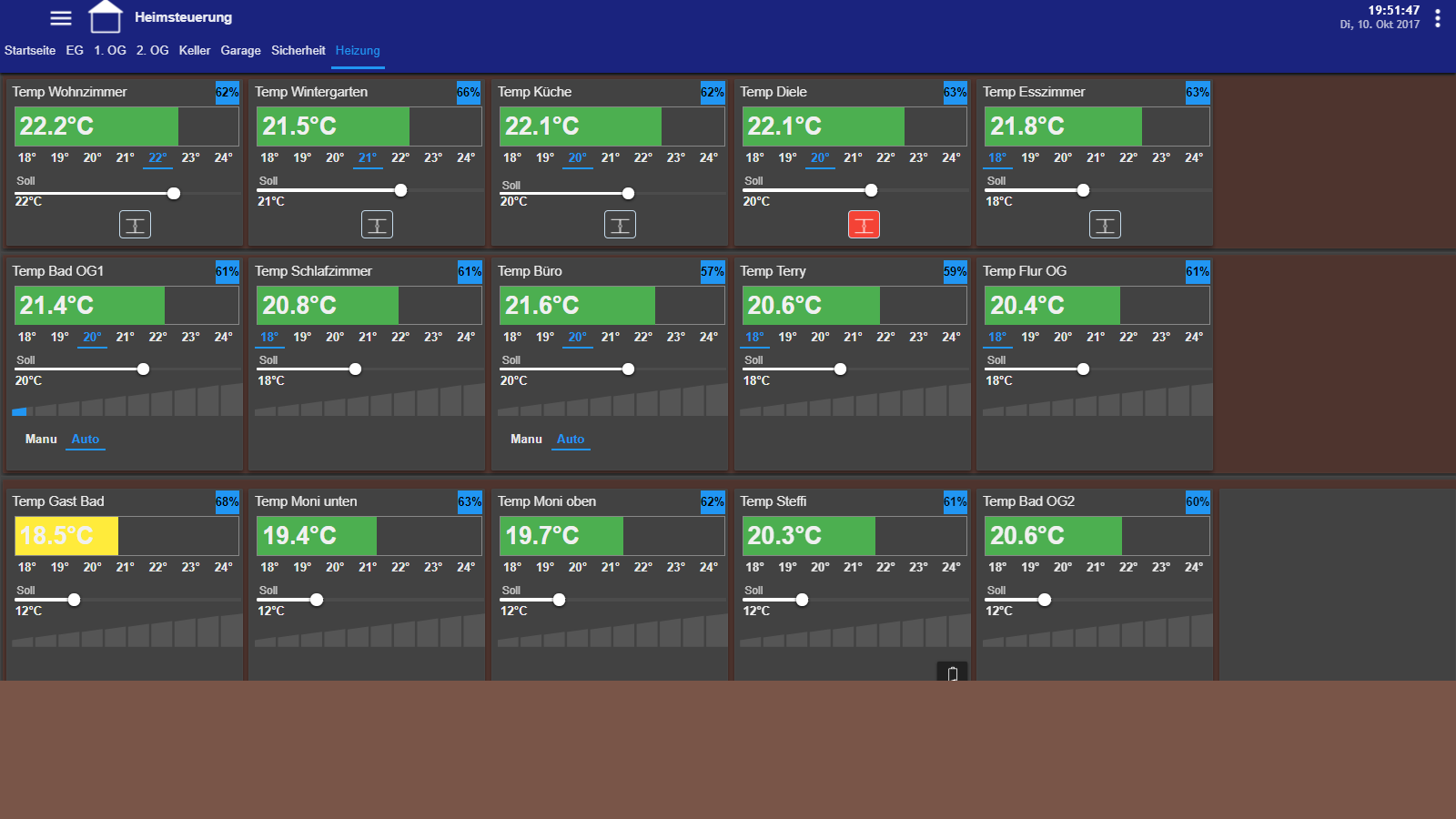
Auf deinen Vorschlag habe ich cards zur Anzeige meiner Thermostate zunächst in Gruppen angeordnet und diese Gruppen dann als contPage eingebunden.

Das geht auch soweit in den ersten beiden Gruppierungen in den Zeilen eins und zwei. Beim zoomen funktioniert das responsive Design einwandfrei.
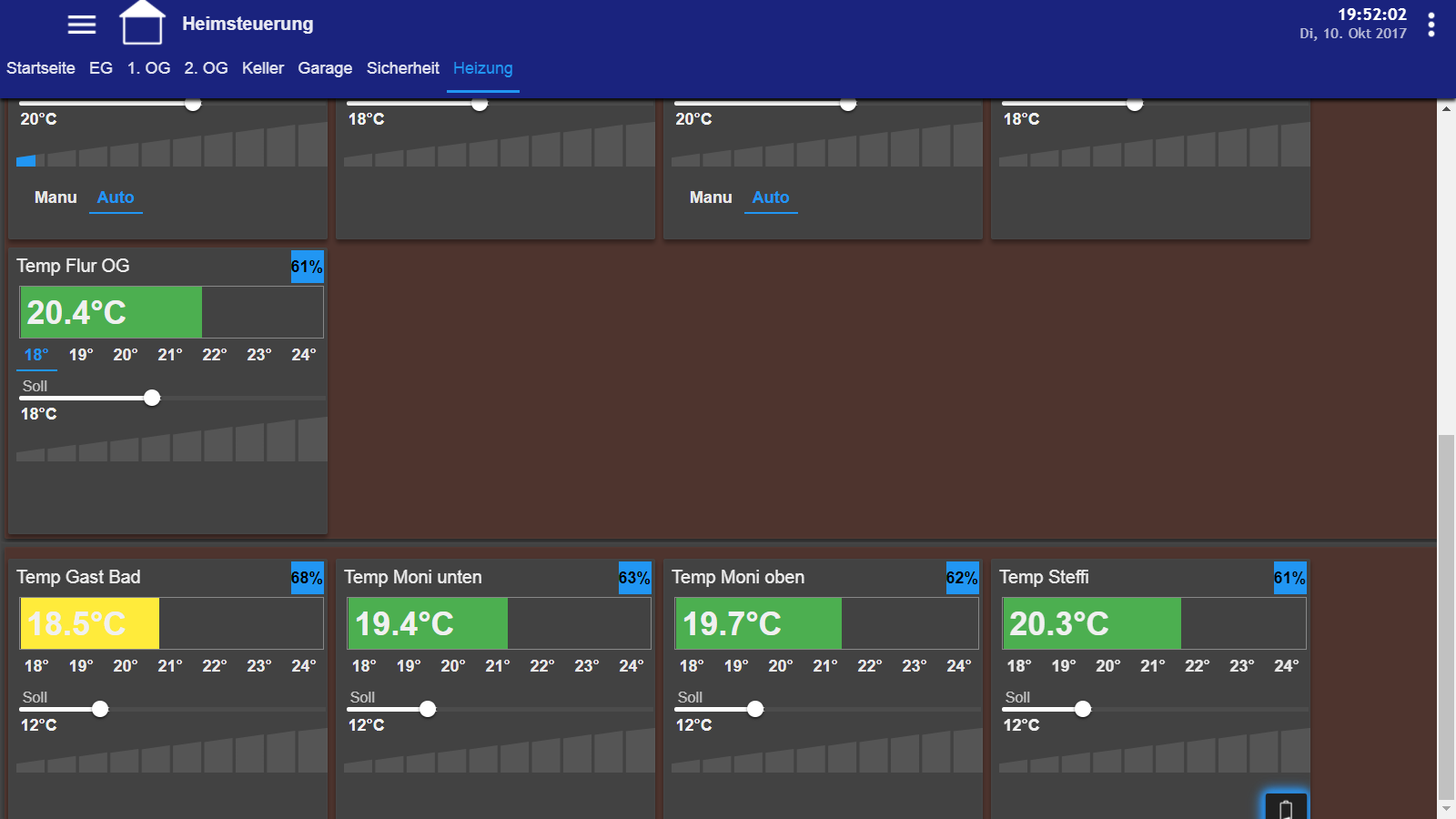
Bei der dritten Gruppe wird die letzte card nicht (mehr) angezeigt, beim zoomen kann ich nicht weit genug nach unten scrollen, um die letzten cards anzuzeigen.

Auch fehlt der untere Teil der cards in der Übersicht, erkennbar am abgeschnittenen Batteriesymbol.Da scheint es eine Begrenzung in der Anzahl der anzuzeigenden cards und/oder der Auflösung zu geben??
Für Hilfe bin ich sehr dankbar, denn das Projekt ist echt der Kracher!!!
Einen schönen Abend!
Ulrich
-
@ ErazorVIP
Keinen (güligen) view in tnav angegeben rechts unter "Allgemein- View zum Navigieren"?
-
doch ist auch eingegeben aber er zeigt die cards nicht an.
Ist immer noch das orginal Beispielprojekt
3252_1.png
3252_1.png -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen?
-
@ zahnheinrich ich denke du baust die Heizungen mit einem Widget zusammengefasst ein?
Dann geh mal unter css allgemein und unter height: entweder 100% oder einfach mal die zahl erhöhen.
Geht es dann?
-
@knxak
Im content hat height keinen Eintrag wegen des responsiven Designs.
Wenn ich dort einen Wert (auch 100%) entrage, nimmt jede Gruppierung für sich schon die ganze Bildschirmhöhe ein.
In der Page steht die Höhe wie in der Anleitung angegeben auf "calc(100% - 2 * 48px)".
Noch eine Idee?
Ulrich
-
ja in der page dort im view widget. kannst da mal testweise einen anderen wert nehmen?
-
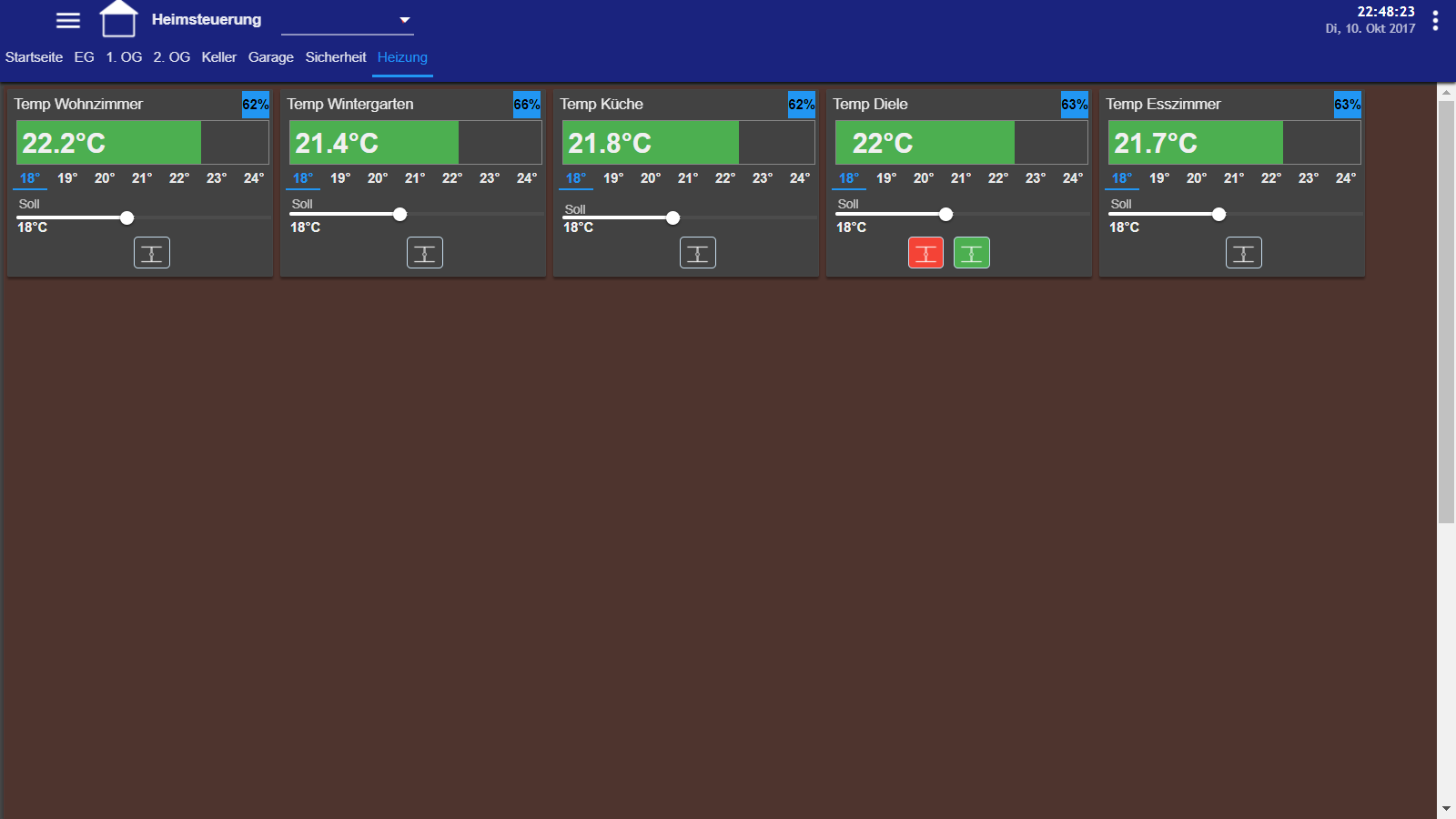
In der cont_Page7 100% für height ergibt:

zur Anzeige der unteren Views muss ich nach unten scrollen, also eher Verschlimmbesserung :roll:
Ulrich
-
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht?
-
Dein 3. SubContent (ich nenne es lieber Gruppe) scheint eine Angabe der height zu haben, das lässt sich aber nur durch die Screenshots nicht erkennen. Kannst du mir einen anonymisierten Export des Projekts per privater Nachricht senden? Dann schau ich mal rein, ob ich was erkennen kann.
Ja, das MD-Simple sollte normal "laufen", es hat nur basic- und jqui-Widgets. Erfolgt im Editor die Anzeige aller card/cont/page korrekt? Evtl mal einen anderen Browser ausprobieren.
-
Hallo,
so schaut es im Editor aus wenn ich auf page1 gehe.
Wenn ich dann auf contPage1 gehe sehe ich die Cards dazu… aber unter page1, 2, 3 irgendwie nicht.
Ich habe jetzt schon 3 verschiedene Browser ausprobiert und verschiedene Rechner.
3252_unbenannt.jpg -
Kommen keine Fehlermeldungen wie "View nicht gefunden" o.ä?
Falls nein, hast du die "basic" und "jqui" Controls installiert?
Die Anleitung GENAU (zwei bis dreimal) gelesen? `
Hallo,
ich habe jetzt nochmal das Simple Projekt importiert. Dies sollte doch erstmal normal laufen oder nicht? `
Das Demo Projekt läuft bei mir genauso "normal". Irgendwas scheint bei dir nicht zu stimmen. Einfach auf Projekt importieren gehen und da die ZIP rein ziehen.